js优化技巧
一、使用箭头函数简化函数定义
function add(a,b){return a + b;
}//箭头函数
const add = (a,b) => a + b;
二、使用解构赋值简化变量声明
const firstName = person.firstName;
const lastName = person.lastName;//解构赋值
const {firstName,lastName} = person
三、使用模板字面量进行字符串拼接
const greeting = 'Hello, ' + name + '!'//模板字面量简化
const greeting = `Hello,${name}!`;
四、使用展开运算符进行数组和对象操作
//合并数组
const combined = [...array1,...array2];//复制对象
const clone = {...original}
五、使用数组的高阶方法简化循环和数据操作
//遍历数组并返回新数组
const doubled = numbers.map(num => num * 2);//过滤数组
const evens = numbers.filter(num => num % 2 ===0);
六、使用条件运算符简化条件判断
//传统方式
let message;
if(isSuccess){message = 'Operation successful';
}else{message = 'Operation failed';
}//条件运算符简化
const message = isSuccess?'Operation successful':'Operation failed';
七、使用对象解构和默认参数简化函数参数
//传统参数设置默认值
function greet(name){const finalName = name || 'Guest';console.log('Hello,${finalName}!');
}//对象解构
function greet({name='Guest'}){console.log('Hello,${finalName}!');
}
八、使用函数式编程概念如纯函数和函数组合
//纯函数
function add(a,b){return a + b;
}
//函数组合
const multiplyByTwo = value => value * 2;const addFive = value => value + 5;const result = addFive(multiplyByTwo(3));
九、使用对象字面量简化对象的创建和定义
// 传统对象创建
const person = {firstName: 'John',lastName: 'Doe',age: 30,};// 对象字面量简化const firstName = 'John';const lastName = 'Doe';const age = 30;const person = { firstName, lastName, age };
十、使用适当的命名和注释来提高代码可读性
// 不好的
const x = 10; // 设置x的值为10
function a(b) {return b * 2; // 返回b的两倍
}
// 好的
const speed = 10; // 设置速度为10
function double(value) {return value * 2; // 返回输入值的两倍
十一、优雅的写条件判断代码
//普通if else
let txt = '';
if (falg) {txt = "成功"
} else {txt = "失败"
}//三元运算符
let txt = flag ? "成功" : "失败";//多个if else
// param {status} status 活动状态:1:成功 2:失败 3:进行中 4:未开始
let txt = '';
if (status == 1) {txt = "成功";
} else if (status == 2) {txt = "失败";
} else if (status == 3) {txt = "进行中";
} else {txt = "未开始";
}//switch case
let txt = '';
switch (status) {case 1:txt = "成功";break;case 2:txt = "成功";break;case 3:txt = "进行中";break;default:txt = "未开始";
}//对象写法
const statusMap = {1: "成功",2: "失败",3: "进行中",4: "未开始"
}//Map写法
const actions = new Map([[1, "成功"],[2, "失败"],[3, "进行中"],[4, "未开始"]
])
十二、封装条件语句
// 不好的
if (fsm.state === 'fetching' && isEmpty(listNode)) {// ...
}
// 好的
shouldShowSpinner(fsm, listNode){return fsm.state === 'fetching' && isEmpty(listNode)
}
if(shouldShowSpinner(fsm, listNode)){//...doSomething
}
十三、函数应该只做一件事
// 不好的
function createFile(name, temp) {if (temp) {fs.create(`./temp/${name}`);} else {fs.create(name);}
}
// 好的
function createFile(name) {fs.create(name);
}
function createTempFile(name) {createFile(`./temp/${name}`)
}
// 不好的
function emailClients(clients) {clients.forEach((client) => {const clientRecord = database.lookup(client);if (clientRecord.isActive()) {email(client);}});
}
// 好的
function emailClients(clients) {clients.filter(isClientRecord).forEach(email)
}
function isClientRecord(client) {const clientRecord = database.lookup(client);return clientRecord.isActive()
}
十四、Object.assign给默认对象赋默认值
// 不好的
const menuConfig = {title: null,body: 'Bar',buttonText: null,cancellable: true
};
function createMenu(config) {config.title = config.title || 'Foo';config.body = config.body || 'Bar';config.buttonText = config.buttonText || 'Baz';config.cancellable = config.cancellable === undefined ?config.cancellable : true;
}
createMenu(menuConfig);
// 好的
const menuConfig = {title: 'Order',buttonText: 'Send',cancellable: true
};
function createMenu(config) {Object.assign({title: 'Foo',body: 'Bar',buttonText: 'Baz',cancellable: true }, config)
}
createMenu(menuConfig);
十五、函数参数两个以下最好
// 不好的
function createMenu(title, body, buttonText, cancellable) {// ...
}
// 好的
const menuConfig = {title: 'Foo',body: 'Bar',buttonText: 'Baz',cancellable: true
};
function createMenu(config){// ...
}
createMenu(menuConfig)
十六、使用解释性的变量
// 不好的
const address = 'One Infinite Loop, Cupertino 95014';
const cityZipCodeRegex = /^[^,\\]+[,\\\s]+(.+?)\s*(\d{5})?$/;
saveCityZipCode(address.match(cityZipCodeRegex)[1], address.match(cityZipCodeRegex)[2]);
// 好的
const address = 'One Infinite Loop, Cupertino 95014';
const cityZipCodeRegex = /^[^,\\]+[,\\\s]+(.+?)\s*(\d{5})?$/;
cosnt [, city, zipCode] = address.match(cityZipCodeRegex) || [];
saveCityZipCode(city, zipCode)
想对类中的属性进行更多自定义取/增/改的操作时,使用set/get
Object.defineProperty(data1,'age',{set:function(newAge){console.log(this.name+'现在'+newAge+'岁')},get:function(){return 18;}
})
class BankAccount {constructor(balance = 1000) {this._balance = balance;}// It doesn't have to be prefixed with `get` or `set` to be a//getter/setterset balance(amount) {console.log('set')if (verifyIfAmountCanBeSetted(amount)) {this._balance = amount;}}get balance() {console.log('get')return this._balance;}verifyIfAmountCanBeSetted(val) {// ...}
}
const bankAccount = new BankAccount();
// Buy shoes...
bankAccount.balance -= 100;
// Get balance
let balance = bankAccount.balance;
十七、 让对象拥有私有成员-通过闭包来实现
// 不好的
const Employee = function(name) {this.name = name;
};
Employee.prototype.getName = function getName() {return this.name;
};
const employee = new Employee('John Doe');
console.log(`Employee name: ${employee.getName()}`); // Employee name: John Doe
delete employee.name;
console.log(`Employee name: ${employee.getName()}`); // Employee name: undefined// 好的
const Employee = function(name){this.getName = function(){return name}
}
const employee = new Employee('John Doe');
console.log(`Employee name: ${employee.getName()}`); // Employee name: John Doe
delete employee.name;
console.log(`Employee name: ${employee.getName()}`); // Employee name: undefined
十八、使用方法链
// 不好的
class Car {constructor() {this.make = 'Honda';this.model = 'Accord';this.color = 'white';}setMake(make) {this.make = make;}save() {console.log(this.make, this.model, this.color);}
}
const car = new Car();
car.setMake('Ford');
car.save();// 好的
class Car {constructor() {this.make = 'Honda';this.model = 'Accord';this.color = 'white';}setMake(make) {this.make = make;// NOTE: return this是为了用链式写法return this;}save() {console.log(this.make, this.model, this.color);// NOTE:return this是为了用链式写法return this;}
}
const car = new Car().setMake('Ford').save();
相关文章:

js优化技巧
一、使用箭头函数简化函数定义 function add(a,b){return a b; }//箭头函数 const add (a,b) > a b;二、使用解构赋值简化变量声明 const firstName person.firstName; const lastName person.lastName;//解构赋值 const {firstName,lastName} person三、使用模板字…...

深入探索 Java 反射机制
文章目录 什么是 Java 反射?反射的核心类和接口反射的基本用法获取 Class 对象的三种方式创建对象实例访问字段和方法调用构造方法 反射的使用场景注意事项结语 Java反射(Reflection)是指在运行时获取类的信息,特别是获取其属性、…...
解读)
【ArcGIS Pro微课1000例】0054:Pro3.0创建数据库(文件数据库、移动数据库、企业级数据库)解读
文章目录 一、三种类型数据库解读二、三种类型数据库创建1. 文件数据库2. 移动数据库3. 企业级数据库三、注意事项一、三种类型数据库解读 ArcGIS Pro中主要有三种数据库类型,它们分别是:文件地理数据库、移动地理数据库和企业级地理数据库。它们的区别如下: 存储方式:文件…...

【漏洞复现】华脉智联指挥调度平台命令执行漏洞
Nx01 产品简介 深圳市华脉智联科技有限公司,融合通信系统将公网集群系统、专网宽带集群系统、不同制式、不同频段的短波/超短波对讲、模拟/数字集群系统、办公电话系统、广播系统、集群单兵视频、视频监控系统、视频会议系统等融为一体,集成了专业的有线…...

leetcode第119场双周赛 - 2023 - 12 - 9
比赛地址 : https://leetcode.cn/contest/biweekly-contest-119/ t1 : 直接哈希表 加 暴力 统计就行了 class Solution { public:vector<int> findIntersectionValues(vector<int>& nums1, vector<int>& nums2) {unordered_map<int,int>…...

05. 函数式编程
目录 1、前言 2、什么是函数式编程 2.1、函数是一等公民 2.2、避免状态和可变数据 3、函数式编程的核心概念 3.1、高阶函数 3.2、Lambda(匿名函数) 3.3、递归 & 尾递归优化 3.4、functools模块 3.4.1、partial 3.4.2、reduce 3.4.3、lru_…...

Linux权限(用户角色+文件权限属性)
Linux权限 文章目录 Linux权限一.文件权限1.快速掌握修改权限的方法(修改文件权限属性)2.对比权限的有无,以及具体的体现3.修改权限的第二套方法(修改用户角色)4.文件类型(Linux下一切皆文件) 二…...

短波红外相机的原理及应用场景
短波红外 (简称SWIR,通常指0.9~1.7μm波长的光线) 是一种比可见光波长更长的光。这些光不能通过“肉眼”看到,也不能用“普通相机”检测到。由于被检测物体的材料特性,一些在可见光下无法看到的特性,却能在近红外光下呈现出来&…...

【PyTorch】softmax回归
文章目录 1.理论介绍2. 代码实现2.1. 主要代码2.2. 完整代码2.3. 输出结果 3. Q&A3.1. 运行过程中出现以下警告:3.2. 定义的神经网络中的nn.Flatten()的作用是什么?3.3. num_workers有什么作用?它的值怎么确定? 1.理论介绍 背…...

12.8 作业 C++
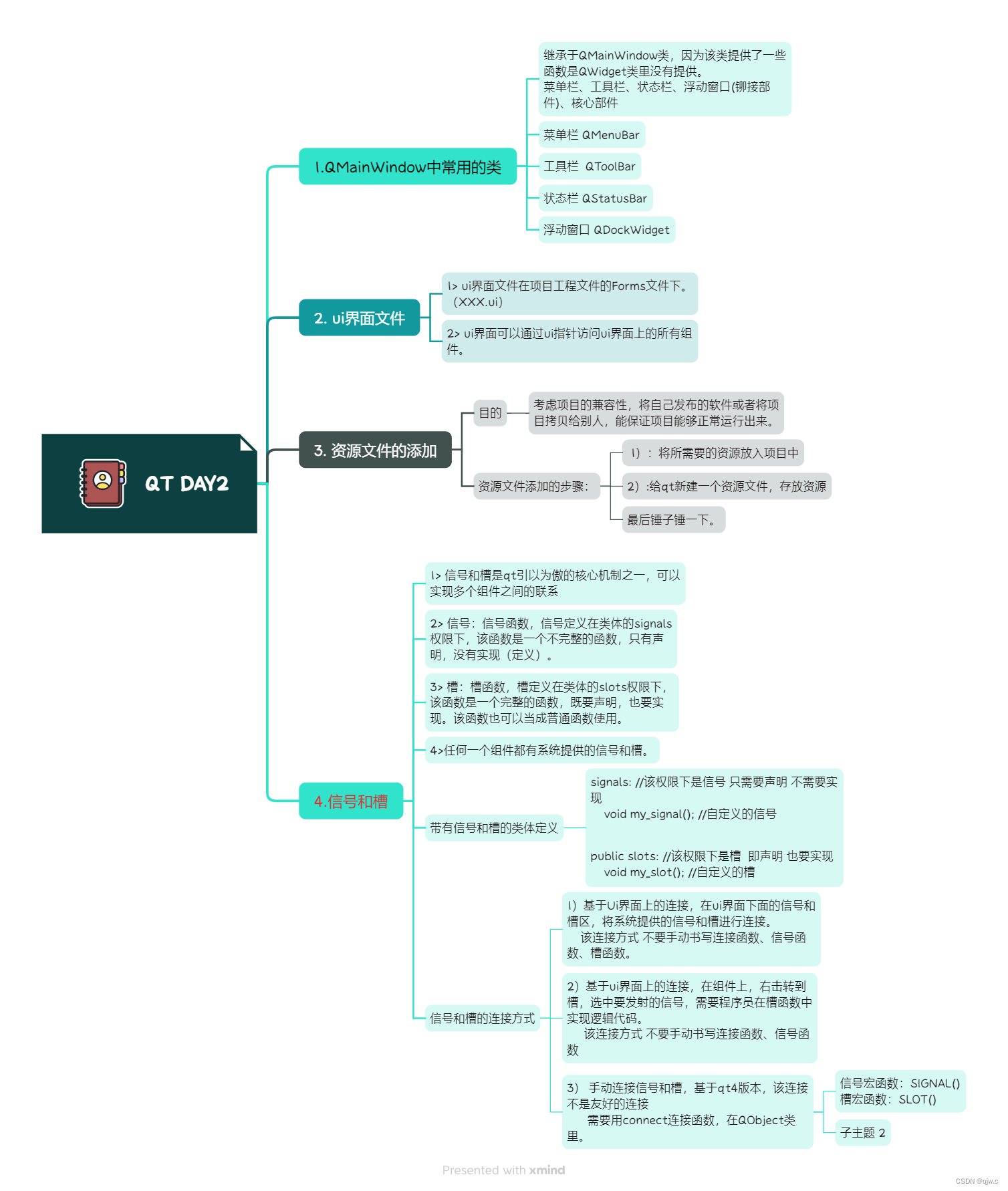
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为…...

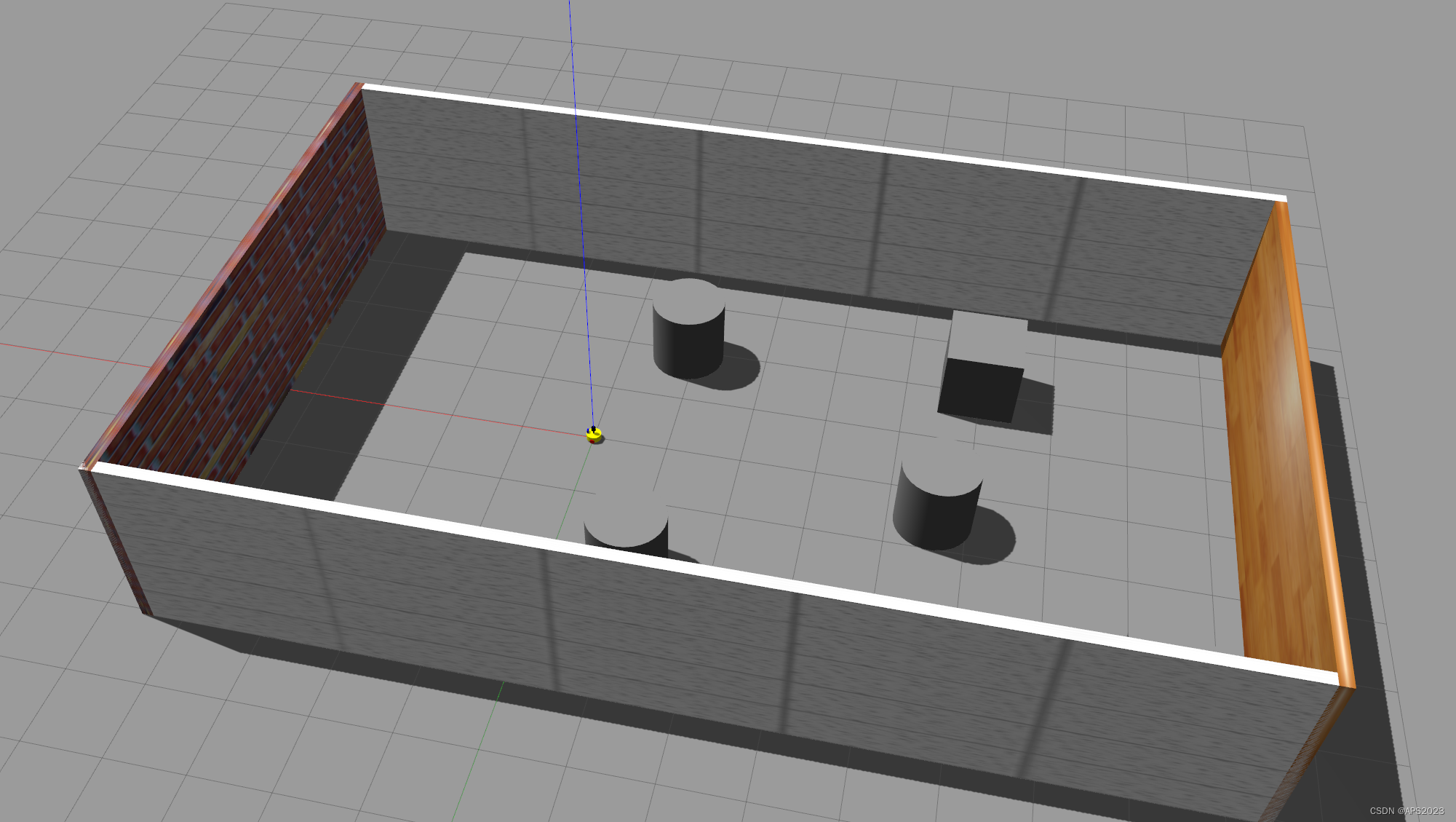
10.机器人系统仿真(urdf集成gazebo、rviz)
目录 1 机器人系统仿真的必要性与本篇学习目的 1.1 机器人系统仿真的必要性 1.2 一些概念 URDF是 Unified Robot Description Format 的首字母缩写,直译为统一(标准化)机器人描述格式,可以以一种 XML 的方式描述机器人的部分结构,比如底盘…...

城市基础设施智慧路灯改造的特点
智慧城市建设稳步有序推进。作为智慧城市的基础设施,智能照明是智慧城市的重要组成部分,而叁仟智慧路灯是智慧城市理念下的新产品。随着物联网和智能控制技术的飞速发展,路灯被赋予了新的任务和角色。除了使道路照明智能化和节能化外…...

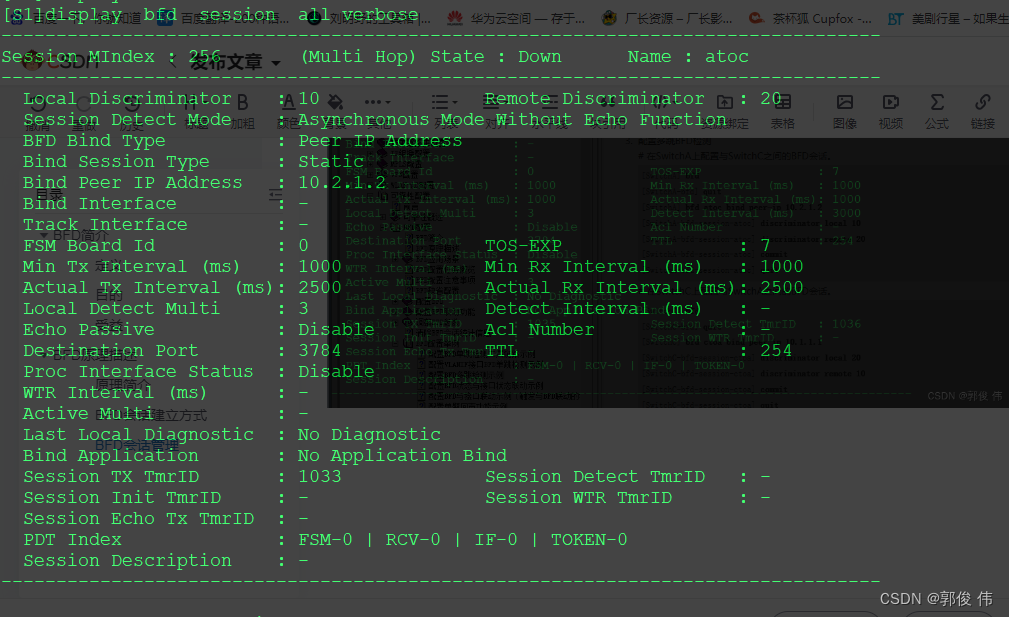
配置BFD多跳检测示例
BFD简介 定义 双向转发检测BFD(Bidirectional Forwarding Detection)是一种全网统一的检测机制,用于快速检测、监控网络中链路或者IP路由的转发连通状况。 目的 为了减小设备故障对业务的影响,提高网络的可靠性,网…...

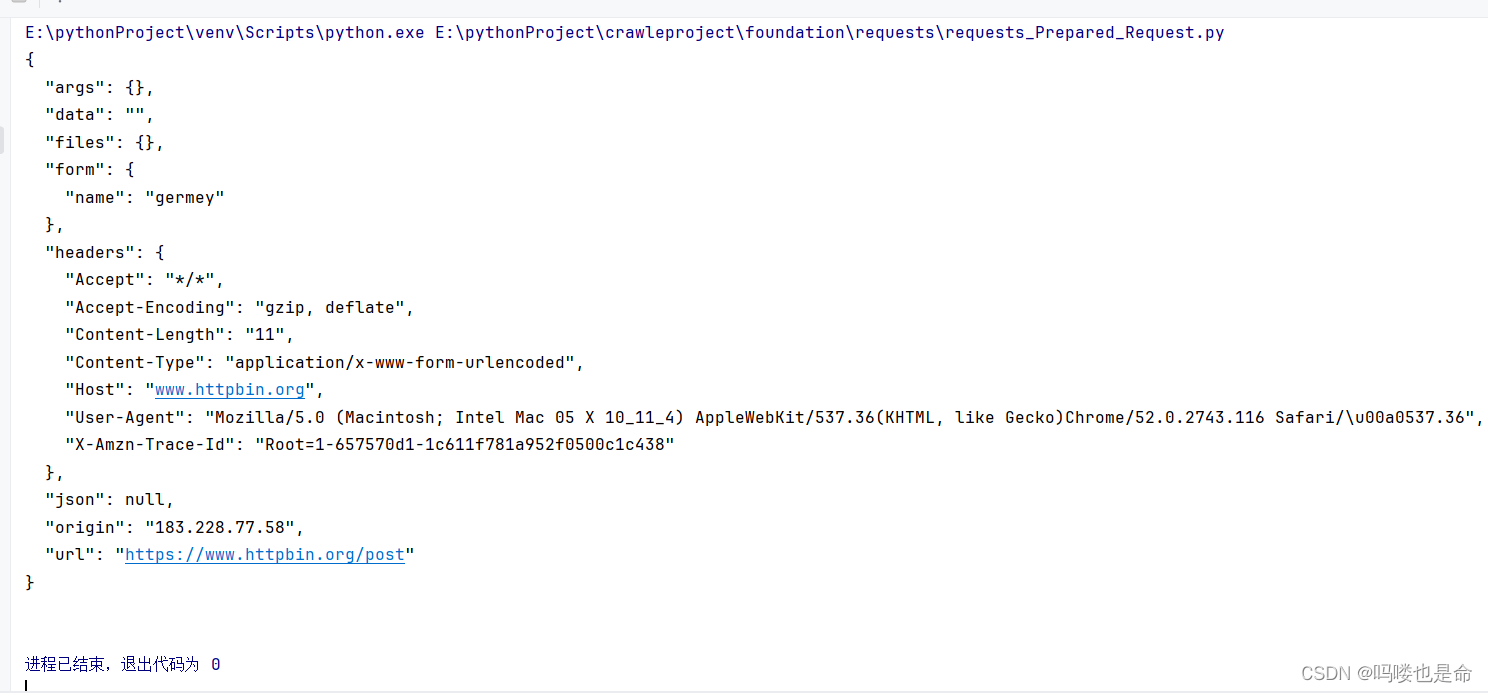
爬虫学习-基础库的使用(requests)
目录 一、安装以及实例引入 (1)requests库下载 (2)实例测试 二、GET请求 (1)基本实例 (2)抓取网页 (3)抓取二进制数据 (4)添…...

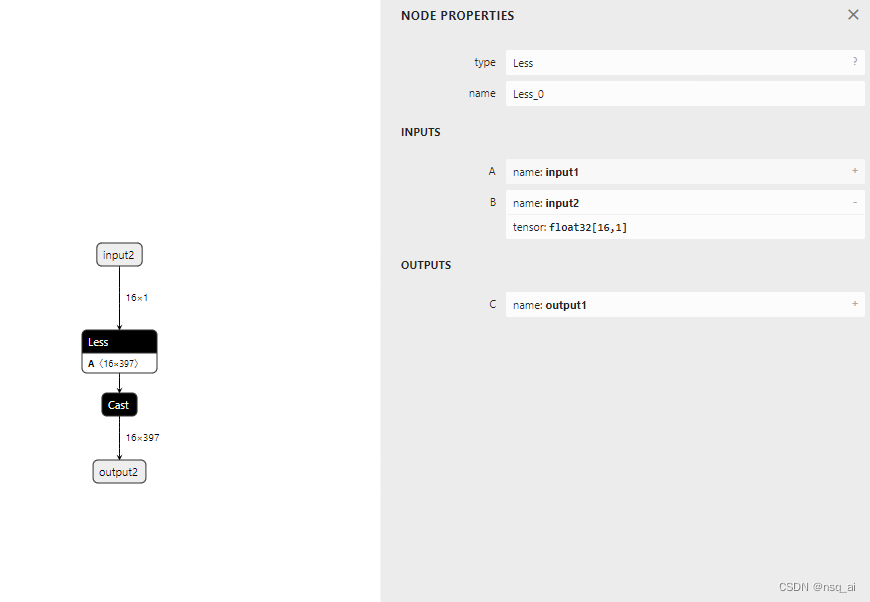
4.8 构建onnx结构模型-Less
前言 构建onnx方式通常有两种: 1、通过代码转换成onnx结构,比如pytorch —> onnx 2、通过onnx 自定义结点,图,生成onnx结构 本文主要是简单学习和使用两种不同onnx结构, 下面以 Less 结点进行分析 方式 方法一&a…...

Java调试技巧之垃圾回收机制解析
Java作为一种高级编程语言,以其跨平台、面向对象、自动内存管理等特性而广受开发者的喜爱。其中,自动内存管理是Java的一大亮点,通过垃圾回收机制实现对内存的自动分配和释放,极大地简化了开发者的工作。本文将深入探讨Java的垃圾…...

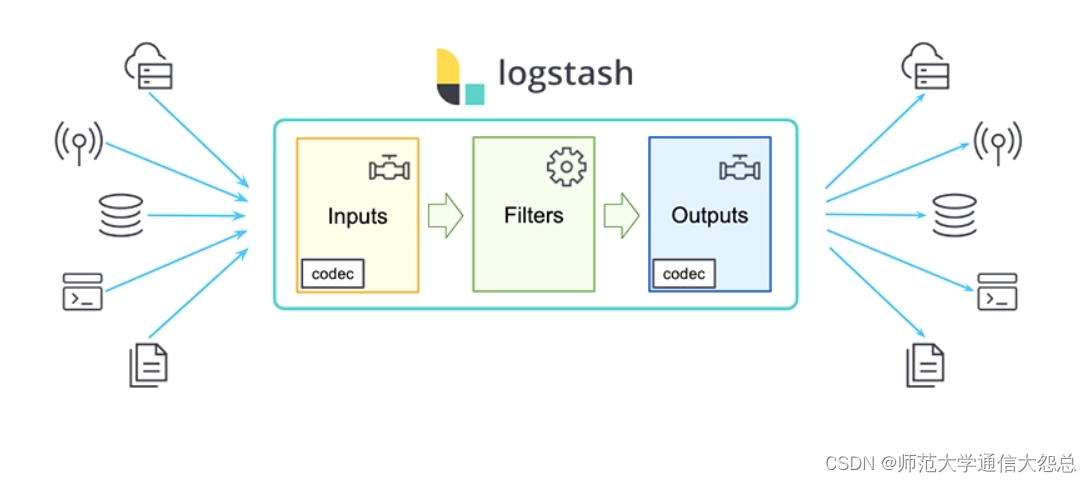
logstash插件简单介绍
logstash插件 输入插件(input) Input:输入插件。 Input plugins | Logstash Reference [8.11] | Elastic 所有输入插件都支持的配置选项 SettingInput typeRequiredDefaultDescriptionadd_fieldhashNo{}添加一个字段到一个事件codeccodecNoplain用于输入数据的…...

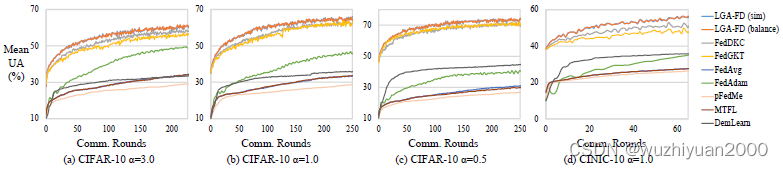
联邦多任务蒸馏助力多接入边缘计算下的个性化服务 | TPDS 2023
联邦多任务蒸馏助力多接入边缘计算下的个性化服务 | TPDS 2023 随着移动智能设备的普及和人工智能技术的发展,越来越多的分布式数据在终端被产生与收集,并以多接入边缘计算(MEC)的形式进行处理和分析。但是由于用户的行为模式与服务需求的多样,不同设备上的数据分布…...

【python爬虫】设计自己的爬虫 3. 文件数据保存封装
考虑到爬取的多媒体文件要保存到本地,因此封装了一个类来专门处理这样的问题,下面看代码: class FileStore:def __init__(self, file_path, read_file_moder,write_file_modewb):"""初始化 FileStore 实例Parameters:- file_…...

pta模拟题——7-34 刮刮彩票
“刮刮彩票”是一款网络游戏里面的一个小游戏。如图所示: 每次游戏玩家会拿到一张彩票,上面会有 9 个数字,分别为数字 1 到数字 9,数字各不重复,并以 33 的“九宫格”形式排布在彩票上。 在游戏开始时能看见一个位置上…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
