Vue之数据绑定
在我们Vue当中有两种数据绑定的方法
1.单向绑定
2.双向绑定
让我为大家介绍一下吧!
1、单向绑定(v-bind)
数据只能从data流向页面
举个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="root">单向绑定:<input type="text" v-bind:value="name"></div>
</body>
<script src="../JS/vue.js"></script>
<script>Vue.config.productionTip = false //阻止生产提示const vm = new Vue({el:"#root",data:{name:"张三"}})
</script>
</html>

2.双向绑定(v-model)
数据不仅能从data流向页面,还可以从页面流向data
注意:双向绑定一般都应用在表单类元素上(如:input、select等),.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
我们来用用双向绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="root">单向绑定:<input type="text" v-bind:value="name"><br><br>双向绑定:<input type="text" v-model:value="name"></div>
</body>
<script src="../JS/vue.js"></script>
<script>Vue.config.productionTip = false //阻止生产提示const vm = new Vue({el:"#root",data:{name:"张三"}})
</script>
</html>

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
相关文章:

Vue之数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

druid在没有web的项目中如何查看监控
(1)在这个网址下载druidStat.bat文件https://github.com/alibaba/druid/blob/master/core/src/main/scripts/druidStat.bat druidStat.bat文件内容如下: echo offset _RUNJAVA"%JAVA_HOME%\bin\java.exe" set _TOOLSJAR"%JA…...

游戏被攻击该怎么办?游戏盾该如何使用,游戏盾如何防护攻击
随着Internet互联网络带宽的增加和多种DDOS黑客工具的不断发布,DDOS拒绝服务攻击的实施越来越容易,DDOS攻击事件正在成上升趋势。出于商业竞争、打击报复和网络敲诈等多种因素,导致很多商业站点、游戏服务器、聊天网络等网络服务商长期以来一…...

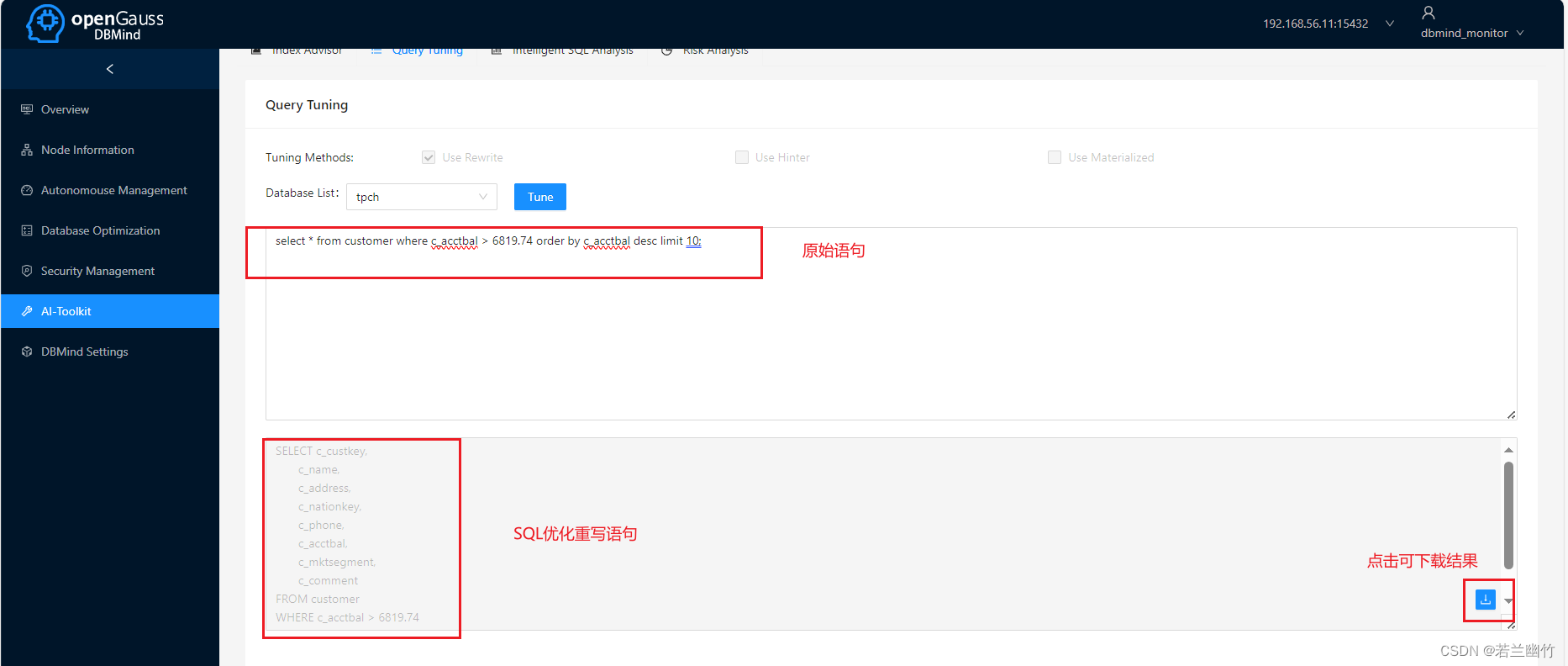
【基于openGauss5.0.0简单使用DBMind】
基于openGauss5.0.0简单使用DBMind 一、环境说明二、初始化tpch测试数据三、使用DBMind索引推荐功能四、使用DBMind实现SQL优化功能 一、环境说明 虚拟机:virtualbox操作系统:openEuler 20.03 TLS数据库:openGauss-5.0.0DBMind:d…...

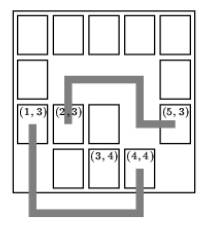
[递归回溯]连接卡片最短路径
小游戏 题目描述 一天早上,你起床的时候想:“我编程序这么牛,为什么不能靠这个挣点银子呢?”因此你决定编写一个小游戏。 游戏在一个分割成w * h个长方格子的矩形板上进行。如图所示,每个长方格子上可以有一张游戏…...

初识人工智能,一文读懂强化学习的知识文集(5)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

视频封面提取:精准截图,如何从指定时长中提取某一帧图片
在视频制作和分享过程中,一个有吸引力的封面或截图往往能吸引更多的观众点击观看。有时候要在特定的时间段内从视频中提取一帧作为封面或截图。如果每个视频都手动提取的话就会耗费很长时间,那么如何智化能批量提取呢?现在一起来看下云炫AI智…...

Shopify 开源 WebAssembly 工具链 Ruvy
最近,Spotify 开源了Ruvy,一个 WebAssembly 工具链,能够将 Ruby 代码转换为 Wasm 模块。Ruvy 基于ruby.wasm, 用 Rust 实现,提升了性能并简化了 Wasm 模块的执行。 Ruvy 利用了ruby.wasm提供的 Ruby 解释器模块,并使用wasi-vfs (WASI 虚拟文件系统)将其与所有指定的 Rub…...

zxjy008- 项目集成Swagger
Swagger可以生成在线文档,还可以进行接口测试。 1、创建common模块(maven类型) 为了让所有的微服务子子模块都可以使用,可以在guli_parent父工程下面创建公共模块 1.1 在guli_parent父工程下面创建公共模块 配置: groupId:com…...

使用linux CentOS本地部署SQL Server数据库
🌈个人主页:聆风吟 🔥系列专栏:数据结构、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. 安装sql server二. 局域网测试连接三. 安装cpolar内网穿透四. 将sqlserver映射…...

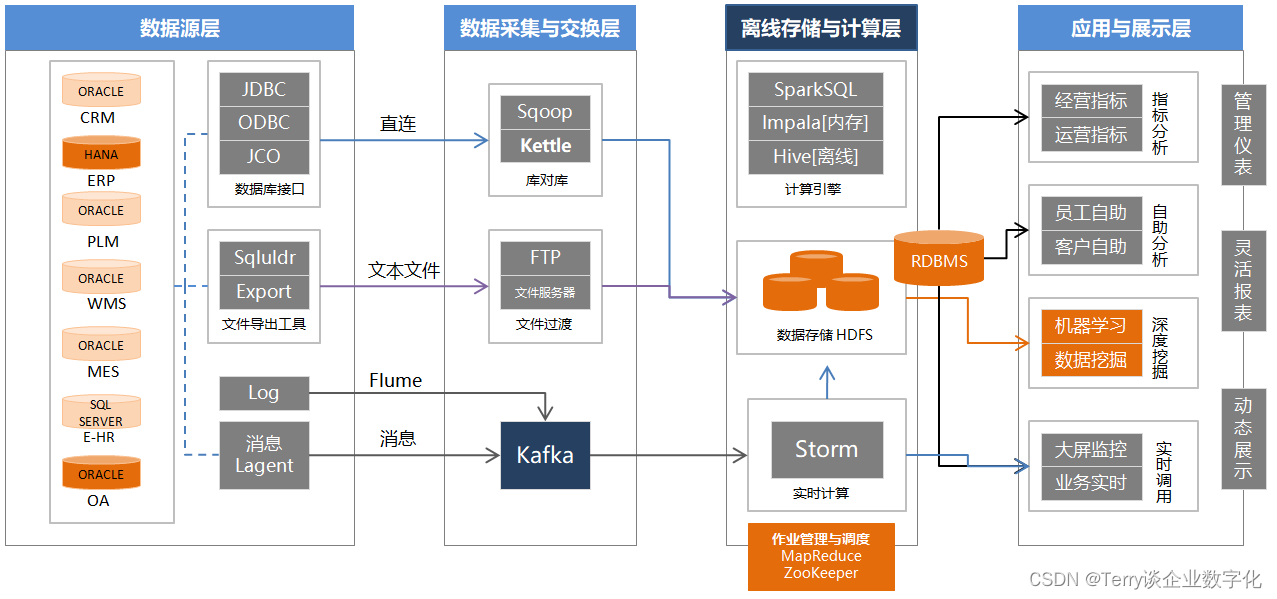
理解基于 Hadoop 生态的大数据技术架构
转眼间,一年又悄然而逝,时光荏苒,岁月如梭。当回首这段光阴,不禁感叹时间的匆匆,仿佛只是一个眨眼的瞬间,一年的旅程已成为过去,而如今又到了画饼的时刻了 ! 基于 Hadoop 生态的大数…...

【Go】Go语言基础内容
变量声明: 变量声明:在Go中,变量必须先声明然后再使用。声明变量使用 var 关键字,后面跟着变量名和类型,如下所示: var age int这行代码声明了一个名为 age 的整数变量。 变量初始化:您可以在声…...

HP-UNIX 系统安全基线 安全加固操作
目录 账号管理、认证授权 账号 ELK-HP-UX-01-01-01 ELK -HP-UX-01-01-02 ELK -HP-UX-01-01-03 ELK-HP-UX-01-01-04 ELK-HP-UX-01-01-05 口令 ELK-HP-UX-01-02-01 ELK-HP-UX-01-02-02 ELK-HP…...

第九天:信息打点-CDN绕过篇amp;漏洞回链amp;接口探针amp;全网扫描amp;反向邮件
信息打点-CDN绕过篇 cdn绕过文章:https://www.cnblogs.com/qiudabai/p/9763739.html 一、CDN-知识点 1、常见访问过程 1、没有CDN情况下传统访问:用户访问域名-解析服务器IP–>访问目标主机 2.普通CDN:用户访问域名–>CDN节点–>…...

【利用二手车数据进行可视化分析】
利用二手车数据进行可视化分析 查看原始数据去除重复数据需求分析1.统计全国总共有多少量二手车,用KPI图进行展示2.统计安徽总共有多少量二手车,用KPI图进行展示3.统计合肥总共有多少量二手车,用KPI图进行展示4.取最贵的10辆二手车信息&#…...

快速测试 3节点的redis sentinel集群宕机2个节点以后是否仍能正常使用
有同事问我,三个redis sentinel节点,宕机两个节点以后,是否还能够正常的通过redis sentinel正常访问redis的数据。我想了想,理论上是可以的,但是我没试过,今天有时间就测试了一下。搭建环境和测试代码的过程…...

echarts词云图echarts-wordcloud使用方法
1、echarts5.0以下的版本使用 echarts-wordcloud 1.0 的词云 1. 安装 wordCloud 1.0 依赖包npm install echarts-wordcloud12. man.js 注入import echarts-wordcloud 2、echarts5.0及以上的下载 echarts-wordcloud 2.0 版本 注意:npm install echarts-wordcloud …...

二叉树的OJ练习(二)
通过前序遍历数组构建二叉树 题目:通过前序遍历的数组(ABD##E#H##CF##G##)构建二叉树 TreeNode* TreeCreat(char* a,int* pi) {if(a[*pi] #){(*pi);return NULL; }TreeNode* root (TreeNode*)malloc(sizeof(TreeNode));if(root NULL){p…...

uni-app 微信小程序之自定义navigationBar顶部导航栏
文章目录 1. 实现效果2. App.vue3. pages.json 配置自定义4. 顶部导航栏 使用 微信小程序自定义 navigationBar 顶部导航栏,兼容适配所有机型 1. 实现效果 2. App.vue 在App.vue 中,设置获取的 StatusBar,CustomBar 高度(实现适配…...

前端入门:HTML初级指南,网页的简单实现!
代码部分: <!DOCTYPE html> <!-- 上方为DOCTYPE声明,指定文档类型为HTML --> <html lang"en"> <!-- html标签为整个页面的根元素 --> <head> <!-- title标签用于定义文档标题 --> <title>初始HT…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
