前端成神之路-CSS基础选择器
前端成神之路-CSS基础选择器
目录
前端成神之路-CSS基础选择器
CSS选择器(重点)
1. CSS选择器作用(重点)
选择器的作用
2. CSS基础选择器
2.1 标签选择器
2.2 类选择器
2.3 类选择器特殊用法- 多类名
2.4 id选择器
id选择器和类选择器区别
2.6 通配符选择器
2.7 基础选择器总结
2.8 团队约定
本文章向大家介绍前端成神之路-CSS基础选择器,主要内容包括其使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
第01阶段.前端基础.CSS基础选择器
CSS选择器(重点)
学习目标:
- 理解
- 能说出选择器的作用
- id选择器和类选择器的区别
- 应用
- 能够使用基础选择器给页面元素添加样式
1. CSS选择器作用(重点)
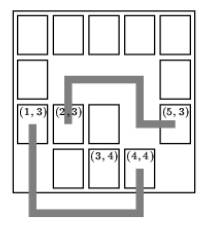
如上图所以,要把里面的小黄人分为2组,最快的方法怎办?
很多, 比如 一只眼睛的一组,剩下的一组
选择器的作用
找到特定的HTML页面元素
pink老师一句话说出他们: ※※※※
**CSS选择器干啥的? 选择标签用的, 把我们想要的标签选择出来 ** 必须记住的
css 就是 分两件事, 选对人, 做对事。
h3 { color: red;
}这段代码就是2件事, 把 h3选出来, 然后 把它变成了 红色。 以后我们都这么干。
选择器分为基础选择器和 复合选择器,我们这里先讲解一下 基础选择器。
2. CSS基础选择器
2.1 标签选择器
- 概念: 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 语法:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } - 作用: 标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
- 优点: 是能快速为页面中同类型的标签统一样式
- 缺点: 不能设计差异化样式。
总结 口诀:
标签选择器, 页面同选起。 直接写标签, 全部不放弃。
思考: 如果想要差异化选择不同的标签,怎么办呢? 就是说 我想单独选一个或者某几个标签呢?2.2 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
- 语法:
- 类名选择器
.类名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 标签
<p class='类名'></p>
- 优点:
- 可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
- 注意
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
- 长名称或词组可以使用中横线来为选择器命名。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
命名规范: 见附件(Web前端开发规范手册.doc)
命名是我们通俗约定的,但是没有规定必须用这些常用的命名。
- 记忆口诀 差异化选择 一个或多个 上面点定义 类名别写错 谁用谁调用 class来做。 嘿嘿,工作类最多。
案例:
<head><meta charset="utf-8"><style>.blue {color: blue;font-size: 100px;}.red {color: red;font-size: 100px;}.orange {color: orange;font-size: 100px;}.green {color: green;font-size: 100px;}</style></head><body><span class="blue">G</span><span class="red">o</span><span class="orange">o</span><span class="blue">g</span><span class="green">l</span><span class="red">e</span></body>2.3 类选择器特殊用法- 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。
注意:
- 各个类名中间用空格隔开。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>2.4 id选择器
id选择器使用#进行标识,后面紧跟id名
- 其基本语法格式如下:
- id选择器 #id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 标签 <p id="id名"></p>
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同。
id选择器和类选择器区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
- id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
pink老师 总结他们
- 类选择器我们在修改样式中,用的最多。
- id选择器一般用于页面唯一性的元素身上,经常和我们后面学习的javascript 搭配使用。
2.6 通配符选择器
- 概念 通配符选择器用
*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。 - 其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {margin: 0; /* 定义外边距*/padding: 0; /* 定义内边距*/
}- 注意: 会匹配页面所有的元素,降低页面响应速度,不建议随便使用
2.7 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
基础选择器我们一共学了4个, 每个都有自己的价值, 可能再某个地方都能用到。但是如果说,一定要找个最常用的,那么,肯定是类选择器。
2.8 团队约定
选择器
- 尽量少用通用选择器
* - 尽量少用 ID 选择器
- 不使用无具体语义定义的标签选择器 div span
/* 推荐 */
.jdc {}
li {}
p{}/* 不推荐 */
*{}
#jdc {}
div{} 因为div 没有语义,我们尽量少用
相关文章:

前端成神之路-CSS基础选择器
前端成神之路-CSS基础选择器 目录 前端成神之路-CSS基础选择器 CSS选择器(重点) 1. CSS选择器作用(重点) 选择器的作用 2. CSS基础选择器 2.1 标签选择器 2.2 类选择器 2.3 类选择器特殊用法- 多类名 2.4 id选择器 id选…...

Endnote在word中加入参考文献及自定义参考文献格式方式
第一部分:在word中增加引用步骤 1、先下载对应文献的endnote引用格式,如在谷歌学术中的下载格式如下: 2、在endnote中打开存储env的格式库,导入对应下载的文件格式:file>import>file>choose,import对应文件&a…...

LeetCode力扣每日一题(Java):28、找出字符串中第一个匹配项的下标
别问我为什么今天做了两题,问就是我干概率论干废了,需要换换脑子想想不同类型的问题,所以来刷刷算法 一、题目 二、解题思路 1、我的思路 其实这题思路还挺简单的,我直接把代码放这,大家应该稍微看看就能懂 char[]…...

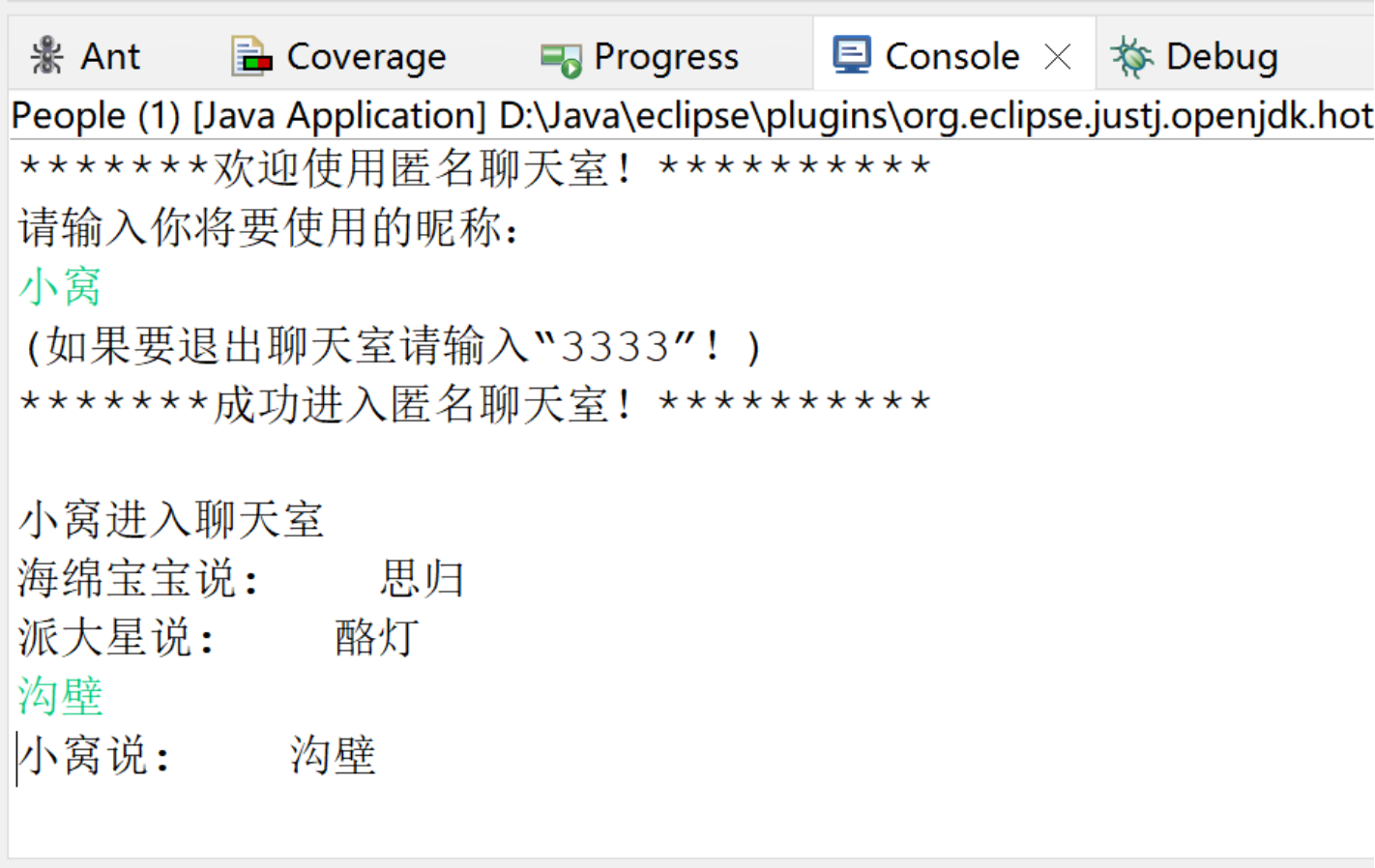
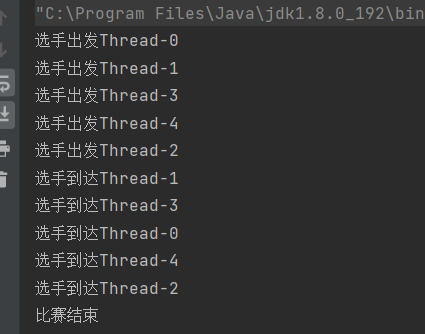
Java UDP 多人聊天室简易版
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

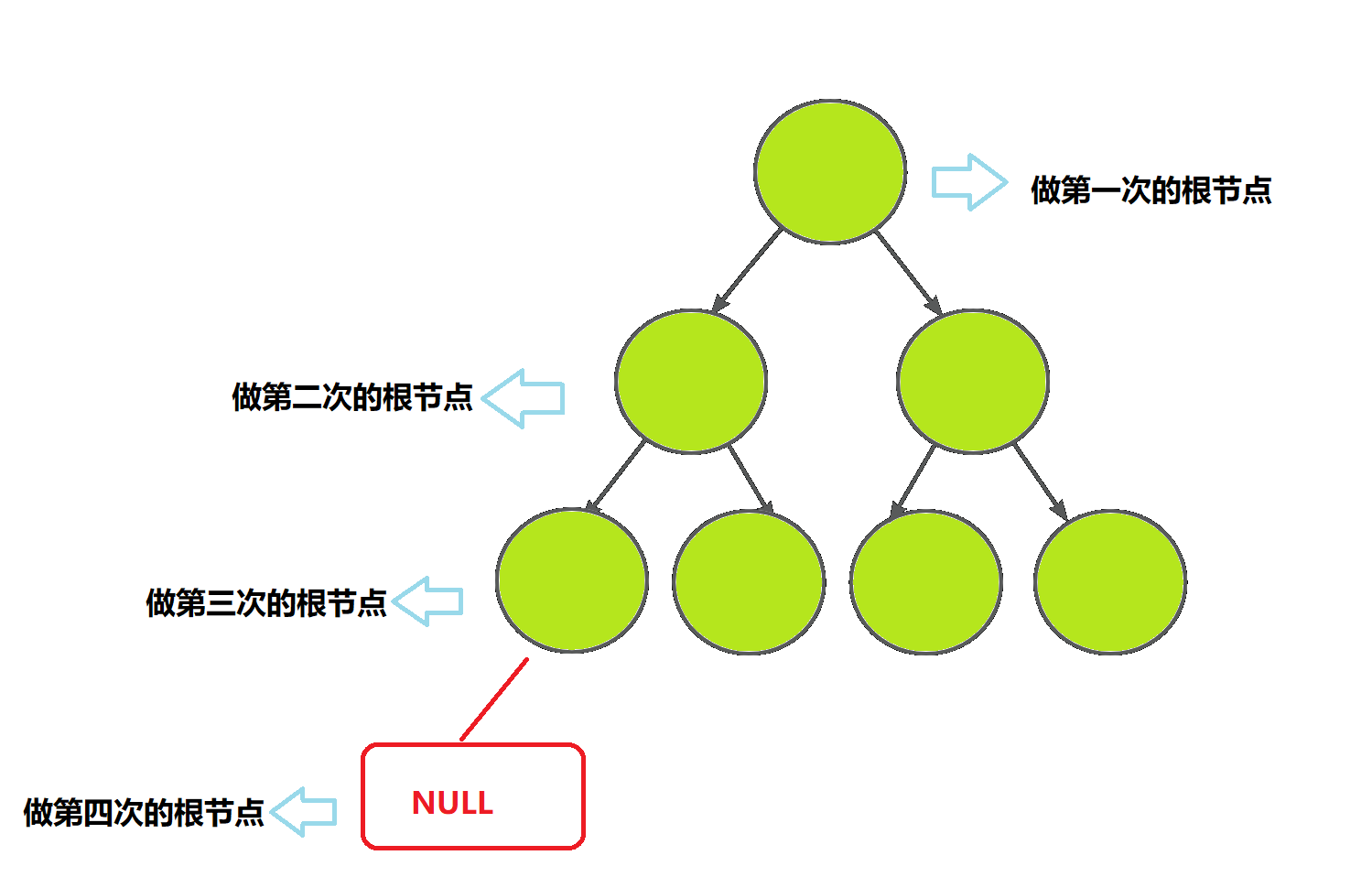
leetcode 100.相同的树
涉及到递归,最好多画图理解,希望对你们有帮助 100.相同的树 题目 给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 题目链接…...

2021年第十届数学建模国际赛小美赛A题气道阻力的评估解题全过程文档及程序
2021年第十届数学建模国际赛小美赛 A题 气道阻力的评估 原题再现: 气道阻力的定义是通过肺气道产生单位气流所需的经肺压力的变化。更简单地说,它是嘴和肺泡之间的压力差,除以气流。影响气道阻力的因素是多方面的,我们需要探讨这…...

内网环境安装K8S1.20.11版本集群
目录 第一章.实验要求和环境 1.1.实验要求 1.2.实验环境 1.3.依赖关系处理 第二章.K8S的安装过程 2.1.初始化到集群安装成功 ------------------------------ 环境准备 ------------------------------ docker安装好了后 2.2.安装K8组件 -------------------- 部署K8…...

【前端设计模式】之策略模式
概述 在前端开发中,我们经常会遇到需要根据不同的条件或情况来执行不同的算法或行为的情况。这时,策略模式就能派上用场。策略模式是一种行为型设计模式,它将不同的算法封装成独立的策略对象,使得这些算法可以互相替换࿰…...

JUC包(面试常问)
1. Callable接口 类似于Runnable接口,Runnable描述的任务,不带返回值;Callable描述的任务带返回值。 public class Test {//创建线程,计算12...1000public static void main(String[] args) throws ExecutionException, Interru…...

文字处理工具Word mac软件特点
Microsoft Word mac是一款文字处理软件。它是 Microsoft office 套件的一部分,已广泛用于创建、编辑和格式化文本文档。 Word mac软件特点 改进的协作工具:使用 Microsoft Word 2021,多个用户可以同时处理一个文档,从而更轻松地与…...

把 Windows 11 装进移动硬盘:Windows 11 To Go
本篇文章聊聊如何制作一个可以“说带走就带走”的 Windows 操作系统,将 Windows11 做成能够放在 U 盘或者移动硬盘里的 WinToGo “绿色软件”。 写在前面 在《开源的全能维护 U 盘工具:Ventoy》这篇文章的最后,我提到了一个关键词 “WinToG…...

11、pytest断言预期异常
官方用例 # content of test_exception_zero.py import pytestdef test_zero_division():with pytest.raises(ZeroDivisionError):1/0# content of test_exception_runtimeerror.py import pytestdef test_recursion_depth():with pytest.raises(RuntimeError) as excinfo:def…...

Vue之数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

druid在没有web的项目中如何查看监控
(1)在这个网址下载druidStat.bat文件https://github.com/alibaba/druid/blob/master/core/src/main/scripts/druidStat.bat druidStat.bat文件内容如下: echo offset _RUNJAVA"%JAVA_HOME%\bin\java.exe" set _TOOLSJAR"%JA…...

游戏被攻击该怎么办?游戏盾该如何使用,游戏盾如何防护攻击
随着Internet互联网络带宽的增加和多种DDOS黑客工具的不断发布,DDOS拒绝服务攻击的实施越来越容易,DDOS攻击事件正在成上升趋势。出于商业竞争、打击报复和网络敲诈等多种因素,导致很多商业站点、游戏服务器、聊天网络等网络服务商长期以来一…...

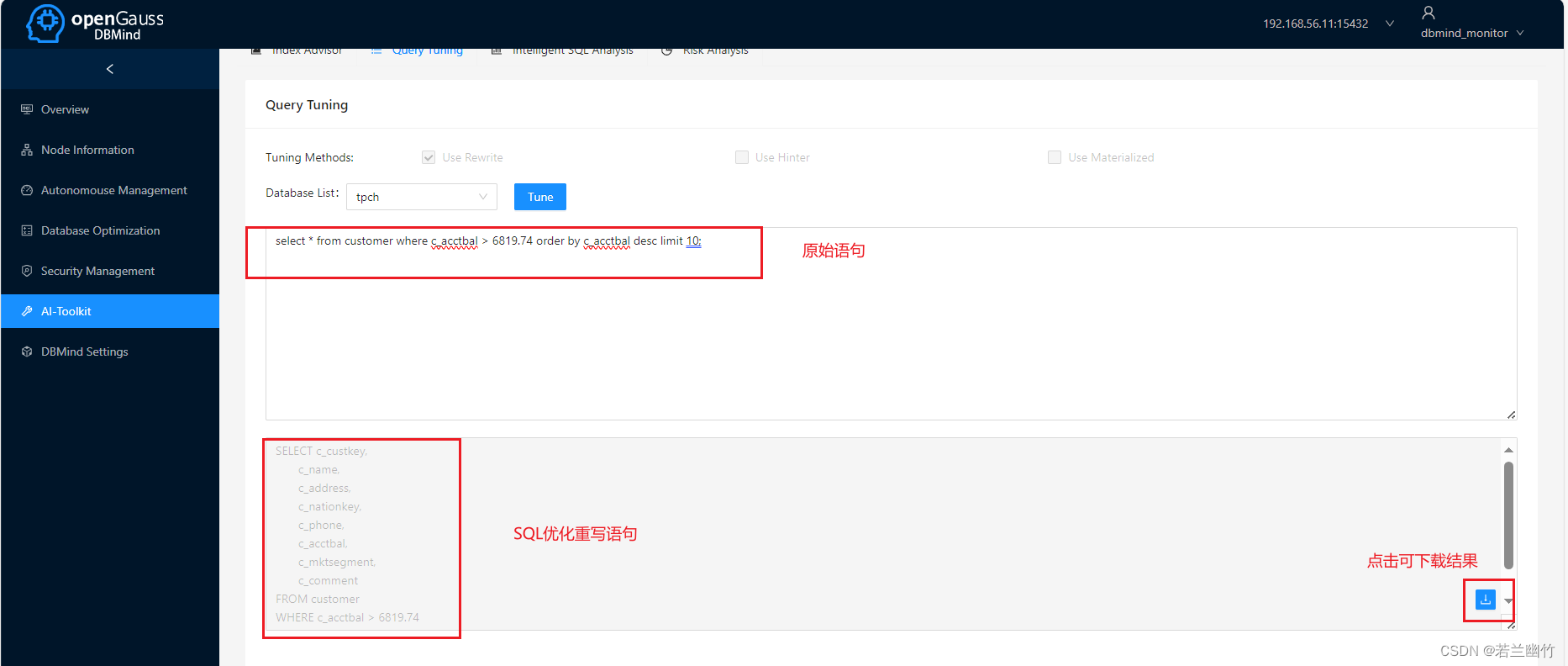
【基于openGauss5.0.0简单使用DBMind】
基于openGauss5.0.0简单使用DBMind 一、环境说明二、初始化tpch测试数据三、使用DBMind索引推荐功能四、使用DBMind实现SQL优化功能 一、环境说明 虚拟机:virtualbox操作系统:openEuler 20.03 TLS数据库:openGauss-5.0.0DBMind:d…...

[递归回溯]连接卡片最短路径
小游戏 题目描述 一天早上,你起床的时候想:“我编程序这么牛,为什么不能靠这个挣点银子呢?”因此你决定编写一个小游戏。 游戏在一个分割成w * h个长方格子的矩形板上进行。如图所示,每个长方格子上可以有一张游戏…...

初识人工智能,一文读懂强化学习的知识文集(5)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

视频封面提取:精准截图,如何从指定时长中提取某一帧图片
在视频制作和分享过程中,一个有吸引力的封面或截图往往能吸引更多的观众点击观看。有时候要在特定的时间段内从视频中提取一帧作为封面或截图。如果每个视频都手动提取的话就会耗费很长时间,那么如何智化能批量提取呢?现在一起来看下云炫AI智…...

Shopify 开源 WebAssembly 工具链 Ruvy
最近,Spotify 开源了Ruvy,一个 WebAssembly 工具链,能够将 Ruby 代码转换为 Wasm 模块。Ruvy 基于ruby.wasm, 用 Rust 实现,提升了性能并简化了 Wasm 模块的执行。 Ruvy 利用了ruby.wasm提供的 Ruby 解释器模块,并使用wasi-vfs (WASI 虚拟文件系统)将其与所有指定的 Rub…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
