uniapp踩坑之项目:使用过滤器将时间格式化为特定格式
利用filters过滤器对数据直接进行格式化,注意:与method、onLoad、data同层级
<template><div><!-- orderInfo.time的数据为:2023-12-12 12:10:23 --><p>{{ orderInfo.time | formatDate }}</p> <!-- 2023-12-12 --><p>{{ orderInfo.time | formatTime }}</p> <!-- 12:10:23 --><p>{{ orderInfo.time | formatDateTime }}</p> <!-- 2023-12-12 12:10:23 --></div>
</template><script>
export default {data() {return {orderInfo: [],}},onLoad (options) {if (options.id) {let Id = options.idthis.接口({ Id }).then(res => {this.orderInfo = res.data.data})}},// 过滤器filters: {formatDate (value) {// ios部分机型无法识别版// const date = new Date(value);// return date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate();// 兼容版if (value != undefined) {return value.substring(0, value.indexOf(' '))}},formatTime (value) {// ios部分机型无法识别版// const time = new Date(value);// return time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();// 兼容版if (value != undefined) {const year = value.substr(0, 4); // 年const index = value.indexOf("-");const lastIndex = value.lastIndexOf("-");let interval = parseInt(lastIndex) - (parseInt(index) + 1); // 间隔const month = value.substr((parseInt(index) + 1), interval); // 月let space = value.indexOf(" "); // 空格interval = parseInt(space) - parseInt(lastIndex);const day = value.substr(parseInt(lastIndex) + 1, interval); // 日let colon = value.indexOf(":"); // 冒号interval = parseInt(colon) - (parseInt(space) + 1);const hour = value.substr(parseInt(space) + 1, interval);const colon2 = value.lastIndexOf(":");interval = parseInt(colon2) - (parseInt(colon) + 1);const minutes = value.substr(parseInt(colon) + 1, interval);const colon3 = value.lastIndexOf(":");const seconds = value.substr(parseInt(colon3) + 1);return hour + ":" + minutes + ":" + seconds; // 时分秒}},formatDateTime (value) {// ios部分机型无法识别版// const datetime = new Date(value);// const date = datetime.getFullYear()+'-'+(datetime.getMonth()+1)+'-'+datetime.getDate();// const time = datetime.getHours() + ":" + datetime.getMinutes() + ":" + datetime.getSeconds();// return date + ' ' + time;// 兼容版if (value != undefined) {const year = value.substr(0, 4); // 年const index = value.indexOf("-");const lastIndex = value.lastIndexOf("-");let interval = parseInt(lastIndex) - (parseInt(index) + 1); // 间隔const month = value.substr((parseInt(index) + 1), interval); // 月let space = value.indexOf(" "); // 空格interval = parseInt(space) - parseInt(lastIndex);const day = value.substr(parseInt(lastIndex) + 1, interval); // 日let colon = value.indexOf(":"); // 冒号interval = parseInt(colon) - (parseInt(space) + 1);const hour = value.substr(parseInt(space) + 1, interval);const colon2 = value.lastIndexOf(":");interval = parseInt(colon2) - (parseInt(colon) + 1);const minutes = value.substr(parseInt(colon) + 1, interval);const colon3 = value.lastIndexOf(":");const seconds = value.substr(parseInt(colon3) + 1);return year + "-" + month + "-" + day + hour + ":" + minutes + ":" + seconds; // 年月日时分秒}}}
}
</script>上一篇文章,
uniapp踩坑之项目:隐藏显示密码功能-CSDN博客文章浏览阅读398次。uniapp踩坑之项目:隐藏显示密码功能,1.input组件的password设置为动态前面加:冒号;2.动态切换眼睛图标使用:stylehttps://blog.csdn.net/weixin_43928112/article/details/134315684?spm=1001.2014.3001.5501
相关文章:
uniapp踩坑之项目:使用过滤器将时间格式化为特定格式
利用filters过滤器对数据直接进行格式化,注意:与method、onLoad、data同层级 <template><div><!-- orderInfo.time的数据为:2023-12-12 12:10:23 --><p>{{ orderInfo.time | formatDate }}</p> <!-- 2023-1…...

webpack学习-2.管理资源
webpack学习-2.管理资源 1.这章要干嘛2.加载css注意顺序! 3.总结 1.这章要干嘛 管理资源,什么意思呢?管理什么资源?项目中经常会 导入各种各样的css文件,图片文件,字体文件,数据文件等等&#…...

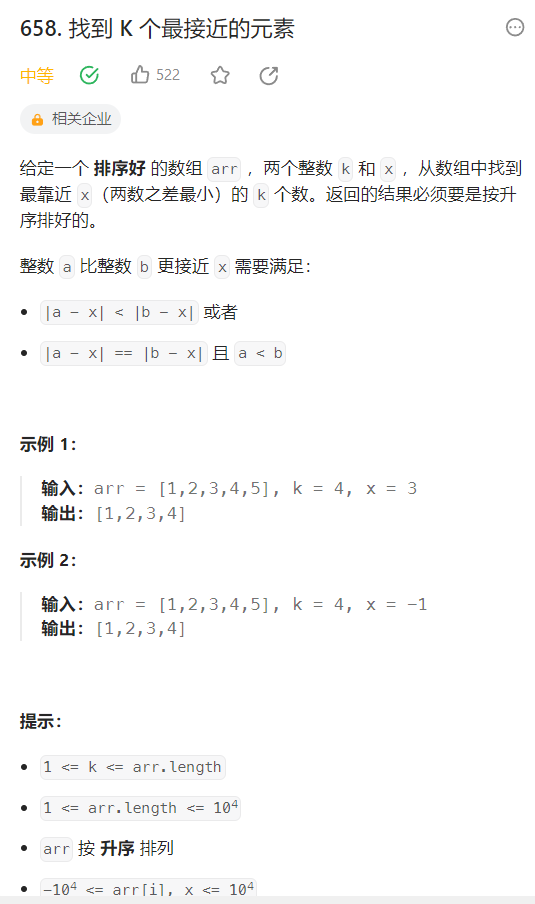
658. 找到 K 个最接近的元素
658. 找到 K 个最接近的元素 Java代码:滑窗 class Solution {public List<Integer> findClosestElements(int[] arr, int k, int x) {List<Integer> list new ArrayList<>();for (int i 0; i < arr.length; i) {arr[i] arr[i] - x;}for(i…...

十二、MapReduce概述
1、MapReduce (1)采用框架 MapReduce是“分散——>汇总”模式的分布式计算框架,可供开发人员进行相应计算 (2)编程接口: ~Map ~Reduce 其中,Map功能接口提供了“分散”的功能ÿ…...

shell条件测试
目录 1.1.用途 1.2.基本语法 1.2.1.格式: 1.2.2.例 1.3 文件测试 1.4.整数测试 1.4.1.作用 1.4.2.操作符 1.4.3.示例: 1.5.逻辑操作符 1.5.1.符号 1.5.2.例: 1.6.命令分隔符 1.1.用途 为了能够正确处理Shell程序运行过程中遇到的各种情况&am…...

python在线读取传奇列表,并解析为需要的JSON格式
python在线读取传奇列表,并解析为需要的JSON格式,以下为传奇中使用的TXT列表格式, [Server] ; 使用“/”字符分开颜色,也可以不使用颜色,支持以前的旧格式,只有标题和服务器标题支持颜色 ; 标题/颜色代码(0-255)|服务器标题/颜色代码(0-255)|服务器名称|服务器IP|服务器端…...

【docker 】 安装docker(centOS7)
官网 docker官网 github源码 官网 在CentOS上安装Docker引擎 官网 在Debian上安装Docker引擎 官网 在 Fedora上安装Docker引擎 官网 在ubuntu上安装Docker引擎 官网 在RHEL (s390x)上安装Docker引擎 官网 在SLES上安装Docker引擎 最完善的资料都在官网。 卸载旧版本 …...

智能网联汽车场景数据图像标注要求及方法
智能网联汽车场景数据图像标注要求及方法 1 范围 本标准规定了智能网联汽车场景数据图像中交通参与者、交通信号灯、交通标志、交通标线、可行驶区域、光照条件、遮挡截断情况7类元素的标注要求及方法。 本标准适用于智能网联汽车图像数据标注。 2 规范性引…...

四. 基于环视Camera的BEV感知算法-BEVFormer
目标 前言0. 简述1. 算法动机&开创性思路2. 主体结构3. 损失函数4. 性能对比5. BEVFormerv2总结下载链接参考 前言 自动驾驶之心推出的《国内首个BVE感知全栈系列学习教程》,链接。记录下个人学习笔记,仅供自己参考 本次课程我们来学习下课程第四章—…...

gin投票系统3
对应视频v1版本 1.优化登陆接口 将同步改为异步 原login前端代码: <!doctype html> <html lang"en"> <head><meta charset"utf-8"><title>香香编程-投票项目</title> </head> <body> <m…...

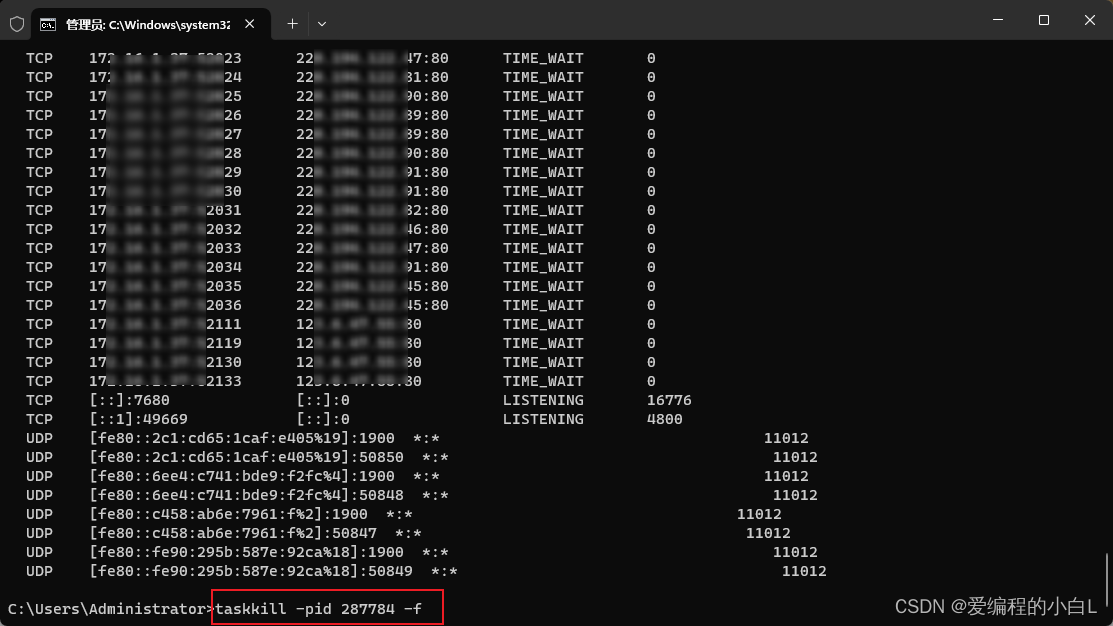
windows如何解决端口冲突(实用篇)
在项目设计中,环境配置成功点击运行瞬间,一大堆红爆出,8080端口占用,这个是很烦人的。。。 解决方式: 笨方法:一、查看所有端口实用情况(挨个扫) 按住【WINR】快捷键打开运行输入…...

「PPT 下载」Google DevFest Keynote | 复杂的海外网络环境下,如何提升连接质量
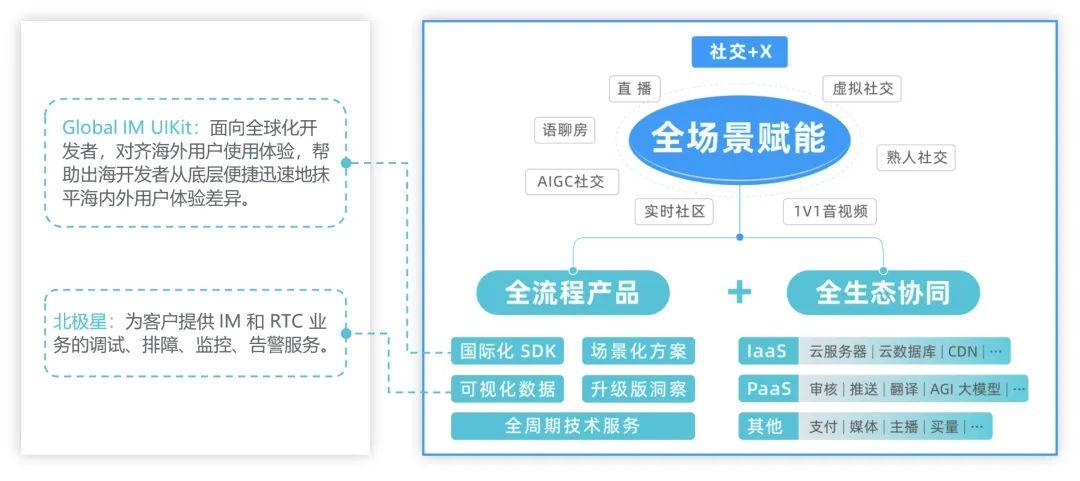
(全网都在找的《社交泛娱乐出海作战地图》,点击获取👆) 12 月 10 日,“Google DevFest 2023 上海站”大会如期在上海市东方万国宴会中心举办。延续过往的技术交流碰撞、前沿技术学习基调传统,本届大会聚焦行…...

Logstash输入Kafka输出Es配置
Logstash介绍 Logstash是一个开源的数据收集引擎,具有实时管道功能。它可以从各种数据源中动态地统一和标准化数据,并将其发送到你选择的目的地。Logstash的早期目标主要是用于收集日志,但现在的功能已经远远超出这个范围。任何事件类型都可…...

Bash脚本处理ogg、flac格式到mp3格式的批量转换
现在下载的许多音乐文件是flac和ogg格式的,QQ音乐上下载的就是这样的,这些文件尺寸比较大,在某些场合使用不便,比如在车机上播放还是mp3格式合适,音质这些在车机上播放足够了,要求不高。比如本人就喜欢下载…...

Android 依据Build相关信息判断机型
Android 依据Build相关信息判断机型 本文主要通过Build的相关信息获取机型,目前机型判断的较少,后续继续维护更新 public static String parseBuild() {StringBuilder sb new StringBuilder();String deriveFingerprint Build.FINGERPRINT;String manufacturer Build.MANU…...

2024年甘肃省职业院校技能大赛信息安全管理与评估赛项一阶段样题一
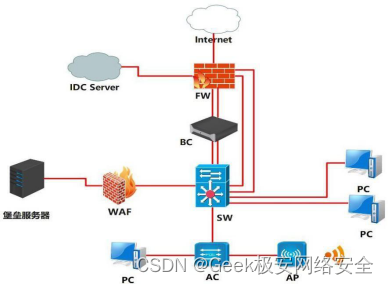
2024年甘肃省职业院校技能大赛高职学生组电子与信息大类信息安全管理与评估赛项样题一 竞赛需要完成三个阶段的任务,分别完成三个模块,总分共计 1000分。三个模块内容和分值分别是: 1.第一阶段:模块一 网络平台搭建与设备安全防…...

ARM:作业3
按键中断代码编写 代码: key_it.h #ifndef __KEY_IT_H__ #define __KEY_IT_H__#include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gic.h"void key1_it_config(); voi…...

基于OpenCV+CNN+IOT+微信小程序智能果实采摘指导系统——深度学习算法应用(含python、JS工程源码)+数据集+模型(二)
目录 前言总体设计系统整体结构图系统流程图 运行环境Python环境TensorFlow 环境Jupyter Notebook环境Pycharm 环境微信开发者工具OneNET云平台 相关其它博客工程源代码下载其它资料下载 前言 本项目基于Keras框架,引入CNN进行模型训练,采用Dropout梯度…...

*上位机的定义
上位机是指在分布式控制系统中,负责监控和控制下位机(也称为远程终端设备)的计算机或者计算机网络。它通常是一个高性能的计算设备,运行着特定的监控软件,用于实时监测、控制和管理下位机设备。 上位机负责与各个下位…...

架构LAMP
目录 1.什么是LAMP 2.LAMP组成及作用 3.搭建Apache httpd服务 4.编译安装mysqld 服务 5.编译安装PHP 解析环境 6.安装论坛 1.什么是LAMP LAMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件,能够提供动态Web站点服务…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
