微信小程序 -- ios 底部小黑条样式问题
问题:

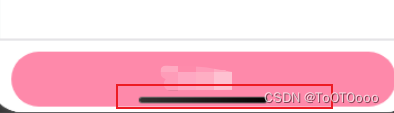
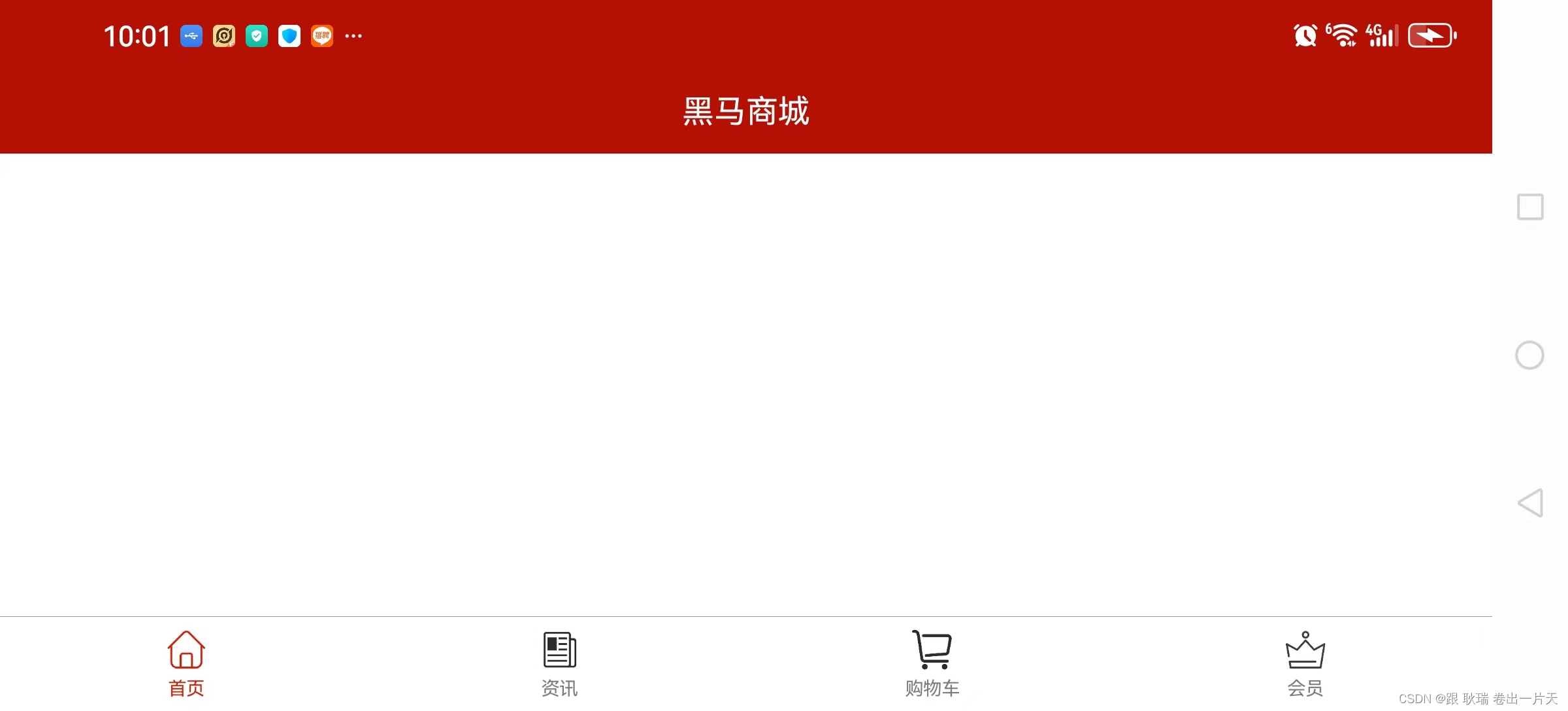
如图,ios有的机型底部伪home键会显示在按钮之上,导致点击按钮的时候误触
解决:
App.vue
<script>export default {wx.getSystemInfo({success: res => {let bottomHeight = res.screenHeight - res.safeArea.bottom;uni.setStorageSync('bottomHeight', bottomHeight)console.log('小黑条高度', bottomHeight);},fail(err) {console.log(err);}})},}
</script><style>/*每个页面公共css */@import url("static/css/base.css");
</style>
- 有样式问题需要修改的页面
我这里写的是:如果不是有小黑条的机型(也就是bottomHeight===0的机型),那么我的paddingBottom设为10px;如果有的话,那么paddingBottom就设为小黑条的高度bottomHeight
<template><view @click="submit" :style="{paddingBottom:(bottomHeight===0?'10px':bottomHeight+'px')}"><view>提交</view></view>
</template><script>export default {data() {return {bottomHeight:0, // 底部小黑条高度}},onLoad() {this.bottomHeight = uni.getStorageSync('bottomHeight')||0;console.log('底部小黑条高度',this.bottomHeight)},}
</script><style scoped lang="scss">
</style>
效果图

参考
vue动态添加style样式
【对象】
html :style="{ color: activeColor, fontSize: fontSize + 'px' }"
html :style="{color:(index==0?conFontColor:'#000')}"
【数组】
html :style="[baseStyles, overridingStyles]"
html :style="[{color:(index==0?conFontColor:'#000')},{fontSize:'20px'}]"
【三目运算符】
html :style="{color:(index==0?conFontColor:'#000')}"
html :style="[{color:(index==0?conFontColor:'#000')},{fontSize:'20px'}]"
【多重值】
此时,浏览器会根据运行支持情况进行选择
html :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"
【绑定data对象】
- html :style=“styleObject”
data() {return{styleObject: {color: 'red',fontSize: '13px'} }
}
————————————————
原文:https://juejin.cn/post/6844903921509466120
小黑条适配
在移动端开发过程中,经常遇到iphone11、iphoneX底部小黑条遮挡页面底部,纯css实现设备的适配。详见我的上篇文章。
在开发微信小程序中,也会遇到iPhone全面屏手机,底部小黑条会遮挡页面底部,尽管微信小程序已经实现部分页面的适配,但个别页面仍旧需要做适配处理。
解决方案:使用wx.getSystemInfoSync()中的screenHeight和safeArea对象的bottom属性判断
-
screenHeight是获取屏幕的高度,因为bottom是以屏幕左上角为原点开始计算的,所以需要的是屏幕高度。 -
safeArea对象的bottom属性是安全区域右下角纵坐标。 -
screenHeight减去safeArea对象的bottom属性,则是底部小黑条的高度。
获取底部小黑条的高度,全局存储使用。
在全局app.js里,需要全局存储一个数据
globalData: {bottomHeight:0
}
2.在全局app.js的onLaunch函数:
wx.getSystemInfo({success: res => {this.globalData.bottomHeight = res.screenHeight - res.safeArea.bottom;},fail(err) {console.log(err);}
})
3.在所需页面的js文件从全局变量中获取
onLoad: function (options) {this.setData({bottomHeight : app.globalData.bottomHeight })}
4.在所需页面的wxml里面使用:
<view class="page" style="padding-bottom:{{bottomHeight }}px">
————————————————
原文链接:https://blog.csdn.net/u014213847/article/details/129159964
未整理参考
相关文章:

微信小程序 -- ios 底部小黑条样式问题
问题: 如图,ios有的机型底部伪home键会显示在按钮之上,导致点击按钮的时候误触 解决: App.vue <script>export default {wx.getSystemInfo({success: res > {let bottomHeight res.screenHeight - res.safeArea.bott…...

白盒测试:探索软件内部结构的有效方法
引言: 在软件开发过程中,测试是确保软件质量的关键环节。传统的黑盒测试方法主要关注软件的功能和外部行为,而忽略了软件的内部结构和实现细节。然而,随着软件复杂性的增加,仅仅依靠黑盒测试已经无法满足项目的需求。因…...

图论-并查集
并查集(Union-find Sets)是一种非常精巧而实用的数据结构,它主要用于处理一些不相交集合的合并问题.一些常见的用途有求连通子图,求最小生成树Kruskal算法和最近公共祖先(LCA)等. 并查集的基本操作主要有: .1.初始化 2.查询find 3.合并union 一般我们都会采用路径压缩 这样…...

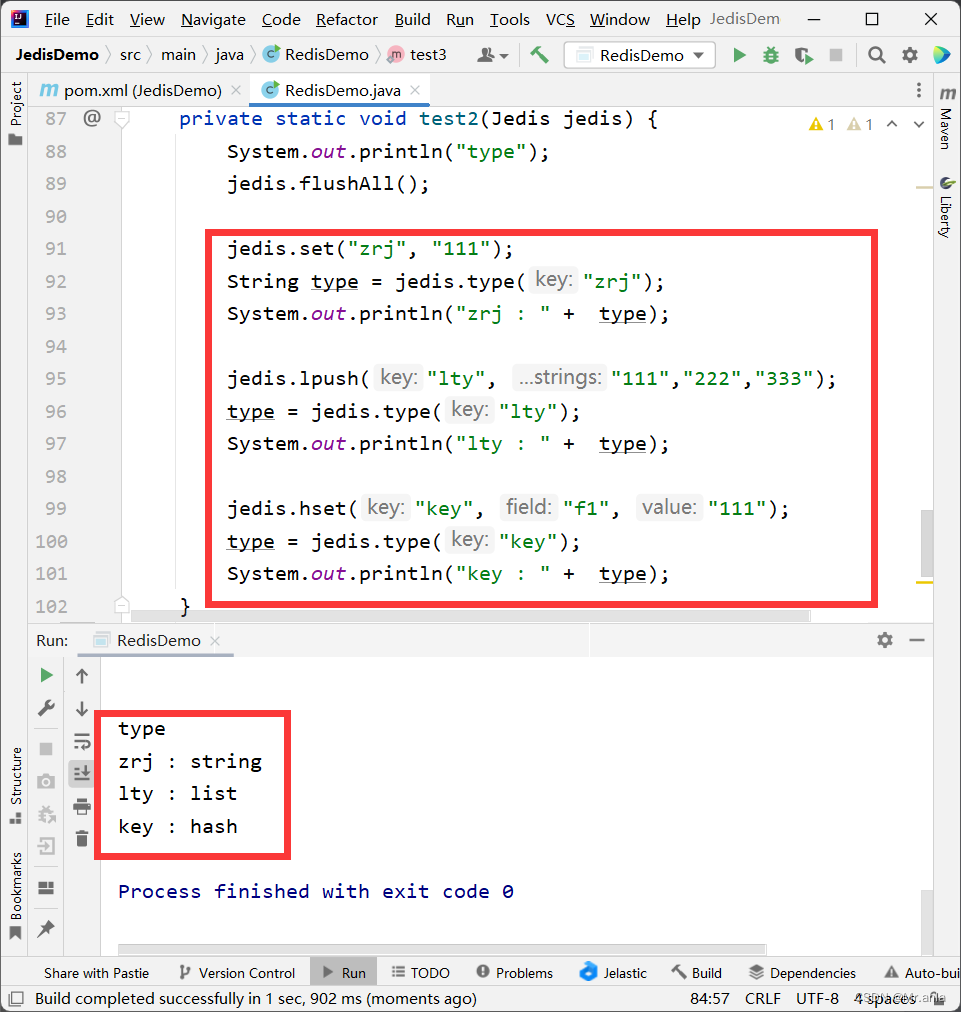
redis-学习笔记(Jedis 通用命令)
flushAll 清空全部的数据库数据 jedis.flushAll();set & get set 命令 get 命令 运行结果展示 exists 判断该 key 值是否存在 当 redis 中存在该键值对时, 返回 true 如果键值对不存在, 返回 false keys 获取所有的 key 值 参数是模式匹配 *代表匹配任意个字符 _代表匹配一…...

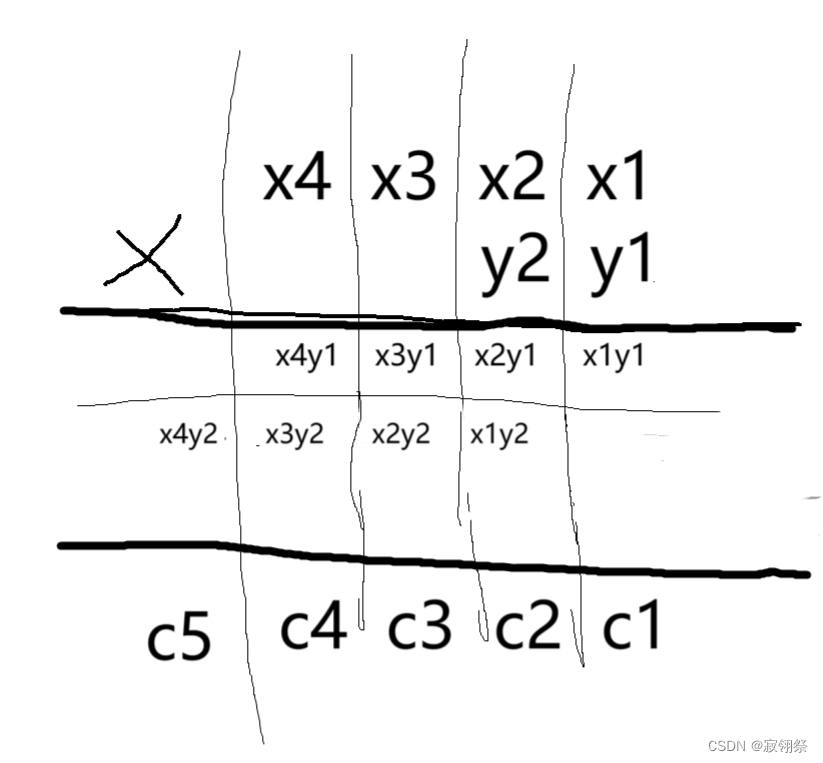
C语言:高精度乘法
P1303 A*B Problem - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 第一次画图,略显简陋。 由图可以看出c的小标与x,y下标的关系为x的下标加上y的下标再减一。 由此得到: c [ i j - 1 ] x [ i ] * y [ j ]x #include<stdio.h> #include<st…...

UE4 Niagara学习笔记
需要在其他发射器的同一个粒子位置发射其他粒子就用Spawn Particles from other Emitter 把发射器名字填上去即可 这里Move to Nearest Distance Field Subface GPU,可以将生成的Niagara附着到最近的物体上 使用场景就是做的火苗附着到物体上...

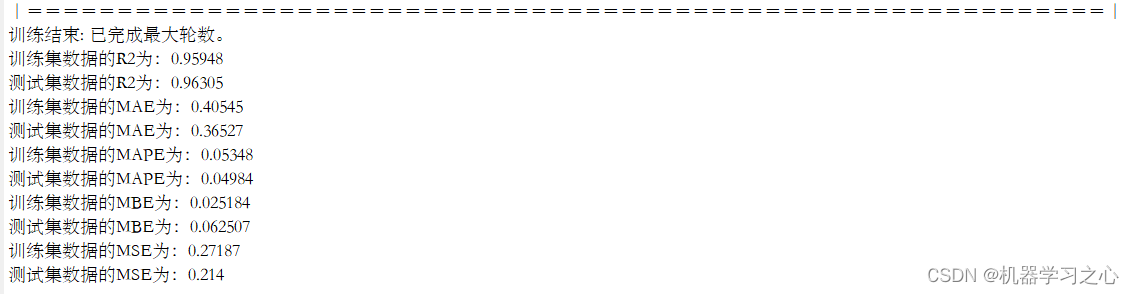
多维时序 | Matlab实现GA-LSTM-Attention遗传算法优化长短期记忆神经网络融合注意力机制多变量时间序列预测
多维时序 | MATLAB实现BWO-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现BWO-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实…...

LeetCode205. Isomorphic Strings
文章目录 一、题目二、题解 一、题目 Given two strings s and t, determine if they are isomorphic. Two strings s and t are isomorphic if the characters in s can be replaced to get t. All occurrences of a character must be replaced with another character wh…...

Event Driven设计模式
EDA(Event-Driven Architecture)是一种实现组件之间松耦合、易扩展的架构方式。一个最简单的EDA设计需要包含如下几个组件: Events:需要被处理的数据。一个Event至少包含两个属性,类型和数据,类型决定了Eve…...

PostgreSql 设置自增字段
一、概述 序列类型是 PostgreSQL 特有的创建一个自增列的方法。包含 smallserial、serial和 bigserial 类型,它们不是真正的类型,只是为了创建唯一标识符列而存在的方便符号。其本质也是调用的序列,序列详情可参考:《PostgreSql 序…...

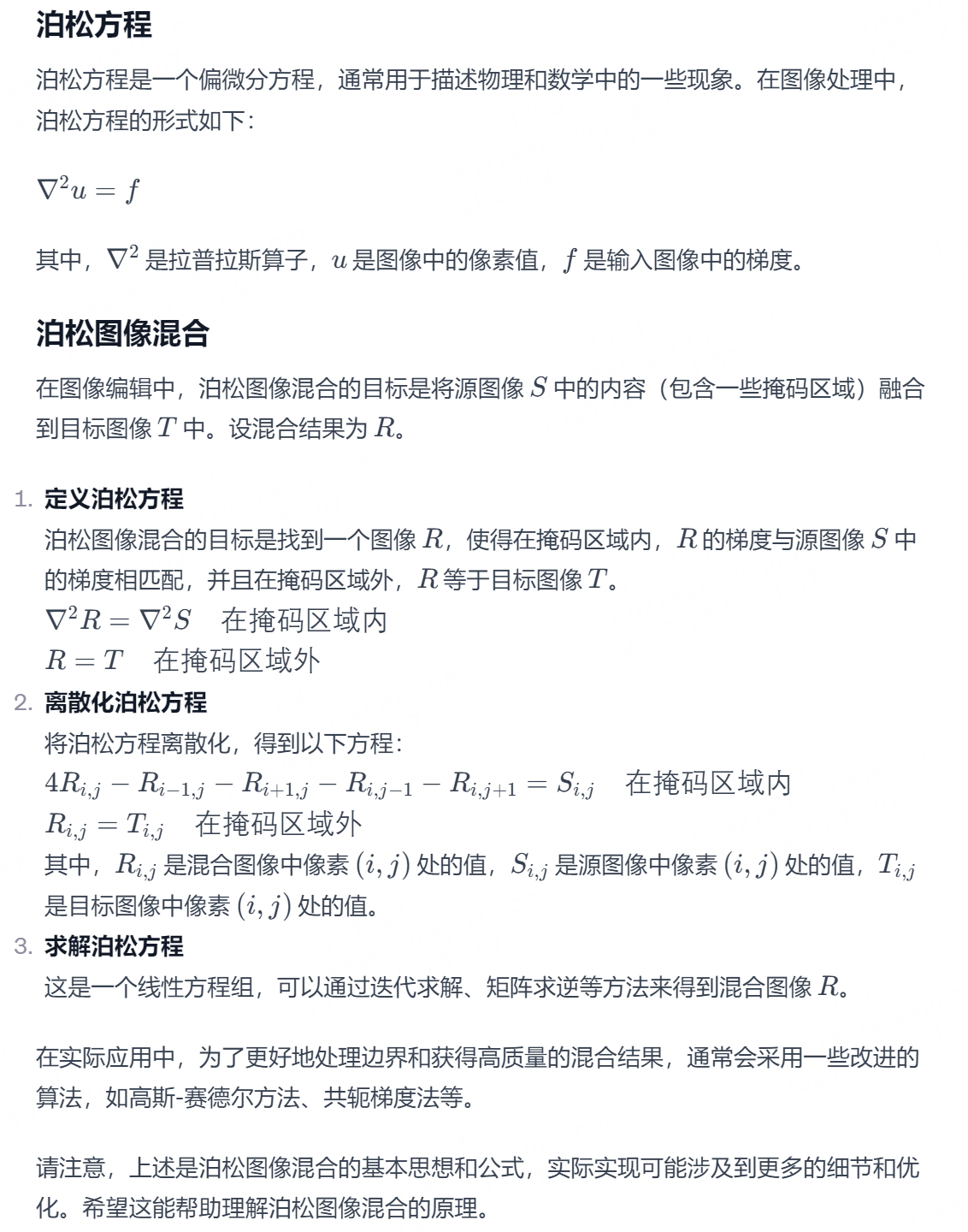
什么是泊松图像混合
泊松图像混合(Poisson Image Editing)的原理基于泊松方程。该方法旨在保持图像中的梯度一致性,从而在图像编辑中实现平滑和无缝的混合。以下是泊松图像混合的基本原理和公式: 泊松方程 泊松方程是一个偏微分方程,通常…...

OpenAI 承认 ChatGPT 最近确实变懒,承诺修复问题
文章目录 一. ChatGPT 指令遵循能力下降引发用户投诉1.1 用户抱怨回应速度慢、敷衍回答、拒绝回答和中断会话 二. OpenAI 官方确认 ChatGPT 存在问题,展开调查三. OpenAI 解释模型行为差异,回应用户质疑四. GPT-4 模型变更受人事动荡和延期影响 一. Chat…...
———低代码:美味膳食或垃圾食品?)
创作活动(四十九)———低代码:美味膳食或垃圾食品?
#低代码:美味膳食或垃圾食品?# 一、什么是低代码 低代码是一种开发方法,通过可视化界面和少量的编码,使开发者能够快速构建应用程序。它的目标是提高开发效率、降低开发成本,并支持快速迭代和敏捷开发。 二、低代码的…...

【DL-TensorFlow遇错】TensorFlow中遇错合集
TensorFlow中遇错合集 一、AttributeError: module tensorflow has no attribute placeholder二、RuntimeError: tf.placeholder() is not compatible with eager execution. 一、AttributeError: module tensorflow has no attribute placeholder 错误原因 tensorflow版本问…...

pymysql代替mysqlclient,解决mysqlclient因版本不兼容无法安装成功而无法连接mysql的问题
pymysql代替mysqlclient,解决mysqlclient因版本不兼容无法安装成功而无法连接mysql的问题 原因:版本或者环境兼容问题,导致如centos或者其他Linux无法安装mysqlclient模块 解决办法:安装pymysql作为替代 在Django中连接MySQL数…...

uni-app 设置当前page界面进入直接变为横屏模式
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图 然后找到 app-plus 配置 在下面加上 "orientation": [//竖屏正方向"portrait-primary",//竖屏反方向"portrait-secondary",//横屏正方向"landscape-primary",//横屏…...

Mysql的多表联合查询
内连接 隐式内连接 select column from tb1,tb2 where 条件; 显示内连接 关键字:[inner] join on 显示内连接与外连接的不同是新增的关键字,inner join 以及 使用on 替换了where select column from tb1 [inner] join tb2 on 条件; 外连接 左外…...

Linux上使用Python的requests库进行HTTP请求
在Linux上使用Python的requests库进行HTTP请求是一种非常方便和高效的方式。requests库是一个第三方库,用于发送HTTP请求并获取响应。下面是一个简单的示例,演示如何使用requests库发送GET请求并获取响应。 首先,你需要安装requests库。你可…...

图像处理领域的应用
图像处理领域的应用 文章目录 图像处理领域的应用1.图像类型2.图像转换3.彩色图像表示模式4.图像变换5.图像增强 1.图像类型 #mermaid-svg-x6mNS3Y1YkPvWUsQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-x6mNS3Y1…...

MySQL笔记-第18章_MySQL8其它新特性
视频链接:【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】 文章目录 第18章_MySQL8其它新特性1. MySQL8新特性概述1.1 MySQL8.0 新增特性1.2 MySQL8.0移除的旧特性 2. 新特性1:窗口函数2.1 使用窗口…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
