LeetCode205. Isomorphic Strings
文章目录
- 一、题目
- 二、题解
一、题目
Given two strings s and t, determine if they are isomorphic.
Two strings s and t are isomorphic if the characters in s can be replaced to get t.
All occurrences of a character must be replaced with another character while preserving the order of characters. No two characters may map to the same character, but a character may map to itself.
Example 1:
Input: s = “egg”, t = “add”
Output: true
Example 2:
Input: s = “foo”, t = “bar”
Output: false
Example 3:
Input: s = “paper”, t = “title”
Output: true
Constraints:
1 <= s.length <= 5 * 104
t.length == s.length
s and t consist of any valid ascii character.
二、题解
class Solution {
public:bool isIsomorphic(string s, string t) {int n = s.size();unordered_map<char,char> map1;unordered_map<char,char> map2;for(int i = 0;i < n;i++){//如果在map1中不存在if(map1.find(s[i]) == map1.end()) map1[s[i]] = t[i];else{if(map1[s[i]] != t[i]) return false;}//如果映射在map2中不存在if(map2.find(t[i]) == map2.end()) map2[t[i]] = s[i];else{if(map2[t[i]] != s[i]) return false;}}return true;}
};
相关文章:

LeetCode205. Isomorphic Strings
文章目录 一、题目二、题解 一、题目 Given two strings s and t, determine if they are isomorphic. Two strings s and t are isomorphic if the characters in s can be replaced to get t. All occurrences of a character must be replaced with another character wh…...

Event Driven设计模式
EDA(Event-Driven Architecture)是一种实现组件之间松耦合、易扩展的架构方式。一个最简单的EDA设计需要包含如下几个组件: Events:需要被处理的数据。一个Event至少包含两个属性,类型和数据,类型决定了Eve…...

PostgreSql 设置自增字段
一、概述 序列类型是 PostgreSQL 特有的创建一个自增列的方法。包含 smallserial、serial和 bigserial 类型,它们不是真正的类型,只是为了创建唯一标识符列而存在的方便符号。其本质也是调用的序列,序列详情可参考:《PostgreSql 序…...

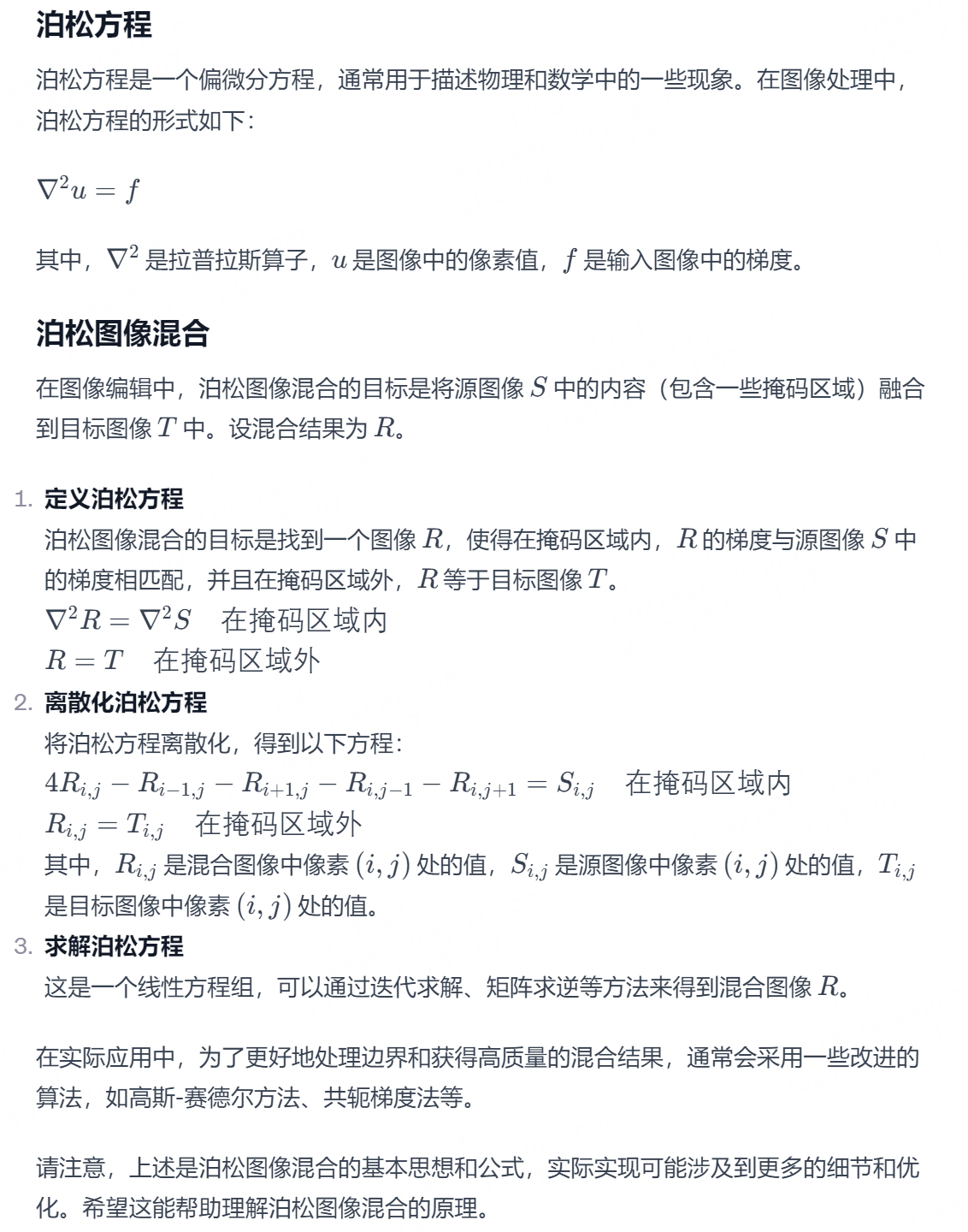
什么是泊松图像混合
泊松图像混合(Poisson Image Editing)的原理基于泊松方程。该方法旨在保持图像中的梯度一致性,从而在图像编辑中实现平滑和无缝的混合。以下是泊松图像混合的基本原理和公式: 泊松方程 泊松方程是一个偏微分方程,通常…...

OpenAI 承认 ChatGPT 最近确实变懒,承诺修复问题
文章目录 一. ChatGPT 指令遵循能力下降引发用户投诉1.1 用户抱怨回应速度慢、敷衍回答、拒绝回答和中断会话 二. OpenAI 官方确认 ChatGPT 存在问题,展开调查三. OpenAI 解释模型行为差异,回应用户质疑四. GPT-4 模型变更受人事动荡和延期影响 一. Chat…...
———低代码:美味膳食或垃圾食品?)
创作活动(四十九)———低代码:美味膳食或垃圾食品?
#低代码:美味膳食或垃圾食品?# 一、什么是低代码 低代码是一种开发方法,通过可视化界面和少量的编码,使开发者能够快速构建应用程序。它的目标是提高开发效率、降低开发成本,并支持快速迭代和敏捷开发。 二、低代码的…...

【DL-TensorFlow遇错】TensorFlow中遇错合集
TensorFlow中遇错合集 一、AttributeError: module tensorflow has no attribute placeholder二、RuntimeError: tf.placeholder() is not compatible with eager execution. 一、AttributeError: module tensorflow has no attribute placeholder 错误原因 tensorflow版本问…...

pymysql代替mysqlclient,解决mysqlclient因版本不兼容无法安装成功而无法连接mysql的问题
pymysql代替mysqlclient,解决mysqlclient因版本不兼容无法安装成功而无法连接mysql的问题 原因:版本或者环境兼容问题,导致如centos或者其他Linux无法安装mysqlclient模块 解决办法:安装pymysql作为替代 在Django中连接MySQL数…...

uni-app 设置当前page界面进入直接变为横屏模式
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图 然后找到 app-plus 配置 在下面加上 "orientation": [//竖屏正方向"portrait-primary",//竖屏反方向"portrait-secondary",//横屏正方向"landscape-primary",//横屏…...

Mysql的多表联合查询
内连接 隐式内连接 select column from tb1,tb2 where 条件; 显示内连接 关键字:[inner] join on 显示内连接与外连接的不同是新增的关键字,inner join 以及 使用on 替换了where select column from tb1 [inner] join tb2 on 条件; 外连接 左外…...

Linux上使用Python的requests库进行HTTP请求
在Linux上使用Python的requests库进行HTTP请求是一种非常方便和高效的方式。requests库是一个第三方库,用于发送HTTP请求并获取响应。下面是一个简单的示例,演示如何使用requests库发送GET请求并获取响应。 首先,你需要安装requests库。你可…...

图像处理领域的应用
图像处理领域的应用 文章目录 图像处理领域的应用1.图像类型2.图像转换3.彩色图像表示模式4.图像变换5.图像增强 1.图像类型 #mermaid-svg-x6mNS3Y1YkPvWUsQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-x6mNS3Y1…...

MySQL笔记-第18章_MySQL8其它新特性
视频链接:【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】 文章目录 第18章_MySQL8其它新特性1. MySQL8新特性概述1.1 MySQL8.0 新增特性1.2 MySQL8.0移除的旧特性 2. 新特性1:窗口函数2.1 使用窗口…...

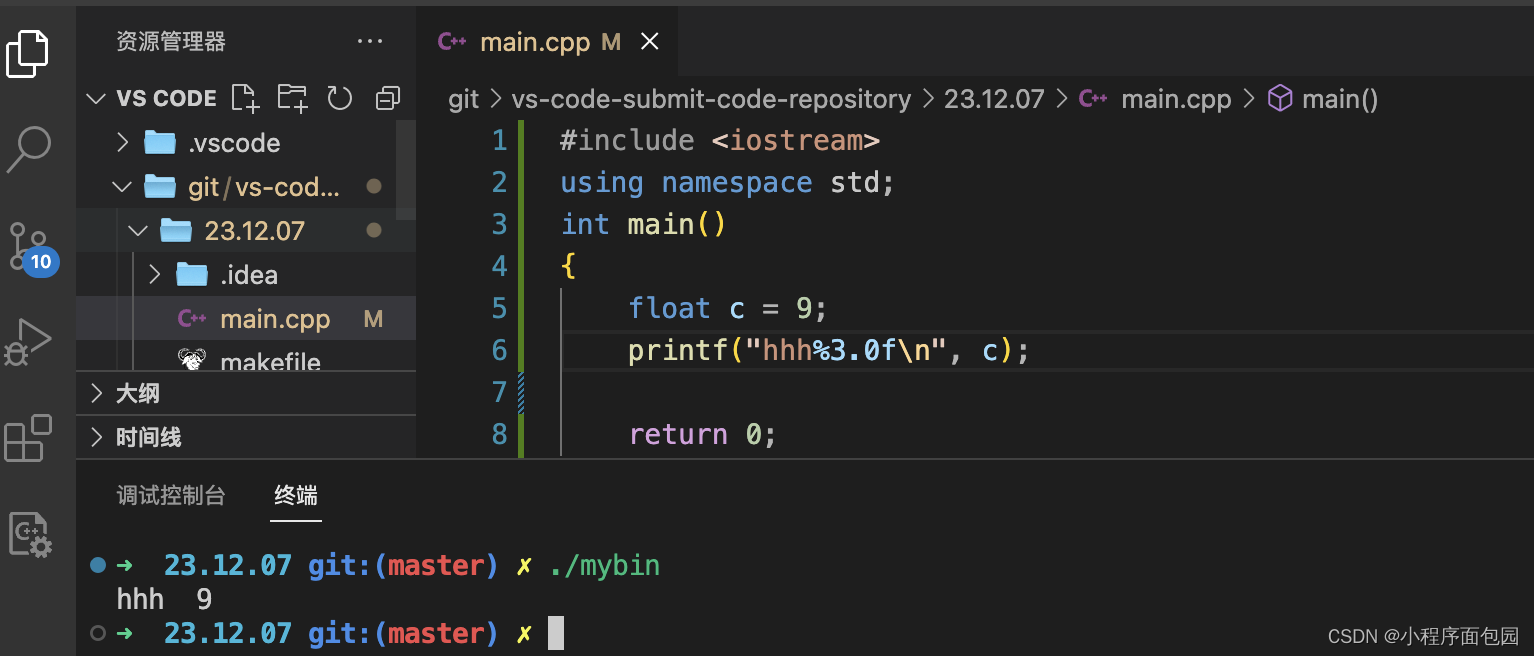
C语言—每日选择题—Day46
第一题 1. 下列程序段的输出结果是() #include <stdio.h> int main() {int x 1,a 0,b 0;switch(x) {case 0: b;case 1: a;case 2: a;b;}printf("a%d,b%d\n", a, b);return 0; } A:a2,b1 B:a1,b1 C…...

flex布局,换行的元素上下设置间距
要生成的效果图如下: display:flexflex-direction: row;flex-wrap: wrap;当我们使用弹性盒子布局后,默认元素是没有外边距的,紧挨着样式就有点丑,如果想使换行后,元素的外边距有个距离,可以用如下方法解决…...

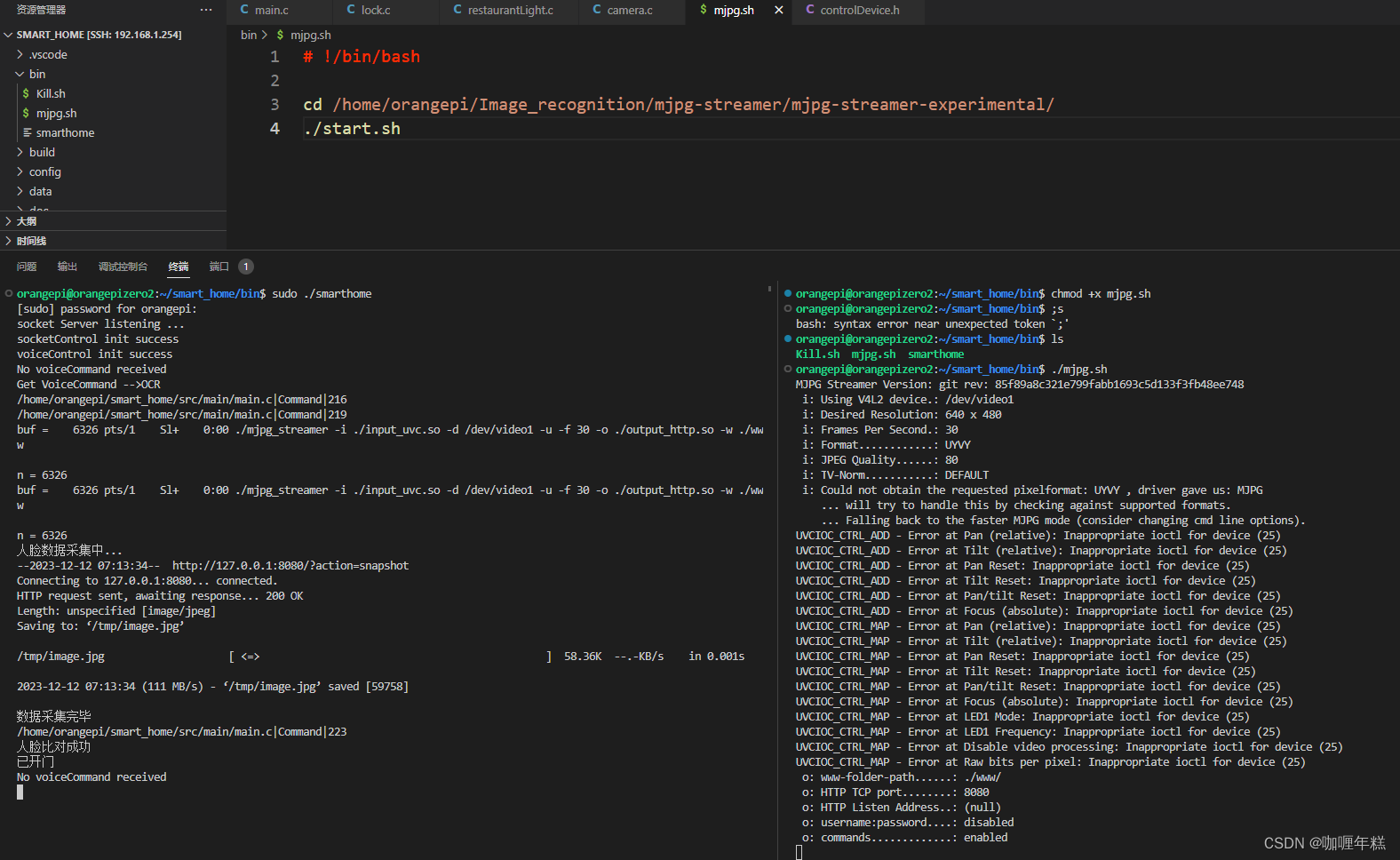
【智能家居】八、监控摄像采集、人脸识别比对进行开门功能点
一、使用 fswebcam 测试 USB 摄像头 二、根据demo来实现功能点 三、功能点编写编译运行实现 四、mjpg实现监控识别 五、V4L2 视频设备 Linux 内核模块的一部分 一、使用 fswebcam 测试 USB 摄像头 a. 安装 fswebcam orangepiorangepi:~$ sudo apt update orangepiorangepi:~…...

golang的文件操作
获取文件列表路径 package _caseimport ("fmt""log""os""strings" )// 获取文件路径 // 源文件目录 const sourceDir "file/"// 目标文件目录 const destDir "det_file/"// 拿到目录下完整的路径 func geFiles…...

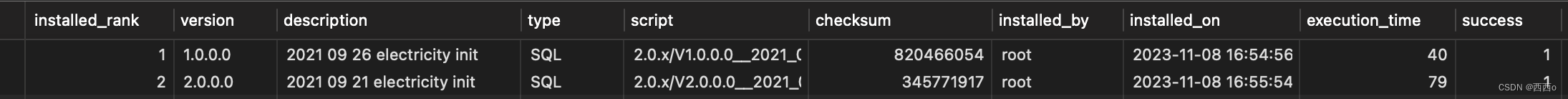
数据库版本管理框架-Flyway(从入门到精通)
一、flyway简介 Flyway是一个简单开源数据库版本控制器(约定大于配置),主要提供migrate、clean、info、validate、baseline、repair等命令。它支持SQL(PL/SQL、T-SQL)方式和Java方式,支持命令行客户端等&am…...

外网访问内网服务器使用教程
如何在任何地方都能访问自己家里的笔记本上的应用?如何让局域网的服务器可以被任何地方访问到?有很多类似的需求,我们可以统一用一个解决方案:内网穿透。内网穿透的工具及方式有很多,如Ngrok、Ssh、autossh、Natapp、F…...

C# Dictionary 利用 ContainsValue 查询指定值是否已经存在
.NET Framework : 4.7.2IDE : Visual Studio Community 2022OS : Windows 10 x64typesetting : Markdownblog : niaoge.blog.csdn.net 简介 本文介绍如何查询Dictionary 中某个值是否已经存在。 ContainsValue 命名空间: System.Collections.Generic 程序集: System.Collect…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
