CSS介绍
文章目录
- 一. CSS介绍
- 二. CSS的引入方式
- 三. CSS选择器
一. CSS介绍
- 定义: 层叠样式表
- 作用:
- 美化界面: 设置标签文字大小,颜色,字体加粗等样式
- 控制页面布局: 设置浮动,定位等样式
- 基本语法:
选择器{样式规则
}
样式规则:
属性名1: 属性值1
属性名2: 属性值2
属性名3: 属性值3
...选择器: 在页面中筛选符合规则和要求的标签
二. CSS的引入方式
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内嵌样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
三. CSS选择器
- 标签选择器
<style>/* 标签选择器 通过页面标签, 选择满足的标签, 作用范围是页面中所有满足的标签标签{属性: 属性值;} */div{color: red;font-size: 30px;}
</style><body><!-- 多个类使用空格隔开 --><div class="box1 blue" >好好学习</div><div class="box2">good good study</div>
</body>
- 类选择器
<style>/* 类选择器 在定义标签的时候, 可以给标签添加 class 属性, 即类, 一个标签可 置多个类一个类可以作用于多个标签 .类名{属性: 属性值}*/.box1{width: 200px;height: 200px;background: green;}.box2{width: 300px;height: 300px;background: pink;}
</style><body><!-- 多个类使用空格隔开 --><div class="box1 blue" >好好学习</div><div class="box2">good good study</div>
</body>
- 层级选择器
<style>/* 层级选择器, 一般用在标签嵌套当中 选择器1 选择器2 {属性: 属性值;}*/div p{background: palegreen;}div .c_p{width: 200px;} .box1 .c_p{height: 100px;}.box1 p{color: #0000ff;}
</style><body><div class="box1">这是 div 标签<p class="c_p">这是 p 标签好好学习</p></div>
</body>
- ID选择器
<style>/* ID选择器, 在一个页面中, 标签的 ID 是唯一的, 所以ID选择器只能作用一个标签#id值 {属性: 属性值;} */#box1{background: red;}
</style><body><div id="box1">这是一个div</div><div>好好学习</div>
</body>
- 组选择器
<style>/* 组选择器, 使用不同的选择器进行组合, 设置相同的属性选择器1, 选择器2{属性: 属性值;}*/div, p{color: bisque;font-size: 30px;}
</style><body><div id="box1" class="box1">这是一个div</div><div class="box2">好好学习</div><div class="box3">good good study</div><p>这是一个p标签</p>
</body>
- 伪类选择器
<style>/* 伪类选择器, 主要用来做交互效果选择器:事件{属性: 属性值;} */div{width: 100px;height: 50px;background: peru;}/* hover 鼠标指针放到指定选择器后, 就会执行伪类选择器的修改操作 */div:hover{font-size: 30px;color: aqua;}
</style><body><div >好好学习</div>
</body>
相关文章:

CSS介绍
文章目录一. CSS介绍二. CSS的引入方式三. CSS选择器一. CSS介绍 定义: 层叠样式表作用: 美化界面: 设置标签文字大小,颜色,字体加粗等样式控制页面布局: 设置浮动,定位等样式 基本语法: 选择器{样式规则 } 样式规则: 属性名1: 属性值1 属性名2: 属性值2 属性名3: 属性值3 ..…...

Auto-encoder 系列
Auto-Encoder (AE)Auto-encoder概念自编码器要做的事:将高维的信息通过encoder压缩到一个低维的code内,然后再使用decoder对其进行重建。“自”不是自动,而是自己训练[1]。PCA要做的事其实与AE一样,只是没有神经网络。对于一个输入…...

【蓝桥杯入门不入土】变幻莫测的链表
文章目录一:链表的类型单链表双链表循环链表二:链表的存储方式三:链表的定义删除节点添加节点四:实战练习1.设计链表2. 移除链表元素最后说一句一:链表的类型 单链表 什么是链表,链表是一种通过指针串联在…...

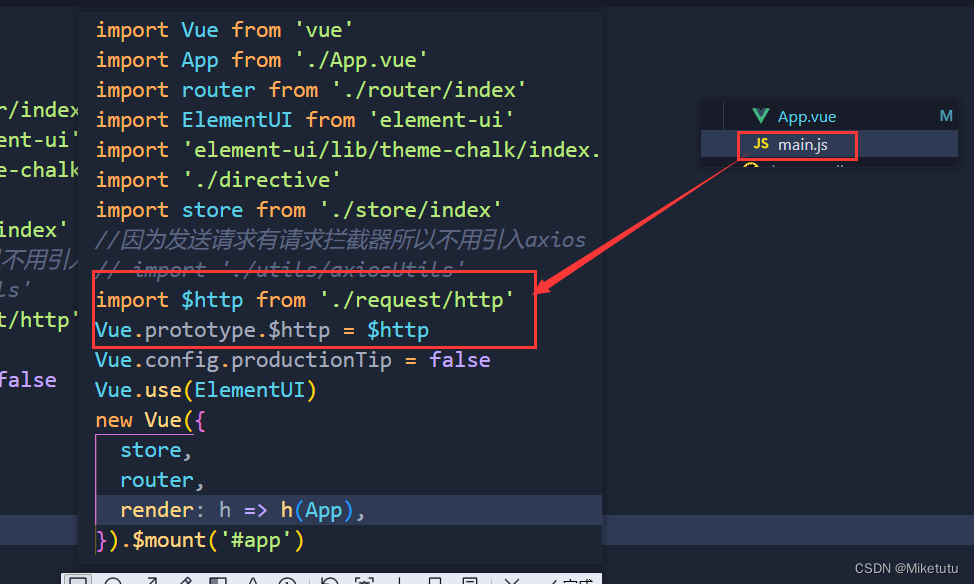
axios的二次封装
方式一:将axios单独分装到某个配置文件中import axios from axios; const axiosApi axios.create({baseURL:http://127.0.0.1:3000,timeout:3000 }) export default axiosApi在组件中使用:import $http from axios配置文件的地址 $http.get(/student/test).then(re…...
)
GET与POST区别(最详细)
相同点:本质上都是TCP连接。 不同点:由于HTTP规定和服务器/浏览器限制,在应用过程中区别如下: 1.get产生一个TCP数据包,post 产生两个TCP数据包 get请求,浏览器会把http header和data一起发送,…...

精选博客系列|将基于决策树的Ensemble方法用于边缘计算
在即将到来的边缘计算时代,越来越需要边缘设备执行本地快速训练和分类的能力。事实上,无论是手机上的健康应用程序、冰箱上的传感器还是扫地机器人上的摄像头,由于许多原因,例如需要快速响应时间、增强安全性、数据隐私࿰…...

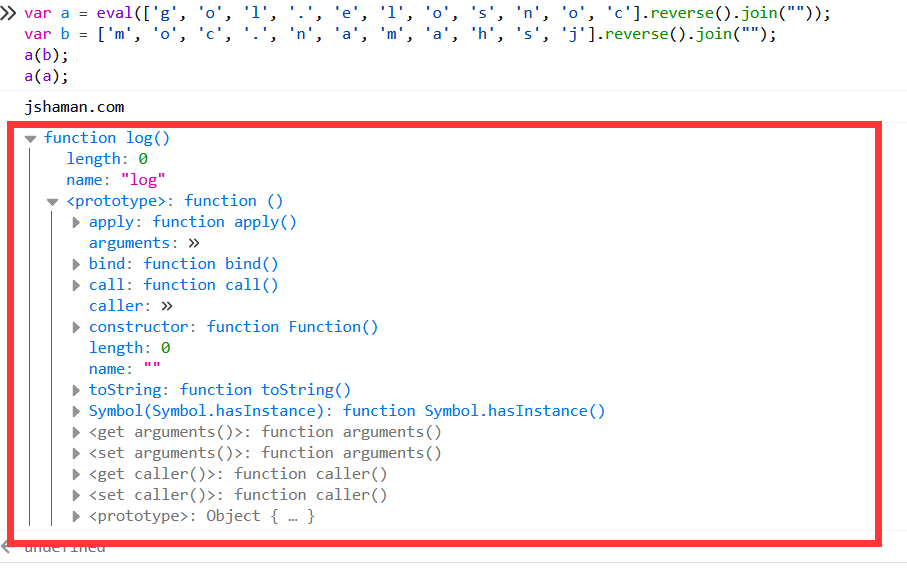
JS混淆加密:Eval的未公开用法
JavaScript奇技淫巧:Eval的未公开用法 作者:http://JShaman.com w2sft,转载请保留此信息很多人都知道,Eval是用来执行JS代码的,可以执行运算、可以输出结果。 但它还有一种未公开的用途,想必很少有人用过。…...

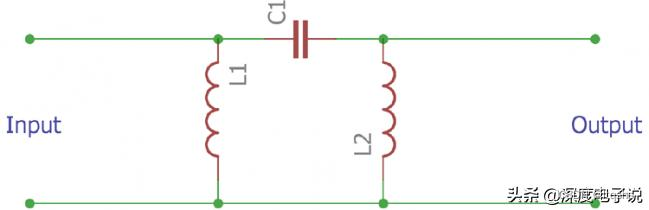
π型滤波器 计算_π型滤波电路
滤波器在功率和音频电子中常用于滤除不必要的频率。而电路设计中,基于不同应用有着许多不同种类的滤波器,但它们的基本理念都是一致的,那就是移除不必要的信号。所有滤波器都可以被分为两类,有源滤波器和无源滤波器。有源滤波器用…...

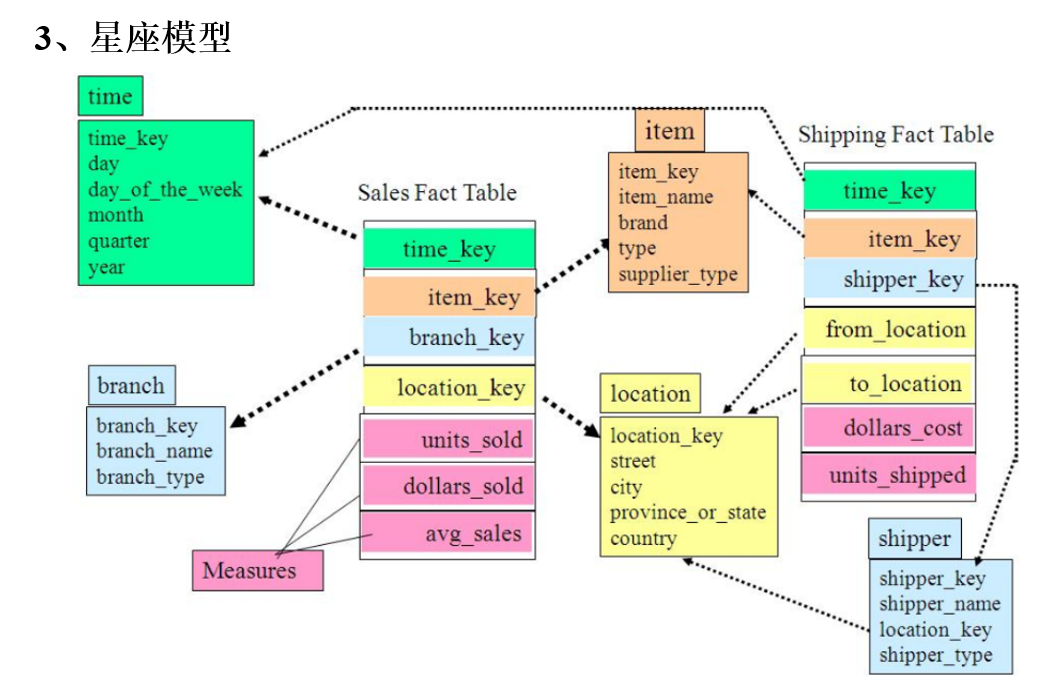
大数据常见术语
大数据常见术语一览 主要内容包含以下(收藏,转发给你身边的朋友) 雪花模型、星型模型和星座模型 事实表 维度表 上钻与下钻 维度退化 数据湖 UV与PV 画像 ETL 机器学习 大数据杀熟 SKU与SPU 即席查询 数据湖 数据中台 ODS,DWD&…...

带你了解“函数递归”
目录 1. 什么是递归? 2. 函数递归的必要条件 2.1 接收一个整型值(无符号),按照顺序打印它的每一位。 代码如下: 2.2 编写一个函数,不用临时变量求字符串长度 代码如下: 2.3 递归与迭代 …...

网络资源面经2
文章目录Kafka 原理,数据怎么平分到消费者生产者分区消费者分区Flume HDFS Sink 小文件处理Flink 与 Spark Streaming 的差异,具体效果Spark 背压机制具体实现原理Yarn 调度策略Spark Streaming消费方式及区别Zookeeper 怎么避免脑裂,什么是脑…...

4年经验来面试20K的测试岗,一问三不知,我还真不如去招应届生。
公司前段缺人,也面了不少测试,结果竟然没有一个合适的。一开始瞄准的就是中级的水准,也没指望来大牛,提供的薪资在10-20k,面试的人很多,但平均水平很让人失望。看简历很多都是4年工作经验,但面试…...

K8S搭建NACOS集群踩坑问题
一、NACOS容器启动成功无法访问现象描述:通过K8S的statefulset启动,通过NodePort暴露不能在外网访问,只能在MASTER主节点访问。yaml配置:apiVersion: apps/v1 kind: StatefulSet metadata:name: nacos-${parameters.nameSpace}-dm…...

怎么避免计算机SCI论文的重复率过高? - 易智编译EaseEditing
论文成稿前 在撰写阶段就避免重复:在撰写阶段就避免文章中的重复内容,可以减少后期修改的工作量。 在写作前,可以制定良好的计划和大纲,规划好文章的结构和内容,从而减少重复内容。 加强对相关文献的阅读 为了避免自己…...

uni-app路由拦截
新建一个auth.js /** * description 权限存储函数 */ const authorizationKey Authorization export function getAuthorization() { return uni.getStorageSync(authorizationKey) } export function setAuthorization(authorization) { return uni.setStorageSync(aut…...

如何使用固态继电器实现更高可靠性的隔离和更小的解决方案尺寸
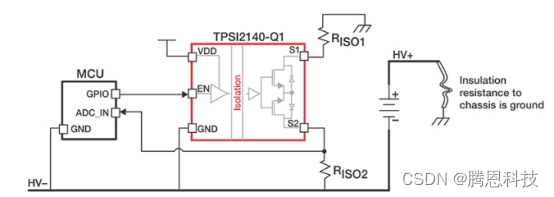
自晶体管发明之前,继电器就已被用作开关。从低压信号安全控制高压系统的能力,如隔离电阻监控,对于许多汽车系统的开发是必要的。虽然机电继电器和接触器的技术多年来有所改进,但设计人员要实现其终身可靠性和快速开关速度以及低噪…...

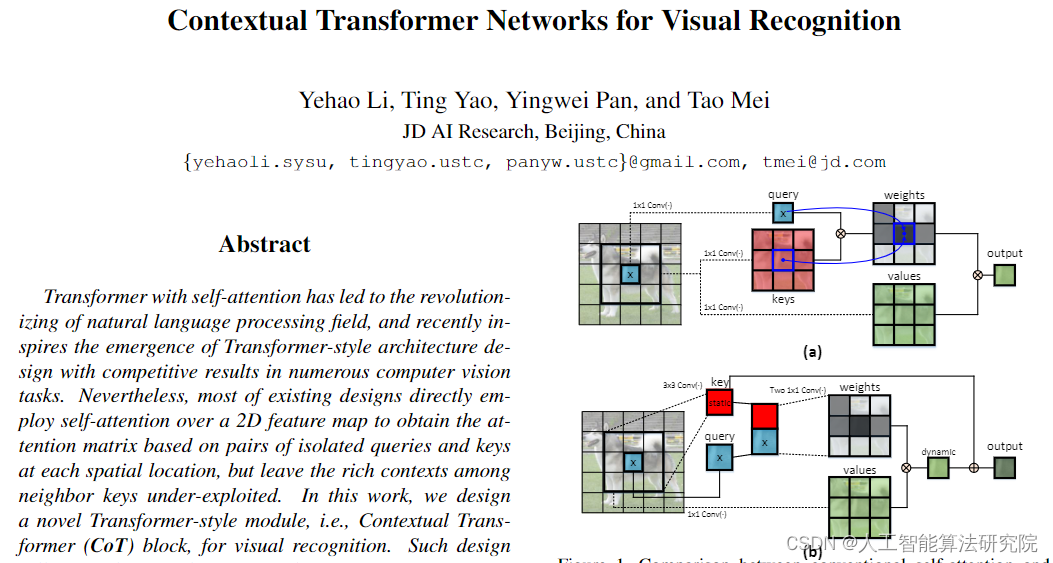
【YOLOv8/YOLOv7/YOLOv5系列算法改进NO.56】引入Contextual Transformer模块(sci期刊创新点之一)
文章目录前言一、解决问题二、基本原理三、添加方法四、总结前言 作为当前先进的深度学习目标检测算法YOLOv8,已经集合了大量的trick,但是还是有提高和改进的空间,针对具体应用场景下的检测难点,可以不同的改进方法。此后的系列…...

深圳大学计软《面向对象的程序设计》实验3 指针2
A. 月份查询(指针数组) 题目描述 已知每个月份的英文单词如下,要求创建一个指针数组,数组中的每个指针指向一个月份的英文字符串,要求根据输入的月份数字输出相应的英文单词 1月 January 2月 February 3月 March …...

【基于机器学习的推荐系统项目实战-2】项目介绍与技术选型
本节目录一、项目介绍1.1 采用的数据源1.2 Concrec架构技术选型1.3 Sprak介绍1.4 Flink1.5 TensorFlow一、项目介绍 1.1 采用的数据源 Kaggle Anime Recommendations Dataset。 其中的动漫数据源自myanimelist.net。 1.2 Concrec架构技术选型 数据预处理模块:汇总…...

对称锥规划:锥与对称锥
文章目录对称锥规划:锥与对称锥锥的几何形状常用的指向锥Nonnegative Orthant二阶锥半定锥对称锥对称锥的平方操作对称锥的谱分解对称锥的自身对偶性二阶锥规划SOCP参考文献对称锥规划:锥与对称锥 本文主要讲锥与对称锥的一些基本概念。 基础预备&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
