vscode插件webview和插件通信
如果你要在 VS Code 插件的 WebView 中调用插件中的方法,可以使用 vscode.postMessage API。具体步骤如下:
在插件中,在创建 WebView 时,指定一个 onDidReceiveMessage 回调方法,该方法会在 WebView 中调用 vscode.postMessage 时被触发。
在 WebView 中,使用 window.acquireVsCodeApi() 获取 vscode 对象,然后通过 vscode.postMessage 向插件发送消息。
在插件中,当收到 WebView 发送的消息时,可以调用需要的方法,处理消息内容。
下面是一个简单的示例代码:
在插件中:
let currentPanel = undefined;export function activate(context: vscode.ExtensionContext) {// 创建 WebViewvscode.commands.registerCommand('myCommand', () => {if (!currentPanel) {currentPanel = vscode.window.createWebviewPanel('myWebview', // 唯一标识'My WebView', // 标题vscode.ViewColumn.One,{enableScripts: true,});// 监听 WebView 发来的消息currentPanel.webview.onDidReceiveMessage((message) => {// 处理消息if (message.command === 'myCommand') {myMethod(message.arg1);}},undefined,context.subscriptions);}// 发送消息给 WebViewcurrentPanel.webview.postMessage({ command: 'myCommand', arg1: 'hello' });});
}function myMethod(arg1: string) {// 处理消息
}
在 WebView 中:
const vscode = acquireVsCodeApi();// 发送消息给插件
vscode.postMessage({ command: 'myCommand', arg1: 'hello' });
注意,WebView 中的 JavaScript 代码需要在 HTML 文件中引入,需要在 WebView 中使用 webview.asWebviewUri 方法将文件路径转换为 vscode-resource: 协议的 URI,以确保安全。例如:
<script src="${webview.asWebviewUri(vscode.Uri.file(path.join(context.extensionPath, 'media', 'script.js')
))}"></script>
如果你想在 WebView 中接收插件的消息,可以使用 window.addEventListener 监听 message 事件。具体步骤如下:
在 WebView 中,使用 window.addEventListener(‘message’, callback) 监听 message 事件,其中 callback 是收到消息时要执行的函数。
在插件中,使用 webview.postMessage 向 WebView 发送消息,消息可以是任意类型的数据,如字符串、对象等。
在 WebView 中,当收到插件发送的消息时,会触发 message 事件,事件对象中包含了消息的具体内容,可以通过 event.data 获取。
下面是一个示例代码:
在插件中:
let currentPanel = undefined;export function activate(context: vscode.ExtensionContext) {// 创建 WebViewvscode.commands.registerCommand('myCommand', () => {if (!currentPanel) {currentPanel = vscode.window.createWebviewPanel('myWebview', // 唯一标识'My WebView', // 标题vscode.ViewColumn.One,{enableScripts: true,});}// 发送消息给 WebViewcurrentPanel.webview.postMessage({ command: 'myCommand', arg1: 'hello' });});
}
在 WebView 中:
// 监听插件发送的消息
window.addEventListener('message', (event) => {// 处理消息if (event.data.command === 'myCommand') {myMethod(event.data.arg1);}
});function myMethod(arg1) {// 处理消息
}
注意,为了确保安全,Webview 中的 JavaScript 代码需要在 HTML 文件中引入,需要使用 webview.asWebviewUri 方法将文件路径转换为 vscode-resource: 协议的 URI。例如:
<script src="${webview.asWebviewUri(vscode.Uri.file(path.join(context.extensionPath, 'media', 'script.js')
))}"></script>
相关文章:

vscode插件webview和插件通信
如果你要在 VS Code 插件的 WebView 中调用插件中的方法,可以使用 vscode.postMessage API。具体步骤如下: 在插件中,在创建 WebView 时,指定一个 onDidReceiveMessage 回调方法,该方法会在 WebView 中调用 vscode.po…...

【STM32单片机】贪吃蛇游戏设计
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用STM32F103C8T6单片机控制器,使用IIC OLED模块、按键等。 主要功能: 系统运行后,OLED显示游戏界面,可通过K1-K4键控制蛇的方向,当蛇吃…...

【Java 基础】32 定时调度
文章目录 Timer 类创建 Timer注意事项 ScheduledExecutorService 接口创建 ScheduledExecutorService注意事项 选择合适的定时调度方式Timer 的适用场景ScheduledExecutorService 的适用场景 总结 在软件开发中,定时任务是一种常见的需求,用于周期性地执…...

C++ 教程 - 02 复合数据类型
文章目录 数组vector字符串输入输出结构体枚举指针引用综合案例 数组 相同类型的数据的集合{ },通过索引访问元素;在内存中连续存储,属于顺序表;插入、删除时间复杂度 O ( n ) O(n) O(n),访问复杂度 O ( 1 ) O(1) O(1…...

【数据处理】NumPy数组的合并操作,如何将numpy数组进行合并?
,NumPy中的合并操作是指将两个或多个数组合并成一个数组的操作。这种操作可以通过不同的函数来实现。 一、横向合并(水平合并) 横向合并是指将两个具有相同行数的数组按列方向合并成一个数组的操作。在NumPy中,可以使用hstack()…...

JavaScript实现飘窗功能
实现飘窗功能很简单 html代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title…...

Docker笔记:容器转换成镜像,导出导入镜像,数据拷贝,查看日志
docker commit 将容器转换成镜像 可以把容器转换成镜像镜像没有写入权限,但可以通过修改容器把容器制作成新镜像启动容器后,就给容器提供了一个可写层, 在容器里,可安装软件,可创建文件 …转换成镜像,之后…...

串行计时芯片D1380/D1381,2.0V~5.5V 工作电流: 2V时 与TTL 兼容,采用DIP8、SOP8封装
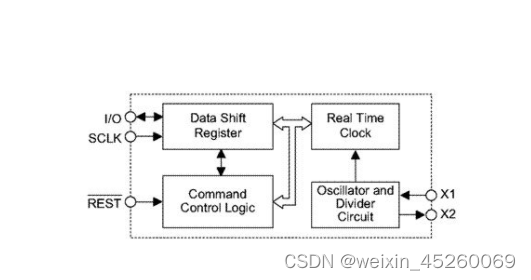
D1380/D1381是一个带秒、分、时、日、日期、月、年的串行时钟保持芯片,每个月多少天以及闰年能自动调节, D1380/D1381低功耗工作方式, D1380/D1381用若干寄存器存储对应信息,一个32.768kHz 的晶振校准时钟,为了使用最小弓|脚,D1380/D1381使用…...

中间件系列 - Redis入门到实战(基础篇)
前言 1.学习视频: 黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 2. 本内容仅用于个人学习笔记,如有侵扰,联系删除 3. 本章学习目标: 初始Redis 认识NoSQL认识Redi…...

项目经理和产品经理该如何选择?
最近很多人咨询“项目经理跟产品经理该怎么选,我更适合哪个?”“项目经理跟产品经理哪个更有钱途 ”“项目经理转产品经理好转吗”等等,今天就一次性说清楚项目经理跟产品经理有什么区别,应该怎么选择。 不想看长篇大论的&#x…...

java WebSocket带参数处理使用
1、webSocket实现代码 Component public class WebSocketStompConfig {//这个bean的注册,用于扫描带有ServerEndpoint的注解成为websocket// ,如果你使用外置的tomcat就不需要该配置文件Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpoi…...

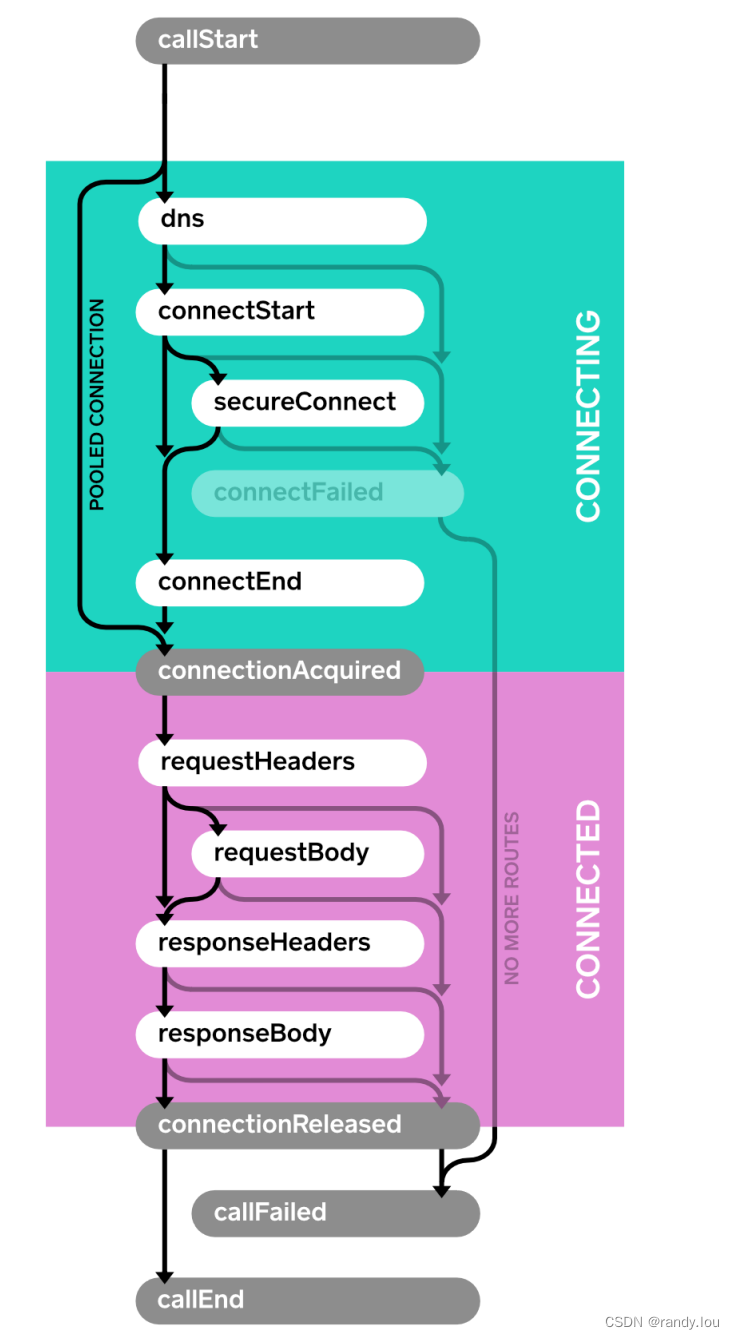
OkHttp: 拦截器和事件监听器
文章目录 1. 拦截器1. 拦截器链2. 实际案例1. 注册为应用拦截器2. 注册为网络拦截器 3. 如何选择用哪种拦截器1. 应用拦截器2. 网络层拦截器3. 重写请求4. 重写响应 4. 可用性 2. 事件监听器1. 请求的生命周期2. EventListener使用案例3. EventListener.Factory4. 调用失败的请…...

总结一些vue3小知识2
1.el-tree-select和el-tree组件报错(有的下拉选项选择不了,一点击就报错,但是有的却能选择,不会报错) 原因:就如同v-for一样,需要添加key才不会出现渲染错误,而el-tree-select和el-tree组件需要…...

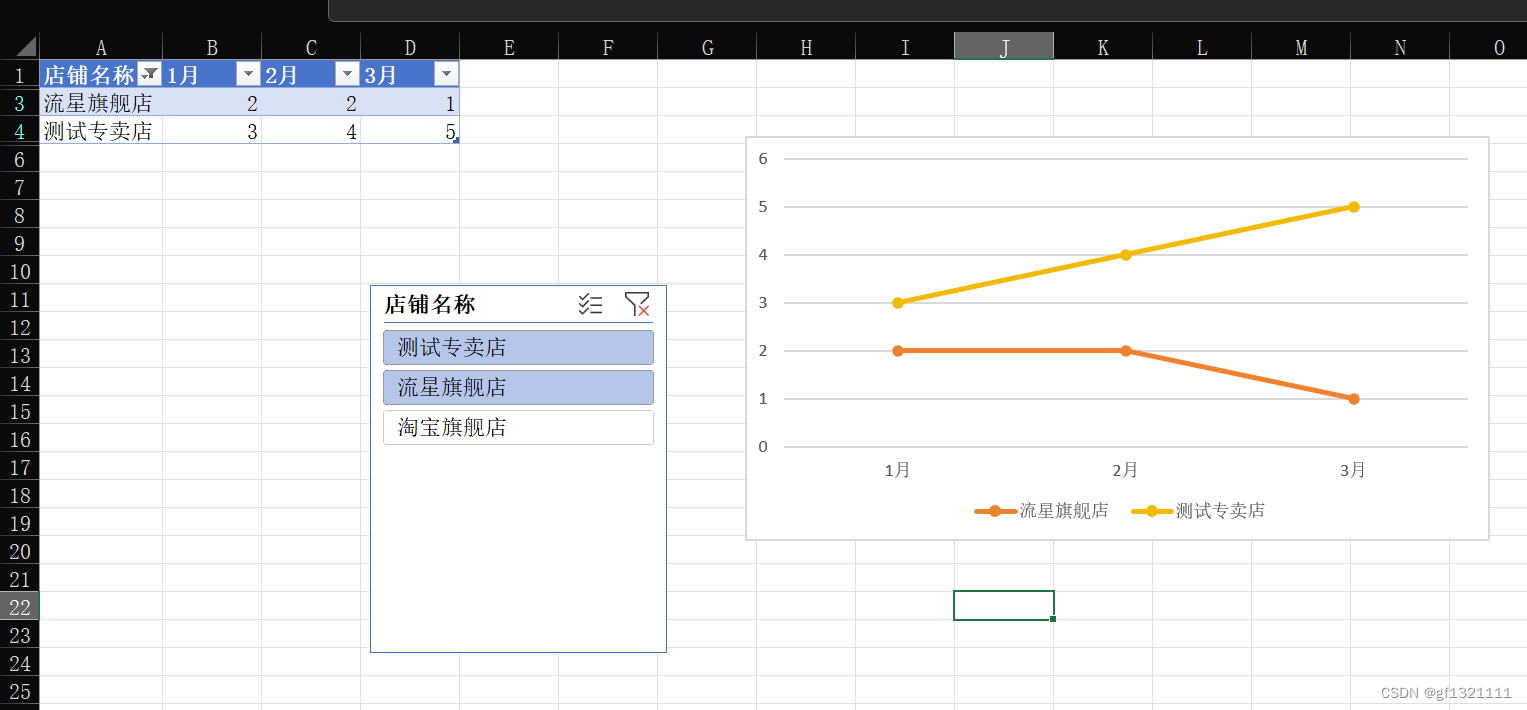
【Excel设置动态图表】
设置系列,设置水平轴标签。 效果如图: 经验总结: 方法1:如果设置A、B列为水平轴标签,目前无法设置只是日期为横轴,店铺名称只在最下面显示一个,只能并排1列显示。 优点:如果多选…...

用 C 写一个卷积神经网络
用 C 写一个卷积神经网络 深度学习领域最近发展很快,前一段时间读transformer论文《Attention Is All You Need》时,被一些神经网络和深度学习的概念搞得云里雾里,其实也根本没读懂。发现深度学习和传统的软件开发工程领域的差别挺大…...

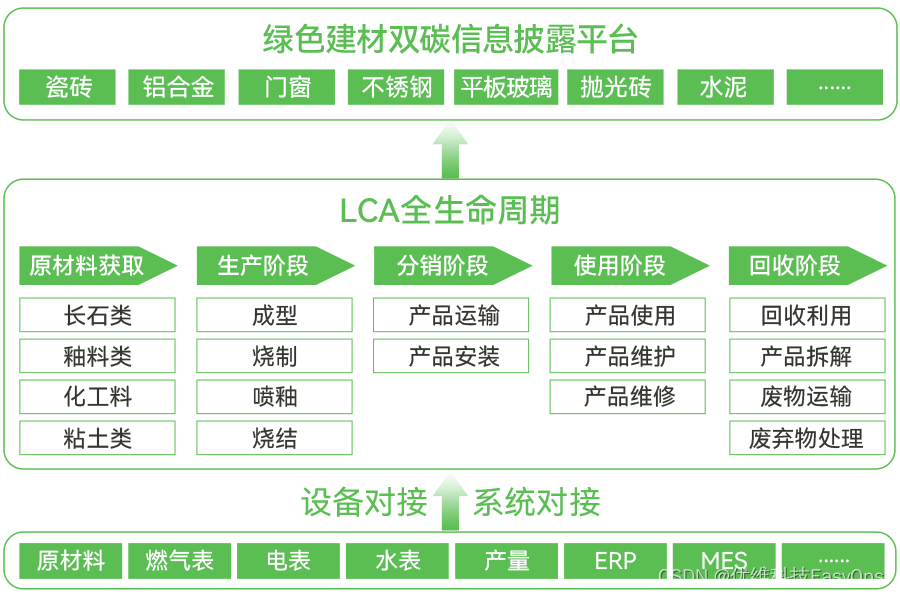
直面双碳目标,优维科技携手奥意建筑打造绿色低碳建筑数智云平台
优维“双碳”战略合作建筑 为落实创新驱动发展战略,增强深圳工程建设领域科技创新能力,促进技术进步、科技成果转化和推广应用,根据《深圳市工程建设领域科技计划项目管理办法》《深圳市住房和建设局关于组织申报2022年深圳市工程建设领域科…...

docker 基础入门
docker 基础入门 引言 在当今快速演进的软件开发领域,Docker 已经成为一个革命性的工具,它极大地改变了我们构建、部署和管理应用程序的方式。作为一种开源容器化平台,Docker 提供了一个轻量级且一致的环境,使得软件能够在几乎任…...

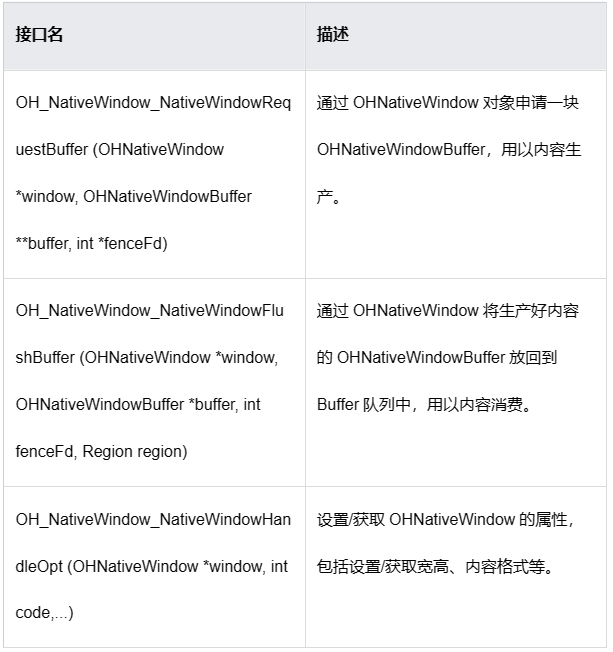
HarmonyOS:NativeWindow 开发指导
场景介绍 NativeWindow 是 HarmonyOS 本地平台化窗口,表示图形队列的生产者端。开发者可以通过 NativeWindow 接口进行申请和提交 Buffer,配置 Buffer 属性信息。 针对 NativeWindow,常见的开发场景如下: ● 通过 NativeWindow…...

汉威科技传感器为农业加点“智慧”
农业是国家之根本,历来受到高度重视,在央视《传感中国》系列节目中,智慧农业独占一期,重要性不言而喻。 随着传感器、物联网、GIS、大数据、5G、人工智能、区块链等技术的快速发展,智慧农业成为种植、养殖行业的新趋势…...

springboot listener、filter登录实战
转载自: www.javaman.cn 博客系统访问: http://175.24.198.63:9090/front/index 登录功能 1、前端页面 采用的是layui-admin框架,文中的验证码内容,请参考作者之前的验证码功能 <!DOCTYPE html> <html lang"zh…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
