工业固体废物智能化综合管控平台
工业固体废物智能化综合管控平台,涵盖产废企业、运输企业、固废处置企 业等不同群体应用,根据不同群体设计不同的业务应用子系统功能,以及各个不 同群体的环保物联网平台子系统功能模块,同时具有移动端的应用APP。
建立产废企业端固废动态监测管控子系统,满足工业固废的监管需求;利用 环保物联网、电子封签、大数据与人工智能等技术,确保系统的自动化、智能化、 安全性和易维护性,满足工业固废的控废要求。
(1)核心功能
1. 系统管理:提供用户、角色和日志管理功能,确保系统的安全性和稳定性。
2. 工作流程管理:实现业务流程自动化,提高业务处理效率。
3. 基础信息管理:管理车辆和设备的基础信息,方便数据查询和统计。
4. 电子标签生成:根据车辆照片自动生成电子标签,提高车辆识别的准确性。
5. 地磅数据处理:实时采集和处理地磅数据,提供数据分析和报表功能。
6. 报警反馈处理:实时监控异常事件,提供报警通知和处理功能。
7. 电子数据标签上报:将电子标签数据上传至相关部门,便于监管。
8. 车辆白名单管理:管理合法车辆,提高系统的安全性。
9. 设备状态管理:实时监控设备运行状态,提供故障报警和维护功能。
10. 视频流管理:实现实时视频监控,提高现场监管能力。
(2)微服务架构
将系统拆分为多个独立的微服务,各个服务之间通过 RESTful API 或消息队 列进行通信。微服务架构有利于系统的开发、部署和维护,同时具有较高的可扩 展性。
(3)容器化部署
利用 Docker 进行应用程序的打包和部署,便于应用在不同环境中的移植和 快速部署。使用 Kubernetes 作为容器编排平台,实现自动化部署、弹性伸缩和 负载均衡。
(4)核心技术
1.车牌识别
采用卷积神经网络(CNN)进行车牌识别。在训练阶段,利用大量的车牌图 片进行训练,优化神经网络的参数。在识别阶段,输入车辆图片,输出识别结果。
2.工作流管理
使用业务流程管理(BPM)系统进行工作流定义和执行。根据业务需求,设 计工作流程图,实现业务流程的自动化。例如,当地磅数据异常时,自动触发报
警流程,通知相关人员进行处理。 3. 物联网通信
利用 LoRa、NB-IoT 或蜂窝网络等通信技术实现设备间的通信。这些通信技 术具有远距离、低功耗和低成本的特点,适用于工业固体废物监管场景。
4. 物联网协议
使用 MQTT 物联网协议实现设备与服务器间的通信。这些协议是为物联网场 景设计的轻量级协议,支持低带宽、低功耗和低延迟的通信。
5.视频流管理
使用 RTSP 或 WebRTC 协议进行视频流传输。RTSP 协议支持实时视频传输, 适用于实时监控场景。WebRTC 协议支持浏览器之间的实时音视频通信。根据实 际需求,选择合适的协议。

相关文章:

工业固体废物智能化综合管控平台
工业固体废物智能化综合管控平台,涵盖产废企业、运输企业、固废处置企 业等不同群体应用,根据不同群体设计不同的业务应用子系统功能,以及各个不 同群体的环保物联网平台子系统功能模块,同时具有移动端的应用APP。 建立产废企业端…...

玩转大数据12:大数据安全与隐私保护策略
1. 引言 大数据的快速发展,为各行各业带来了巨大的变革,也带来了新的安全和隐私挑战。大数据系统通常处理大量敏感数据,包括个人身份信息、财务信息、健康信息等。如果这些数据被泄露或滥用,可能会对个人、企业和社会造成严重的损…...

Qt工程文件分离、Qtimer定时器、Qt Creator 常用快捷键
Qt 工程文件分离 不含 UI 的文件分离 以堆栈窗体的代码为例。 firstpagewidget.h #ifndef FIRSTPAGEWIDGET_H #define FIRSTPAGEWIDGET_H#include <QtWidgets> // 记得修改class firstPageWidget : public QWidget {Q_OBJECT public:explicit firstPageWidget(QW…...

验收支撑-软件项目验收计划书
软件项目验收计划的作用主要有以下几点: 确保项目质量:通过项目验收,客户或相关方可以对项目的成果进行全面、系统的评估,以确保项目达到预期的质量标准。发现和解决问题:在项目开发过程中,难免会存在一些问…...

SQL注入绕过技术
预计更新SQL注入概述 1.1 SQL注入攻击概述 1.2 SQL注入漏洞分类 1.3 SQL注入攻击的危害 SQLMap介绍 2.1 SQLMap简介 2.2 SQLMap安装与配置 2.3 SQLMap基本用法 SQLMap进阶使用 3.1 SQLMap高级用法 3.2 SQLMap配置文件详解 3.3 SQLMap插件的使用 SQL注入漏洞检测 4.1 SQL注入…...

锂电池基础知识及管理方式总结
这两天在排查一个锂电池无法充电的问题,用的是电池管理芯片BQ25713,网上相关的资料也很少,查看数据手册时,里面也有很多术语参数等不是很理解,所以,在此对锂电池的基础知识做个简单的总结,方面后…...

小红书基于零信任 SASE 办公安全解决方案,斩获 “IDC 中国 20 大杰出安全项目”
近日,由 IDC 主办的 2023 全球 CSO 网络安全峰会(中国站)在京举行,峰会荟萃 300 生态伙伴和行业领袖,共同探讨新形势下的数据安全保护,畅议未来网络安全的可靠航道。 会上,“2023 IDC 中国20大杰…...

html通过CDN引入Vue使用Vuex以及Computed、Watch监听
html通过CDN引入Vue使用Vuex以及Computed、Watch监听 近期遇到个需求,就是需要在.net MVC的项目中,对已有的项目的首页进行优化,也就是写原生html和js。但是咱是一个写前端的,写html还可以,.net的话,开发也…...

【LabVIEW学习】5.数据通信之TCP协议,控制电脑的一种方式
一。tcp连接以及写数据(登录) 数据通信--》协议--》TCP 1.tcp连接 创建while循环,中间加入事件结构,创建tcp连接,写入IP地址与端口号 2.写入tcp数据 登录服务器除了要知道IP地址以及端口以外,需要用户名与密…...

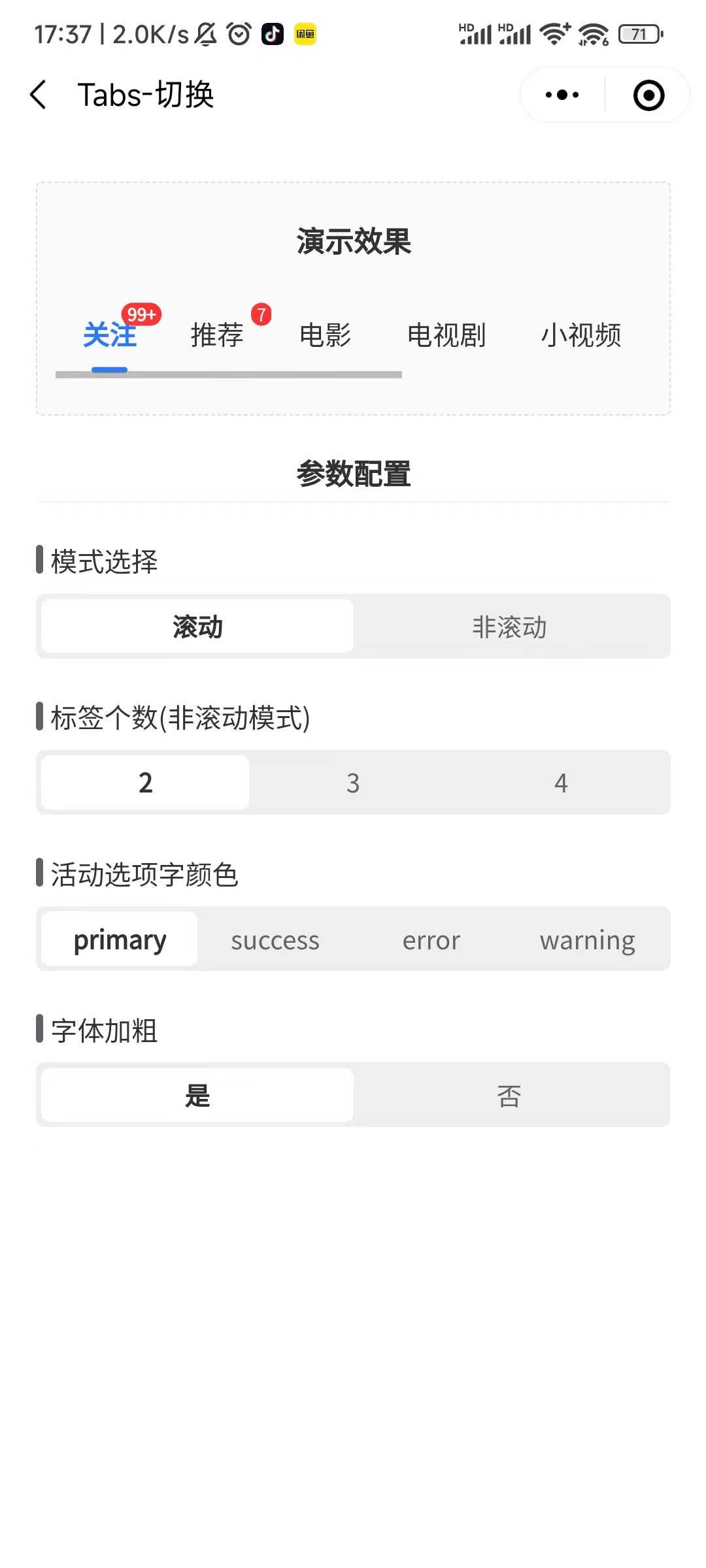
uview1 的u-tabs组件在微信小程序中会出现横向滚动条
uview1 的u-tabs组件在微信小程序中会出现横向滚动条,真机才会生效,微信开发者工具没问题包括官方示例也会 原因:未屏蔽微信小程序的滚动条 解决办法:uview-ui中uview-ui/components/u-tabs/u-tabs.vue文件把h5屏蔽滚动条的条件编…...

服务器ipv6地址显示“scope global dadfailed tentative noprefixroute”无法连通的问题处理一例
服务器规模启用ipv6地址后,遇到一起案例 ,配置的服务ipv6地址显示“scope global dadfailed tentative noprefixroute”,无法连通,现将解决过程记录如下。 一、问题情况 1、ipv6信息检查 某台服务器配置ipv6地址后,…...

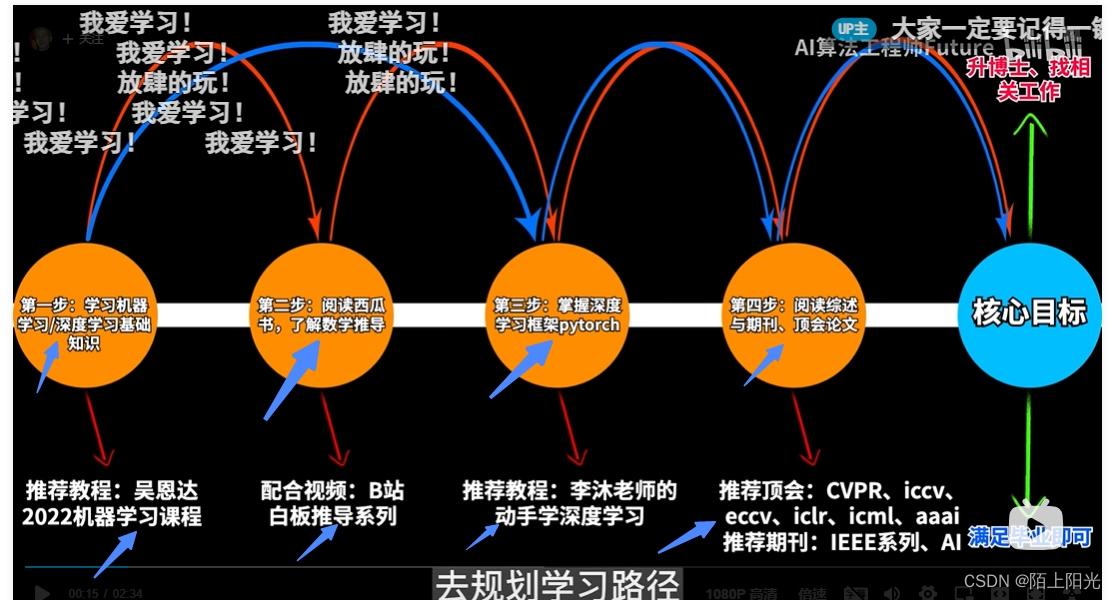
深度学习学习顺序梳理
https://www.bilibili.com/video/BV1to4y1G7xq/?spm_id_from333.999.0.0&vd_source9607a6d9d829b667f8f0ccaaaa142fcb 1.吴恩达机器学习课程 已学完,时间较久了,后续可以重新听一遍,整理一下笔记 2. 白板推导读西瓜书 统计学习方法看…...

机器学习实验六:聚类
系列文章目录 机器学习实验一:线性回归机器学习实验二:决策树模型机器学习实验三:支持向量机模型机器学习实验四:贝叶斯分类器机器学习实验五:集成学习机器学习实验六:聚类 文章目录 系列文章目录一、实验…...

逆向思考 C. Fence Painting
Problem - 1481C - Codeforces 思路:逆序考虑,因为每一块木板都是被最后一次粉刷所决定的。 从后往前开始,对于 c i c_i ci来说, 如果这个颜色还有没有涂的木板,那么涂到其中一个木板即可如果这个颜色下没有未涂的…...

当当狸AR智能学习图集跨越千年文明传承,邀您“面对面”与虚拟诗人互动对诗
中华传统文化底蕴深厚,余韵悠长。即使经过千年的历史裂变,依然历久铭心慰藉着一代又一代人的灵魂。千百年后的今天,成为了我们独一无二的财富。 如今,国人学习中华传统文化的方式有很多,诗词集、动画影片、诗歌传颂等…...

CESM笔记——component活动状态+compset前缀解析+B1850,BHIST区别
时隔一年没写CSDN笔记了,一些CESM的知识点我都快忘了。诶,主要是在国外办公室的网屏蔽了好多国内的网络,CSDN登不上,回家又不想干活。。。好吧,好多借口。。。 昨天师弟问我一些问题,想想要不可以水一篇小…...

vue 页面跳转时,浏览器上方显示进度条
vue 页面跳转时,浏览器上方显示进度条 文章目录 vue 页面跳转时,浏览器上方显示进度条先看效果一、安装 nprogress二、main.js 引入nprogress1.引入库 三、在router.js中对路由钩子进行设置四、测试 先看效果 vue 页面跳转时,浏览器上方显示进…...

tqdm输出字符串被截断
tqdm输出截断 1.遇到的问题2.tqdm默认的字符串长度是80(ncols属性)3.修改tqdm的ncols属性4.本人字符串长度是64 1.遇到的问题 字符串打印,显示不完整, 2.tqdm默认的字符串长度是80(ncols属性) 3.修改tqdm的…...
Qt::UniqueConnection和lambda一块用无效
如果槽函数是lambda。 那么用了Qt::UniqueConnection也会出现槽函数被多次调用的问题。 原因: 参考官方文档: QObject Class | Qt Core 5.15.16https://doc.qt.io/qt-5/qobject.html#connect...

四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛
四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛 文章目录 四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛C1-比64少的bas - DONEC2-affine - DONEC3-简单的RSA - DONEM1-不要动我的f…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
