video 标签 各种属性及所有事件监听
网页中的video 属性和事件,用于计算观看视频的时长,其他用法备存。
<!-- video 不支持 IE8及以下版本浏览器,支持三种视频格式:MP4,WebM 和 Ogg --><video src="test.mp4" controls width="400" height="300"></video><!-- 禁止下载 --><video src="test.mp4" controls controlslist="nodownload" width="400" height="300"></video><!-- 禁止下载,禁止全屏 --><video src="test.mp4" controls controlslist="nodownload nofullscreen" width="400" height="300"></video><!-- 自动播放 (不同浏览器的表现不一样) --><video src="test.mp4" controls autoplay width="400" height="300"></video><!-- 默认静音播放(可手动点开继续播放) --><video src="test.mp4" controls muted width="400" height="300"></video><!-- 循环播放 --><video src="test.mp4" controls loop width="400" height="300"></video><!-- 预加载 --><video src="test.mp4" controls preload width="400" height="300"></video><!-- 贴图 --><video src="test.mp4" poster="poster.jpg" controls width="400" height="300"></video><!-- 音量控制 --><video src="test.mp4" poster="poster.jpg" controls width="400" height="300" id="_volume"></video><script>var video = document.getElementById('_volume')video.volume = 2 // 取值范围:0 到 1,0 是静音,0.5 是一半的音量,1 是最大音量(默认值)</script><!-- 播放时间控制 --><video src="test.mp4" poster="poster.jpg" controls width="400" height="300" id="_time"></video><script>var video = document.getElementById('_time')console.log(video.currentTime) // 视频当前正在播放的时间(单位:s),进度条拖到哪就显示当前的时间video.currentTime = 60 // 默认从60秒处开始播放</script><!-- 播放地址切换 (常见于切换超清 高清 流畅,不同画质的视频地址不同) --><video src="test.mp4" controls autoplay width="400" height="300" id="_src"></video><script>var video = document.getElementById('_src')console.log(video.src) // http://127.0.0.1:8001/test.mp4 绝对地址,DOM 中是相对地址// video.src = 'test-2.mp4' // 直接替换掉了原来的视频srcsetTimeout(() => {video.src = 'test-2.mp4' // 播放到第 30s 的时候,自动切换视频}, 30000)</script><!-- 备用地址切换 --><video controls autoplay width="400" height="300" id="_source"><source src="test3.mp4" type="video/mp4" /><source src="test9.mp4" type="video/mp4" /><source src="test-2.mp4" type="video/mp4" /></video><script>var video = document.getElementById('_source')setTimeout(() => {console.log(video.currentSrc) // http://127.0.0.1:8001/test.mp4}, 1000)// HTTP 载入失败,状态码 404。媒体资源 http://127.0.0.1:8001/test3.mp4 载入失败。// HTTP 载入失败,状态码 404。媒体资源 http://127.0.0.1:8001/test9.mp4 载入失败。// http://127.0.0.1:8001/test-2.mp4// 当第一段视频加载失败时,自动加载下一段视频事件监听
<video src="test.mp4" controls width="400" height="300" id="video"></video><script>var video = document.getElementById('video')// 1、loadstart:视频查找。当浏览器开始寻找指定的音频/视频时触发,也就是当加载过程开始时video.addEventListener('loadstart', function(e) {console.log('提示视频的元数据已加载')console.log(e)console.log(video.duration) // NaN})// 2、durationchange:时长变化。当指定的音频/视频的时长数据发生变化时触发,加载后,时长由 NaN 变为音频/视频的实际时长video.addEventListener('durationchange', function(e) {console.log('提示视频的时长已改变')console.log(e)console.log(video.duration) // 528.981333 视频的实际时长(单位:秒)})// 3、loadedmetadata :元数据加载。当指定的音频/视频的元数据已加载时触发,元数据包括:时长、尺寸(仅视频)以及文本轨道video.addEventListener('loadedmetadata', function(e) {console.log('提示视频的元数据已加载')console.log(e)})// 4、loadeddata:视频下载监听。当当前帧的数据已加载,但没有足够的数据来播放指定音频/视频的下一帧时触发video.addEventListener('loadeddata', function(e) {console.log('提示当前帧的数据是可用的')console.log(e)})// 5、progress:浏览器下载监听。当浏览器正在下载指定的音频/视频时触发video.addEventListener('progress', function(e) {console.log('提示视频正在下载中')console.log(e)})// 6、canplay:可播放监听。当浏览器能够开始播放指定的音频/视频时触发video.addEventListener('canplay', function(e) {console.log('提示该视频已准备好开始播放')console.log(e)})// 7、canplaythrough:可流畅播放。当浏览器预计能够在不停下来进行缓冲的情况下持续播放指定的音频/视频时触发video.addEventListener('canplaythrough', function(e) {console.log('提示视频能够不停顿地一直播放')console.log(e)})// 8、play:播放监听video.addEventListener('play', function(e) {console.log('提示该视频正在播放中')console.log(e)})// 9、pause:暂停监听video.addEventListener('pause', function(e) {console.log('暂停播放')console.log(e)})// 10、seeking:查找开始。当用户开始移动/跳跃到音频/视频中新的位置时触发video.addEventListener('seeking', function(e) {console.log('开始移动进度条')console.log(e)})// 11、seeked:查找结束。当用户已经移动/跳跃到视频中新的位置时触发video.addEventListener('seeked', function(e) {console.log('进度条已经移动到了新的位置')console.log(e)})// 12、waiting:视频加载等待。当视频由于需要缓冲下一帧而停止,等待时触发video.addEventListener('waiting', function(e) {console.log('视频加载等待')console.log(e)})// 13、playing:当视频在已因缓冲而暂停或停止后已就绪时触发video.addEventListener('playing', function(e) {console.log('playing')console.log(e)})// 14、timeupdate:目前的播放位置已更改时,播放时间更新video.addEventListener('timeupdate', function(e) {console.log('timeupdate')console.log(e)})// 15、ended:播放结束video.addEventListener('ended', function(e) {console.log('视频播放完了')console.log(e)})// 16、error:播放错误video.addEventListener('error', function(e) {console.log('视频出错了')console.log(e)})// 17、volumechange:当音量更改时video.addEventListener('volumechange', function(e) {console.log('volumechange')console.log(e)})// 18、stalled:当浏览器尝试获取媒体数据,但数据不可用时video.addEventListener('stalled', function(e) {console.log('stalled')console.log(e)})// 19、ratechange:当视频的播放速度已更改时video.addEventListener('ratechange', function(e) {console.log('ratechange')console.log(e)})</script>相关文章:

video 标签 各种属性及所有事件监听
网页中的video 属性和事件,用于计算观看视频的时长,其他用法备存。 <!-- video 不支持 IE8及以下版本浏览器,支持三种视频格式:MP4,WebM 和 Ogg --><video src"test.mp4" controls width"400…...

TS中断言、转换的应用
1.TS 类型断言定义 把两种能有重叠关系的数据类型进行相互转换的一种 TS 语法,把其中的一种数据类型转换成另外一种数据类型。类型断言和类型转换产生的效果一样,但语法格式不同。 2.TS 类型断言语法格式 A 数据类型的变量 as B 数据类型 。 A 数据类…...

【代码随想录算法训练营-第四天】【链表】24,19, 面试题 02.07,142
24. 两两交换链表中的节点 第一遍-递归-小看了一下题解 思路: 读了两遍题目才理解…相邻节点的交换,这个操作很容易实现,但需要一个tmpNode因为是链表的题目,没开始思考之前先加了dummyNode,还真管用把dummyNode作为…...

代理设计模式
1. 代理模式 1.1 代理模式的原理分析 代理设计模式(Proxy Design Pattern)是一种结构型设计模式,它为其他对象提供一个代理对象,以控制对这个对象的访问。代理模式可以用于实现懒加载、安全访问控制、日志记录等功能。 代理模式…...

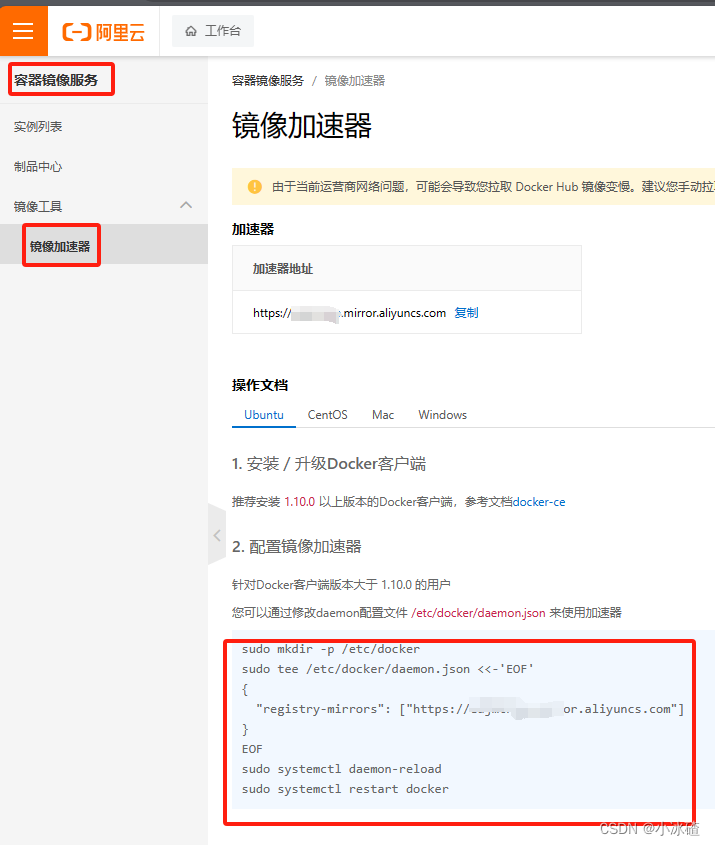
ubuntu安装docker及docker常用命令
docker里有三个部分 daemon 镜像 和 容器 我们需要了解的概念 容器 镜像 数据卷 文章目录 docker命令docker镜像相关命令docker容器相关命令数据卷ubuntu安装docker docker命令 #启动,停止,重启docker systemctl start docker systemctl stop docker s…...

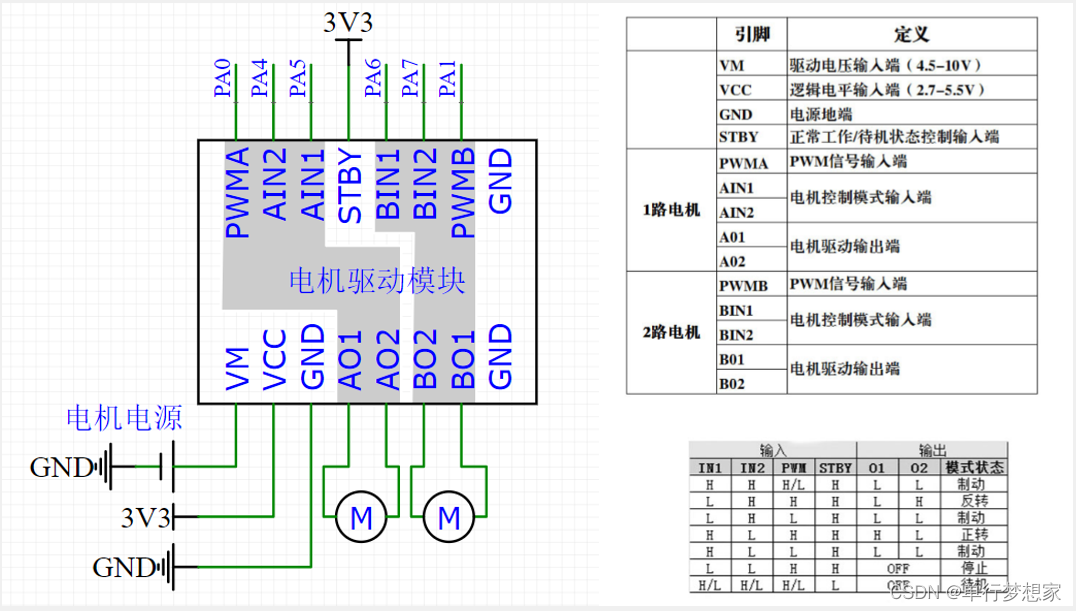
STM32-TIM定时器输出比较
目录 一、输出比较简介 二、PWM简介 三、输出比较通道(通用) 四、输出比较通道(高级) 五、输出比较模式 六、PWM基本结构 七、PWM参数计算 八、外设介绍 8.1 舵机 8.2 直流电机及驱动 九、开发步骤 十、输出比较库函数…...

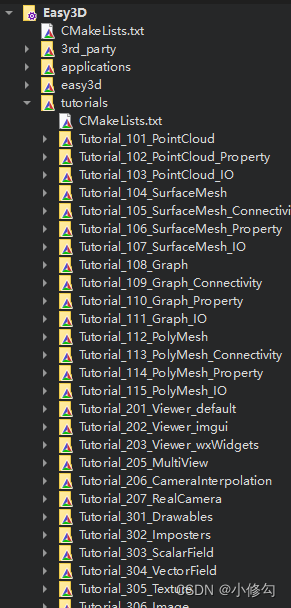
《Easy3d+Qt+VTK》学习
《Easy3dQtVTK》学习-1、编译与配置 一、编译二、配置注 一、编译 1、 资源下载:easy3d giuhub 2、解压缩 3、用qt打开CMakeLists.txt即可 4、点击项目,选择debug或者release,图中3处可自行选择,因为我的qt版本是6,…...

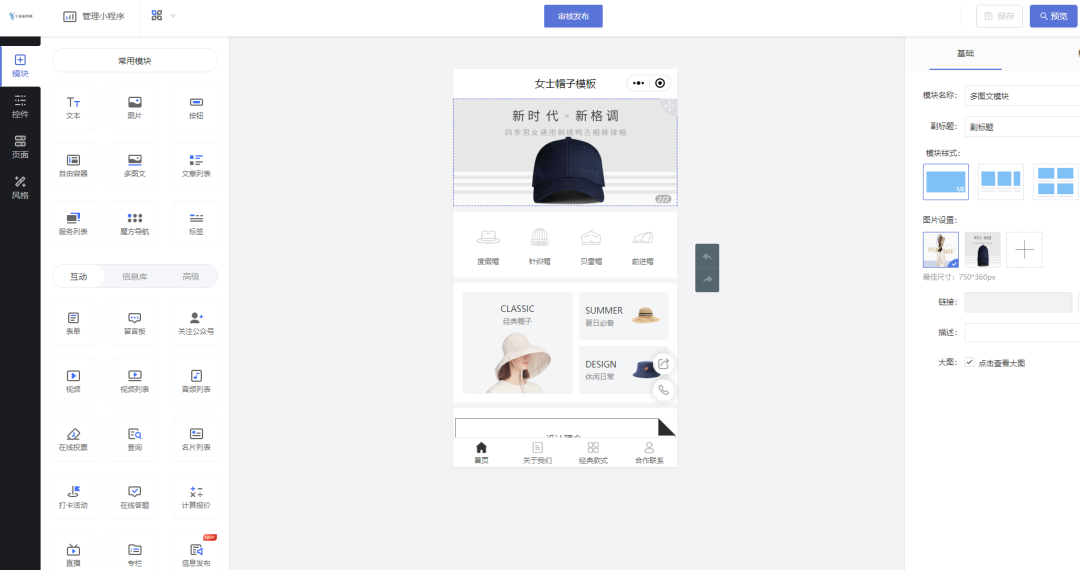
多平台展示预约的服装小程序效果如何
线下实体服装店非常多,主要以同城生意为主,但随着电商经济增长,传统线下自然流量变少,商家们会选择线上入驻平台开店获得更多线上用户,包括自建私域小程序等。 而除了直接卖货外,线上展示预约在服装行业也…...

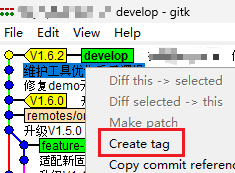
Gti GUI添加标签
通过Git Gui打开项目,通过菜单打开分支历史,我这里是名为"develop"的分支 选中需要打标签的commit,右键-Create tag即可 但貌似无法删除标签,只能通过git bash,本地标签通过git tag -d tagname,…...

高云GW1NSR-4C开发板M3硬核应用
1.M3硬核IP下载:Embedded M3 Hard Core in GW1NS-4C - 科技 - 广东高云半导体科技股份有限公司 (gowinsemi.com.cn) 特别说明:IDE必须是1.9.9及以后版本,1.9.8会导致编译失败(1.9.8下1.1.3版本IP核可用) 以下根据官方…...

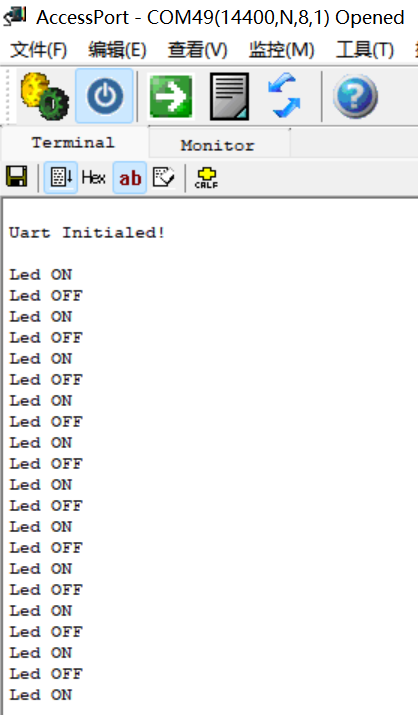
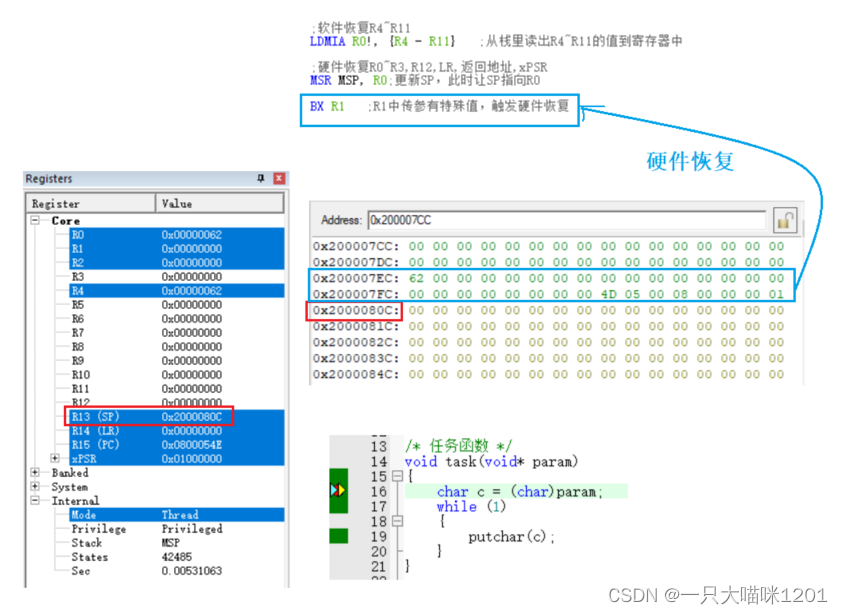
【RTOS学习】模拟实现任务切换 | 寄存器和栈的变化
🐱作者:一只大喵咪1201 🐱专栏:《RTOS学习》 🔥格言:你只管努力,剩下的交给时间! 目录 🏀认识任务切换🏐切换的实质🏐栈中的内容🏐切…...

1.2 轻量级数据交互格式–JSON
对于接口来说,数据交互大部分都是使用的JSON格式,我们这里说的数据,就是我们上一章里讲解HTTP协议的时候,HTTP协议结构里的实体,也就是放在body里。body里存放需要传输的数据,数据是JSON格式,然后通过HTTP协议来传输给接口,接口再以同样的方式给我们返回。理解了这一层…...
 方法)
charCodeAt() 方法
charCodeAt() 是 JavaScript 中用于获取字符串指定位置字符的 Unicode 编码的方法 语法如下: str.charCodeAt(index) str:要获取字符的字符串。index:要获取的字符在字符串中的索引。返回值是一个表示给定索引处字符 Unicode 编码的整数。…...

Flask中redis的配置与使用
注意点: 在__init__.py中需要将redis_store设置成全局变量,这样方便其他文件导入 一、config.py import logging import os from datetime import timedeltafrom redis import StrictRedisclass Config:# 调试信息DEBUG TrueSECRET_KEY os.urandom(3…...

生产者与消费者模型
初识linux之线程同步与生产者消费者模型_生产者线程和消费者线程-CSDN博客 Linux线程(三)—— 多线程(生产者消费者模型、信号量、线程池)-CSDN博客...

透析回溯的模板
关卡名 认识回溯思想 我会了✔️ 内容 1.复习递归和N叉树,理解相关代码是如何实现的 ✔️ 2.理解回溯到底怎么回事 ✔️ 3.掌握如何使用回溯来解决二叉树的路径问题 ✔️ 回溯可以视为递归的拓展,很多思想和解法都与递归密切相关,在很多…...

浅谈web性能测试
什么是性能测试? web性能应该注意些什么? 性能测试,简而言之就是模仿用户对一个系统进行大批量的操作,得出系统各项性能指标和性能瓶颈,并从中发现存在的问题,通过多方协助调优的过程。而web端的性能测试…...

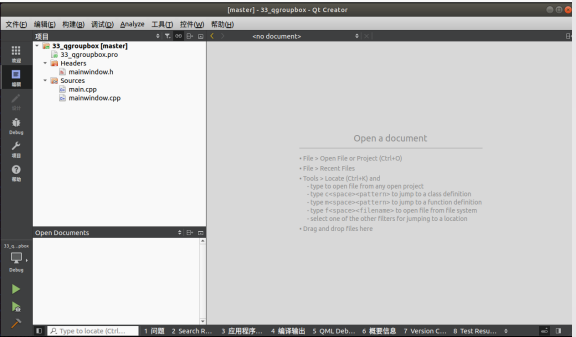
Qt 容器QGroupBox带有标题的组框框架
控件简介 QGroupBox 小部件提供一个带有标题的组框框架。一般与一组或者是同类型的部件一起使用。教你会用,怎么用的强大就靠你了靓仔、靓妹。 用法示例 例 qgroupbox,组框示例(难度:简单),使用 3 个 QRadioButton 单选框按钮,与QVBoxLayout(垂直布局)来展示组框的…...

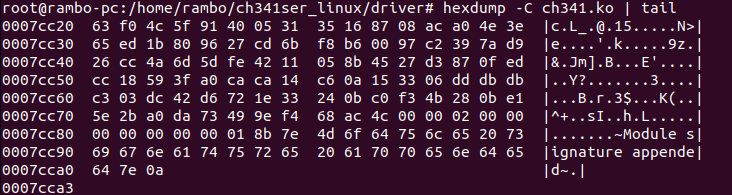
Linux系统解决“Key was rejected by service”
Linux系统下加载驱动模块出现如上错误提示的原因为:此驱动未经过签名。 方法一、关闭Secure Boot 如果是物理机,需要开机进入BIOS,找到“Secure Boot”的选项,然后关闭。 如果是虚拟机,可以打开虚拟设置,…...

【C++ Primer Plus学习记录】字符函数库cctype
C从C语言继承了一个与字符相关的、非常方便的函数软件包,它可以简化诸如确定字符是否为大写字母、数字、标点符号等工作,这些函数的原型是在头文件cctype中定义的。 cctype中的字符函数 函数名称返回值isalnum()如果参数是字母或数字,该函数返…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
