vue之代理配置devServer(vue.config.js)片段
关于vue.config.js的部分配置解析:首先看下面一段配置
devServer: {
open: process.platform === 'darwin',//true or false (true则启动项目自动打开系统自带浏览器)
host: '0.0.0.0', // 配置devServer服务监听的地址 比如:想让局域网内的其他用户访问自己的设备,可以将host配置为自己本机的IP地址
port: 8080,端口号,默认是8080,启动项目的时候,如果被占用就换成8081等其他数字都行
before: app => {},
// 配置vue代理进行跨域
proxy: { // 接口配置代理,解决本地调用跨域
'/proxy': {
target: 'http://xx.xx.xx:8080/xxx/hhh', // 代理某环境地址
secure: false, // false为http访问,true为https访问
changeOrigin: true, // 跨域访问设置,true代表跨域
pathRewrite: { // 路径改写规则
'^/proxy': '/' // 以“^/xxx”为开头的改写为''/xxx
}
}
}
}
}
关于部分配置说明:
open: process.platform === 'darwin',作用:true则启动项目后自动打开系统默认浏览器,反之不打开
//这里没什么特殊情况就true就好了。上面之所以这样写,是苹果电脑系统判断有的时候会这样写。
pathRewrite 如果不想始终传递 /proxy,则需要重写路径: '^/proxy': '/' 将proxy替换为斜杠
相关文章:
片段)
vue之代理配置devServer(vue.config.js)片段
关于vue.config.js的部分配置解析:首先看下面一段配置 devServer: { open: process.platform darwin,//true or false (true则启动项目自动打开系统自带浏览器) host: 0.0.0.0, // 配置devServer服务监听的地址 比如:想让局域网…...

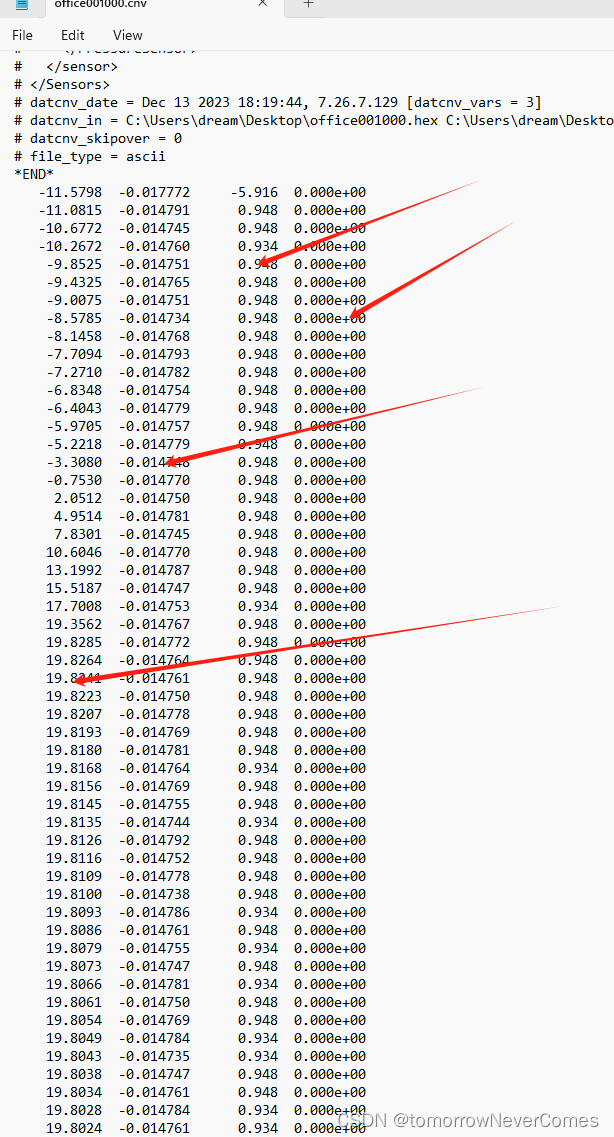
CTD测试流程
连接 连接17Plus,用usb转232线,db9公针2、3分别接Data I/O的2、3。DB9的5接Data I/O的1。尼龙塞子打开状态。不用闭合。 软件连接 打开SeaTermAF V2,注意打开前先把串口插上,否则软件读不到串口。如果读不到,就在插…...
)
面试经典150题(15-19)
leetcode 150道题 计划花两个月时候刷完,今天(第七天)完成了5道(15-19)150: 今天这些都是我之前做过的,还有就是今天的全都是模拟过程。。所以做的还算快。 15(13. 罗马数字转整数) 题目描述&a…...

Linux下的网络服务
一般来说,各种操作系统在网络方面的性能比较是这样的顺序BSD>Linux>Win NT>Win 9X, 由此说来,Linux的网络功能仅次于UNIX,而强于Win NT和其它的视窗系列产品,对于Win2000我还不能评价太多,因为不是很熟。 Lin…...

制造业对于IT软硬件监控和摄像头故障监控的需求
制造业对于生产线的自动化和智能化需求较高,IT监控运维管理软件在制造业的应用也日益普及。监控易为制造业提供了一系列定制化的解决方案,助力企业实现生产线的智能化和高效化。 随着制造业的数字化转型和智能化升级,IT运维管理软件的需求也在…...

idea一些报错
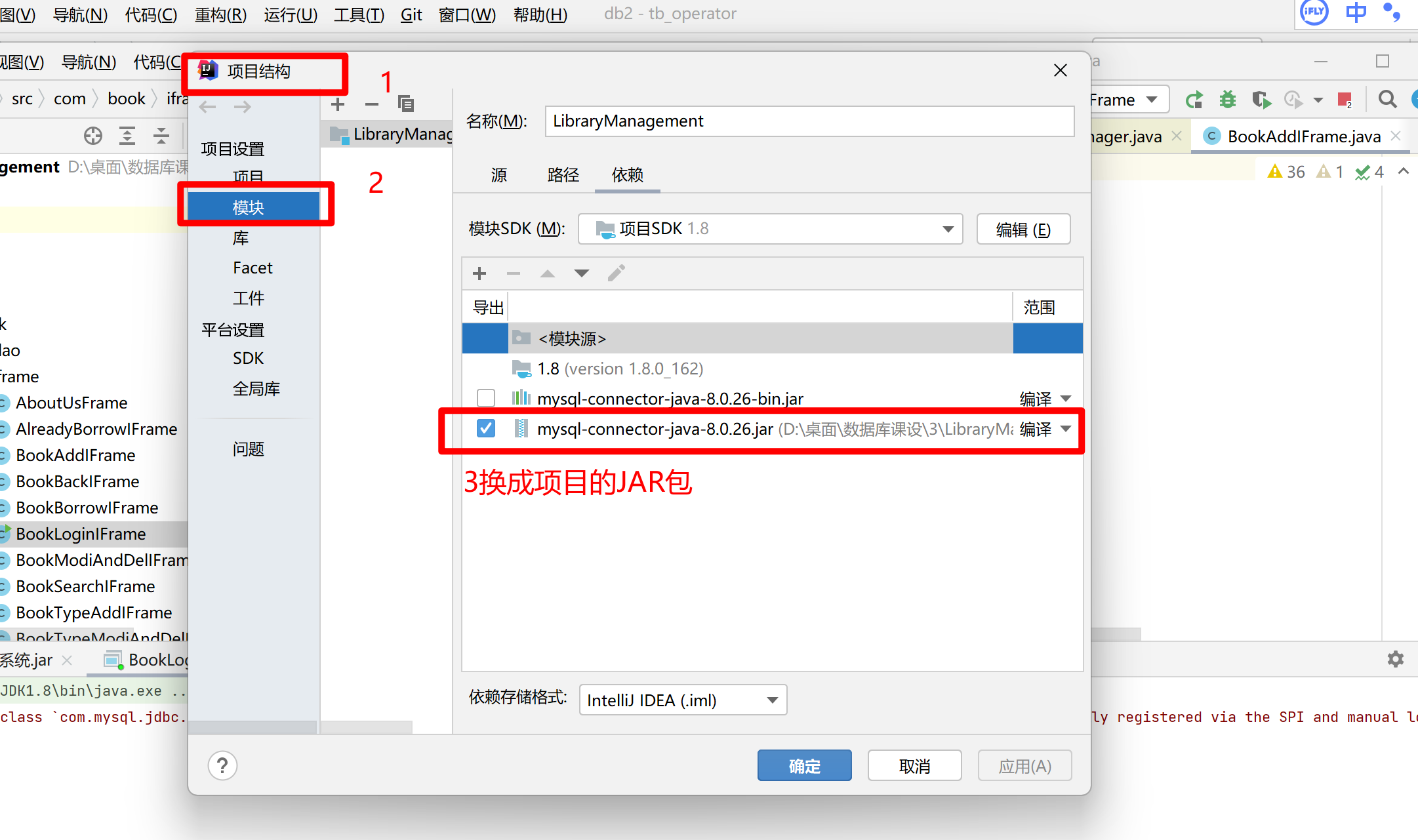
java: 非法字符: \ufeff 使用IDEA修改文件编码 在IDEA右下角,将编码改为GBK,再转为UTF-8,重新启动项目。具体步骤如下: 在IDEA右下角找到UTF-8字样的编码格式设计项,点击选择第一项GBK,然后Convert…...

【Java系列】详解多线程(二)——Thread类及常见方法(上篇)
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Java系列专栏】【JaveEE学习专栏】 本专栏旨在分享学习Java的一点学习心得,欢迎大家在评论区交流讨论💌 目录 一…...

Android Dialog 弹出时,隐藏 navigation bar
1、概述 一些场合,要求界面是全屏的,然而在全屏界面下,弹出dialog 又会导致虚拟按键栏重新弹出来,也是比较难受的。(而且查了非常多方法都是不能完美的解决这个问题,要么是压根不能用,要么是会闪一下虚拟栏…...
——1:两数之和)
LeetCode(Hot100)——1:两数之和
方法1:暴力求解 利用两次for循环来处理, 外循环确定一个数字, 利用内循环不断求和来判断是否两数之和为target,来进行求解。 public class LeetCode1 {Test//测试方法public void test() {int [] nums{2,7,11,15};int target9;/…...

【Qt】报错error:undefined reference to `vtable for Consumer‘的解决方法
1. 问题原因 在创建完程序后,点击构建,显示编译错误。 错误问题如下: error: undefined reference to vtable在编译输出中查看显示如下: error:undefined reference to vtable for custom2. 原因分析 这个错误通常是因为 C 的虚函数表&am…...

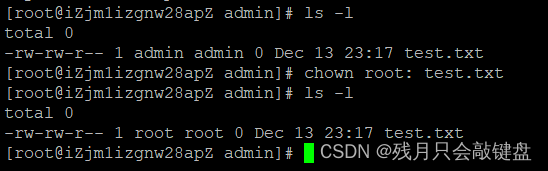
【linux系统】用户功能与权限详细总结
前言 菜某的笔记总结,有错误还请指正。 linux用户的概念与root用户 这么理解:一台电脑有多个操作者,每个操作者只能无限制操作自己文件夹中的东西,其他地方的操作需要给与相应权限才能操作。 root用户:就是最高级的…...

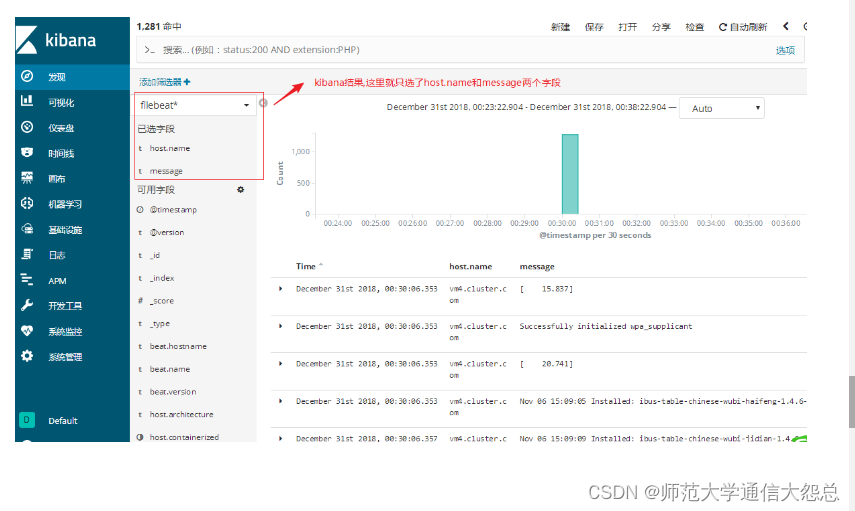
ELK简单介绍二
学习目标 能够部署kibana并连接elasticsearch集群能够通过kibana查看elasticsearch索引信息知道用filebeat收集日志相对于logstash的优点能够安装filebeat能够使用filebeat收集日志并传输给logstash kibana kibana介绍 Kibana是一个开源的可视化平台,可以为ElasticSearch集群…...

video 标签 各种属性及所有事件监听
网页中的video 属性和事件,用于计算观看视频的时长,其他用法备存。 <!-- video 不支持 IE8及以下版本浏览器,支持三种视频格式:MP4,WebM 和 Ogg --><video src"test.mp4" controls width"400…...

TS中断言、转换的应用
1.TS 类型断言定义 把两种能有重叠关系的数据类型进行相互转换的一种 TS 语法,把其中的一种数据类型转换成另外一种数据类型。类型断言和类型转换产生的效果一样,但语法格式不同。 2.TS 类型断言语法格式 A 数据类型的变量 as B 数据类型 。 A 数据类…...

【代码随想录算法训练营-第四天】【链表】24,19, 面试题 02.07,142
24. 两两交换链表中的节点 第一遍-递归-小看了一下题解 思路: 读了两遍题目才理解…相邻节点的交换,这个操作很容易实现,但需要一个tmpNode因为是链表的题目,没开始思考之前先加了dummyNode,还真管用把dummyNode作为…...

代理设计模式
1. 代理模式 1.1 代理模式的原理分析 代理设计模式(Proxy Design Pattern)是一种结构型设计模式,它为其他对象提供一个代理对象,以控制对这个对象的访问。代理模式可以用于实现懒加载、安全访问控制、日志记录等功能。 代理模式…...

ubuntu安装docker及docker常用命令
docker里有三个部分 daemon 镜像 和 容器 我们需要了解的概念 容器 镜像 数据卷 文章目录 docker命令docker镜像相关命令docker容器相关命令数据卷ubuntu安装docker docker命令 #启动,停止,重启docker systemctl start docker systemctl stop docker s…...

STM32-TIM定时器输出比较
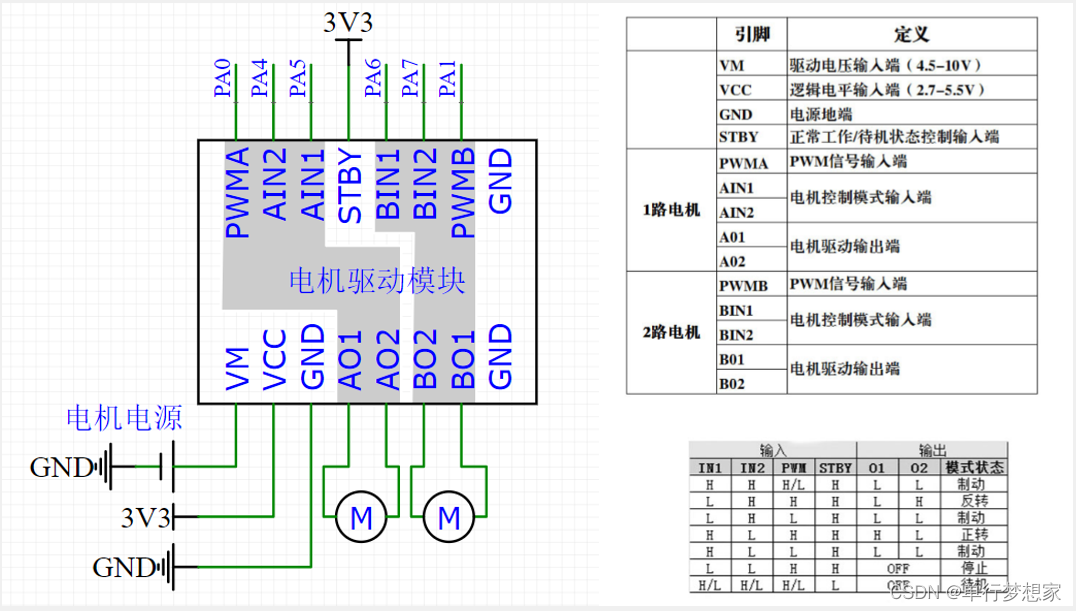
目录 一、输出比较简介 二、PWM简介 三、输出比较通道(通用) 四、输出比较通道(高级) 五、输出比较模式 六、PWM基本结构 七、PWM参数计算 八、外设介绍 8.1 舵机 8.2 直流电机及驱动 九、开发步骤 十、输出比较库函数…...

《Easy3d+Qt+VTK》学习
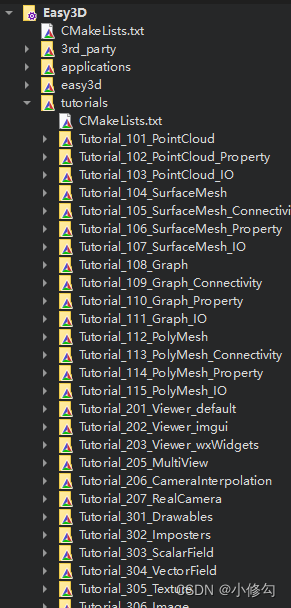
《Easy3dQtVTK》学习-1、编译与配置 一、编译二、配置注 一、编译 1、 资源下载:easy3d giuhub 2、解压缩 3、用qt打开CMakeLists.txt即可 4、点击项目,选择debug或者release,图中3处可自行选择,因为我的qt版本是6,…...

多平台展示预约的服装小程序效果如何
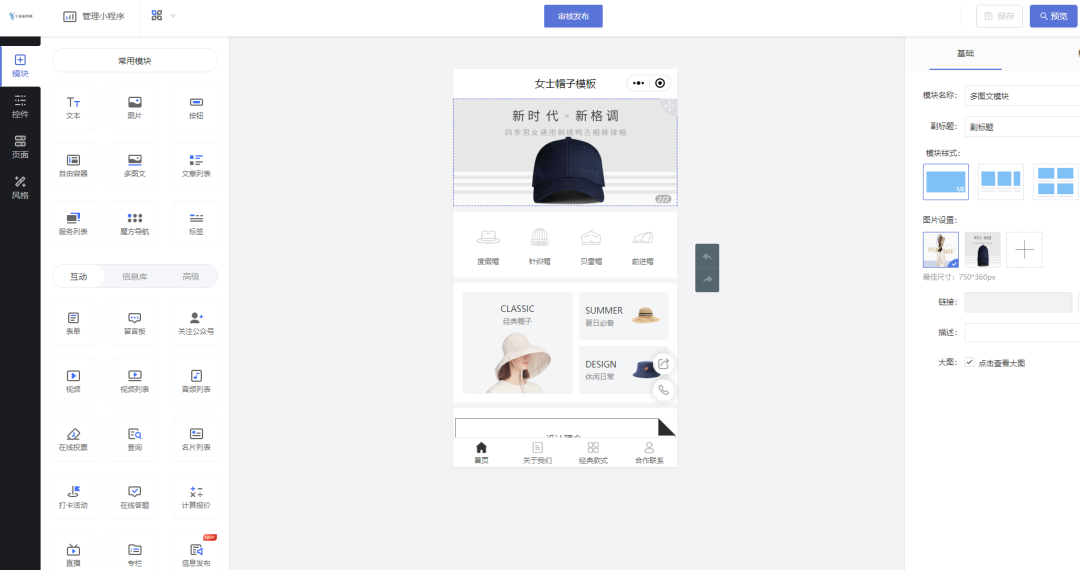
线下实体服装店非常多,主要以同城生意为主,但随着电商经济增长,传统线下自然流量变少,商家们会选择线上入驻平台开店获得更多线上用户,包括自建私域小程序等。 而除了直接卖货外,线上展示预约在服装行业也…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

用docker来安装部署freeswitch记录
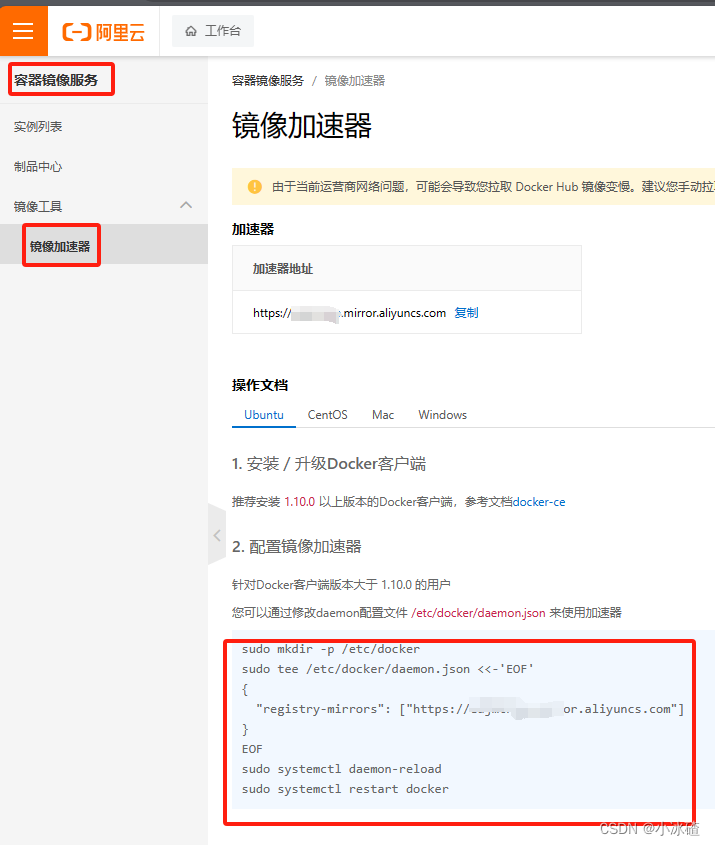
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
