持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录
一、实验
1.GitLab本地导入前后端项目
2.Jenkins新建前后端项目流水线
3.Sonarqube录入质量阈与质量配置
4.修改GitLab共享库代码
5.Jenkins手动构建前后端项目流水线
6.Nexus查看制品上传情况
7.优化代码获取RELEASE分支
8.优化Jenkins流水线项目名称
一、实验
1.GitLab本地导入前后端项目
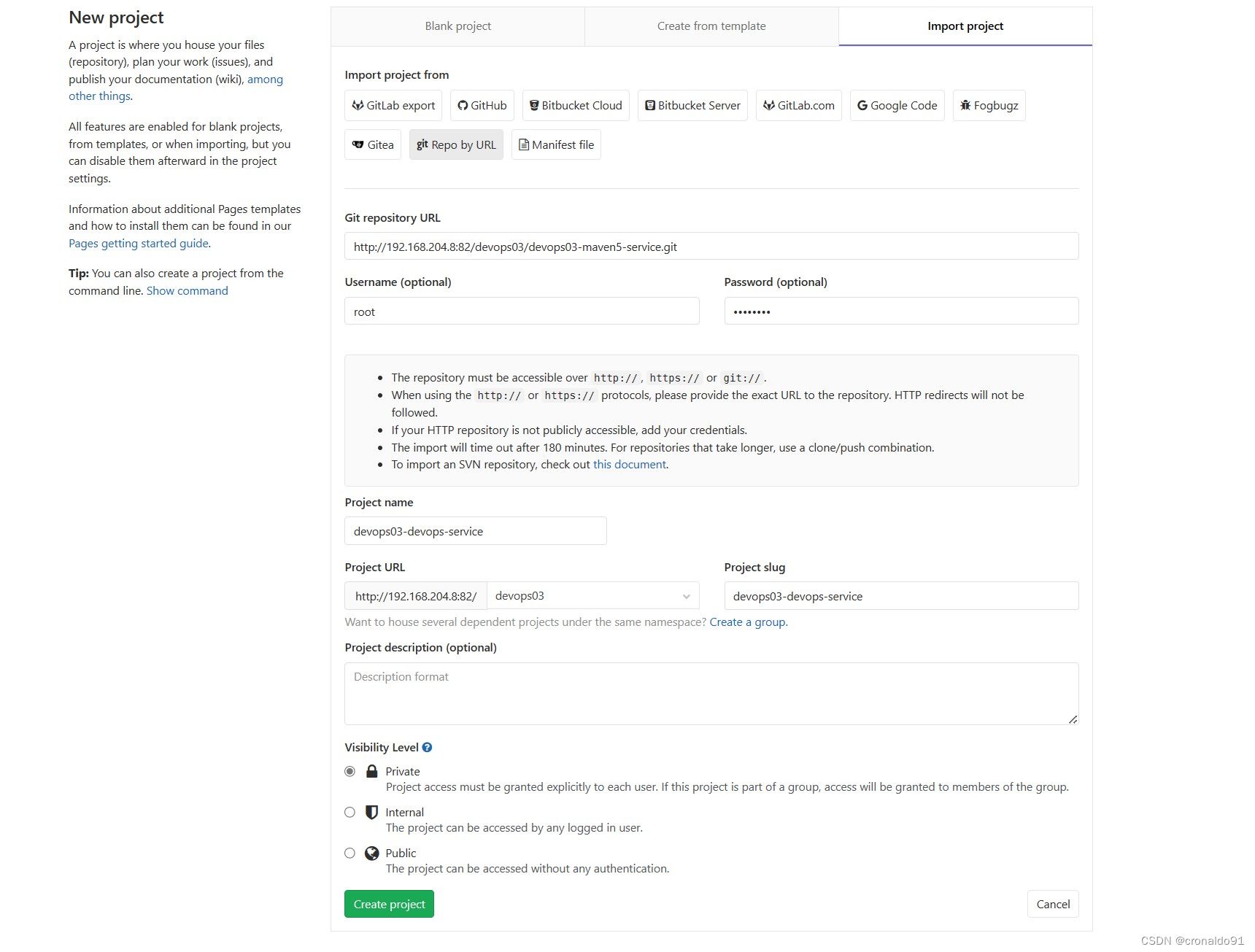
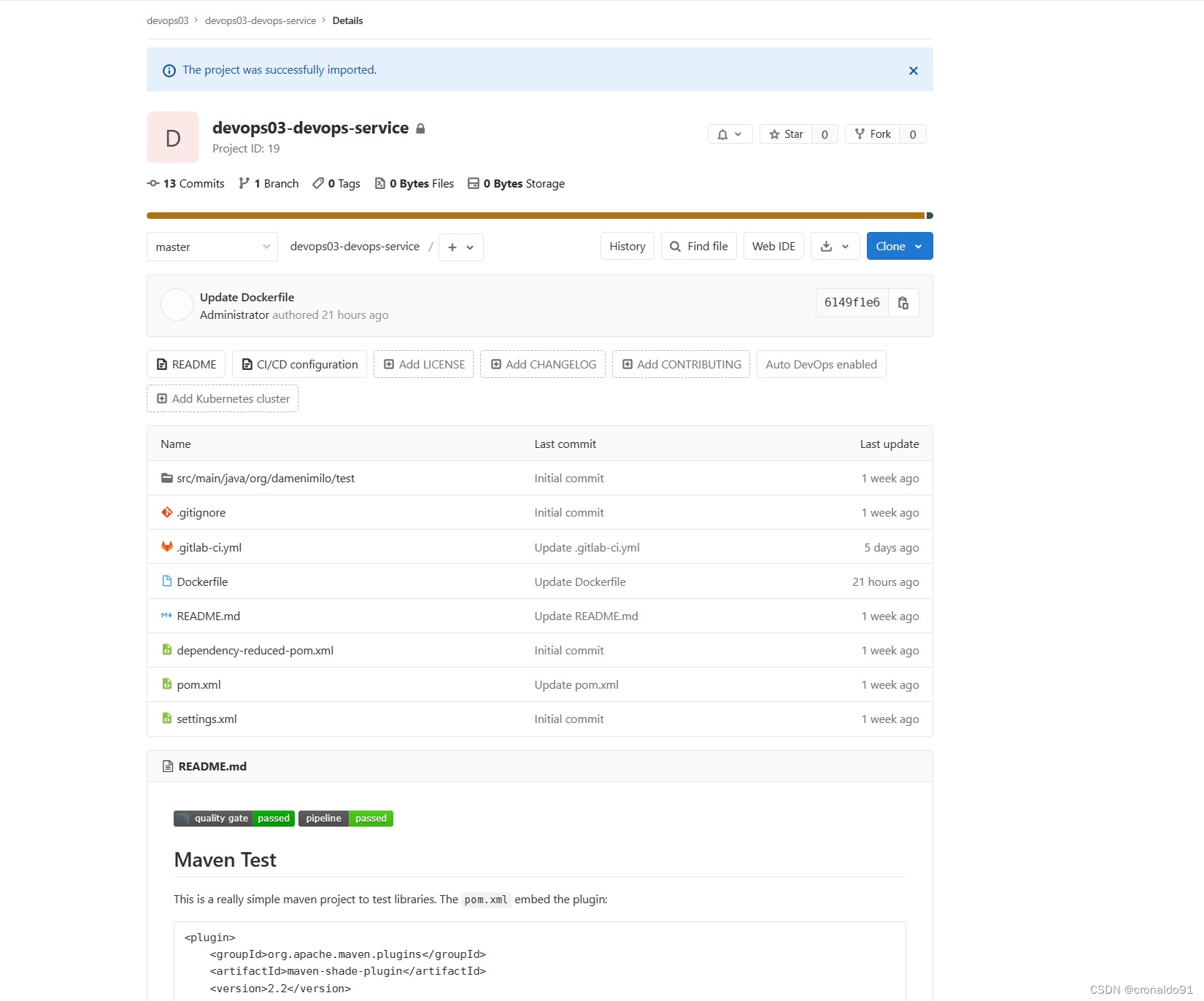
(1)导入后端maven项目



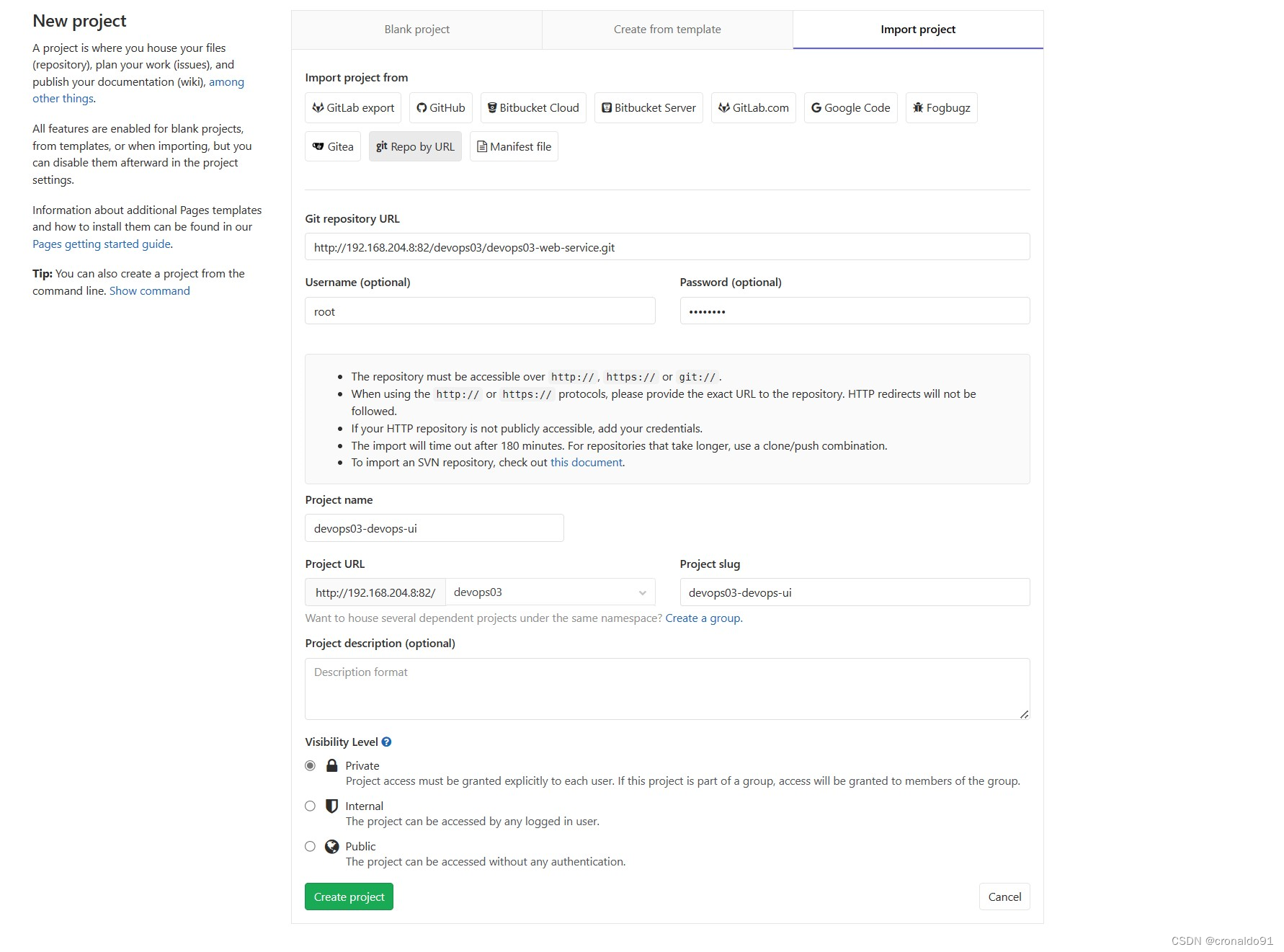
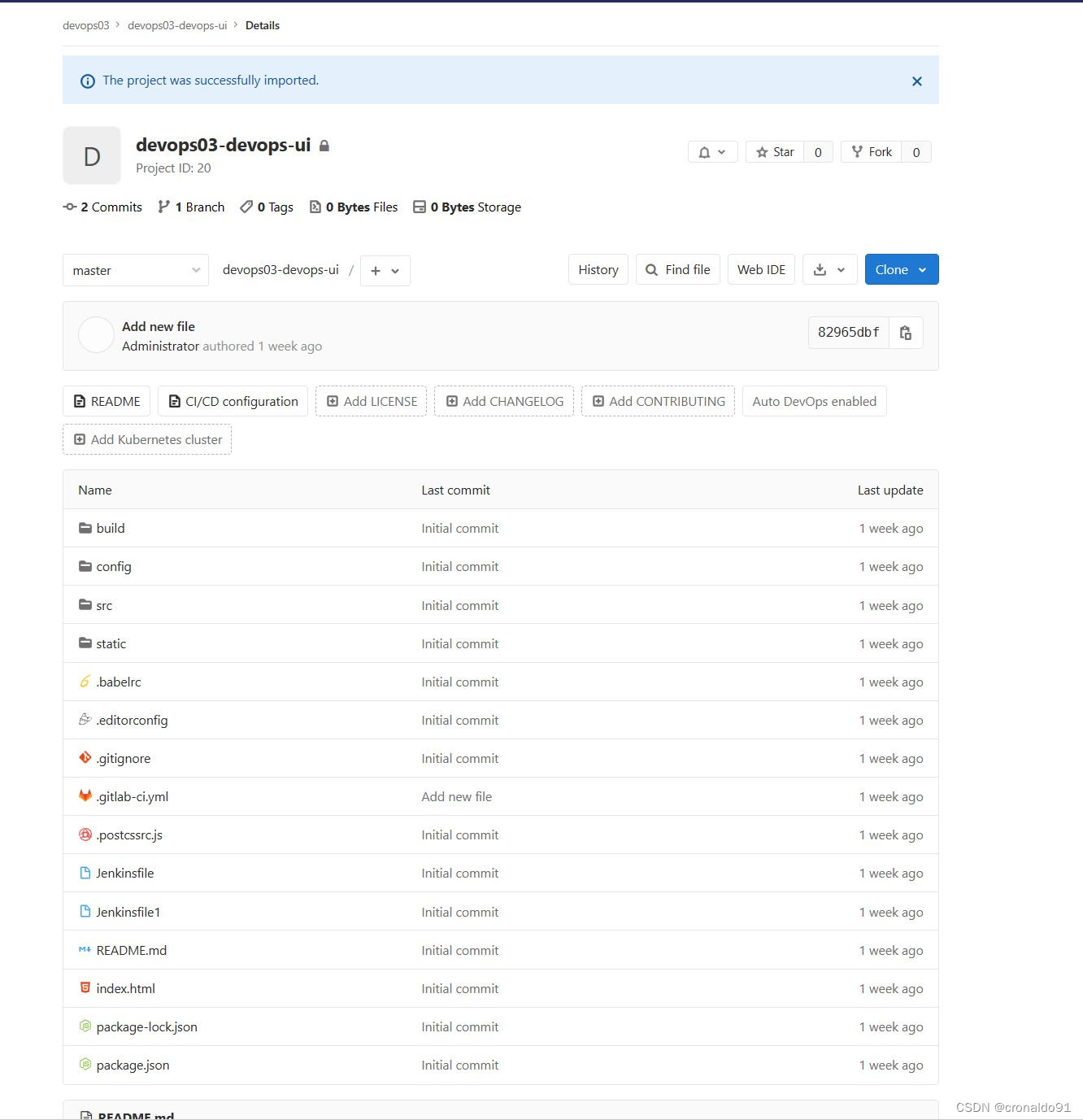
(2)导入前端npm项目


2.Jenkins新建前后端项目流水线
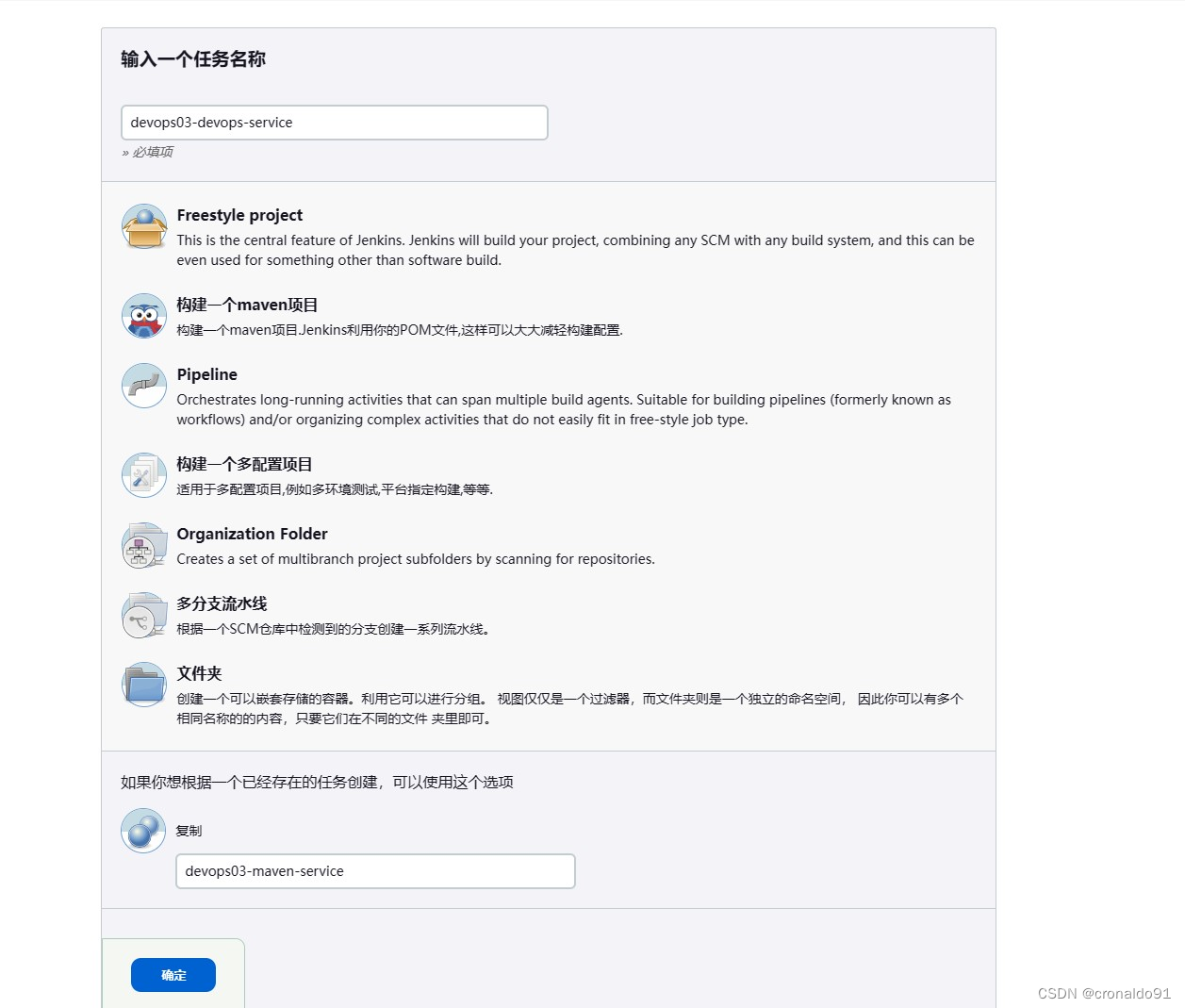
(1)新建后端maven项目流水线

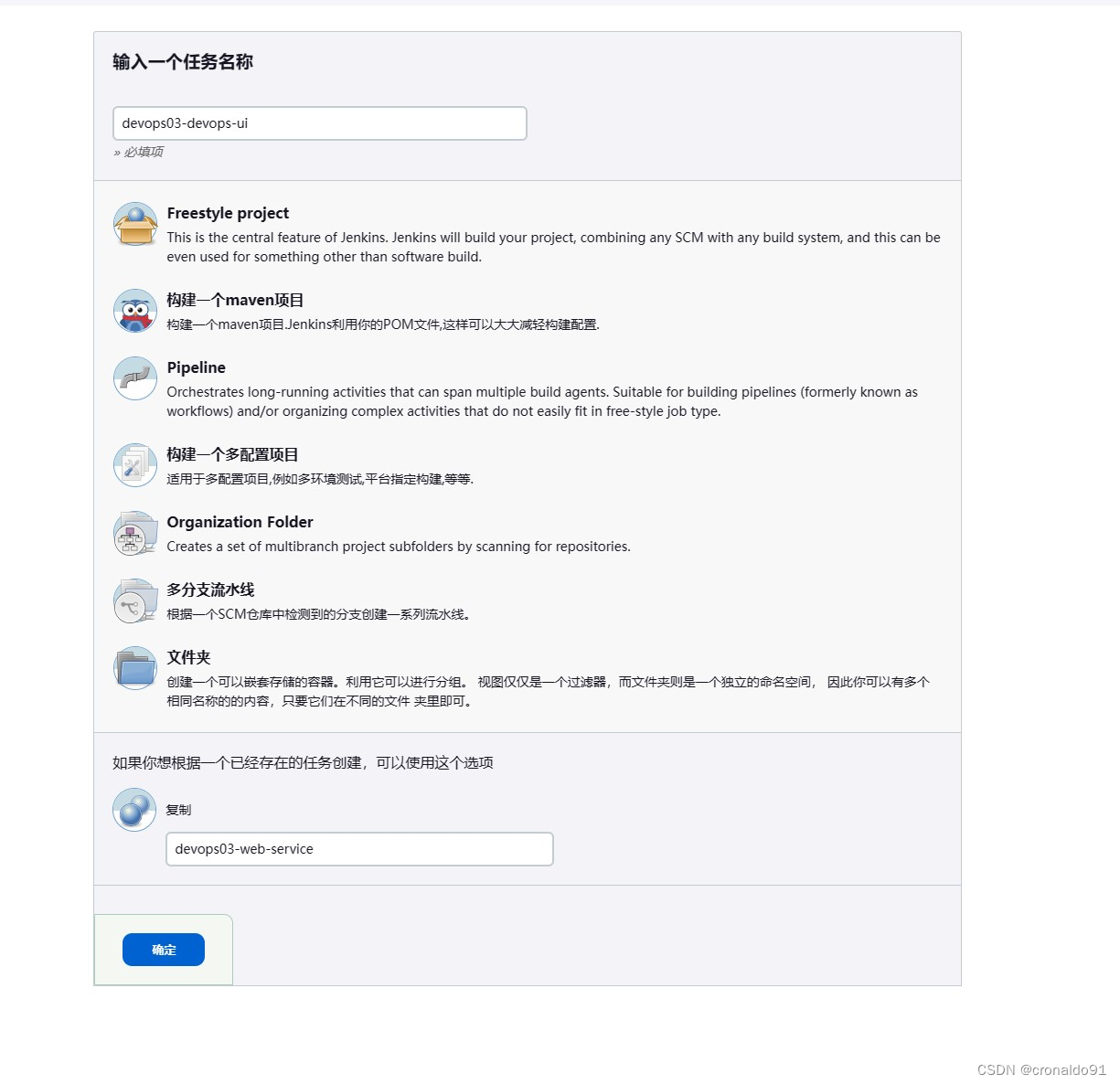
(2)新建前端npm项目流水线

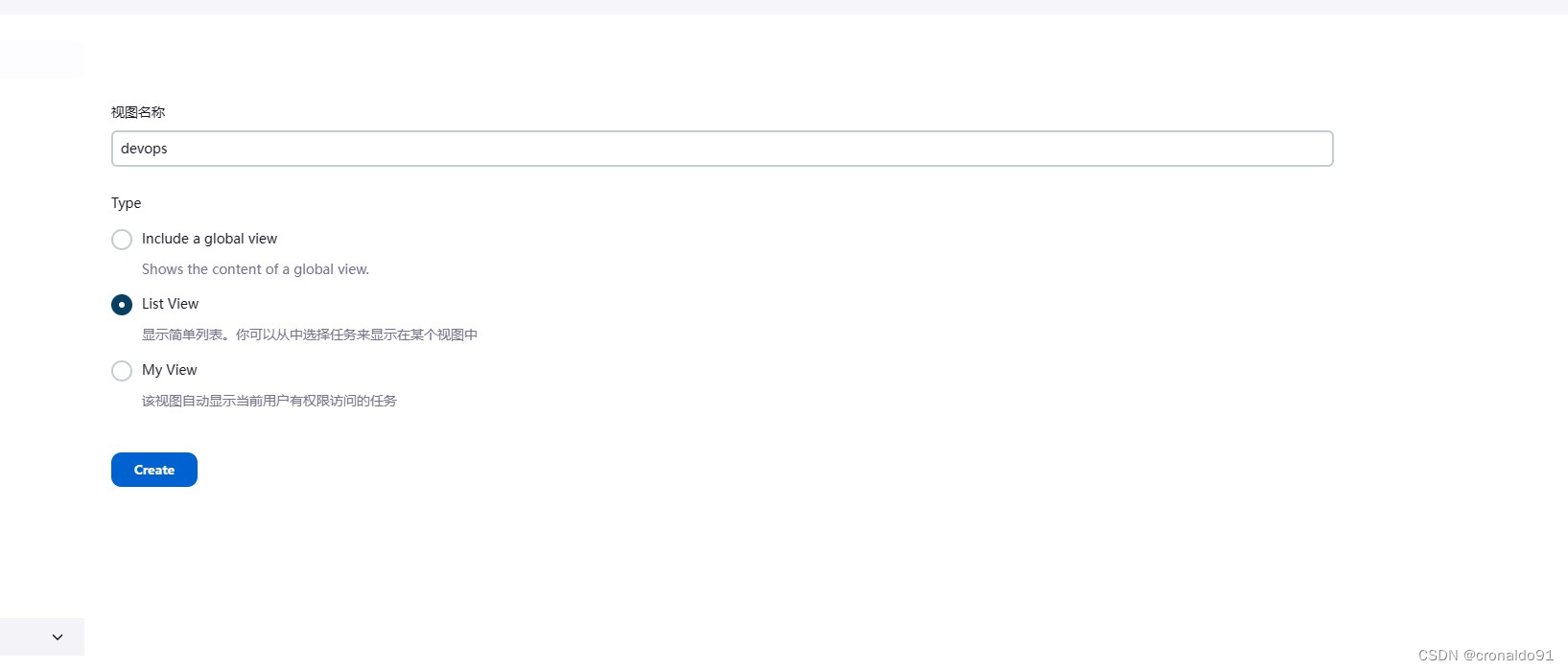
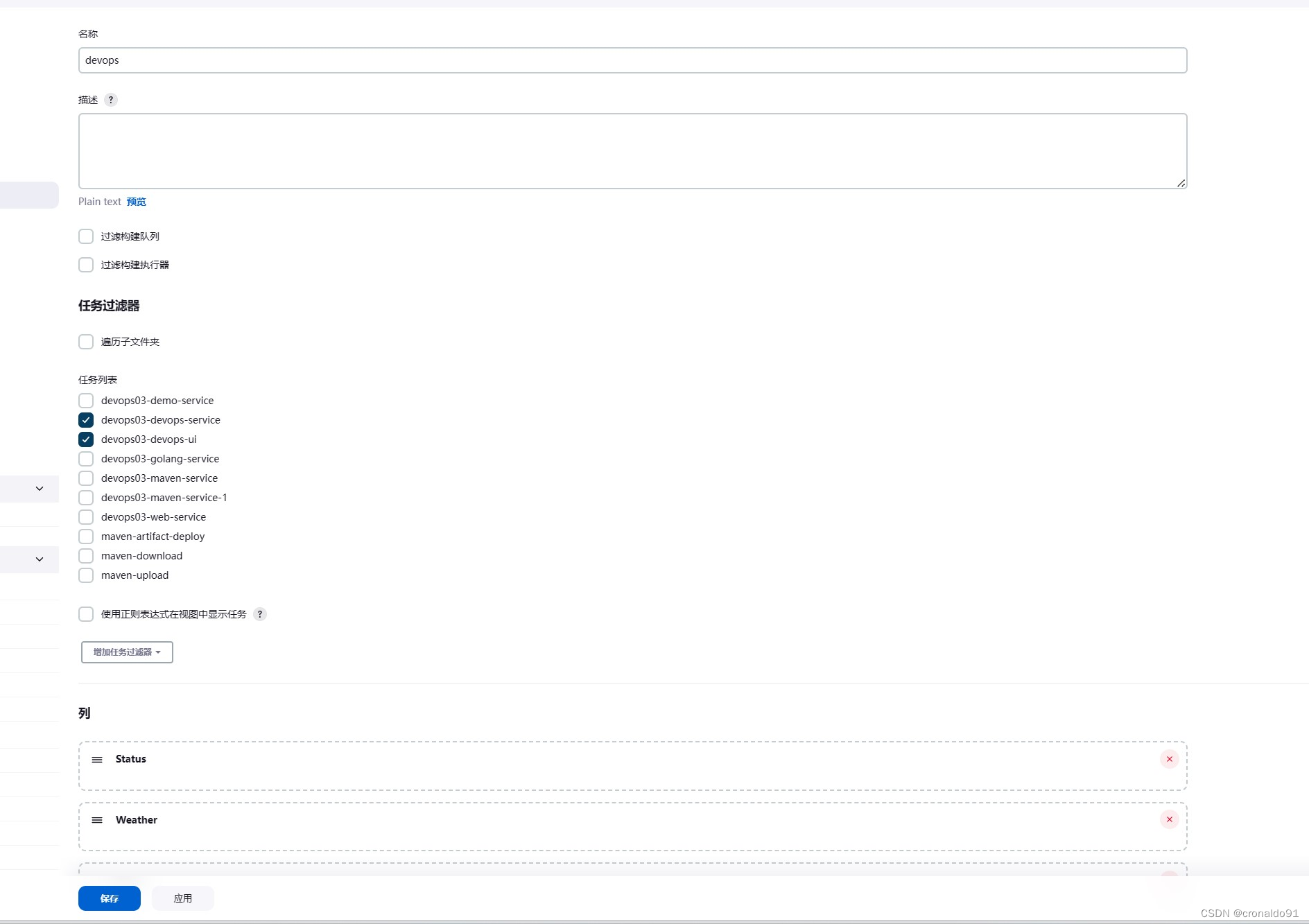
(3) 新建devops视图,包含前后端项目流水线


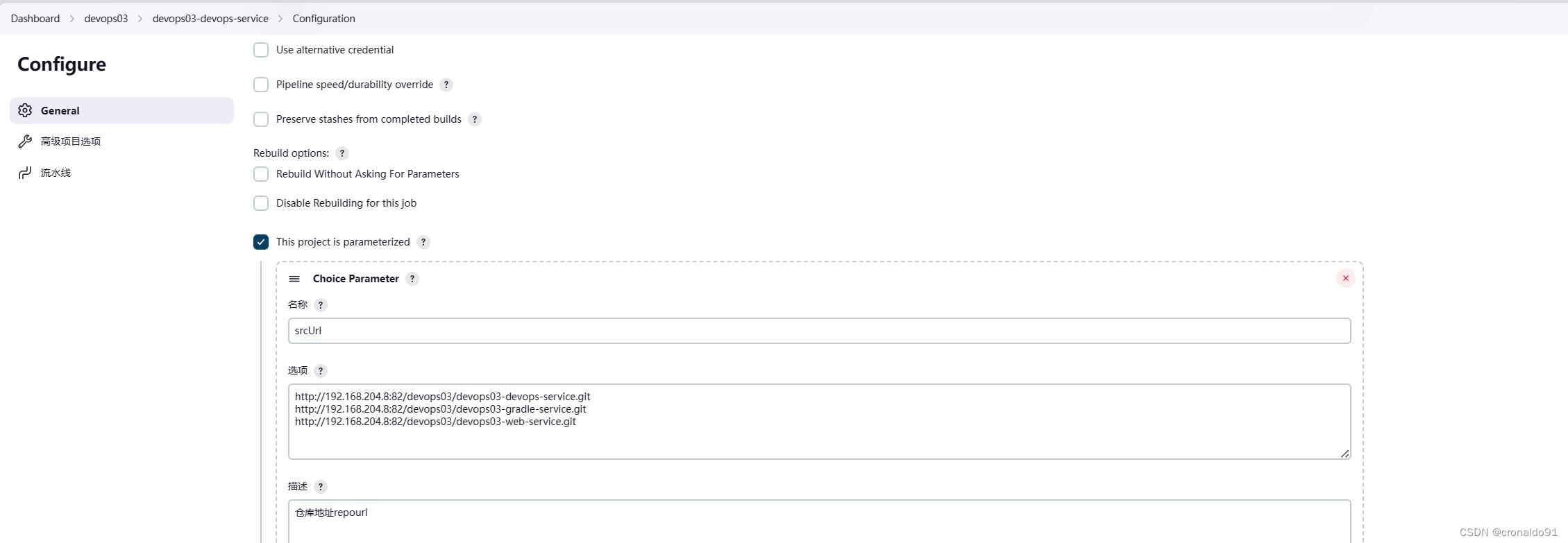
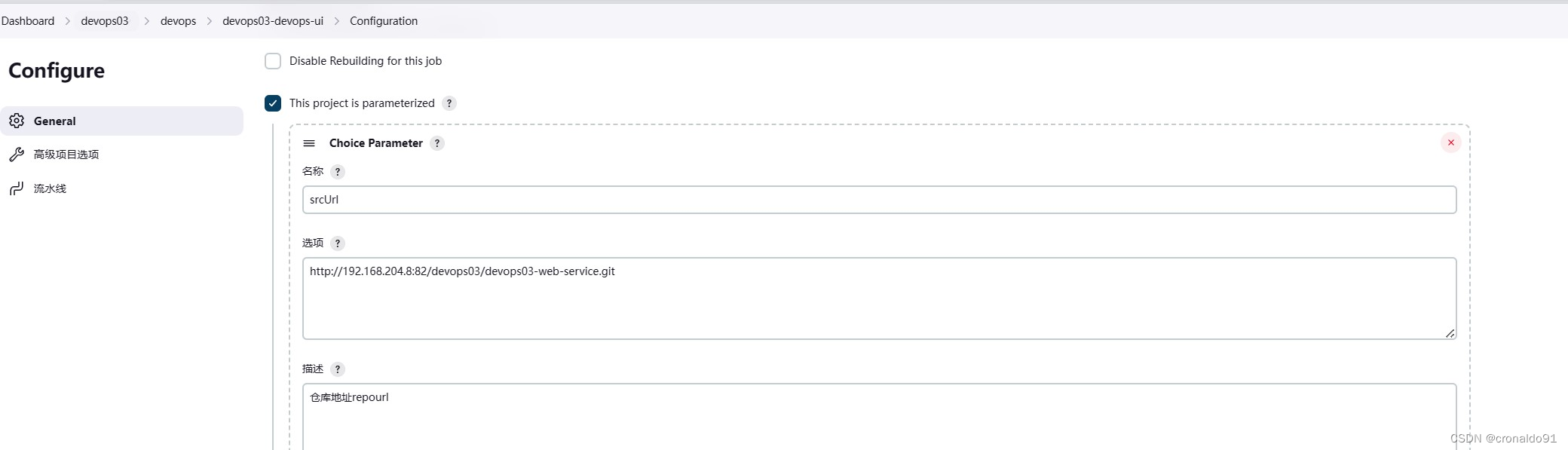
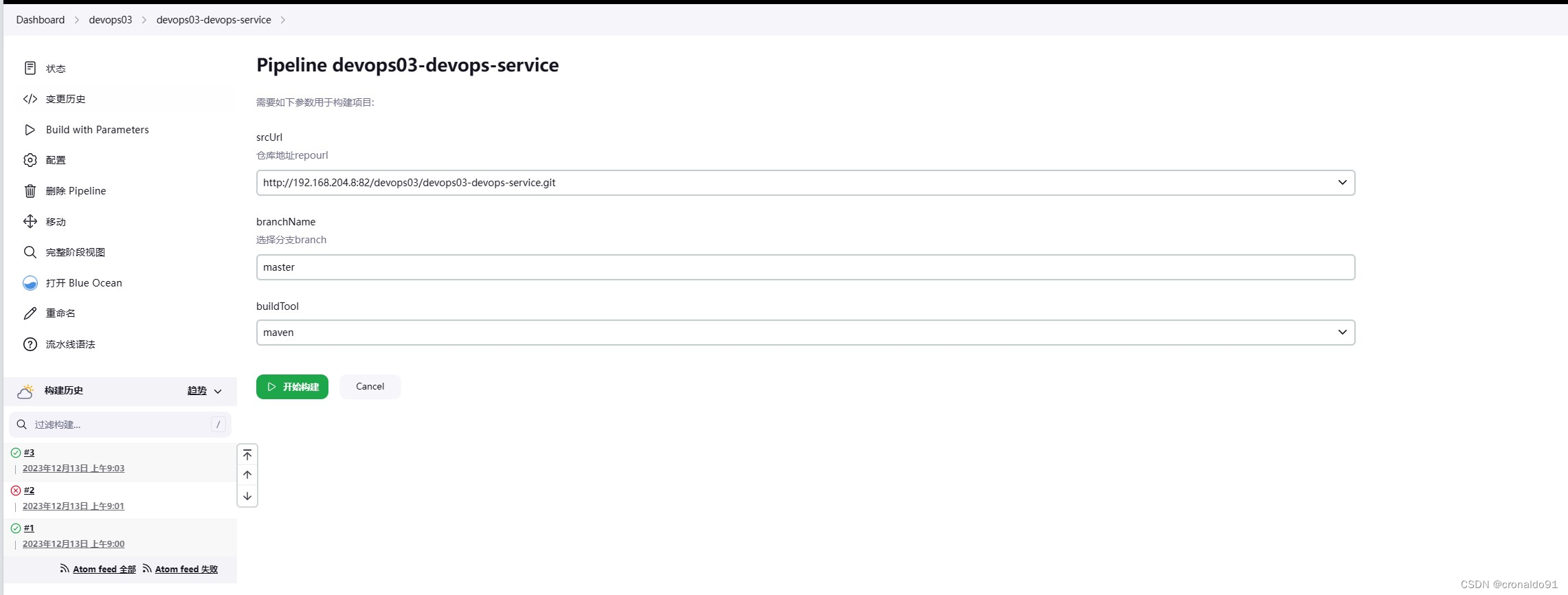
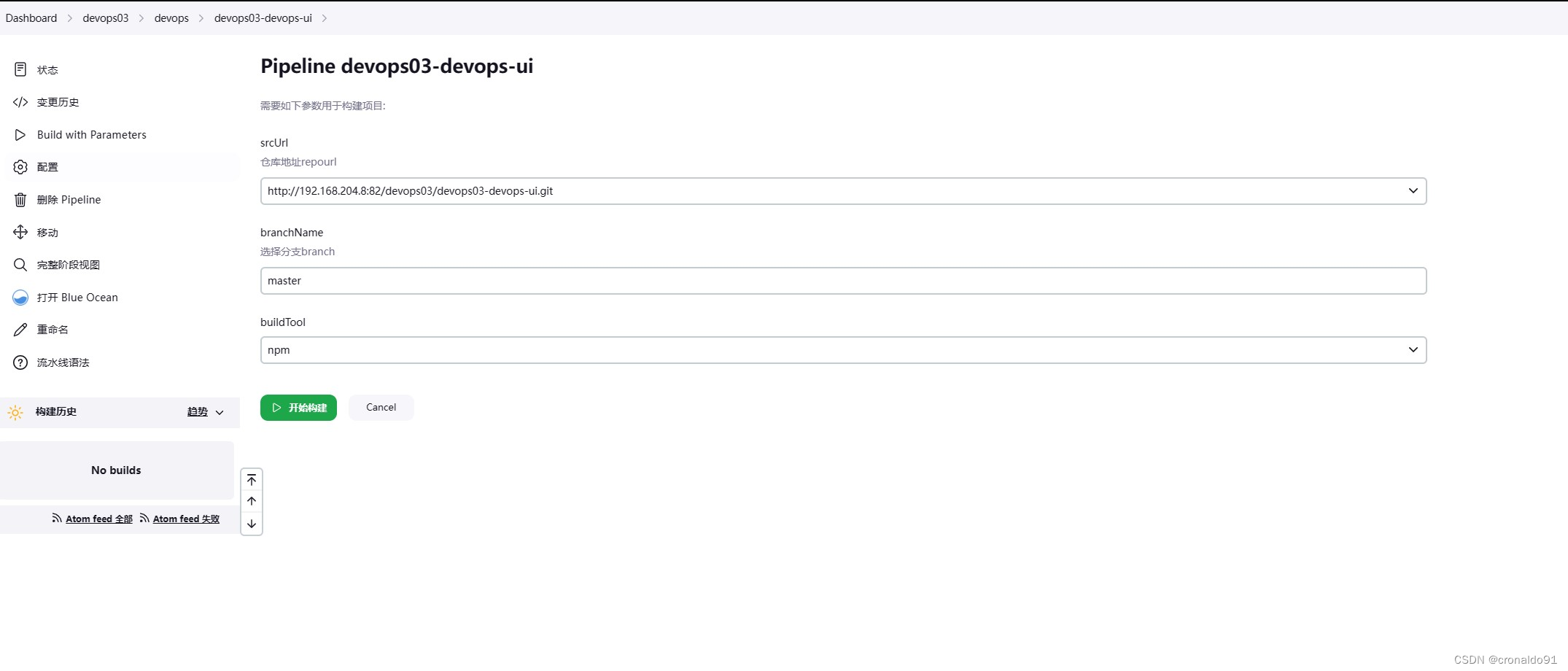
(4)修改选项参数,更新GitLab前后端项目地址


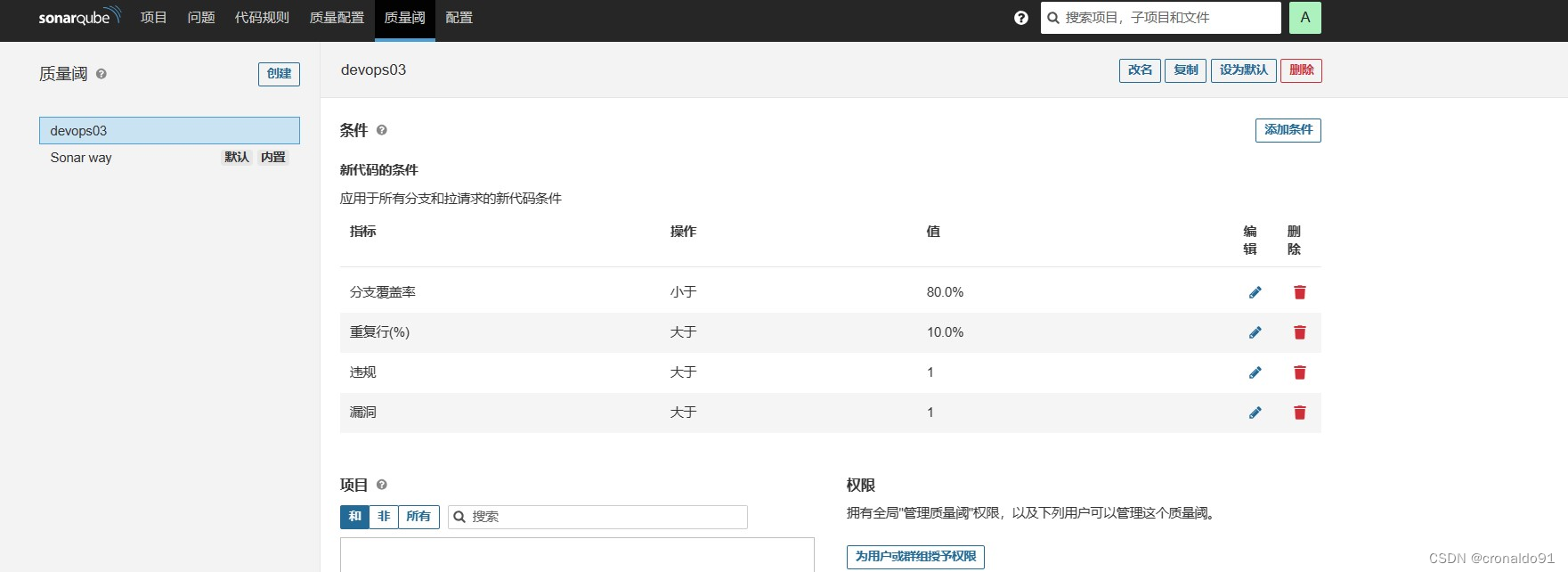
3.Sonarqube录入质量阈与质量配置
(1)质量阈

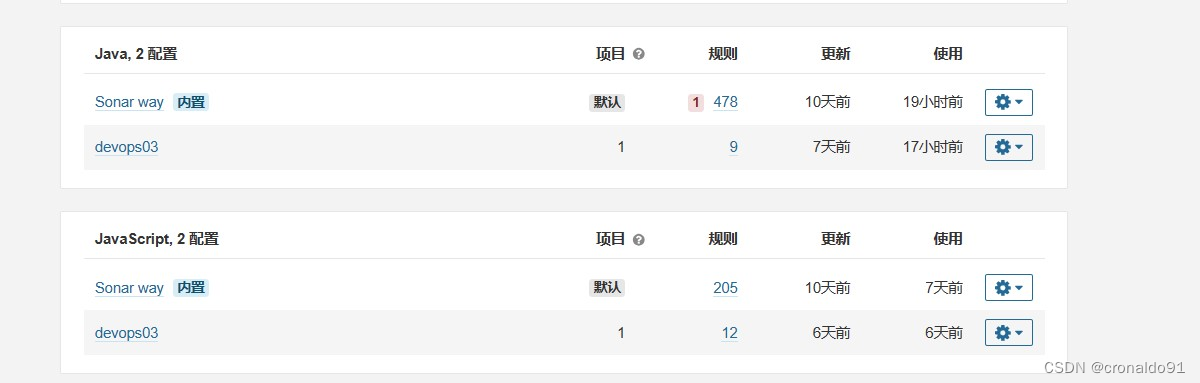
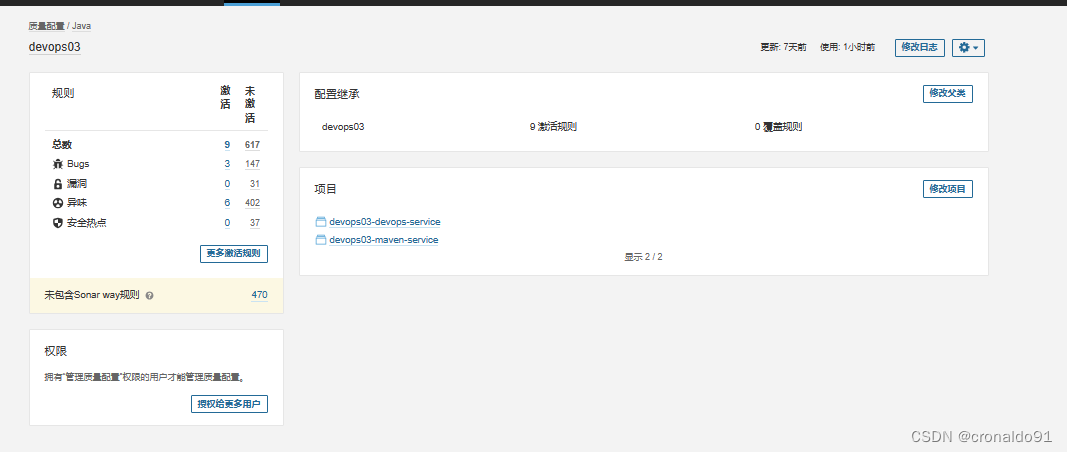
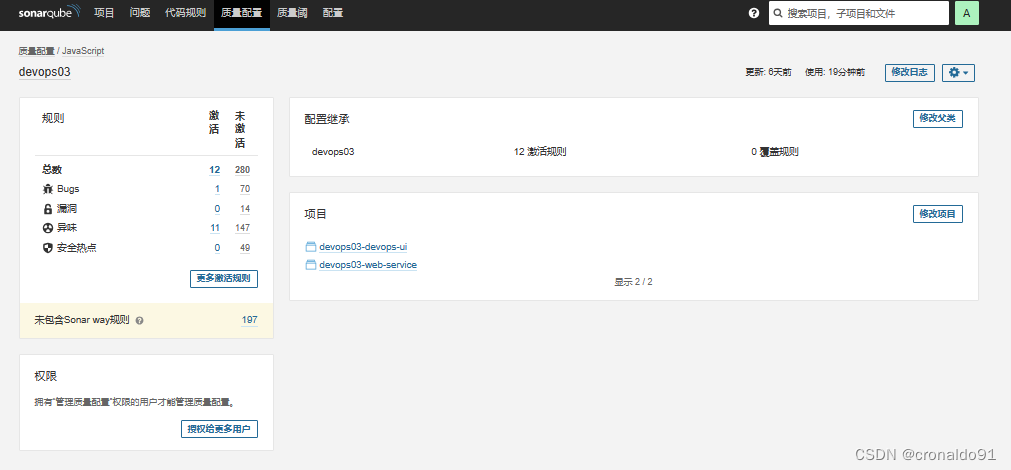
(2)质量配置



4.修改GitLab共享库代码
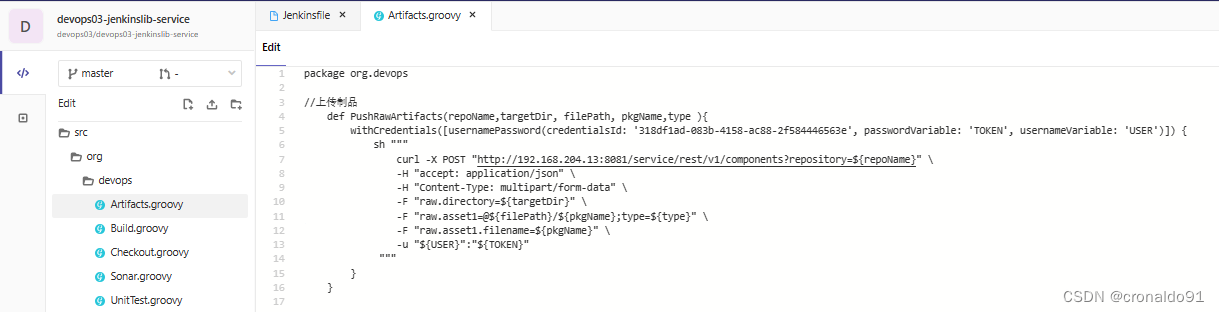
(1)修改制品类Artifacts.grooy
传参type判断项目制品上传类型
package org.devops//上传制品def PushRawArtifacts(repoName,targetDir, filePath, pkgName,type ){withCredentials([usernamePassword(credentialsId: '318df1ad-083b-4158-ac88-2f584446563e', passwordVariable: 'TOKEN', usernameVariable: 'USER')]) {sh """curl -X POST "http://192.168.204.13:8081/service/rest/v1/components?repository=${repoName}" \-H "accept: application/json" \-H "Content-Type: multipart/form-data" \-F "raw.directory=${targetDir}" \-F "raw.asset1=@${filePath}/${pkgName};type=${type}" \-F "raw.asset1.filename=${pkgName}" \-u "${USER}":"${TOKEN}""""}}
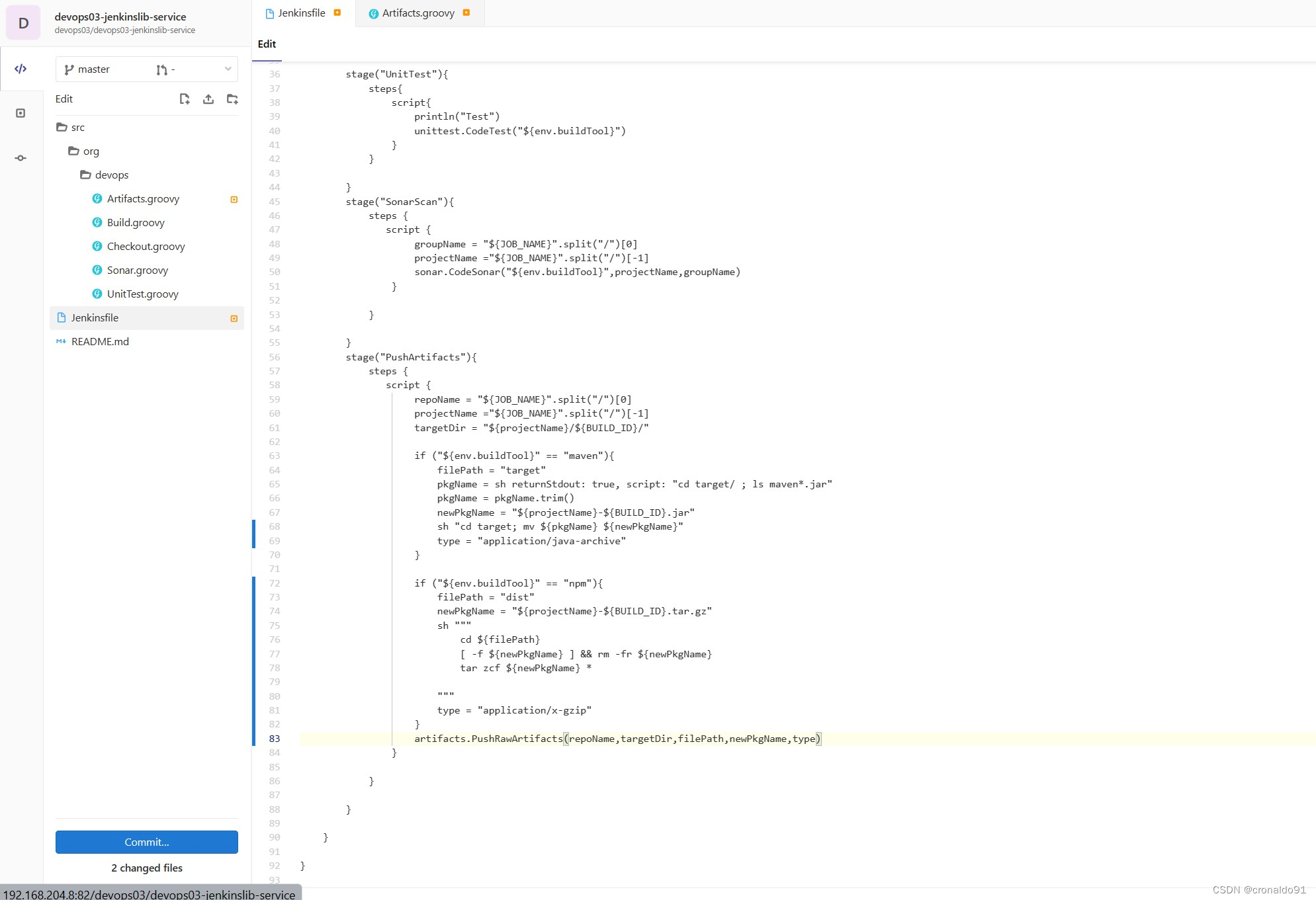
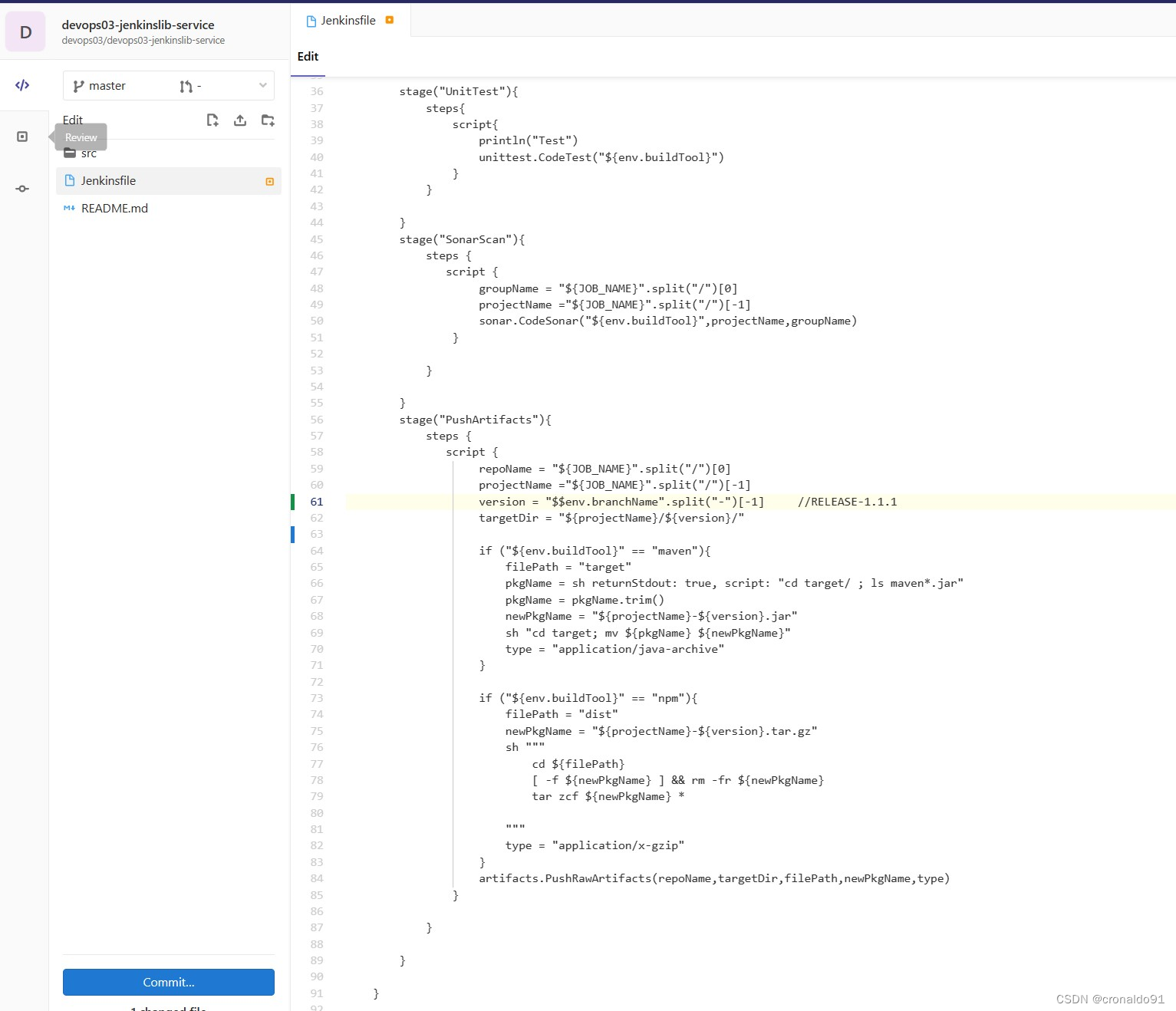
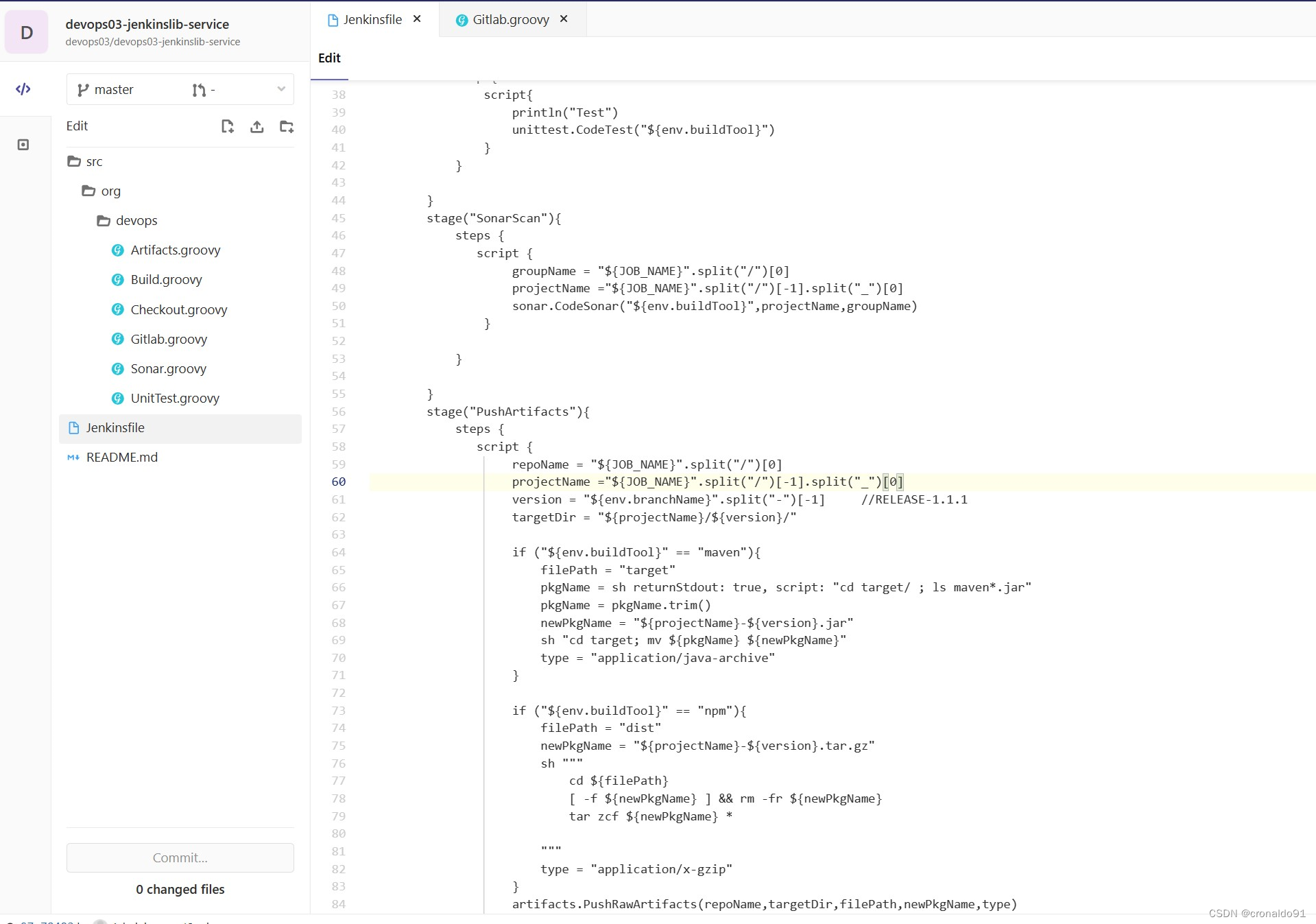
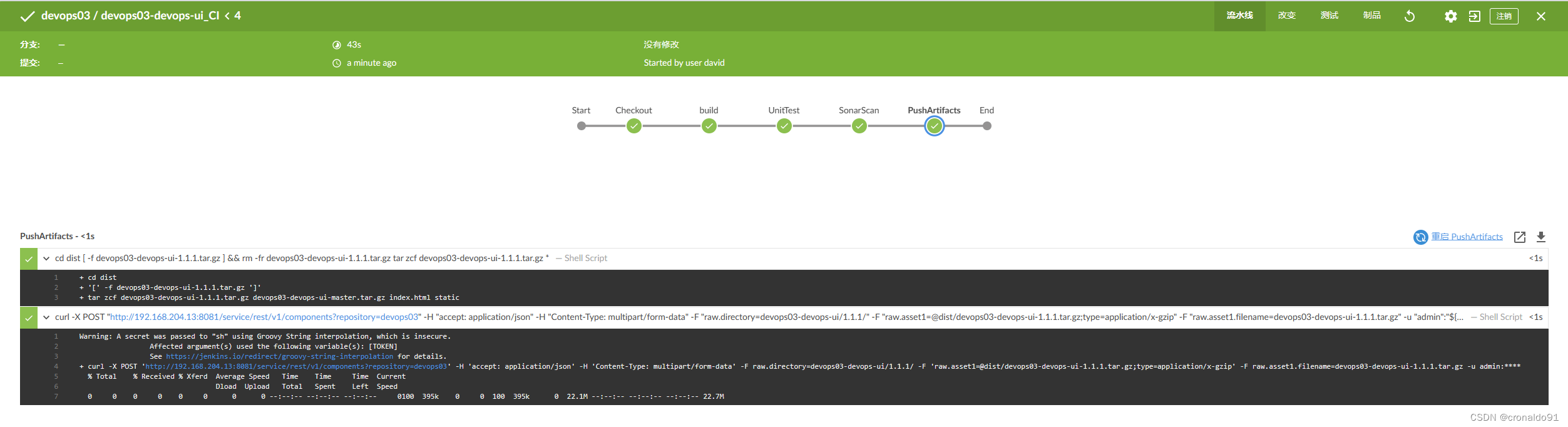
(2)修改流水线文件Jenkinsfile
上传制品阶段"PushArtifacts"通过2个if条件判断构建工具类型,并完成相应制品上传
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]targetDir = "${projectName}/${BUILD_ID}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${BUILD_ID}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${BUILD_ID}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

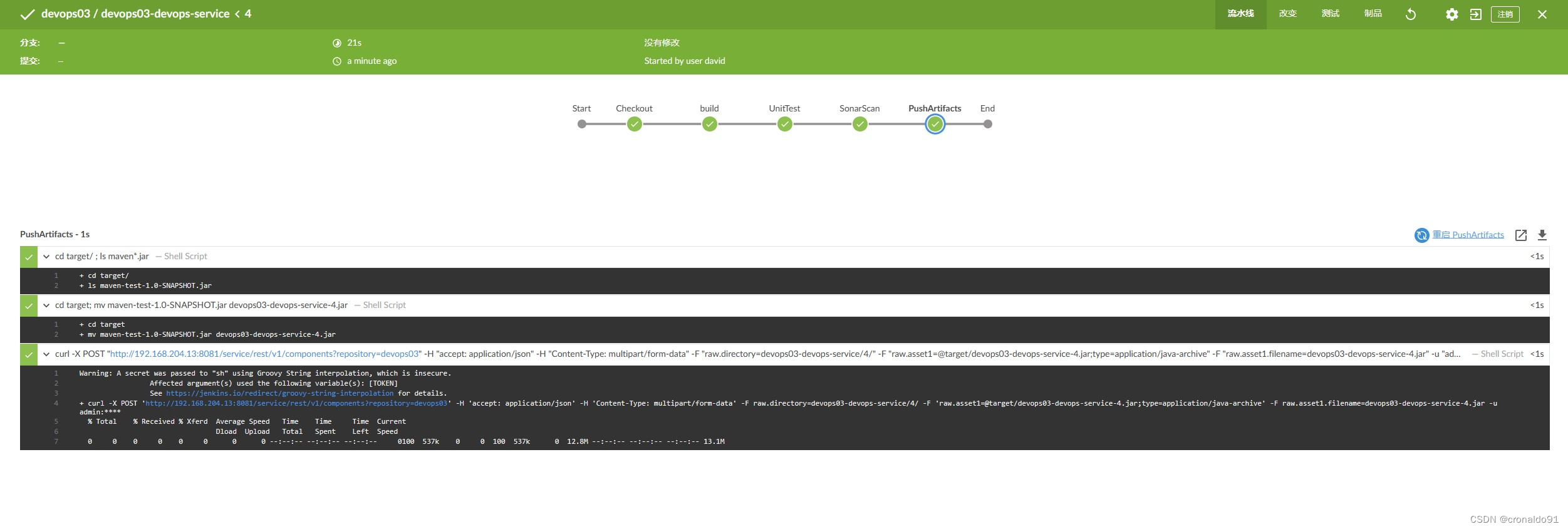
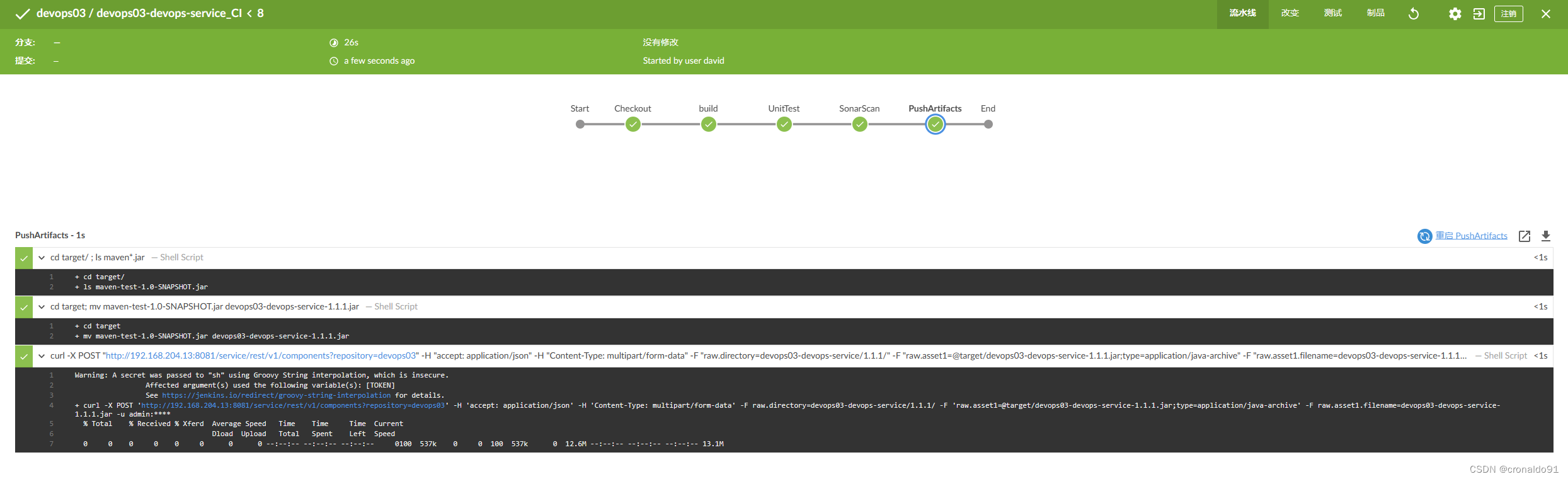
5.Jenkins手动构建前后端项目流水线
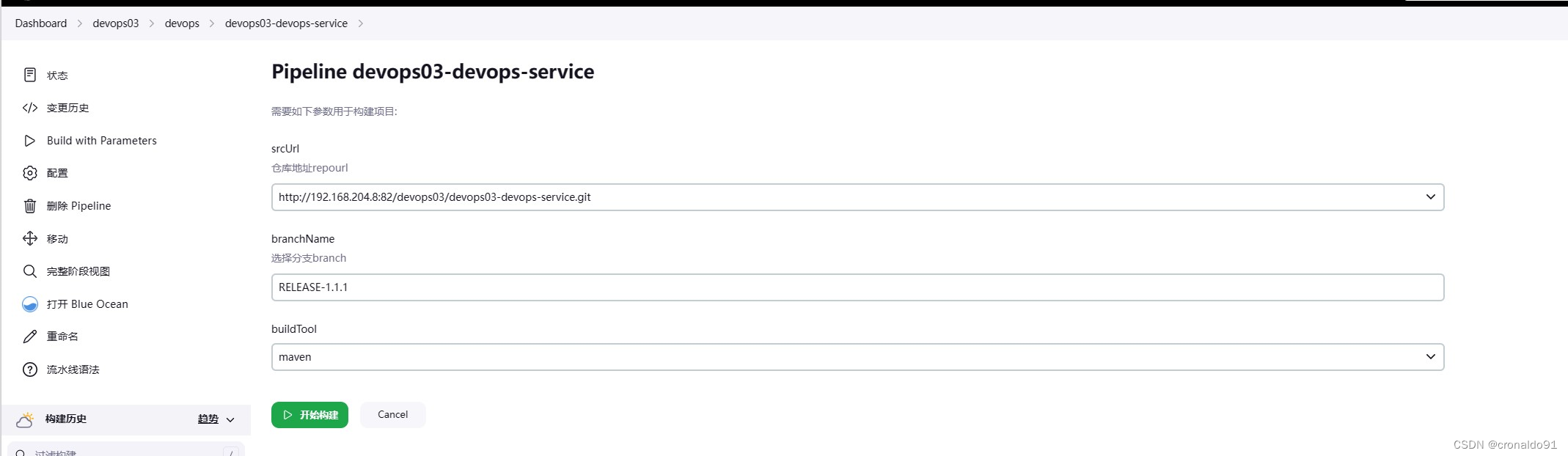
(1)构建后端项目


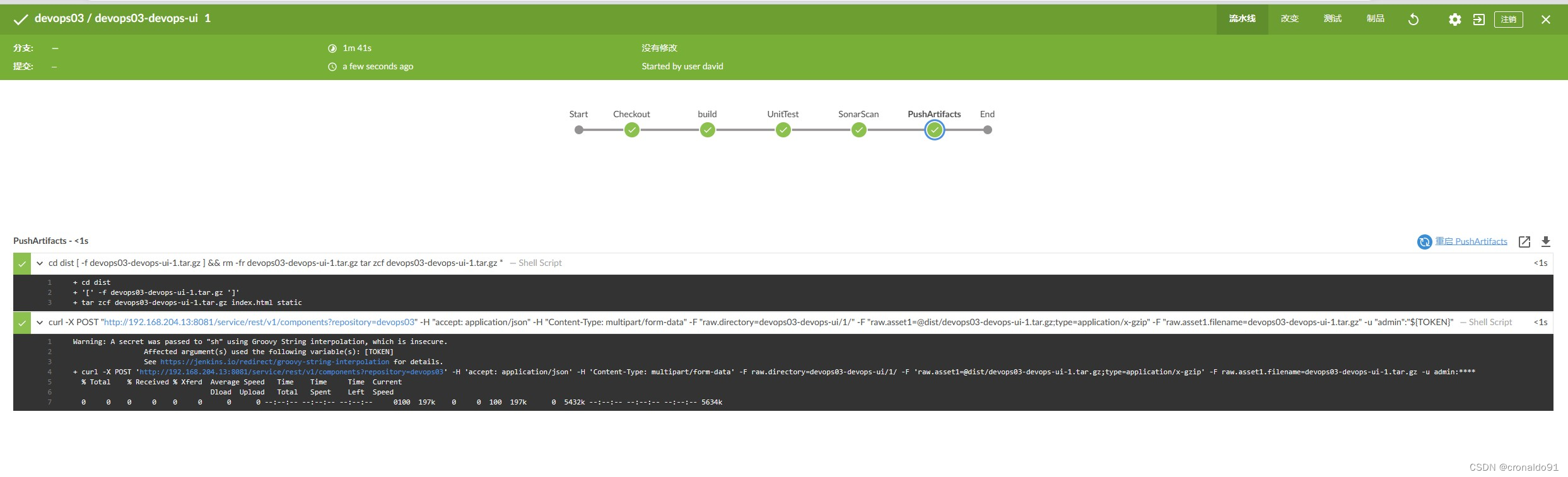
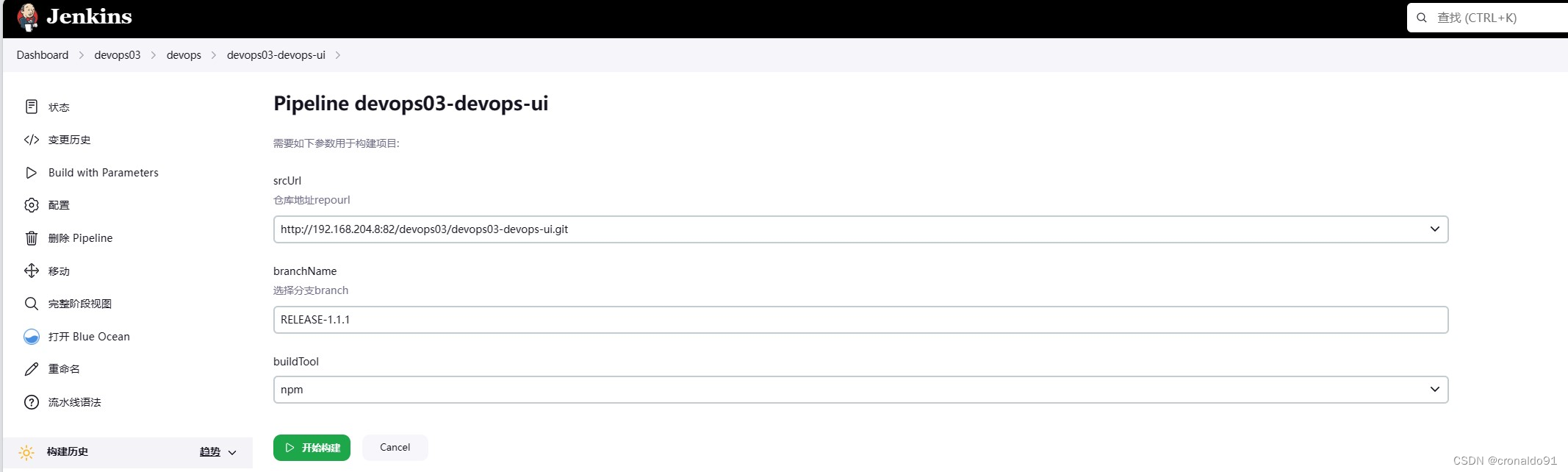
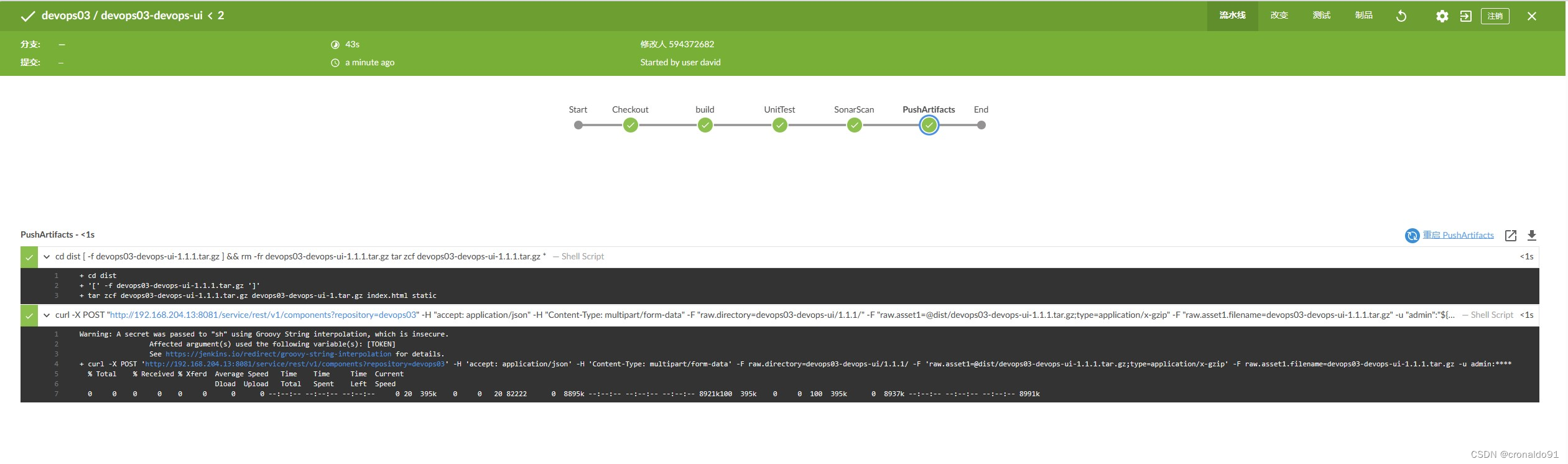
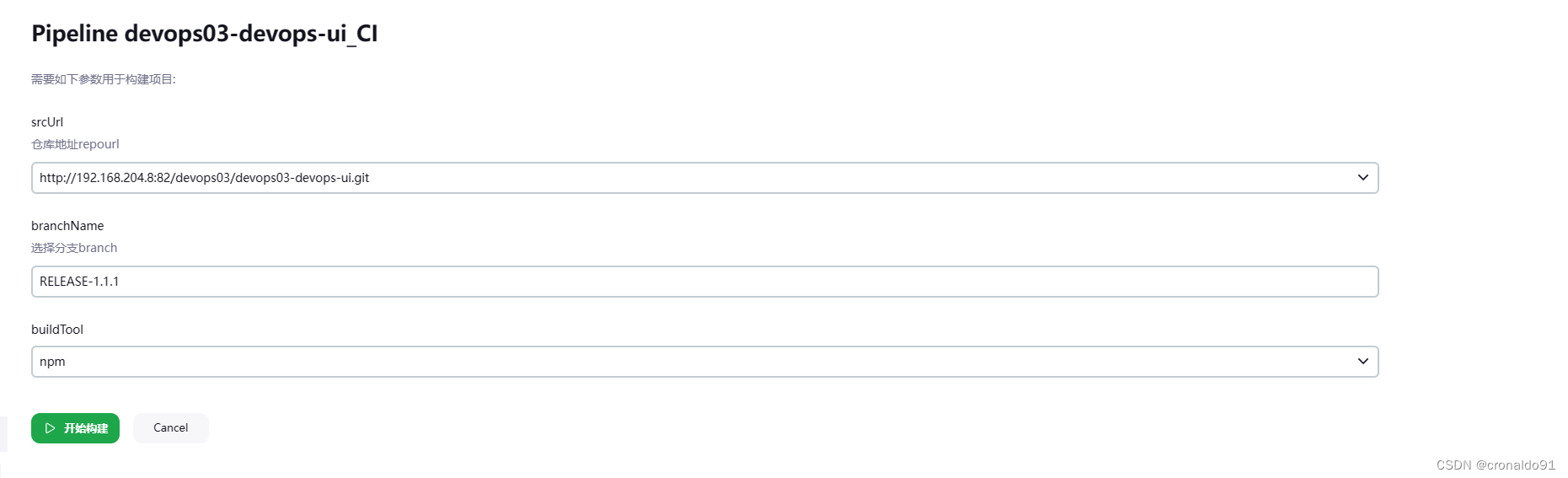
(2)构建前端项目


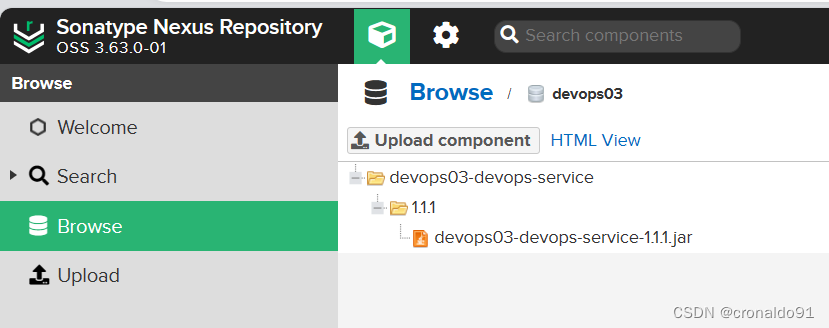
6.Nexus查看制品上传情况
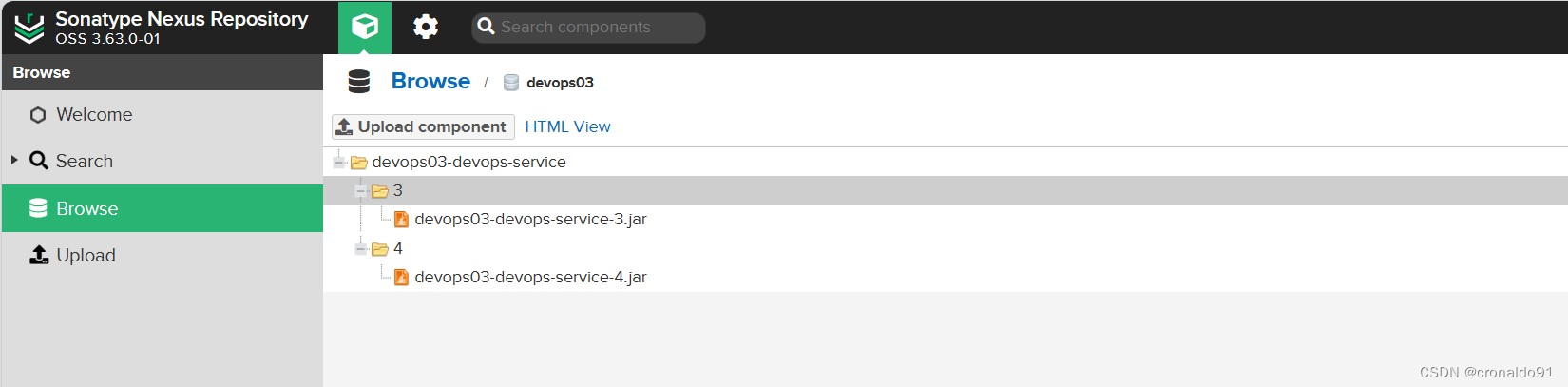
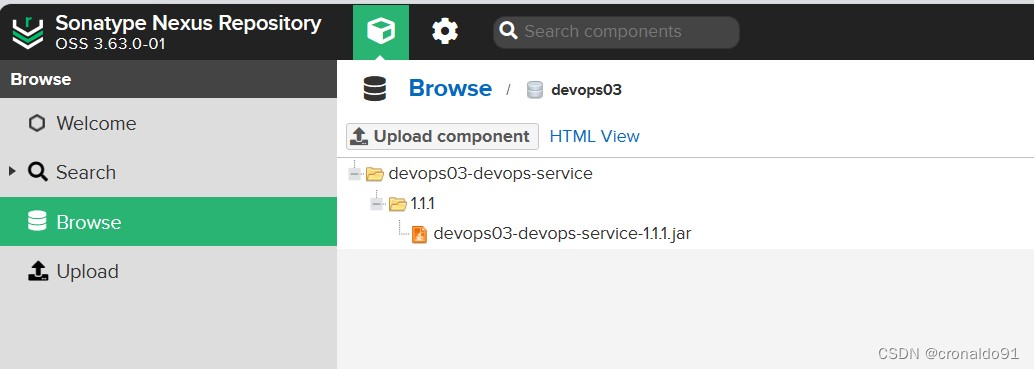
(1)查看后端项目

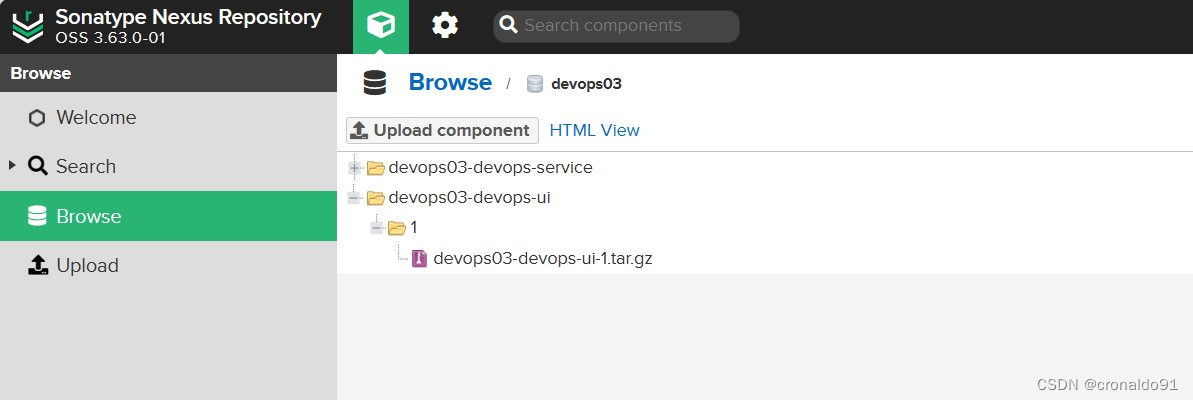
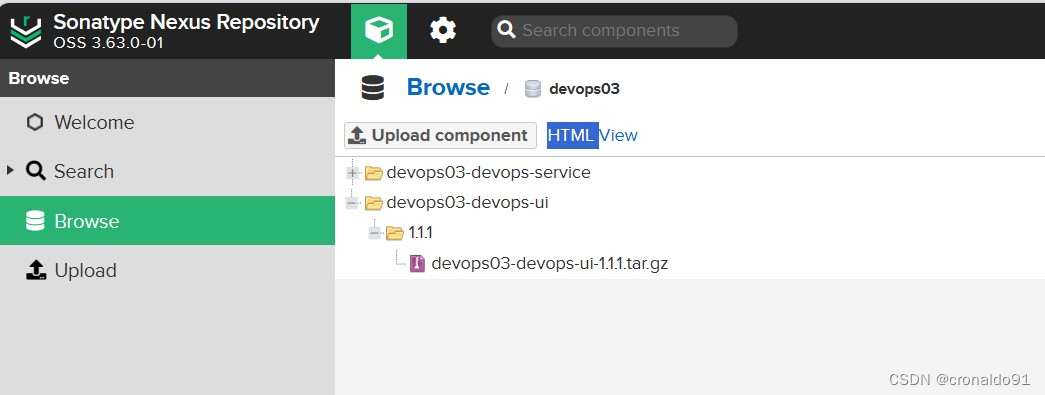
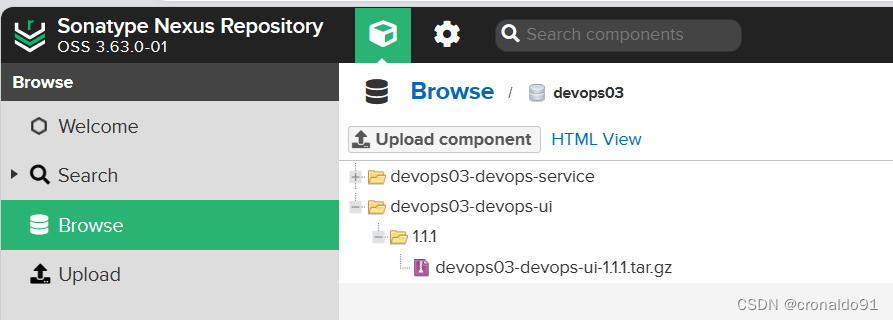
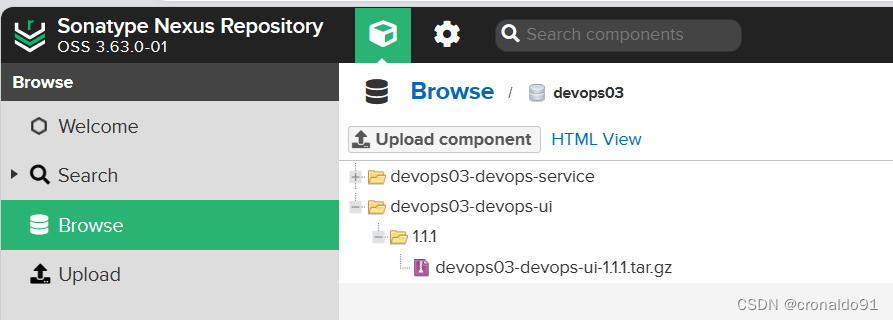
(2)查看前端项目

7.优化代码获取RELEASE分支
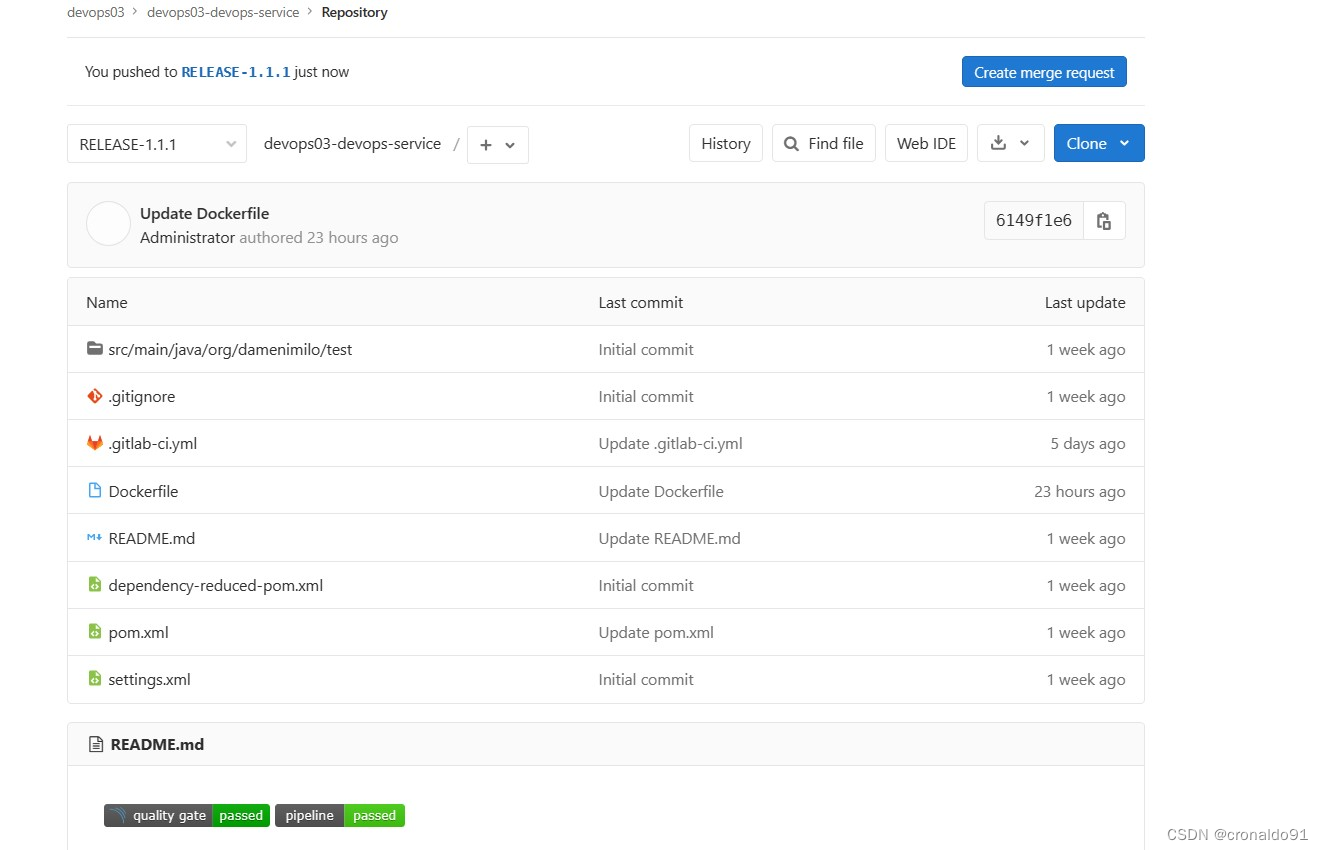
(1)GitLab后端项目新建RELEASE分支


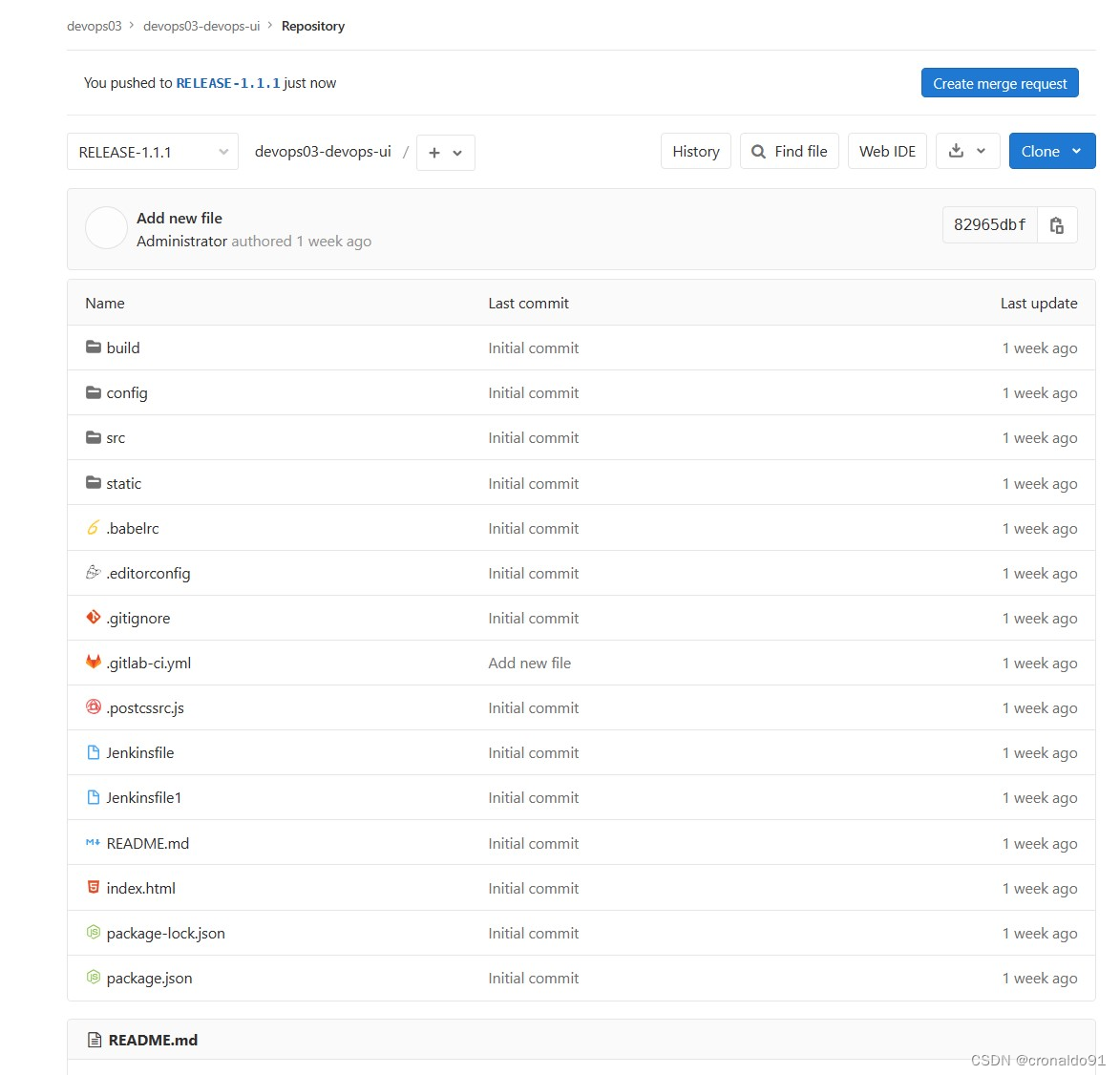
(2)GitLab前端项目新建RELEASE分支


(3)修改共享库流水线文件Jenkinsfile
version 变量用来获取分支版本号
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1]version = "${env.branchName}".split("-")[-1] //RELEASE-1.1.1targetDir = "${projectName}/${version}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${version}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${version}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

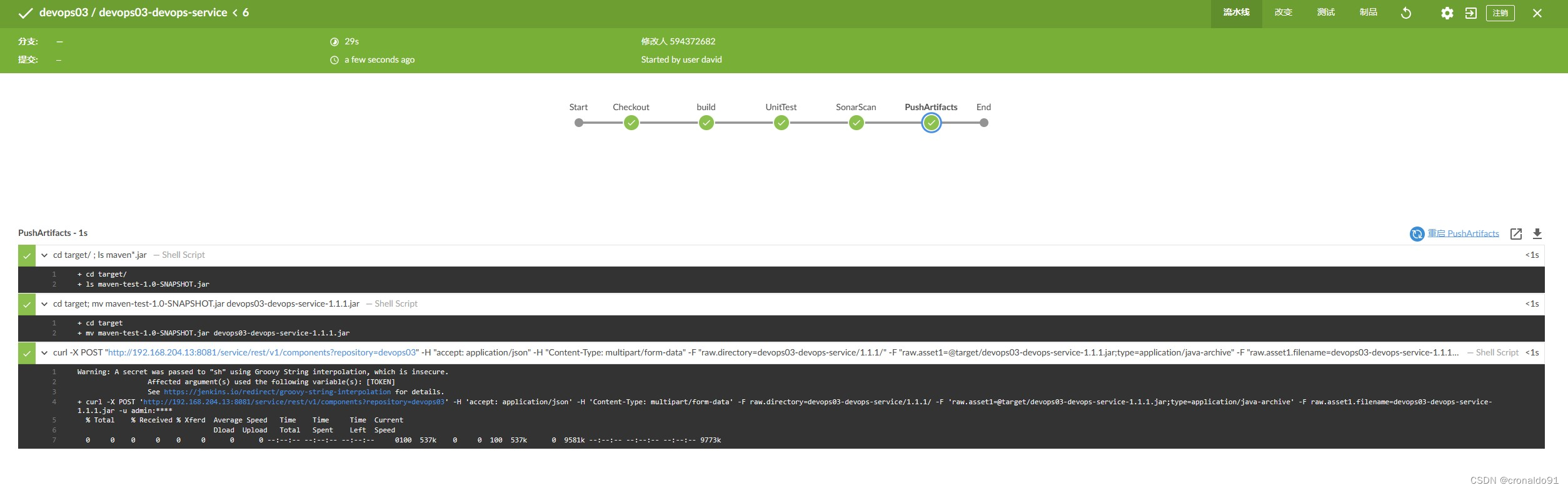
(4)Jenkins手动构建后端流水线


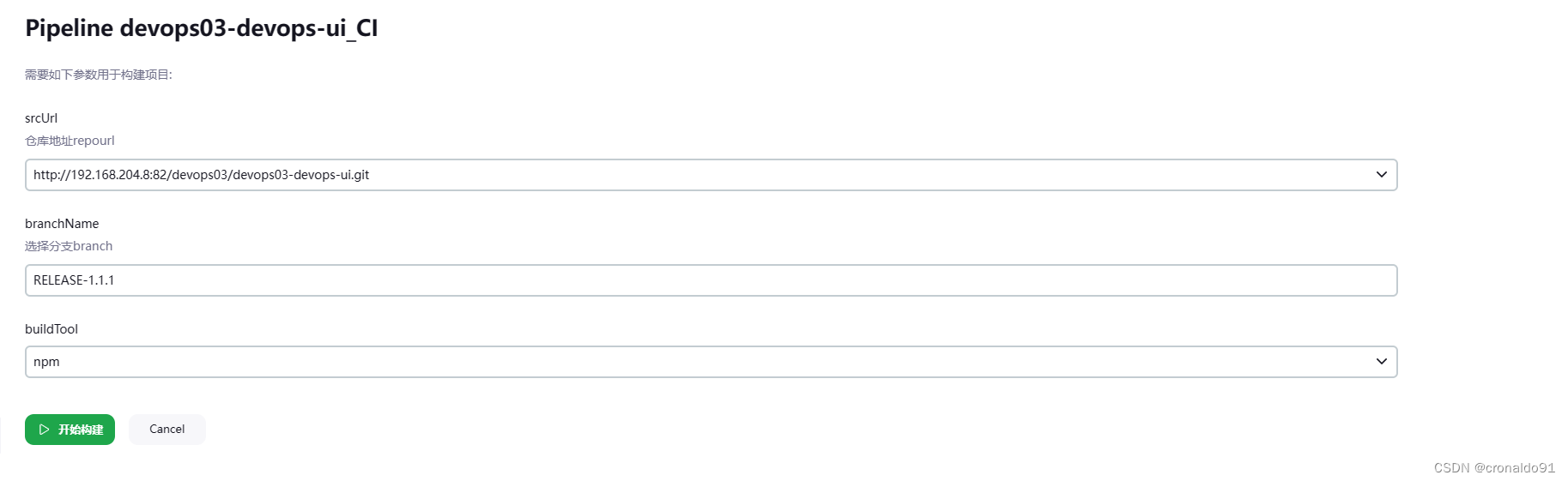
(5)Jenkins手动构建前端流水线


(6)Nexus查看后端项目制品上传情况

(7)Nexus查看前端项目制品上传情况

8.优化Jenkins流水线项目名称
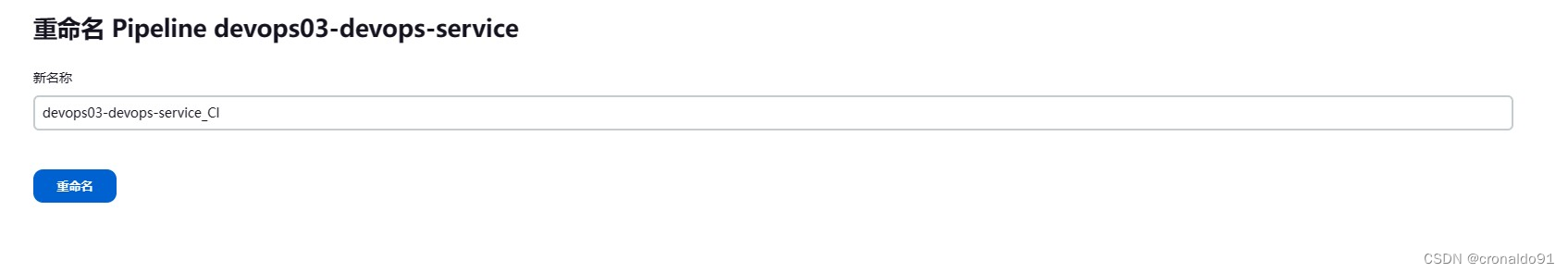
(1)Jenkins修改后端项目流水线名称

 (2)Jenkins修改前端项目流水线名称
(2)Jenkins修改前端项目流水线名称

(3)修改视图名称


(5)GitLab修改共享库Jenkinsfile
变量projectName重新取分割后的值
@Library("mylib@master") _
import org.devops.*def checkout = new Checkout()
def build = new Build()
def unittest = new UnitTest()
def sonar = new Sonar()
def artifacts = new Artifacts()pipeline {agent { label "build"}options {skipDefaultCheckout true}stages{stage("Checkout"){steps{script {println("GetCode")checkout.GetCode("${env.srcUrl}","${env.branchName}")}}}stage("build"){steps{script{println("Build")build.CodeBuild("${env.buildTool}")}}}stage("UnitTest"){steps{script{println("Test")unittest.CodeTest("${env.buildTool}")}}}stage("SonarScan"){steps {script {groupName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]sonar.CodeSonar("${env.buildTool}",projectName,groupName)}}}stage("PushArtifacts"){steps {script {repoName = "${JOB_NAME}".split("/")[0]projectName ="${JOB_NAME}".split("/")[-1].split("_")[0]version = "${env.branchName}".split("-")[-1] //RELEASE-1.1.1targetDir = "${projectName}/${version}/"if ("${env.buildTool}" == "maven"){filePath = "target"pkgName = sh returnStdout: true, script: "cd target/ ; ls maven*.jar"pkgName = pkgName.trim()newPkgName = "${projectName}-${version}.jar"sh "cd target; mv ${pkgName} ${newPkgName}" type = "application/java-archive" }if ("${env.buildTool}" == "npm"){filePath = "dist"newPkgName = "${projectName}-${version}.tar.gz"sh """cd ${filePath}[ -f ${newPkgName} ] && rm -fr ${newPkgName}tar zcf ${newPkgName} *"""type = "application/x-gzip" }artifacts.PushRawArtifacts(repoName,targetDir,filePath,newPkgName,type)}}}}}

(6)Jenkins手动构建后端流水线

(7)Jenkins手动构建前端流水线

(8)Nexus查看后端项目制品上传情况
(9)Nexus查看前端项目制品上传情况

相关文章:

持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录 一、实验 1.GitLab本地导入前后端项目 2.Jenkins新建前后端项目流水线 3.Sonarqube录入质量阈与质量配置 4.修改GitLab共享库代码 5.Jenkins手动构建前后端项目流水线 6.Nexus查看制品上传情况 7.优化代码获取RELEASE分支 8.优化Jenkins流水线项目名称 一、实验 …...

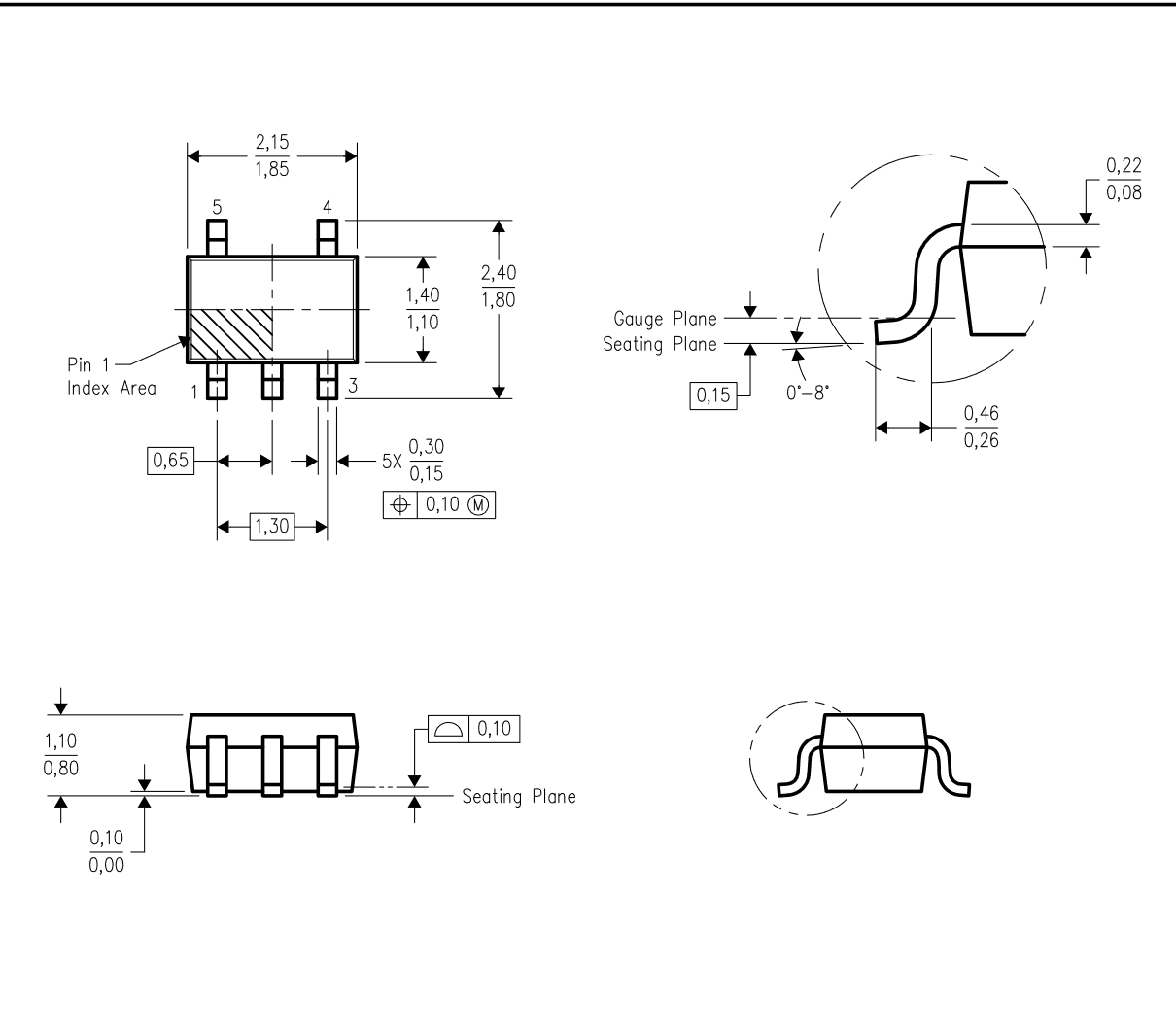
50mA、24V、超低 IQ、低压降稳压器
一、Description The TPS715 low-dropout (LDO) voltage regulators offer the benefits of high input voltage, low-dropout voltage, low-power operation, and miniaturized packaging. The devices, which operate over an input range of 2.5 V to 24 V, are stable wit…...

【Python测试开发】文件上传操作
先写一个上传页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>文件上传</title><link href"http://dcn.bootcss/bootstrap/3.3.0/css/bootstrap.min.css" rel"styleshee…...

深兰科技AI医疗健康产品获3000台采购订单
12月6日,武汉某企业与深兰科技签署协议,一次性采购3,000台深兰科技AI生理健康检测仪——扁鹊。 深兰科技AI生理健康检测仪——扁鹊是深兰科技推出的人体生理指标检测产品。基于AI生物技术、融合互联网医疗及AIoT技术,深兰科技AI生理健康检测仪…...

金鸣表格文字识别的图片转word,模块不同,效果有何差异?
金鸣表格文字识别系统可以将图片等格式的文件转为word,而且有好几种输出word的方式,那么,它们都有什么区别呢? 一、表格识别模块输出的word。可以输出文本和表格混合格式的word,比较适合有表格样式的图片转换识别&…...

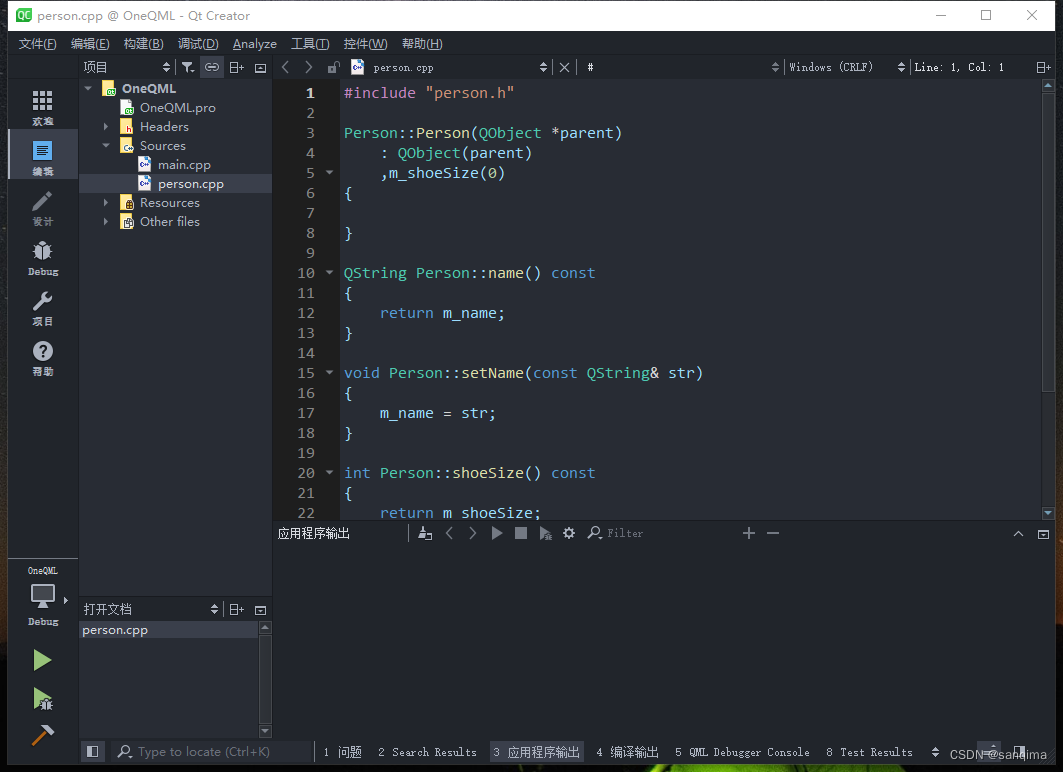
Qt Creator设置IDE的字体、颜色、主题样式
Qt是一款开源的、跨平台的C开发框架,支持Windows、Linux、Mac系统,从1995发布第一版以来,发展迅猛,最开始是用于Nokia手机的Symbian(塞班)系统和应用程序开发,现在是用于嵌入式软件、桌面软件(比如WPS、VirtualBox)、A…...

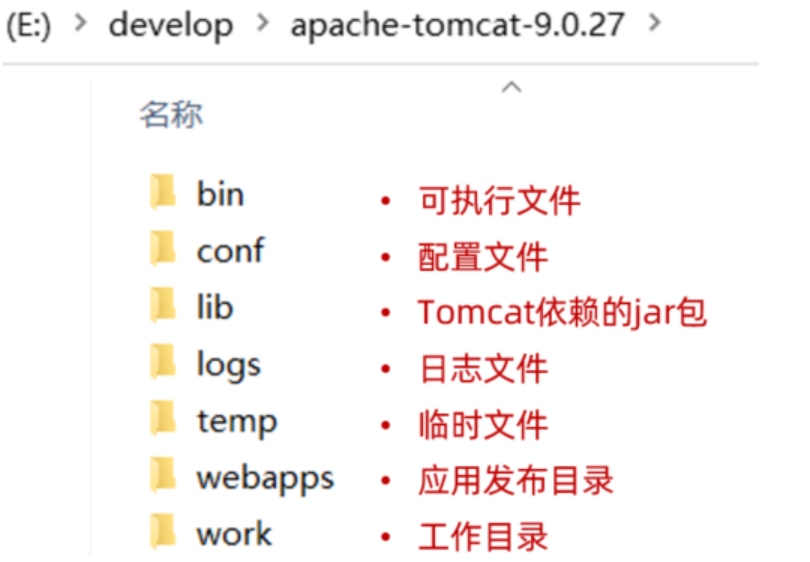
SpringBootWeb入门、HTTP协议、Web服务器-Tomcat
目录 一、SpringBootWeb入门 二、HTTP协议 HTTP-请求协议 HTTP-响应协议 HTTP-协议解析 三、Web服务器-Tomcat 服务器概述 Tomcat 一、SpringBootWeb入门 直接基于SpringFramework进行开发,存在两个问题:配置繁琐、入门难度大 通过springboot就…...

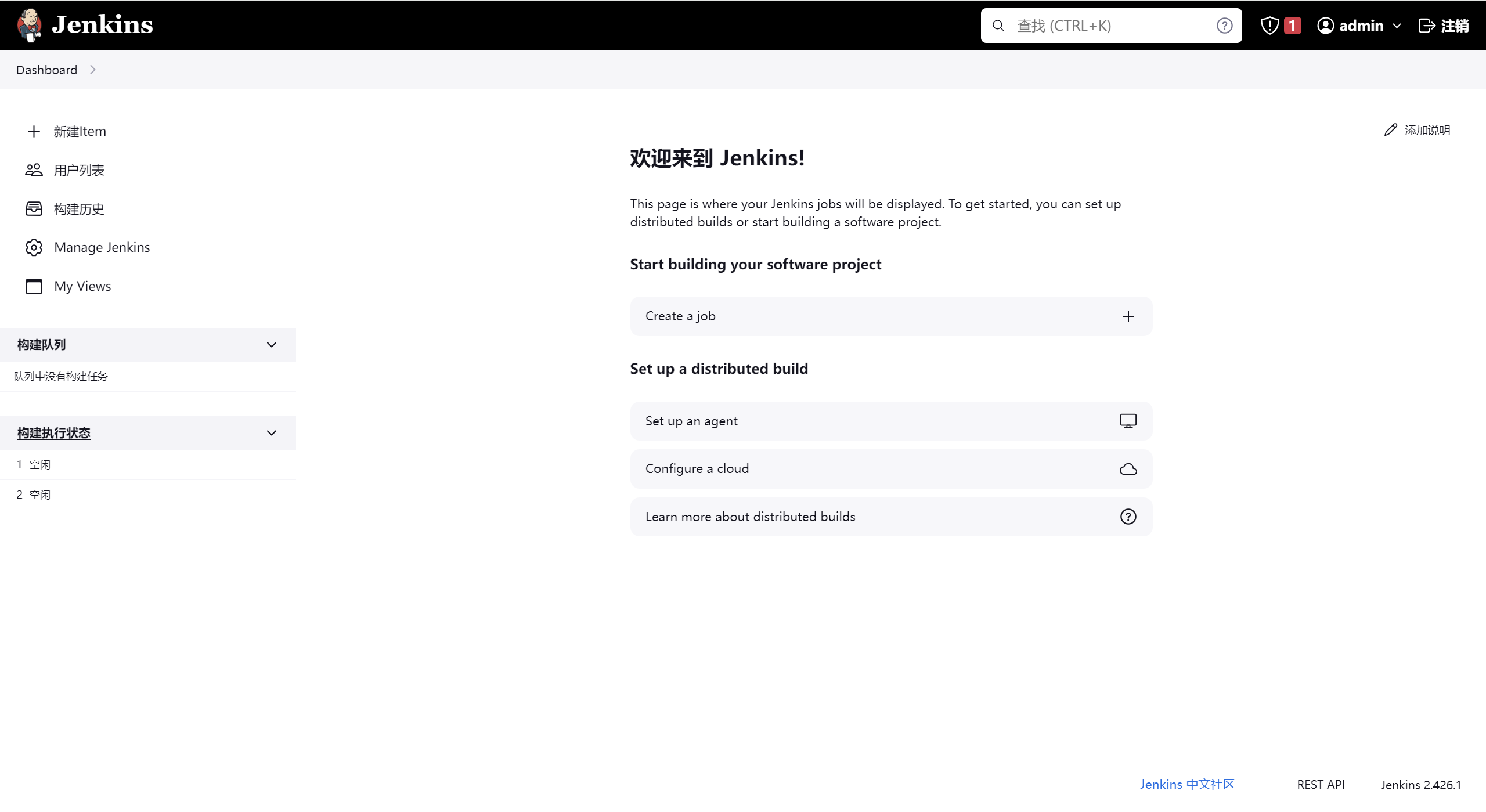
【Jenkins】Centos环境安装Jenkins(通过rpm安装)
在Centos操作系统中通过rpm安装Jenkins 参考官网 https://www.jenkins.io/doc/book/installing/linux/#red-hat-centos 1、下载安装Jdk17 下载安装 # 更新您的系统,不一定需要 # sudo yum -y update # 安装将用于下载 Java 17 二进制文件的 wget 命令行工具。 s…...

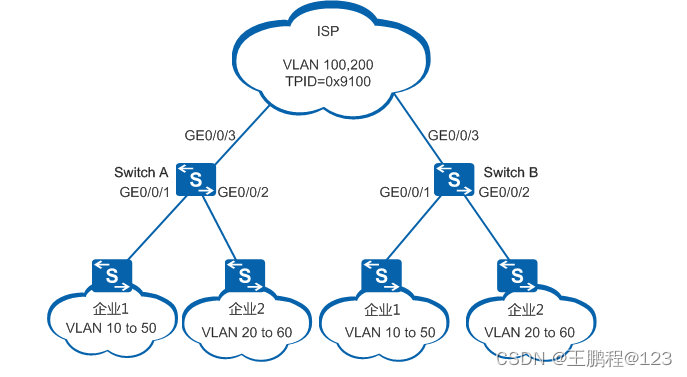
华为数通---配置基本QinQ示例
QinQ简介 定义 QinQ(802.1Q-in-802.1Q)技术是一项扩展VLAN空间的技术,通过在802.1Q标签报文的基础上再增加一层802.1Q的Tag来达到扩展VLAN空间的功能,可以使私网VLAN透传公网。由于在骨干网中传递的报文有两层802.1Q Tag&#x…...

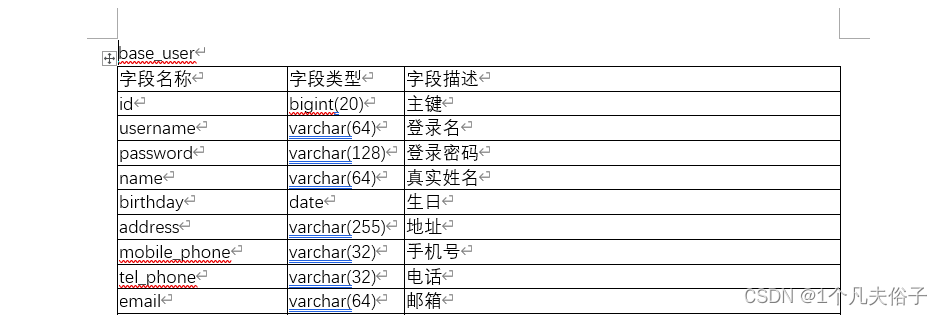
利用poi实现将数据库表字段信息导出到word中
研发文档对于开发人员来说都不陌生了,而研发文档里重要的一部分就是表结构设计,需要我们在word建个表格把我们数据库中的表字段信息填进去,表多的话靠我们手动去填非常累人!!! 因此作为开发人员可不可以写…...

深入浅出分析kafka客户端程序设计 ----- 生产者篇----万字总结
前面在深入理解kafka中提到的只是理论上的设计原理, 本篇讲得是基于c语言的kafka库的程序编写!!!!! 首先要编写生产者的代码,得先知道生产者的逻辑在代码上是怎么体现的 1.kafka生产者的逻辑 …...
)
粗到细语义(Coarse-to-Fine Semantics)
粗到细语义(Coarse-to-Fine Semantics)是一种深度学习模型的设计方法,它通过逐步细化的方式来理解文本中的语义信息。这种方法通常用于文本分类、情感分析、问答等任务中。 在粗到细语义中,模型首先从整体上理解文本的大致意思&a…...

小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~ 基础标题栏 小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。 另外 IDE上无法展示收藏按钮&#…...

Flutter在Visual Studio Code上首次创建运行应用
一、创建Flutter应用 1、前提条件 安装Visual Studio Code并配置好运行环境 2、开始创建Flutter应用 1)、打开Visual Studio Code 2)、打开 View > Command Palette。 3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Pr…...

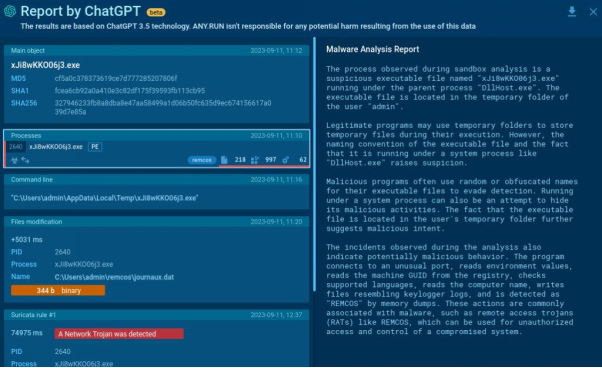
如何用ChatGPT分析恶意软件?
自从我们进入数字化时代以来,恶意软件就一直是计算机应用系统的“心腹大患”。事实上,每一次技术进步都会为恶意行为者提供更多的工具,使得他们的攻击行为更具破坏性。不过,如今生成式人工智能的崛起,似乎让一直以来的…...

【Axure高保真原型】能增删改的树形表格
今天和大家分享能增删改的树形表格的原型模板,包括展开、折叠、增加、修改、删除表格内容,那这个原型模板是通过中继器制作的,所以使用简单,只需要填写中继器表格,即可自动生成对应的树形表格。这个模板最高支持6级树形…...

前端打包工具之Webpack5
前端打包工具之Webpack5 什么是打包工具打包工具的作用常见的打包工具一、Webpack1、什么是[webpack](https://webpack.docschina.org/concepts/)2、webpack本身的功能是有限的3、webpack基本使用:基于本身功能只解析JS资源4、webpack配置4.1、entry(入口…...

linux设置环境变量
linux设置环境变量 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Linux设置环境变量:打造个性化开发环境 在Linux系统中,环境变量是一项…...

vue中对pdf文件和路径的处理
根据url预览pdf文件 地址栏输入url可以直接预览的pdf,这种我们可以直接使用vue-pdf进行预览 <div class"animation-box-pdf"><pdf :src"url" /></div><script> import Pdf from vue-pdfexport default {components: …...

Socks5与代理IP技术探析:构建安全高效的网络通信
1. Socks5协议的技术内幕 1.1 握手与身份验证 Socks5协议的握手阶段通过版本协商和灵活的身份验证方式建立安全连接。这确保了通信的可靠性和用户身份的安全。 1.2 数据传输机制 Socks5通过代理实现数据传输,支持TCP和UDP协议,为用户提供了高度灵活的…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
