常见的工作流编排引擎
常见工作流框架:微服务编排引擎
工作流框架还是比较多的,按照语言分类的话,有
Java: jBPM、Activiti、SWF
PHP: Tpflow、PHPworkflow
Go: Cadence(Cadence由Uber开发并开源,Maxim Fateev是Cadence的主架构师)、Temporal(Maxim Fateev为了推广Workflow编排引擎的商业化,另立门户创建了Temporal)、Fastflow
工单系统调研:https://zhihu.kdocs.cn/l/ccLQYQzyjX9L?from_wecom=1#
| 特点 | 缺点 | 可视化界面 | 语言 | 开源 | |
|---|---|---|---|---|---|
| jBPM |
|
| 无 | java | |
| Activiti |
|
| 无 | java | 开源,star: 9.3k,近2天有更新 |
| liteflow |
| 图形化界面 | java | 开源,star: 1.7k,近1周有更新 | |
| n8n(工作流) docker run -it --rm --name n8n -p 5678:5678 -v ~/.n8n:/home/node/.n8n docker.n8n.io/n8nio/n8n |
|
| 图形化界面,关联节点,事件触发 | js | 开源,star: 29.1k,近1天有更新 |
| Temporal Cadence |
|
| 图形化界面,可以清楚的知道上下文 | golang | 开源,star: 6.8k,近1天有更新 |
| Fastflow |
| 无 | golang | 开源,star: 108,近三月有更新 | |
| flowable |
|
| java | 开源版本维护滞留 | |
| Camunda |
|
| |||
| 公司内部的工作流编排相关使用分析 | |||||
| 需求场景 | 工作流选型 | 产品特点 | |||
| Airbyte 数据同步引擎 | Temporal |
| |||
| 云效部署、流水线发布
| camunda (Activiti 5 衍生) | BPMN2.0(图形编排能力)
| |||
| zelus 定时任务调度平台
| 依赖的是k8s 的组件 + argo-workflow |
| |||
| 研发效能工具
| activiti | 可以绘制流程图 | |||
| RFC - 流程编排 - bpmn-js(LCDP)前端部分的流程编排方案
| bpmn-js
| 有不错的扩展性和用户体验
| |||
| 理解策略识别调度服务 | dag 调度策略(有向无环图) 自研 |
| |||
| 星河 流程编排 SDK(StarRiver)
| |||||
如何选型
针对我们自身的开发效率、支撑能力、稳定性
-
多异步事件
-
服务可靠性低
-
流程长繁杂
-
复杂状态
工作流通常适用于,有状态的、异步、长时间执行等特性的业务场景,比较典型的场景包括
-
视频、音频、图片处理工作流
-
订单、审批流程
-
数据处理流水线
-
自动化运维
相关文章:

常见的工作流编排引擎
常见工作流框架:微服务编排引擎 工作流框架还是比较多的,按照语言分类的话,有 Java: jBPM、Activiti、SWF PHP: Tpflow、PHPworkflow Go: Cadence(Cadence由Uber开发并开源,Maxim Fateev是Cadence的主架构师&#…...
)
期末总复习(重点!!!)
一、第6章异常处理 1、什么是异常、什么是异常处理异常是指程序在运行过程中发生的错误事件,影响程序的正常执行。异常并不是一定会发生,默认情况下,程序运行中遇到异常时将会终止,并在控制台打印出异常出现的堆栈信息。异常处理…...

input 获取焦点后样式的修改
一、实现目标 1.没有获取焦点时样子 2.获取焦点时 代码: <input class"input"placeholder"请输入关键字" input"loadNode" />css .input {border-radius: 14px;border:1px solid #e4e4e4;margin: 5px;margin-top: 10px;wi…...

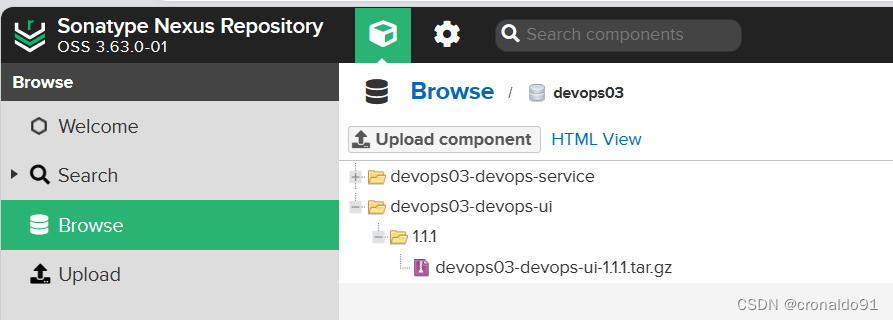
持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录 一、实验 1.GitLab本地导入前后端项目 2.Jenkins新建前后端项目流水线 3.Sonarqube录入质量阈与质量配置 4.修改GitLab共享库代码 5.Jenkins手动构建前后端项目流水线 6.Nexus查看制品上传情况 7.优化代码获取RELEASE分支 8.优化Jenkins流水线项目名称 一、实验 …...

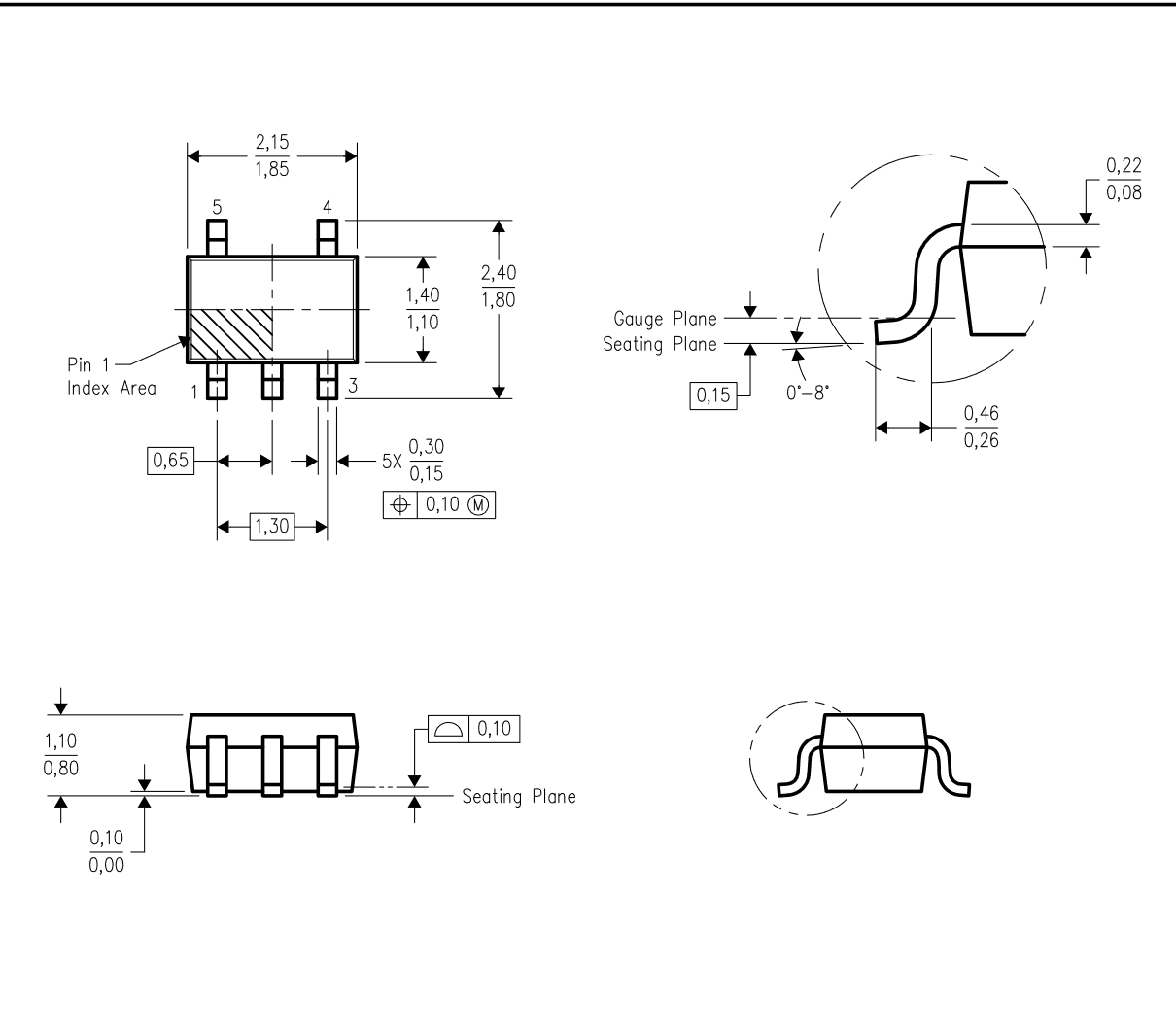
50mA、24V、超低 IQ、低压降稳压器
一、Description The TPS715 low-dropout (LDO) voltage regulators offer the benefits of high input voltage, low-dropout voltage, low-power operation, and miniaturized packaging. The devices, which operate over an input range of 2.5 V to 24 V, are stable wit…...

【Python测试开发】文件上传操作
先写一个上传页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>文件上传</title><link href"http://dcn.bootcss/bootstrap/3.3.0/css/bootstrap.min.css" rel"styleshee…...

深兰科技AI医疗健康产品获3000台采购订单
12月6日,武汉某企业与深兰科技签署协议,一次性采购3,000台深兰科技AI生理健康检测仪——扁鹊。 深兰科技AI生理健康检测仪——扁鹊是深兰科技推出的人体生理指标检测产品。基于AI生物技术、融合互联网医疗及AIoT技术,深兰科技AI生理健康检测仪…...

金鸣表格文字识别的图片转word,模块不同,效果有何差异?
金鸣表格文字识别系统可以将图片等格式的文件转为word,而且有好几种输出word的方式,那么,它们都有什么区别呢? 一、表格识别模块输出的word。可以输出文本和表格混合格式的word,比较适合有表格样式的图片转换识别&…...

Qt Creator设置IDE的字体、颜色、主题样式
Qt是一款开源的、跨平台的C开发框架,支持Windows、Linux、Mac系统,从1995发布第一版以来,发展迅猛,最开始是用于Nokia手机的Symbian(塞班)系统和应用程序开发,现在是用于嵌入式软件、桌面软件(比如WPS、VirtualBox)、A…...

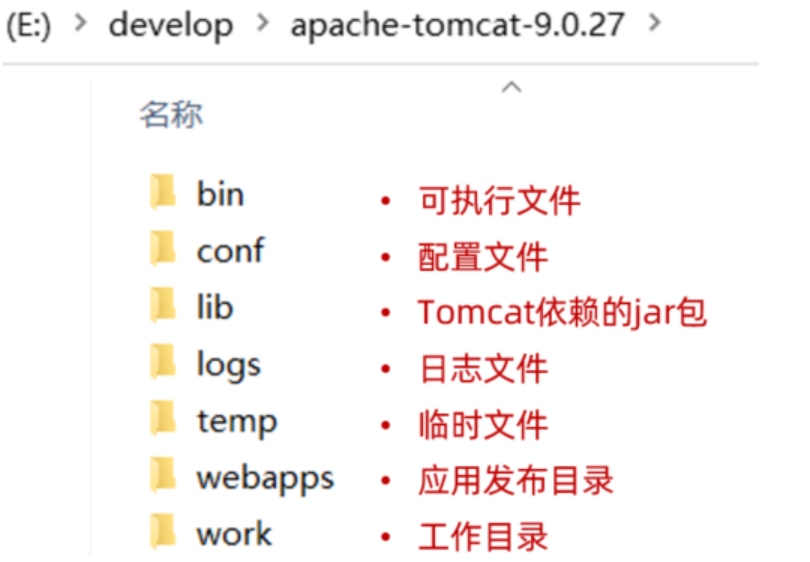
SpringBootWeb入门、HTTP协议、Web服务器-Tomcat
目录 一、SpringBootWeb入门 二、HTTP协议 HTTP-请求协议 HTTP-响应协议 HTTP-协议解析 三、Web服务器-Tomcat 服务器概述 Tomcat 一、SpringBootWeb入门 直接基于SpringFramework进行开发,存在两个问题:配置繁琐、入门难度大 通过springboot就…...

【Jenkins】Centos环境安装Jenkins(通过rpm安装)
在Centos操作系统中通过rpm安装Jenkins 参考官网 https://www.jenkins.io/doc/book/installing/linux/#red-hat-centos 1、下载安装Jdk17 下载安装 # 更新您的系统,不一定需要 # sudo yum -y update # 安装将用于下载 Java 17 二进制文件的 wget 命令行工具。 s…...

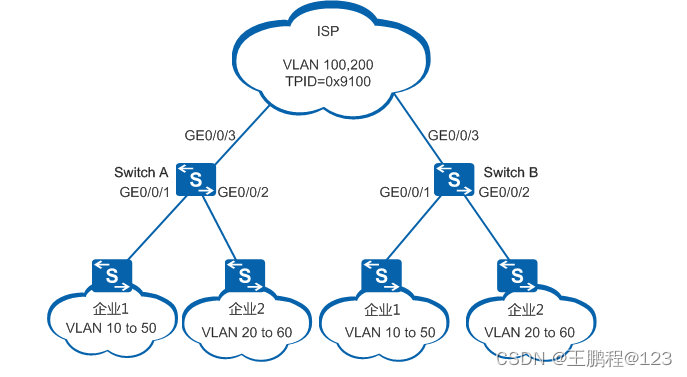
华为数通---配置基本QinQ示例
QinQ简介 定义 QinQ(802.1Q-in-802.1Q)技术是一项扩展VLAN空间的技术,通过在802.1Q标签报文的基础上再增加一层802.1Q的Tag来达到扩展VLAN空间的功能,可以使私网VLAN透传公网。由于在骨干网中传递的报文有两层802.1Q Tag&#x…...

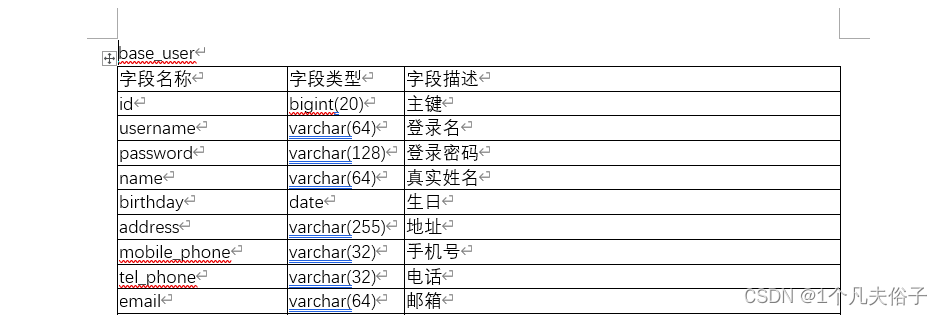
利用poi实现将数据库表字段信息导出到word中
研发文档对于开发人员来说都不陌生了,而研发文档里重要的一部分就是表结构设计,需要我们在word建个表格把我们数据库中的表字段信息填进去,表多的话靠我们手动去填非常累人!!! 因此作为开发人员可不可以写…...

深入浅出分析kafka客户端程序设计 ----- 生产者篇----万字总结
前面在深入理解kafka中提到的只是理论上的设计原理, 本篇讲得是基于c语言的kafka库的程序编写!!!!! 首先要编写生产者的代码,得先知道生产者的逻辑在代码上是怎么体现的 1.kafka生产者的逻辑 …...
)
粗到细语义(Coarse-to-Fine Semantics)
粗到细语义(Coarse-to-Fine Semantics)是一种深度学习模型的设计方法,它通过逐步细化的方式来理解文本中的语义信息。这种方法通常用于文本分类、情感分析、问答等任务中。 在粗到细语义中,模型首先从整体上理解文本的大致意思&a…...

小程序开发实战案例四 | 小程序标题栏如何设置
上一期我们了解了 小程序底部导航栏 的实现效果,今天一起来了解下如何设置小程序标题栏~ 基础标题栏 小程序标题栏主要包含返回、标题、收藏、菜单、收起 5 个模块,其中能够调整的部分只有标题和背景色。 另外 IDE上无法展示收藏按钮&#…...

Flutter在Visual Studio Code上首次创建运行应用
一、创建Flutter应用 1、前提条件 安装Visual Studio Code并配置好运行环境 2、开始创建Flutter应用 1)、打开Visual Studio Code 2)、打开 View > Command Palette。 3)、在搜索框中输入“flutter”,弹出内容如下图所示,选择“ Flutter: New Pr…...

如何用ChatGPT分析恶意软件?
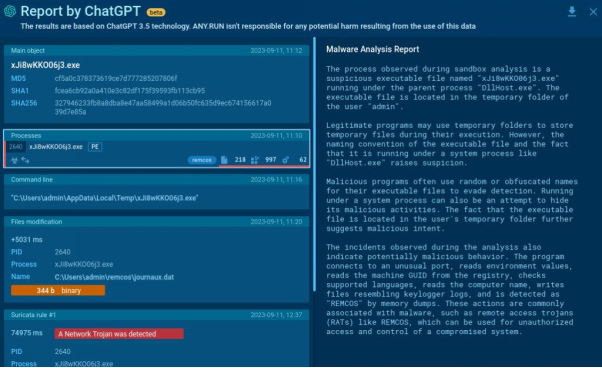
自从我们进入数字化时代以来,恶意软件就一直是计算机应用系统的“心腹大患”。事实上,每一次技术进步都会为恶意行为者提供更多的工具,使得他们的攻击行为更具破坏性。不过,如今生成式人工智能的崛起,似乎让一直以来的…...

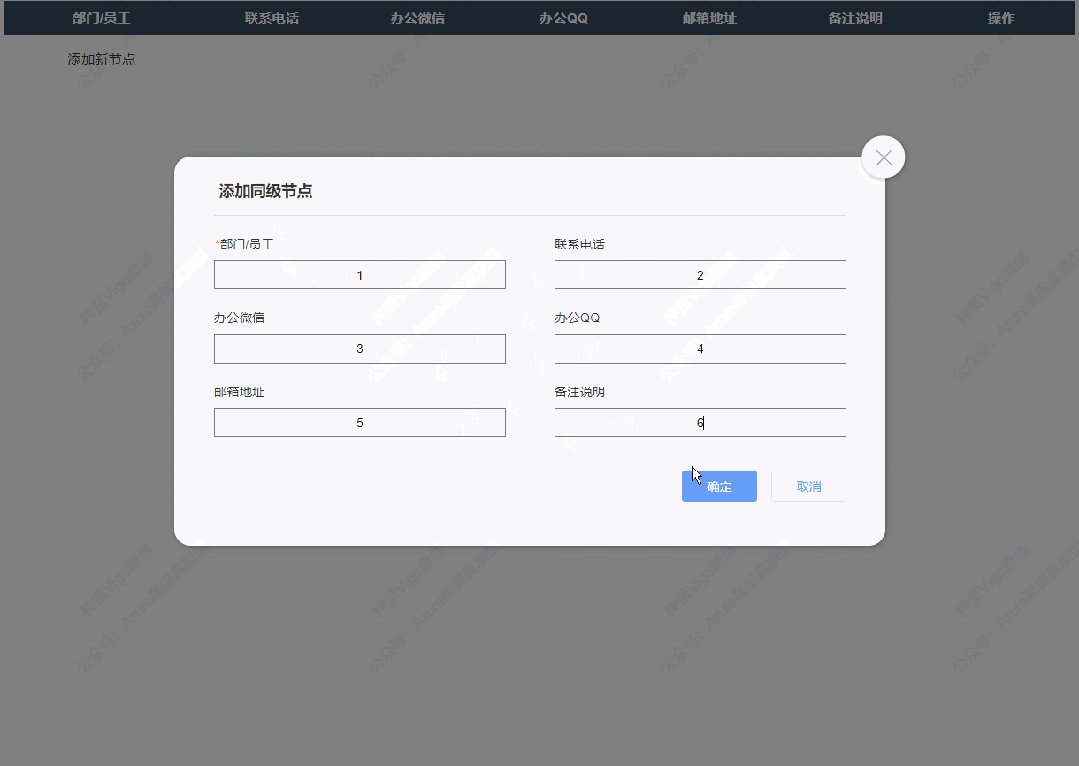
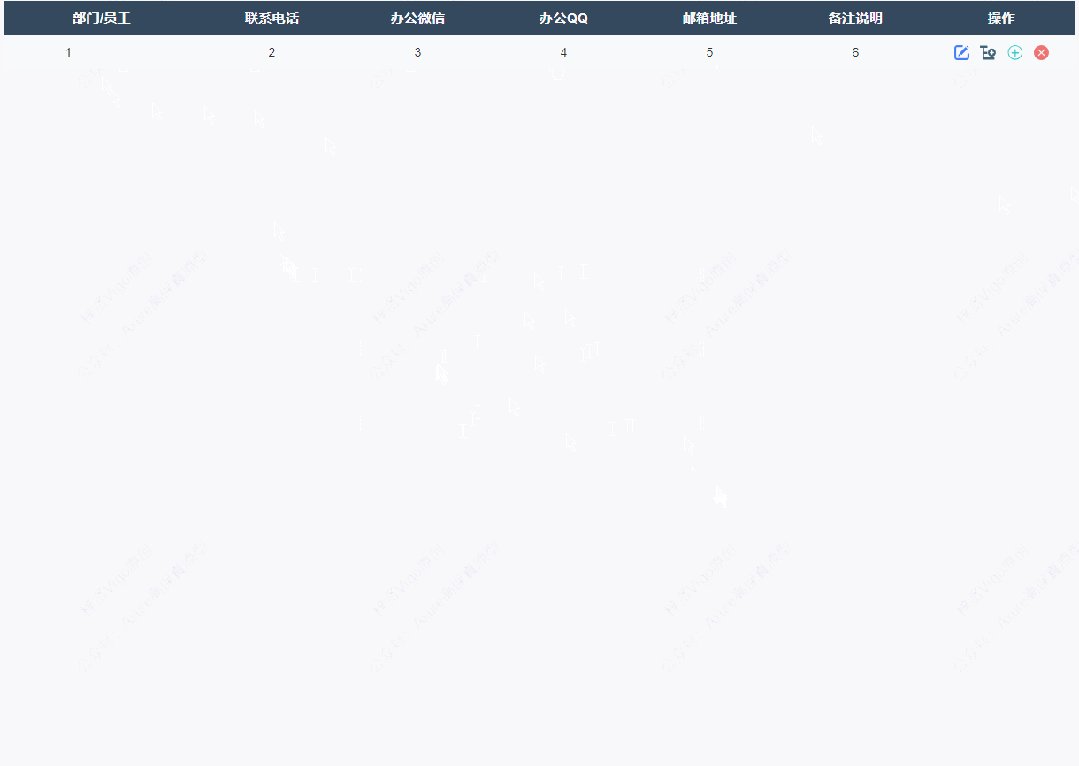
【Axure高保真原型】能增删改的树形表格
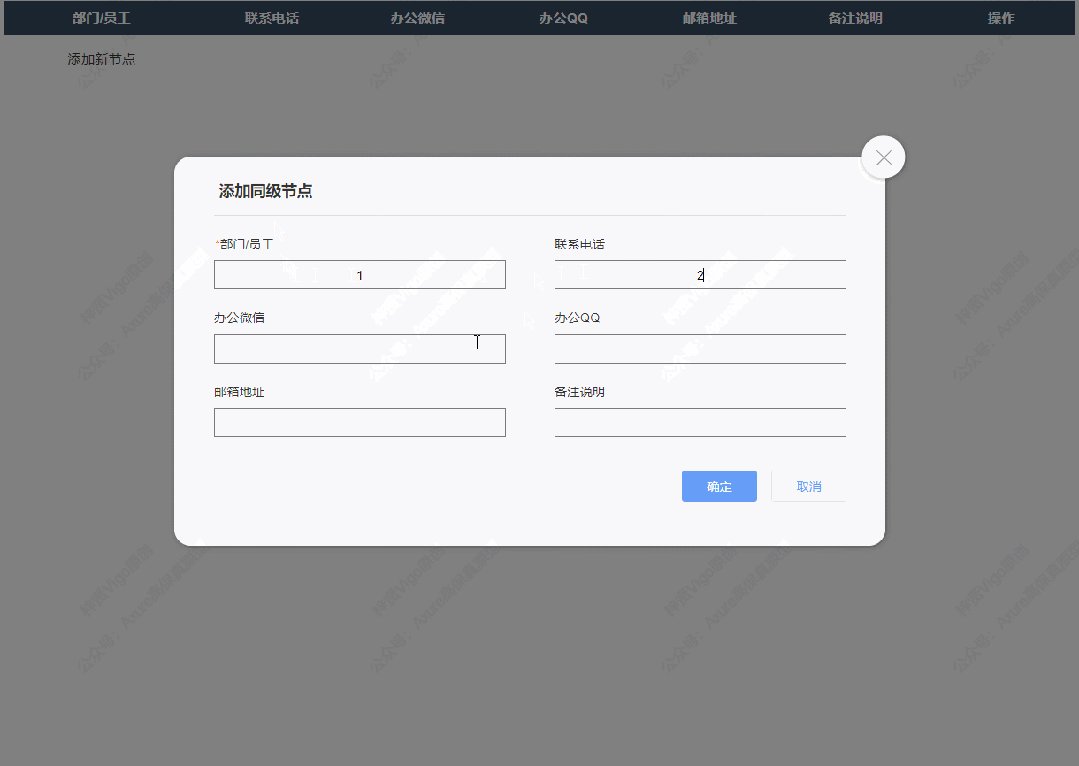
今天和大家分享能增删改的树形表格的原型模板,包括展开、折叠、增加、修改、删除表格内容,那这个原型模板是通过中继器制作的,所以使用简单,只需要填写中继器表格,即可自动生成对应的树形表格。这个模板最高支持6级树形…...

前端打包工具之Webpack5
前端打包工具之Webpack5 什么是打包工具打包工具的作用常见的打包工具一、Webpack1、什么是[webpack](https://webpack.docschina.org/concepts/)2、webpack本身的功能是有限的3、webpack基本使用:基于本身功能只解析JS资源4、webpack配置4.1、entry(入口…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
