从0开始学python -47
Python CGI编程 -2
GET和POST方法
浏览器客户端通过两种方法向服务器传递信息,这两种方法就是 GET 方法和 POST 方法。
使用GET方法传输数据
GET方法发送编码后的用户信息到服务端,数据信息包含在请求页面的URL上,以"?"号分割, 如下所示:
http://www.test.com/cgi-bin/hello.py?key1=value1&key2=value2
有关 GET 请求的其他一些注释:* GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
简单的url实例:GET方法
以下是一个简单的URL,使用GET方法向hello_get.py程序发送两个参数:
/cgi-bin/test.py?name=菜鸟教程&url=http://www.runoob.com
以下为 hello_get.py 文件的代码:
#!/usr/bin/python3# CGI处理模块
import cgi, cgitb# 创建 FieldStorage 的实例化
form = cgi.FieldStorage()# 获取数据
site_name = form.getvalue('name')
site_url = form.getvalue('url')print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2>%s官网:%s</h2>" % (site_name, site_url))
print ("</body>")
print ("</html>")
文件保存后修改 hello_get.py,修改文件权限为 755:
chmod 755 hello_get.py
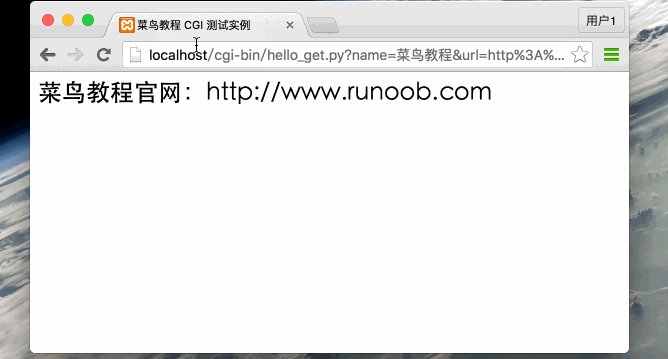
浏览器请求输出结果:

简单的表单实例:GET方法
以下是一个通过HTML的表单使用GET方法向服务器发送两个数据,提交的服务器脚本同样是hello_get.py文件,hello_get.html 代码如下:
# 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/hello_get.py" method="get">
站点名称: <input type="text" name="name"> <br />站点 URL: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
默认情况下 cgi-bin 目录只能存放脚本文件,我们将 hello_get.html 存储在 test 目录下,修改文件权限为 755:
chmod 755 hello_get.html
Gif 演示如下所示:

使用POST方法传递数据
使用POST方法向服务器传递数据是更安全可靠的,像一些敏感信息如用户密码等需要使用POST传输数据。
以下同样是hello_get.py ,它也可以处理浏览器提交的POST表单数据:
#!/usr/bin/python3# CGI处理模块
import cgi, cgitb# 创建 FieldStorage 的实例化
form = cgi.FieldStorage()# 获取数据
site_name = form.getvalue('name')
site_url = form.getvalue('url')print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2>%s官网:%s</h2>" % (site_name, site_url))
print ("</body>")
print ("</html>")
以下为表单通过POST方法( method=“post” )向服务器脚本 hello_get.py 提交数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/hello_get.py" method="post">
站点名称: <input type="text" name="name"> <br />站点 URL: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
</form>
Gif 演示如下所示:

通过CGI程序传递checkbox数据
checkbox用于提交一个或者多个选项数据,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/checkbox.py" method="POST" target="_blank">
<input type="checkbox" name="runoob" value="on" /> 菜鸟教程
<input type="checkbox" name="google" value="on" /> Google
<input type="submit" value="选择站点" />
</form>
</body>
</html>
以下为 checkbox.py 文件的代码:
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('google'):google_flag = "是"
else:google_flag = "否"if form.getvalue('runoob'):runoob_flag = "是"
else:runoob_flag = "否"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 菜鸟教程是否选择了 : %s</h2>" % runoob_flag)
print ("<h2> Google 是否选择了 : %s</h2>" % google_flag)
print ("</body>")
print ("</html>")
修改 checkbox.py 权限:
chmod 755 checkbox.py
浏览器访问 Gif 演示图:

通过CGI程序传递Radio数据
Radio 只向服务器传递一个数据,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/radiobutton.py" method="post" target="_blank">
<input type="radio" name="site" value="runoob" /> 菜鸟教程
<input type="radio" name="site" value="google" /> Google
<input type="submit" value="提交" />
</form>
</body>
</html>
radiobutton.py 脚本代码如下:
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('site'):site = form.getvalue('site')
else:site = "提交数据为空"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 选中的网站是 %s</h2>" % site)
print ("</body>")
print ("</html>")
修改 radiobutton.py 权限:
chmod 755 radiobutton.py
浏览器访问 Gif 演示图:

通过CGI程序传递 Textarea 数据
Textarea 向服务器传递多行数据,HTML 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/textarea.py" method="post" target="_blank">
<textarea name="textcontent" cols="40" rows="4">
在这里输入内容...
</textarea>
<input type="submit" value="提交" />
</form>
</body>
</html>
textarea.py 脚本代码如下:
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('textcontent'):text_content = form.getvalue('textcontent')
else:text_content = "没有内容"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
print ("<h2> 输入的内容是:%s</h2>" % text_content)
print ("</body>")
print ("</html>")
修改 textarea.py 权限:
chmod 755 textarea.py
浏览器访问 Gif 演示图:

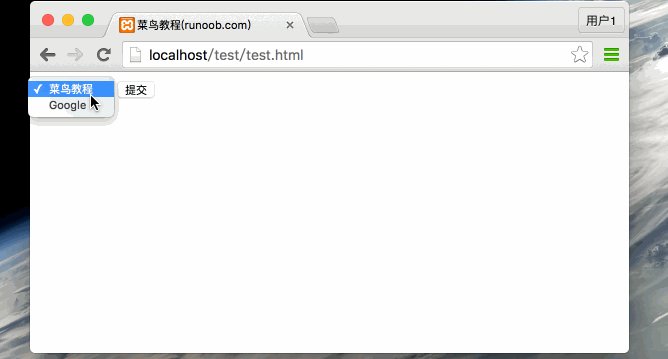
通过CGI程序传递下拉数据。
HTML 下拉框代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="/cgi-bin/dropdown.py" method="post" target="_blank">
<select name="dropdown">
<option value="runoob" selected>菜鸟教程</option>
<option value="google">Google</option>
</select>
<input type="submit" value="提交"/>
</form>
</body>
</html>
dropdown.py 脚本代码如下所示:
#!/usr/bin/python3# 引入 CGI 处理模块
import cgi, cgitb# 创建 FieldStorage的实例
form = cgi.FieldStorage()# 接收字段数据
if form.getvalue('dropdown'):dropdown_value = form.getvalue('dropdown')
else:dropdown_value = "没有内容"print ("Content-type:text/html")
print ()
print ("<html>")
print ("<head>")
print ("<meta charset=\"utf-8\">")
print ("<title>菜鸟教程 CGI 测试实例</title>")
print ("</head>")
print ("<body>")
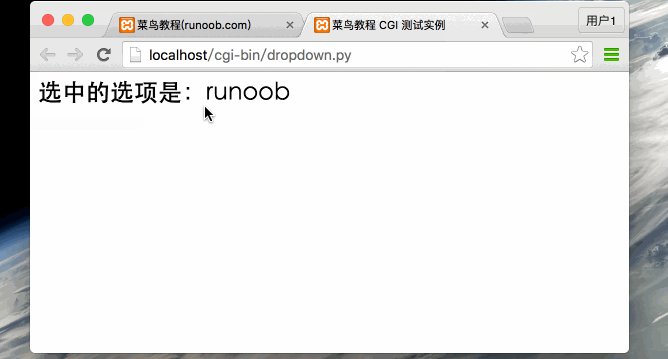
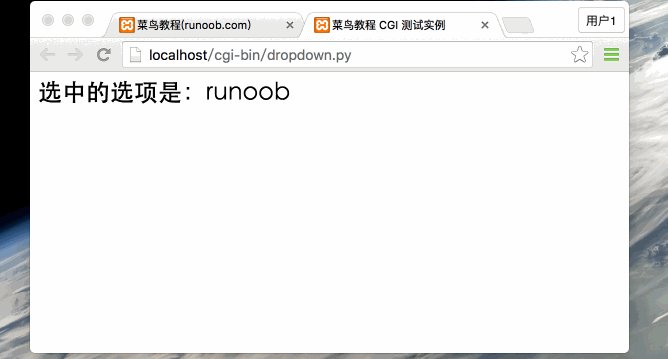
print ("<h2> 选中的选项是:%s</h2>" % dropdown_value)
print ("</body>")
print ("</html>")
修改 dropdown.py 权限:
chmod 755 dropdown.py
浏览器访问 Gif 演示图:

相关文章:

从0开始学python -47
Python CGI编程 -2 GET和POST方法 浏览器客户端通过两种方法向服务器传递信息,这两种方法就是 GET 方法和 POST 方法。 使用GET方法传输数据 GET方法发送编码后的用户信息到服务端,数据信息包含在请求页面的URL上,以"?"号分割…...

【数据结构】八大经典排序总结
文章目录一、排序的概念及其运用1.排序的概念2.常见排序的分类3.排序的运用二、常见排序算法的实现1.直接插入排序1.1排序思想1.2代码实现1.3复杂度及稳定性1.4特性总结2.希尔排序2.1排序思想2.3复杂度及稳定性2.4特性总结3.直接选择排序3.1排序思想3.2代码实现3.3复杂度及稳定…...

BI的能力边界:能解决的企业问题和不擅长的领域
数字化转型本就需要借助信息化相关技术、思想来完成,所以说信息化建设同样是数字化转型过程中非常重要的一环,而这就是商业智能BI和数字化转型的关系 BI 能解决的企业问题 数据是企业的重要资产,也是企业商业智能BI的核心要求。通常&#x…...

金三银四面试必备,“全新”突击真题宝典,阿里腾讯字节都稳了
前言招聘旺季就到了,不知道大家是否准备好了,面对金三银四的招聘旺季,如果没有精心准备那笔者认为那是对自己不负责任;就我们Java程序员来说,多数的公司总体上面试都是以自我介绍项目介绍项目细节/难点提问基础知识点考…...

MYSQL 基础篇 | 02-MYSQL基础应用
文章目录1 MySQL概述2 SQL2.1 SQL通用语法2.2 SQL分类2.3 DDL2.3.1 数据库操作2.3.2 表操作2.4 DML2.4.1 添加数据2.4.2 修改数据2.4.3 删除数据2.5 DQL2.5.1 基础查询2.5.2 条件查询2.5.3 聚合查询2.5.4 分组查询2.5.5 排序查询2.5.6 分页查询2.5.7 综合练习2.6 DCL2.6.1 管理…...

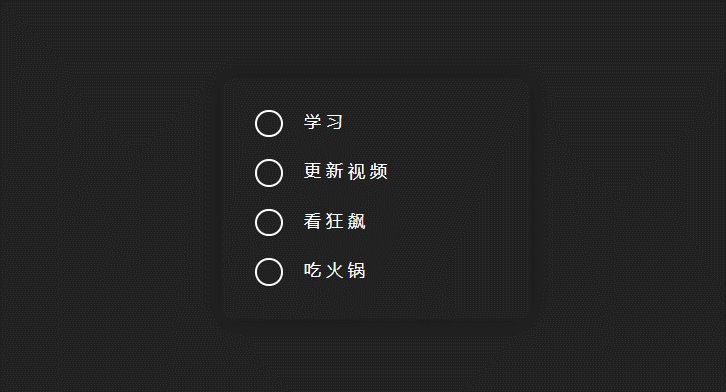
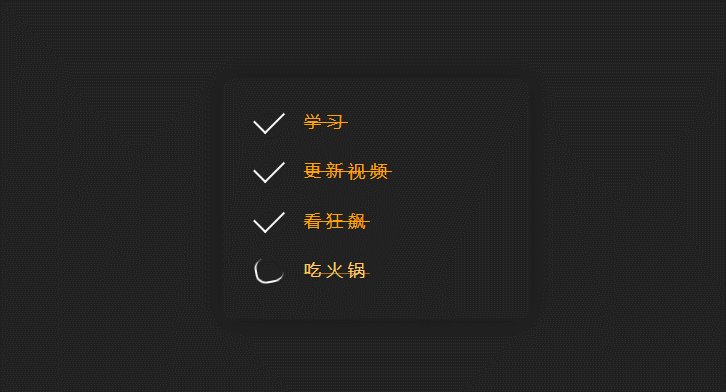
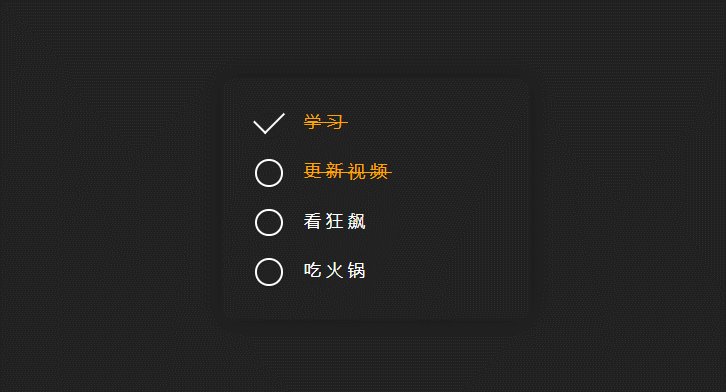
CSS实现checkbox选中动画
前言 👏CSS实现checkbox选中动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义css变量,–checked,表示激活选中色值 :root {--checked: orange; }创建父容器…...

工业机器人编程调试怎么学
很多人觉得工业机器人很难学学,实际上机器人涉及的知识远比PLC要少。现简单说明一下初学者学习工业机器人编程调试的流程,以AUBO机器人为例: 首先我们需要知道工业机器人的调试学起来不难,远比编程更简单,示教器上的编…...

Java并发包提供了哪些并发工具类?
第19讲 | Java并发包提供了哪些并发工具类? 通过前面的学习,我们一起回顾了线程、锁等各种并发编程的基本元素,也逐步涉及了 Java 并发包中的部分内容,相信经过前面的热身,我们能够更快地理解 Java 并发包。 今天我要…...

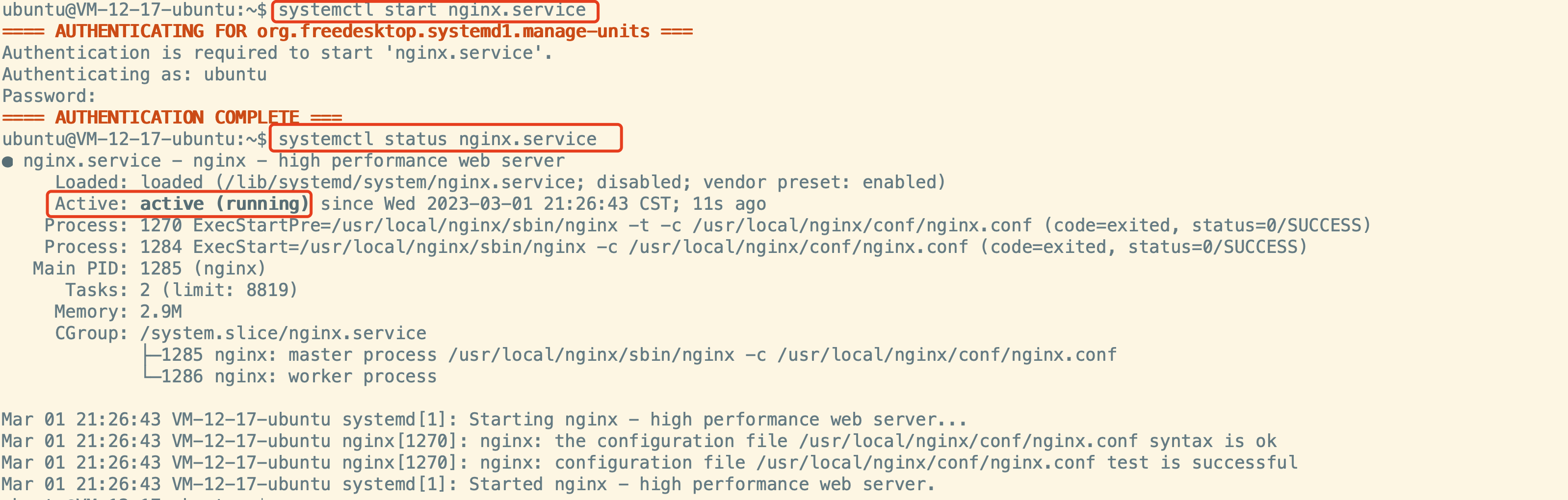
systemctl 启动/停止/重新加载 nginx
systemctl 启动/停止/重新加载 nginx 一、新建nginx.service脚本 sudo vim /usr/lib/systemd/system/nginx.service然后按iii进入编辑模式,粘贴如下内容,其中/usr/local/nginx/是进行make && make install之后的文件夹路径,需要根据…...

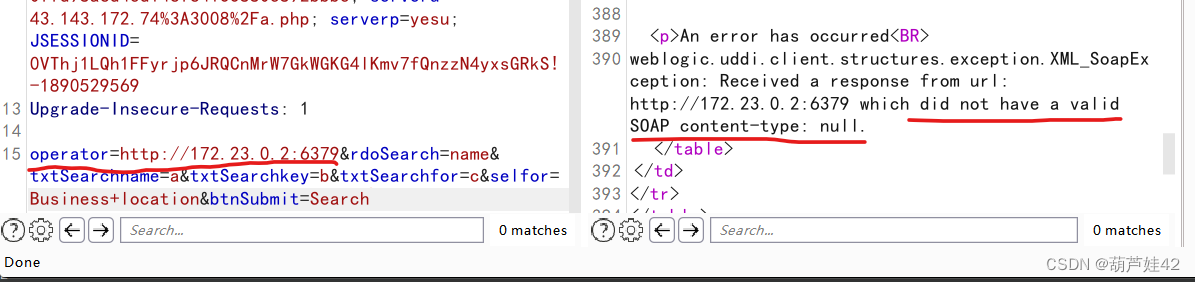
SSRF学习 3
目录 <1> 什么是SSRF? <2> 通常SSRF会发生在哪些位置? <3> 测试流程 <4> Weblogic-ssrf 复现 (1) 漏洞存在点 (2) 注入HTTP头,利用Redis反弹shell (3) 修复方案 <1> 什么是SSRF? SSRF(Serv…...
)
Mysql(数据库基础篇)
👌 棒棒有言:也许我一直照着别人的方向飞,可是这次,我想要用我的方式飞翔一次!人生,既要淡,又要有味。凡事不必太在意,一切随缘,缘深多聚聚,缘浅随它去。凡事…...

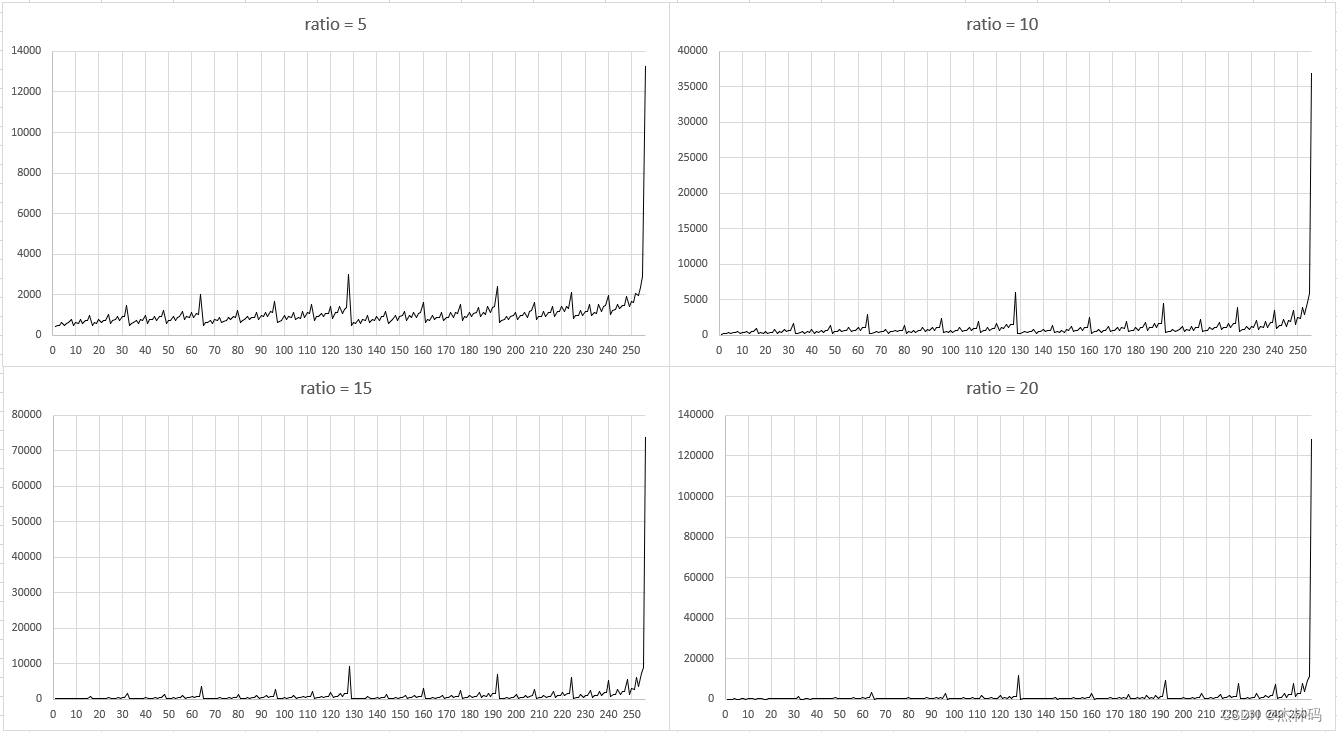
一种全新的图像变换理论的实验(五)——研究目的替代DCT和小波
一、前言 目前在大量的灰度图像测试下,基本确定变换系数ratio取值0-25之间时,逆变化后的图还能基本保障效果,而且越接近0效果越好。本文还是以lenna.bmp灰度图为例,实验不再逆变换,而是把变换后的数据直接输出为bmp的…...

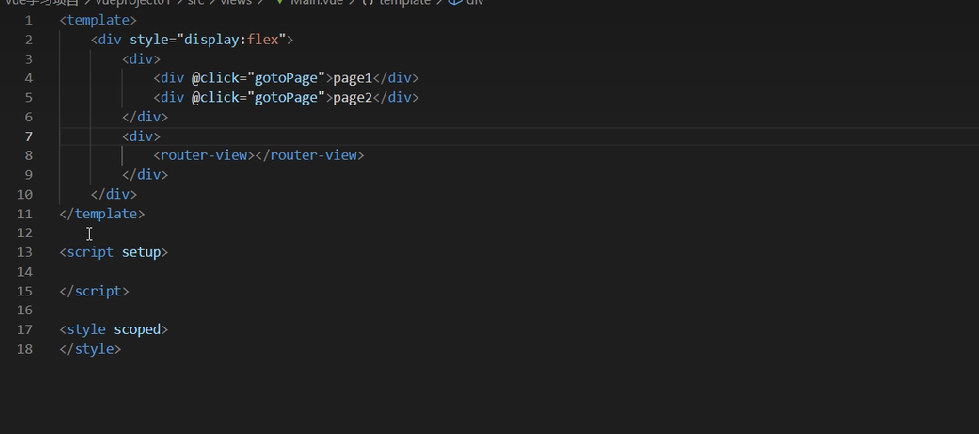
vue3、vite、pinia 快速入门
准备 开发工具及插件IDE:vscode,WebStorm插件:Auto Close Tag、Auto Rename Tag、Live Server通过“!”快速生成html模板正式学习安装vue通过CDN的方式导入vue<script src"" target"_blank">https://unpkg.com/vue3/dist/vue.…...

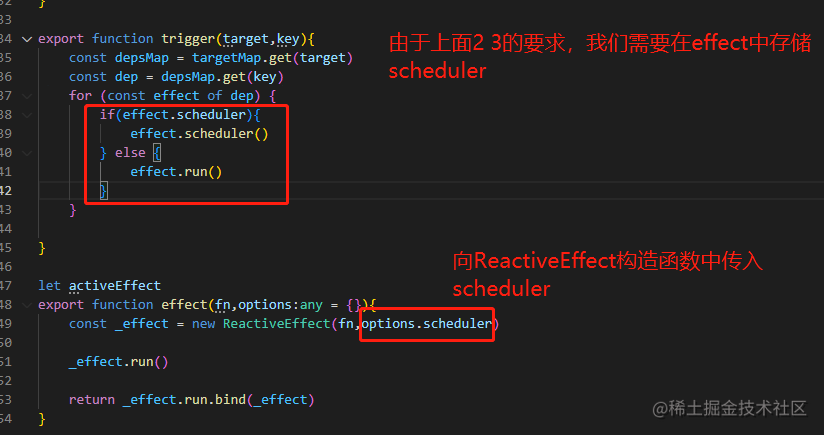
第六章 effect.scheduler功能实现
effect.scheduler功能实现 主要先了解scheduler需要实现什么样的需求,有一下四点: 1 通过 effect 的第二个参数给定一个 scheduler 的 fn 2 effect 第一次执行的时候 还会执行 fn 3 当 响应式对象 set update 不执行fn 而是执行 scheduler 4 如果说…...

软件测试之zentao
禅道 1. 禅道介绍 1.1 禅道项目管理软件是做什么的? 禅道,国产开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整覆盖了研发项目管理的核心流程。禅…...

美颜sdk动态贴纸的实现流程
随着移动互联网时代的到来,各式各样的 APP层出不穷,从最初的微信、 QQ到如今的抖音、快手等等,再到如今的微博、小红书等等,各式各样的 APP不断涌现。从最开始简单的图片展示到视频聊天,再到现如今丰富多样的各种动态贴…...

Web连接器
分模块编写爬虫(一) 连接器模块基本思路: 输入:url连接输出:url对应的html文本步骤: 定义url和user-agent获取网页的requests对象捕获异常: 403:禁止访问404:页面失效5…...

插上数据的翅膀,开启我升职加薪的梦想之旅
我是麦思思,大学毕业后就进入大厂工作并担任电子消费行业业务部门的数据分析师,对于一个数据分析师而言,Excel是必备技能,函数公式我能随手就来,几十M的文件处理那都是轻轻松松。但是,近几年随着企业业务发…...

来香港饮茶吹水先,免费报名Zabbix Meetup香港站!
Zabbix Meetup 来到香港啦! 春暖花开,Zabbix计划5月来到香港,和你一起饮茶吹水! 时间:5月某日,周几方便? 预计14:00-17:00 形式:线下交流会,免费,线下&…...

李群李代数求导-常用求导公式
参考 A micro Lie theory for state estimation in robotics manif issues 116 常用求导公式 Operation左雅克比右雅克比X−1\mathcal{X}^{-1}X−1JXX−1−I\mathbf{J}_{\mathcal{X}}^{\mathcal{X}^{-1}}\mathbf{-I}JXX−1−IJXX−1−AdX\mathbf{J}_{\mathcal{X}}^{\mathc…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
