Vue项目中WebSocket封装
WEBSOCKET
- 封装
- 引入
- 初始化
- 使用
封装
utils下建立WebSocketManager.js
class WebSocketManager {constructor() {this.url = null;this.websocket = null;this.isConnected = false;this.listeners = {onopen: [],onmessage: [],onclose: [],onerror: [],};this.reconnectionOptions = {enabled: true,maxAttempts: 5,delay: 3000,};this.reconnectionAttempts = 0;this.connecting = false;this.url = null;this.preventReconnect = false;// 添加Ping-Pong定时器this.pingInterval = null;this.websocketId = '';}initializeWebSocket(url) {sessionStorage.setItem('ws_url', url);if (!this.websocket ||this.websocket.readyState === WebSocket.CLOSED) {const websocketId = new Date().getTime();this.websocketId = websocketId;this.websocket = new WebSocket(url);this.url = url;this.preventReconnect = false; // 重置标志位this.websocket.onopen = (event) => {if (websocketId !== this.websocketId) {return}console.log('onopen', websocketId);this.isConnected = true;this.connecting = false;this.reconnectionAttempts = 0;this.fireListeners('onopen', event);this.websocket.send(`ping`);console.log('send registerEcmsServer');this.startPingPong();};this.websocket.onmessage = (event) => {if (websocketId !== this.websocketId) {return}console.log('onmessage', event.data);try {const jsonData = JSON.parse(event.data);this.fireListeners('onmessage', jsonData);} catch (e) {// console.error('onmessage-err', e);}};this.websocket.onclose = (event) => {console.log('onclose ', event);if (websocketId !== this.websocketId) {console.log('do xxx')return}this.stopPingPong();if (event.code !== 4000) {setTimeout(() => {console.log('reconnect ');this.reconnect();}, 2000);}};this.websocket.onerror = (error) => {if (websocketId !== this.websocketId) {return}console.log('onerror ', error);this.fireListeners('onerror', error);};} else {console.log('Soeket exists, no need to create it, 链接状态:', this.websocket.readyState === WebSocket.OPEN);}}close() {this.preventReconnect = true;this.reconnectionAttempts = 0;this.connecting = false;this.url = null;this.preventReconnect = false;this.isConnected = false;if (this.websocket) {this.websocket.close(4000);}}reconnect() {if (!this.url && sessionStorage.getItem('ws_url')) {return;}if (!this.preventReconnect && !this.connecting) {this.connecting = true;this.reconnectionAttempts++;setTimeout(() => {this.initializeWebSocket(this.url);}, this.reconnectionOptions.delay);}}send(message) {if (this.websocket && this.websocket.readyState === WebSocket.OPEN) {this.websocket.send(message);}}addEventListener(eventType, callback) {if (this.listeners[eventType]) {this.listeners[eventType].push(callback);}}removeEventListener(eventType, callback) {if (this.listeners[eventType]) {const index = this.listeners[eventType].indexOf(callback);if (index !== -1) {this.listeners[eventType].splice(index, 1);}}}fireListeners(eventType, event) {this.listeners[eventType].forEach((callback) => {callback(event);});}startPingPong() {if (this.pingInterval) {clearInterval(this.pingInterval);}// 设置Ping间隔(ms)const pingInterval = 20 * 1000;this.pingInterval = setInterval(() => {if (this.websocket &&this.websocket.readyState === WebSocket.OPEN) {// 发送Ping消息this.websocket.send(`ping`);}}, pingInterval);}stopPingPong() {// 停止Ping-Pong定时器if (this.pingInterval) {clearInterval(this.pingInterval);this.pingInterval = null;}}
}const WebSocketManagerInstance = new WebSocketManager();export default WebSocketManagerInstance;引入
在main.js中引入
import Vue from 'vue';
import Socket from '@/utils/WebSocketManager';
Vue.prototype.$socket = Socket;
初始化
const WS= 'ws://127.0.0.1:80/ws';
this.$socket.initializeWebSocket(WS);
使用
mounted() {this.$socket.addEventListener('onmessage', this.handleWs);},beforeDestroy() {this.$socket.removeEventListener('onmessage', this.handleWs);},methods: {// 处理wshandleWs(e) {switch (e.method) {// 被动进入庭审case 'XXX':console.log('xxx')break;}},}
如有不足,请多指教,
未完待续,持续更新!
大家一起进步!
相关文章:

Vue项目中WebSocket封装
WEBSOCKET 封装引入初始化使用 封装 utils下建立WebSocketManager.js class WebSocketManager {constructor() {this.url null;this.websocket null;this.isConnected false;this.listeners {onopen: [],onmessage: [],onclose: [],onerror: [],};this.reconnectionOptio…...

018 OpenCV 人脸检测
目录 一、环境 二、分类器原理 2.1、概述 2.2、工作原理 三、人脸检测代码 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、分类器原理 CascadeClassifier是OpenCV(开源计算机视觉库)中的一个强大的类…...
-部署etcd集群)
Etcd实战(一)-部署etcd集群
1 概述 etcd是一个高可用的分布式键值存储系统,是CoreOS(现在隶属于Red Hat)公司开发的一个开源项目。它提供了一个简单的接口来存储和检索键值对数据,并使用Raft协议实现了分布式一致性。etcd广泛应用于Docker、Kubernetes等分布…...

Python绘制一个简单的圣诞树
在Python中,你可以使用基本的打印语句和循环来绘制一个简单的圣诞树。以下是一个例子: def draw_christmas_tree(height):for i in range(height):print( * (height - i - 1) +...

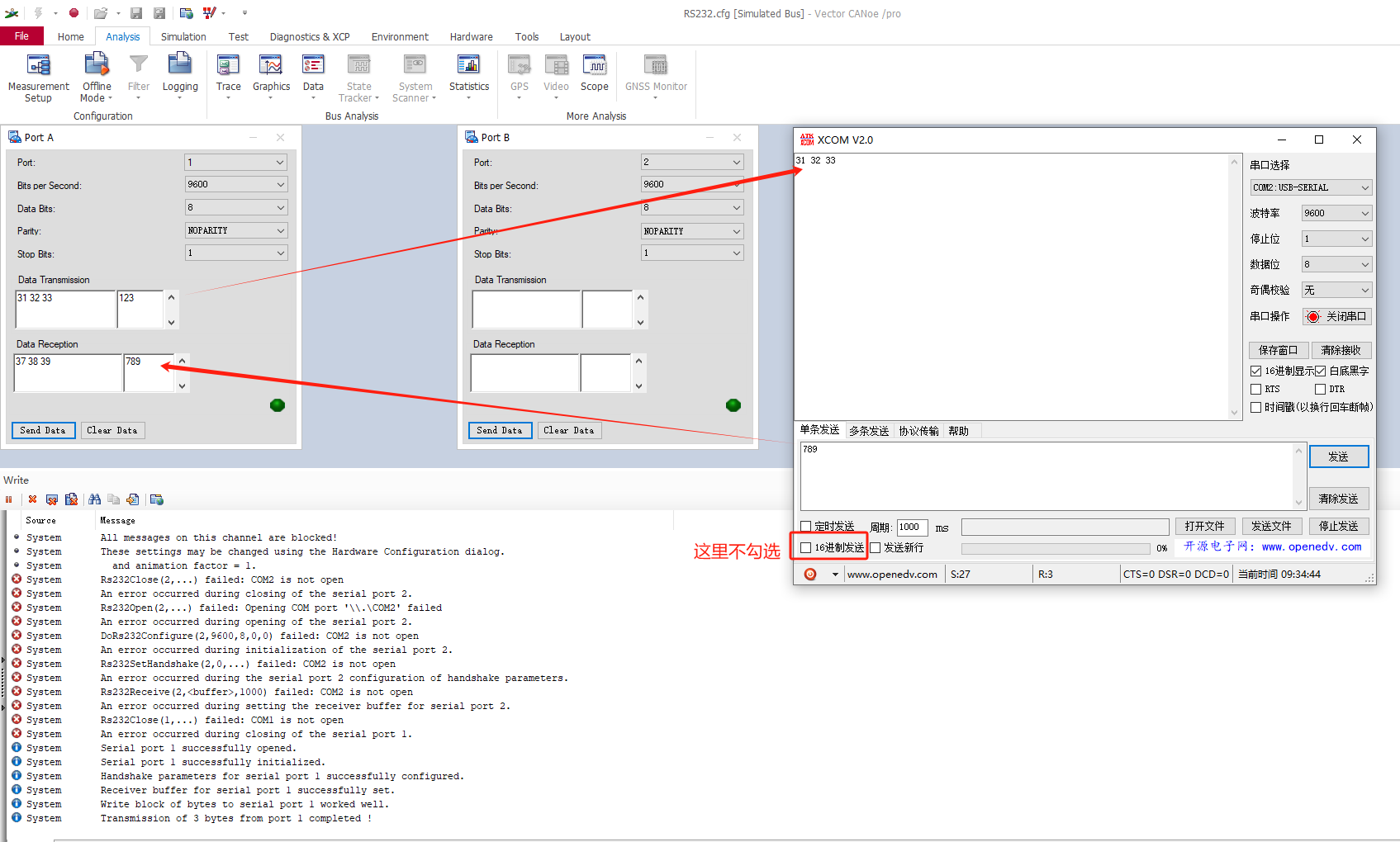
【CANoe】CANoe中使用RS232
文章目录 1、CANoe中自带示例2、示例讲解2.1CANoe自带Port A和Port B通讯2.2CANoe自带Port A和串口助手通讯 1、CANoe中自带示例 我使用的事CANoe12,RS232路径如下: C:\Users\Public\Documents\Vector\CANoe\Sample Configurations 12.0.75\IO_HIL\RS23…...

Springboot内置Tomcat线程数优化
Springboot内置Tomcat线程数优化 # 等待队列长度,默认100。队列也做缓冲池用,但也不能无限长,不但消耗内存,而且出队入队也消耗CPU server.tomcat.accept-count1000 # 最大工作线程数,默认200。(4核8g内存…...

vue+django 开发环境跨域前后端联调配置
vue环境是127.0.0.1:8080,django环境是127.0.0.1:8000 要解决url相对路径和Axios跨域权限问题。 注意:程序发起了一个 POST 请求,但请求的 URL 没有以斜杠结尾。Django 默认设置是无法执行重定向到带斜杠 URL的。例如:url http:/…...

Apache+mod_jk模块代理Tomcat容器
一、背景介绍 最近在看Tomcat运行架构原理, 正好遇到了AJP协议(Apache JServ Protocol). 顺道来研究下这个AJP协议和具体使用方法. 百度百科是这么描述AJP协议的: AJP(Apache JServ Protocol)是定向包协议。因为性能原因,使用二进制格式来传输…...

Nginx访问FTP服务器文件的时效性/安全校验
背景 FTP文件服务器在我们日常开发中经常使用,在项目中我们经常把FTP文件下载到内存中,然后转为base64给前端进行展示。如果excel中也需要导出图片,数据量大的情况下会直接返回一个后端的开放接口地址,然后在项目中对接口的参数进…...

【VSCode】自定义配置
VSCode自定义配置 Visual Studio Code (VSCode) 是一个强大的开源代码编辑器,支持丰富的自定义配置。下面是一些常见的自定义配置选项,你可以根据个人喜好和工作流程进行调整: 1. 主题和配色方案: 在 “settings.json” 中设置:…...

SpringBoot整合Kafka (一)
📑前言 本文主要讲了SpringBoot整合Kafka文章⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日一句:努力一点,优秀一点 目录 文章目录 &…...

随机分词与tokenizer(BPE->BBPE->Wordpiece->Unigram->sentencepiece->bytepiece)
0 tokenizer综述 根据不同的切分粒度可以把tokenizer分为: 基于词的切分,基于字的切分和基于subword的切分。 基于subword的切分是目前的主流切分方式。subword的切分包括: BPE(/BBPE), WordPiece 和 Unigram三种分词模型。其中WordPiece可以认为是一种特殊的BPE。完…...

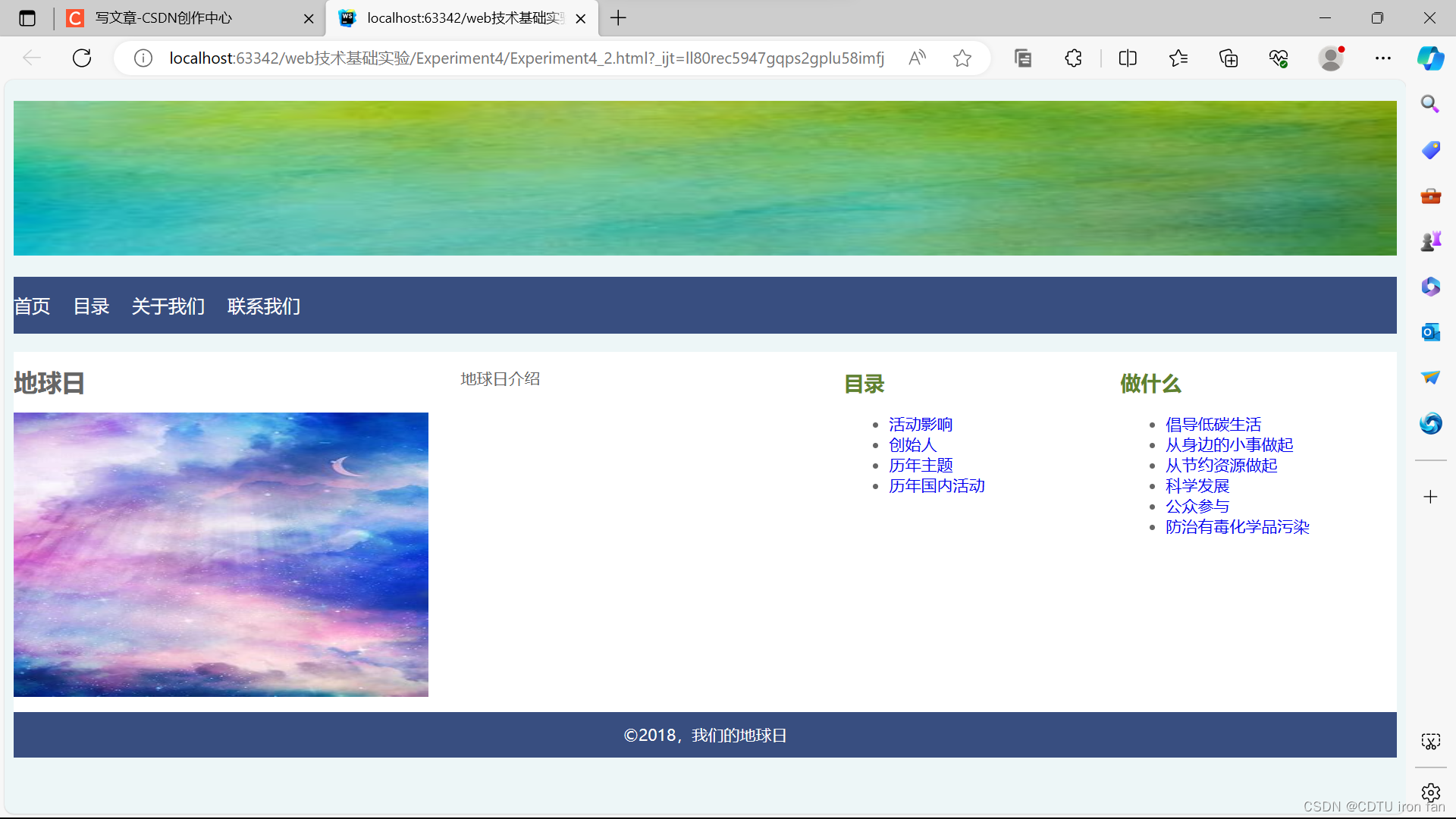
成都工业学院Web技术基础(WEB)实验四:CSS3布局应用
写在前面 1、基于2022级计算机大类实验指导书 2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样 3、图片和文字仅为示例,需要自行替换 4、如果代码不满足你的要求,请寻求其他的…...

TikTok科技趋势:平台如何引领数字社交革命?
TikTok作为一款颠覆性的短视频应用,不仅改变了用户的娱乐方式,更在数字社交领域引领了一场革命。本文将深入探讨TikTok在科技趋势方面的引领作用,分析其在数字社交革命中的关键角色,以及通过技术创新如何不断满足用户需求…...

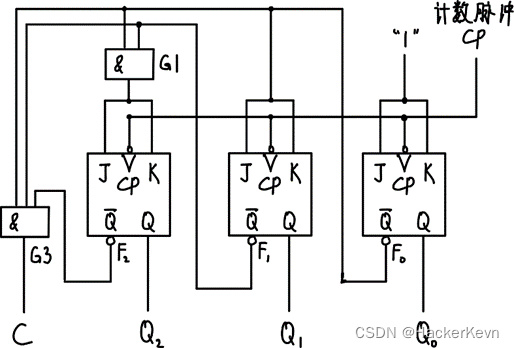
【上海大学数字逻辑实验报告】六、时序电路
一、 实验目的 掌握同步二进制计数器和移位寄存器的原理。学会用分立元件构成2位同步二进制加计数器。学会在Quartus II上设计单向移位寄存器。学会在Quartus II上设计环形计数器。 二、 实验原理 同步计数器是指计数器中的各触发器的时钟脉冲输入端连接在一起,接…...

docker版zerotier-planet服务端搭建
1:ZeroTier 介绍2:为什么要自建PLANET 服务器3:开始安装 3.1:准备条件 3.1.1 安装git3.1.2 安装docker3.1.3 启动docker3.2:下载项目源码3.3:执行安装脚本3.4 下载 planet 文件3.5 新建网络 3.5.1 创建网络4.客户端配置 4.1 Windows 配置 4.2 加入网络4.2 Linux 客户端4.…...

【Spring教程28】Spring框架实战:从零开始学习SpringMVC 之 请求与请求参数详解
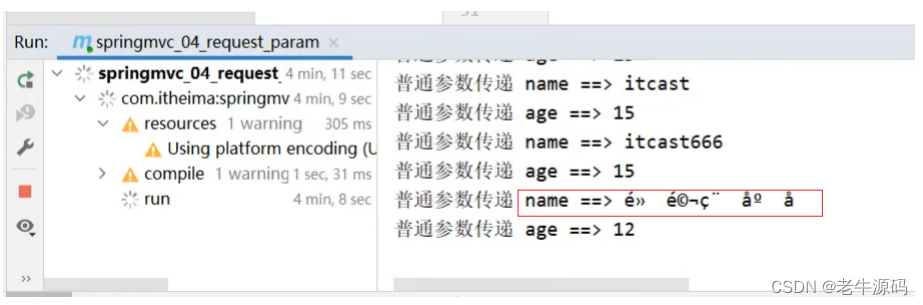
目录 1 设置请求映射路径1.1 环境准备 1.2 问题分析1.3 设置映射路径 2 请求参数2.1 环境准备2.2 参数传递2.2.1 GET发送单个参数2.2.2 GET发送多个参数2.2.3 GET请求中文乱码2.2.4 POST发送参数2.2.5 POST请求中文乱码 欢迎大家回到《Java教程之Spring30天快速入门》ÿ…...

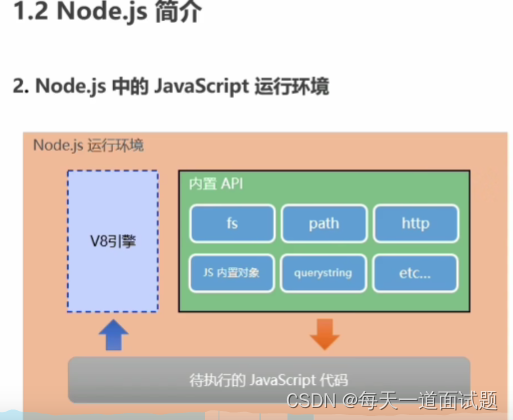
node.js和浏览器之间的区别
node.js是什么 Node.js是一种基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码 Node.js 在浏览器之外运行 V8 JavaScript 引擎。 这使得 Node.js 非常高效。 浏览器如何运行js代码 nodejs运行环境 在浏览器中,大部分时间你所…...

【python并发任务的几种方式】
文章目录 1 Process:2 Thread:3 ThreadPoolExecutor:4 各种方式的优缺点:5 线程与进程的结束方式5.1 线程结束的几种方式5.2 进程的结束方式 6 应用场景效率对比 在Python中,有几种方法可以处理并行执行任务。其中,Process、Thread和ThreadPo…...

使用ROS模板基于ECS和RDS创建WordPress环境
本文教程介绍如何使用ROS模板基于ECS和RDS(Relational Database Service)创建WordPress环境。 前提条件 如果您是首次使用ROS,必须先开通ROS服务。ROS服务免费,开通服务不会产生任何费用。 背景信息 WordPress是使用PHP语言开…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
