Django和ECharts异步请求示例
前提条件
创建django项目,安装配置过程这里就不讲述了。
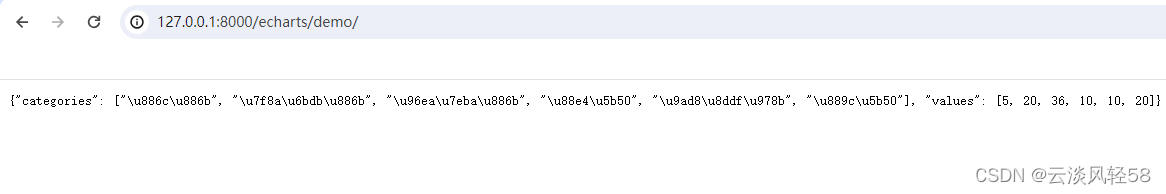
后端url
http://127.0.0.1:8000/echarts/demo/

view视图函数
from django.http import HttpResponse
import jsondef EchartsDemo(request):data = {}categories = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]values = [5, 20, 36, 10, 10, 20]data['categories'] = categoriesdata['values'] = valuesreturn HttpResponse(json.dumps(data), content_type="application/json")前端页面
需要分别引入jquery、echarts,顺序jquery在前
<!DOCTYPE html>
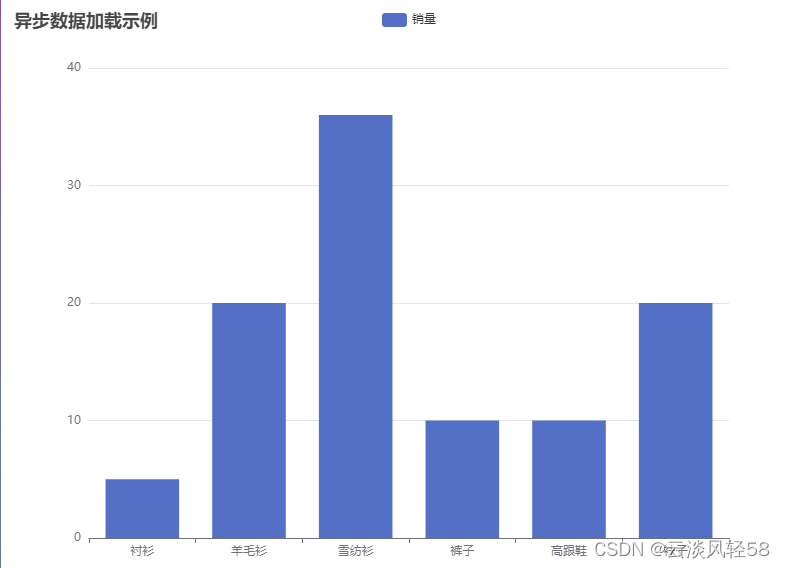
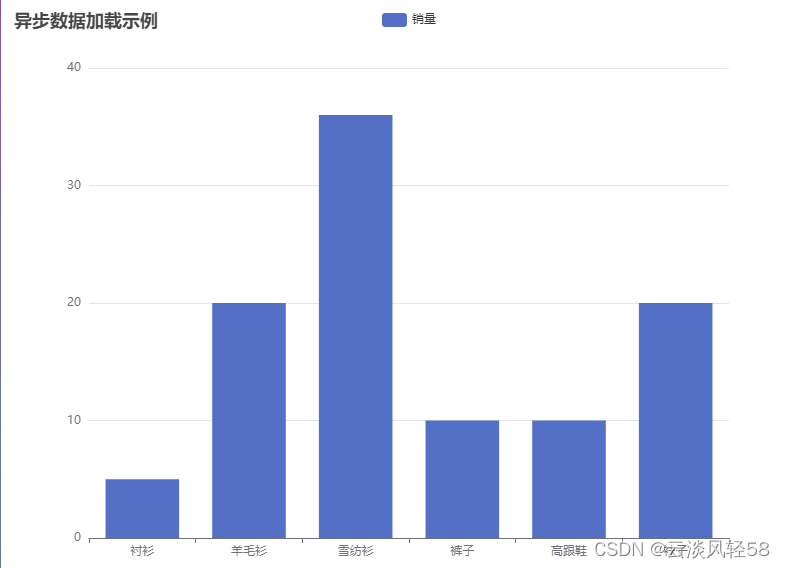
<html><head><meta charset="utf-8"><title>echarts示例</title> <script src="jquery.min.js"></script><script type = "text/javascript" src = "echarts.min.js" ></script> </head><body> <div id="main" style="width: 800px;height:600px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));$.get('api/echarts/demo/').done(function(data) {// data 的结构:// {// categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],// values: [5, 20, 36, 10, 10, 20]// }myChart.setOption({title: {text: '异步数据加载示例'},tooltip: {},legend: {},xAxis: {data: data.categories},yAxis: {},series: [{name: '销量',type: 'bar',data: data.values}]});});</script></body>
</html>跨域问题
html浏览器不支持跨域请求,这里采用nginx。
server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;}location /api {rewrite ^.+api/?(.*)$ /$1 break;proxy_pass http://127.0.0.1:8000;}}演示效果:

相关文章:

Django和ECharts异步请求示例
前提条件 创建django项目,安装配置过程这里就不讲述了。 后端url http://127.0.0.1:8000/echarts/demo/ view视图函数 from django.http import HttpResponse import jsondef EchartsDemo(request):data {}categories ["衬衫","羊毛衫",&…...

Java序列化、反序列化-为什么要使用序列化?Serializable接口的作用?
什么是序列化和反序列化? 把对象转换成字节序列把字节序列恢复成对象 结合OSI七层协议模型,序列化和反序列化是在那一层做的? 在OSI七层模型中,序列化工作的层级是表示层。这一层的主要功能包括把应用层的对象转换成一段连续的二进…...

连锁零售企业如何优化网络性能?
在传统的WAN网络中,分支机构通常通过专线或者MPLS连接到总部或数据中心,但这种连接受制于地理位置。而SD-WAN(Software-Defined Wide Area Network)这种创新的网络架构,它通过软件定义和虚拟化技术,将分支机…...

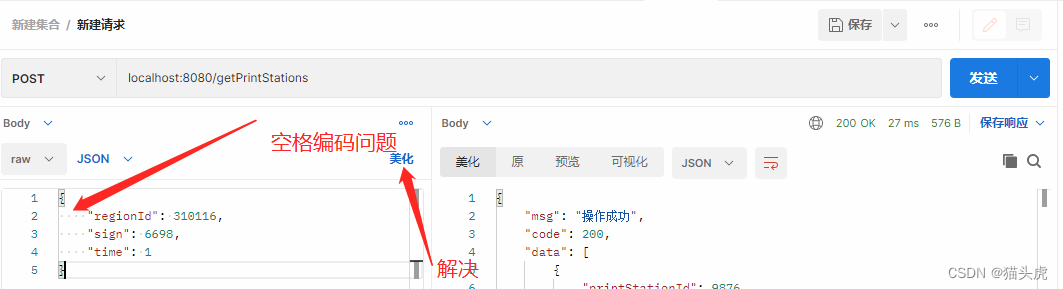
[已解决]HttpMessageNotReadableException: JSON parse error: Unexpected character:解析JSON时出现异常的问题分析与解决方案
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...
)
华为OD机试 - 找数字(Java JS Python C)
题目描述 小扇和小船今天又玩起来了数字游戏, 小船给小扇一个正整数 n(1 ≤ n ≤ 1e9),小扇需要找到一个比 n 大的数字 m,使得 m 和 n 对应的二进制中 1 的个数要相同,如: 4对应二进制100 8对应二进制1000 其中1的个数都为1个 现在求 m 的最小值。 输入描述 输入一个…...

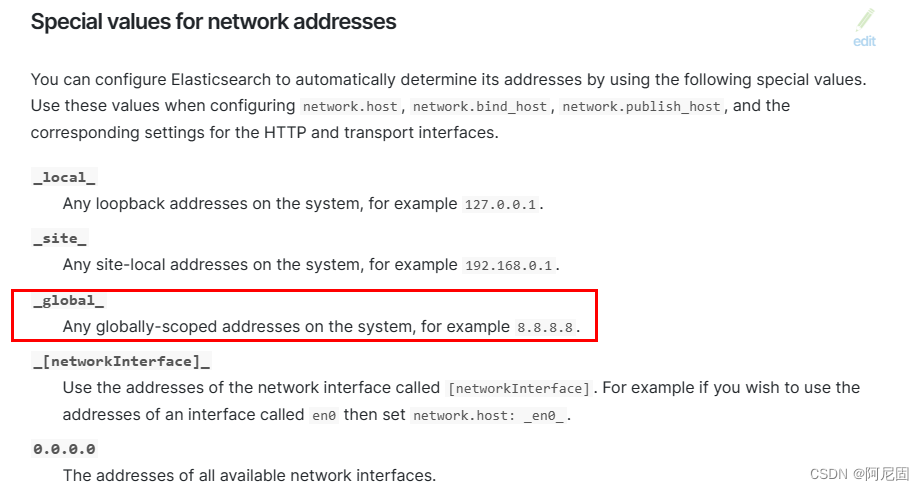
ElasticSearch - networking配置global
版本8.11 单机部署了一个节点 在elasticsearch.yml中 配置了network.host: 8.8.8.8(之前为127.0.0.1) 但启动服务失败 报错信息为: BindTransportException: Failed to bind to 8.8.8.8:[9300-9399] 为啥要配置8.8.8.8 是因为参考的官方说明 Networking | Elasticsearch Gu…...

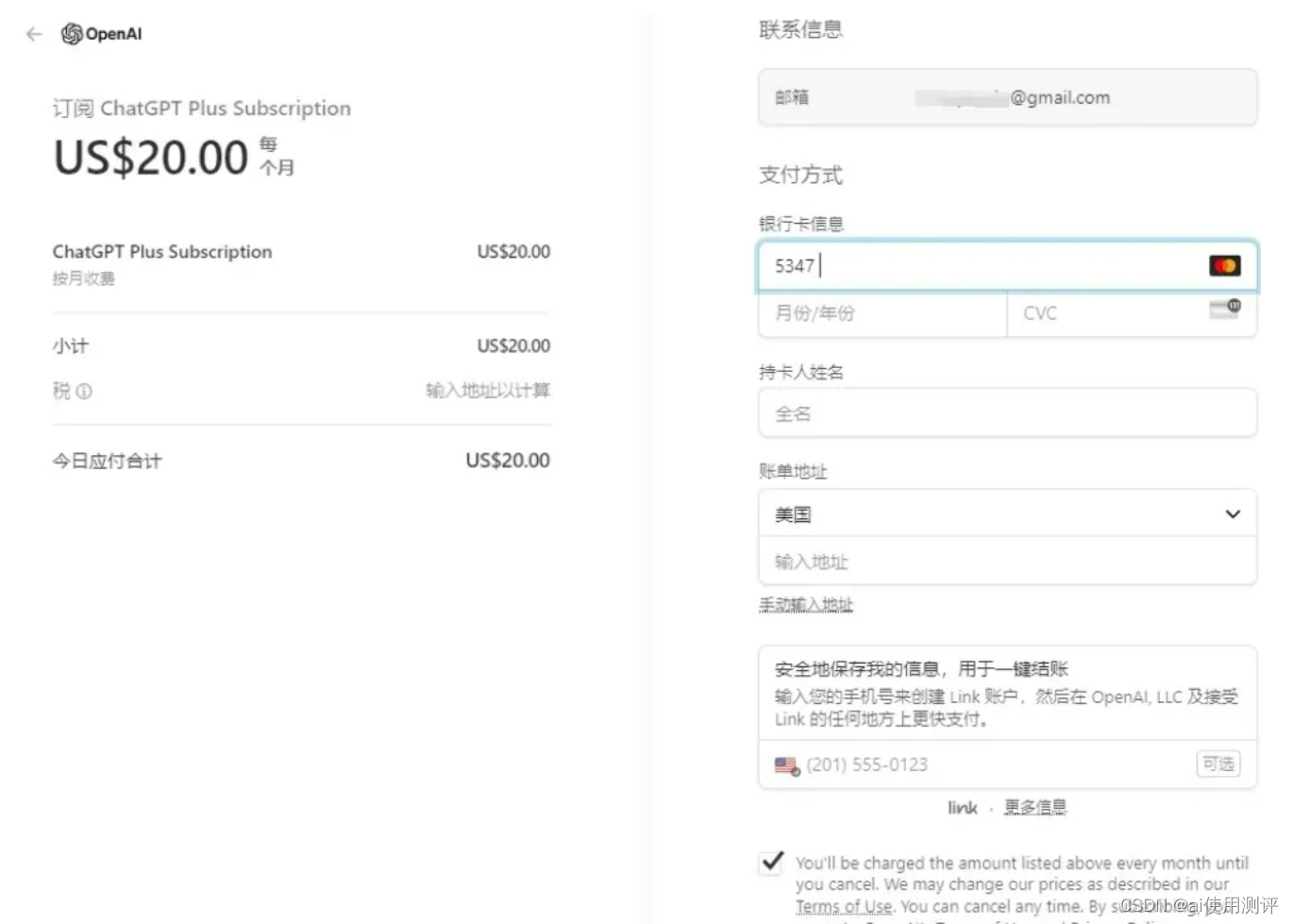
GPT4停止订阅付费了怎么办? 怎么升级ChatGPT plus?提供解决方案
11月中旬日OpenAI 暂时关闭所有的升级入口之后,很多小伙伴就真的在排队等待哦。其实有方法可以绕开排队,直接付费订阅升级GPT的。赶紧用起来立马“插队”成功!亲测~~~ 一、登录ChatGPT账号 1、没有账号可以直接注册一个,流程超级…...

MySQL数据库,视图、存储过程与存储函数
数据库对象: 常见的数据库对象: 视图: 视图是一种虚拟表,本身是不具有数据的占用很少的内存空间。 视图建立在已有表的基础上,视图赖以建立的这些表称为基表。 视图的创建和删除只影响视图本身,不影响对…...

【Pytorch】学习记录分享3——PyTorch 自动微分与线性回归
【【Pytorch】学习记录分享3——PyTorch 自动微分与线性回归 1. autograd 包,自动微分2. 线性模型回归演示3. GPU进行模型训练 小结:只需要将前向传播设置好,调用反向传播接口,即可实现反向传播的链式求导 1. autograd 包&#x…...

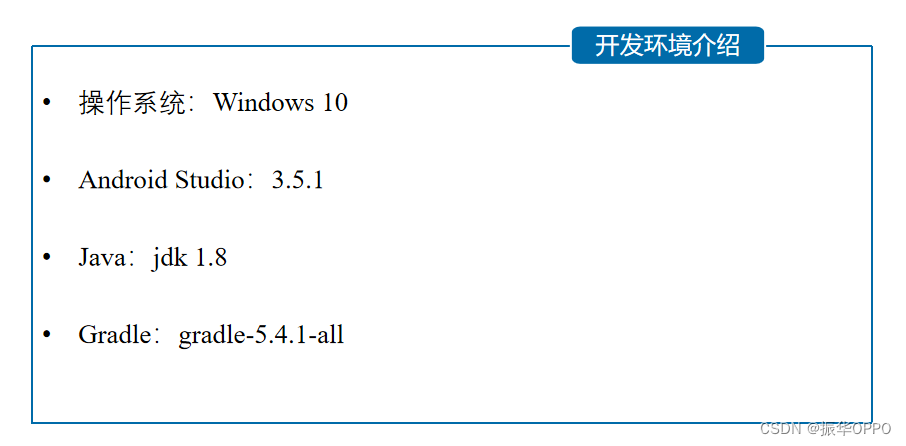
Android Studio实现俄罗斯方块
文章目录 一、项目概述二、开发环境三、详细设计3.1 CacheUtils类3.2 BlockAdapter类3.3 CommonAdapter类3.4 SelectActivity3.5 MainActivity 四、运行演示五、项目总结 一、项目概述 俄罗斯方块是一种经典的电子游戏,最早由俄罗斯人Alexey Pajitnov在1984年创建。…...

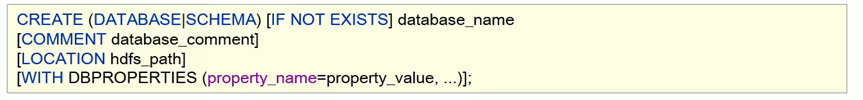
【Hive】——DDL(DATABASE)
1 概述 2 创建数据库 create database if not exists test_database comment "this is my first db" with dbproperties (createdByAllen);3 描述数据库信息 describe 可以简写为desc extended 可以展示更多信息 describe database test_database; describe databa…...

【华为OD题库-092】单词加密-java
题目 输入一个英文句子,句子中包含若干个单词,每个单词间有一个空格需要将句子中的每个单词按照要求加密输出。要求: 1)单词中包括元音字符(‘aeuio’、‘AEUIO’,大小写都算),则将元音字符替换成’*) 2)单词中不包括元音字符&…...

构建一个简单的 npm 验证项目
构建一个简单的 npm 验证项目 0. 背景1. 构建过程1-1. 创建项目并初始化1-2. 安装 mjs 支持的 package1-3. 在 package.json 中添加 mjs 脚本1-4. 创建 index.mjs 文件1-5. 执行脚本 2. (Optional)环境变量配置 0. 背景 工作上需要验证一下 npm 程序,所以需要构建一…...

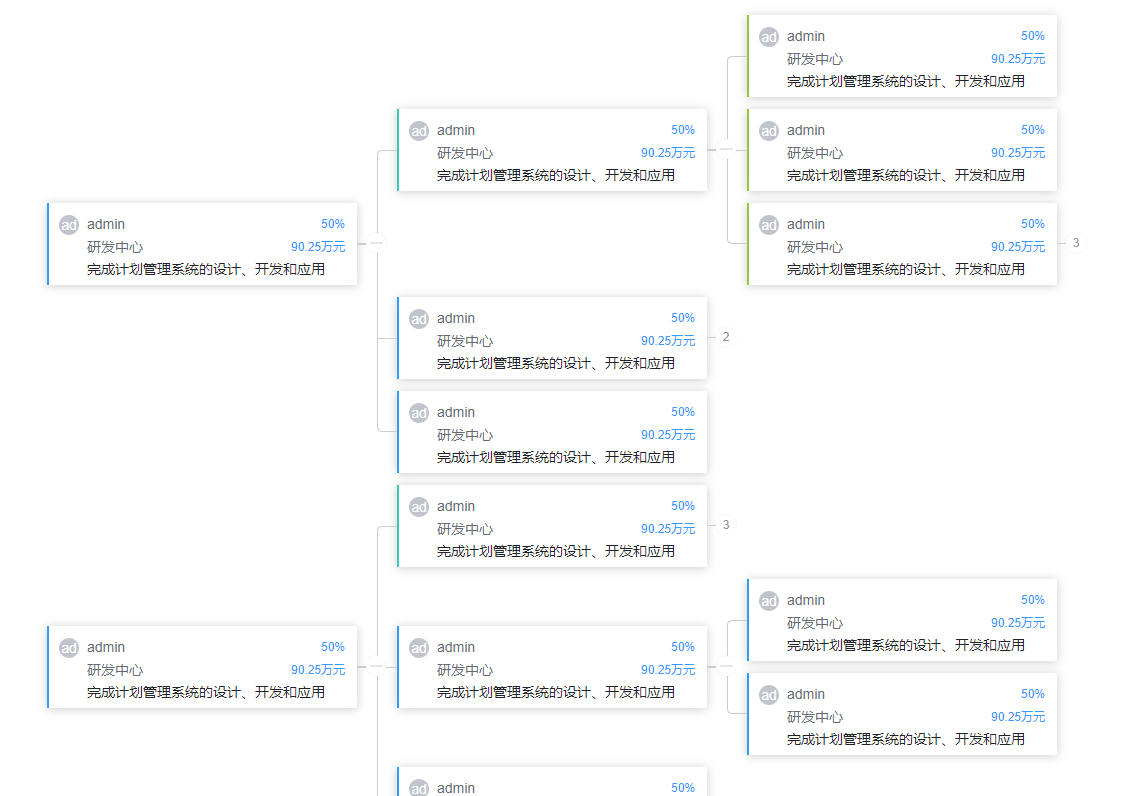
利用vue-okr-tree实现飞书OKR对齐视图
vue-okr-tree-demo 因开发需求需要做一个类似飞书OKR对齐视图的功能,参考了两位大神的代码: 开源组件vue-okr-tree作者博客地址:http://t.csdnimg.cn/5gNfd 对组件二次封装的作者博客地址:http://t.csdnimg.cn/Tjaf0 开源组件v…...

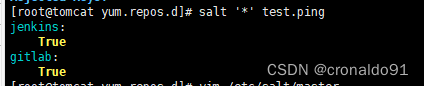
持续集成交付CICD:CentOS 7 安装SaltStack
目录 一、理论 1.SaltStack 二、实验 1.主机一安装master 2.主机二安装第一台minion 3.主机三安装第二台minion 4.测试SaltStack 三、问题 1.CentOS 8 如何安装SaltStack 一、理论 1.SaltStack (1)概念 SaltStack是基于python开发的一套C/S自…...

vscode 环境配置
必备插件 配置调试 {// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid830387"version": "0.2.0","confi…...

pytorch文本分类(二):引入pytorch处理文本数据
pytorch文本数据处理 目录 pytorch文本数据处理1. Pytorch背景2. 数据分割3. 数据加载Dataset代码分析字典的用途代码修改的目的 Dataloader 4. 练习 原学习任务链接 相关数据链接:https://pan.baidu.com/s/1iwE3LdRv3uAkGGI2fF9BjA?pwdro0v 提取码:ro…...

Centos硬盘操作合集
一、硬盘命令说明 lsblk 列出系统上的所有磁盘列表 查看磁盘列表 参数意义 blkid 列出硬盘UUID [rootzs ~]# blkid /dev/sda1: UUID"77dcd110-dad6-45b8-97d4-fa592dc56d07" TYPE"xfs" /dev/sda2: UUID"oDT0oD-LCIJ-Xh7r-lBfd-axLD-DRiN-Twa…...

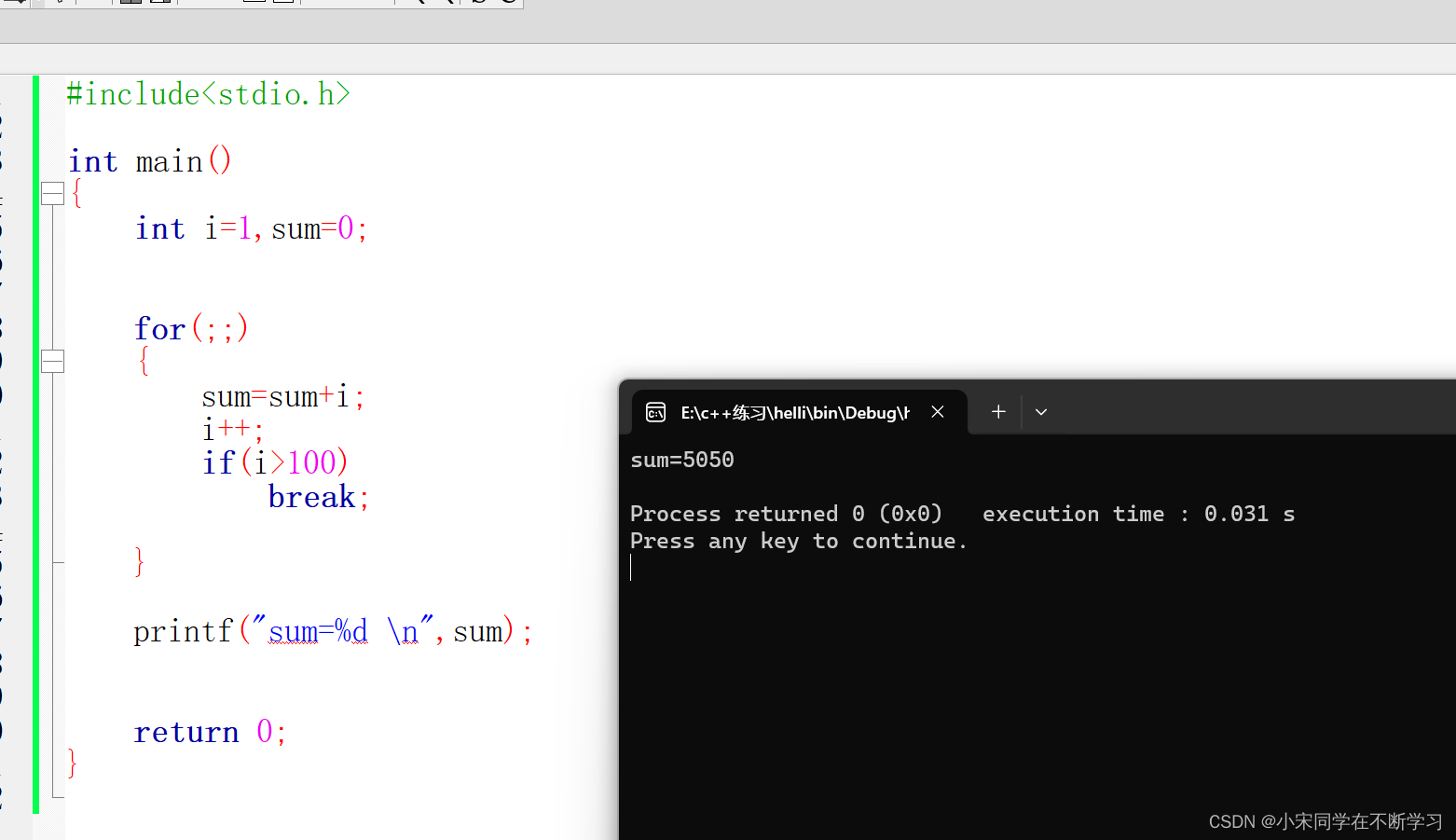
三大循环语句
goto 我们看代码去感受goto的循环,那么goto循环最经常搭配的就是loop,那么就像如下代码 这个代码中loop:就是个标志,然后程序正常向下运行,goto loop;就会让她回到loop,然后在运行到goto loop…...

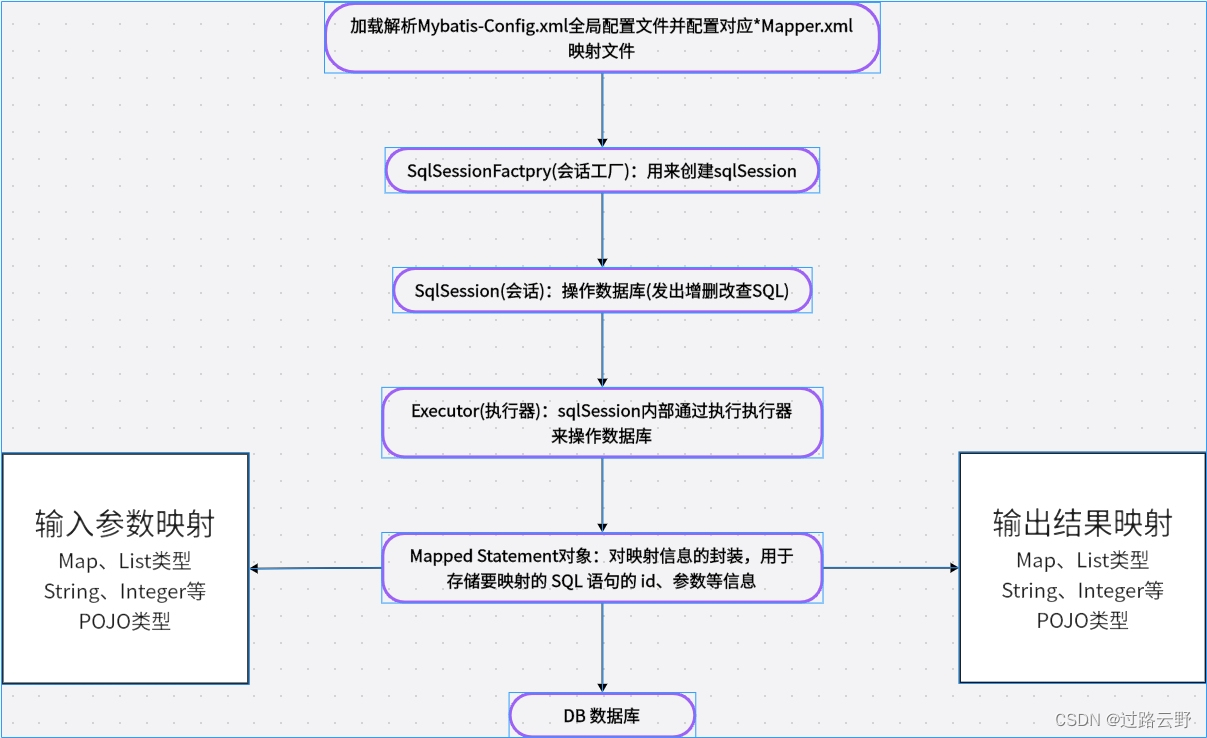
Mybatis详解
MyBatis是什么 MyBatis是一个持久层框架,用于简化数据库操作的开发。它通过将SQL语句和Java方法进行映射,实现了数据库操作的解耦和简化。以下是MyBatis的优点和缺点: 优点: 1. 灵活性:MyBatis允许开发人员编写原生的…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
