Vue3-18-侦听器watch()、watchEffect() 的基本使用
什么是侦听器
个人理解:当有一个响应式状态(普通变量 or 一个响应式对象)发生改变时,我们希望监听到这个改变,并且能够进行一些逻辑处理。那么侦听器就是来帮助我们实现这个功能的。
侦听器 其实就是两个函数,watch() 或者是 watchEffect() 。
watch() 的特点: 被侦听的数据源非常明确,逻辑代码与被侦听的数据源相互独立,可维护性较好;
watchEffect() 的特点:出现在这里边的响应式状态就会被监听,(就是被监听的数据源 和 逻辑代码 写在一起了);watchEffect() 的监听是立即执行的,不是非得等到值发生改变时才开始执行。下面通过案例来体会一下它们的用法。
watch 侦听器
语法格式:
watch(被监听的响应式状态,(新值,旧值)=>{ 逻辑代码 },{可选的配置对象})
一共有 三个参数:
参数1 : 指定被监听的状态,可以是一个变量或对象
参数2 :监听到之后的响应回调函数,
参数3 :其他的属性配置,可选的,不是很常用
【注意】:
watch第一个参数可以同时监听多个状态,写成数组的形式,但是笔者不建议这样使用,如果想监听多个状态,可以分开一个一个的写嘛。
watch 监听一个 ref 的普通响应式状态
这是最基本的使用,直接上代码:
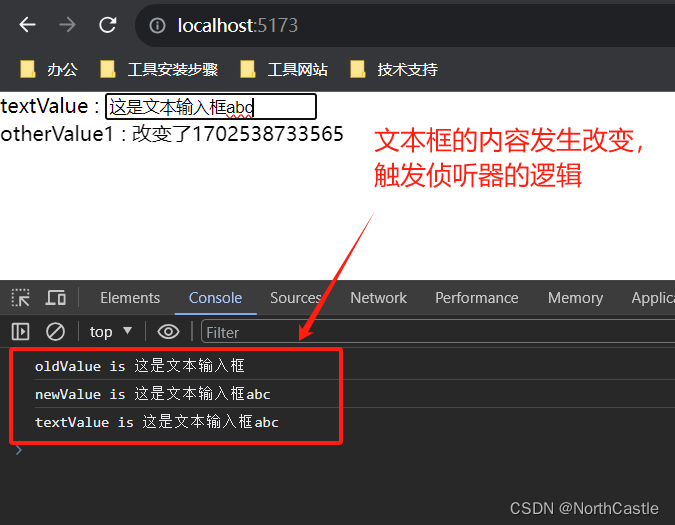
一个文本输入框,
一个普通的响应式变量,
当文本输入框中的内容发生改变时,在侦听器的逻辑中修改 普通变量的值。
<template><!-- 监听器的使用 --><div><!-- 普通的响应式状态 -->textValue : <input type="text" v-model="textValue"><br>otherValue1 : {{ orhterValue1 }} <br></div></template><script setup lang="ts">import { ref,watch } from 'vue'// 声明一个 文本输入框的值const textValue = ref('这是文本输入框')// 声明一个 变量,当 textValue 发生变化时,这个变量也发生变化const orhterValue1 = ref('')// 监听 textValue 这个变量的状态变化watch(textValue,(newValue:string,oldValue:string)=>{console.log(`oldValue is ${oldValue}`)console.log(`newValue is ${newValue}`)console.log(`textValue is ${textValue.value}`)// 当textValue 的值发生改变时,我们修改 otherValue1 的值orhterValue1.value = '改变了'+new Date().getTime()})</script><style scoped>
</style>
运行效果:
| 初始状态 | 文本框改变之后 |
|---|---|
 |  |
watch 监听一个reactive的响应式对象
当想监听一个对象是否发生改变时,需要使用
reactive创建响应式对象;
而且,这个监听是深度监听,即,无论这个对象的属性有多少层,都能够被监听到;
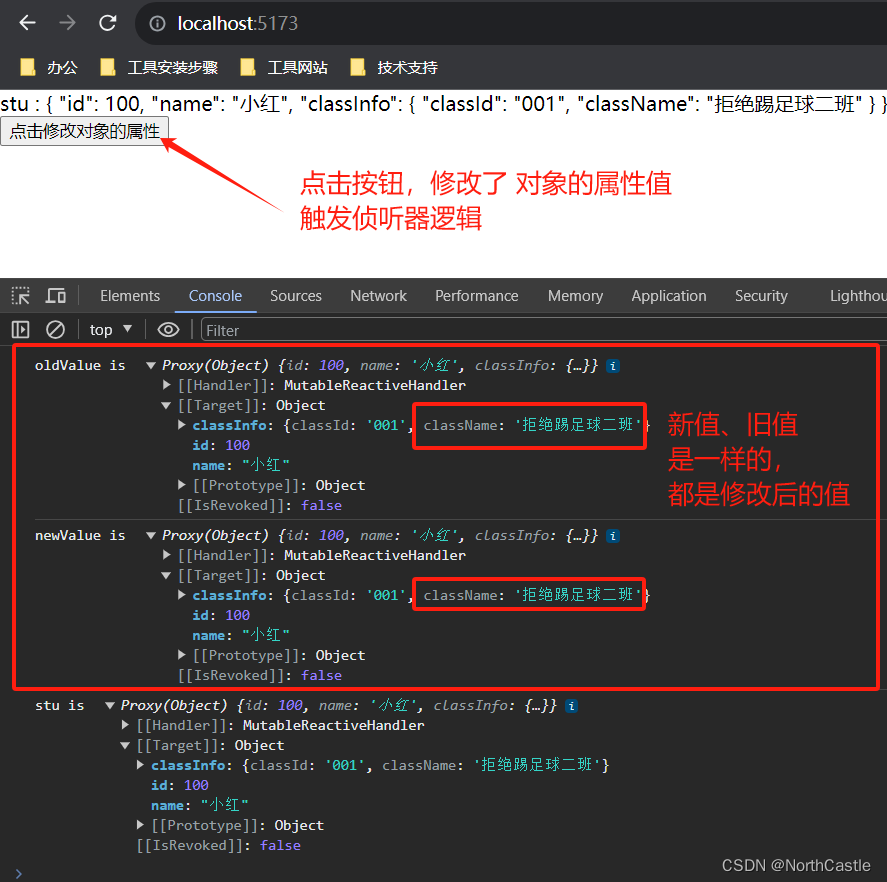
而且,监听的回调函数的两个参数都是一样的,全都是新值对象,因为这就是一个对象!(这一条可能比较晦涩难懂,记住就行了)
案例 :
有一个响应式的对象,
有一个按钮,
点击按钮,改变对象的某个属性,触发侦听器的逻辑
<template><!-- 监听器的使用 --><div><!-- 监听一个对象 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { reactive,watch } from 'vue'// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 监听对象发生了变化 : 需要使用 reactive// 且此处的 newValue 和 oldValue 是一样的,因为它是一个对象,都是更新后的值watch(stu,(newValue,oldValue)=>{console.log(`oldValue is `,oldValue)console.log(`newValue is `,newValue)console.log(`stu is `,newValue)})</script><style scoped>
</style>
运行效果:

watch 监听一个对象的某个属性
通过
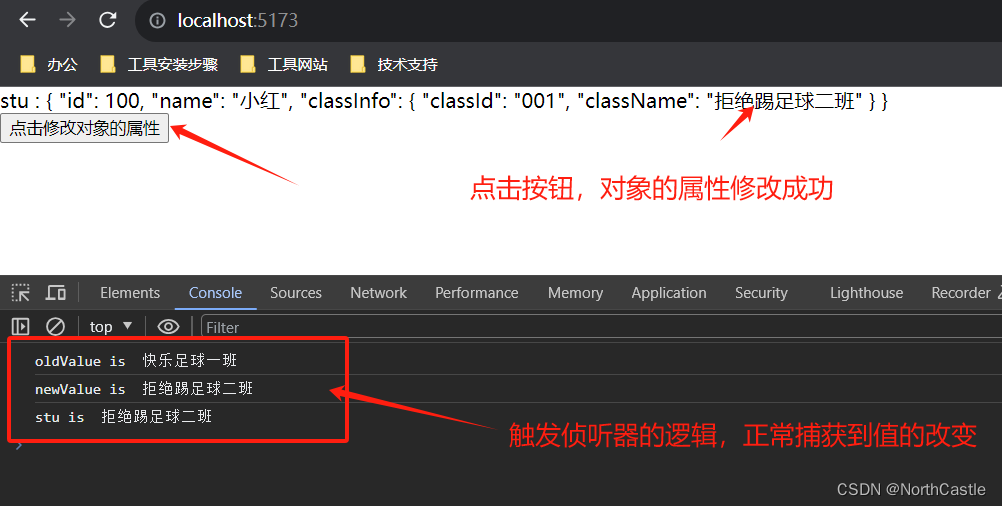
getter 方法的形式,将对象的属性作为被侦听的对象。
getter方法: 其实就是写一个简单的函数,返回被侦听的对象。
这种监听,无论是ref还是reactive声明的响应式对象,都是可以的。
案例 :
有一个响应式的对象,
有一个按钮,
点击按钮,改变对象的某个属性,触发侦听器的逻辑
<template><!-- 监听器的使用 --><div><!-- 监听一个对象的其中的某个属性 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { reactive,watch } from 'vue'// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 通过getter 函数的方式监听对象某个属性的值watch(()=> stu.classInfo.className,(newValue,oldValue)=>{console.log(`oldValue is `,oldValue)console.log(`newValue is `,newValue)console.log(`stu is `,newValue)})</script><style scoped></style>
运行效果:

watchEffect侦听器
特点 :
只要是出现在 watchEffect 中的响应式的状态,就会被纳入监听,
当响应式状态发生改变时,会自动触发侦听器的逻辑。
它可以比较方便的监听多个状态值,但是,只要有一个值触发了,就会把整个的侦听逻辑执行一遍!
案例 :
一个文本输入框,可以监听文本输入框的值;
一个按钮,点击修改 对象的一个属性,该属性被侦听器监听;
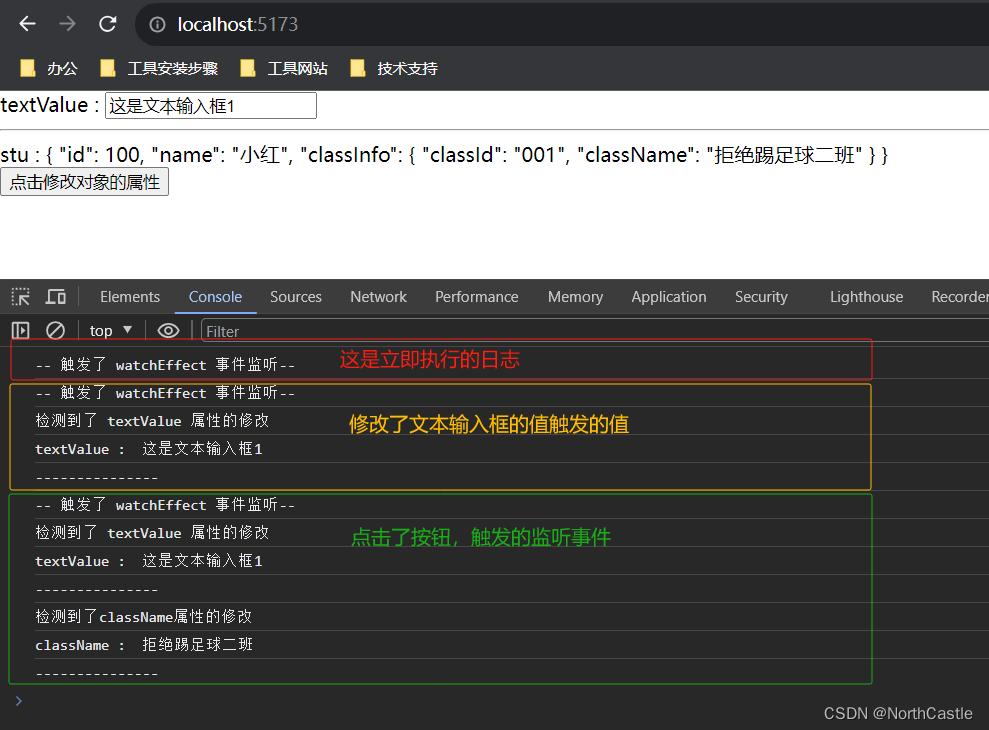
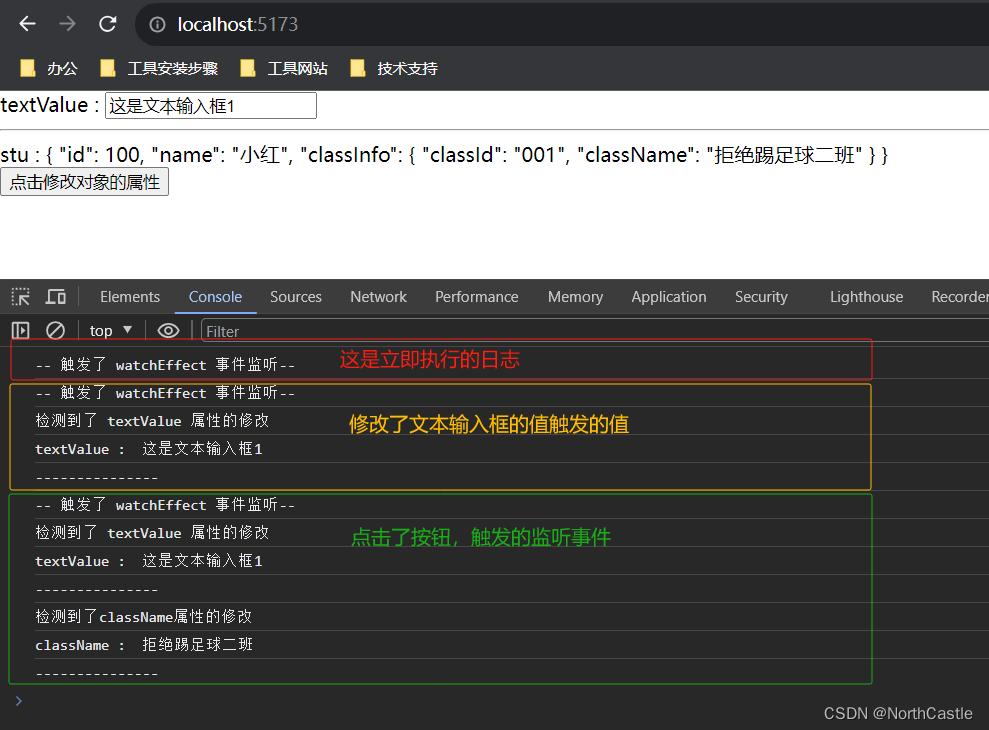
<template><!-- 监听器的使用 --><div><!-- 普通的响应式状态 -->textValue : <input type="text" v-model="textValue"><br><hr><!-- 监听一个对象 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { ref,reactive,watchEffect} from 'vue'// 声明一个 文本输入框的值const textValue = ref('这是文本输入框')// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 通过 watchEffect 进行监听watchEffect(()=>{// 监听普通的属性if(textValue.value.length > 7){console.log('检测到了 textValue 属性的修改')console.log('textValue : ',textValue.value)console.log('---------------')}// 监听对象的属性if(stu.classInfo.className.length > 6){console.log('检测到了className属性的修改')console.log('className : ',stu.classInfo.className)console.log('---------------')}})</script><style scoped>
</style>
运行效果:

相关文章:

Vue3-18-侦听器watch()、watchEffect() 的基本使用
什么是侦听器 个人理解:当有一个响应式状态(普通变量 or 一个响应式对象)发生改变时,我们希望监听到这个改变,并且能够进行一些逻辑处理。那么侦听器就是来帮助我们实现这个功能的。侦听器 其实就是两个函数ÿ…...

mysql 5.7.34升级到5.7.44修补漏洞
mysql 5.7.34旧版本,漏扫有漏洞,升级到最新版本 旧版本5.7.34在 /home/mysql/mysql中安装 备份旧版本数据还有目录 数据库备份升级 tar -xf mysql-5.7.44-el7-x86_64.tar #覆盖旧版本数据库文件 #注意看看文件是否和你起服务的用户一样 \cp -r mysql-5…...

基于电子密码锁具有掉电存储系统设计
**单片机设计介绍,基于电子密码锁具有掉电存储系统设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 电子密码锁是一种使用电子技术实现开关门的装置,通常由密码输入板、电控锁、控制电路等组成。其中&a…...

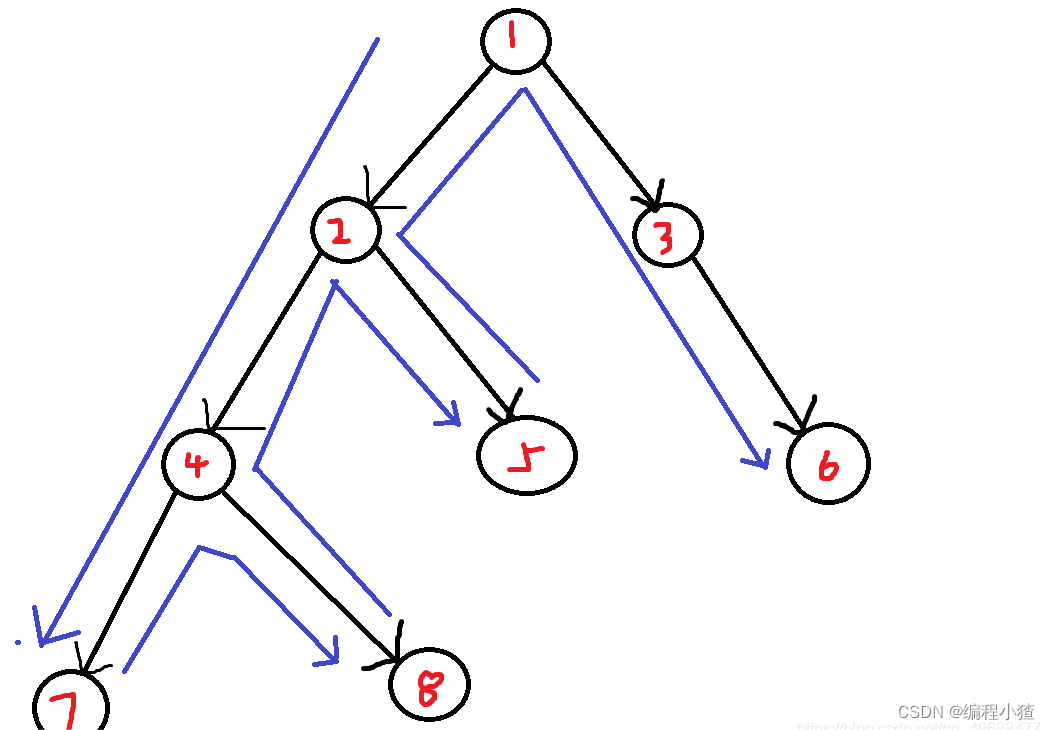
清华大学考研复试上机题之二叉树的遍历
问题描述: 编一个程序,读入用户输入的一串先序遍历字符串,根据此字符串建立一个二叉树(以指针方式存储)。 例如如下的先序遍历字符串:ABC##DE#G##F### 其中#表示的是空格,空格字符代表空树。…...

java全栈体系结构-架构师之路(持续更新中)
Java 全栈体系结构 数据结构与算法实战(已更)微服务解决方案数据结构模型(openresty/tengine)实战高并发JVM虚拟机实战性能调优并发编程实战微服务框架源码解读集合框架源码解读分布式架构解决方案分布式消息中间件原理设计模式JavaWebJavaSE新零售电商项…...

【C语言】超详解strncpystrncatstrncmpstrerrorperror的使⽤和模拟实现
🌈write in front :🔍个人主页 : 啊森要自信的主页 ✏️真正相信奇迹的家伙,本身和奇迹一样了不起啊! 欢迎大家关注🔍点赞👍收藏⭐️留言📝>希望看完我的文章对你有小小的帮助&am…...

【Spring Boot 】Spring Boot 常用配置总结
文章目录 前言1.多环境配置application.propertiesapplication.yaml 2.常用配置3.配置读取4.自定义配置 前言 在涉及项目开发时,通常我们会灵活地把一些配置项集中在一起,如果你的项目不是很大的情况下,那么通过配置文件集中不失为一个很好的…...

Day60力扣打卡
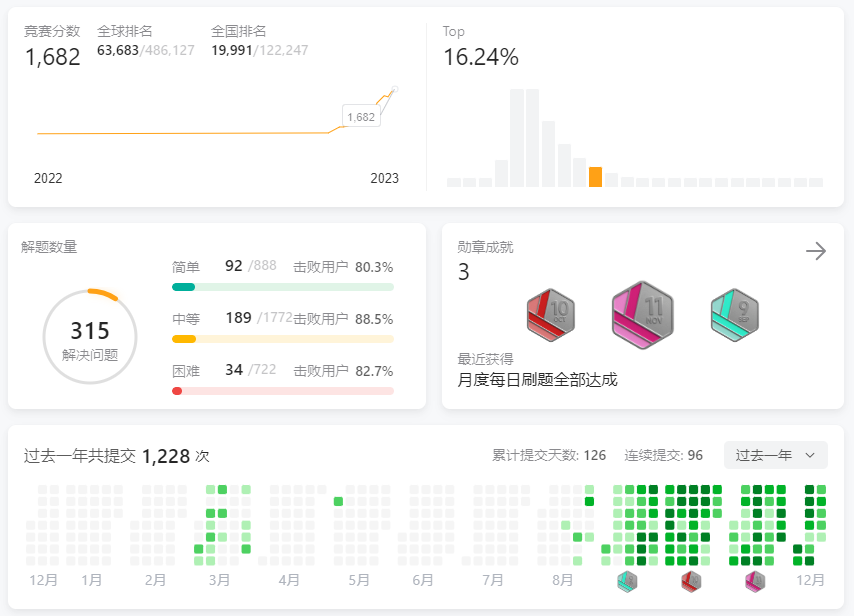
打卡记录 1682分了记录下,希望下回能突破1700捏🤣🤣。作为一个菜鸟😨,知道自己不太行😭👊,从以前的周赛稳定1题到稳定2题🥺,到现在的时有时无的3题ǹ…...

Axure的动态图使用以及说明
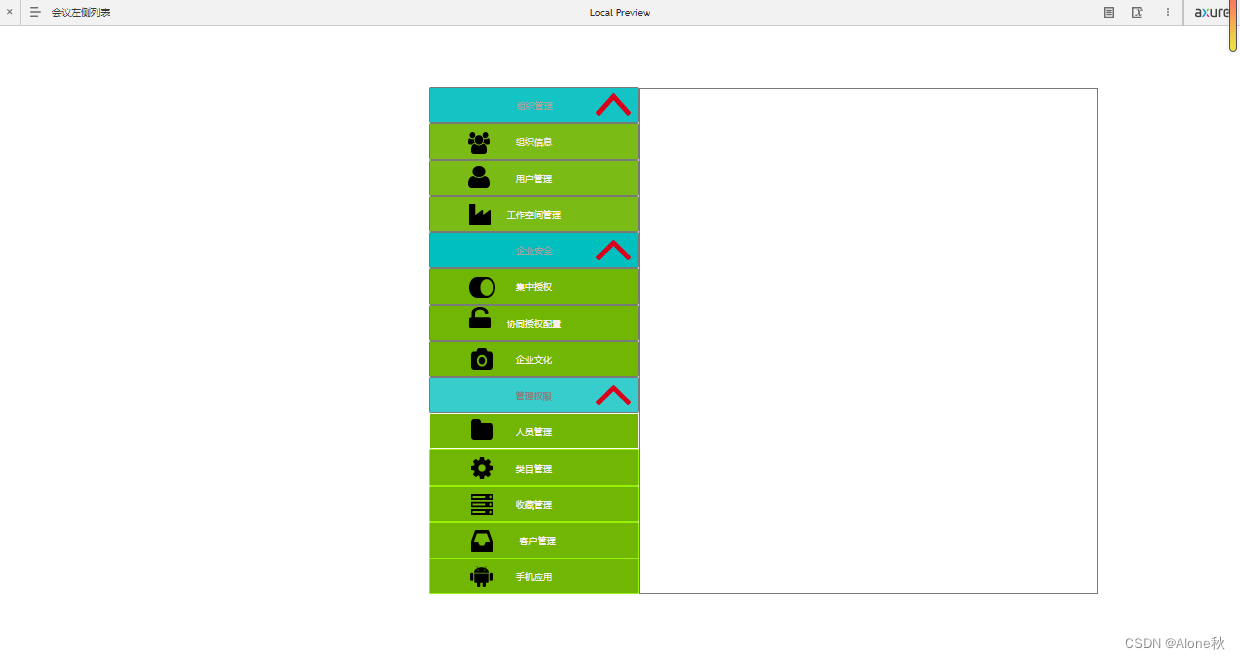
认识Axure动态图 Axure动态图是Axure中的一种功能,它允许用户在原型中添加动画效果和交互动作,使原型更加生动和具有真实的用户体验。用户可以通过添加动态图来展示页面过渡、按钮点击、下拉菜单等交互操作的效果。 这是:就是我们今天要叫的…...

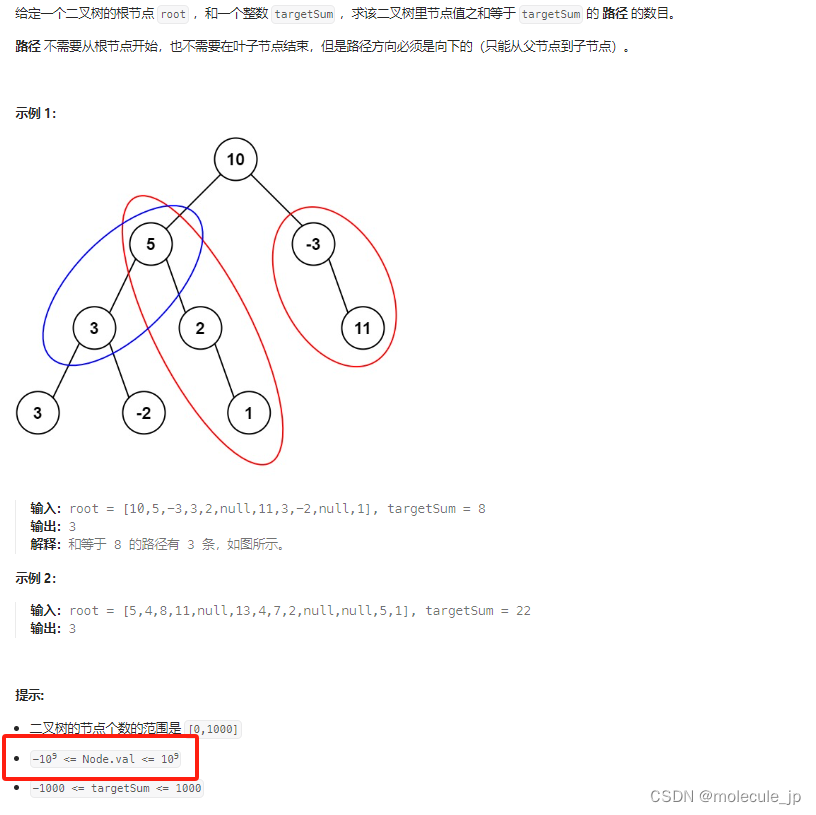
力扣 | 437. 路径总和 III
437. 路径总和 III mport java.util.ArrayList; import java.util.List;/*** int的取值范围:* -2^31 ~ 2^31-1* <p>* -2147483648 ~ 2147483647(约等于10的9次方)* <p>* long long的取值范围:* -2^63 ~ (2^63-1&…...

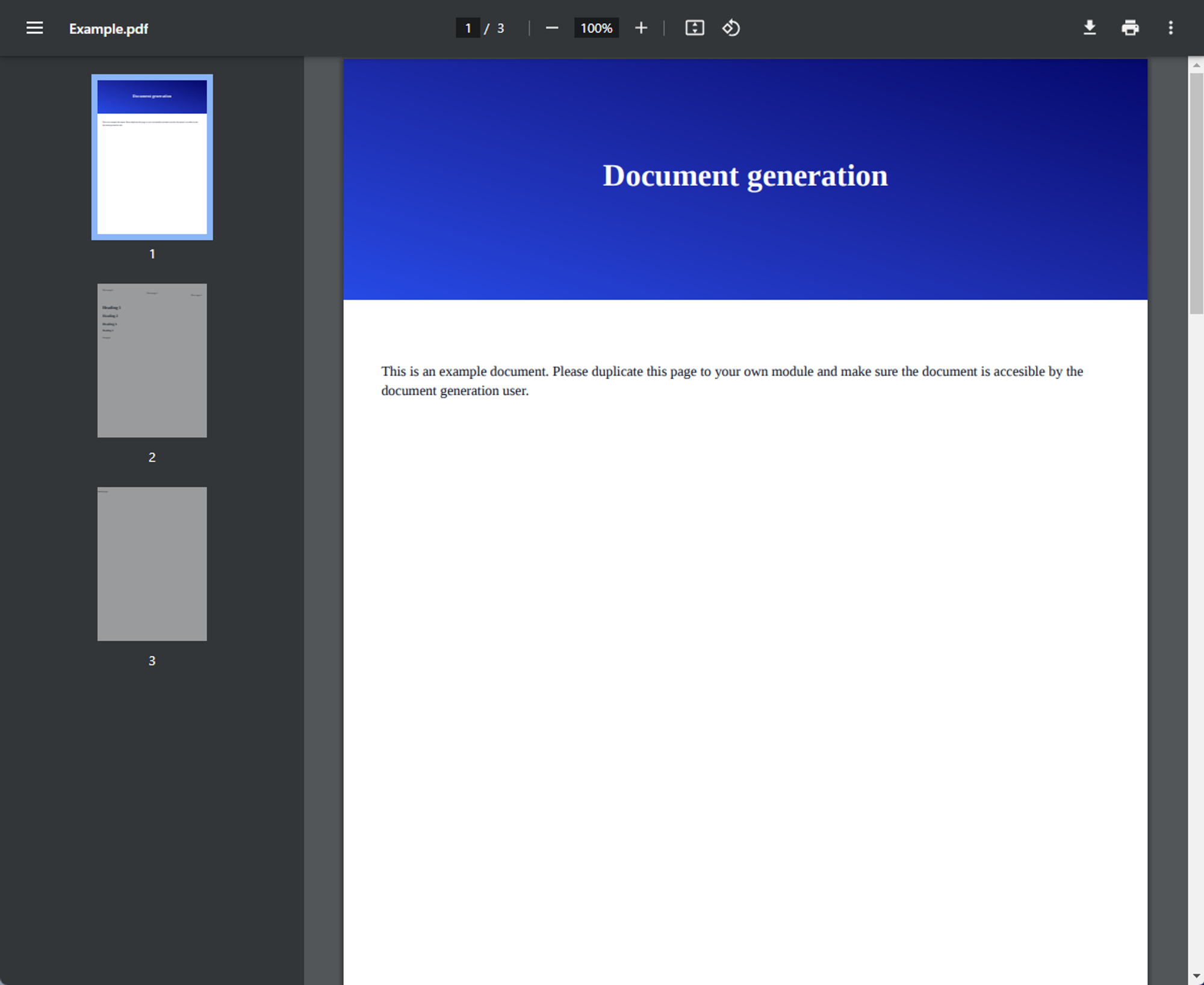
如何部署自己的服务渲染页面为Pdf文档
前言 相信大家都觉得官方发布的文档生成模块https://docs.mendix.com/appstore/modules/document-generation/很有用,它能把Mendix页面像素级导出到Pdf文件中,这对于归档等业务非常有价值。但部署依赖公有云提供的渲染服务,而中国本土用户对…...
)
常用的调试方法(段错误产生原因)
C 语言中常用的调试技巧和 demo C语言中常用的调试方法 打印调试信息 GDB 调试器 编写单元测试 段错误产生原因 初学时两种常用的段错误调试方法 C 语言中常用的调试技巧和 demo 当程序员进行调试时,他们通常会使用一些调试语句或技巧来帮助他们理解代码的执行过程…...

[云原生] Docker 入门指南:镜像、容器、卷和网络解析
Docker 是一种流行的容器化平台,它以其强大的功能和易用性在软件开发和部署领域广受欢迎。本文将带领您逐步探索 Docker 中的四个核心概念:镜像、容器、卷和网络。通过了解这些概念的是什么、为什么以及如何使用,您将能够更好地理解和利用 Do…...

机器学习-聚类问题
前言 聚类算法又叫做”无监督分类“,目标是通过对无标记训练样本来揭示数据的内在性质及 规律,为进一步的数据分析提供基础。 Kmeans 作为聚类算法的典型代表,Kmeans可以说是最简单的聚类算法,没有之一,那她是怎么完…...

leetcode9.回文数java解法
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左&…...

图论专栏一《图的基础知识》
图论(Graph Theory)是数学的一个分支。它以图为研究对象。图论中的图是由若干给定的点及连接两点的线所构成的图形,这种图形通常用来描述某些实体之间的某种特定关系,用点代表实体,用连接两点的线表示两个实体间具有的…...

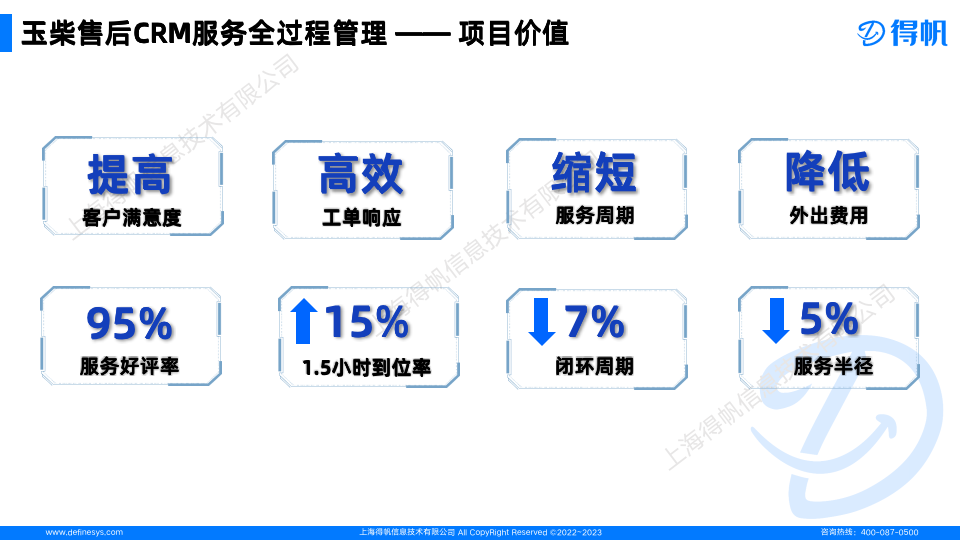
得帆云为玉柴打造CRM售后服务管理系统,实现服务全过程管理|基于得帆云低代码的CRM案例系列
广西玉柴机器股份有限公司 广西玉柴机器股份有限公司始建于1992年,是国内行业首家赴境外上市的中外合资企业,产品远销亚欧美非等180多个国家和地区。公司总部设在广西玉林市,下辖11家子公司,生产基地布局广西、江苏、安徽、山东等…...

智能优化算法应用:基于蝠鲼觅食算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于蝠鲼觅食算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于蝠鲼觅食算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.蝠鲼觅食算法4.实验参数设定5.算法结果6.…...

vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件
vue2 以及 vue3 自定义组件使用 v-model使用默认值以及自定义事件 1. vue2 自定义组件的 v-model vue2官网,自定义组件官方解释:一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件上代码代码中使用了 element-ui 子组件 使用默…...

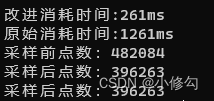
《PCL多线程加速处理》-滤波-统计滤波
《PCL多线程加速处理》-滤波-统计滤波 一、效果展示二、实现方式三、代码一、效果展示 提升速度随着点云越多效果越明显 二、实现方式 1、原始的统计滤波实现方式 #include <pcl/filters/statistical_outlier_removal.h>pcl::PointCloud<pcl::PointXYZ...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
