Vue3上传图片和删除图片

<div class="illness-img"><van-uploader:after-read="onAfterRead"@delete="onDeleteImg"v-model="fileList"max-count="9":max-size="5 * 1024 * 1024"upload-icon="photo-o"upload-text="上传图片"></van-uploader><p class="tip" >最多9张图,最大5MB</p></div>
// 上传图片
<script setup lang="ts">
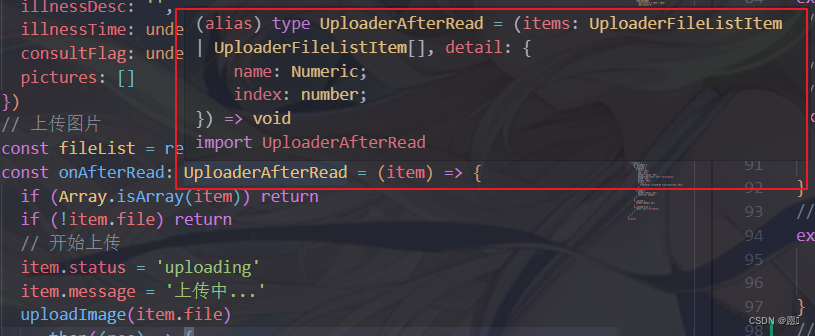
import type {UploaderAfterRead,UploaderFileListItem
} from 'vant/lib/uploader/types'const from = ref<ConsultIllness>({illnessDesc: '',illnessTime: undefined,consultFlag: undefined,pictures: []
})
const fileList = ref([]) // 将上传的图片放到该数组
//UploaderAfterRead 是函数的类型。
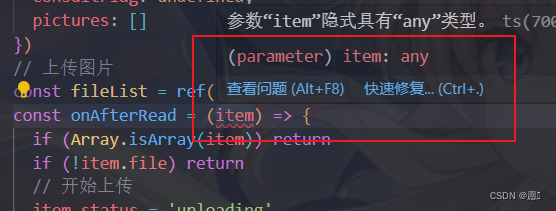
const onAfterRead: UploaderAfterRead = (item) => {
//这里是也许item是数组我们就return,也许是underfind,但是不能为underfind的所以再加一条类型守卫,这样就会往下执行if (Array.isArray(item)) returnif (!item.file) return// 开始上传item.status = 'uploading'item.message = '上传中...'uploadImage(item.file) //接口.then((res) => {item.status = 'done'item.message = undefined //上传成功不需要提示文字//给 item 加上 url 是为了删除可以根据 url 进行删除(唯一标识)item.url = res.data.urlfrom.value.pictures?.push(res.data)}).catch(() => {item.status = 'failed'item.message = '上传失败'})
}
//删除 给上传图片添加url作为唯一标识,方便删除是=时一致
//item: UploaderFileListItem 这里的item类型和上传的item类型是一样的
const onDeleteImg = (item: UploaderFileListItem) => {from.value.pictures = from.value.pictures?.filter((pic) => pic.url !== item.url)
}
</script>
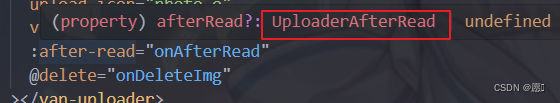
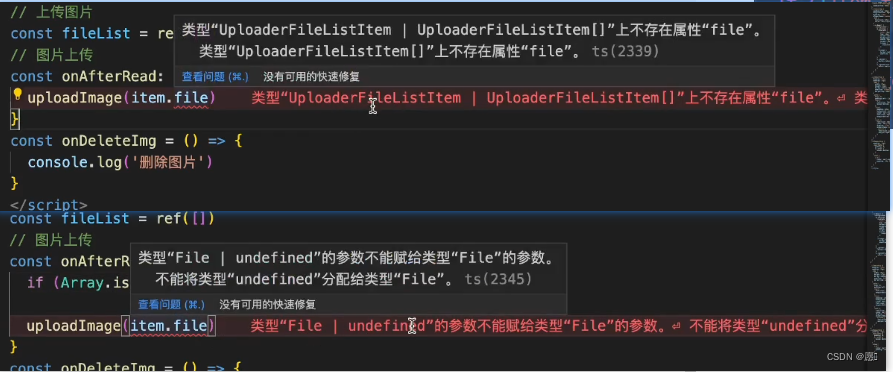
这里item报错是因为没用类型,鼠标放在:after-read就会出现类型

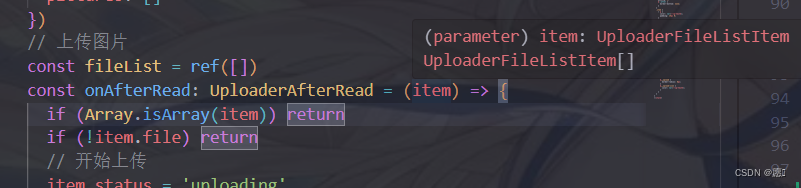
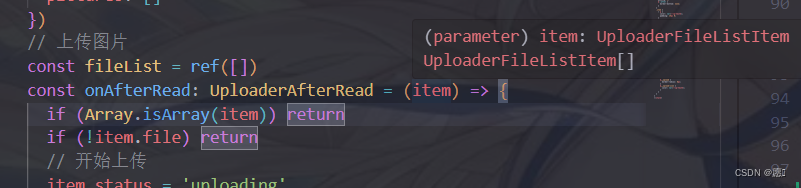
函数的类型UploaderAfterRead

此时就有了类型,解决item报错

const onAfterRead: UploaderAfterRead = (item) => {}这里是也许item是数组我们就return,
也许是underfind,但是不能为underfind的所以再加一条类型守卫,这样就会往下执行
if (Array.isArray(item)) return if (!item.file) return

删除的item类型和上传的item类型是一样的

相关文章:

Vue3上传图片和删除图片
<div class"illness-img"><van-uploader:after-read"onAfterRead"delete"onDeleteImg"v-model"fileList"max-count"9":max-size"5 * 1024 * 1024"upload-icon"photo-o"upload-text"上传图…...

华为配置VRRP负载分担示例
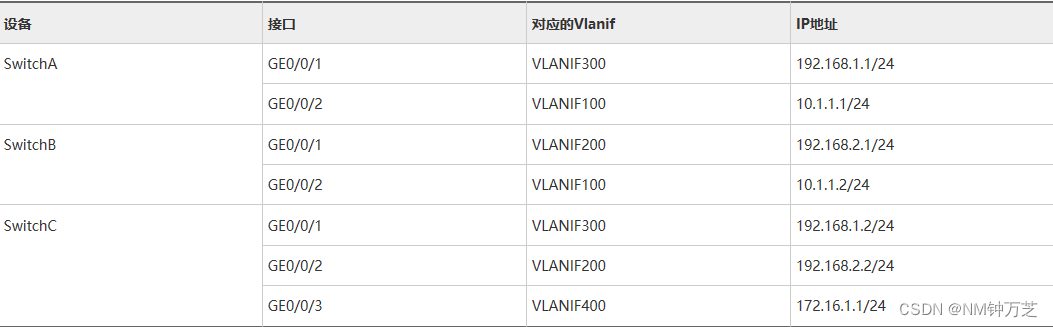
组网需求 如图1所示,HostA和HostC通过Switch双归属到SwitchA和SwitchB。为减轻SwitchA上数据流量的承载压力,HostA以SwitchA为默认网关接入Internet,SwitchB作为备份网关;HostC以SwitchB为默认网关接入Internet,Switc…...

【Python】按升序排列 Excel 工作表
发现按名称对 Excel 工作表进行排序很麻烦,因此创建了一个代码来使用 Python 的 openpyxl 对它们进行排序。 1. 本次创建的代码概述 在GUI中指定一个Excel文件(使用Tkinter。这是一个标准模块,因此不需要安装)加载Excel文件&…...

定时器TIM HAL库+cubeMX(上)
定时器时钟源APB1 36MHz 一.基本定时器 1.基本框图 2.溢出时间计算 3.配置定时器步骤 TIM_HandleTypeDef g_timx_handle;/* 定时器中断初始化函数 */ void btim_timx_int_init(uint16_t arr, uint16_t psc) {g_timx_handle.Instance TIM6;g_timx_handle.Init.Prescaler p…...

我常用的几个经典Python模块
Python常用的模块非常多,主要分为内置模块和第三方模块两大类,且不同模块应用场景不同又可以分为文本类、数据结构类、数学运算类、文件系统类、爬虫类、网络通讯类等多个类型。 大家常用的内置模块比如:math、re、datetime、urllib、os、ra…...

课堂练习4.4:页式虚存
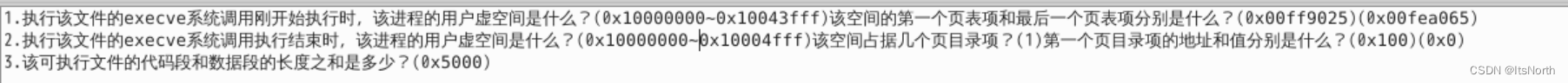
4-7 课堂练习4.4:页式虚存 缺页异常在 Linux 内核处理中占有非常重要的位置,很多 Linux 特性,如写时复制,页框延迟分配,内存回收中的磁盘和内存交换,都需要借助缺页异常来进行。 本实训分析 Linux 0.11 的…...

javascript实现Stack(栈)数据结构
上一篇文章我们理解了List这种数据结构,知道了它的特点和一些使用场景,这篇文章我们就来看一下栈这种数据结构,这里的栈可不是客栈哦,哈哈 栈其实和List非常像,使用javascript实现都是基于数组来实现 尝试理解Stack …...

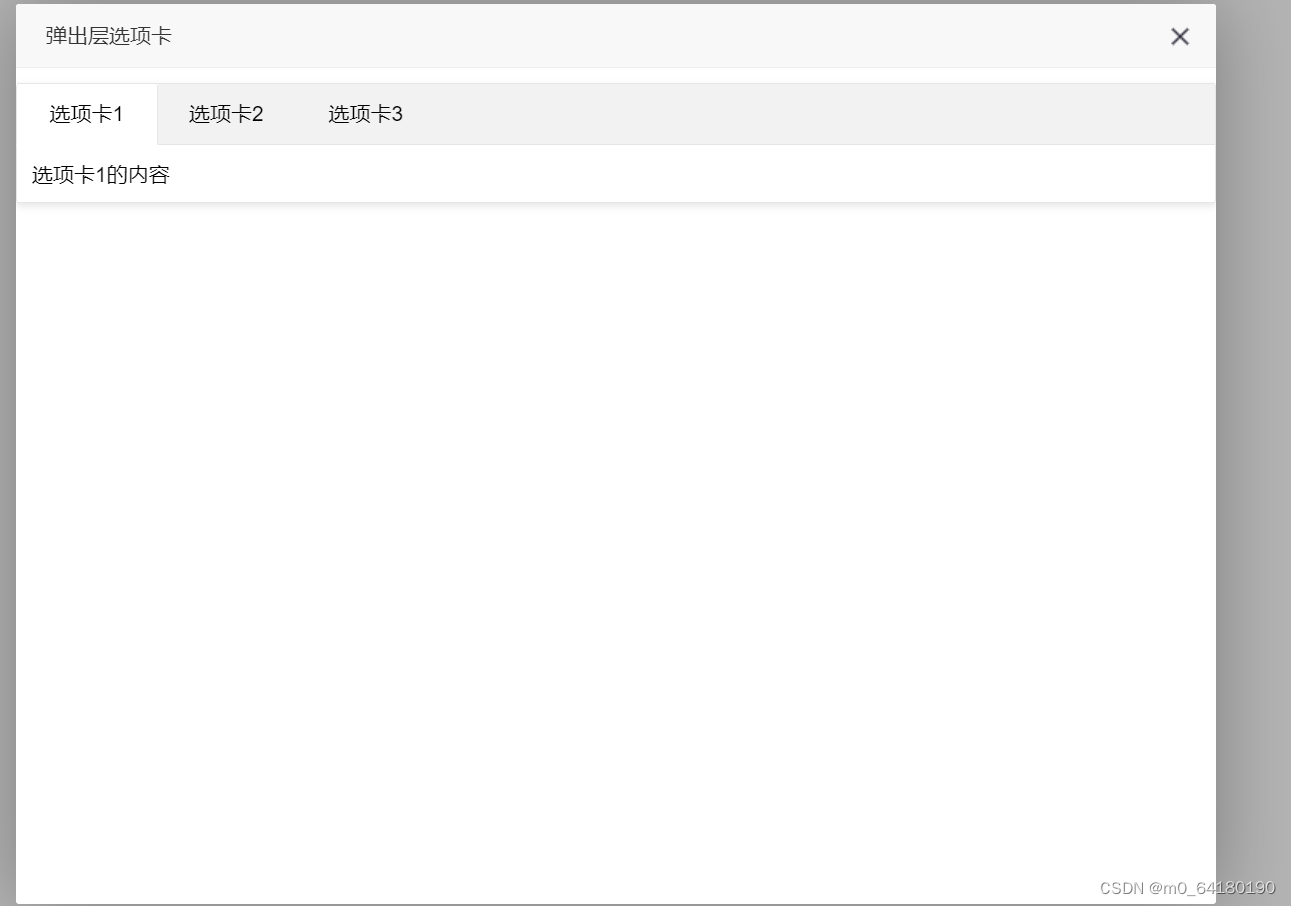
Layui深入
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
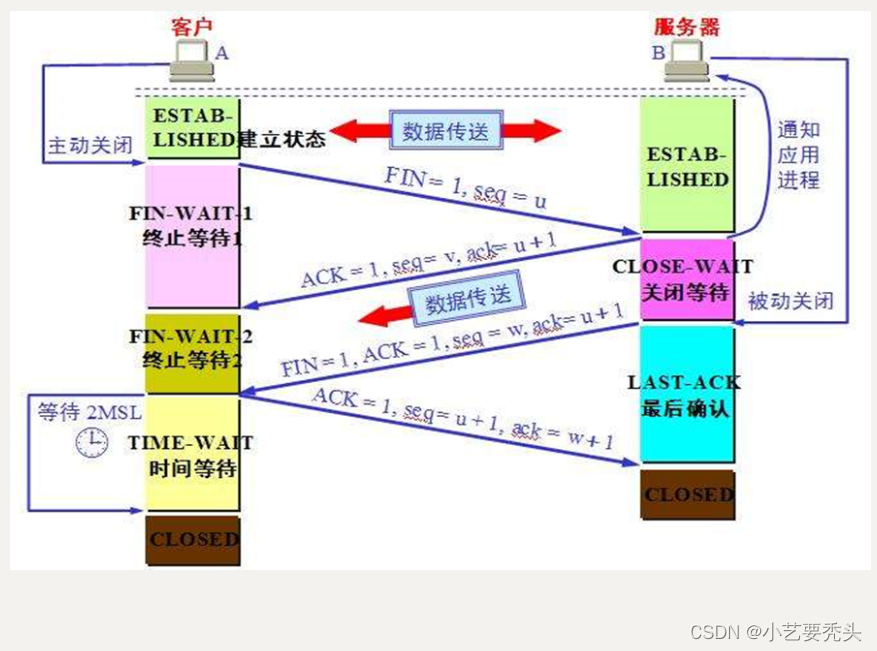
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

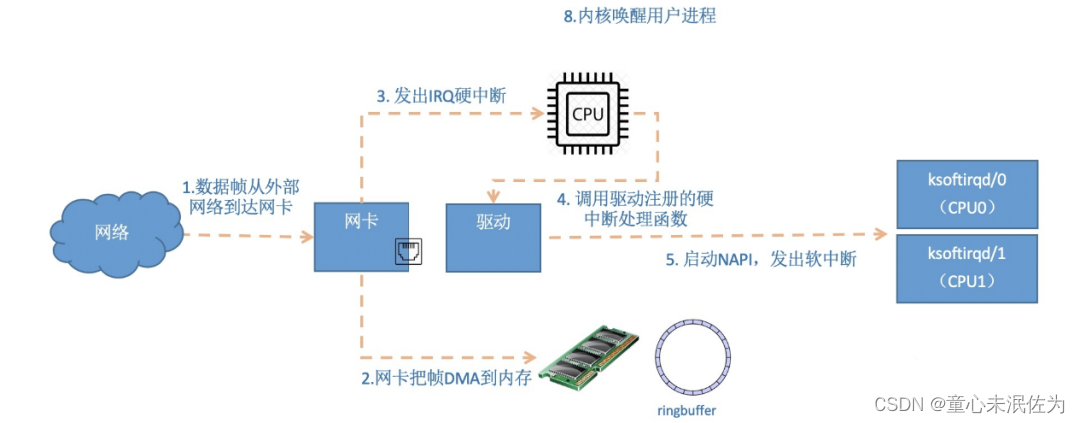
linux 网络子系统 摘要
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

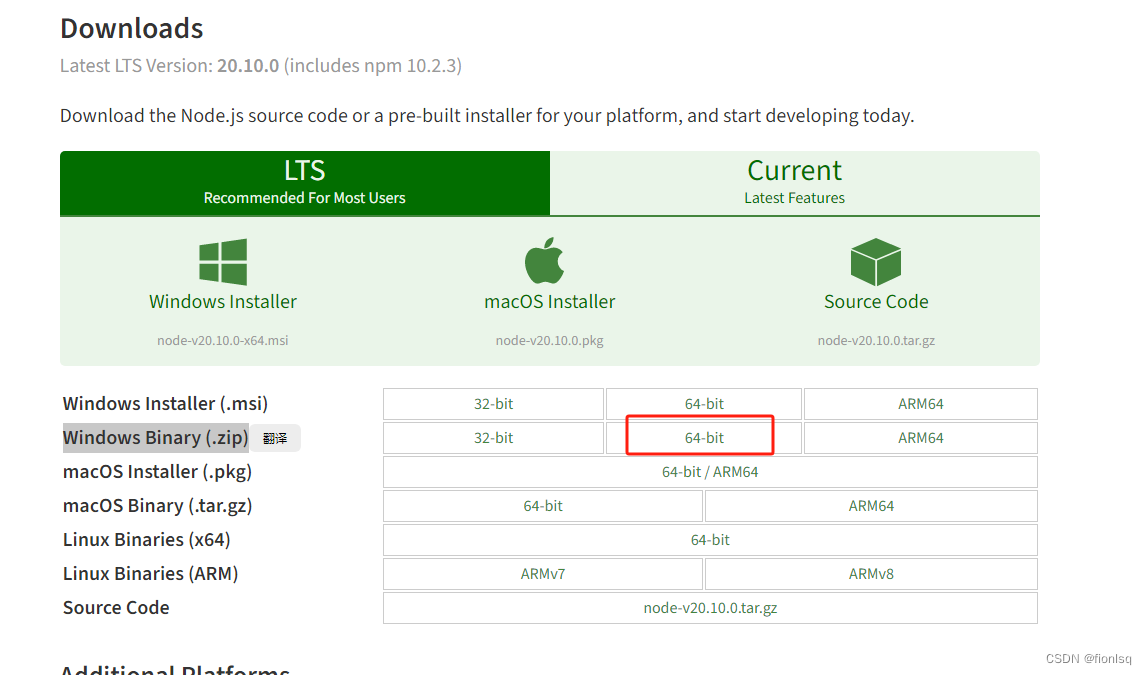
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

电脑篇——360浏览器打开新标签页自定义,和关闭360导航(强迫症福音)
1.点击“”按钮打开新标签页时会自动打开“资讯聚合”页面,如下图。 如何让我们打开新标签页可以自定义呢(如我这般强迫症必须要新打开的页面干干净净)? 方法:点击号打开新标签页后,在新标签页界面上找到…...

常见的Linux基本指令
目录 什么是Linux? Xshell如何远程控制云服务器 Xshell远程连接云服务器 Linux基本指令 用户管理指令 pwd指令 touch指令 mkdir指令 ls指令 cd指令 rm指令 man命令 cp指令 mv指令 cat指令 head指令 编辑 tail指令 编辑echo指令 find命令 gr…...

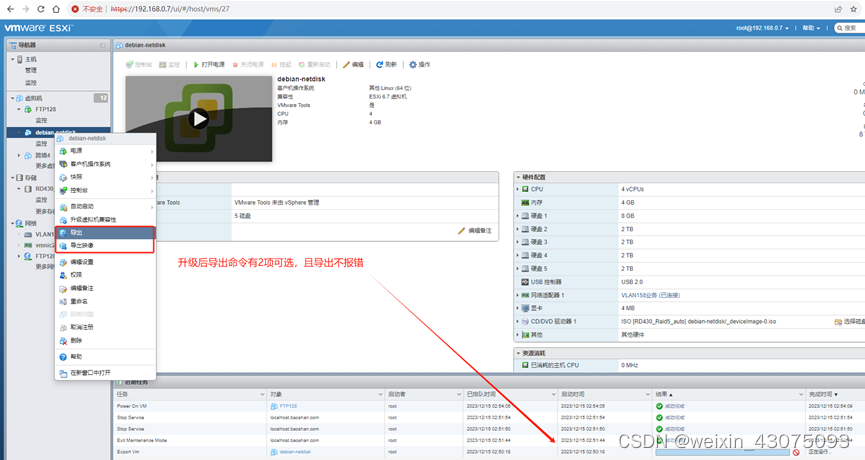
ESXI 6.7升级update3
一、适用场景 1、企业已有专业服务器,通过虚拟化环境搭建了vm server; 2、备份整个vm server时,需要使用ovftool工具完成,直接导出ovf模板时报错; 3、升级EXSI6.7的build 8169922版本为update 3版本后,已保…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
