uniapp微信小程序下载base64图片流或https图片
常规https的图片下载是这样的
const urlPath = 'https://test/logo.png'
uni.downloadFile({url: urlPath,success(res){// 这时会产生一个临时路径,在应用本次启动期间可以正常使用。if (res.statusCode == 200) {// 需要将图片保存到相册uni.saveImageToPhotosAlbum({filePath: res.tempFilePath, // 图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径success(res){uni.showToast({title: '保存成功',icon: 'none'})// 如果保存成功需要打开查看,请使用以下方法,同时也支持打开文件uni.openDocument({filePath: res.savedFilePath,success(res){},fail(err){uni.showToast({title: '手机不支持该文件类型,请安装wps或office应用',icon: 'none'})}})},fail(err){uni.showToast({title: '图片保存失败',icon: 'none'})}})} else {uni.showToast({title: '下载失败,请稍后再试',icon: 'none'})}},fail(err) {uni.showToast({title: '下载失败,请稍后再试',icon: 'none'})}
})
下面来说一下后端返回base64的文件流,是如何下载的
必须把返回的流去掉这一部分:data:image/png;base64,否则下载不了
如我自己的流:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACgCAIAAABhQAIFAAACaklEQVR42u3aUXLCMAwEUO5/6fYKMNLKcvL2k4E08UsHsfHnTy7PxxIgFISCEKEgFISCEKEgFISCEKEgFISCEKEgFISCEKG8h/ATyK9/q3KeXZ+dXAeECBEiRLiXsPQ9/MXSVD5bec+GdUCIECFChPcR/vp1XRlnKsfvGjcm1wEhQoQIEb6LsOv1xHsQIkSIECHCk+NM18/nyVsQIUKECBG+i3Cy5u76qb7t9kKIECFChPcRTi7f5tftYEOIECHCdxFOJnHZlUfNG5cIIUKECBHOEybGljRV5ZiTIxhChAgRIryb8FQFnN4ulRidECJEiBDhcwi7Rp7KElSOmR5DBioChAgRIkS4tOY+tTWoi3Pyce7SR74IESJEiLCx5k4fp6vmXlhhI0SIECHCpYSJyjtx2ZO3xanHAAgRIkSIcNfzwlMVdtfWpq5KYXJkQ4gQIUKEZwgT40NiS1J6+1P6sTNChAgRItxLOLkEiUfHm6t5hAgRIkR4H2Hip3e6Ou+qudNjF0KECBEivIMwTV45/mRln6g7ECJEiBDh3YTpCji9rF1J/EsgRIgQIcK7CRtPvb2G7qrjh6twhAgRIkR4gDCdyhKn+RO3OEKECBEivI8w/ZU+uSWpcg6JLcIIESJEiPA+wsTYkq4LTtXWIVqECBEiRLiIcLJW3jCSdI1pCBEiRIgQYXUk6arLE9XBxFMBhAgRIkT4bMKucWOSuVJNIESIECHCuwnTt0LiHCavMXQtCBEiRIjwMOEtdfDkcexgQ4gQIcLnE8qqIEQoCAUhQkEoCAUhQkEoCAUhQkEoCAUhQkEoCAUhQrk0/1j3Eulg4ZAoAAAAAElFTkSuQmCC
downImg(){var byte=this.codeImg.replace("data:image/png;base64,","");const fs = uni.getFileSystemManager(); //全局唯一的文件管理器var number = Math.random();fs.writeFile({filePath: wx.env.USER_DATA_PATH + '/code' + number + '.png',data: byte,encoding: "base64",success(res) {uni.saveImageToPhotosAlbum({ //保存为png格式到相册filePath: wx.env.USER_DATA_PATH + '/code' + number + '.png',success: function (res) {uni.showToast({ title: "下载成功", icon: "success" });},fail: function (err) {console.log(err)}})}})},相关文章:

uniapp微信小程序下载base64图片流或https图片
常规https的图片下载是这样的 const urlPath https://test/logo.png uni.downloadFile({url: urlPath,success(res){// 这时会产生一个临时路径,在应用本次启动期间可以正常使用。if (res.statusCode 200) {// 需要将图片保存到相册uni.saveImageToPhotosAlbum({…...

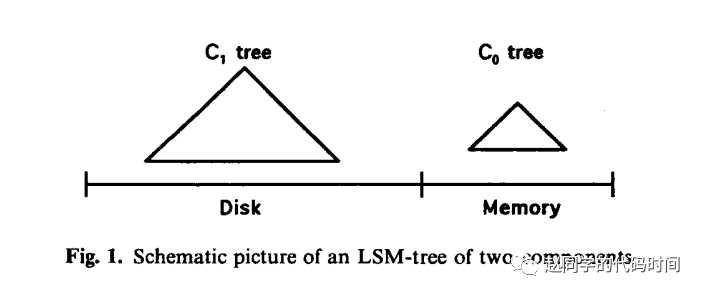
数据结构 | Log-Structured Merge Tree (LSM Tree)
今天介绍LSM Tree这个数据结构,严格意义上来说,他并不像他的名字一样是一棵树型的数据结构,而更多是一种设计思想。 LSM Tree最先在1996年被提出,后来被广泛运用于现代NoSQL(非关系型数据库)系统中…...
)
QEMU源码全解析 —— virtio(9)
接前一篇文章: 上两回讲解了virtio balloon相关类所涉及的realize函数以及大致流程,如下表所示: realize函数parent_dc_realize函数DeviceClassvirtio_pci_dc_realizePCIDeviceClassvirtio_pci_realizeVirtioPCIClassvirtio_balloon_pci_rea…...

金蝶云星空协同开发环境应用内执行单据类型脚本
文章目录 金蝶云星空协同开发环境应用内执行单据类型脚本业务界面查询单据类型表数据导出数据执行数据库脚本单据类型xml检验是否执行成功检查数据库检查业务数据 金蝶云星空协同开发环境应用内执行单据类型脚本 业务界面 查询单据类型表数据 先使用类型中文在单据类型多语言…...

矩阵理论及其应用邱启荣习题3.5题解
(1) P ( − 1 0 1 − 1 − 1 2 1 1 − 1 ) \begin{pmatrix} -1 & 0&1 \\ -1 & -1&2\\1&1&-1 \end{pmatrix} −1−110−1112−1 A ( 1 0 1 1 1 0 − 1 2 1 ) \begin{pmatrix} 1 & 0&1 \\ 1 & 1&0\\-1&2&1 \end{pmat…...
-------连载(49))
Java面试题(每天10题)-------连载(49)
目录 Tomcat篇 1、Tomcat的缺省端口是多少?怎么修改? 2、Tomcat有哪几种Connector运行模式(优化)? 3、Tomcat有几种部署方式? 4、Tomcat容器时如何创建servlet类实例?用到了什么原理&…...

python——数据类型
数据类型目录 前言一、Number(数字)数字类型转换:二、String(字符串)常用字符串运算符:字符串格式化:三、Tuple(元组)常用运算符四、List(列表)嵌套列表:常用列表操作:五、Dictionary(字典)六、Set(集合)...

hive中如何求取中位数?
目录 中位数的概念代码实现准备数据实现 中位数的概念 中位数(Median)又称中值,统计学中的专有名词,是按顺序排列的一组数据中居于中间位置的数,代表一个样本、种群或概率分布中的一个数值,其可将数值集合…...

在C#中异步编程
在C#中,异步编程是一种编写并发和响应式代码的技术,通过将耗时的操作放在后台线程中执行,以避免阻塞主线程,提高程序的性能和响应性。异步编程使用async和await关键字,结合任务(Task)和异步操作…...

微服务保护--Feign整合Sentinel
限流是一种预防措施,虽然限流可以尽量避免因高并发而引起的服务故障,但服务还会因为其它原因而故障。而要将这些故障控制在一定范围,避免雪崩,就要靠线程隔离(舱壁模式)和熔断降级手段了。 线程隔离之前讲到…...

二进制to十六进制
输入小于等于十六位的二进制数据,输出十六进制数据; #include <stdio.h> #include <stdlib.h> #include <math.h>int main(void) {char arr[16] { 0 }; int array[16] { 0 }; int hex[4] { 0 };int i 0; int num 0;scanf("…...

Logistic 回归算法
Logistic 回归 Logistic 回归算法Logistic 回归简述Sigmoid 函数Logistic 回归模型表达式求解参数 $\theta $梯度上升优化算法 Logistic 回归简单实现使用 sklearn 构建 Logistic 回归分类器Logistic 回归算法的优缺点 Logistic 回归算法 Logistic 回归简述 Logistic 回归是一…...

ubuntu安装详细步骤
一,先下载vmware 1,第一步打开上面链接 下载网址 : https://www.vmware.com/products/workstation-pro/wo rkstation-pro-evaluation.html 许可证 JU090-6039P-08409-8J0QH-2YR7F ZF3R0-FHED2-M80TY-8QYGC-NPKYF FC7D0-D1YDL-M8DXZ-CYPZE-P2AY6 ZC3T…...

力扣5. 最长回文子串
动态规划 思路: 假设 dp[i][j] 为字符串 (i, j) 子串是否为回文的结果;那么 dp[i][j] dp[i 1][j - 1] 且 (s[i] s[j]);长度为1的字符串都是回文; 原字符串长度为1,是回文;原字符串子串长度为1ÿ…...

肆[4],函数VectorToHomMat2d/AffineTransPoint2d
函数VectorToHomMat2d C形式 LIntExport void VectorToHomMat2d( const HTuple& Px, const HTuple& Py, const HTuple& Qx, const HTuple& Qy, HTuple* HomMat2D);//参数1:图像坐标X数组 //参数2:图像坐标Y数组 //参数3:世界坐标X数组 //参数4:世界坐标Y…...

下载文件 后端返回给前端 response header 响应头
当浏览器在请求资源时,会通过http返回头中的content-type决定如何显示/处理将要加载的数据,如果这个类型浏览器能够支持阅览,浏览器就会直接展示该资源,比如png、jpeg、video等格式。在某些下载文件的场景中,服务端可能…...

lvs负载均集群
目录 NAT模式 LVS负载均衡群集部署 1.部署共享存储 2.配置节点服务器 192.168.17.130 编辑 192.168.17.133 3.配置负载调度器 4.测试效果 NAT模式 LVS负载均衡群集部署 负载调度器:内网关 ens33:192.168.17.70,外网关 ens36&#x…...

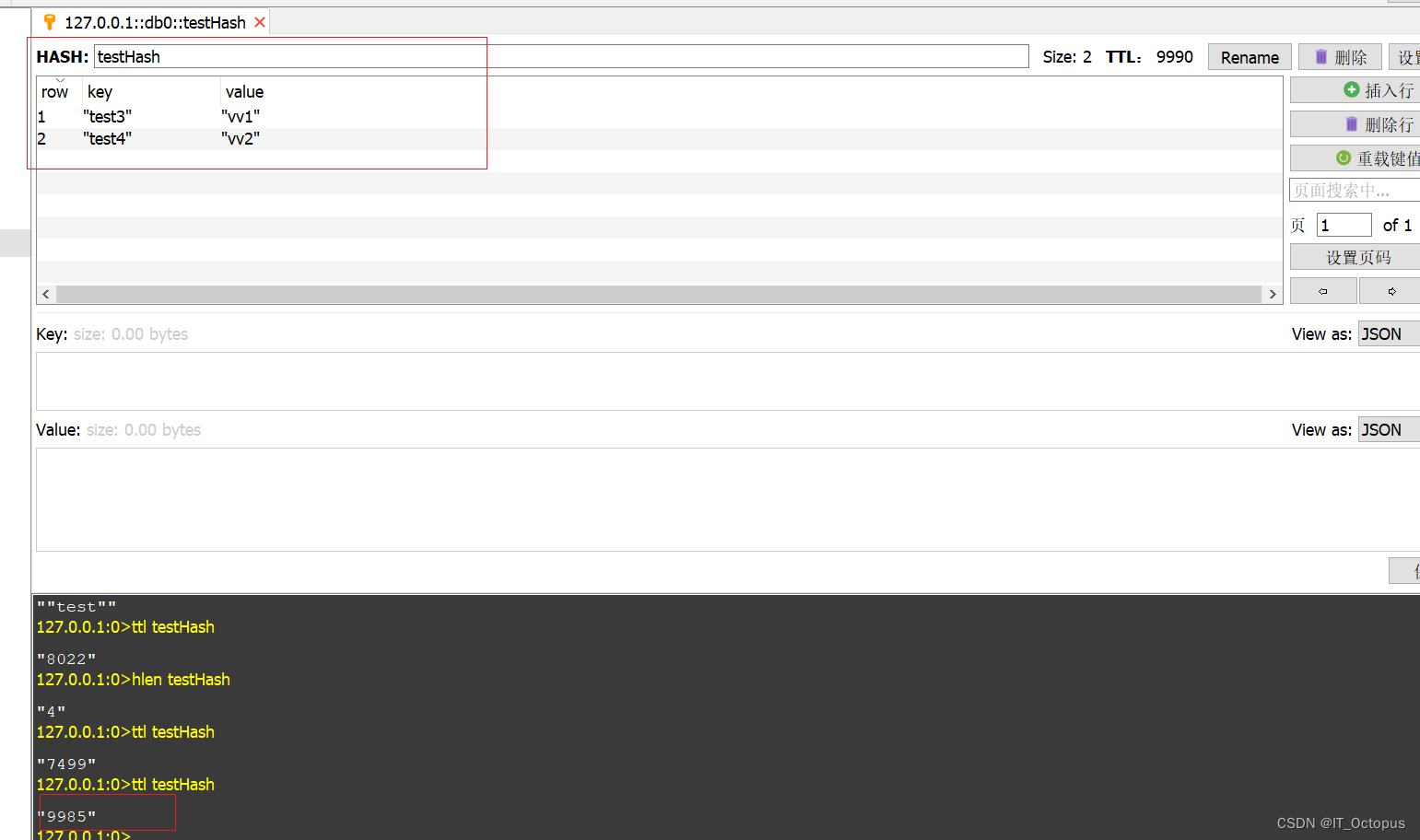
luttuce(RedisTempate)实现hash expire lua脚本
话不多说先放脚本: local argv ARGV local length #argv if length > 0 then local unpackArgs {} for i 1, length - 1 dotable.insert(unpackArgs, argv[i]) end if redis.call(exists, KEYS[1]) 1 thenredis.call(del, KEYS[1])redis.call(hset, KEYS[…...

【Xamarin】WebView连接局域网自动跳转外部浏览器问题的解决
xamarin在中国用的很少,但也有一些独到之处。例如用惯了Visual Studio的就很合适。而且类Java开发,几乎没什么障碍。 protected override void OnCreate(Bundle savedInstanceState) {base.OnCreate(savedInstanceState);Xamarin.Essentials.Platform.I…...

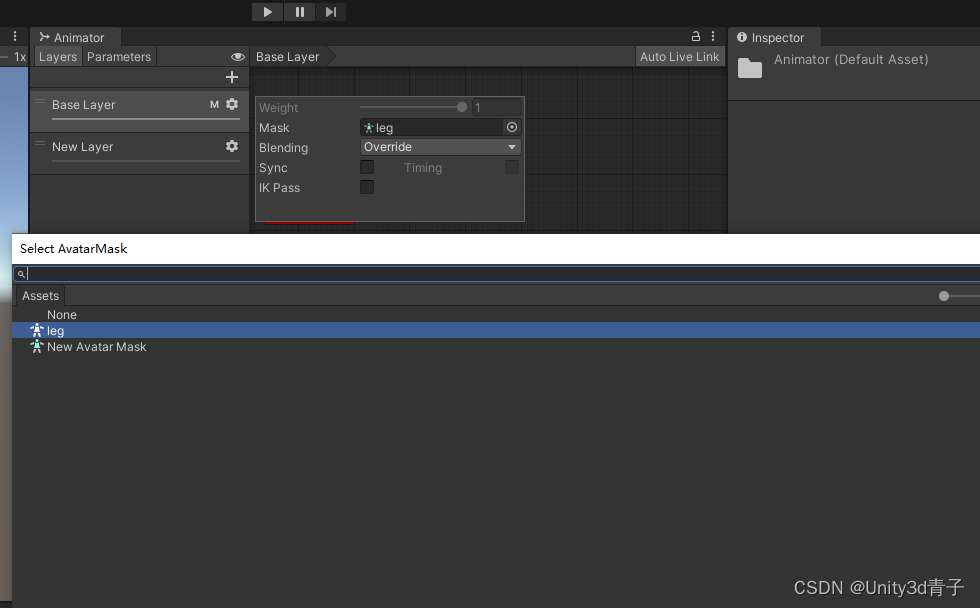
【Unity动画】实现不同的肢体动作自由搭配播放Layer+Avatar Mask
这个教程教你学会使用Unity 动画层配合布偶遮罩(AvaterMask) 实现从2个动画身上只保留部分肢体动作,然后搭配播放 例如:一个正常跑的动画片段,我只保留腿部动作,形成一个层叫Run_leg 然后在从一个攻击动作…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
