10 种隐藏元素的 CSS 技术
10 种隐藏元素的 CSS 技术
在 Web 开发中,在许多情况下我们可能希望操纵网站上某些元素的可见性。本文将考虑各种用例,探讨使用 CSS 隐藏元素的十种不同方法。
隐藏元素的具体行为可能会根据我们的需要而有所不同。我们可能需要为隐藏元素保留空间的方法或将其从布局中完全删除的方法。此外,“隐藏”可以指多种操作,例如使元素不可见、将其从布局中删除或降低其不透明度。下面的十个部分将向我们展示在 CSS 中隐藏元素的不同方法;
display
CSS 中的 display 属性用于指定元素所使用的渲染框的类型。将 display 属性设置为 none 将完全隐藏该元素。
.hidden {display: none;
}
它是一个有用的工具,但它可能会使 CSS 代码复杂化,因为在某些情况下需要更精细的控制,并且如果使用不当,可能会导致意外的布局中断。
visibility
visibility 属性允许我们显示或隐藏元素,同时保持其在布局中的位置不变,这意味着当使用可见性隐藏元素时,它仍然占用文档中的空间。
.hidden {visibility: hidden;
}
元素在视觉上隐藏,但是元素同时保留在文档的结构中,并且此操作不会影响文档的布局。
opacity
CSS 中的 opacity 属性设置元素的不透明度级别。它允许我们调整元素的透明度级别以使其可见或不可见。此功能会影响元素的视觉外观,但不会将其从布局中删除。不透明度级别0使元素完全透明,有效地隐藏它。
.hidden {opacity: 0;
}
更改不透明度为 0 使元素透明,但仍占用布局中的空间。
transform
在 CSS 中,transform 属性可以更改 HTML 元素的外观和布局,并允许我们应用缩放、旋转和平移元素等转换。此属性通常用于创建动画和效果。我们可以通过将变换属性设置为 scale(0) 来隐藏元素。
.hidden {transform: scale(0);
}
当使用 Transform 属性隐藏元素时,屏幕阅读器仍然可以读取其内容。
clip-path
clip-path 属性定义了一个剪切区域来隐藏元素的一部分内容。这是通过绘制圆形或多边形等各种形状来隐藏或显示元素部分的好方法。clip-path 可以创建具有视觉吸引力的效果,例如圆形图片或自定义形状的对象。
.hidden {clip-path: polygon(0 0, 0 0, 0 0, 0 0);
}
在上面的代码中,clip-path 属性设置为具有四个点的多边形,所有点都位于原点 (0, 0),从而有效地隐藏了元素。使用 clip-path 隐藏元素相对有效,因为它会剪辑可见区域,而不会显着影响布局或渲染性能。
position
通过利用 CSS 的 position 属性(特别是position: absolute / fixed)从页面流中删除元素。使用top、bottom、left 和 right 值,我们可以移动元素在网页布局中的默认位置。
.hidden {position: absolute;left: -9999px;
}
在上面的示例中,通过指定诸如 left: -9999px 之类的值将元素移出屏幕。此方法将元素定位在视口之外,从而有效地将其隐藏。它通常很有效,但我们应该谨慎对待改变布局的元素。
color
CSS 中的颜色属性是隐藏 CSS 元素的另一种方法。它的工作原理是单独调整颜色、背景颜色和边框颜色参数使其达到透明的效果。
.hidden {color: rgba(0,0,0,0);background-color:rgba(0,0,0,0);
}
color 属性是隐藏文本的有效方法。它不会显着影响性能。还需要注意的是,虽然此方法隐藏了视觉显示中的文本,但用户仍然可以使用鼠标光标突出显示隐藏的文本。元素本身保留其交互属性。因此,color 属性虽然隐藏了文本内容,使其不可见但是还是可以使用鼠标进行选择和交互。
overflow
overflow 是一种 CSS 技术,用于通过调整项目的大小或尺寸来隐藏项目。 它的工作原理是减少 height 、 width、overflow 属性的维度。通过将这些属性设置为0,我们可以有效地隐藏该元素。
.hidden {height: 0;width: 0;overflow:hidden
}
设置 width 和 height 的值为 0 可以有效隐藏元素,同时仍然占用布局空间。
filter
利用 filter 属性以可视方式隐藏或操作组件。该方法中主要使用 opacity 滤镜来调整项目的透明度,使它们完全或部分半透明。
.hidden {
filter: opacity(0);
}
使用 opacity 可以在视觉上隐藏它。性能取决于过滤器的复杂性,简单的过滤器效率更高。
使用伪元素::after叠加
覆盖元素是一种将一个元素放置在另一个元素之上以隐藏下面的内容的方法。使用::after伪元素是创建叠加层的常用方法。
.hidden::after {content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #fff;z-index: 1;
}
这个伪元素使用 position: absolute; 绝对定位覆盖元素。用 ::after 伪元素覆盖元素可能会很有效。它在视觉上很有效
结论
在 CSS 中隐藏元素是 Web 开发中常见且重要的部分。我们选择的方法取决于特定的用例,包括我们是否想要从文档流中完全删除元素或隐藏它,同时保留其布局空间。了解这十种使用 CSS 隐藏元素的方法可以改善用户体验并创建更具动态性和交互性的网页。
相关文章:

10 种隐藏元素的 CSS 技术
10 种隐藏元素的 CSS 技术 在 Web 开发中,在许多情况下我们可能希望操纵网站上某些元素的可见性。本文将考虑各种用例,探讨使用 CSS 隐藏元素的十种不同方法。 隐藏元素的具体行为可能会根据我们的需要而有所不同。我们可能需要为隐藏元素保留空间的方…...

SQL Server数据库使用T-SQL语句简单填充
文章目录 操作步骤:1.新建数据库起名RGB2.新建表起名rgb3.添加三个列名4.点击新建查询5.填入以下T-SQL语句,点击执行(F5)6.刷新之后,查看数据 操作环境: win10 Microsoft SQL Server Management Studio 20…...

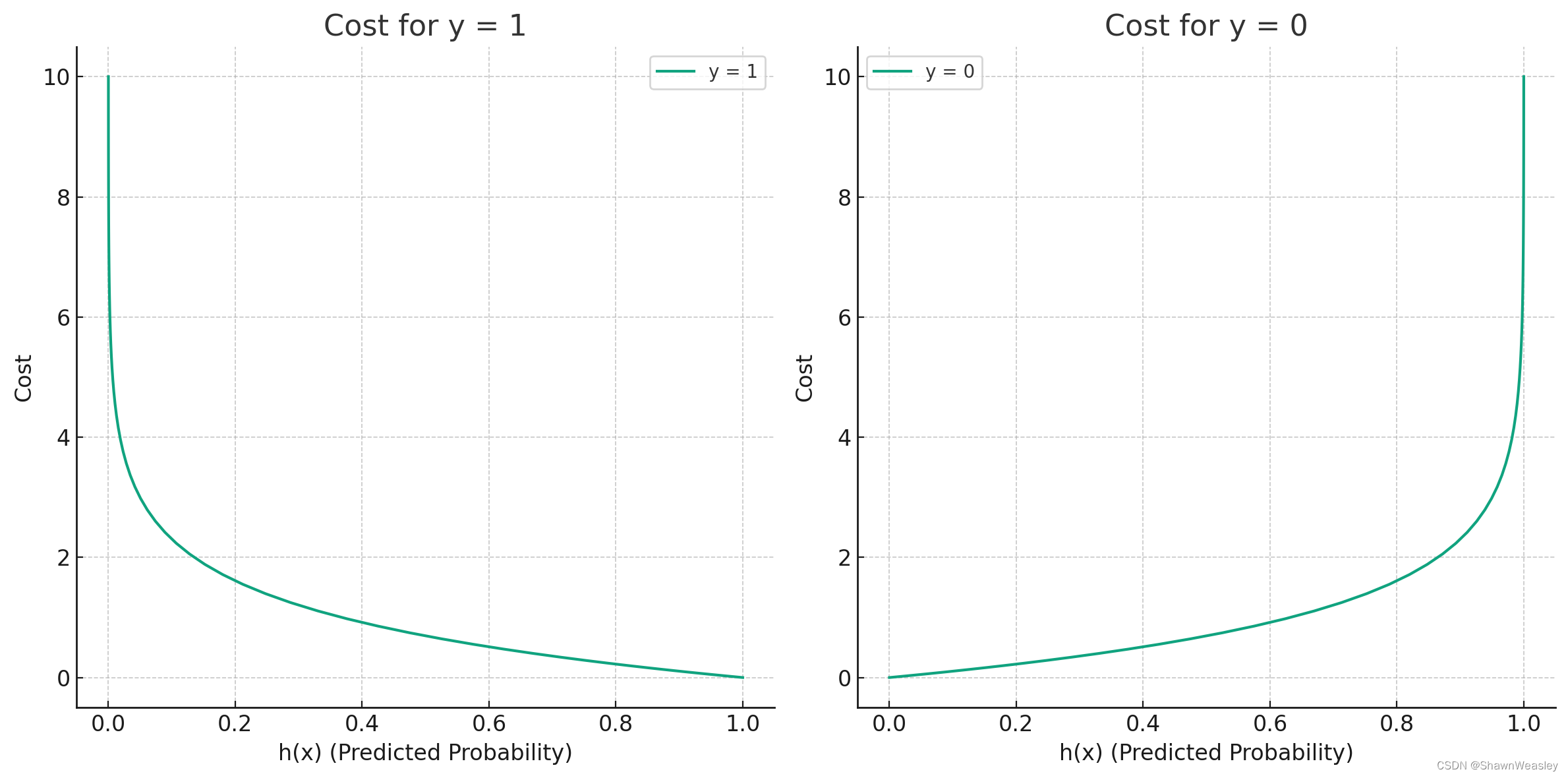
逻辑回归代价函数
逻辑回归的代价函数通常使用交叉熵损失来定义。这种损失函数非常适合于二元分类问题。 本篇来推导一下逻辑回归的代价函数。 首先,我们在之前了解了逻辑回归的定义:逻辑回归模型是一种用于二元分类的模型,其预测值是一个介于0和1之间的概率…...

芯知识 | WT2003Hx系列高品质语音芯片MP3音频解码IC的特征与应用优势
在嵌入式语音领域,唯创知音WT2003Hx系列高品质语音芯片以其卓越的音频解码性能脱颖而出。本文将深入研究该系列芯片的特色与应用优势,重点关注其支持wav、Mp3格式音频解码、高品质播放等方面。 特色一:支持wav、Mp3格式音频解码 1.多格式兼…...

node.js 启一个前端代理服务
文章目录 前言一、分析技术二、操作步骤2.1、下载依赖2.2、创建一个 serve.js 文件2.3、js 文件中写入以下代码 三、运行: node serve四、结果展示五、总结六、感谢 前言 有时候我们需要做一些基础的页面时,在研发过程中需要代理调用接口避免浏览器跨域…...

弹性搜索引擎Elasticsearch:本地部署与远程访问指南
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言系统环境1. Windows 安装Elasticsearch2. 本地访问Elasticsearch3. Windows 安装…...

微信小程序生成二维码海报并分享
背景:点击图标,生成海报后,点击保存相册,可以保存 生成海报:插件wxa-plugin-canvas,此处使用页面异步生成组件方式,官网地址:wxa-plugin-canvas - npm 二维码:调用后端…...

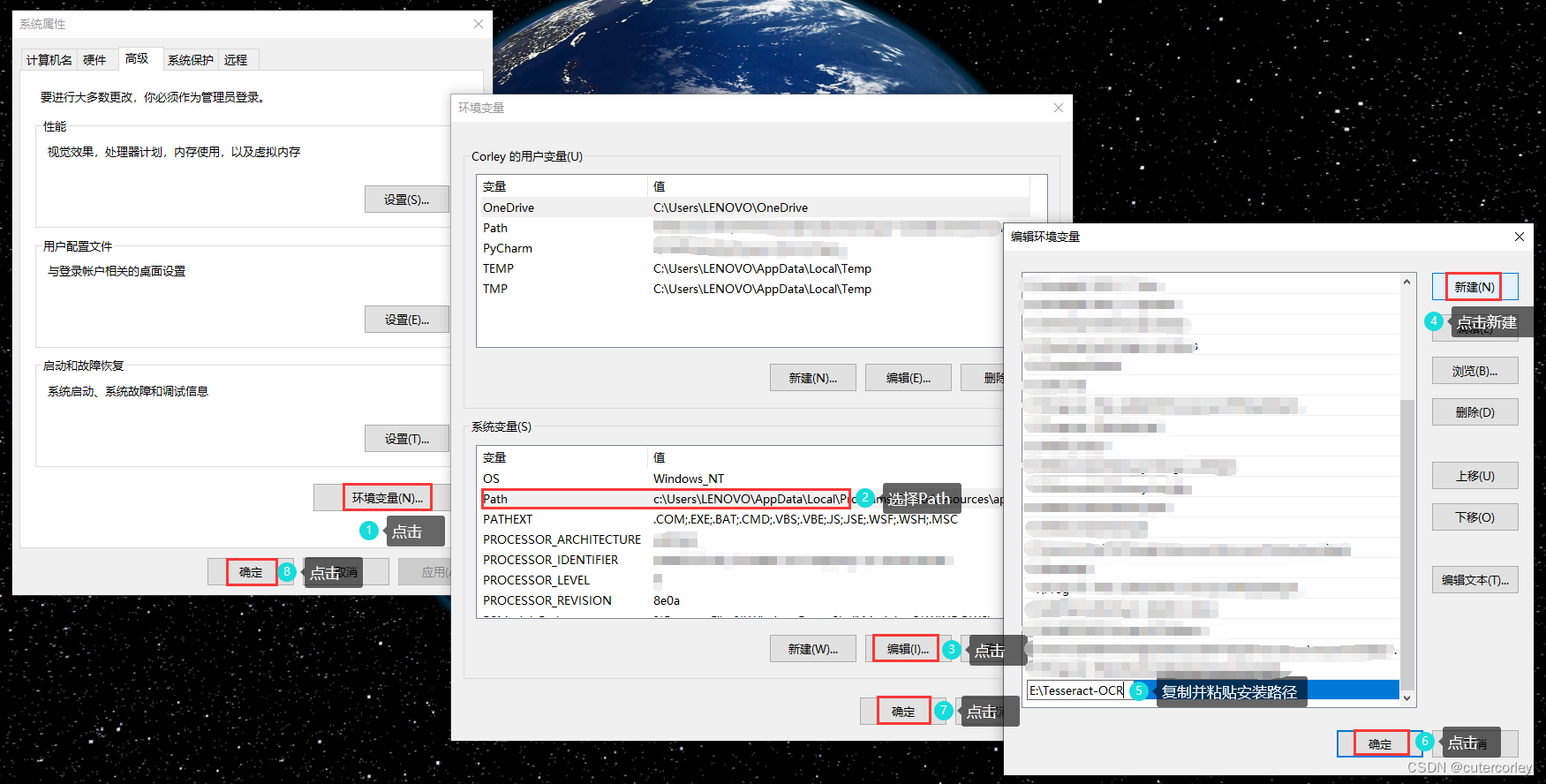
Windows安装Tesseract OCR与Python中使用pytesseract进行文字识别
文章目录 前言一、下载并安装Tesseract OCR二、配置环境变量三、Python中安装使用pytesseract总结 前言 Tesseract OCR是一个开源OCR(Optical Character Recognition)引擎,用于从图像中提取文本。Pytesseract是Tesseract OCR的Python封装&am…...

【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透)
【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透) 全国职业院校技能大赛高职组信息安全管理与评估 (赛项) 评分标准 第三阶段 夺旗挑战CTF(网络安全渗透) *竞赛项目赛题* 本文…...

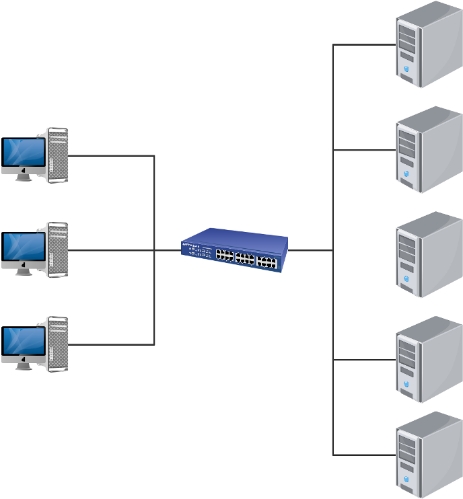
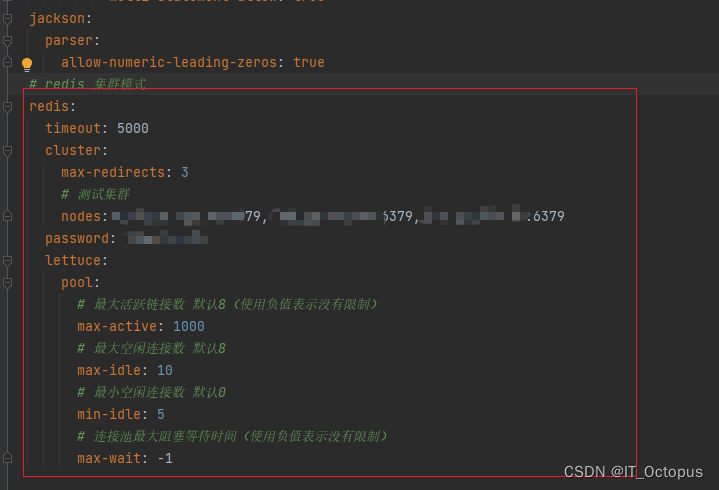
springboot 集成 redis luttuce redisson ,单机 集群模式(根据不同环境读取不同环境的配置)
luttuce 和redisson配置过程中实际上是独立的,他们两个可以同时集成,但是没有直接相关关系,配置相对独立。 所以分为Lettuce 和 Redisson 两套配置 父pom <!-- Spring Data Redis --><dependency><groupId>org.springframe…...

PPT插件-好用的插件-PPT 素材该怎么积累-大珩助手
PPT 素材该怎么积累? 使用大珩助手中的素材库功能,将Word中的,或系统中的文本文件、图片、其他word文档、pdf,所有见到的好素材,一键收纳。 步骤:选中文件,按住鼠标左键拖到素材库界面中&…...

qt 正则表达式简单介绍
正则表达式即一个文本匹配字符串的一种模式,Qt中使用QRegExp类进行模式匹配.主要应用:字符串验证,搜索,替换,分割..... 正则表达式中字符及字符集 c 匹配字符本身,如a匹配a \c 跟在\后面的字符匹配字符本身,但本表中下面指定的这些字符除外。 \a 匹…...

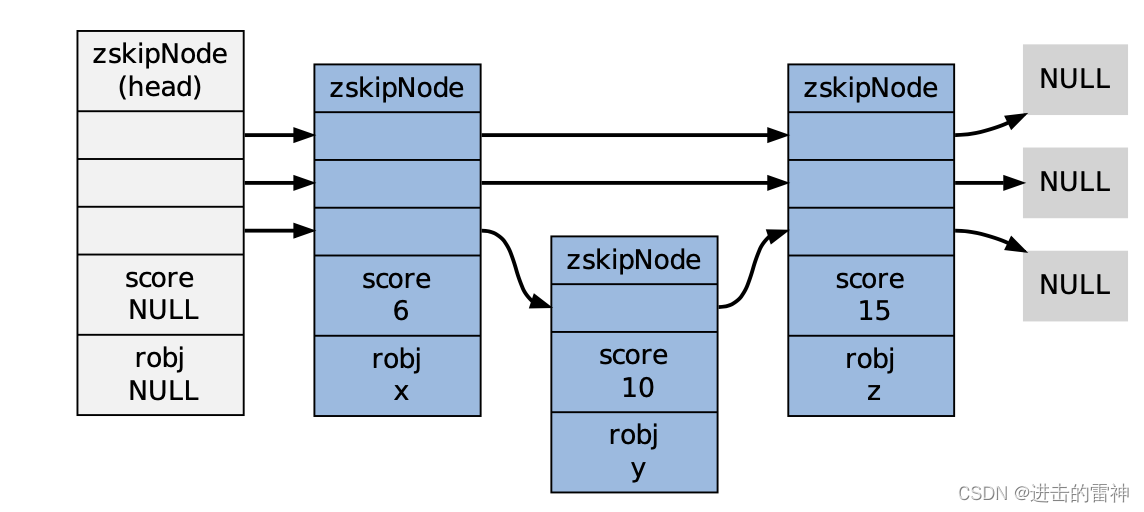
Redis设计与实现之跳跃表
目录 一、跳跃表 1、跳跃表的实现 2、跳跃表的应用 3、跳跃表的时间复杂度是什么? 二、跳跃表有哪些应用场景? 三、跳跃表和其他数据结构(如数组、链表等)相比有什么优点和缺点? 四、Redis的跳跃表支持并发操作吗…...

[每周一更]-(第27期):HTTP压测工具之wrk
[补充完善往期内容] wrk是一款简单的HTTP压测工具,托管在Github上,https://github.com/wg/wrkwrk 的一个很好的特性就是能用很少的线程压出很大的并发量. 原因是它使用了一些操作系统特定的高性能 io 机制, 比如 select, epoll, kqueue 等. 其实它是复用了 redis 的 ae 异步事…...

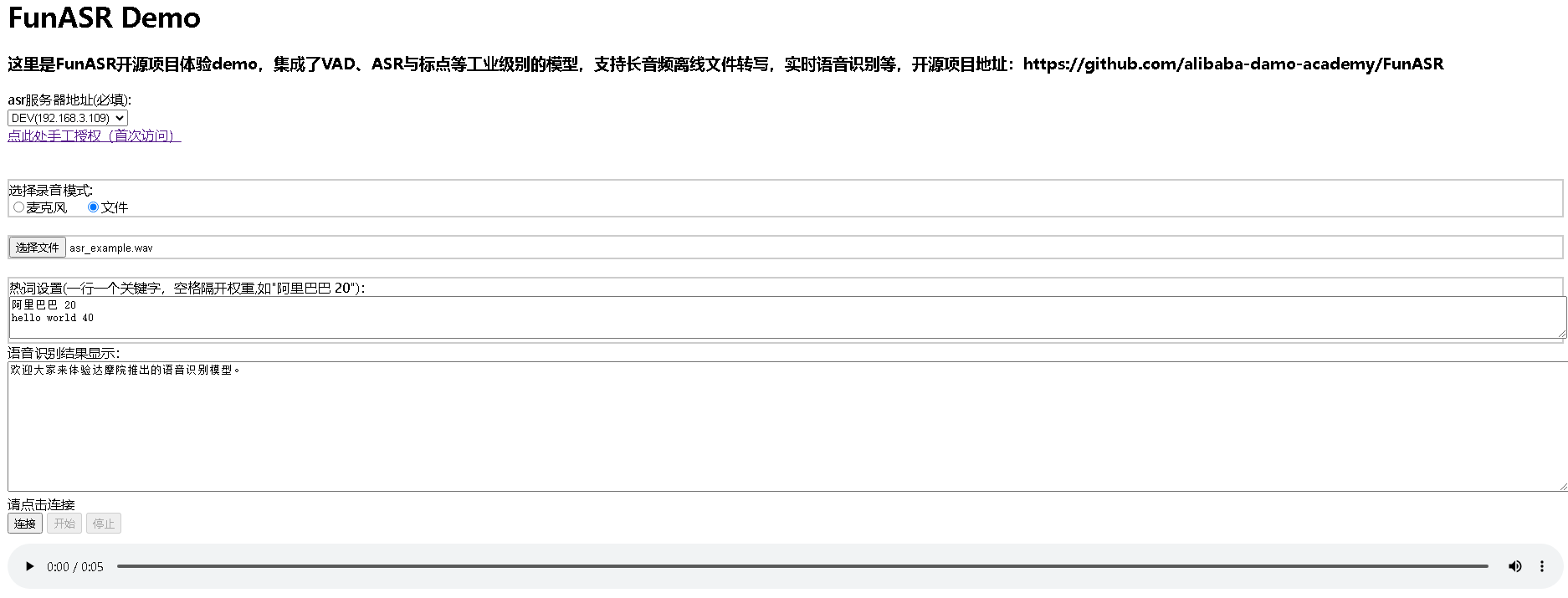
【FunASR】Paraformer语音识别-中文-通用-16k-离线-large-onnx
模型亮点 模型文件: damo/speech_paraformer-large-vad-punc_asr_nat-zh-cn-16k-common-vocab8404-pytorchParaformer-large长音频模型集成VAD、ASR、标点与时间戳功能,可直接对时长为数小时音频进行识别,并输出带标点文字与时间戳: ASR模型…...

C语言中的柔性数组
uint8_t data[0];代码的含义老虎开始对这个数组不太了解,查阅后得知这是个柔性数组。 C语言中的柔性数组(Flexible Array Member)是一种特殊的数组,它被定义在结构体的最后一个元素中,其大小未知,也就是所…...

ca-certificates.crt解析加载到nssdb中
openssl crl2pkcs7 -nocrl -certfile /etc/ssl/certs/ca-certificates.crt | openssl pkcs7 -print_certs -noout -text ca-certificates.crt为操作系统根证书列表。 获取证书以后使用PK11_ImportDERCert将证书导入到nssdb中 base::FilePath cert_path base::FilePath("…...

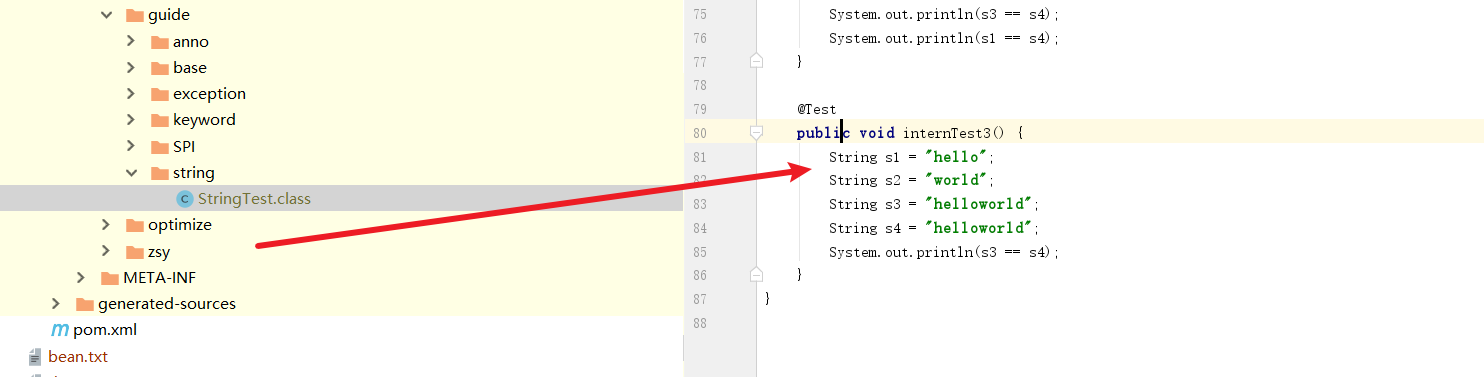
聊聊Java中的常用类String
String、StringBuffer、StringBuilder 的区别 从可变性分析 String不可变。StringBuffer、StringBuilder都继承自AbstractStringBuilder ,两者的底层的数组value并没有使用private和final修饰,所以是可变的。 AbstractStringBuilder 源码如下所示 ab…...

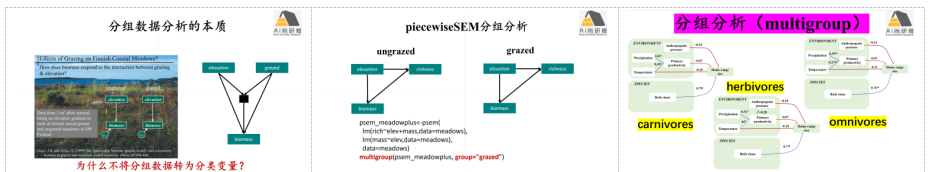
R语言piecewiseSEM结构方程模型在生态环境领域实践技术
结构方程模型(Sructural Equation Modeling,SEM)可分析系统内变量间的相互关系,并通过图形化方式清晰展示系统中多变量因果关系网,具有强大的数据分析功能和广泛的适用性,是近年来生态、进化、环境、地学、…...

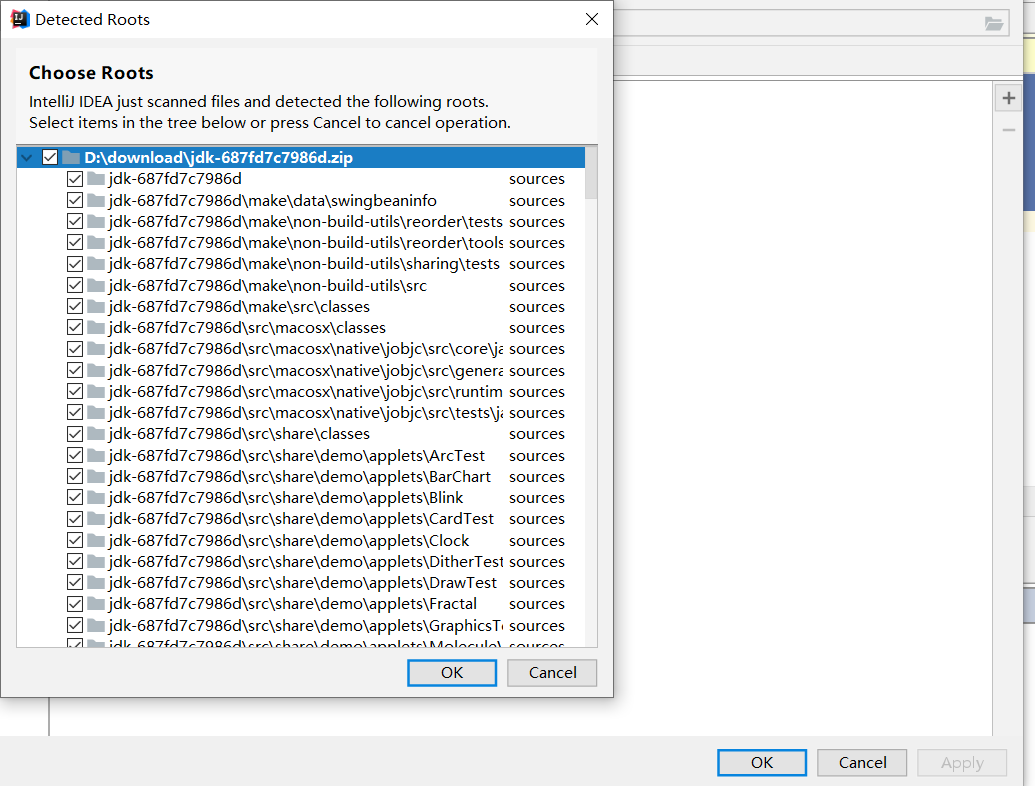
IDEA设置查看JDK源码
问题 我们在查看JDK源码时,可能会遇到这种情况,步入底层查看JDK源码时,出现一堆var变量,可读性非常之差,例如笔者最近想看到nio包下的SocketChannelImpl的write方法,结果看到这样一番景象: pu…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
