【工具】VUE 前端列表拖拽功能代码
【工具】VUE 前端列表拖拽功能代码
使用组件
yarn add sortablejs --save
Sortable.js中文网 (sortablejs.com)
以下代码只是举个例子, 大家可以举一反三去实现各自的业务功能
<template><div><el-button type="primary" @click="切换列表(1)">列表一</el-button><el-button type="success" @click="切换列表(2)">列表二</el-button><el-tablev-if="DataListShow === 1":data="DataList1"ref="refTable1"class="ELtable"size="small"stripe:key="tableKey1":row-key="(row) => {return row.prop;}"><el-table-columnlabel="编码"align="center"prop="label"></el-table-column><el-table-columnlabel="名称"align="center"prop="label"></el-table-column></el-table><el-tablev-if="DataListShow === 2":data="DataList2"ref="refTable2"class="ELtable"size="small"stripe:key="tableKey2":row-key="(row) => {return row.prop;}"><el-table-columnlabel="编码"align="center"prop="prop"></el-table-column><el-table-columnlabel="名称"align="center"prop="label"></el-table-column></el-table></div>
</template><script>// 引入Sortable表格拖拽插件
import Sortable from "sortablejs";//引入模拟的data数据
import DataList1 from "./DataList1.js";
import DataList2 from "./DataList2.js";export default {name: 'HelloWorld',data(){return {DataListShow:1,//第1个表格的配置tableKey1:0,DataList1:DataList1,//第2个表格的配置tableKey2:0,DataList2:DataList2,}},mounted() {//开始 行拖拽this.rowDrop1();},methods:{切换列表(列表号){this.DataListShow = 列表号this.$nextTick(() => {if(列表号 === 1){//启动列表一拖拽this.rowDrop1();}else{//启动列表二拖拽this.rowDrop2();}});},/*** 第一个表格的* 行拖拽*/rowDrop1() {window.aaa = thisconst _this = this;const wrapperTr = this.$refs.refTable1.$el.querySelector(".el-table__body-wrapper tbody");this.sortable = Sortable.create(wrapperTr, {handle:'.el-table__row',animation: 350,delay: 0,easing:'cubic-bezier(0.34, 1.56, 0.64, 1)',onEnd: (evt) => {const oldItem = _this.DataList1[evt.oldIndex];_this.DataList1.splice(evt.oldIndex, 1);_this.DataList1.splice(evt.newIndex, 0, oldItem);_this.reDrawTable1();// 每一次拖拽后都要重绘一次},});},/*** 第一个表格的* 触发表格重绘*/reDrawTable1() {this.tableKey1 = Math.random();this.$nextTick(() => {// this.rowDrop();this.rowDrop1();});},/*** 第二个表格的* 行拖拽*/rowDrop2() {const _this = this;// console.log("数据", this.schemas);const wrapperTr = this.$refs.refTable2.$el.querySelector(".el-table__body-wrapper tbody");this.sortable = Sortable.create(wrapperTr, {handle:'.el-table__row',animation: 350,delay: 0,easing:'cubic-bezier(0.34, 1.56, 0.64, 1)',onEnd: (evt) => {const oldItem = _this.DataList2[evt.oldIndex];_this.DataList2.splice(evt.oldIndex, 1);_this.DataList2.splice(evt.newIndex, 0, oldItem);_this.reDrawTable2();// 每一次拖拽后都要重绘一次},});},/*** 第二个表格的* 触发表格重绘*/reDrawTable2() {this.tableKey2 = Math.random();this.$nextTick(() => {// this.rowDrop();this.rowDrop2();});},}}
</script>DataList1.js
export default [{disabled: true,isCheck: true,fixed:true,width: "100px",label: "姓名",prop: "name"},{disabled: false,isCheck: true,width: "180px",label: "单位",prop: "unitName"},{disabled: false,isCheck: true,width: "80px",label: "部门",prop: "departmentName"},{disabled: false,isCheck: true,width: "80px",label: "性别",prop: "sex"},{disabled: false,isCheck: true,width: "80px",label: "出生年月",prop: "birthday"},{disabled: false,isCheck: true,width: "100px",label: "籍贯",prop: "places"},{disabled: false,isCheck: true,width: "140px",label: "参加工作时间",prop: "workTime"},{disabled: false,isCheck: true,width: "100px",label: "行政职务",prop: "duty"},{disabled: false,isCheck: true,width: "140px",label: "行政职务时间",prop: "dutyTime"},{disabled: false,isCheck: true,width: "80px",label: "行政职级",prop: "jobGrade"},{disabled: false,isCheck: true,width: "140px",label: "行政职级时间",prop: "jobGradeTime"},{disabled: false,isCheck: true,width: "110px",label: "等级",prop: "rank"},{disabled: false,isCheck: true,width: "80px",label: "等级时间",prop: "rankTime"},{disabled: false,isCheck: true,width: "100px",label: "法律职务",prop: "legislation"},{disabled: false,isCheck: true,width: "140px",label: "法律职务时间",prop: "legislationTime"},{disabled: false,isCheck: true,width: "80px",label: "全日制学历",prop: "fullTimeEducation"},{disabled: false,isCheck: true,width: "80px",label: "全日制学位",prop: "fullTimeDegree"},{disabled: false,isCheck: true,width: "80px",label: "全日制专业",prop: "fullTimeMajor"},{disabled: false,isCheck: true,width: "100px",label: "政治面貌",prop: "politicsStatus"},
];
DataList2.js
export default [{disabled: true,isCheck: true,fixed:true,width: "100px",label: "还是",prop: "name"},{disabled: false,isCheck: true,width: "180px",label: "撒大哥",prop: "unitName"},{disabled: false,isCheck: true,width: "80px",label: "官方",prop: "departmentName"},{disabled: false,isCheck: true,width: "80px",label: "体育",prop: "sex"},{disabled: false,isCheck: true,width: "80px",label: "精明能干",prop: "birthday"},{disabled: false,isCheck: true,width: "100px",label: "可以广泛",prop: "places"},{disabled: false,isCheck: true,width: "140px",label: "发公告",prop: "workTime"},{disabled: false,isCheck: true,width: "100px",label: "人同意",prop: "duty"},{disabled: false,isCheck: true,width: "140px",label: "大幅度发给",prop: "dutyTime"},{disabled: false,isCheck: true,width: "80px",label: "就发过火",prop: "jobGrade"},{disabled: false,isCheck: true,width: "140px",label: "try二食堂",prop: "jobGradeTime"},{disabled: false,isCheck: true,width: "110px",label: "结果",prop: "rank"},{disabled: false,isCheck: true,width: "80px",label: "分班表",prop: "rankTime"},{disabled: false,isCheck: true,width: "100px",label: "沃尔沃二",prop: "legislation"},{disabled: false,isCheck: true,width: "140px",label: "就体育与",prop: "legislationTime"},{disabled: false,isCheck: true,width: "80px",label: "消防管道发给",prop: "fullTimeEducation"},{disabled: false,isCheck: true,width: "80px",label: "宣传部成本",prop: "fullTimeDegree"},{disabled: false,isCheck: true,width: "80px",label: "明白你们帮你们",prop: "fullTimeMajor"},{disabled: false,isCheck: true,width: "100px",label: "大概的电饭锅电饭锅",prop: "politicsStatus"},
];
相关文章:

【工具】VUE 前端列表拖拽功能代码
【工具】VUE 前端列表拖拽功能代码 使用组件 yarn add sortablejs --save Sortable.js中文网 (sortablejs.com) 以下代码只是举个例子, 大家可以举一反三去实现各自的业务功能 <template><div><el-button type"primary" click"切换…...

人工智能与量子计算:开启未知领域的智慧之旅
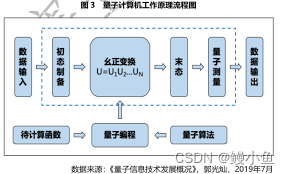
导言 人工智能与量子计算的结合是科技领域的一场创新盛宴,引领我们进入了探索未知领域的新时代。本文将深入研究人工智能与量子计算的交汇点,探讨其原理、应用以及对计算领域的深远影响。 量子计算的崛起为人工智能领域注入了新的活力,开启了…...

2023了,前端实现AI电子秤思路分析
前景小知识: 这几年ai这个话题非常火爆,笔者从事零售行业软件开发也接到了新需求,希望实现ai电子秤,老规矩,先看需求 举个栗子: 或许,你已经留意到,当你在某些大型超市超市或生鲜类…...

CSS学习
CSS学习 1. 什么是css?2.css引入方式2.1 内嵌式2.2 外联式2.3 行内式2.4 引入方式特点 3. 基础选择器3.1 标签选择器3.2 类选择器3.3 id选择器3.4 通配符选择器 4. 文字基本样式4.1 字体样式4.1.1 字体大小4.1.2 字体粗细4.1.3 倾斜4.1.4 字体4.1.5 字体font相关属性连写 4.2 …...

Flask基本用法:一个HelloWorld,搭建服务、发起请求
目录 1、简介 2、安装 3、Flask使用示例 参考 1、简介 官网文档 Flask是一个轻量的web服务框架,我们可以利用它快速搭建一个服务,对外提供接口,其他人可以轻松调用我们的服务。这对算法工程师来说比较关键,我们通常不擅长搞开发…...

Tomcat-安装部署(源码包安装)
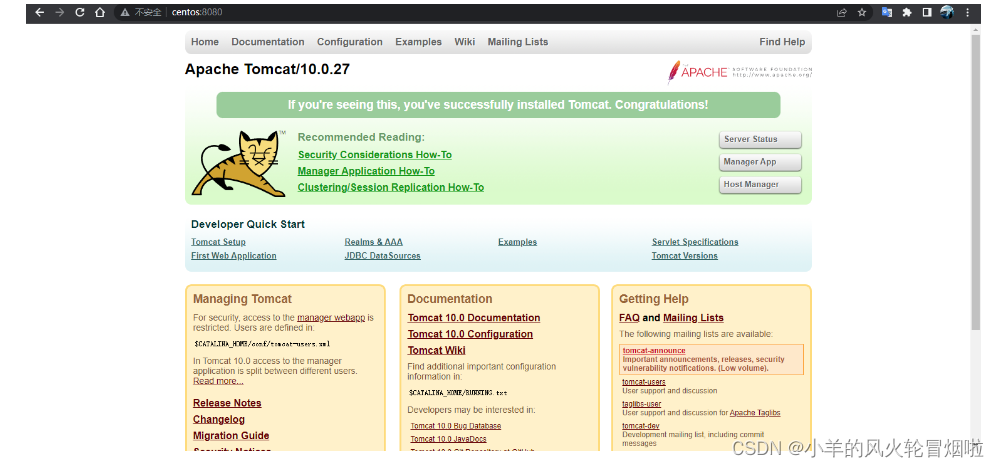
一、简介 Tomcat 是由 Apache 开发的一个 Servlet 容器,实现了对 Servlet 和 JSP 的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全域管理和Tomcat阀等。 简单来说,Tomcat是一个WEB应用程序的托管平台…...

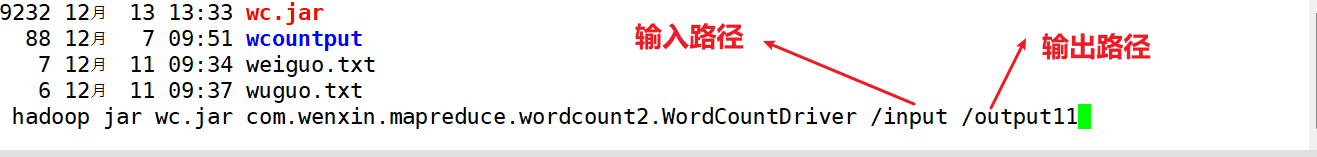
【Hadoop_06】MapReduce的概述与wc案例
1、MapReduce概述1.1 MapReduce定义1.2 MapReduce优点1.3 MapReduce缺点1.4 MapReduce核心思想1.5 MapReduce进程1.6 常用数据序列化类型1.7 源码与MapReduce编程规范 2、WordCount案例实操2.1 本地测试2.2 提交到集群测试 1、MapReduce概述 1.1 MapReduce定义 MapReduce是一…...

Qt点击子窗口时父窗口标题栏高亮设计思路
父窗口调用findChildren得到其子孙窗口的列表,列表元素统一为QWidget*,遍历列表元素,每个元素调用installEventFilter,过滤QEvent::FocusIn和QEvent::FocusOut事件,做相应处理即可: QWidget* parent; QLis…...

掌握iText:轻松处理PDF文档-高级篇-添加水印
前言 iText作为一个功能强大、灵活且广泛应用的PDF处理工具,在实际项目中发挥着重要作用。通过这些文章,读者可以深入了解如何利用iText进行PDF的创建、编辑、加密和提取文本等操作,为日常开发工作提供了宝贵的参考和指导。 掌握iText&…...

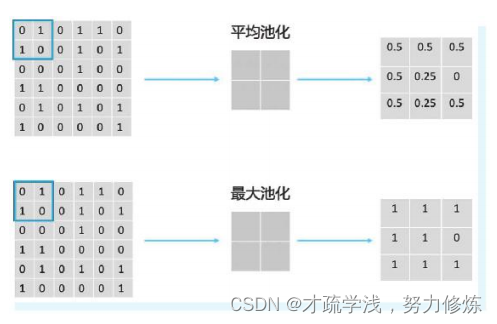
深度学习基本概念
1.全连接层 全连接层就是该层的所有节点与输入节点全部相连,如图所 示。假设输入节点为X1, X 2, X 3,输出节点为 Y 1, Y 2, Y 3, Y 4。令 矩阵 W 代表全连接层的权重, W 12也就代表 …...

2023年最详细的:本地Linux服务器安装宝塔面板,并内网穿透实现公网远程登录
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一…...

基于ssm金旗帜文化培训学校网站的设计与开发论文
摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对培训学校展示信息管理混乱,出错率高,信息安全…...

【Java】猜数字小游戏
规则 游戏开始随机生成4位数字符串,每个数字从0到9各不相同,比如0123玩家10次猜数机会,输入4位数字符串,每个数字从0到9各不相同游戏判断玩家输入与所猜谜底数,给出结果nAnB,A表示位置和数字都猜对的个数&…...

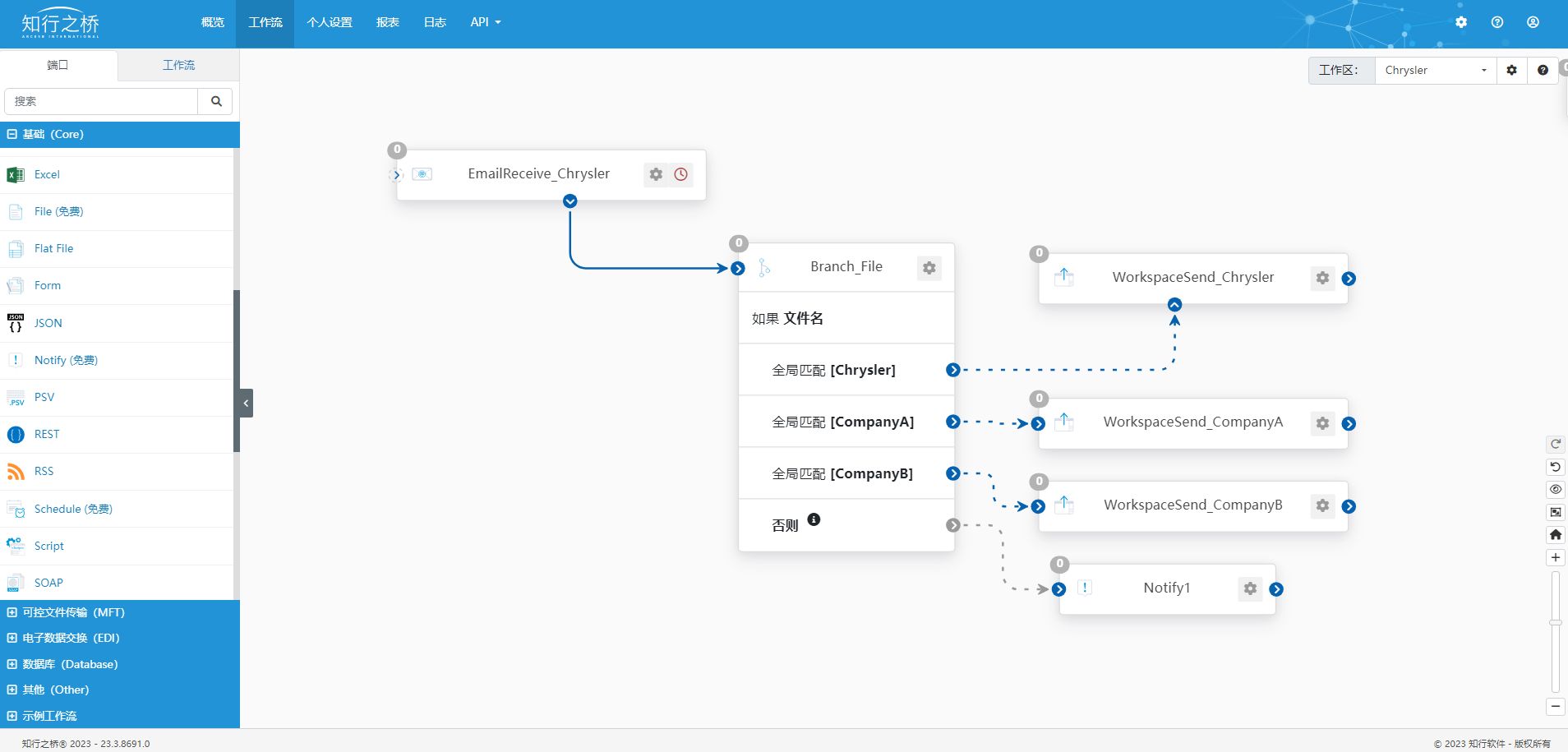
汽车EDI:Chrysler EDI项目案例
菲亚特克莱斯勒汽车Fiat Chrysler Automobiles(FCA)是一家全球性汽车制造商,主营产品包括轿车、SUV、皮卡车、商用车和豪华车等多种车型。其旗下品牌包括菲亚特、克莱斯勒、道奇、Jeep、Ram、阿尔法罗密欧和玛莎拉蒂等。 Chrysler通过EDI来优化订单处理、交付通知、…...

Locust:可能是一款最被低估的压测工具
01、Locust介绍 开源性能测试工具https://www.locust.io/,基于Python的性能压测工具,使用Python代码来定义用户行为,模拟百万计的并发用户访问。每个测试用户的行为由您定义,并且通过Web UI实时监控聚集过程。 压力发生器作为性能…...

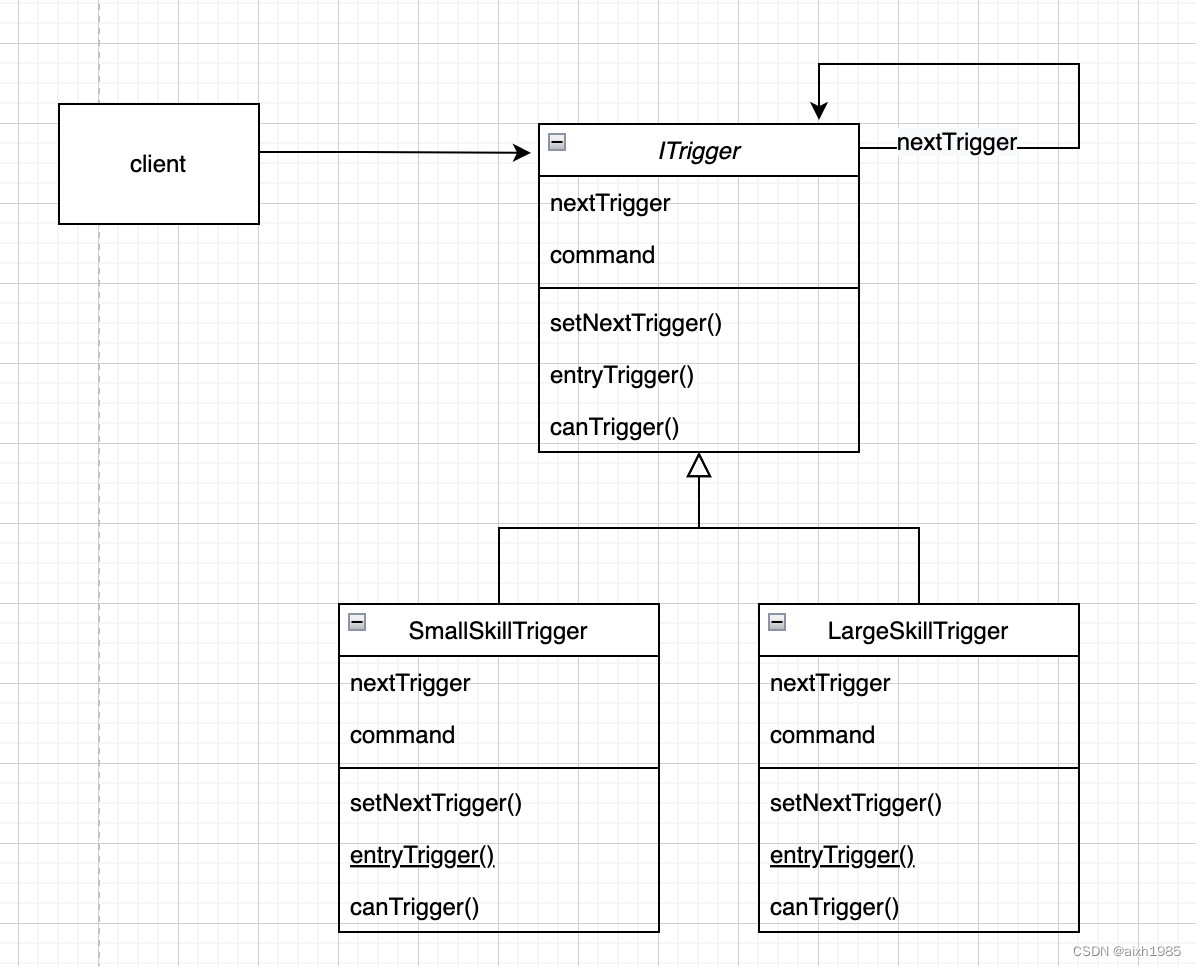
用23种设计模式打造一个cocos creator的游戏框架----(十八)责任链模式
1、模式标准 模式名称:责任链模式 模式分类:行为型 模式意图:使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处…...
——第9天:风控建模中为什么需要特征工程?)
100天精通风控建模(原理+Python实现)——第9天:风控建模中为什么需要特征工程?
风控模型已在各大银行和公司都实际运用于业务,用于营销和风险控制等。本文以视频的形式阐述风控建模中为什么需要特征工程。并提供风控建模原理和Python实现文章清单。 之前已经阐述了100天精通风控建模(原理+Python实现)——第1天:什么是风控建模? 100天精通风控…...

【PHP】计算某个特定时间戳距离现在的天数
在PHP中,你可以使用time()函数获取当前时间的时间戳,然后将它与你想要计算的过去或未来的时间戳进行比较。为了得到相差的天数,你需要先用两个时间戳相减得到秒数差,然后再除以一天的总秒数(通常是86400秒)…...

lv12 uboot移植深化 9
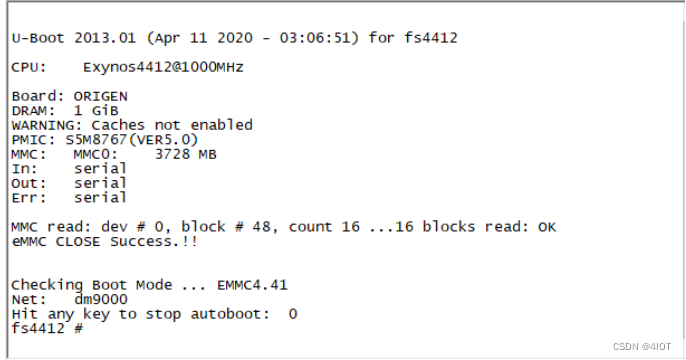
u-boot-2013.01移植 【实验目的】 了解u-boot 的代码结构及移植的基本方法 【实验环境】 ubuntu 14.04发行版FS4412实验平台交叉编译工具arm-none-linux-gnueabi- 【注意事项】 实验步骤中以“$”开头的命令表示在 ubuntu 环境下执行 【实验步骤】 1 建立自己的平台 1.…...

大数据与深度挖掘:如何在数字营销中与研究互动
数字营销最吸引人的部分之一是对数据的内在关注。 如果一种策略往往有积极的数据,那么它就更容易采用。同样,如果一种策略尚未得到证实,则很难获得支持进行测试。 数字营销人员建立数据信心的主要方式是通过研究。这些研究通常分为两类&…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
