Web前端-HTML(常用标签)
文章目录
- 1. HTML常用标签
- 1.1 排版标签
- 1)标题标签h (熟记)
- 2)段落标签p ( 熟记)
- 3)水平线标签hr(认识)
- 4)换行标签br (熟记)
- 5)div 和 span标签(重点)
- 6)排版标签总结
- 1.2 标签属性
- 1.3 图像标签img (重点)
- 1.4 链接标签(重点)
- 1.5 注释标签
- 1.6 团队约定
- 2. 路径(重点、难点)
- 2.1概述
- 2.2 绝对路径
- 2.3 相对路径
- 3. 锚点定位(难点)
- 4. 列表标签(重点)
- 4.1 网页中的列表应用的场景有哪些?
- 4.2 无序列表 ul (重点)
- 4.3 有序列表 ol (了解)
- 4.4 自定义列表(理解)
- 4.5 列表总结
1. HTML常用标签
- HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
1.1 排版标签
- 排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h (熟记)
-
单词缩写: head 头部、 标题
-
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即h1-h6
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
-
显示效果如下:

-
注意 :
- 一行是只能放一个标题的
2)段落标签p ( 熟记)
-
单词缩写: paragraph 段落 [ˈpærəgræf] 无须记这个单词
-
可以把 HTML 文档分割为若干段落
-
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
- 是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr(认识)
-
单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
-
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下: -
<hr />是单标签
4)换行标签br (熟记)
-
单词缩写: break 打断 ,换行
-
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
5)div 和 span标签(重点)
-
div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
-
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
-
span 跨度,跨距;范围
-
语法格式:
<div></div><span></span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span,不换行
6)排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| 标题标签 | 作为标题使用,并且依据重要性递减 | |
| 段落标签 | 可以把 HTML 文档分割为若干段落 | |
| | 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | ||
| div标签 | 用来布局的,但是现在一行只能放一个div | |
| span标签 | 用来布局的,一行上可以放好多个span |
1.2 标签属性
-
所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。

-
手机的颜色是黑色
-
手机的尺寸是 8寸
-
水平线的长度是 200
-
图片的宽度 是 300
-
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
1.3 图像标签img (重点)
-
单词缩写: image 图像
-
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。(它是一个单身狗)
-
语法如下:
<img src="图像URL" />
-
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
-
**注意: **
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key=“value” 的格式
-
重点属性掌握点:
- src:表示链接图片的地址,包含图片名称
- alt:当图片不能正常显示提示的文本信息
- title:表示鼠标悬停在图片时显示的信息
- width:图片占屏幕的像素宽度
- height:图片占屏幕的像素高度
<img src="xnkl.JPEG" alt="图片不见了" title="这是新年快乐的海报" width="1512">
1.4 链接标签(重点)
-
单词缩写: anchor 的缩写 [ˈæŋkə®] 。基本解释 锚, 铁锚 的
-
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
-
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
- 注意:
- 外部链接 需要添加 http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=“#”),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
<a href="https://www.baidu.com" target="_blank">百度一下</a><a href="https://www.baidu.com"><img src="xnkl.JPEG" alt="xxx">
</a>
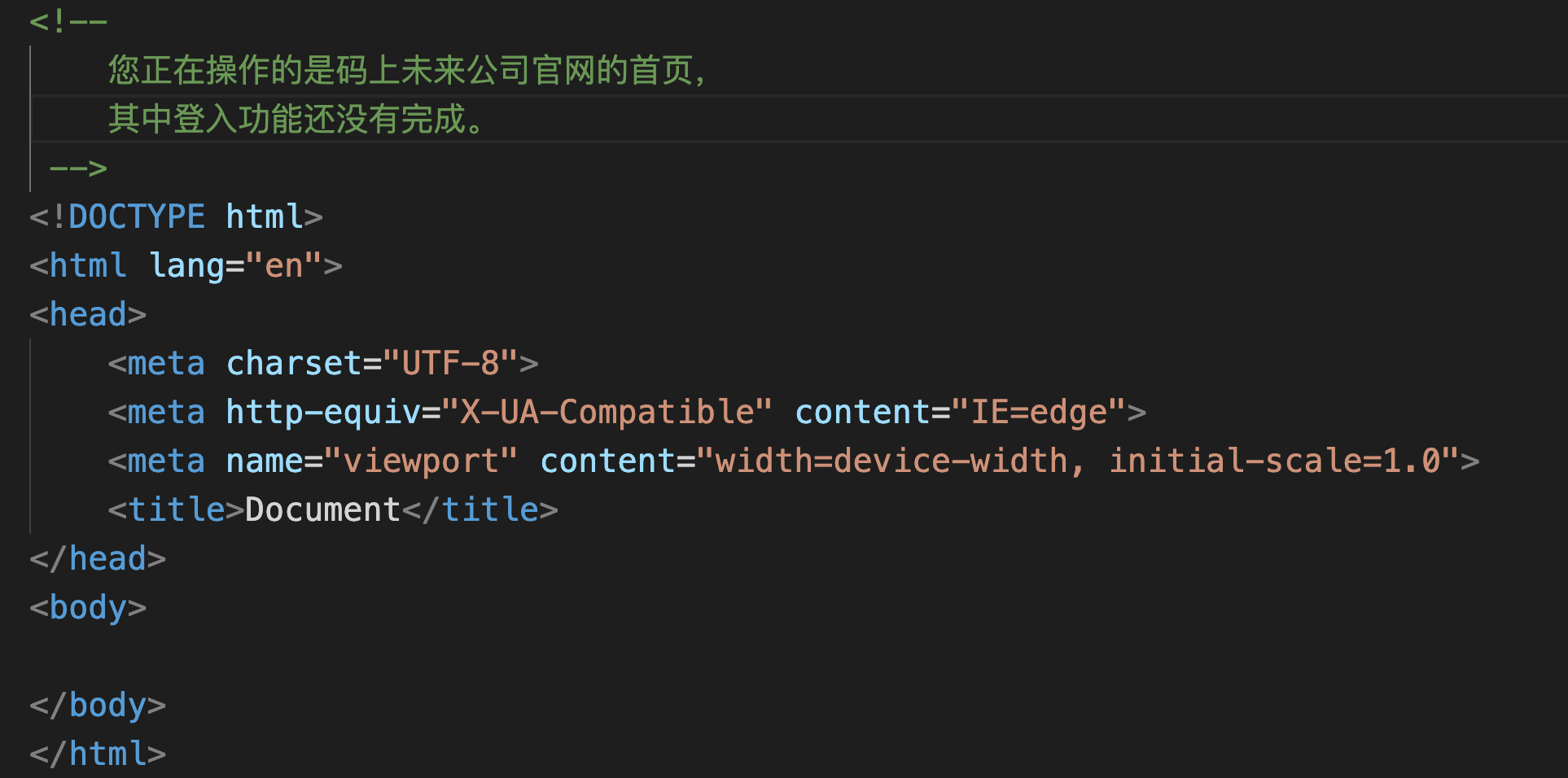
1.5 注释标签
-
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
-
简单解释:
-
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
-
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + /
-
注释重要性:

-
注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
1.6 团队约定
-
一般用于简单的描述,如某些状态描述、属性描述等
-
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
-
推荐:
<!-- Comment Text -->
<div>...</div>
- 不推荐:
<div>...</div><!-- Comment Text --> <div><!-- Comment Text -->...
</div>
2. 路径(重点、难点)
2.1概述
-
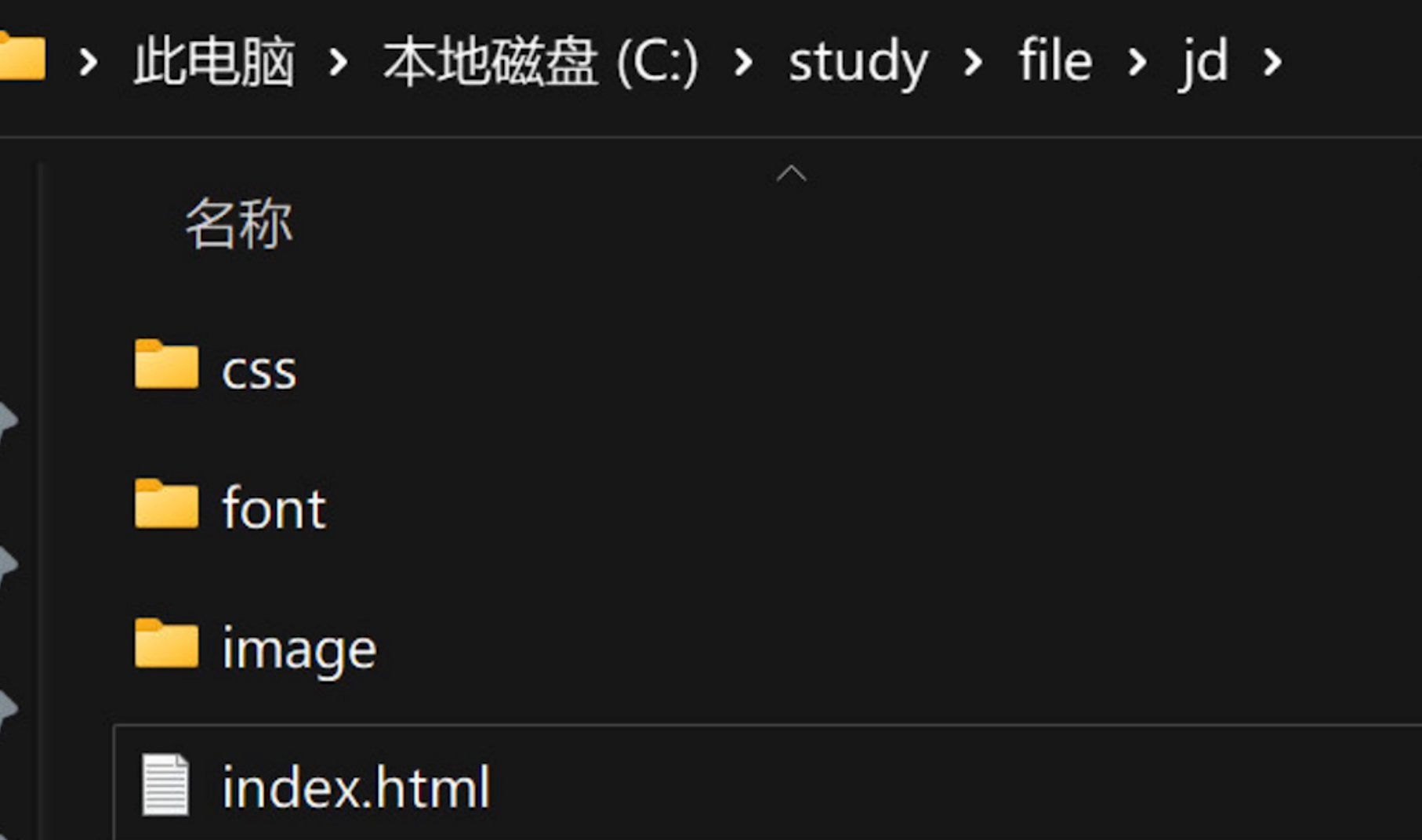
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。

-
**目录文件夹: **

-
**根目录 **
打开目录文件夹的第一层 就是 根目录

2.2 绝对路径
- 绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,指当所有网页引用同一个文件时,所使用的路径都是一样的。
- “F:\web\img\logo.gif”,或完整的网络地址,例如“http://www.baidu.cn/images/logo.gif”。
- 注意:
- 绝对路径用的较少,我们理解下就可以了。
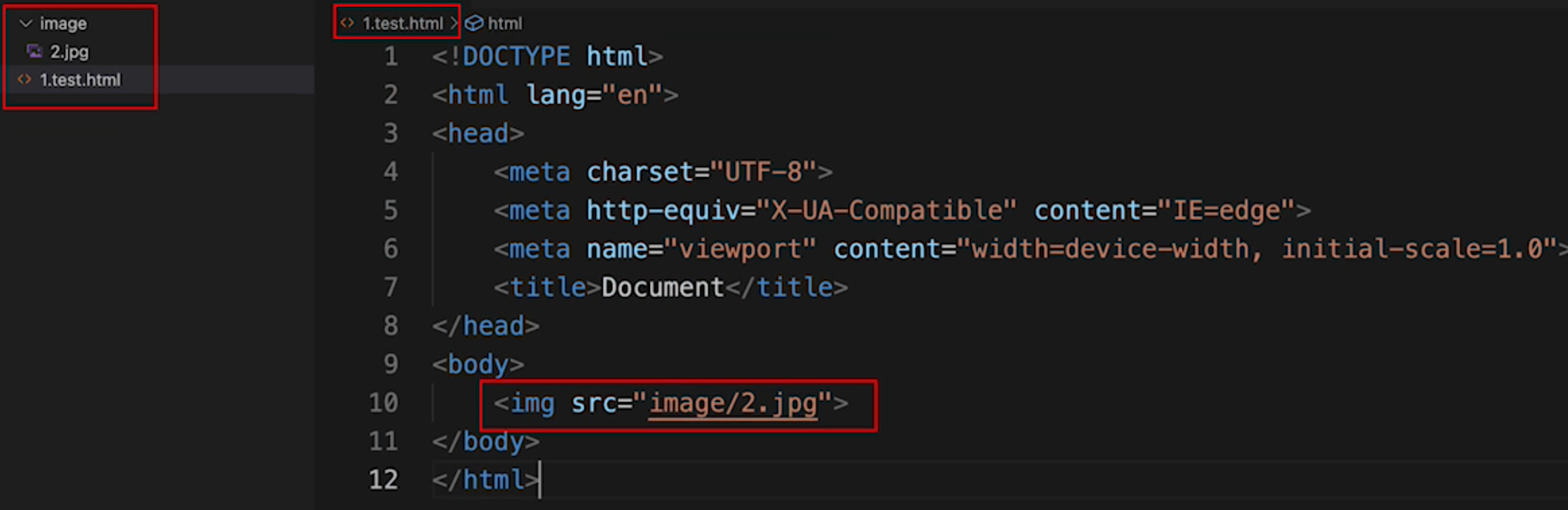
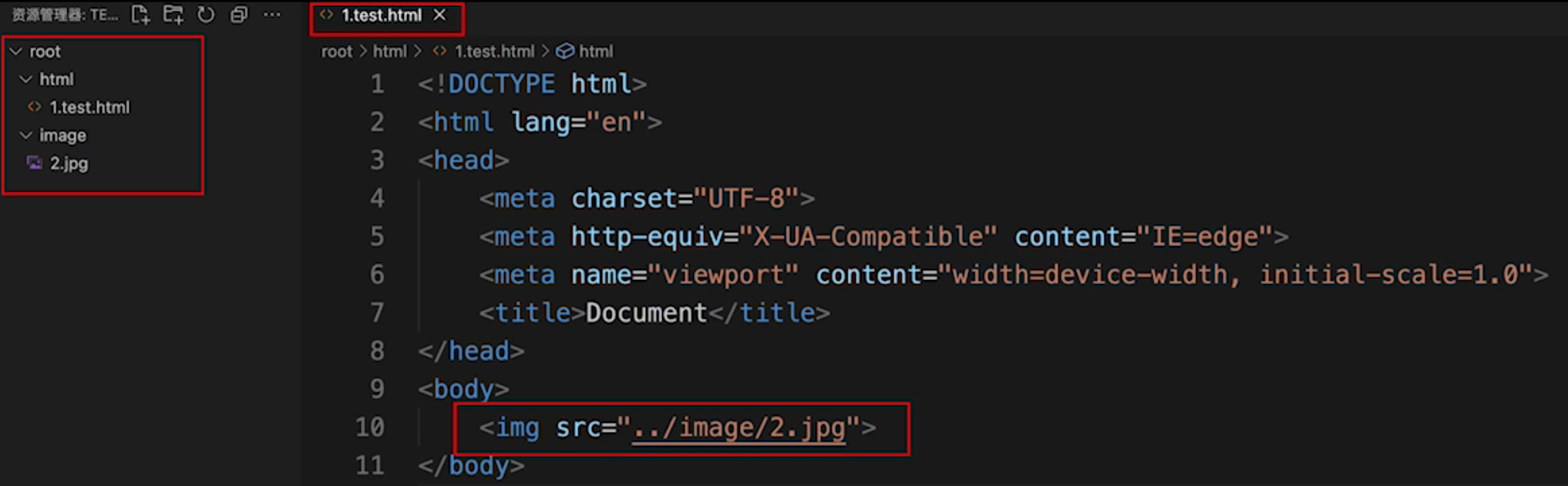
2.3 相对路径
-
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
-
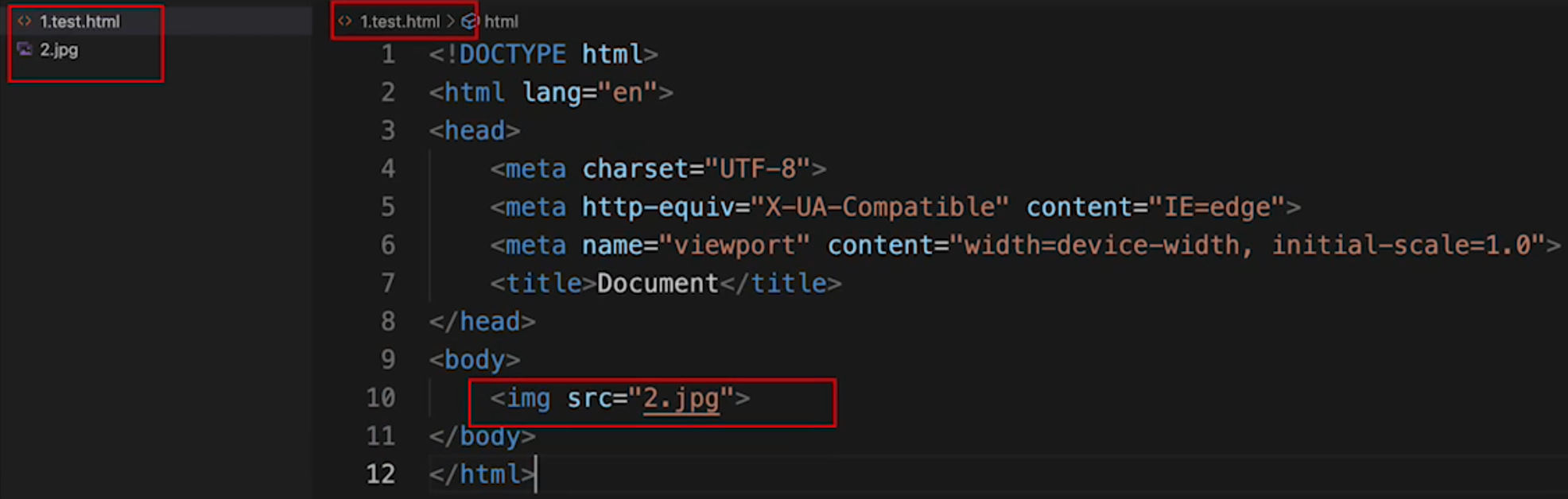
同一级路径:只需输入图像文件的名称即可,如<img src=“baidu.gif” >

-
下一级路径:图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images)如<img src=“images/baidu.gif” >

-
上一级路径:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推, 如<img src=“…/baidu.gif” >

相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
3. 锚点定位(难点)
-
通过创建锚点链接,用户能够快速定位到目标内容。
-
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)<a href="#two">第二集</a><p id="two"> 第二季电视剧剧情 </p>2. <a href="html02.html#two">跳转到html02.html</a>
4. 列表标签(重点)
4.1 网页中的列表应用的场景有哪些?

4.2 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>......
</ul>
-
ul就是声明一下。这是一个无序列表,li表示列表项
-
脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
| 值 | 描述 |
|---|---|
| disc | 默认值、实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
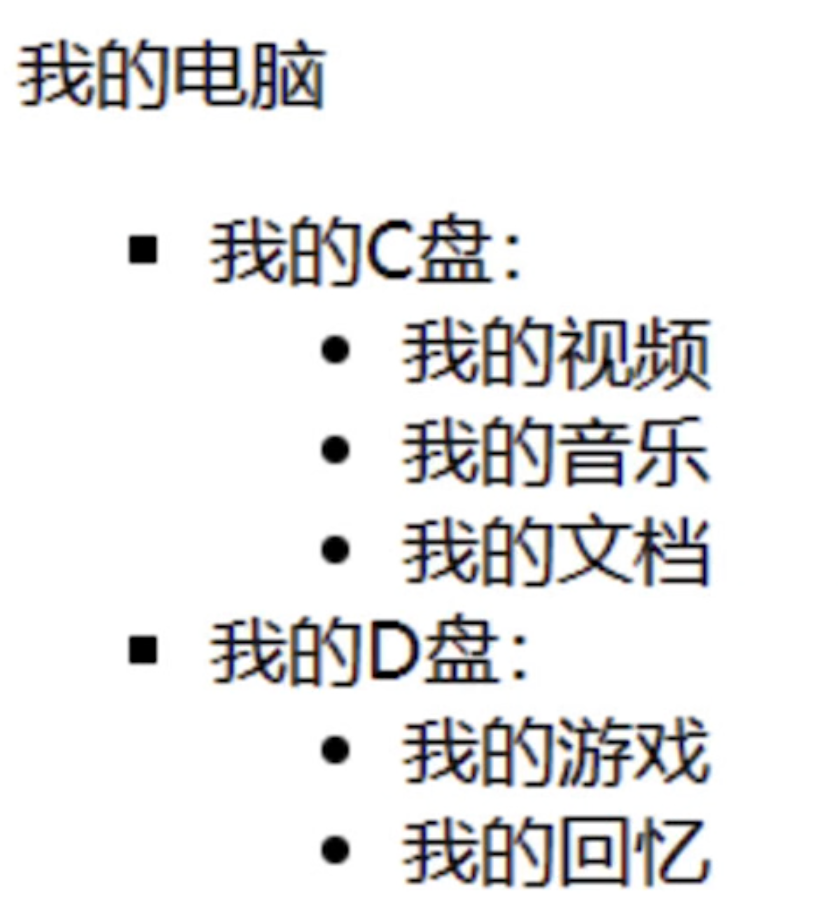
案例:

<body><p>我的电脑</p><ul type="square"><li >我的c盘<ul type="disc"><li>我的视频</li><li>我的音乐</li><li>我的文档</li></ul></li><li>我的D盘<ul type="disc"><li>我的视频</li><li>我的音乐</li><li>我的文档</li></ul></li></ul>
</body>

<ul><li><p> Apple</p><img src="https://www.apple.com.cn/v/iphone-13-pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"alt="" height="200"></li><li><p>华为</p><img src="https://www.apple.com.cn/v/iphone-13-pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"alt="" height="200"></li><li><p>三星</p><img src="https://www.apple.com.cn/v/iphone-13-pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"alt="" height="200"></li><li><p>小米</p><img src="https://www.apple.com.cn/v/iphone-13-pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"alt="" height="200"></li></ul>
4.3 有序列表 ol (了解)

- 有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>......
</ol>
案例:

<h3>2022冬奥会金牌榜</h3><ol><li>中国</li><li>俄罗斯</li><li>美国</li><li>日本</li><li>韩国</li></ol><!-- type:1,A,a,I,i -->
4.4 自定义列表(理解)
- 定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>...<dt>名词2</dt><dd>名词2解释1</dd><dd>名词2解释2</dd>...
</dl>
代码示例案例:

<dl><dt>什么是帅哥</dt><dd>身高够高</dd><dd>有钱</dd><dd>帅气</dd><dt>什么是美女</dt><dd>身高够高</dd><dd>有钱</dd><dd>漂亮</dd>
</dl>
4.5 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| | 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
| | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
| | 自定义列表 | 里面有2个兄弟, dt 和 dd |
我们现在还没有学布局,现在只要保证2个点:
- 学会什么时候用无序列表, 学会什么时候用自定义列表
- 无序列表和自定义列表代码怎么写?
- 具体的我们刚才看的布局,等我们学了css 在来全面布局。
相关文章:

Web前端-HTML(常用标签)
文章目录 1. HTML常用标签1.1 排版标签1)标题标签h (熟记)2)段落标签p ( 熟记)3)水平线标签hr(认识)4)换行标签br (熟记)5)div 和 span标签(重点)6)排版标签总结 1.2 标签属性1.3 图像标签img (重点)1.4 链…...

一 OpenCV中的数据类型
1. cv::Mat 2. cv::Point 主要用来表示二维点,也有表示三维点的模板类型; cv::Point p(int, int) 最常用 ① cv::Point_<T> ② cv::Point2i cv::Point_<int> ③ cv::Point2f cv::Point_<float> ④ cv::Point2d …...

59. 螺旋矩阵 II(java实现,史上最详细教程,想学会的进!!!)
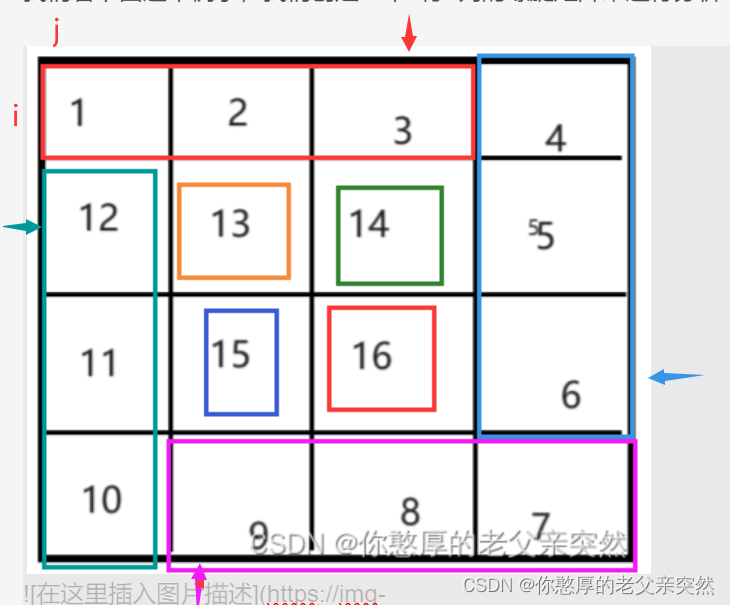
今天来分享一下螺旋矩阵的解题思路及代码的实现。 题目描述如下: 首先拿到这道题,首先不要慌张,我们来仔细分析一下会发现并没有那么难。 首先看下边界的元素是1、2、3递增的,那么我们也许可以根据这一点先把边界的元素一个一个给…...

vue 将后端返回的二进制流进行处理并实现下载
什么是二进制流文件? 二进制文件是一种计算机文件格式,它的数据以二进制形式存储,与文本文件不同。二进制文件可以包含任意类型的数据,例如图像、音频、视频、可执行文件、压缩文件等,而文本文件则仅仅包含 ASCII 码或…...

PyCharm连接远程服务器
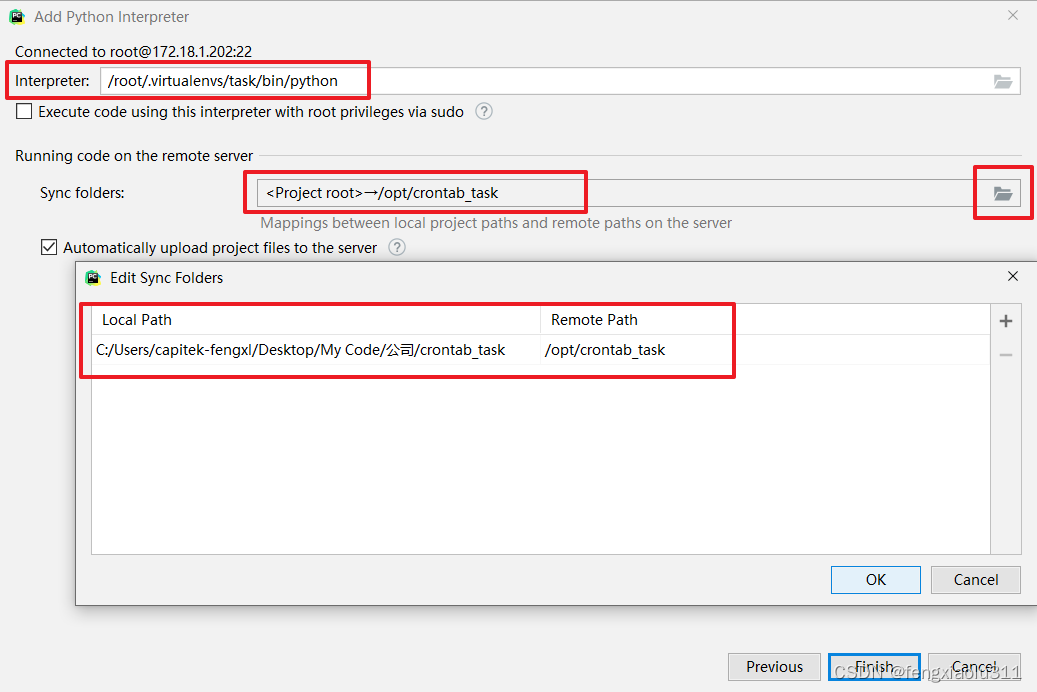
要求:PyCharm专业版才支持远程服务 一、创建远程连接 先建立本地与远程服务器之间的SSH连接 1、配置连接 2、建立SSH连接,选择文件传输协议 SFTP 3、设置服务器名(可以随意命名) 4、配置 SSH连接 点击 172.18.1.202 配置…...

使用Qt制作网易云播放器的歌曲排行界面
!!!直接上图!!! !!!直接上图!!! !!!直接上图!!! 网易云排行榜…...
详解)
【.NET Core】特性(Attribute)详解
【.NET Core】特性(Attribute)详解 文章目录 【.NET Core】特性(Attribute)详解一、概述二、编写自定义属性2.1 自定义特性的主要步骤2.2 应用AttributeUsageAttributeAttributeTargets 成员Inherited属性AllowMultiple属性 三、声…...

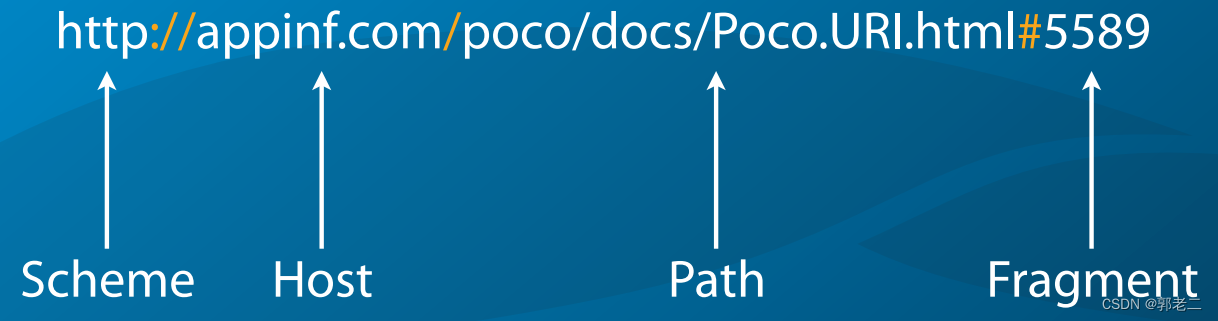
【C++】POCO学习总结(十九):哈希、URL、UUID、配置文件、日志配置、动态库加载
【C】郭老二博文之:C目录 1、哈希 1.1 说明 std::map和std::set 的性能是:O(log n) POCO哈希的性能比STL容器更好,大约快两; POCO中对应std::map的是:Poco::HashMap; POCO中对应std::set的是 Poco::Hash…...

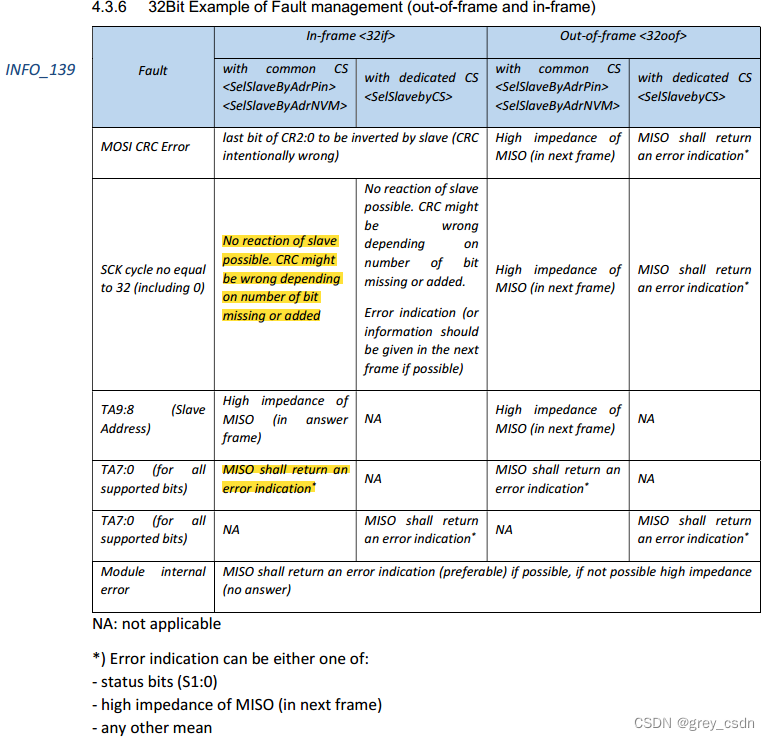
1846_安全SPI
Grey 全部学习内容汇总:GitHub - GreyZhang/g_embedded: some embedded basic knowledge. 1846_安全SPI SPI是一种常见的通信方式,在汽车电子中比较常用。但是如果涉及到安全相关的设计,可能得考虑更多。而SPI协议本身没有很好的标准化&am…...

SQL Server ,使用递归查询具有层级关系的数据。
假设我们有一个表格 Employees,其中包含员工的层级关系信息,每一行包括员工的ID、姓名以及上级员工的ID。 下面是一个示例表格及其数据: Employees ---------------------- EmployeeID | Name | ManagerID ---------------------- 1 …...

【参数汇总】mysql服务端/客户端常见优化参数
mysql服务端参数 1、innodb_buffer_pool_size (innodb索引buffer pool缓冲区大小) 默认大小为128M, 官方推荐其配置为系统内存的 50% 到 75% 。 一般innodb_buffer_pool_size要结合以下两个参数来设置: innodb_buffer_pool_ch…...

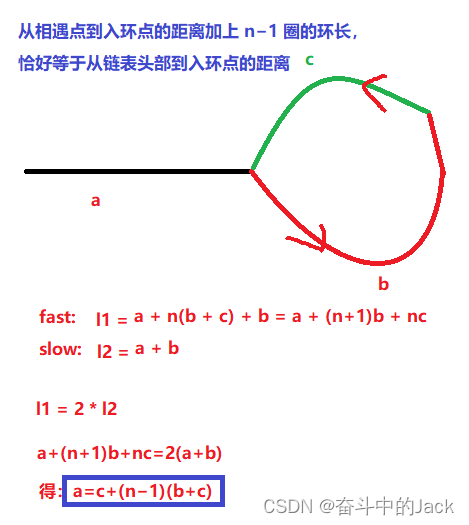
LeetCode 142. 环形链表 II
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整…...

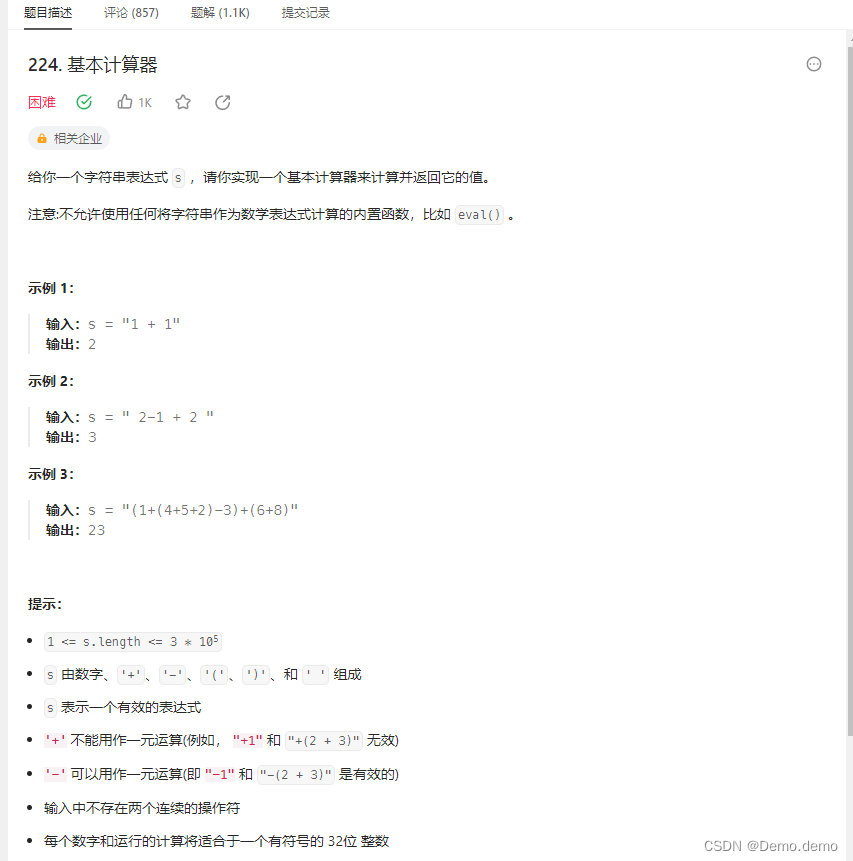
Leetcode刷题笔记题解(C++):224. 基本计算器
思路: step 1:使用栈辅助处理优先级,默认符号为加号。 step 2:遍历字符串,遇到数字,则将连续的数字字符部分转化为int型数字。 step 3:遇到左括号,则将括号后的部分送入递归&#x…...

还在为学MyBatis发愁?史上最全,一篇文章带你学习MyBatis
文章目录 前言一、📖MyBatis简介1.Mybatis历史2.MyBatis特性3.对比(其他持久化层技术) 二、📣搭建MyBatis1.开发环境2.创建maven工程3.创建MyBatis核心配置文件4.创建mapper接口5.创建MyBatis的映射文件6.通过junit测试功能7.加入…...

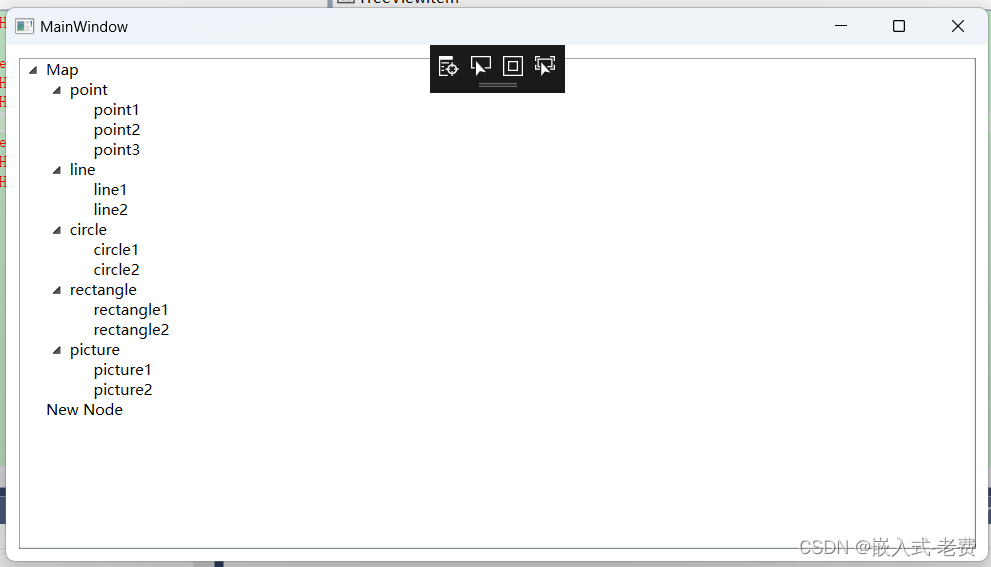
C# WPF上位机开发(树形控件在地图软件中的应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们聊过图形软件的开发方法。实际上,对于绘制的图形,我们一般还会用树形控件管理一下。举个例子,一个地图…...

【华为】文档中命令行约定格式规范(命令行格式规范、命令行行为规范、命令行参数格式、命令行规范)
文章目录 命令行约定格式**粗体:命令行关键字***斜体:命令行参数*[ ]:可选配置{ x | y | ... } 和 [ x | y | ... ]:选项{ x | y | ... }* 和 [ x | y | ... ]*:多选项&<1-n>:重复参数#ÿ…...

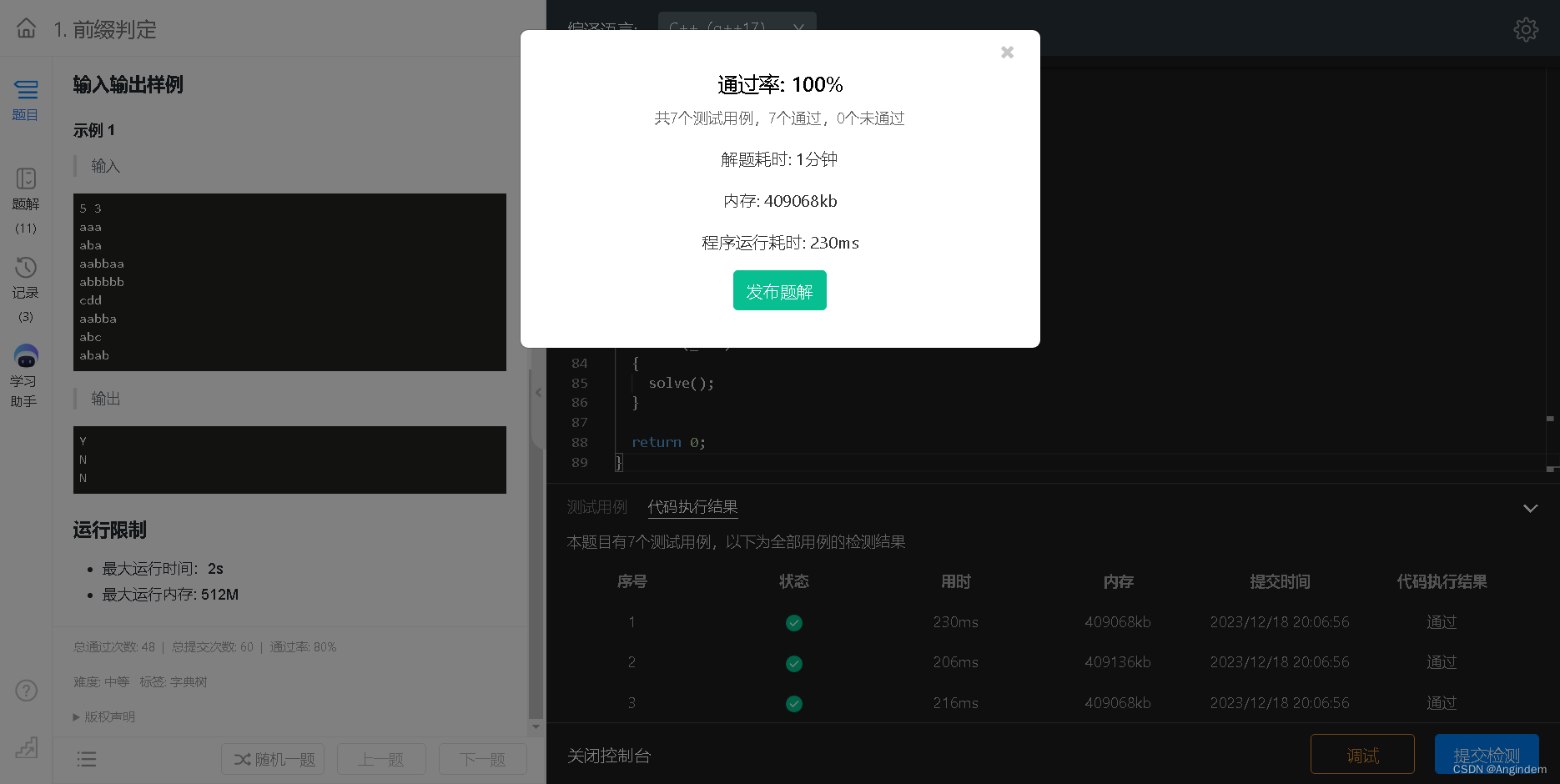
Trie 字典树(c++)(前缀)
题目链接:用户登录 题目: 样例: 输入 5 3 aaa aba aabbaa abbbbb cdd aabba abc abab 输出 Y N N 思路: 根据题目意思,要用到 Trie 字典树算法。 Trie 字典树,顾名思义,“字典”࿰…...

全球移动通信(2G/3G/4G/5G)频谱分布情况
一、概述 随着通信技术的不断发展,全球各国都在积极推进2G、3G、4G、5G网络的建设和应用。根据FCC统计,目前全球移动通信频谱分布如下: 二、分布 (一)俄罗斯 2G:主要使用900MHz和1800MHz两个频段。其中&…...

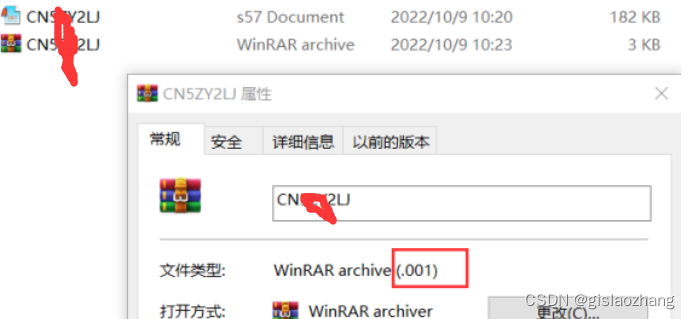
【04】GeoScene导出海图或者电子航道图000数据成果
1创建一个带有覆盖面和定义的产品 如果你没有已存在的S-57数据,你可以通过捕捉新的产品覆盖范围(多边形产品范围)及其所需的产品定义信息(产品元数据)来为新产品创建基础。 注: 如果你已经有一个S-57数据…...

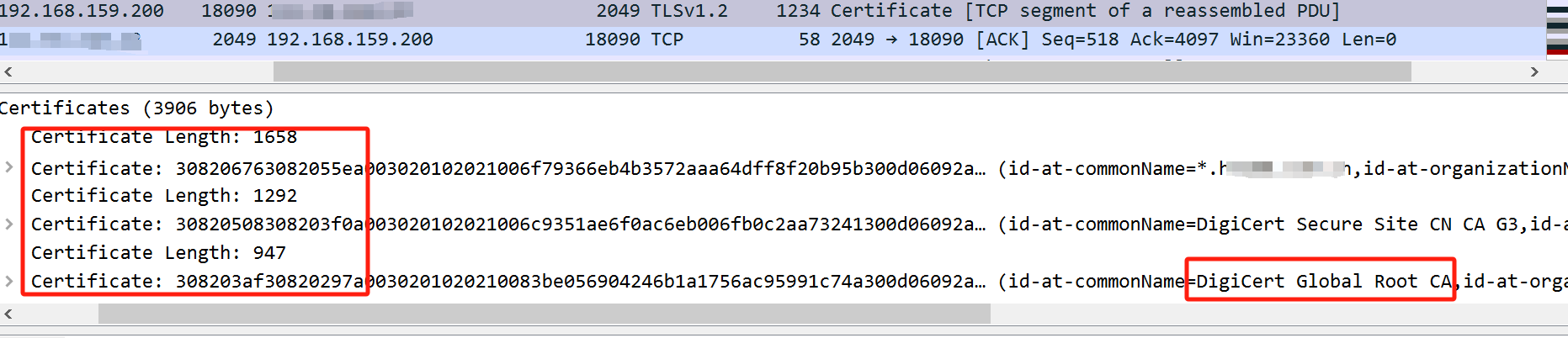
安卓端出现https请求失败(转)
背景# 某天早上,正在一个会议时,突然好几个同事被叫出去了;后面才知道,是有业务同事反馈到领导那里,我们app里面某个功能异常。 具体是这样,我们安卓版本的app是禁止截屏的(应该是app里做了拦…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
