CoPilot究竟如何使用?
基本步骤说明
CoPilot是一款由GitHub开发的人工智能代码助手,可以提供实时代码建议和自动完成功能。下面是使用CoPilot的详细介绍:
-
安装:首先,你需要在你的代码编辑器中安装CoPilot插件。目前,CoPilot支持一些主流的代码编辑器,如VS Code和Atom。你可以在相应的插件商店中搜索CoPilot并进行安装。
-
启用:安装完成后,你需要登录你的GitHub账号,并按照CoPilot的指导进行授权,以便让CoPilot能够访问和学习GitHub上的代码库。
-
使用:一旦授权完成,你就可以开始使用CoPilot了。当你在编辑器中编写代码时,CoPilot会实时分析你的输入,并推荐可能的代码片段。你可以按下Tab键来接受CoPilot的建议,并将其插入到你的代码中。
-
自动完成:CoPilot还可以通过自动完成功能来帮助你更快地编写代码。当你键入一个字符时,CoPilot会根据已有的上下文和常见的模式来推测你要输入的内容,并提供相应的建议。你可以通过按下Tab键或Enter键来接受建议并完成输入。
-
反馈和训练:CoPilot是基于机器学习的,所以它的建议可能不总是完美的。如果你认为CoPilot的建议不合适或有错误,你可以提供反馈,以帮助它改进。另外,CoPilot还可以通过你的输入进行训练,从而提供更准确的建议。
总之,CoPilot是一款功能强大的代码助手,可以帮助你更快地编写代码并提供实时的代码建议。然而,它并不是一个完全替代人工编程的工具,你仍然需要自己进行代码的理解和调试。
具体开发示例1
GitHub Copilot是一个由GitHub和OpenAI合作开发的人工智能编码助手。它使用机器学习模型,能够为开发人员提供代码补全、建议和片段,从而加速编写代码的过程。
使用GitHub Copilot时,你需要在支持的编辑器或集成开发环境(IDE)中安装相应的插件。目前,它支持一些流行的开发环境,如Visual Studio Code(VS Code)等。
下面是一些使用GitHub Copilot的基本方法:
1. 安装 GitHub Copilot 插件
- 打开你的编辑器或IDE(例如 VS Code)。
- 在插件商店或扩展商店中搜索并安装 "GitHub Copilot" 插件。
2. 登录 GitHub 账户
- 确保你已经登录了你的 GitHub 账户。有时候,GitHub Copilot可能需要你的 GitHub 账户来提供更准确的代码建议。
3. 编写代码并使用 Copilot
- 打开一个项目或文件开始编写代码。
- 当你编写代码时,GitHub Copilot会显示代码建议。这些建议通常是基于你当前正在编写的上下文。
- 接受 Copilot 的建议:使用 Tab 键或其他指定的快捷键接受 Copilot 提供的建议。
4. 给予反馈
- 在使用 Copilot 的过程中,你可以通过给予反馈来改善它的准确性。这种反馈可以帮助 Copilot 学习和提高其代码生成的质量。
示例
例如,在编写代码时,你可能会输入一些描述性的注释或函数名,然后 Copilot 将会根据你的上下文生成可能的代码建议。你可以通过按 Tab 键或其他指定的快捷键来接受其中一个建议,从而快速生成代码片段。
# 举例:编写一个简单的 Python 函数并利用 Copilot 的建议# 输入注释描述函数的功能
# 并在函数名称下方输入基本的框架
def calculate_square_area(side_length):# Copilot 根据函数名和参数,提供可能的代码建议# 比如,它可以自动生成计算正方形面积的代码area = side_length * side_lengthreturn area
请记住,GitHub Copilot仍然在不断地学习和改进中,因此它的准确性可能因时间而异。此外,遵循最佳的安全实践和代码质量标准,仍然是开发的关键部分。因此,即使使用 Copilot,也要审查并确保生成的代码符合项目的要求和标准。
如果你有特定的编程语言或场景下的问题,建议查阅最新的文档或使用GitHub Copilot的官方指南,以获取最新的使用方法和最佳实践。
开发next.js项目示例
要使用GitHub Copilot来开发一个基于Next.js的全栈应用,这涉及到在前端和后端使用Copilot来加速开发过程。下面是一种可能的方法:
1. 准备工作
确保你已经安装了所需的工具:
- 安装并设置好Node.js和npm(Node.js 包管理器)。
- 下载并安装Visual Studio Code(VS Code)编辑器,确保安装了GitHub Copilot插件。
2. 创建 Next.js 项目
首先,创建一个新的 Next.js 项目:
npx create-next-app my-nextjs-app cd my-nextjs-app3. 前端开发
在前端部分,你可以使用Copilot来加速编写React组件、页面和逻辑。
- 在 VS Code 中打开
pages文件夹和components文件夹。 - 编写前端组件或页面时,当你需要一些特定功能或组件时,可以在编辑器中尝试输入注释、函数名等,并查看Copilot的建议。
例如,在 pages/index.js 中:
import React from 'react';const HomePage = () => {// 输入组件或逻辑的描述性注释// 然后开始编写代码,Copilot 将会给出相关的代码建议return (<div>{/* Copilot 可能会提供组件的部分代码 */}<h1>Welcome to my Next.js App</h1>{/* 继续编写其他内容 */}</div>);
};export default HomePage;
4. 后端开发
对于后端部分,你可以选择使用Node.js和Express来创建API端点,以供前端使用。
- 在项目中创建一个文件夹用于存放后端代码,例如
server。 - 在
server文件夹中,使用Copilot的建议来编写Express路由、中间件和其他后端逻辑。
例如,在 server/api.js 中:
const express = require('express');
const router = express.Router();// Copilot 可能会给出路由和处理函数的建议
router.get('/api/data', (req, res) => {// 处理你的后端逻辑res.json({ message: 'This is data from the server' });
});module.exports = router;
5. 启动项目
- 在一个终端中进入项目根目录,启动前端应用:
npm run dev- 在另一个终端中进入服务器文件夹,启动后端服务器:
node server/api.js6. 调试和改进
在整个开发过程中,使用Copilot的建议,并结合自己的知识和理解来编写代码。同时,始终牢记测试、调试和代码审查等最佳实践,以确保代码质量和安全性。
注意事项
- Copilot提供的建议是基于已有的代码和大量的数据训练得来的,但并不代表它们一定是最佳的解决方案。所以请审查并测试生成的代码,确保其符合项目需求和标准。
- 在开发全栈应用时,前端和后端的协作非常重要。确保它们之间的通信和数据传输是可靠的。
- 始终保持你的项目的安全性,特别是在处理用户输入、身份验证和数据库操作等方面。
以上步
相关文章:

CoPilot究竟如何使用?
基本步骤说明 CoPilot是一款由GitHub开发的人工智能代码助手,可以提供实时代码建议和自动完成功能。下面是使用CoPilot的详细介绍: 安装:首先,你需要在你的代码编辑器中安装CoPilot插件。目前,CoPilot支持一些主流的代…...
)
前端(三)
1.表格标签 数据展示: jason 123 read egon 123 dbj tank 123 hecha ... <table> <thead><tr> 一个tr就表示一行<th>username</th> 加粗文本<td>username</td> 正常文本</tr></thead> 表头(字段信息)<tbody>…...

Maven知识
文章目录 一、概念1、官方文档2、什么是Maven? 二、相关知识1、Maven生命周期1.1、clean1.2、default1.3、site 2、Pom文件3、Pom常用元素3.1、项目基本元素3.2、<properties\></properties\>3.3、pom继承相关3.4、依赖管理相关3.5、构建管理相关3.6、&…...

美颜SDK是什么?视频美颜SDK在直播平台中的集成与接入教程详解
当下,主播们追求更加自然、精致的外观,而观众也期待在屏幕前欣赏到更为清晰、美丽的画面。为了满足这一需求,美颜SDK应运而生,成为直播平台的重要利器之一。 一、什么是美颜SDK? 通过美颜SDK,开发者可以…...

CSS基础面试题
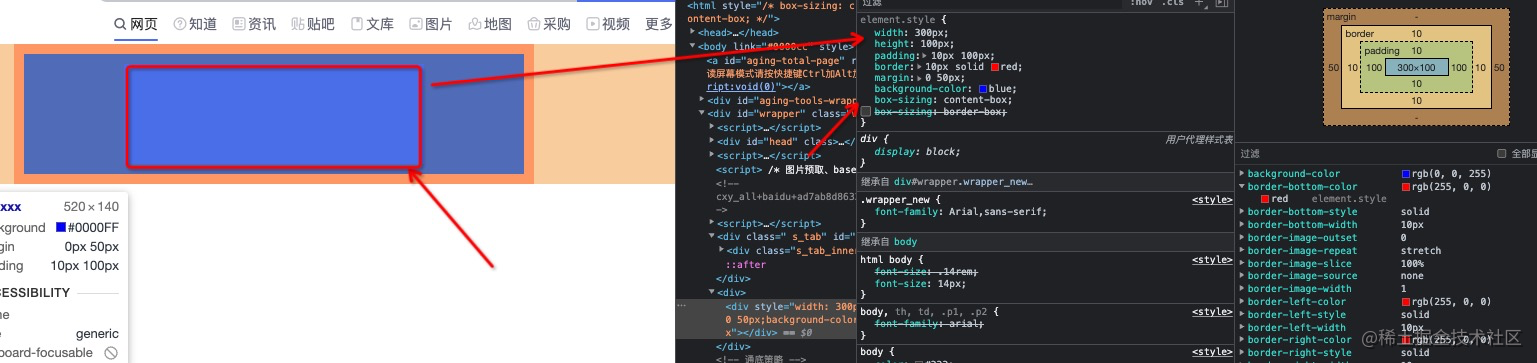
介绍一下标准css盒子模型与低版本IE的盒子模型? 标准盒子模型:宽度内容的宽度(content) border padding margin 低版本IE盒子模型:宽度内容宽度(contentborderpadding) margin box-sizing 属性…...

L1-028 判断素数
本题的目标很简单,就是判断一个给定的正整数是否素数。 输入格式: 输入在第一行给出一个正整数N(≤ 10),随后N行,每行给出一个小于231的需要判断的正整数。 输出格式: 对每个需要判断的正整数&a…...

Scala多线程爬虫程序的数据可视化与分析实践
一、Scala简介 Scala是一种多种类型的编程语言,结合了针对对象编程和函数式编程的功能。它运行在Java虚拟机上,具有强大的运算能力和丰富的库支持。Scala常用于大数据处理、并发编程和Web应用程序开发。其灵活性和高效性编程成为编写多线程爬虫程序的理…...

YOLOv8加入顶会ICLR2022MobileViT模块
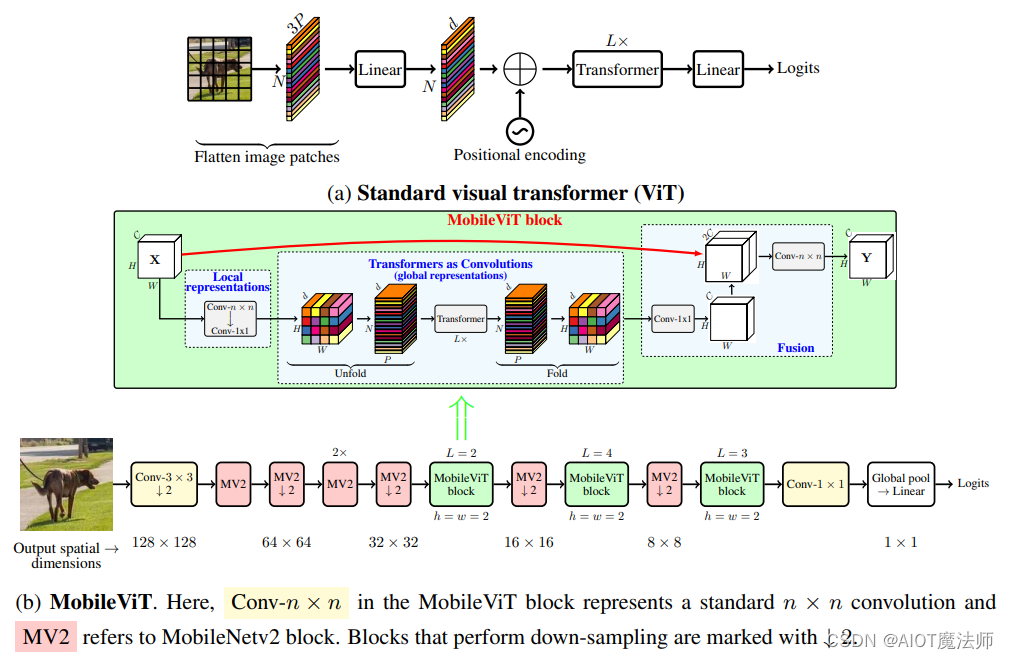
一、原文引入介绍 MOBILEVIT:轻量级、通用型且移动友好的视觉Transformer 论文地址:https://arxiv.org/pdf/2110.02178.pdf MOBILEVIT: LIGHT-WEIGHT, GENERAL-PURPOSE,AND MOBILE-FRIENDLY VISION TRANSFORMER MobileViT是由苹果公司发表在ICLR2022顶会上的一篇文章,这篇文…...

「数据结构」二叉树1
🎇个人主页:Ice_Sugar_7 🎇所属专栏:C启航 🎇欢迎点赞收藏加关注哦! 文章目录 🍉树🍉二叉树🍌特殊二叉树🍌二叉树的性质🍌存储结构 🍉…...

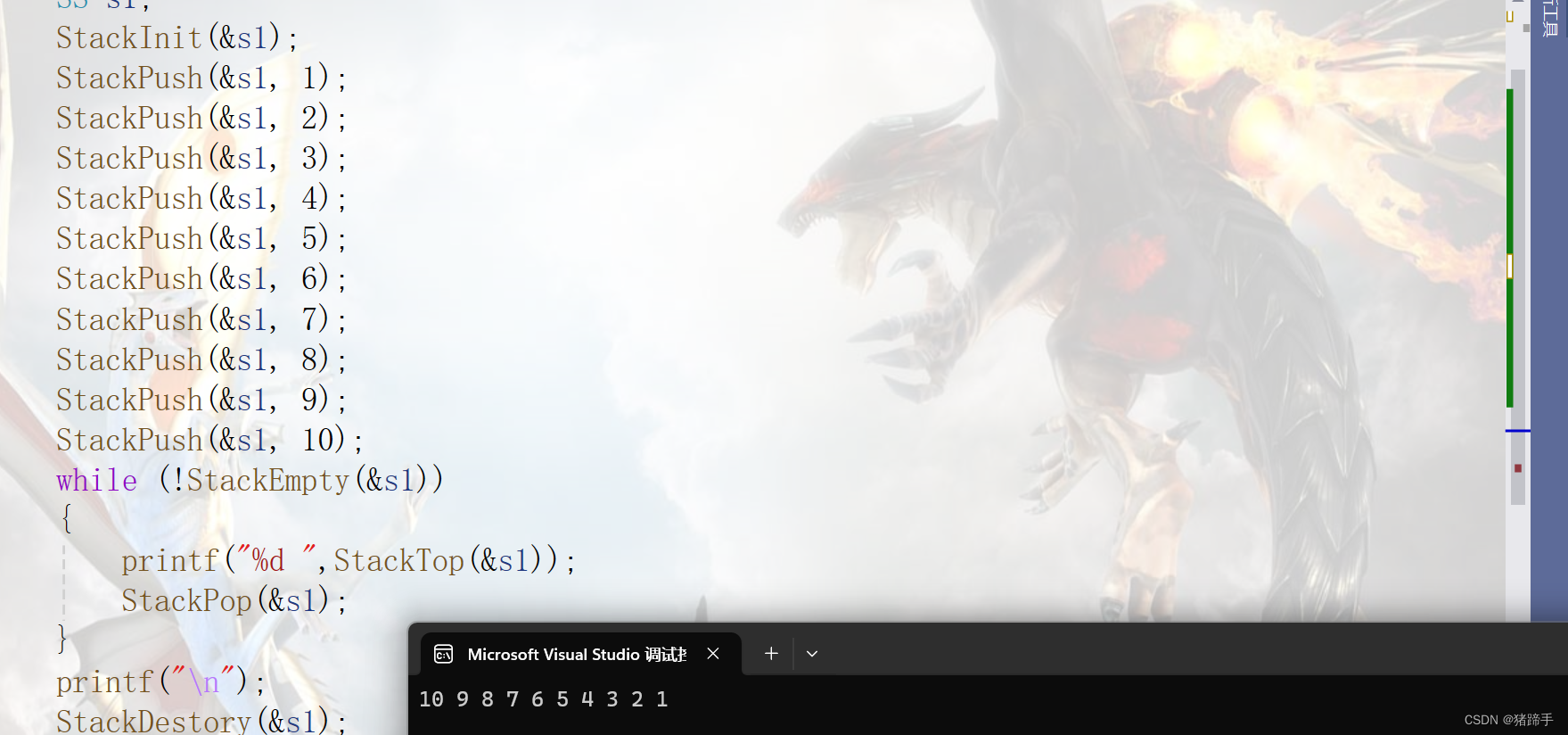
栈(C语言版)
一.栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。 栈中的数据元素遵守 后进先出 LIFO ( Last In First Out )的原则。…...

聊聊reactor-logback的AsyncAppender
序 本文主要研究一下reactor-logback的AsyncAppender AsyncAppender reactor-logback/src/main/java/reactor/logback/AsyncAppender.java public class AsyncAppender extends ContextAwareBaseimplements Appender<ILoggingEvent>, AppenderAttachable<ILogging…...

Apache SeaTunne简介
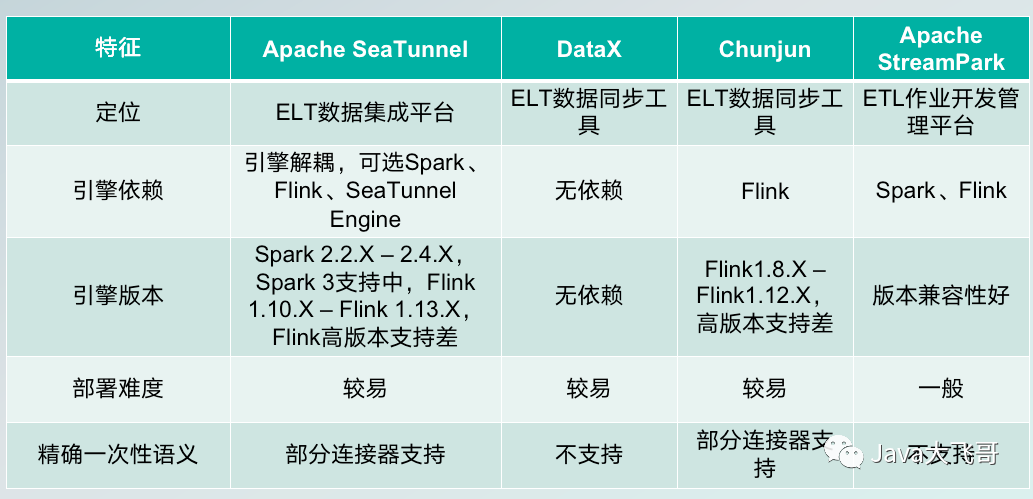
Apache SeaTunne简介 文章目录 1.Apache SeaTunne是什么?1.1[官网](https://seatunnel.apache.org/)1.2 项目地址 2.架构3.特性3.1 丰富且可扩展的连接器和插件机制3.2 支持分布式快照算法以确保数据一致性3.3 支持流、批数据处理,支持全量、增量和实时数…...

【开题报告】基于uniapp的IT资讯阅读小程序的设计与实现
1.研究背景 随着信息技术的飞速发展和互联网的普及,IT(Information Technology)行业成为了当今社会中最活跃和最具前景的领域之一。人们对于IT领域的资讯需求越来越高,希望能够第一时间获取到全面、准确、及时的IT资讯。 传统的…...

Java小案例-SpringBoot火车票订票购票票务系统
目录 前言 详细资料 源码获取 前言 SpringBoot火车票订票购票票务系统 前端使用技术:HTML5,CSS3、JavaScript、VUE等 后端使用技术:Spring boot(SSM)等 数据库:Mysql数据库 数据库管理工具:phpstud…...

关于获取高级电工职业技能等级证书一些避坑经历
有幸在今年9月份成功通过高级电工职业技能等级认证,以下是我遇到的一些常见问题,以及一些考点内容以及总结 什么是高级电工职业技能等级证书 电工职业技能等级证书是证明持证人电工知识和技能水平高低的,是持证人应聘、求职、任职、开业的资格凭证,是用…...

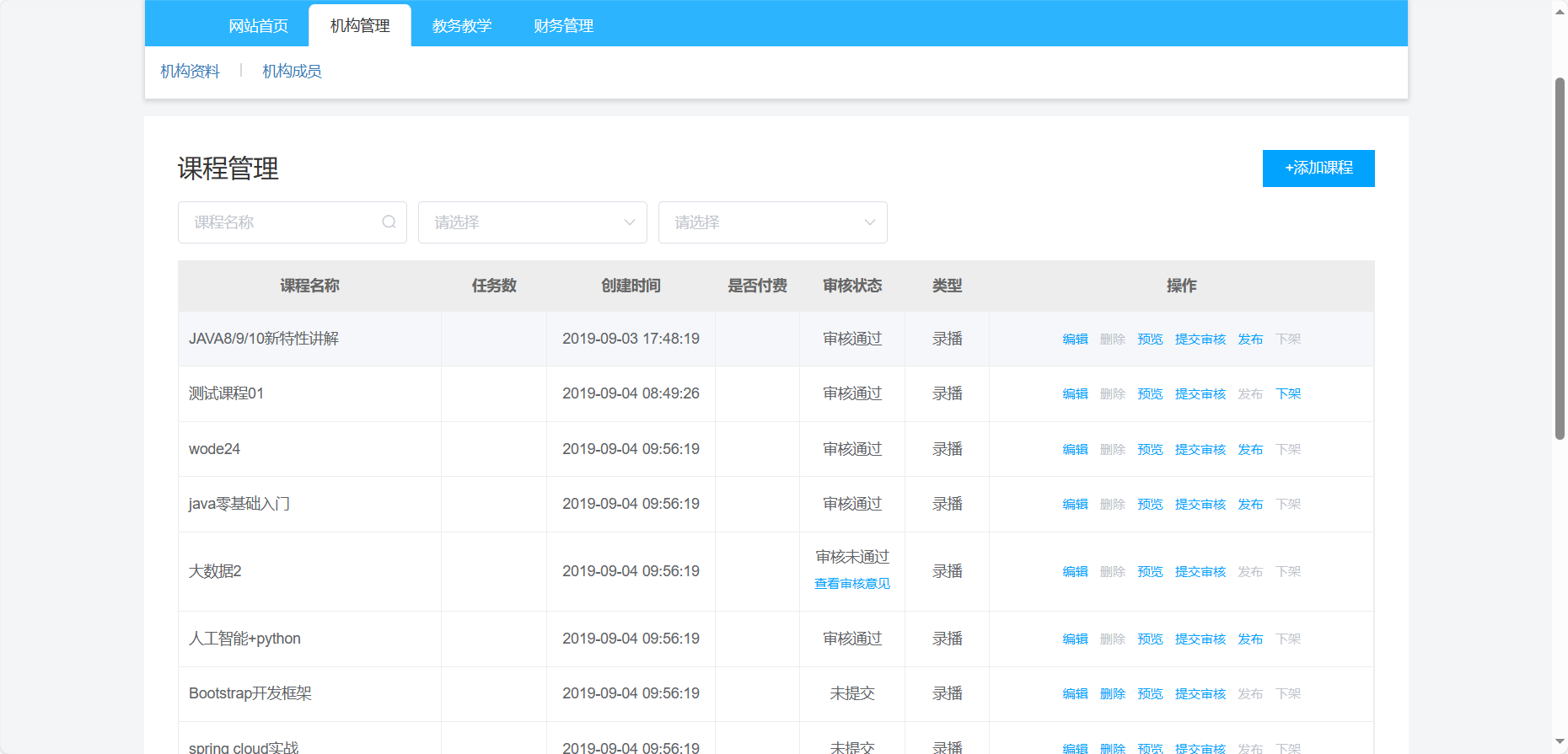
springboot(ssm在线课程管理系统 网课管理系统Java系统
springboot(ssm在线课程管理系统 网课管理系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

4.1 媒资管理模块 - Nacos与Gateway搭建
文章目录 媒资管理模块 - 媒资项目搭建一、需求分析1.1 介绍1.2 数据模型1.3 分析网关 二、 搭建Nacos2.1 服务发现中心2.2.1 Maven2.2.2 配置Nacos 2.2 配置中心2.2.1 介绍2.2.2 Maven 坐标2.2.3 配置 content-api 工程2.2.4 配置 content-service 工程2.2.5 配置 system-api …...

1641:【例 1】矩阵 A×B
【题目描述】 矩阵 A 规模为 nm ,矩阵 B 规模为 mp ,现需要你求 AB 。 矩阵相乘的定义:nm 的矩阵与 mp 的矩阵相乘变成 np 的矩阵,令 aik 为矩阵 A 中的元素,bkj 为矩阵 B 中的元素,则相乘所得矩阵 C 中的…...

iOS问题记录 - iOS 17通过NSUserDefaults设置UserAgent无效
文章目录 前言开发环境问题描述问题分析解决方案最后 前言 最近维护一个老项目时遇到的问题。说起这老项目我就有点头疼,一个快十年前的项目,这么说你可能不觉得有什么,但是你想想Swift也才发布不到十年(2014年6月发布࿰…...

linux的一些典型面试题解读
目录 前言1 Linux 文件系统2 Shell 编程3 进程管理4 用户和权限管理5 软件包管理6 网络配置7 系统监控和日志8 存储管理9 安全性10 常见命令11 系统启动流程12 Linux 进程间通信方式13 Linux 中的 I/O 多路复用14 Shell 脚本优化与调试15 Linux 文件权限与 ACL16 Linux 中的环境…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
