HTML中边框样式、内外边距、盒子模型尺寸计算(附代码图文示例)【详解】
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中边框样式、内外边距、盒子模型尺寸计算以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐一、边框基本样式
1、边框颜色:
①、边框颜色概述
②、边框颜色的使用
③、边框颜色图片示例
④、边框颜色代码示例
2、边框粗细(单位像素px):
①、边框粗细概述
②、边框粗细的使用
③、边框粗细图片示例
④、边框粗细代码示例
3、边框样式:
①、边框样式概述
②、边框样式的使用
③、边框样式图片示例
④、边框样式代码示例
⭐二、内外边距
1、外边距(单位像素px):
①、外边距概述
②、外边距的使用
2、内边距(单位像素px):
①、内边距概述
②、内边距的使用
⭐三、盒子模型
1、盒子模型概述
2、盒子模型尺寸计算
3、盒子模型尺寸计算的使用
一、边框基本样式
边框基本样式是指在HTML和CSS中设置元素的边框的样式。常见的边框样式包括实线边框、虚线边框、双线边框、边框颜色、边框粗细等。
在CSS中,可以使用border属性来设置元素的边框样式。如下:
1、边框颜色:
边框颜色是指CSS中可以为元素的边框指定的颜色。
①、边框颜色概述
- 上边框颜色:border-top-color:颜色;
- 右边框颜色:border-right-color:颜色;
- 下边框颜色:border-bottom-color:颜色;
- 左边框颜色:border-left-color:颜色;
- 四边框同一色:border-color:颜色;
- 上下与左右边框颜色:border-color:上下颜色 左右颜色;
- 上、左右、下边框颜色:border-color:上颜色 左右颜色 下颜色;
- 上、右、下、左边框颜色(顺时针):border-color:上颜色 右颜色 下颜色 左颜色;
边框颜色可以用于控制边框的外观和视觉效果,例如与元素的背景色形成对比,或者与其他元素产生视觉分隔。通过调整边框颜色的值,可以灵活地满足不同的设计需求和风格要求。
②、边框颜色的使用
| 边框颜色样式 | 描述 |
| border-top-color:颜色 | 上边框颜色 |
| border-right-color:颜色 | 右边框颜色 |
| border-bottom-color:颜色 | 下边框颜色 |
| border-left-color:颜色 | 左边框颜色 |
| border-color:颜色 | 四边框同一色 |
| border-color:上下颜色 左右颜色 | 上下与左右边框颜色 |
| border-color:上颜色 左右颜色 下颜色 | 上、左右、下边框颜色 |
| border-color:上颜色 右颜色 下颜色 左颜色 | 上、右、下、左边框颜色(顺时针) |
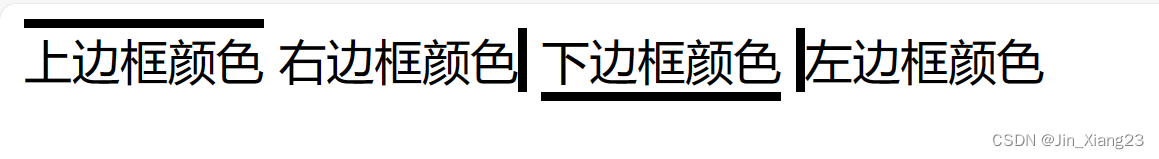
③、边框颜色图片示例

④、边框颜色代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: black;border-top: 3px solid;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: black;border-right: 3px solid;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color: black;border-bottom: 3px solid;display: initial;}#border_div4 {width: 50px;height: 50px;border-left-color: black;border-left: 3px solid;display: initial;}</style>
</head>
<body>
<div id="border_div1">上边框颜色</div><div id="border_div2">右边框颜色</div><div id="border_div3">下边框颜色</div><div id="border_div4">左边框颜色</div>
</body>
</html>2、边框粗细(单位像素px):
边框粗细是指CSS中可以为元素的边框指定的宽度,常用的单位是像素(px)
①、边框粗细概述
- 上边框粗细:border-top-width:值;
- 右边框粗细:border-right-width:值;
- 下边框粗细:border-bottom-width:值;
- 左边框粗细:border-left-width:值;
- 四边框同一粗细:border-width:值;
- 上下与左右边框粗细:border-width:上下粗细值 左右粗细值;
- 上、左右、下边框粗细:border-width:上粗细值 左右粗细值 下粗细值;
- 上、右、下、左边框粗细(顺时针):border-width:上粗细值 右粗细值 下粗细值 左粗细值;
边框粗细可以用于控制边框的外观和视觉效果,例如细边框可以给元素提供轻盈的外观,而粗边框则可以给元素增加强烈的视觉分割效果。通过调整边框粗细的值,可以灵活地满足不同的设计需求和风格要求。
②、边框粗细的使用
| 边框粗细样式 | 描述 |
| border-top-width:值 | 上边框粗细 |
| border-right-width:值 | 右边框粗细 |
| border-bottom-width:值 | 下边框粗细 |
| border-left-width:值 | 左边框粗细 |
| border-width:值 | 四边框同一粗细 |
| border-width:上下粗细值 左右粗细值 | 上下与左右边框粗细 |
| border-width:上粗细值 左右粗细值 下粗细值 | 上、左右、下边框粗细 |
| border-width:上粗细值 右粗细值 下粗细值 左粗细值 | 上、右、下、左边框粗细(顺时针) |
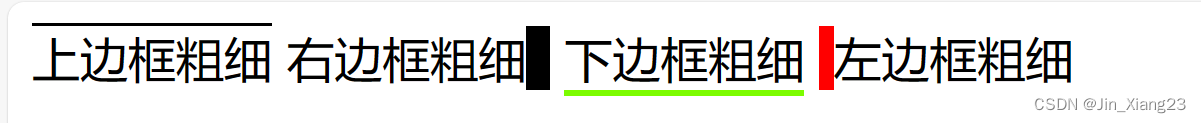
③、边框粗细图片示例

④、边框粗细代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: slateblue;border-top: 1px solid;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: salmon;border-right: 8px solid;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color:lawngreen;border-bottom-width: 2px;border-bottom-style:solid;display: initial;}#border_div4 {width: 50px;height: 50px;border-left-color: red;border-left-width: 5px;border-left-style:solid;display: initial;}</style>
</head>
<body>
<div id="border_div1">上边框粗细</div><div id="border_div2">右边框粗细</div><div id="border_div3">下边框粗细</div><div id="border_div4">左边框粗细</div>
</body>
</html>3、边框样式:
边框样式是指CSS中可以为元素的边框指定的不同样式。
①、边框样式概述
边框样式用于定义边框的外观,包括边框的线条样式、线条粗细和线条颜色。在CSS中,可以使用`border-style`、`border-width`和`border-color`属性来控制边框的样式。
边框样式属性(`border-style`)可以设置以下几种常见的边框样式:
- 1、实线边框(solid):普通的实线边框,是最常用的边框样式
- 2、虚线边框(dotted):由一些小圆点组成的虚线边框
- 3、虚线边框(dashed):由一些短线段组成的虚线边框
- 4、双线边框(double):由两条实线边框组成的边框
- 5、点线边框(dotted):由一系列小短线段和点组成的边框
- 6、实线边框(groove):带有凹陷效果的实线边框
②、边框样式的使用
| 边框样式 | 描述 |
| border-style:none | 无边框/默认 |
| border-style:hidden | 隐藏边框 |
| border-style:dotted | 圆状边框 |
| border-style:dashed | 虚线边框 |
| border-style:solid | 实线边框 |
| border-style:double | 双实线边框 |
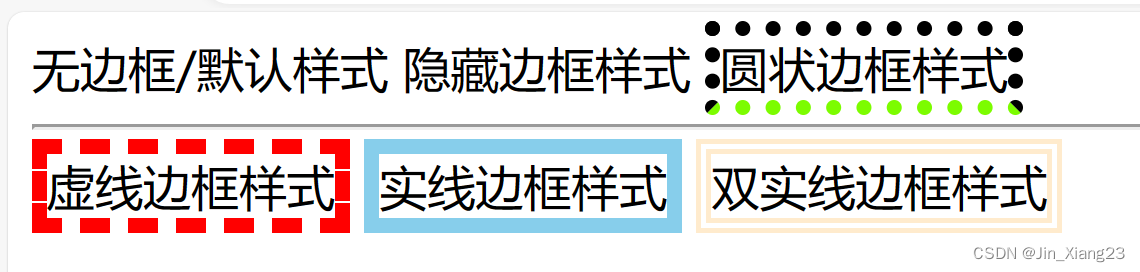
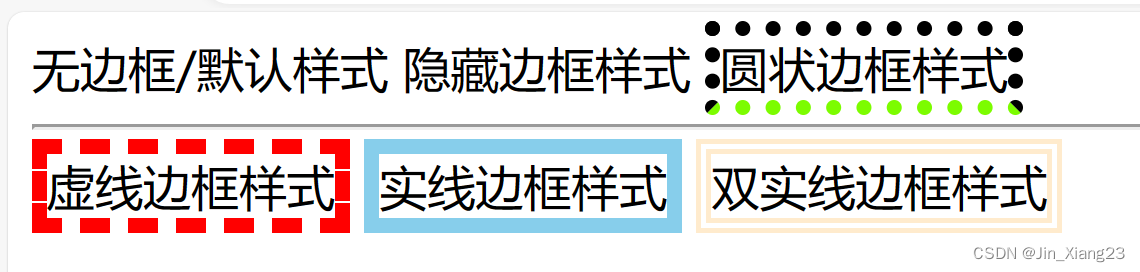
③、边框样式图片示例

④、边框样式代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: slateblue;border-width: 5px;border-style:none;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: salmon;border-width: 5px;border-style:hidden;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color:lawngreen;border-width: 5px;border-style:dotted;display: initial;}#border_div4 {width: 50px;height: 50px;border-color: red;border-width: 5px;border-style:dashed;display: initial;}#border_div5 {width: 50px;height: 50px;border-color: skyblue;border-width: 5px;border-style:solid;display: initial;}#border_div6 {width: 50px;height: 50px;border-color: blanchedalmond;border-width: 5px;border-style:double;display: initial;}</style>
</head>
<body>
<div id="border_div1">无边框/默认样式</div><div id="border_div2">隐藏边框样式</div><div id="border_div3">圆状边框样式</div>
<hr>
<div id="border_div4">虚线边框样式</div><div id="border_div5">实线边框样式</div><div id="border_div6">双实线边框样式</div></body>
</html>二、内外边距
内外边距是指在HTML和CSS中设置元素内部和外部的空白空间。
1、外边距(单位像素px):
①、外边距概述
外边距(margin)是指元素与其相邻元素之间的空白区域。外边距可以用来调整元素与其他元素之间的距离。在CSS中,可以使用margin属性来设置元素的外边距。如下:
顶部外边距:margin-top:值;
右外边距:margin-right:值;
底部外边距:margin-bottom:值;
左外边距:margin-left:值;
四边同一外边距:margin:值;
上下与左右外边距:margin:上下外边距 左右外边距;
上、左右、下外边距:margin:上外边距 左右外边距 下外边距;
上、右、下、左外边距(顺时针):margin:上外边距 右外边距 下外边距 左外边距;
②、外边距的使用
| 外边距使用 | 描述 |
| margin-top:值 | 顶部外边距 |
| margin-right:值 | 右外边距 |
| margin-bottom:值 | 底部外边距 |
| margin-left:值 | 左外边距 |
| margin:值 | 四边同一外边距 |
| margin:上下外边距 左右外边距 | 上下与左右外边距 |
| margin:上外边距 左右外边距 下外边距 | 上、左右、下外边距 |
| margin:上外边距 右外边距 下外边距 左外边距 | 上、右、下、左外边距(顺时针) |
2、内边距(单位像素px):
①、内边距概述
内边距(padding)是指元素内容与元素边框之间的空白区域。内边距可以用来调整元素内容与元素边框之间的距离。在CSS中,可以使用padding属性来设置元素的内边距。如下:
顶部内边距:padding-top:值;
右内边距:padding-right:值;
底部内边距:padding-bottom:值;
左内边距:padding-left:值;
四边同一内边距:padding:值;
上下与左右内边距:padding:上下内边距 左右内边距;
上、左右、下内边距:padding:上内边距 左右内边距 下内边距;
上、右、下、左内边距(顺时针):padding:上内边距 右内边距 下内边距 左内边距;
②、内边距的使用
| 内边距使用 | 描述 |
| padding-top:值; | 顶部内边距 |
| padding-right:值 | 右内边距 |
| padding-bottom:值 | 底部内边距 |
| padding-left:值 | 左内边距 |
| padding:值 | 四边同一内边距 |
| padding:上下内边距 左右内边距 | 上下与左右内边距 |
| padding:上内边距 左右内边距 下内边距 | 上、左右、下内边距 |
| padding:上内边距 右内边距 下内边距 左内边距 | 上、右、下、左内边距(顺时针) |
三、盒子模型
1、盒子模型概述
盒子模型是指在网页设计和布局中,将一个元素看作是一个矩形的盒子,由内容区域、内边距、边框和外边距组成。盒子模型的结构如下:
1、内容区域(Content):位于盒子的内部,用于显示元素的内容。它的大小由`width`(宽度)和`height`(高度)属性控制。
2、内边距(Padding):紧挨着内容区域的一层空白区域,用于控制内容与边框之间的距离。内边距的大小由`padding-top`(顶部内边距)、`padding-right`(右侧内边距)、`padding-bottom`(底部内边距)和`padding-left`(左侧内边距)属性控制。
3、边框(Border):围绕内容区域和内边距的一层边界线,用于装饰和视觉分隔。边框的样式、粗细和颜色由`border-style`、`border-width`和`border-color`属性控制。
4、外边距(Margin):盒子之间的空白区域,用于控制盒子与其它元素之间的距离。外边距的大小由`margin-top`(顶部外边距)、`margin-right`(右侧外边距)、`margin-bottom`(底部外边距)和`margin-left`(左侧外边距)属性控制。
在CSS中,可以使用相关的属性来控制盒子模型的各个部分,以实现不同的布局和样式效果。通过调整内容区域、内边距、边框和外边距的大小和样式,我们可以创建出各种不同的盒子布局和设计效果。
2、盒子模型尺寸计算
盒子模型总尺寸=border+padding+margin+内容宽度
盒子阴影:box-shadow:inset(内阴影,默认是外阴影并且无阴影类型属性) X轴位移量 Y轴位移量 阴影模糊半径 阴影颜色;
圆角边框(四个角顺时针):border-radius: 10px 20px 30px 40px;
网页居中对齐:margin:0 auto;
3、盒子模型尺寸计算的使用
| 盒子模型描述 | 使用方式 |
| 盒子模型总尺寸 | border+padding+margin+内容宽度 |
| 盒子阴影 | box-shadow:inset(内阴影,默认是外阴影并且无阴影类型属性) X轴位移量 Y轴位移量 阴影模糊半径 阴影颜色 |
| 圆角边框(四个角顺时针) | border-radius: 10px 20px 30px 40px |
| 网页居中对齐 | margin:0 auto |
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁
相关文章:

HTML中边框样式、内外边距、盒子模型尺寸计算(附代码图文示例)【详解】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中边框样式、内外边距、盒子模型尺寸计算以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问…...

drf入门规范
一 Web应用模式 在开发Web应用中,有两种应用模式: 1.1 前后端不分离 1.2 前后端分离 二 API接口 为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写…...

【微服务】springboot整合minio详解
目录 一、前言 二、Minio 概述 2.1 Minio简介 2.1 Minio特点 三、Minio 环境搭建 3.1 部署过程 3.1.1 拉取镜像 3.1.2 启动容器 3.1.3 访问web页面 四、Minio基本使用 4.1 基本概念 4.2 上传文件演示 4.3 用户管理 4.4 Java操作Minio 4.4.1 导入依赖 4.4.2 上传…...

减速机振动相关标准 - 笔记
参考标准:国家标准|GB/T 39523-2020 减速机的振动标准与发动机不同,摘引: 原始加速度传感器波形 可以明显看到调幅波 它的驱动电机是300Hz~2000Hz范围的。这个采样时间是5秒,看分辨率至少1024线。可分出500条谱线。 频谱部分 …...

【matlab】MATLAB 中的标量运算及实例
MATLAB 中的标量运算及实例 引言 在 MATLAB 中,标量是指只包含单个数值的变量或常量。尽管标量运算可能看似简单,但它在数值计算、数据处理和算法设计中扮演着重要的角色。本文将深入探讨 MATLAB 中的标量运算,介绍其基本操作和一些实例应用。 1. 标量运算的基本操作 标…...

java简易制作-王者荣耀游戏
一.准备工作 首先创建一个新的Java项目命名为“王者荣耀”,并在src下创建两个包分别命名为“com.sxt"、”com.stx.beast",在相应的包中创建所需的类。 创建一个名为“img”的文件夹来储存所需的图片素材。 二.代码呈现 package com.sxt; import javax…...

手撕分布式缓存---多节点的调取
经过上一个章节的学习,我们已经知晓了如何搭建了HTTP Server,通过HTTP协议与我们定义的路由,我们可以远程访问这个节点;基于这一点,我们可以部署多台实现了HTTP的缓存服务从而实现分布式的特性。这一章节我们要基于此背…...

C/C++编程中的算法实现技巧与案例分析
C/C编程语言因其高效、灵活和底层的特性,被广大开发者用于实现各种复杂算法。本文将通过10个具体的算法案例,详细探讨C/C在算法实现中的技巧和应用。 一、冒泡排序(Bubble Sort) 冒泡排序(Bubble Sort)是一…...

干货分享 | 如何在TSMaster中对常用总线报文信号进行过滤?
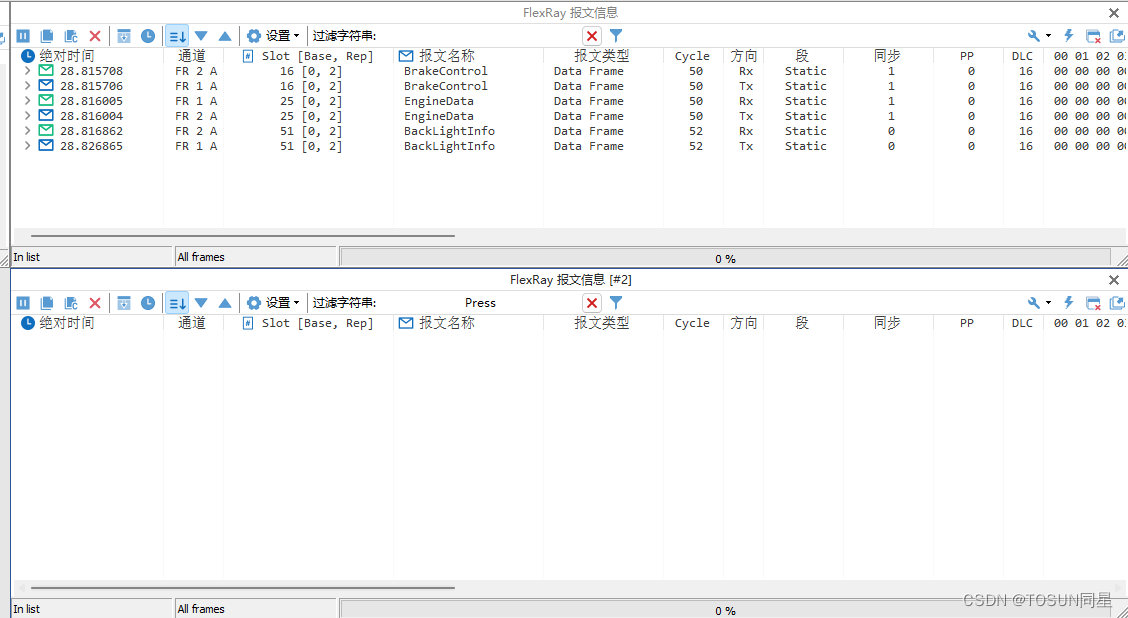
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)的报文和信号过滤,过滤方法一般有全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法也基本相同。今天重点和大家分享一下关于T…...

k8s链接数据库故障Waiting for table metadata lock
场景:早上来发现一个程序,链接mysql数据库有点问题,随后排查,因为容器在k8s里面。所以尝试重启了pod没有效果 一、重启pod: 这里是几种在Kubernetes中重启Pod的方法: 删除Pod,利用Deployment重建 kubectl delete pod mypodDepl…...

数字经济如何驱动企业高质量发展? ——核心机制、模式选择与推进路径
文章目录 每日一句正能量前言核心机制信息化和智能化作为数字经济的核心机制信息化和智能化如何提升企业生产效率和管理水平数据的获取、分析和利用对企业发展的影响 模式选择电子商务模式的选择共享经济模式的选择数据驱动的业务模式选择 推进路径建设数字化基础设施培养数字化…...
机器学习——支持向量机
目录 一、基于最大间隔分隔数据 二、寻找最大间隔 1. 最大间隔 2. 拉格朗日乘子法 3. 对偶问题 三、SMO高效优化算法 四、软间隔 五、SMO算法实现 1. 简化版SMO算法 2. 完整版SMO算法 3. 可视化决策结果 六、核函数 1. 线性不可分——高维可分 2. 核函数 …...

mq的作用
使用mq优点 mq是一种常见的中间件,在项目中经常用到,它具有异步、解耦、削峰填谷的作用。 异步 比如下单流程,A服务—>B服务,总的耗时是A耗时时间B耗时时间,而改为A—>mq---->B后,A发送mq后立刻…...

AUTOSAR组织引入了Rust语言的原因是什么?有哪些好处?与C++相比它有什么优点?并推荐一些入门学习Rust语言链接等
AUTOSAR(汽车开放系统架构)是一个由汽车制造商、供应商和其他来自电子、半导体和软件行业的公司组成的全球发展伙伴关系,自2003年以来一直致力于为汽车行业开发和引入开放、标准化的软件平台。 AUTOSAR 最近宣布成立一个新的工作组,用于探索在汽车软件中使用 Rust 编程语言…...

基于PyCharm实现串口GUI编程
工具效果如下如所示 下面简单介绍一下操作流程 1.打开PyCharm软件 2.创建一个工程 3.给该工程命名 4.在main.py里面黏贴如下的代码 # This is a sample Python script. # Press ShiftF10 to execute it or replace it with your code. # Press Double Shift to search everyw…...

【1.8计算机组成与体系结构】磁盘管理
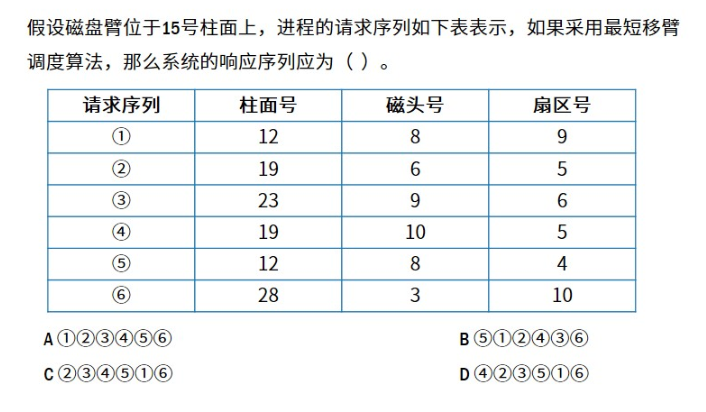
目录 1.磁盘基本结构与存取过程1.1 磁盘基本结构1.2 磁盘的存取过程 2.磁盘优化分布存储3.磁盘单缓冲区与双缓冲区4.磁盘移臂调度算法 1.磁盘基本结构与存取过程 1.1 磁盘基本结构 磁盘:柱面,磁道,扇区。 1.2 磁盘的存取过程 存取时间寻…...

1663:【 例 1】取石子游戏 1
【题目描述】 有一种有趣的游戏,玩法如下: 玩家: 2 人; 道具: N 颗石子; 规则: 1、游戏双方轮流取石子; 2、每人每次取走若干颗石子(最少取 1 颗,最多取…...

Django去访问web api接口Object of type Session is not JSON serializable
解决方案:settings.py中加入 :SESSION_SERIALIZER django.contrib.sessions.serializers.PickleSerializer 事由:Django去访问一个web api接口,两次连接之间需要通过Session()保持身份验证。 def sendCode(request): mobile jso…...

每日一题,二维平面
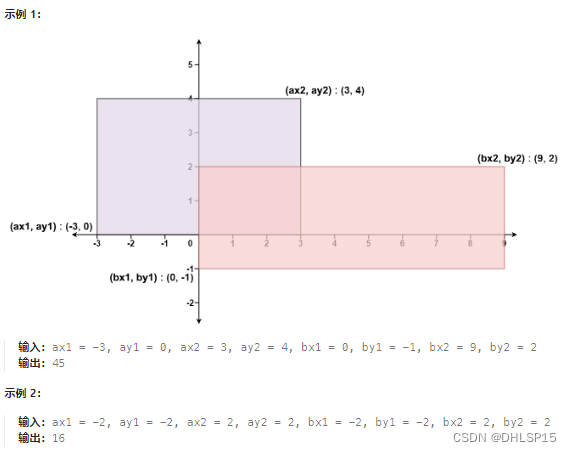
给你 二维 平面上两个 由直线构成且边与坐标轴平行/垂直 的矩形,请你计算并返回两个矩形覆盖的总面积。 每个矩形由其 左下 顶点和 右上 顶点坐标表示: 第一个矩形由其左下顶点 (ax1, ay1) 和右上顶点 (ax2, ay2) 定义。 第二个矩形由其左下顶点 (bx1, …...

【jupyter notebook】jupyter notebook 调用另一个jupyter notebook 的函数
总结 使用 %run 魔法命令将 Notebook 转换为py文件使用 nbimporter 库手动复制代码优点notebook最前面加上即可最基本方法就跟导入py文件一样,不会被执行一遍快缺点所有的代码都会执行一遍修改原文件就要重新转换,且 从自定义的 .py 文件中导入函数时&a…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
