maui中实现加载更多 RefreshView跟ListView(2)
一个类似商品例表的下拉效果:
代码
新增个类为商品商体类
public class ProductItem{public string ImageSource { get; set; }public string ProductName { get; set; }public string Price { get; set; }}界面代码:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"xmlns:d="http://schemas.microsoft.com/dotnet/2021/maui/design"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"BackgroundColor="{DynamicResource PageBackgroundColor}"x:Class="fenye.MainPage"><RefreshView IsRefreshing="{Binding IsRefreshing}" Command="{Binding RefreshCommand}"><StackLayout Margin="10"><ListView ItemsSource="{Binding Items}" ItemAppearing="OnItemAppearing" RowHeight="70" Margin="20"><ListView.ItemTemplate><DataTemplate><ViewCell><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><!-- 第一列宽度自适应 --><ColumnDefinition Width="*" /><!-- 第二列宽度填充剩余空间 --></Grid.ColumnDefinitions><!-- 左侧图片 --><Image Source="{Binding ImageSource}" Aspect="AspectFit"WidthRequest="150"HeightRequest="150" Grid.Column="0" /><!-- 右侧商品名和价格 --><StackLayout Grid.Column="1" Margin="10"><Label Text="{Binding ProductName}" FontAttributes="Bold"FontSize="18"/><Label Text="{Binding Price}" FontSize="16" TextColor="Green"/></StackLayout></Grid></ViewCell></DataTemplate></ListView.ItemTemplate></ListView></StackLayout></RefreshView>
</ContentPage>后端代码:
using System;
using System.Collections.ObjectModel;
using System.Threading.Tasks;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Xaml;
using System.ComponentModel;
using System.Runtime.CompilerServices;namespace fenye
{public class ProductItem{public string ImageSource { get; set; }public string ProductName { get; set; }public string Price { get; set; }}// 标记 XAML 编译选项[XamlCompilation(XamlCompilationOptions.Compile)]public partial class MainPage : ContentPage{// 数据源,用于存储列表项的集合private ObservableCollection<ProductItem> _items;// 是否正在刷新的标志private bool _isRefreshing;public ObservableCollection<ProductItem> Items => _items;// 随机数生成器private Random _random = new Random();// 各类水果数组private string[] fruits = { "苹果", "香蕉", "橙子", "葡萄", "草莓", "梨", "桃子", "西瓜", "蓝莓", "樱桃" };// 构造函数,初始化页面public MainPage(){InitializeComponent();BindingContext = this;// 初始化数据源并填充一些初始数据_items = new ObservableCollection<ProductItem>();for (int i = 0; i < 20; i++){AddNewItem();}// 通知界面数据源已更新OnPropertyChanged(nameof(Items));}// 数据源的公共属性// 是否正在刷新的属性,并使用 SetProperty 方法实现属性更改通知public bool IsRefreshing{get => _isRefreshing;set => SetProperty(ref _isRefreshing, value);}// 刷新命令,绑定到下拉刷新控件public Command RefreshCommand => new Command(async () => await OnRefresh());// 下拉刷新事件处理方法private async Task OnRefresh(){// 开始刷新IsRefreshing = true;// 模拟异步操作(例如,从网络加载数据)await Task.Delay(2000);// 在主线程上更新 UIawait MainThread.InvokeOnMainThreadAsync(() =>{// 添加新的列表项for (int i = 0; i < 10; i++){AddNewItem();}// 结束刷新IsRefreshing = false;});}// 列表项即将可见事件处理方法private async void OnItemAppearing(object sender, ItemVisibilityEventArgs e){// 检查是否即将显示最后一个列表项,触发加载更多if (e.Item == _items[_items.Count - 1]){await LoadMoreItems();}}// 加载更多的方法private async Task LoadMoreItems(){// 模拟加载更多数据的异步操作await Task.Delay(2000);// 在主线程上更新 UIawait MainThread.InvokeOnMainThreadAsync(() =>{// 添加更多新的列表项for (int i = 0; i < 10; i++){AddNewItem();}IsRefreshing = false;});}private void AddNewItem(){string randomFruit = fruits[_random.Next(fruits.Length)];_items.Add(new ProductItem{ImageSource = "dotnet_bot.png", // 替换为实际的图片路径ProductName = $"{randomFruit}: {_items.Count}",Price = $"价格: {_random.NextDouble() * 100:F2} 元"});}// 通用方法,用于设置属性并触发属性更改通知protected bool SetProperty<T>(ref T backingStore, T value,[CallerMemberName] string propertyName = "",Action onChanged = null){if (EqualityComparer<T>.Default.Equals(backingStore, value))return false;backingStore = value;onChanged?.Invoke();OnPropertyChanged(propertyName);return true;}}
}相关文章:

maui中实现加载更多 RefreshView跟ListView(2)
一个类似商品例表的下拉效果: 代码 新增个类为商品商体类 public class ProductItem{public string ImageSource { get; set; }public string ProductName { get; set; }public string Price { get; set; }}界面代码: <?xml version"1.0&quo…...

win10环境下git安装和基础操作
简述 关于git的作用就不多赘述了,配合GitHub,达到方便人们日常项目维护和管理,每一次项目增删改查都可以看的清清楚楚,方便团队协作和个人项目日常维护。 下载git 首先我们自然是要到官网下载git,下载地址为https:/…...

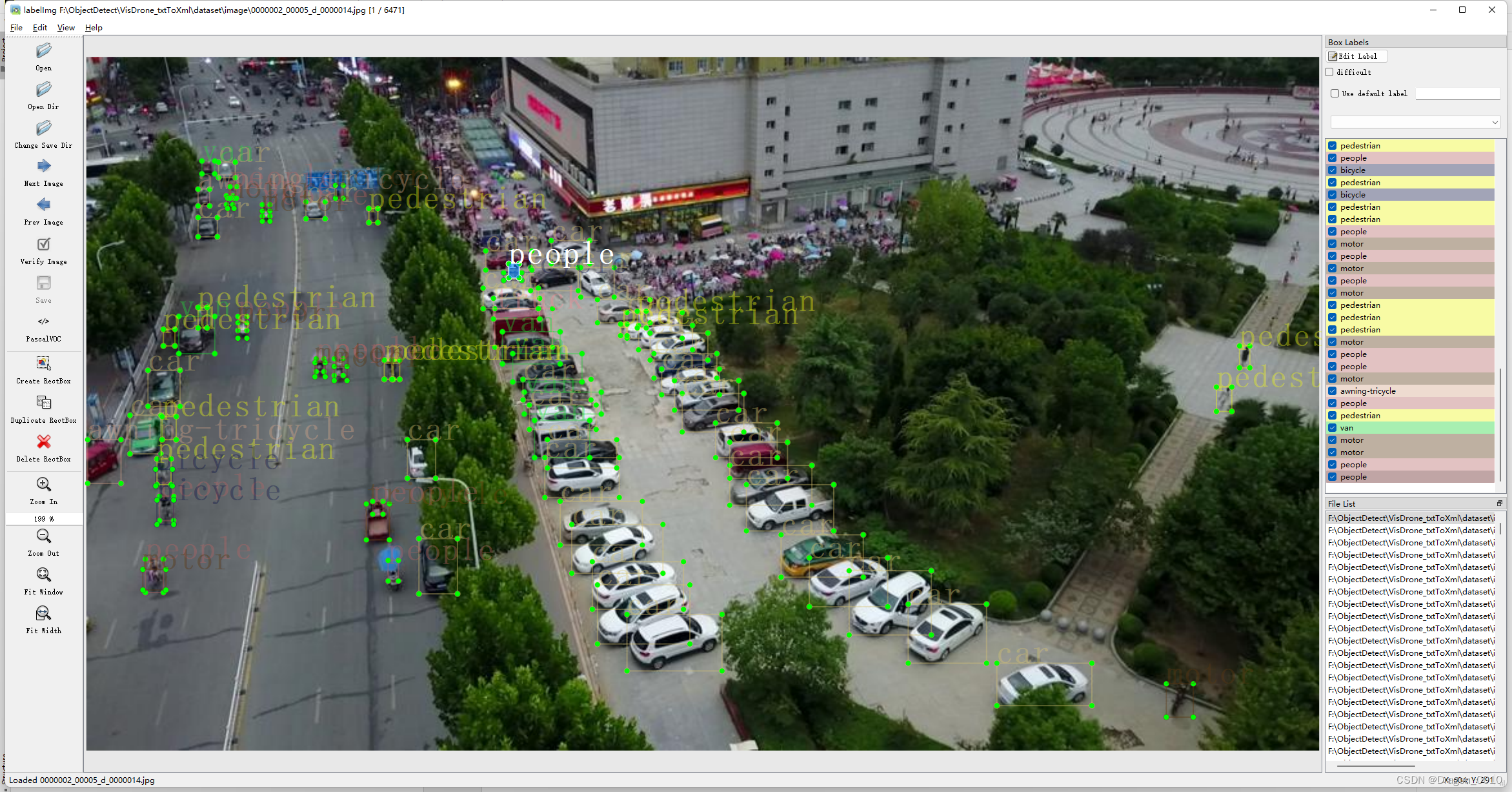
将yolo格式转化为voc格式:txt转xml(亲测有效)
1.文件目录如下所示: 对以上目录的解释: 1.dataset下面的image文件夹:里面装的是数据集的原图片 2.dataset下面的label文件夹:里面装的是图片对应得yolo格式标签 3.dataset下面的Annotations文件夹:这是一个空文件夹&…...
)
字符串 - 541.反转字符串II(C#和C实现)
字符串 - 541.反转字符串II(C#和C实现) 题目描述 给定一个字符串 s 和一个整数 k,你需要对从字符串开头算起的每隔 2k 个字符的前 k 个字符进行反转。 如果剩余字符少于 k 个,则将剩余字符全部反转。如果剩余字符小于 2k 但大于或等于 k 个࿰…...

机器视觉技术与应用实战(开运算、闭运算、细化)
开运算和闭运算的基础是膨胀和腐蚀,可以在看本文章前先阅读这篇文章机器视觉技术与应用实战(Chapter Two-04)-CSDN博客 开运算:先腐蚀后膨胀。开运算可以使图像的轮廓变得光滑,具有断开狭窄的间断和消除细小突出物的作…...

云原生之深入解析云原生架构的日志监控
一、什么是云原生架构的日志监控? 云原生架构的日志监控要求现代 Web 应用程序采用与传统应用程序略有不同的方法。部分原因是应用程序环境要复杂得多,包括从微服务中获取数据、使用 Kubernetes 和其他容器技术,以及在许多情况下集成开源组件…...

基于hfl/rbt3模型的情感分析学习研究——文本挖掘
参考书籍《HuggingFace自然语言处理详解 》 什么是文本挖掘 文本挖掘(Text mining)有时也被称为文字探勘、文本数据挖掘等,大致相当于文字分析,一般指文本处理过程中产生高质量的信息。高质量的信息通常通过分类和预测来产生&…...

计算机网络基础——常用的中英文网络述语大全,强烈建议收藏
系统网络体系结构(System Network Architecture,SNA) 国际标准化组织(International Organization for Standardization,ISO) 开放系统互连基本参考模型(Open System Interconnection Reference Model。OSI/RM) 物理层(Physical Layer) 数据终端设备…...

c++如何自定义类及成员函数
#include <iostream>using namespace std;class Box {public:double length; // 长度double breadth; // 宽度double height; // 高度// 成员函数声明double get(void);void set( double len, double bre, double hei ); }; // 成员函数定义 double Box::get(void) …...

100G云数据中心网络建设解决方案
随着数据和流量的快速增长,近年来数据中心已经进入了一个全新的100G时代。为了更高效地提供包括人工智能、虚拟现实、4K视频等在内的云计算服务,全球范围内正在大规模建设众多大型100G数据中心,如云数据中心。作为一种新型高效的基础设施&…...

Zoho Desk为何受到跨境电商企业青睐:优势与特点解析
现如今,跨境电商已成为中国外贸发展的一支重要力量,正从一种新业态成长为外贸的新常态。越来越多的国内电商玩家加入了跨境电商这个战场。跨境电商自有其特殊性,海外客户服务不好一样惨遭投诉,Zoho Desk可以帮助您赢得客户满意度&…...

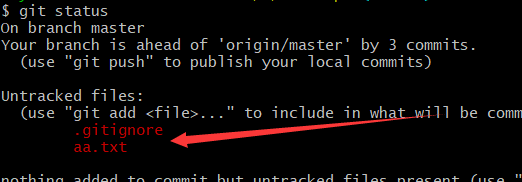
git 删除仓库中多余的文件或者文件夹
目录 问题 解决方案 第一步:同步代码 第二步:删除文件 第三步:提交 第四步:推送远端 问题 在项目开发测试阶段,将无意间将本地敏感的、或无用的文件或目录不小心提交到远程仓库,该怎么解决呢。 解决方…...
)
搭建git服务器(本地局域网)
搭建git服务器(本地局域网) 创建仓库 (假定在/home/git目录下创建仓库) git init --bare sample.git克隆远程仓库到本地 git clone git192.168.0.100:/home/git/sample.git已有项目,绑定远程仓库 # 查看远程仓库绑定 git remote -v# 解除…...

如何让营销更生动,更有效!
作为专业的营销人员,我们深知在当今竞争激烈的市场环境中,如何让自己的产品或服务脱颖而出,吸引更多的潜在客户,是企业成功的关键。而中昱维信视频短信平台,正是您实现这一目标的得力助手。 一、视频短信,…...

RestTemplate请求参数需要转义 处理
项目需求 iam的token鉴权 需要带转义的回调http路径 用以下处理参数 接口仍然返回异常: public String authBack(String backUrl){ // backUrl http://192.168.1.156:sdm/String state URLEncoder.encode(state, "UTF-8"); }查了一下,Rest…...

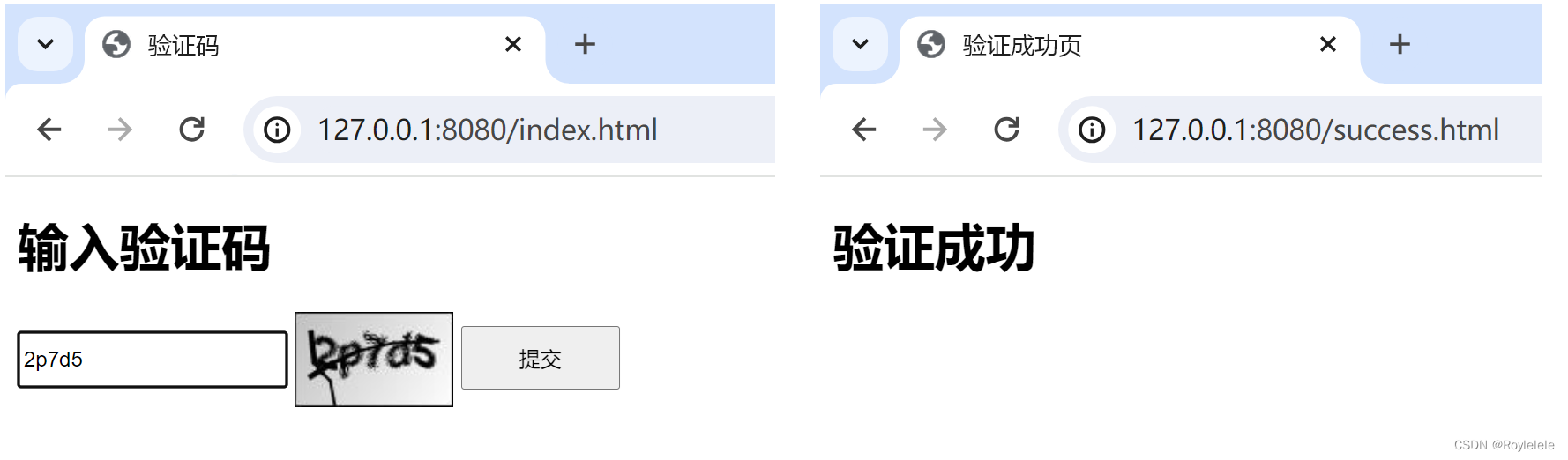
使用Kaptcha实现的验证码功能
目录 一.需求 二.验证码功能实现步骤 验证码 引入kaptcha依赖 完成application.yml配置文件 浏览器显示验证码 前端页面 登录页面 验证成功页面 后端 此验证码功能是以SpringBoot框架下基于kaptcha插件来实现的。 一.需求 1.页面生成验证码 2.输入验证码ÿ…...

【无标题】CTF之SQLMAP
拿这一题来说 抓个包 复制报文 启动我们的sqlmap kali里边 sqlmap -r 文件路径 --dump --dbs 数据库 --tables 表...

【Qt之Quick模块】1. 概述及Quick应用程序创建流程
概述 Qt的Quick模块是用于创建现代化、动态和响应式用户界面的工具集。它是基于QML(Qt Meta-Object Language)和JavaScript的。 QML是一种声明性的语言,用于描述用户界面的结构和行为。它使用层叠样式表(CSS)的语法来…...

C语言-数组指针笔试题讲解(1)-干货满满!!!
文章目录 ▶️1.sizeof和strlen的对比💯➡️1.1 sizeof是什么?💯➡️1.2sizeof用法举例💯▶️1.3strlen是什么?💯▶️1.4 strlen函数用法举例:💯▶️1.5 strlen和sizeof的对比&#…...

springboot整合vue,将vue项目整合到springboot项目中
将vue项目打包后,与springboot项目整合。 第一步,使用springboot中的thymeleaf模板引擎 导入依赖 <!-- thymeleaf 模板 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-t…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
