Unity中 URP 下的棋盘格Shader
文章目录
- 前言
- 一、制作思路
- 法1:使用纹理采样后,修改重铺效果
- 法2:计算实现
- 二、粗略计算实现棋盘格效果
- 1、使 uv.x < 0.5 区域 = 0 。反之, = 0.5
- 2、使 uv.y < 0.5 区域 = 0 。反之, = 0.5
- 3、使两个颜色相加
- 4、取小数部分
- 5、乘以2
- 三、去除 if 条件语句后的精简方法
- 1、我们在图形计算器中看一下
- 2、向下取整
- 3、乘以2
- 4、我们在属性面板使用参数控制棋盘格重复度
- 5、使棋盘格Shader适用于Cube
- 6、使棋盘格颜色从下到上渐变
- 7、我们可以给棋盘格Cube加一个父对象,使缩放时,不会Cube中心为调整的位置(按需使用)
- 8、可以在属性面板加一个颜色来调整棋盘格颜色(按需使用)
- 四、测试代码
前言
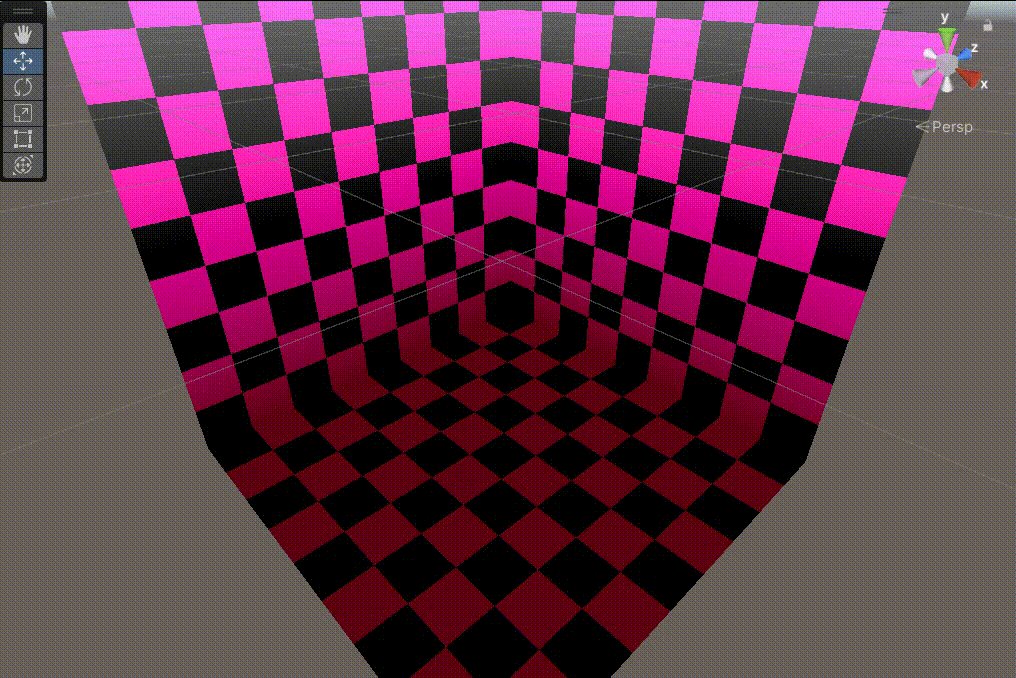
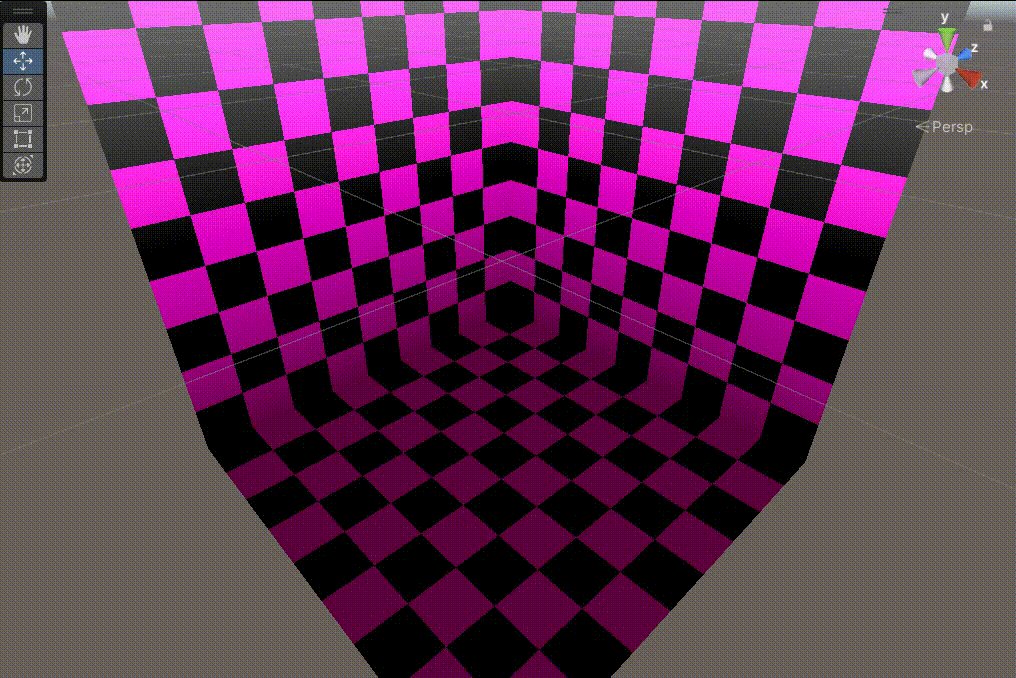
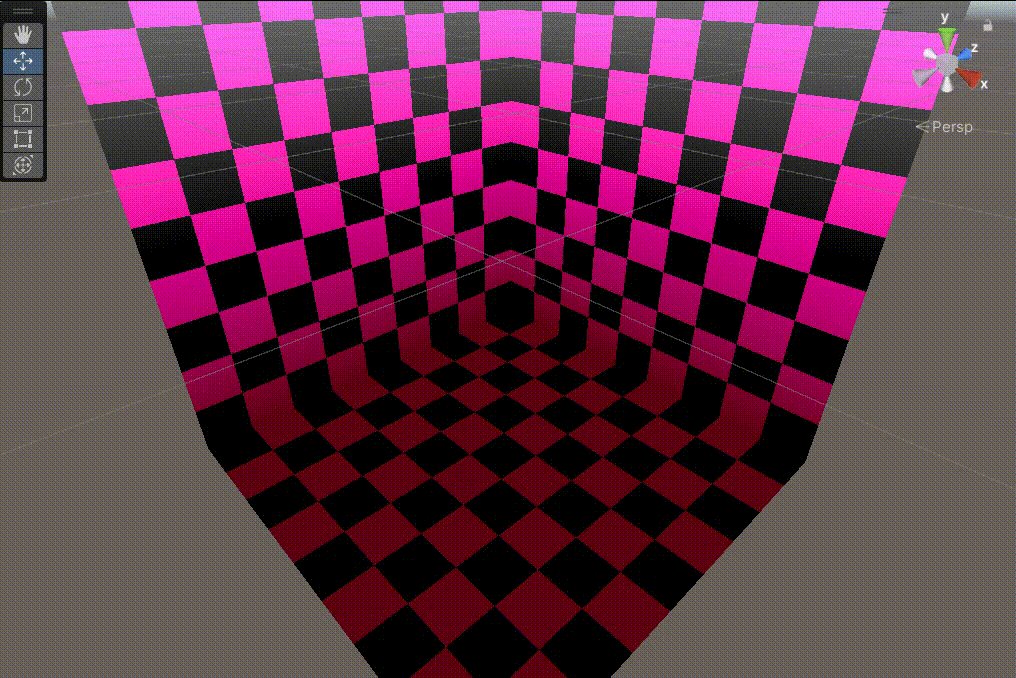
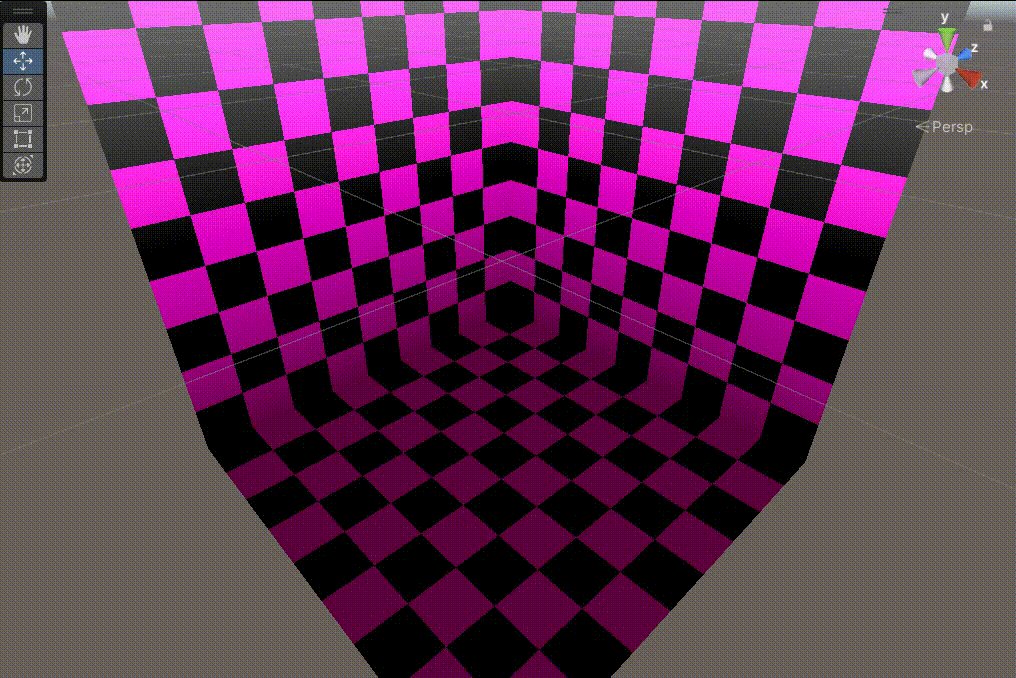
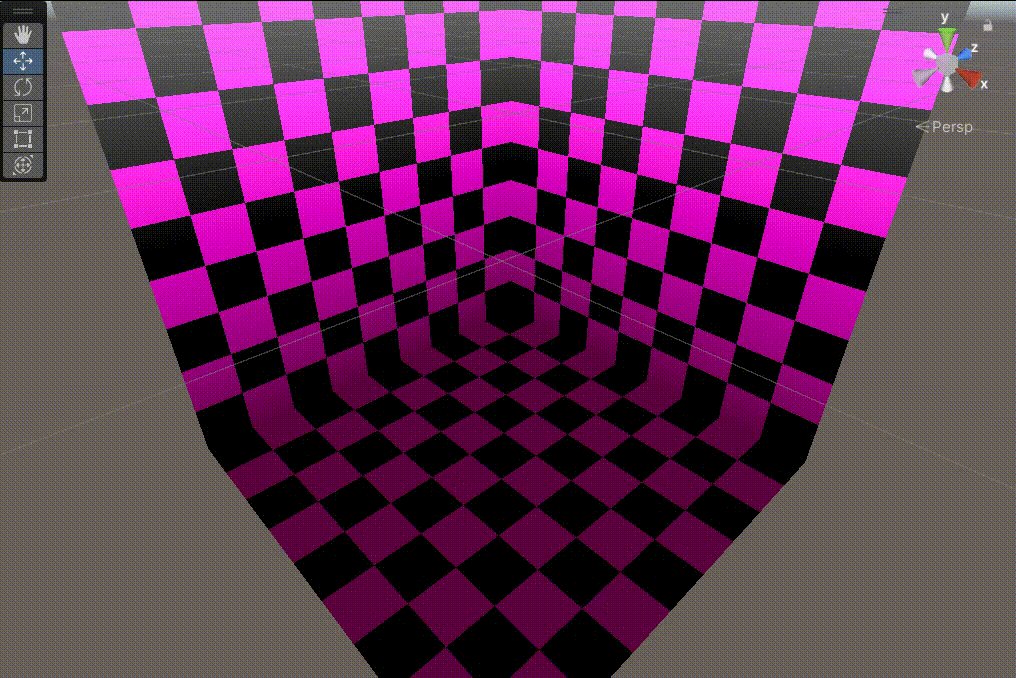
我们展示我们Shader效果,一般放于棋盘格中来展示。我们在这篇文章中,制作棋盘格效果。
一、制作思路
法1:使用纹理采样后,修改重铺效果
法2:计算实现
我们在这篇文章中,主要计算实现该效果
二、粗略计算实现棋盘格效果
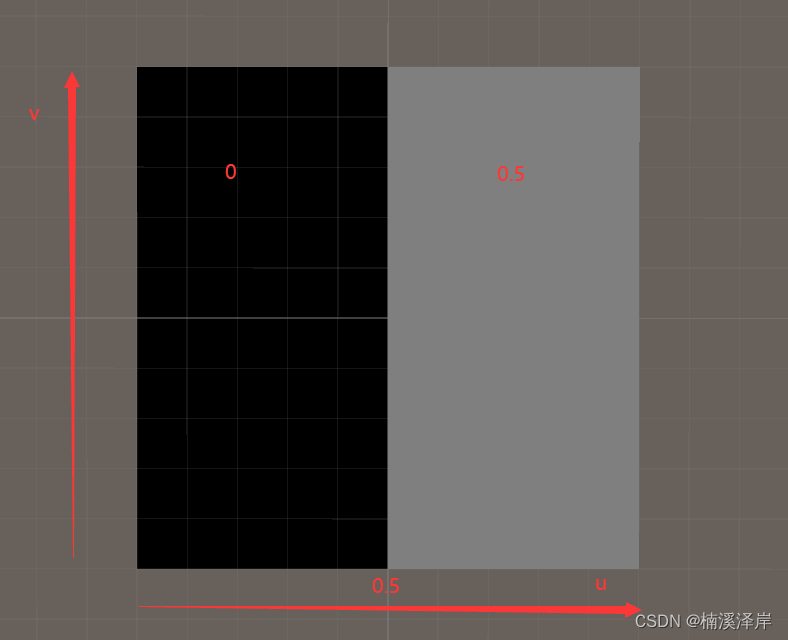
1、使 uv.x < 0.5 区域 = 0 。反之, = 0.5
if(i.uv.x < 0.5)
col1 = 0;
else
col1 = 0.5;

2、使 uv.y < 0.5 区域 = 0 。反之, = 0.5
if(i.uv.y < 0.5)
col2 = 0;
else
col2 = 0.5;

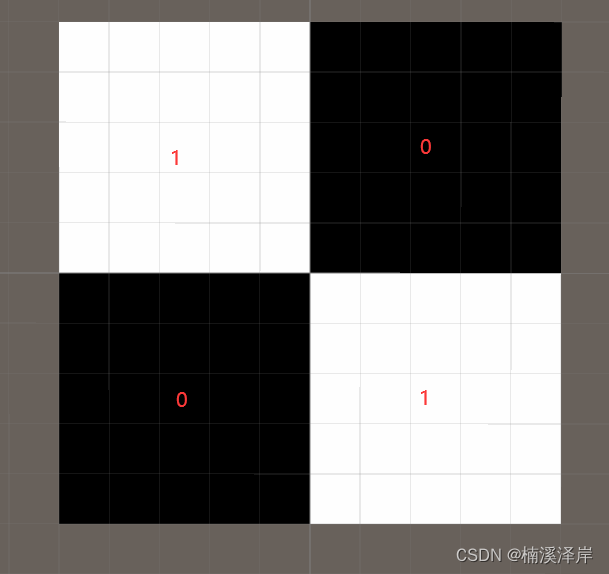
3、使两个颜色相加

4、取小数部分
frac(col1 + col2)

5、乘以2
return 2 * frac(col1 + col2);

三、去除 if 条件语句后的精简方法
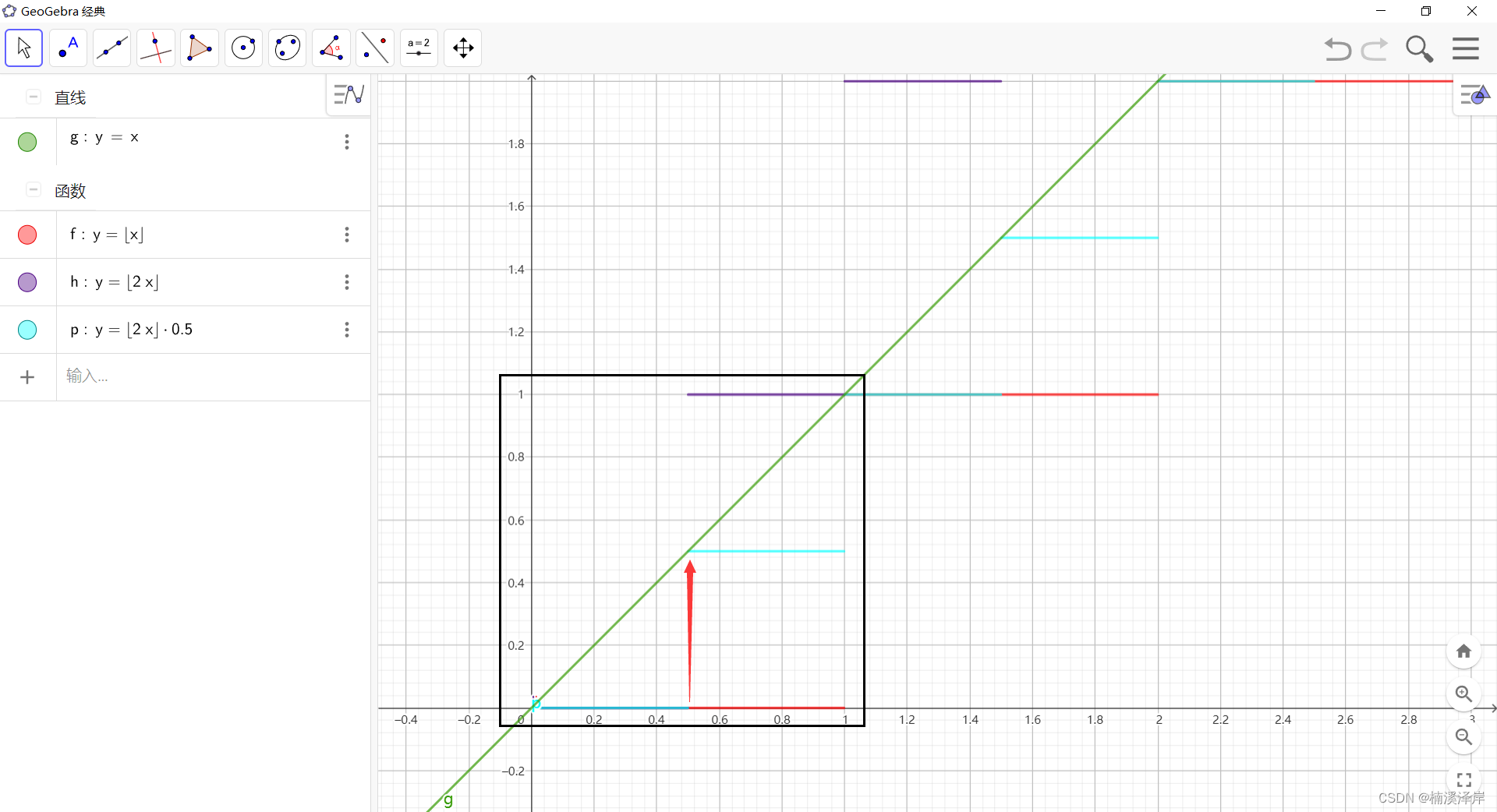
1、我们在图形计算器中看一下
- 当 y = x 下取整后,把 x 轴缩小为原来的二分之一,y轴也缩小为原来的二分之一
- 即可在(0,1)之间实现 0.5以下 = 0,0.5以上 = 0.5的效果。

float2 uv = floor(i.uv * 2) * 0.5;
return uv.x + uv.y;

2、向下取整
float col = frac(uv.x +uv.y);

3、乘以2
float col = frac(uv.x +uv.y) * 2;

4、我们在属性面板使用参数控制棋盘格重复度
- 属性面板
_Repeat(“Repeat”,Float) = 0
- CBUFFER 常量缓存区
CBUFFER_START(UnityPerMaterial)
float _Repeat;
CBUFFER_END
- 在 顶点着色器 对 uv 进行传值时,使乘以_Repeat以达到修改重复度的目的
o.uv = v.uv * _Repeat;

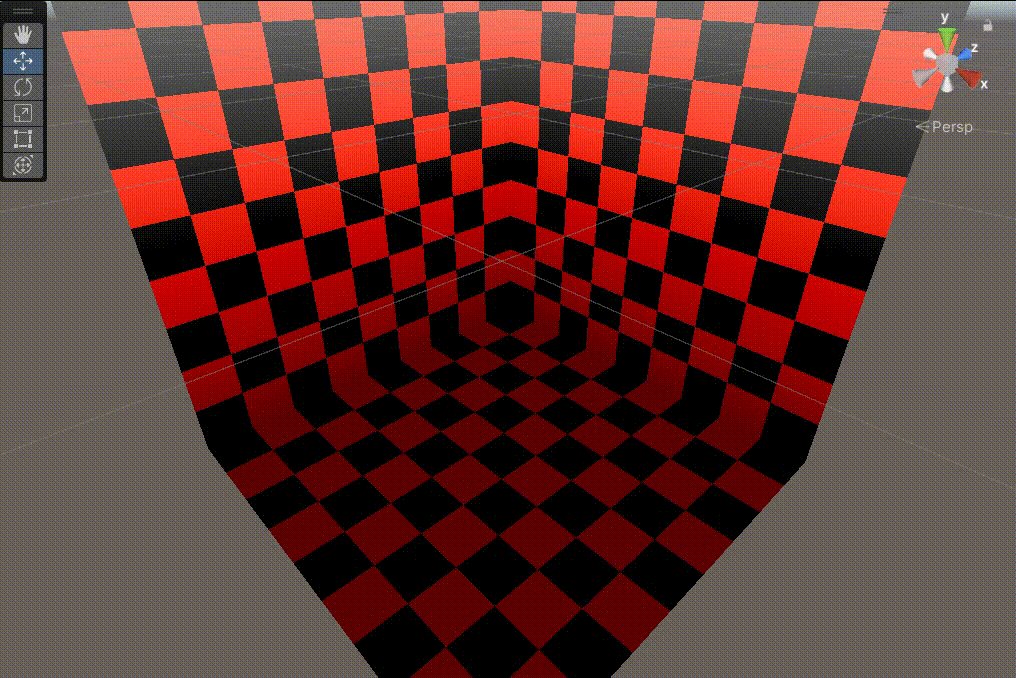
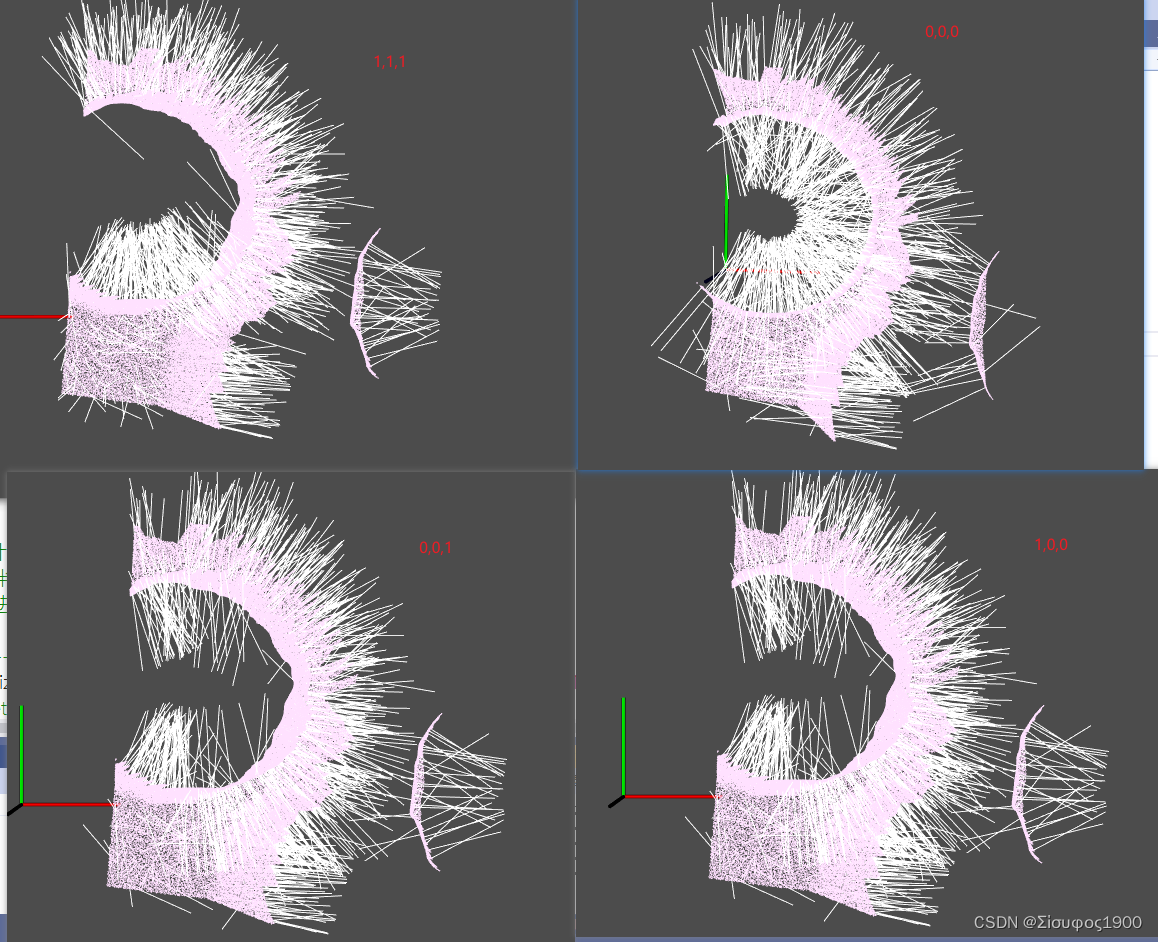
5、使棋盘格Shader适用于Cube
因为我们的棋盘格一般为一个Cube。那么要看见内部的东西,则需要把面片的前面剔除
Cull Front

6、使棋盘格颜色从下到上渐变
因为,我们棋盘格的颜色单一且过曝,看着很不舒服。所以,我们给其加一个遮罩,让其有点渐变的区分
- 渐变遮罩效果,我们肯定会想到使用模型的本地空间下的坐标。所以,我们用本地空间下的y坐标实现。
- 这里需要准备在片元着色器中,传入模型顶点本地空间下的坐标
float mask = i.vertexOS.y;
return col + mask;

7、我们可以给棋盘格Cube加一个父对象,使缩放时,不会Cube中心为调整的位置(按需使用)
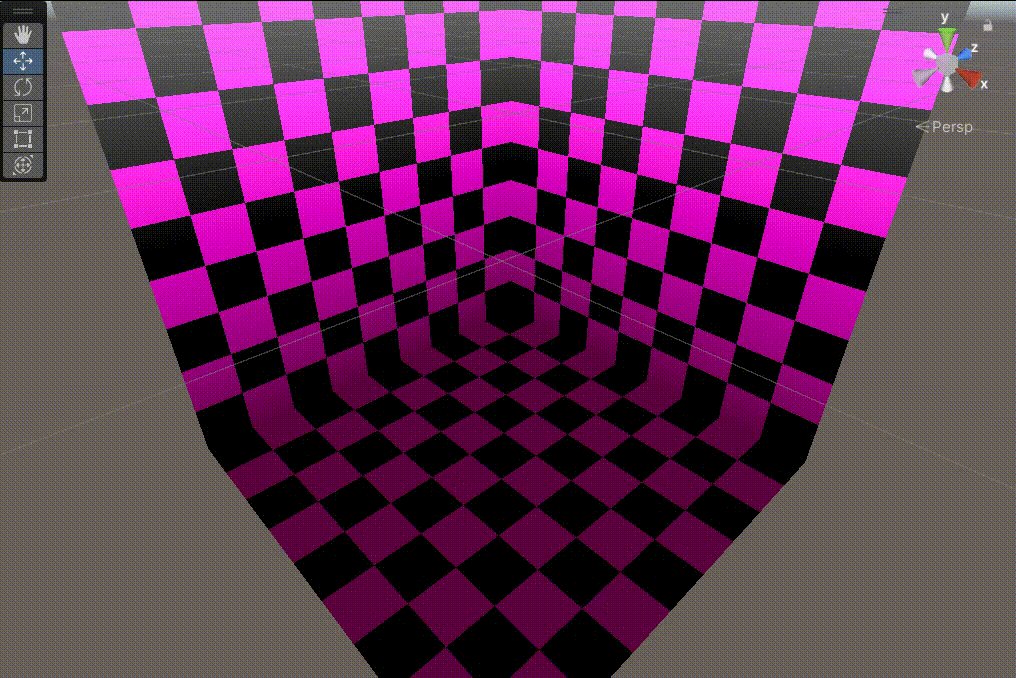
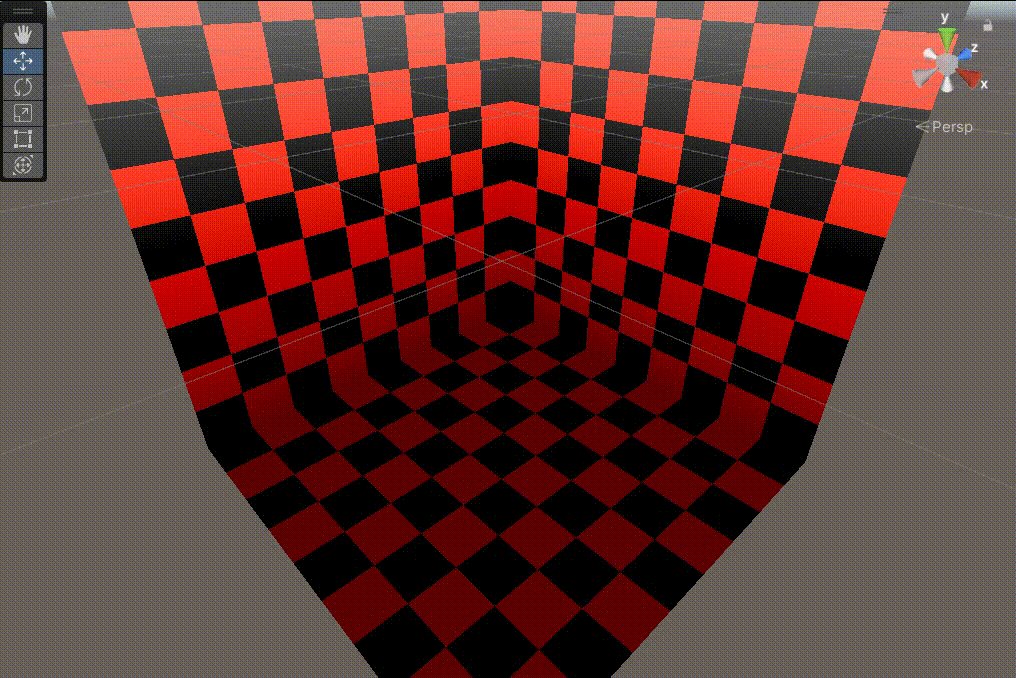
8、可以在属性面板加一个颜色来调整棋盘格颜色(按需使用)
col = col *_Color + mask;

四、测试代码
我们需要适配BRP。所以,得加一个SubShader以同样的逻辑实现该效果
Shader "MyShader/URP/P3_3_3"
{Properties{_Repeat("Repeat",Float) = 0_Color("Color",Color) = (1,1,1,1)}SubShader{Tags{"PenderPipeline"="UniversalPipeline""RenderType"="Opaque""Queue"="Geometry"}Cull FrontPass{HLSLPROGRAM#pragma vertex vert#pragma fragment frag#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"struct Attribute{float3 vertexOS : POSITION;float2 uv : TEXCOORD0;};struct Varying{float3 vertexOS : TEXCOORD0;float4 vertexCS : SV_POSITION;float2 uv : TEXCOORD1;};CBUFFER_START(UnityPerMaterial)float _Repeat;float4 _Color;CBUFFER_ENDVarying vert(Attribute v){Varying o;o.vertexOS = v.vertexOS;o.vertexCS = TransformObjectToHClip(v.vertexOS);o.uv = v.uv * _Repeat;return o;}half4 frag(Varying i) : SV_Target{/*half4 col1;half4 col2;if(i.uv.x < 0.5)col1 = 0;elsecol1 = 0.5;if(i.uv.y < 0.5)col2 = 0;elsecol2 = 0.5;*/half4 col;float2 uv = floor(i.uv * 2) * 0.5;col = frac(uv.x + uv.y) * 2;float mask = i.vertexOS.y;col = col * _Color + mask;return col;}ENDHLSL}}SubShader{Tags{"RenderType"="Opaque""Queue"="Geometry"}Cull FrontPass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float3 vertexOS : POSITION;float2 uv : TEXCOORD0;};struct v2f{float3 vertexOS : TEXCOORD0;float4 vertexCS : SV_POSITION;float2 uv : TEXCOORD1;};float _Repeat;float4 _Color;v2f vert(appdata v){v2f o;o.vertexOS = v.vertexOS;o.vertexCS = UnityObjectToClipPos(v.vertexOS);o.uv = v.uv * _Repeat;return o;}half4 frag(v2f i) : SV_Target{half4 col;float2 uv = floor(i.uv * 2) * 0.5;col = frac(uv.x + uv.y) * 2;float mask = i.vertexOS.y;col = col * _Color + mask;return col;}ENDCG}}
}
相关文章:

Unity中 URP 下的棋盘格Shader
文章目录 前言一、制作思路法1:使用纹理采样后,修改重铺效果法2:计算实现 二、粗略计算实现棋盘格效果1、使 uv.x < 0.5 区域 0 。反之, 0.52、使 uv.y < 0.5 区域 0 。反之, 0.53、使两个颜色相加4、取小数…...

杰发科技AC7840——SPM电源管理之低功耗模式
0、SPM简介 很早以前就听过低功耗模式,一直没有怎么深入了解,最近遇到几个项目都是跟低功耗有关。正好AutoChips的芯片都有电源管理的功能,在此借用AC7840的SPM对低功耗进行测试。 1、AC7840的5种功耗模式 2、AC7840的模式转换 3、唤醒 在…...

PCL 点云匹配 之NICP(Normal ICP)
一、概述 上面一篇中我们已经得出了一个结论,就是ICP虽然简单,但是也有明显的缺点 1、计算速度慢,收敛慢,迭代次数多 2、对内存的开销比较大 3、很容易陷入局部最优的困局 因此我们在经典ICP的基础上添加一两个约束: 第…...

华脉智联融合通信一张图
随着通信技术、信息技术以及互联网的发展,融合通信技术也日益发展成熟。融合通信系统作为常见的通信指挥调度系统,其发挥的功能也越来越强大,在不同行业中的应用也越来越丰富。 华脉智联深耕融合通信行业多年,自主研发的融合通信…...

Flink系列之:窗口Top-N
Flink系列之:窗口Top-N 一、窗口Top-N二、示例:在窗口聚合后进行窗口 Top-N三、在窗口表值函数后进行窗口 Top-N四、限制 一、窗口Top-N 适用于流、批一体窗口 Top-N 是特殊的 Top-N,它返回每个分区键的每个窗口的N个最小或最大值。与普通To…...
)
【k8s】--insecure-registry详解 ( 访问仓库、https、http)
文章目录 一、--insecure-registry是什么二、如何使用--insecure-registry三、--insecure-registry的安全风险四、--insecure-registry的替代方案五、总结参考 一、–insecure-registry是什么 --insecure-registry是docker中用来设置与docker registry通信的安全限制的一个参数…...

ElementUI,修改el-cascader的默认样式
Element UI 中的下拉弹窗是通过在整个body标签末尾动态添加div实现的,所以修改样式时,必须要定义全局样式才能实现样式覆盖,那怎样才能避免全局的样式污染呢? 解决办法:通过给组件添加自定义的 popper-class 属性来避…...

外卖系统海外版:代码与美食的完美交融
在数字化时代,外卖系统海外版正引领着全球美食点餐的新潮流。不仅为用户提供了便捷的用餐服务,更通过技术创新为美食与代码之间搭建了一座桥梁。本文将探讨其中的一些技术应用,并呈现与美食完美交融的全新体验。 多语言支持代码示例 def m…...

Java代码解析:初学者的编程入门指南
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 Java作为一门强大而广泛应用的编程语言&#x…...

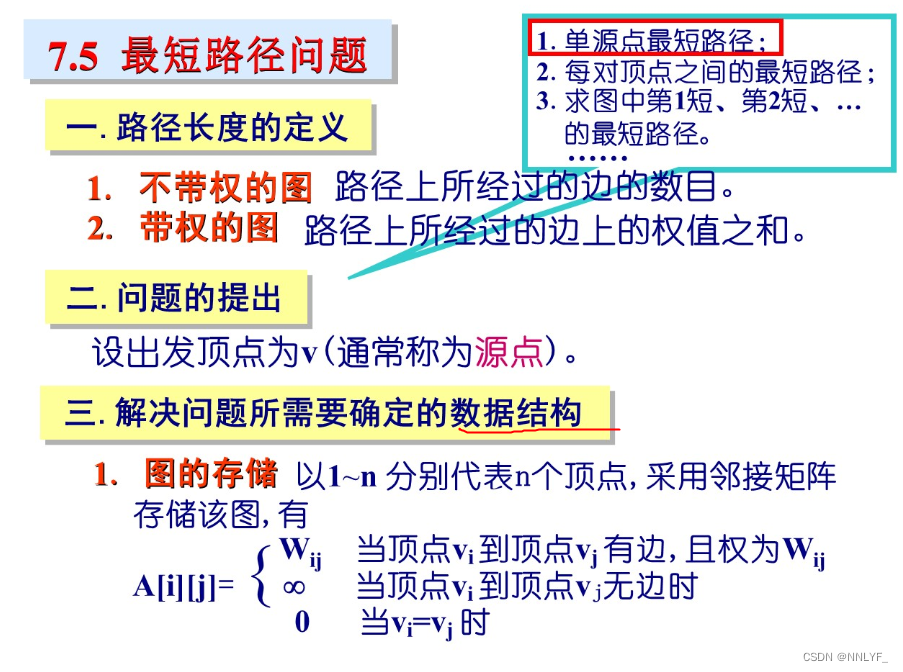
数据结构--图
树具有灵活性,并且存在许多不同的树的应用,但是就树本身而言有一定的局限性,树只能表示层次关系,比如父子关系。而其他的比如兄弟关系只能够间接表示。 推广--- 图 图形结构中,数据元素之间的关系是任意的。 一、图…...

AXure的情景交互
目录 导语: 1.erp多样性登录界面 2.主页跳转 3.省级联动编辑 4. 下拉加载 导语: Axure是一种流行的原型设计工具,可以用来创建网站和应用程序的交互原型。通过Axure,设计师可以创建情景交互,以展示用户与系统的交…...

数据库操作习题12.12
考虑如下的人员数据,其中加下划线的是主码,数据库模式由四个关系组成: employee (empname, street, city) works (empname, compname, salary) company(id, compname, city) managers (empname, mgrname) 其中 关系 employee 给出人员的基本信息,包括人员…...

Redis之INCR命令,通常用于统计网站访问量,文章访问量,分布式锁
前言 Redis的INCR命令用于将键的值增加1。如果键不存在,则会先将键的值设置为0,然后再执行INCR操作。INCR命令的作用是对计数器进行自增操作,可以用于实现多种场景,比如统计网站访问量、文章访问量、分布式锁等。 一、Redis键之…...

window运行celery报错
报错信息 Traceback (most recent call last): File "c:\program files\python36\lib\site-packages\billiard\pool.py", line 359, in workloop result (True, prepare_result(fun(*args, **kwargs))) File "c:\program files\python36\lib\site-packages\ce…...

玩转Docker(五):网络
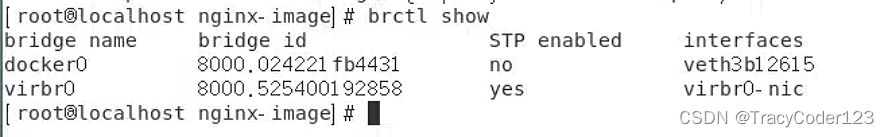
文章目录 〇、关于linux系统网络一、none网络二、host网络三、bridge网络一个问题:为什么在主机上仍可以通过localhost:port访问到容器中的服务? 四、user-defined网络 Docker安装时会自动在host上创建三个网络,我们可用docker network ls命令…...

选择合适教育管理软件:必须考虑的10个关键问题
随着教育行业的迅速数字化,学校要能够提供最新的管理和教育方法。大家逐渐意识到技术让运营变得更容易、更有效率。 不过首先我们需要找到一个能满足需求的应用程序。面对众多的选择,你该如何选择一个合适的平台呢?当然,没有人想…...

前端不同架构的分层设计
1. 架构设计分层: (1). 系统架构: ①. 应用场景:a. 应用在整个系统内,如与后台服务如何通信,与第三方系统如何集成.②. 前提条件:a. 了解前端系统与其它系统间的关系,包括业务关系和协作机制.b. 了解后端系统,需要规定与后台数据传递的机制,包括:(1). api设计规范(2). 访问授…...

android系统镜像文件
boot.img:这是包含内核和设备树(Device Tree)的镜像文件。它被引导加载程序(bootloader)加载以启动系统,并负责将控制权转交给内核。 dtbo.img:这是设备树增量编译(Device Tree Ove…...

相位的重要性
在过去的几年中,相干信号和图像处理尖端技术的开发和应用有了显著的增长。相干处理的特点是使用一个称为相位的单一量[1]。相比之下,非相干处理只利用信号幅度或强度。需要进行相干处理的例子包括合成孔径雷达(SAR)、合成孔径声纳…...
补充Python经典面试题(吸收高级编程特性))
(三十三)补充Python经典面试题(吸收高级编程特性)
第一题: def func(a, b[]): pass一、上题讲解: 这个函数定义有一个默认参数b,它的默认值是一个空列表[]。这道面试题涉及到Python中函数参数默认值的一些重要概念和陷阱。 首先,当你调用这个函数时,如果不传递参数b…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

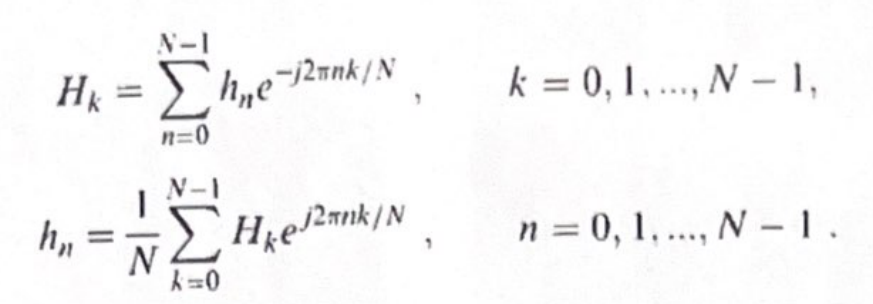
以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
