cocos2dx+lua学习笔记:UIPageView的使用
| 本篇在讲什么 本篇简单介绍Lua篇cocos2dx中UIPageView的相关内容 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Cocos2dX的小白 适合想要在Cocos2dx-lua中使用UIPageView的人 本篇需要什么 对Lua语法有简单认知 对Cocos2dx-Lua有简单认知 Cocos2dx-Lua 3.15的开发环境 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |
 ★提高阅读体验★ 👉 ♠ 一级标题 👈👉 ♥ 二级标题 👈👉 ♣ 三级标题 👈👉 ♦ 四级标题 👈 |
目录
- ♠ 简介
- ♥ 翻页原理
- ♠ 应用
- ♥ 横向翻页容器
- ♠ 常用功能
- ♥ 插入页面
- ♥ 删除页面
- ♥ 自动翻页
- ♠ 推送
- ♠ 结语
♠ 简介
UIPageView是继承自ListView的容器,ListView又继承自ScrollView,其本质是在ScrollView基础上拓展的,可供开发者做水平或垂直方向的翻页容器
♥ 翻页原理
我们在上一章节学习了和UIScrollView相关的内容,在ScrollView中我们知道存在一个叫自动滚动的内容,如下述代码所示, PageView翻页的原理就更简单了,其实就是计算好页面的宽度或长度,翻页的时候给一个自动滚动的距离和时间
// ScrollView中的调用
void ScrollView::startAutoScrollToDestination(const Vec2& destination, float timeInSec, bool attenuated)
{startAutoScroll(destination - _innerContainer->getPosition(), timeInSec, attenuated);
}// PageView中的调用
void PageView::scrollToItem(ssize_t itemIndex, float time)
{if (_innerContainerDoLayoutDirty) {this->forceDoLayout();}ListView::scrollToItem(itemIndex, Vec2::ANCHOR_MIDDLE, Vec2::ANCHOR_MIDDLE, time >= 0 ? time : _scrollTime);
}
♠ 应用
以下我们将通过几个简单的代码示例,来展示PageView的功能
♥ 横向翻页容器
我们通过以下代码创建一个横向滚动列表,效果如下所示
local pv = ccui.PageView:create()
local size = cc.size(500, 500)pv:setContentSize(size)
pv:setAnchorPoint(0.5, 0.5)
pv:setDirection(ccui.PageViewDirection.HORIZONTAL)for i=1,5 dolocal layout = ccui.Layout:create()local sp = cc.Sprite:create("dlrb.png")layout:addChild(sp)sp:setPosition(cc.p(250,250))pv:insertPage(layout, i-1)
endpv:setPosition(640,360)
self:addChild(pv)

要点1:通过ccui.PageView:create()来创建一个翻页列表的实例
要点2:通过setContentSize来设置翻页显示区域
要点3:通过setDirection来设置翻页方向,参数有两个
-
ccui.PageViewDirection.NONE :不翻
-
ccui.PageViewDirection.HORIZONTAL :水平翻页参数
-
ccui.PageViewDirection.VERTICAL :垂直翻页参数
-
ccui.PageViewDirection.BOTH :水平垂直都能翻
♠ 常用功能
我们已经可以创建最基础的滚动列表了,面介绍几个常用的功能
♥ 插入页面
对于插入页面提供了两个接口
pv:addPage(layout)pv:insertPage(layout, 0)
要点1:通过addPage来插入页面,页面放在最后面
要点2:通过insertPage来插入页面,可以指定页面插入的位置,从0开始
要点3:所有插入的子页必须是继承自Widget的UI组件
♥ 删除页面
pv:removePage(layout)pv:removePageAtIndex(layout, 0)pv:removeAllPages();
要点1:通过removePage直接删除子页
要点2:通过removePageAtIndex来根据下标删除子页
要点3:通过removeAllPages删除所有子页
♥ 自动翻页
和滚动页面类似,翻页容器提供了自动翻页的功能
pv:scrollToPage(1)pv:scrollToPage(1, 0.5)
要点1:通过scrollToPage翻到指定页面,可以设置翻动时间

♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
还有不少其他额外功能,如果感兴趣,自己去扒拉一下吧,若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
相关文章:

cocos2dx+lua学习笔记:UIPageView的使用
前言 本篇在讲什么 本篇简单介绍Lua篇cocos2dx中UIPageView的相关内容 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Cocos2dX的小白 适合想要在Cocos2dx-lua中使用UIPageView的人 本篇需要什么 对Lua语法有简单认知 对Cocos2dx-Lua有简单认知 Cocos2…...
)
MyBatis常见面试题汇总(超详细回答)
目录 1.什么是Mybatis? 2.Mybatis的优缺点? 3.#{} 和 ${} 的区别是什么? 4.xml 映射文件中有哪些标签? 5.模糊查询 like 语句该怎么写? 6.Mapper 接口的工作原理是什么?Mapper 接口里的方法,参数不同…...

Jvm调优实战笔记
一、基础命令jps 查看所有java进程jinfo 进程号 查看该线程相关信息3、jstat 统计信息(数据跟踪信息)jstat -gc 进程号 查看该线程在内存中每一块占用的大小jstat -gc 进程号 时间(毫秒) 更新频率4、jstack 跟踪线程jstack 进程号…...

JVM 全面了解
JVM包含两个子系统和两个组件,两个子系统为Class loader(类装载器)、Execution engine(执行引擎);两个组件为Runtime data area(运行时数据区)、Native Interface(本地接口)。 方法区:存储已被虚拟机加载的类元数据信息(元空间) 堆…...

阿里开源自研高性能核心搜索引擎 Havenask
去年12月,阿里开源了自研的大规模分布式搜索引擎 Havenask(内部代号 HA3)。  Havenask 是阿里巴巴内部广泛使用的大规模分布式检索系统,支持了淘宝、天猫、菜鸟、优酷、高德、饿了么等在内整个阿里的搜索业务&#…...

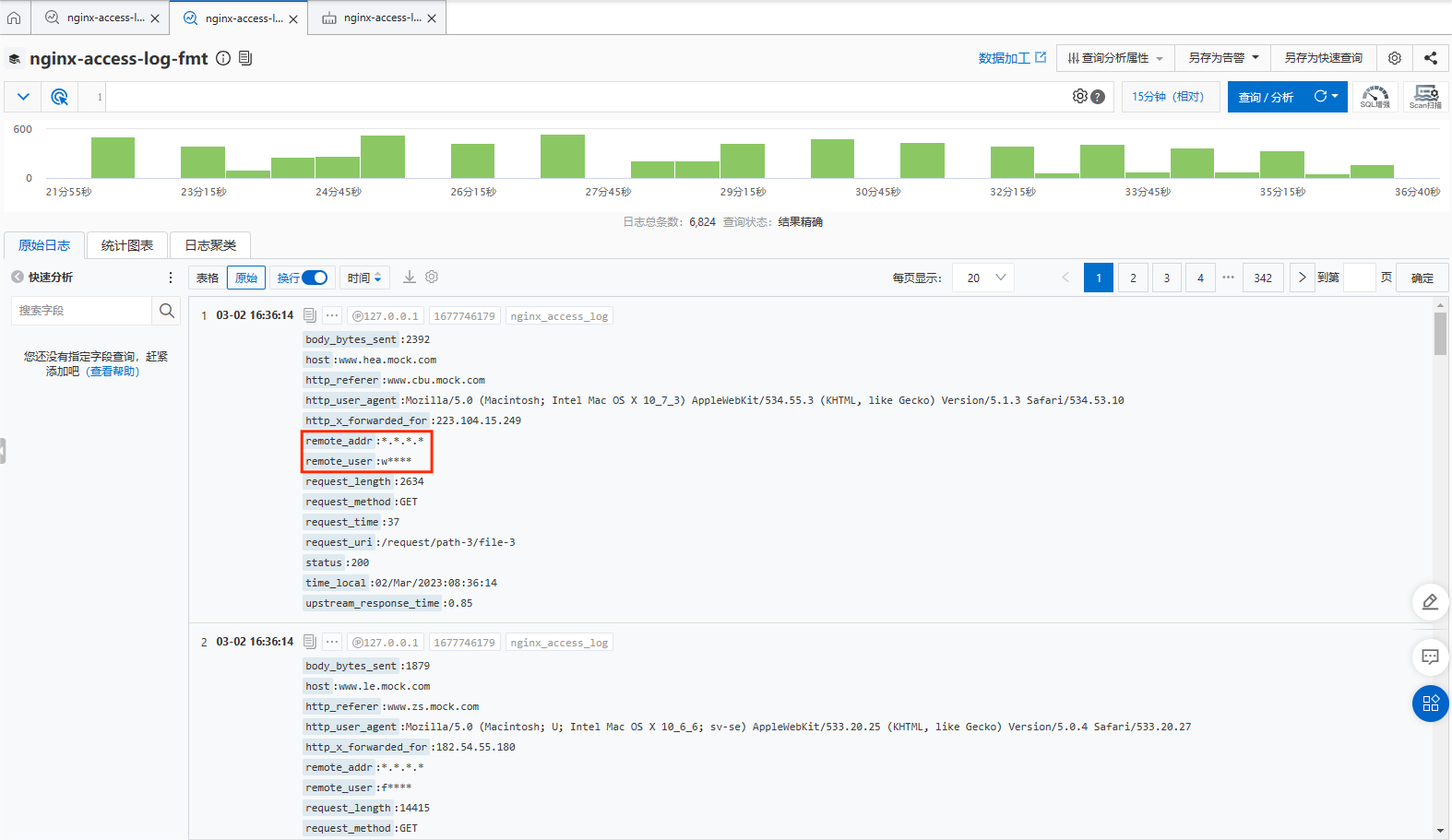
nginx日志服务之敏感信息脱敏
1. 创建实验资源 开始实验之前,您需要先创建实验相关资源。 日志服务之敏感信息脱敏与审计 2. 创建原始数据 本步骤将指导您如何创建NGINX模拟数据。 双击打开虚拟桌面的Firefox ESR浏览器。 在RAM用户登录框中单击下一步,并复制粘贴页面左上角的子…...

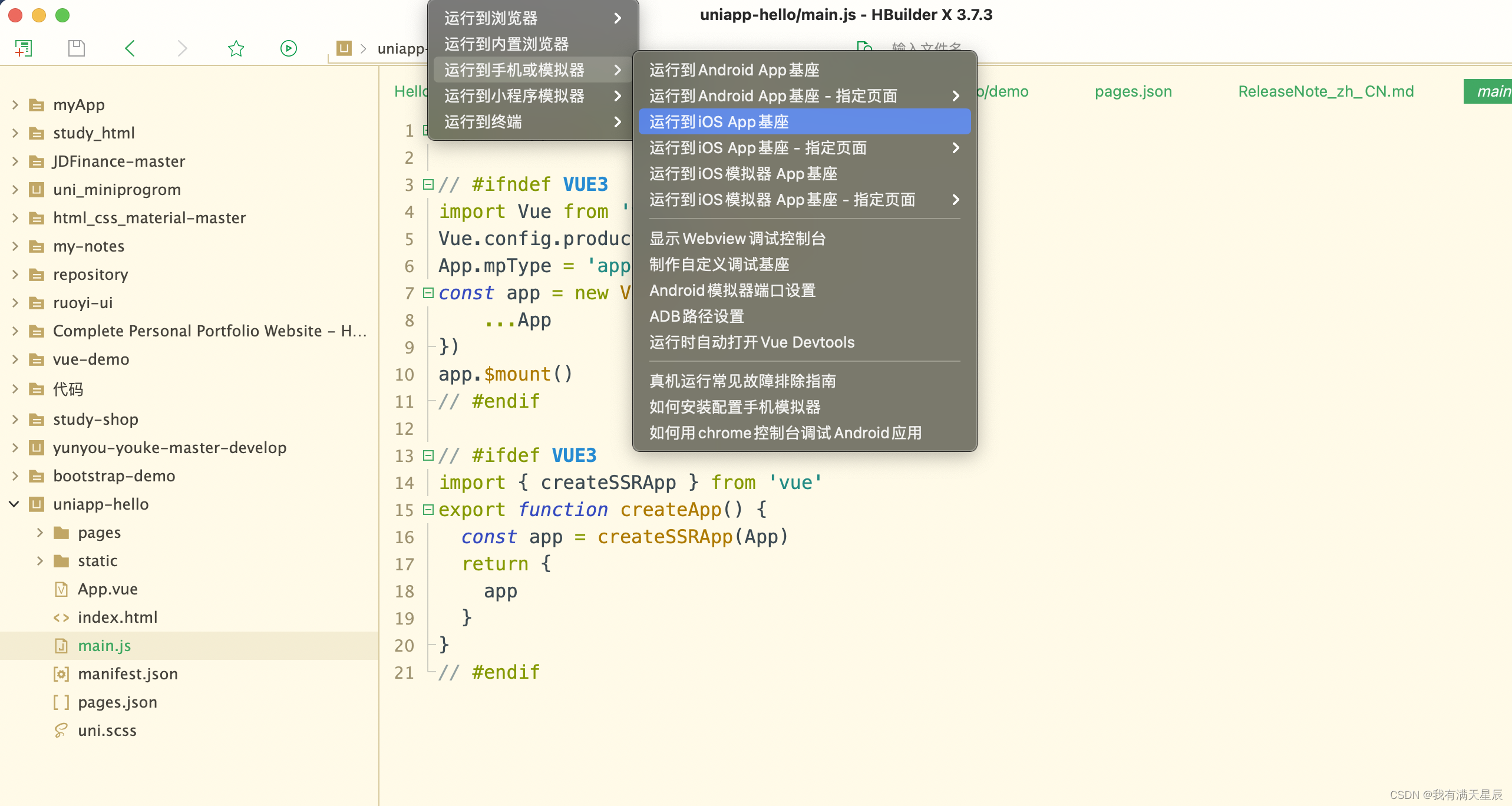
【uni-app教程】一、UniAPP 介绍
一、UniAPP 介绍 (1) 什么是 UniAPP? uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS,Android,HS,以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉》等多个平台&#…...

Splunk Real-time Search 的研究
最近客户想搞清Splunk real-time search 和related search 有啥区别,想两个都试试,看看效果。 为了更好的说明什么是real-time search, 先看一下: With real-time searches and reports, you can search events before they are indexed and preview reports as the event…...

SWM181 串口功能使用介绍
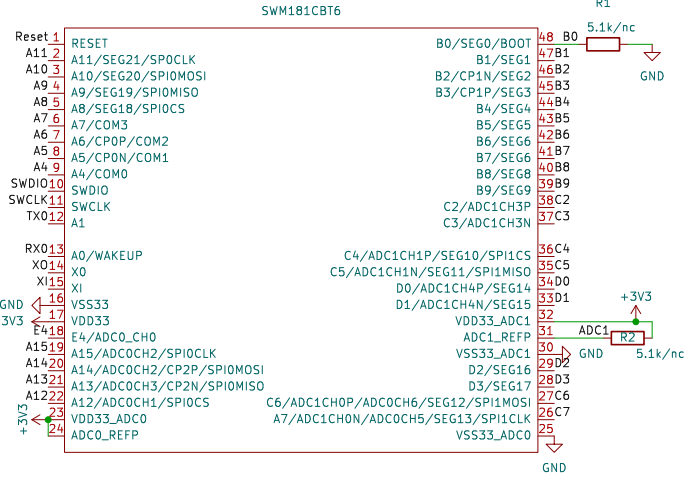
SWM181 串口功能使用介绍📌SDK固件包:https://www.synwit.cn/kuhanshu_amp_licheng/✨注意新手谨慎选择作为入门单片机学习。🌼开发板如下图: 📋SWM181描述上写了有4个串口,在数据手册上,将引脚…...

Stochastic Approximation 随机近似方法的详解之(三)Dvoretzky’s convergence theorem
定理内容 Theorem 6.2 (Dvoretzky’s Theorem). Consider a stochastic process wk1(1−αk)wkβkηkw_{k1}\left(1-\alpha_k\right) w_k\beta_k \eta_kwk1(1−αk)wkβkηk, 其中{αk}k1∞,{βk}k1∞,{ηk}k1∞\{\alpha_k\}^\infty_{k1},\{\beta_k\}^\infty_{k1},\…...

7个ES6解构技巧让代码更简洁
您是否厌倦了编写臃肿且难以阅读的代码?想要提升您的编码技能并使您的代码更具可读性和简洁性? 从解构对象和数组到使用默认值和展开运算符,我们将涵盖所有内容,现在,我们将准备好掌握干净简洁的编码艺术。 1.解构对…...

曾经被人们看成是异想天开的产业互联网,或许终将会实现
一波还未平息,一波又起。元宇宙的热度还未彻底散去,ChatGPT已经成为了名符其实的新风口。如果用一个概念来定义现在这样一个热点和风口频出的时代的话,我想,用产业互联网或许是再合适不过的了。对此,可能有人并不认同。…...

log4j控制台不打印日志的故障解决方案
前言 接管了别的项目组的一个代码,在IDAE调试程序的过程中,发现log4j日志居然没有打印在控制台上,日志相关代码也没有问题。 在网上搜索了一圈,总结了一下个人解决这个问题的流程。 流程 1. 判断用了什么配置文件 不知道是出…...

C# 序列化时“检测到循环引用”错误的彻底解决方案
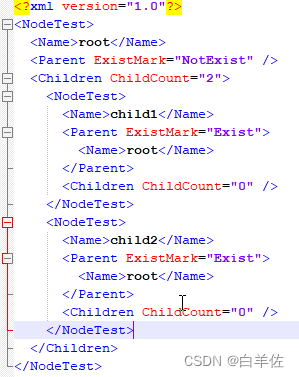
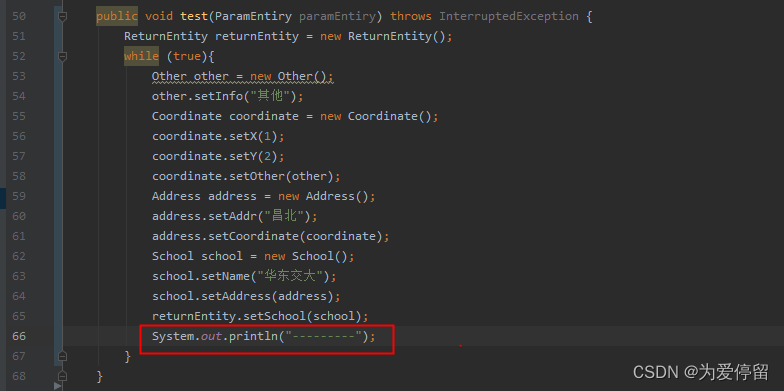
目录 一,问题表现 二、没有技术含量的解决方案 三、本人彻底的解决方案 简要说明 贴代码 思路解析 思路 一,问题表现 示例代码如下: [Serializable] public class NodeTest {public NodeTest (){new List<NodeTest> ();}p…...

小红书“复刻”微信,微信“内造”小红书
配图来自Canva可画 随着互联网增长红利逐渐见顶,各大互联网平台对流量的争夺变得愈发激烈。而为了寻找新的业务可能性,各家都在不遗余力地拓宽自身边界。在此背景下,目前最为“吸睛”和“吸金”的社交、电商、种草、短视频等领域,…...

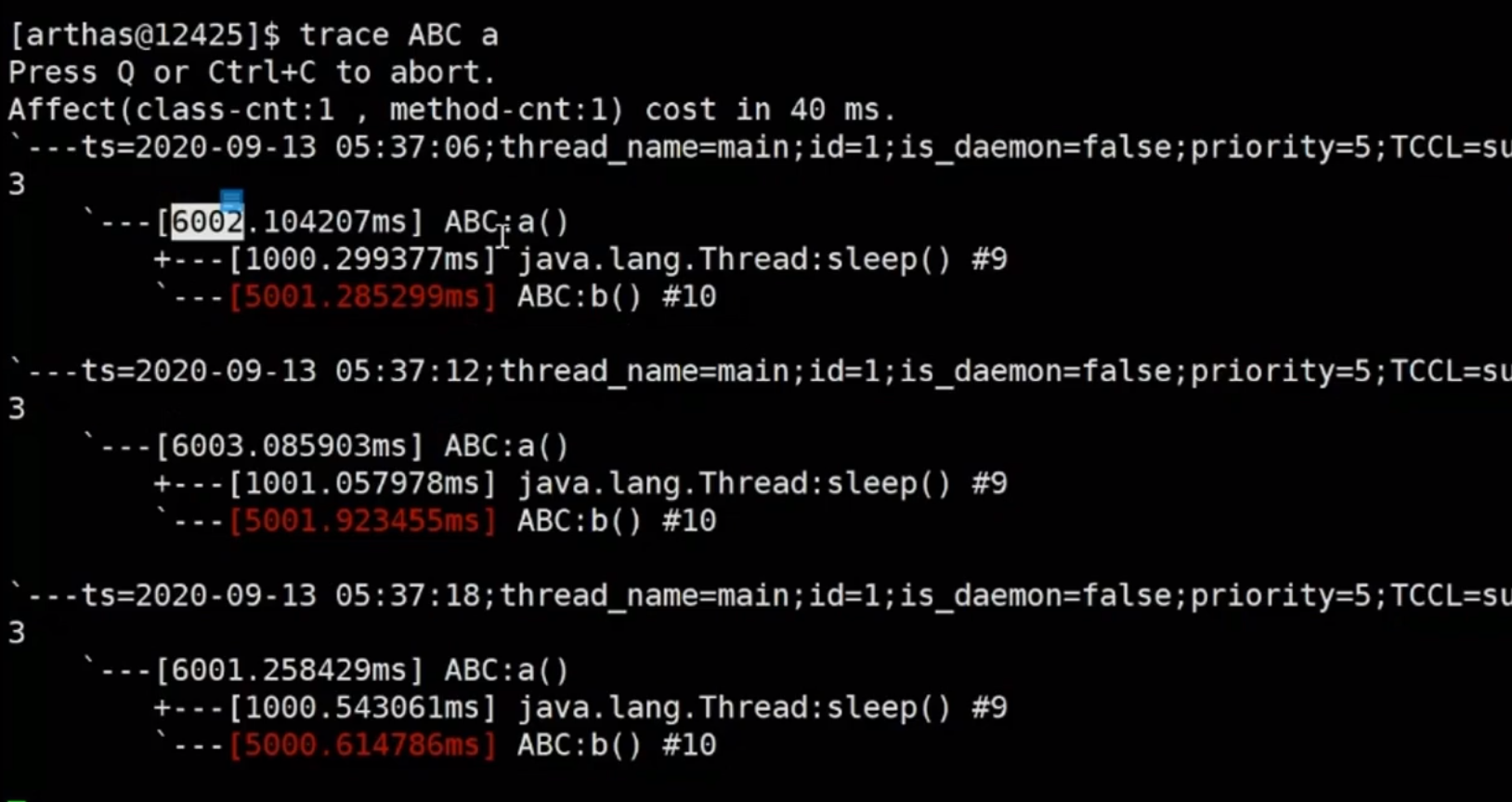
用arthas轻松排查线上问题
你是否在项目中会碰到以下一些问题: 在代码中打印各种日志来排查,比如方法的入参,出参,及在方法体中打印日志判断走哪行代码还有你觉得代码没问题,可是运行出现却是以前的bug,感觉代码没修改,或…...

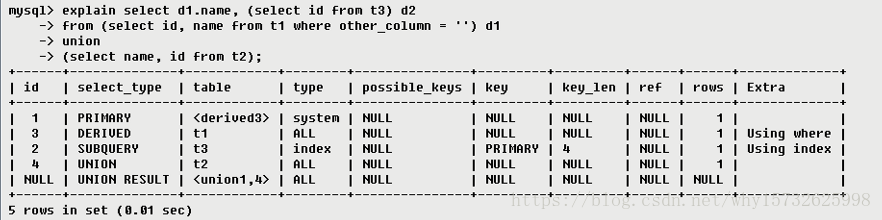
mysql一explain结果分析
1. EXPLAIN简介 使用EXPLAIN关键字可以模拟优化器执行SQL查询语句,从而知道MySQL是如何处理你的SQL语句的。分析你的查询语句或是表结构的性能瓶颈。 ➤ 通过EXPLAIN,我们可以分析出以下结果: 表的读取顺序数据读取操作的操作类型哪些索引可…...

原理底层计划--HashMap
HashMap 之前写了“Java集合TreeMap红黑树一生只爱一次”,说到底还是太年轻了,Map其实在排序中应用比较少,一般追求的是速度,通过HashMap来获取速度。hashmap 调用object hashcode方法用于返回对象的哈希码,主要使用在…...

win10 设备管理器中的黄色感叹号(华硕)
目录一、前言二、原因三、方案四、操作一、前言 打开设备管理器,我们可以看到自己设备的信息,但是在重装系统后,你总会在不经意间发现。咦,怎么多了几个感叹号??? 由于我已经解决该问题&#…...

新产品上市推广不是“铺货”上架
只有不断推出新产品的企业才能走得长远,但现实中往往有很多企业投入了大量人力、物力、财力研发的新产品却在推广的过程中屡屡受挫。那么,为什么适合市场的新产品会在市场营销推广的过程中夭折呢?小马识途营销顾问分析有如下几点:…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
