CSharp中Blazor初体验
Blazor 是一个由微软开发的开源 Web 框架,用于构建富客户端 Web 应用程序使用 C# 语言和 .NET 平台。Blazor 允许开发人员使用 C# 语言来编写前端 Web 应用程序,而不需要像传统的 JavaScript 框架(如 Angular、React 或 Vue.js)那样使用 JavaScript 或其他语言。
Blazor 提供两种模型来构建 Web 应用程序:
-
Blazor Server: 在 Blazor Server 模式下,应用程序的 UI 逻辑在服务器上运行,而 UI 的渲染结果通过 SignalR 实时通信协议发送到客户端。用户与应用程序交互时,会触发与服务器之间的信号传输,从而更新 UI。这种模式适合需要在服务器上处理敏感逻辑或需要维护连接的应用程序。
-
Blazor WebAssembly: 在 Blazor WebAssembly 模式下,应用程序完全在用户的 Web 浏览器中运行。C# 代码通过 WebAssembly 在浏览器中运行,使得应用程序可以独立于服务器运行。这种模式允许更高的性能和更快的加载速度,并允许构建完全脱机运行的 Web 应用程序。
Blazor 提供了一组丰富的组件和功能,包括数据绑定、组件化、路由、表单验证等。它与 .NET 生态系统紧密集成,开发人员可以利用 .NET Core/.NET 5+ 的所有功能和库来构建功能强大的 Web 应用程序。
Blazor 的特点包括:
- C# 和 Razor 语法: 使用熟悉的 C# 编写客户端代码,以及 Razor 语法来构建动态 Web 页面。
- 组件化开发: 使用组件化思想构建应用程序,使得代码重用性更高。
- 现代化的 Web 开发体验: 提供了现代化的前端开发体验,同时利用了 .NET 生态系统的优势。
- 跨平台兼容性: 支持跨各种现代 Web 浏览器的平台,不受特定操作系统的限制。
Blazor 已经吸引了许多开发人员的注意,并且在.NET开发者中获得了广泛的关注和使用。它为开发人员提供了一种新的方式来构建 Web 应用程序,使得使用 C# 可以轻松地编写客户端代码,同时充分利用了 .NET 平台的功能和性能优势。
1.Blazor的主要优势
使用 Blazor 的主要优势和原因有多个:
-
统一的编程语言: 对于已经熟悉和喜爱使用 C# 编程语言的开发人员来说,Blazor 提供了一个机会,使他们能够在 Web 开发中继续使用这种语言,而不必转向学习 JavaScript 或其他前端语言。这种统一的编程语言减少了学习曲线,并促进了开发速度和效率。
-
代码重用性: Blazor 支持组件化开发,使得开发人员能够构建可重用的组件。这些组件可以在应用程序的不同部分重复使用,从而提高了代码的可维护性和可扩展性。
-
.NET 生态系统: Blazor 与 .NET 平台紧密集成,可以利用.NET Core/.NET 5+ 的各种功能、库和工具。开发人员可以轻松地访问和使用 .NET 生态系统中丰富的资源,如 Entity Framework、ASP.NET Core、Azure 服务等,从而加速开发过程。
-
减少前后端分离的复杂性: Blazor 可以在客户端使用 C# 与服务器进行通信,减少了传统前后端分离架构中的一些复杂性。Blazor Server 模式下的实时通信机制和 Blazor WebAssembly 模式下的单页应用模式,都可以减少开发人员在管理和维护应用程序状态时的工作量。
-
性能优势: Blazor WebAssembly 提供了较高的性能,并能够在用户的浏览器中独立运行,减少了对服务器的依赖,提供了更快的加载速度和响应能力。
-
跨平台兼容性: Blazor 支持跨多种现代 Web 浏览器和平台,这意味着可以针对不同的设备和用户进行开发,并确保应用程序在各种环境中的一致性和稳定性。
总的来说,Blazor 提供了一个用 C# 编写现代 Web 应用程序的新途径。它的优势在于减少了跨前后端的学习曲线、提高了代码的可维护性和可重用性,并允许开发人员利用.NET 平台的各种功能来构建高性能、现代化的 Web 应用程序。
2.创建一个新的项目
- 创建一个项目

-
选择Blazor项目

-
输出Blazor基本信息

- 打开项目

3.代码结构

已创建多个文件,以为你提供可运行的简单 Blazor 应用。
Program.cs是启动服务器以及在其中配置应用服务和中间件的应用的入口点。App.razor为应用的根组件。Routes.razor配置 Blazor 路由器。Components/Pages目录包含应用的一些示例网页。BlazorApp.csproj定义应用项目及其依赖项,且可以通过双击解决方案资源管理器中的 BlazorApp 项目节点进行查看。Properties目录中的launchSettings.json文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。

左侧导航目录

导航切换页面信息

数据点击页面信息

绑定数据

4.使用EChart
-
引用EChart.JS

-
安装Package
使用 NuGet: 如果您更喜欢使用 NuGet 进行安装,可以在 Blazor 项目中使用 Microsoft.JSInterop 和 Blazored.Toast(可选)库来调用 JavaScript 方法。

- 创建页面和逻辑

- NavMenu.razor
<div class="top-row pl-4 navbar navbar-dark"><a class="navbar-brand" href="">WebAppForm</a><button class="navbar-toggler" @οnclick="ToggleNavMenu"><span class="navbar-toggler-icon"></span></button>
</div><div class="@NavMenuCssClass" @οnclick="ToggleNavMenu"><ul class="nav flex-column"><li class="nav-item px-3"><NavLink class="nav-link" href="" Match="NavLinkMatch.All"><span class="oi oi-home" aria-hidden="true"></span> Home</NavLink></li><li class="nav-item px-3"><NavLink class="nav-link" href="counter"><span class="oi oi-plus" aria-hidden="true"></span> Counter</NavLink></li><li class="nav-item px-3"><NavLink class="nav-link" href="fetchdata"><span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data</NavLink></li><li class="nav-item px-3"><NavLink class="nav-link" href="echarts"><span class="oi oi-list-rich" aria-hidden="true"></span> ECharts</NavLink></li></ul>
</div>@code {private bool collapseNavMenu = true;private string NavMenuCssClass => collapseNavMenu ? "collapse" : null;private void ToggleNavMenu(){collapseNavMenu = !collapseNavMenu;}
}- EChartsComponent.razor
@page "/echarts"<div id="echartsContainer" style="width: 600px; height: 400px;"></div>@code {[Inject]public IJSRuntime JSRuntime { get; set; }protected override async Task OnAfterRenderAsync(bool firstRender){if (firstRender){await JSRuntime.InvokeVoidAsync("initializeECharts");}}
}
- echartsInterop.js
window.initializeECharts = () => {// 使用 ECharts 初始化代码,例如创建图表等const chartDom = document.getElementById('echartsContainer');const myChart = echarts.init(chartDom);// ECharts 配置选项const option = {// 此处添加您的 ECharts 配置// 示例:创建一个简单的柱状图xAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E', 'F']},yAxis: {type: 'value'},series: [{data: [10, 20, 15, 25, 18, 30],type: 'bar'}]};// 使用指定的配置项和数据显示图表myChart.setOption(option);
};最终效果

相关文章:

CSharp中Blazor初体验
Blazor 是一个由微软开发的开源 Web 框架,用于构建富客户端 Web 应用程序使用 C# 语言和 .NET 平台。Blazor 允许开发人员使用 C# 语言来编写前端 Web 应用程序,而不需要像传统的 JavaScript 框架(如 Angular、React 或 Vue.js)那…...

Linux下新建用户,并进行授权
注意:以下操作需要在root用户下! 新增用户 adduser 用户名设置密码 passwd 用户名更改目录所有者命令 chown -R 用户名:用户名 目录更改目录权限命令 chmod -R 755 目录...

STM32为基础的模拟I2C通用8bit和16bit读取以及多字节读取
GPIO模拟I2C驱动的通用代码,I2C的寄存器地址有8位和16位的,主要解决了同一个MCU同时处理8位和16位寄存器地址芯片时候的驱动问题。 typedef enum {IIC_8BIT_BASE_ADDR,IIC_16BIT_BASE_ADDR }iic_bits_e; typedef struct {uint8_t DevAddr;uint16_t RegA…...

算法训练营Day19
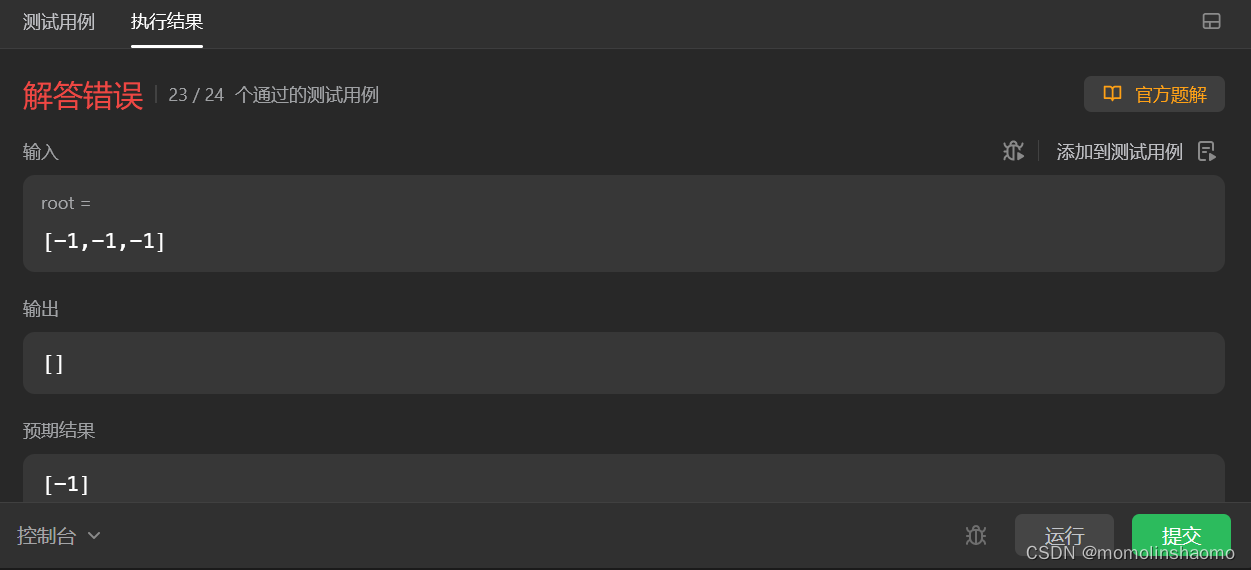
#Java #二叉树 #双指针 开源学习资料 Feeling and experiences: 二叉搜索树的最小绝对差:力扣题目链接 给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值 。 差值是一个正数,其数值等于两值之差的…...

C++数据结构——二叉搜索树详解
目录 一,关于二叉搜索树 1.1 概念 1.2 基本结构 二,二叉搜索树接口实现 2.1 插入 2.2 查找 2.3 打印 2.4* 删除 三,二叉搜索树接口递归实现 3.1 查找 3.2 插入 3.3 删除 四,二叉搜索树的默认成员函数 五,…...

ros2机器人在gazebo中移动方案
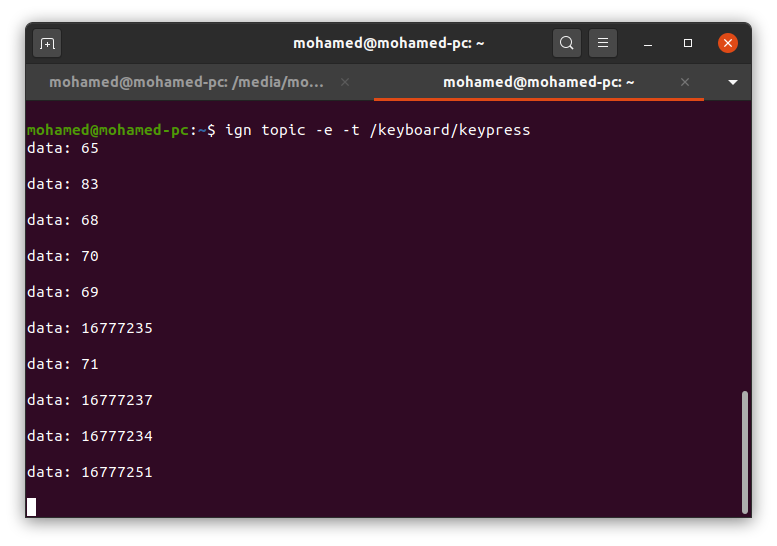
原文连接Gazebo - Docs: Moving the robot (gazebosim.org) 很重要的地方:使用虚拟机运行Ubuntu的时候,需要关闭”加速3D图形“的那个选项,否则gazebo无法正常显示。 Moving the robot(使用命令移动机器人示例) In t…...

学习Java第74天,Ajax简介
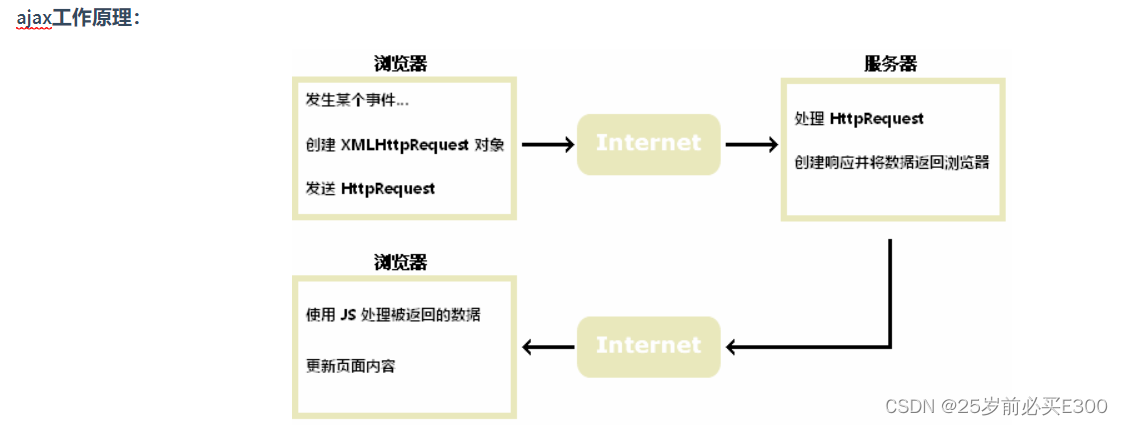
什么是ajax AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页…...

【Java面试题】在Java中String,Stringbuffer,StringBuilder的区别?
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍在Java中String,Stringbuffer,StringBuilder的区别以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录…...

让AIGC成为你的智能外脑,助力你的工作和生活
人工智能成为智能外脑 在当前的科技浪潮中,人工智能技术正在以前所未有的速度改变着我们的生活和工作方式。其中,AIGC技术以其强大的潜力和广泛的应用前景,正在引领着这场革命。 AIGC技术是一种基于人工智能的生成式技术,它可以通…...

ubuntu12.04 源
替换 /etc/apt/sources.list deb http://old-releases.ubuntu.com/ubuntu precise main restricted universe multiverse deb http://old-releases.ubuntu.com/ubuntu precise-security main restricted universe multiverse deb http://old-releases.ubuntu.com/ubu…...

openssl数据压缩
介绍 数据压缩是将原有数据通过某种压缩算法计算得到相对数据量小的过程。这种过程是可逆的,即能通过压缩后的数据恢复出原数据。数据压缩能够节省存储空间,减轻网络负载。 在即需要加密又需要压缩的情况下,必须先压缩再加密,次…...

SQLturning:定位连续值范围起点和终点
在上一篇blog说到,如何去优化查询连续值范围,没看过的朋友,上篇blog链接[在此]。(https://blog.csdn.net/weixin_42575078/article/details/135067645?spm1001.2014.3001.5501) 那么今天来说说怎么将连续的数据合并,然后返回合并…...

饥荒Mod 开发(十七):手动保存和加载,无限重生
饥荒Mod 开发(十六):五格装备栏 饥荒Mod 开发(十八):Mod 添加配置选项 饥荒游戏会自动保存,本来是一个好的机制,但是当角色死亡的时候存档会被删除,又要从头开始,有可能一不小心玩了很久的档就直接给整没了…...

Skywalking系列之最新版9.2.0-JavaAgent本地构建
MAC 10.15.7IDEA 2021.2skywalking-agent 9.2.0-SNAPSHOTJDK 17/21 (最新的代码要看最新的要求,注意不能使用JDK8,会构建失败)Maven 3.6.0 关于本地构建JavaAgent源码 1、获取源码,加载submodule 分步执行: git clone https:/…...

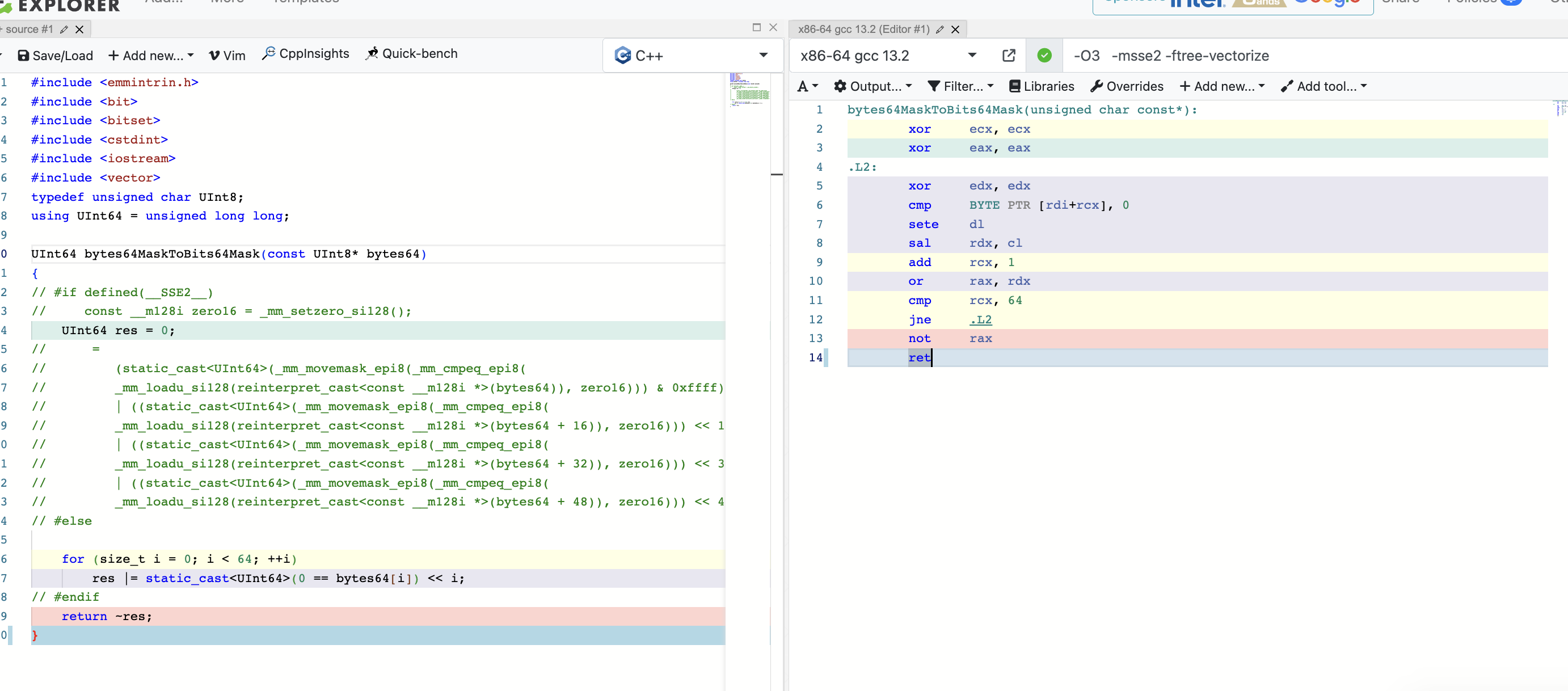
olap/clickhouse-编译器优化与向量化
本文主要结合15721和clickhouse源码来聊聊向量化,正好我最近也在用Eigen做算子加速,了解下还是有好处的。 提示编译器 提示编译器而不是复杂化简单的代码 什么时候使用汇编,什么时候使用SIMD?下面有几个基本原则: …...

RK3399平台开发系列讲解(内核入门篇)网络协议的分层
🚀返回专栏总目录 文章目录 一、应用层二、传输层三、网络层四、数据链路层(Data Link Layer)五、物理层沉淀、分享、成长,让自己和他人都能有所收获!😄 📢对于多数的应用和用户而言,使用互联网的一个基本要求就是数据可以无损地到达。用户通过应用进行网络通信...

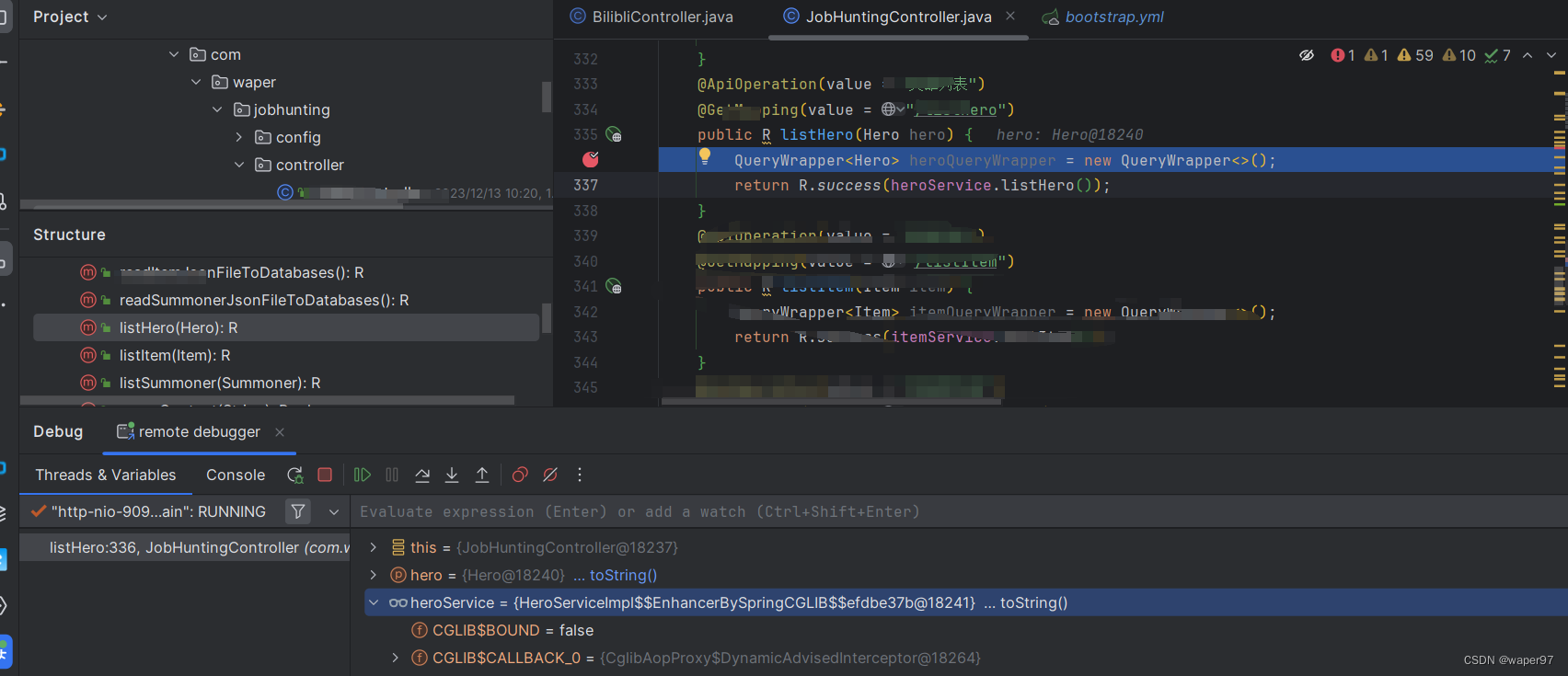
Idea远程debugger调试
当我们服务部署在服务器上,我们想要像在本地一样debug,就可以使用idea自带的Remote JVM Debug 创建Remote JVM Debug服务器启动jar打断点进入断点 当我们服务部署在服务器上,我们想要像在本地一样debug,就可以使用idea自带的 Remote JVM Debug) 创建Rem…...
MATLAB - Gazebo 仿真环境
系列文章目录 前言 机器人系统工具箱(Robotics System Toolbox™)为使用 Gazebo 模拟器可视化的模拟环境提供了一个界面。通过 Gazebo,您可以在真实模拟的物理场景中使用机器人进行测试和实验,并获得高质量的图形。 Gazebo 可在…...

selenium自动化webdriver下载及安装
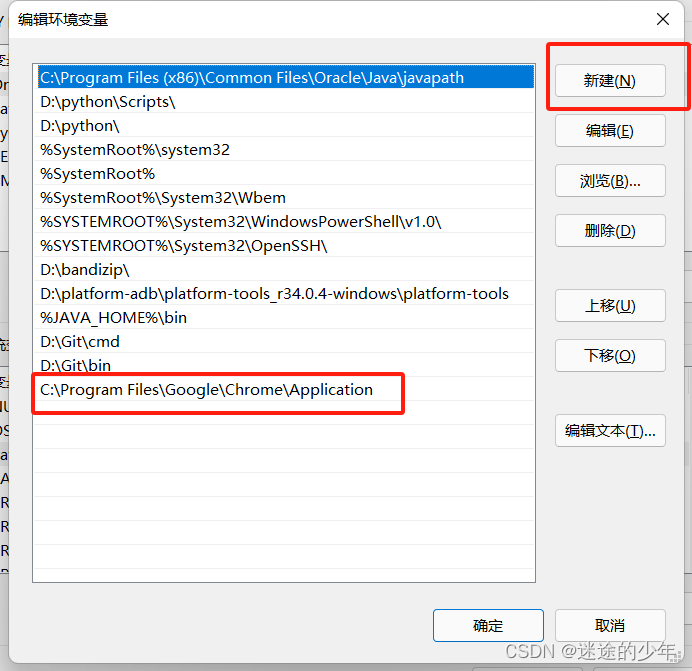
1、确认浏览器的版本 在浏览器的地址栏,输入chrome://version/,回车后即可查看到对应版本 2、找到对应的chromedriver版本 2.1 114及之前的版本可以通过点击下载chromedriver,根据版本号(只看大版本)下载对应文件 2.2 116版本通过…...

网络基础介绍
1.网线制作 1.1 网线制作需要的工具 网线 网线钳 水晶头 测试仪 编辑 1.2 网线的标准 1.3 网线的做法 2.集线器&交换机&路由器的介绍 3.OSI七层模型 4.路由器的设置 4.1 常见的路由器设置地址 4.2 常见的路由器账号密码 4.3 登录路由器 设置访客网…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
