qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
code review!
文章目录
- qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
- 1.QPushButton实现
- 2.QLabel实现
- 2.QLabel实现-对错符号
1.QPushButton实现
运行


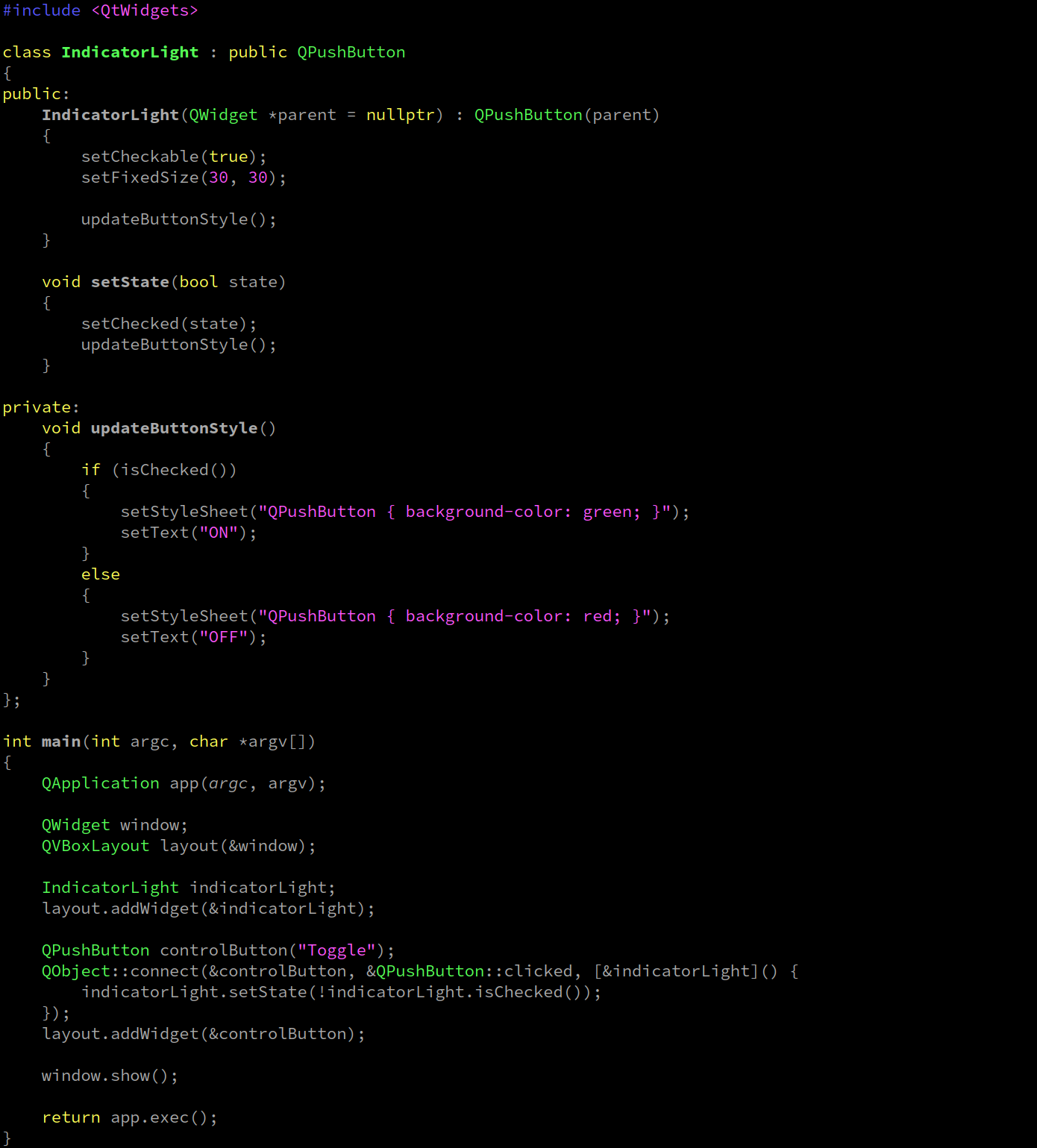
代码
#include <QtWidgets>class IndicatorLight : public QPushButton
{
public:IndicatorLight(QWidget *parent = nullptr) : QPushButton(parent){setCheckable(true);setFixedSize(30, 30);updateButtonStyle();}void setState(bool state){setChecked(state);updateButtonStyle();}private:void updateButtonStyle(){if (isChecked()){setStyleSheet("QPushButton { background-color: green; }");setText("ON");}else{setStyleSheet("QPushButton { background-color: red; }");setText("OFF");}}
};int main(int argc, char *argv[])
{QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);IndicatorLight indicatorLight;layout.addWidget(&indicatorLight);QPushButton controlButton("Toggle");QObject::connect(&controlButton, &QPushButton::clicked, [&indicatorLight]() {indicatorLight.setState(!indicatorLight.isChecked());});layout.addWidget(&controlButton);window.show();return app.exec();
}
2.QLabel实现
运行


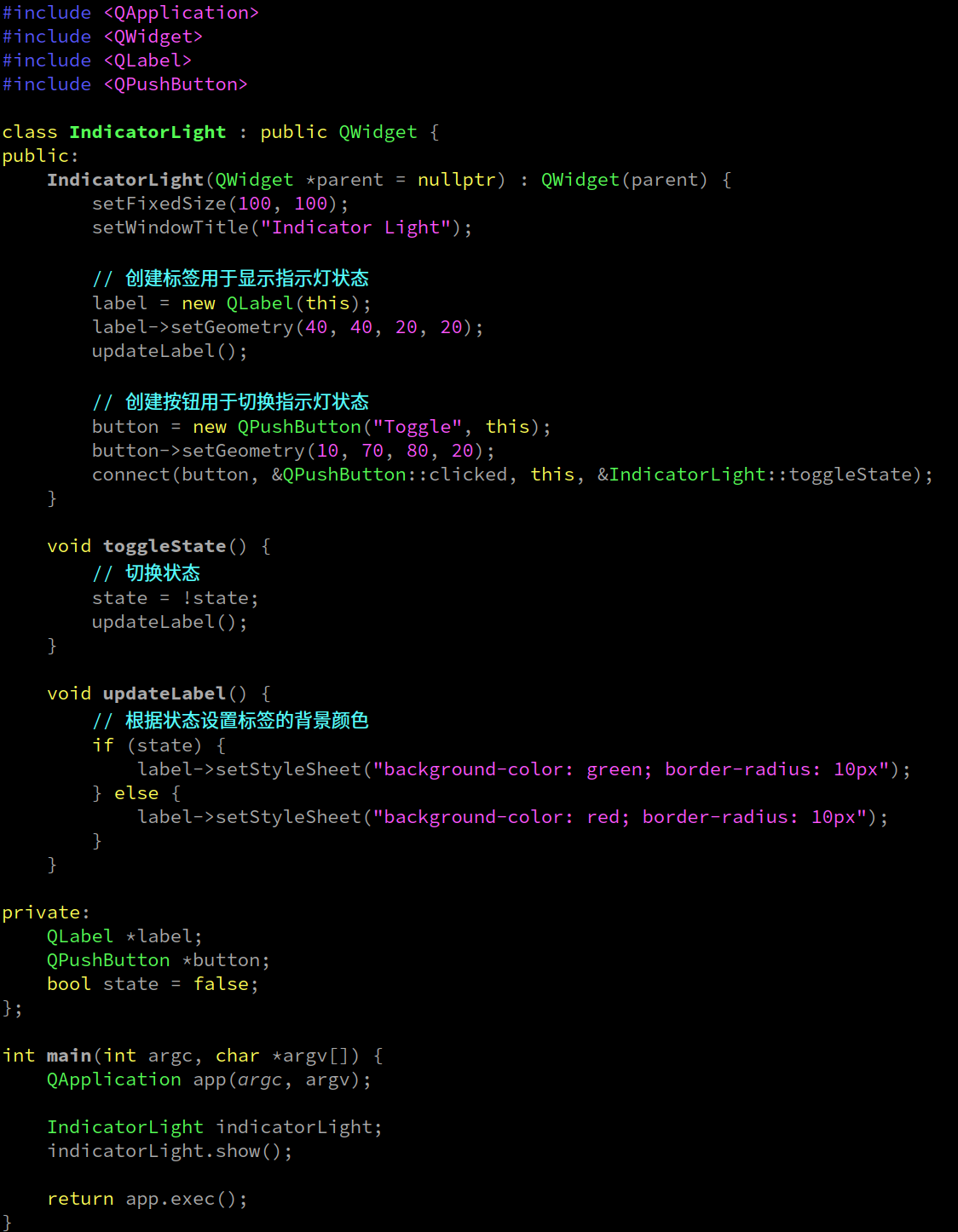
代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>class IndicatorLight : public QWidget {
public:IndicatorLight(QWidget *parent = nullptr) : QWidget(parent) {setFixedSize(100, 100);setWindowTitle("Indicator Light");// 创建标签用于显示指示灯状态label = new QLabel(this);label->setGeometry(40, 40, 20, 20);updateLabel();// 创建按钮用于切换指示灯状态button = new QPushButton("Toggle", this);button->setGeometry(10, 70, 80, 20);connect(button, &QPushButton::clicked, this, &IndicatorLight::toggleState);}void toggleState() {// 切换状态state = !state;updateLabel();}void updateLabel() {// 根据状态设置标签的背景颜色if (state) {label->setStyleSheet("background-color: green; border-radius: 10px");} else {label->setStyleSheet("background-color: red; border-radius: 10px");}}private:QLabel *label;QPushButton *button;bool state = false;
};int main(int argc, char *argv[]) {QApplication app(argc, argv);IndicatorLight indicatorLight;indicatorLight.show();return app.exec();
}
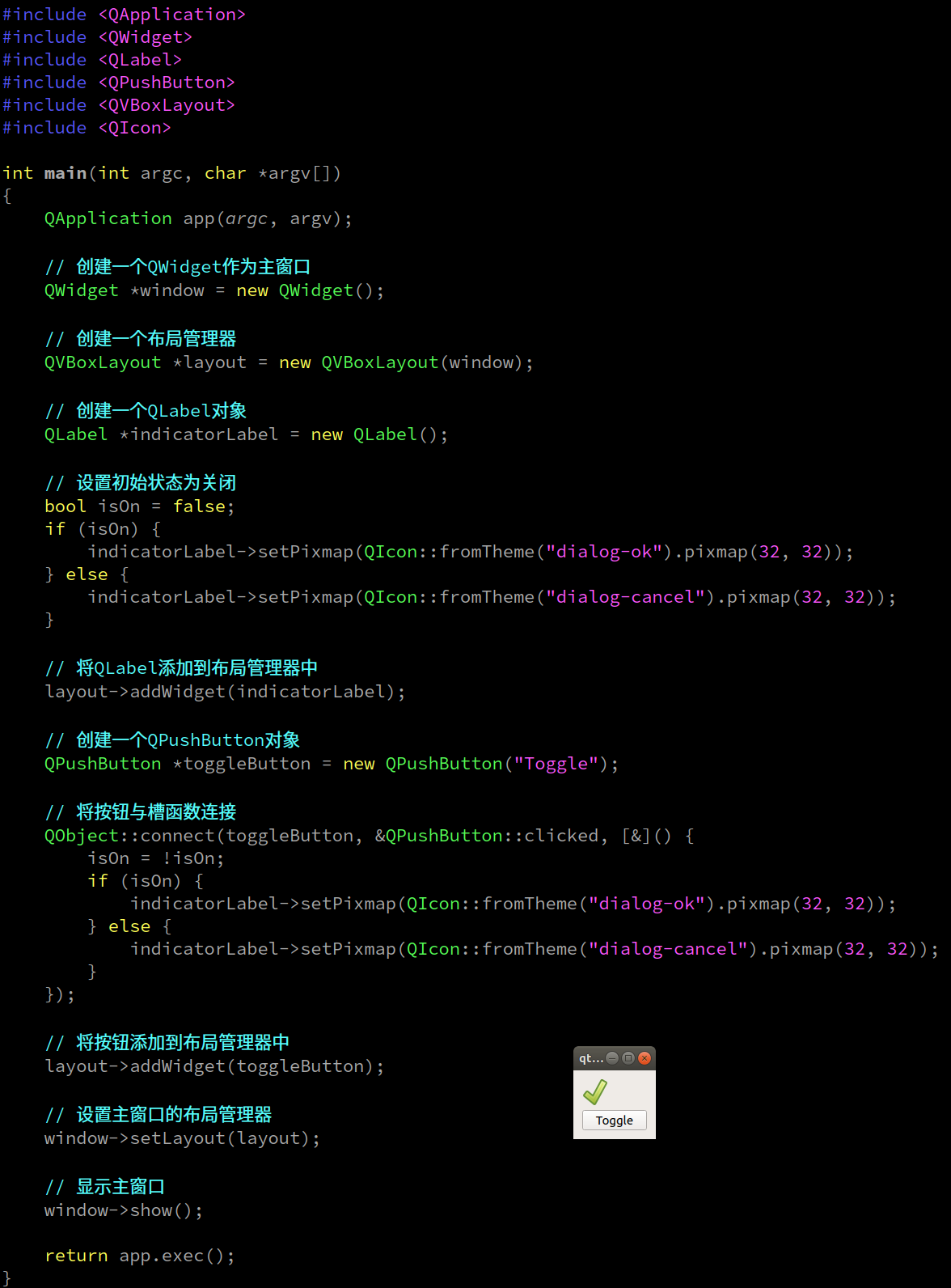
2.QLabel实现-对错符号
运行



代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QIcon>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建一个QWidget作为主窗口QWidget *window = new QWidget();// 创建一个布局管理器QVBoxLayout *layout = new QVBoxLayout(window);// 创建一个QLabel对象QLabel *indicatorLabel = new QLabel();// 设置初始状态为关闭bool isOn = false;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}// 将QLabel添加到布局管理器中layout->addWidget(indicatorLabel);// 创建一个QPushButton对象QPushButton *toggleButton = new QPushButton("Toggle");// 将按钮与槽函数连接QObject::connect(toggleButton, &QPushButton::clicked, [&]() {isOn = !isOn;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}});// 将按钮添加到布局管理器中layout->addWidget(toggleButton);// 设置主窗口的布局管理器window->setLayout(layout);// 显示主窗口window->show();return app.exec();
}


相关文章:

qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯 code review! 文章目录 qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯1.QPushButton实现2.QLabel实现2.QLabel实现-对错符号 1.QPushButton实现 运行 代码 #include <QtWidgets>class Ind…...

自动驾驶技术入门平台分享:百度Apollo开放平台9.0全方位升级
目录 平台全方位的升级 全新的架构 工具服务 应用软件(场景应用) 软件核心 硬件设备 更强的算法能力 9.0版本算法升级总结 更易用的工程框架 Apollo开放平台9.0版本的技术升级为开发者提供了许多显著的好处,特别是对于深度开发需求…...

Elementor Pro v3.18.1和(完整模板套件)介绍说明
WordPress 插件:免费下载 Elementor Pro v3.18.1 免费最新版本 [所有功能已激活] Elementor Pro 是一个功能强大的 WordPress 插件,使用户无需编码即可构建和设计网站。它是 Elementor 页面构建器的付费版本,提供额外的功能和小部件来创建更复杂的设计。在这篇博文中,我们将探讨…...

Windows如何安装使用TortoiseSVN客户端并实现公网访问本地SVN Server
文章目录 前言1. TortoiseSVN 客户端下载安装2. 创建检出文件夹3. 创建与提交文件4. 公网访问测试 前言 TortoiseSVN是一个开源的版本控制系统,它与Apache Subversion(SVN)集成在一起,提供了一个用户友好的界面,方便用…...
)
Mybatis配置-映射器(mappers)
现在,我们已经配置了MyBatis的行为,准备定义我们的映射SQL语句。但首先,我们需要告诉MyBatis在哪里找到它们。在这方面,Java并没有提供很好的自动发现机制,所以最好的方法是直接告诉MyBatis在哪里找到映射文件。 您可以…...

python 音视频合并
目录 moviepy ffmpeg命令合成: 添加字幕文件: 添加字幕文本: pipeline添加字幕: moviepy python(opencv pyaudio moviepy)实现录制音视频文件并合并_ubuntu使用python的sounddeviceopencv录制音视频…...

HttpUtils——助力高效网络通信
使用HttpClient发送请求、接收响应很简单,一般需要如下几步即可: 1、创建HttpClient对象。 2、创建请求方法的实例,并指定请求URL。如果需要发送GET请求, 创建HttpGet对象;如果需要发送POST请求,创建HttpPost对象。 3…...

WAF绕过常见方法
前面写了WAF如何检测,现在直接上WAF常见的一些绕过方法。 方法1:变换大小写 实例: 比如WAF拦截了union,那就使用Union、UnloN等方式绕过。 方法2:编码绕过 实例1: WAF检测敏感字~,则可以用Ox7e代替,如extractvalue(1,concat(~…...

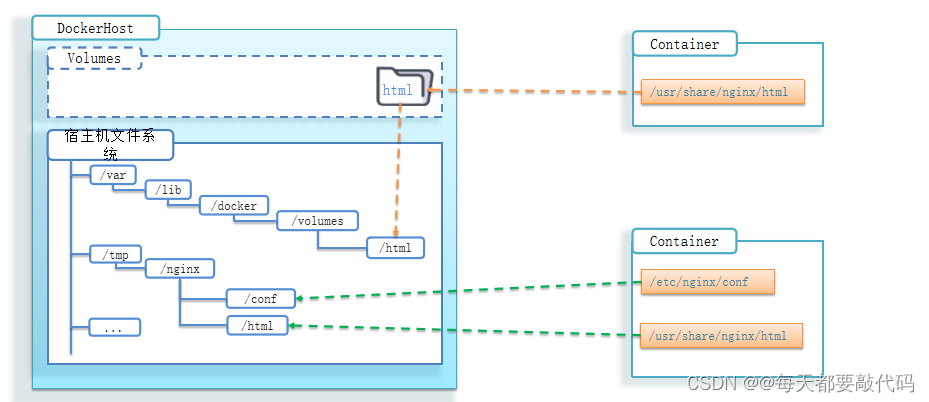
SpringCloud微服务 【实用篇】| Docker镜像、容器、数据卷操作
目录 一:Docker基本操作 1. 镜像操作 镜像相关命令 2. 容器操作 容器相关命令 3. 数据卷(容器数据管理) 数据卷 操作数据卷 挂载数据卷 挂载的方式区别 前些天突然发现了一个巨牛的人工智能学习网站,通俗易懂࿰…...

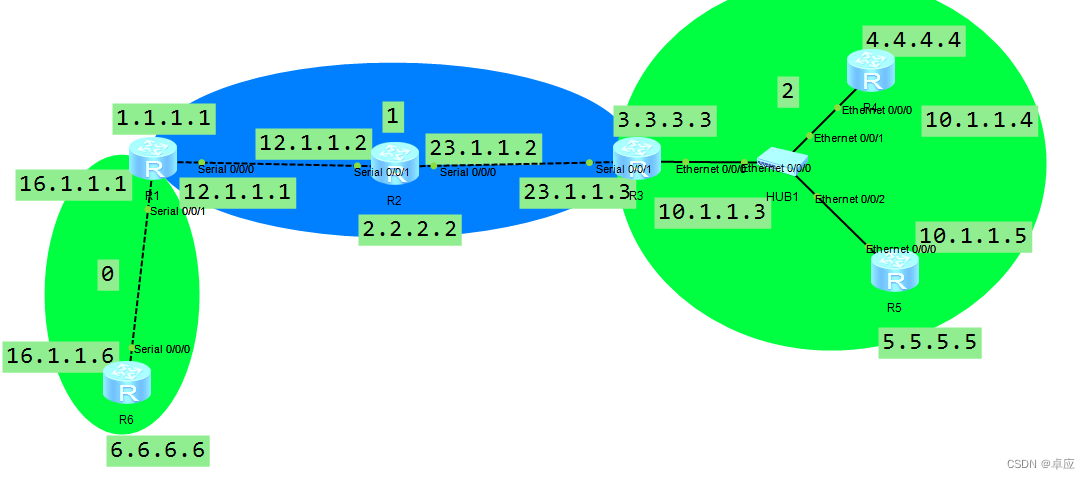
OSPF面试总结
OSPF 基本特点 属于IGP、LS支持无类域间路由没有环路(区域内运行LS、区域间是DV,所以所有的区域要和区域0相连)收敛速度快使用组播发送数据 224.0.0.5、224.0.0.6 什么时候用224.0.0.5?支持多条等价路由支持协议报文认证 OSPF路由的计算过程…...

【算法系列篇】递归、搜索和回溯(四)
文章目录 前言什么是决策树1. 全排列1.1 题目要求1.2 做题思路1.3 代码实现 2. 子集2.1 题目要求2.2 做题思路2.3 代码实现 3. 找出所有子集的异或总和再求和3.1 题目要求3.2 做题思路3.3 代码实现 4. 全排列II4.1 题目要求4.2 做题思路4.3 代码实现 前言 前面我们通过几个题目…...

Windows 系统下本地单机搭建 Redis(一主二从三哨兵)
目录 一、Redis环境准备: 1、下载redis 2、Windows下的.msi安装和.zip格式区别: 二、哨兵介绍: 1、一主二从三哨兵理论图: 2.哨兵的主要功能: 3.哨兵用于实现 redis 集群的高可用,本身也是分布式的&…...

数据库访问被拒怎么操作?
就一点: !!!!!! cmd打开命令窗口直接输入 mysql -u root -p 然后加密码打开数据库服务再去试试!! !!!!&…...

Vue 2 生命周期即将结束
本文章翻译自 Vue 2 is Approaching End Of Life 文章原作者 youyuxi 2024 年即将到来,我们想借此机会提醒 Vue 社区,Vue 2 将于 2023 年 12 月 31 日达到生命周期结束 (EOL) Vue 2.0 于 2016 年发布,已有 7 年多的时间。这是 Vue 成为主流框…...

Python---端口和端口号的介绍
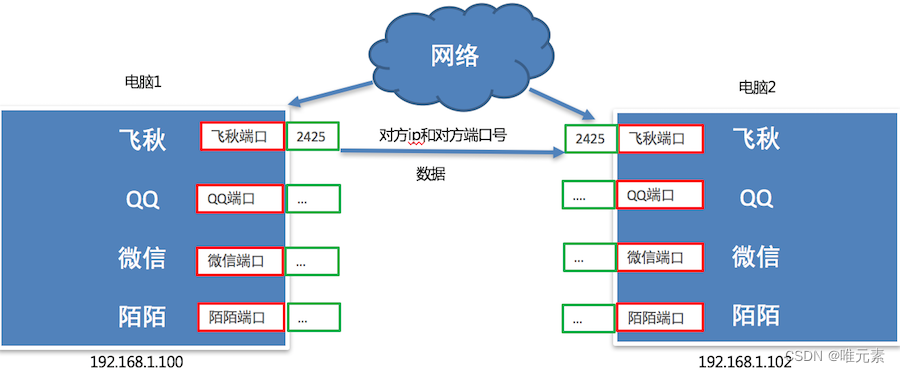
1. 问题思考 不同电脑上的飞秋之间进行数据通信,它是如何保证把数据给飞秋而不是给其它软件呢? 其实,每运行一个网络程序都会有一个端口,想要给对应的程序发送数据,找到对应的端口即可。 端口效果图: 2. 什么是端口 端口是传…...

Electron训练笔记
终端乱码解决办法:更改编号下载卡住解决办法:Electron RequestError: connect ETIMEDOUT 20.205.243.166:443electron本质是一个依赖库,改依赖库提供了部分对象,可以实现对于window的调用。electron有一个主进程,多个渲…...

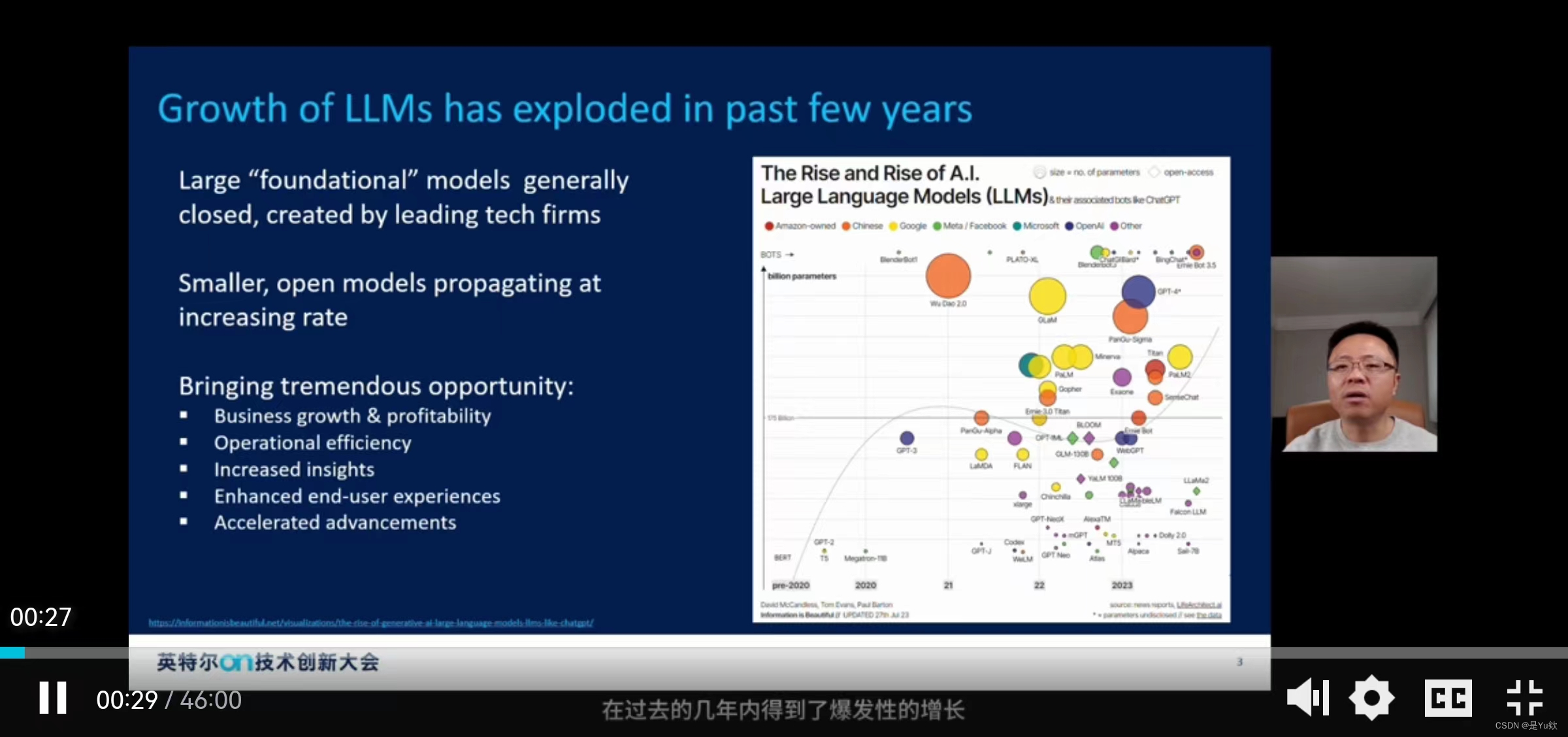
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界 写在最前面观后感其他有趣的专题课程 写在最前面 嘿,你是不是对科技和创新充满好奇?2023 英特尔 On 技术创新大会线上活动邀请你一起探索最前沿的科技世界! 这不仅是一场普通的聚会&…...

机器学习之逻辑回归,一文掌握逻辑回归算法知识文集
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

H-ui前端框架 —— layer.js
layer.js是由前端大牛贤心编写的web弹窗插件。 laye.js是个轻量级的网页弹出层组件..支持类型丰富的弹出层类型,如消息框、页面层、iframe层等,具有较好的兼容性和灵活性。 layer.js用法 1.引入layer.js文件。在HTML页面的头部引用layer.is文件&#x…...

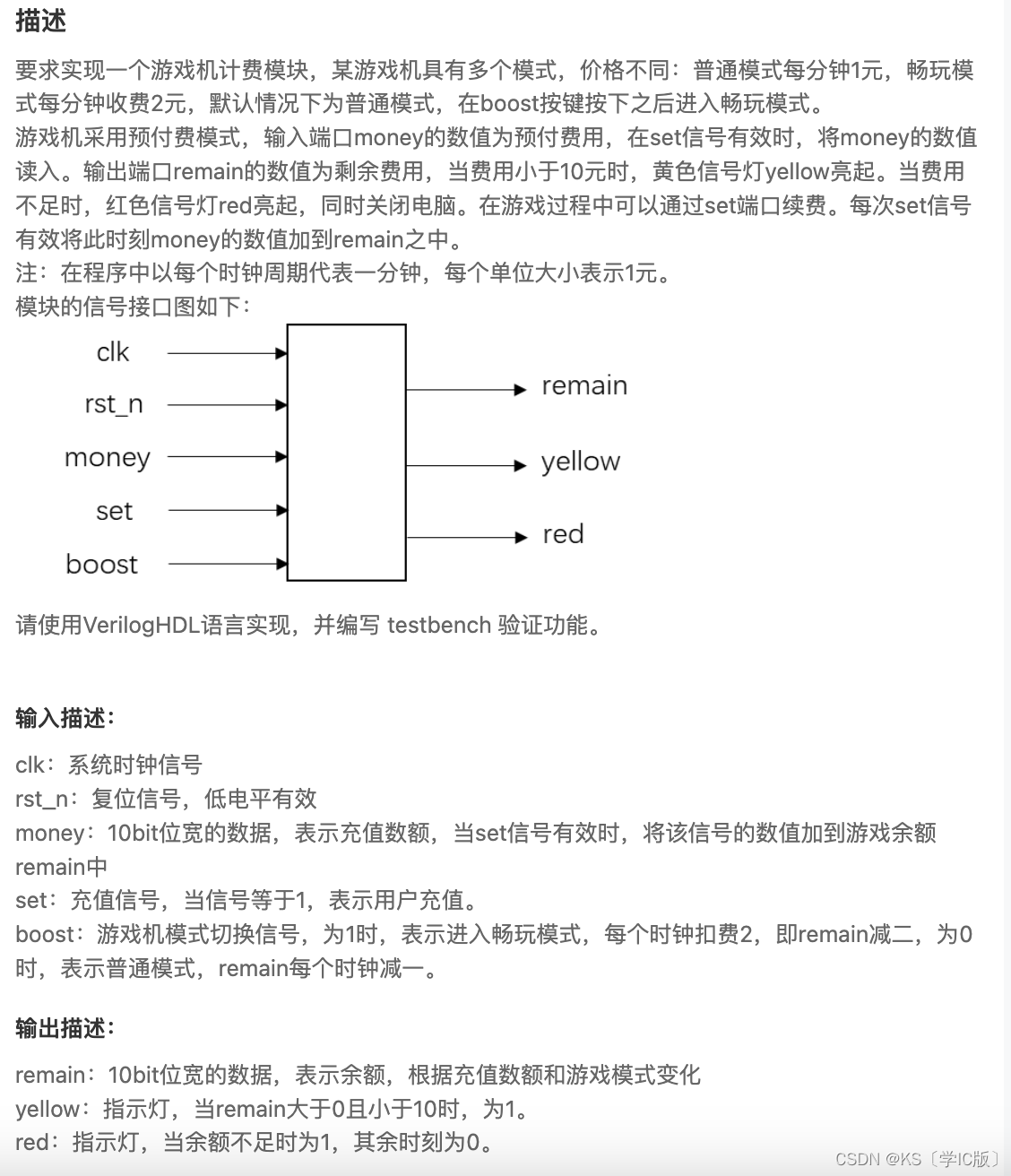
「Verilog学习笔记」游戏机计费程序
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1nsmodule game_count(input rst_n, //异位复位信号,低电平有效input clk, //时钟信号input [9:0]money,input set,input boost,output reg[9:0…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
