Poi实现复杂Excel导出,理解POI操作Excel思路!!!
前言
对于简单excel报表导出,有很多简单的工具如easypoi,而且现在网上已经有很多工具类整合easypoi使用起来非常方便。但是简单的弊端往往无法适配一些负责场景,而我们实际生产中面临的都是客户自定以的一个负责报表导出,这是利用原始的poi去操作,不仅思路上清晰而且实现起来并不复杂。
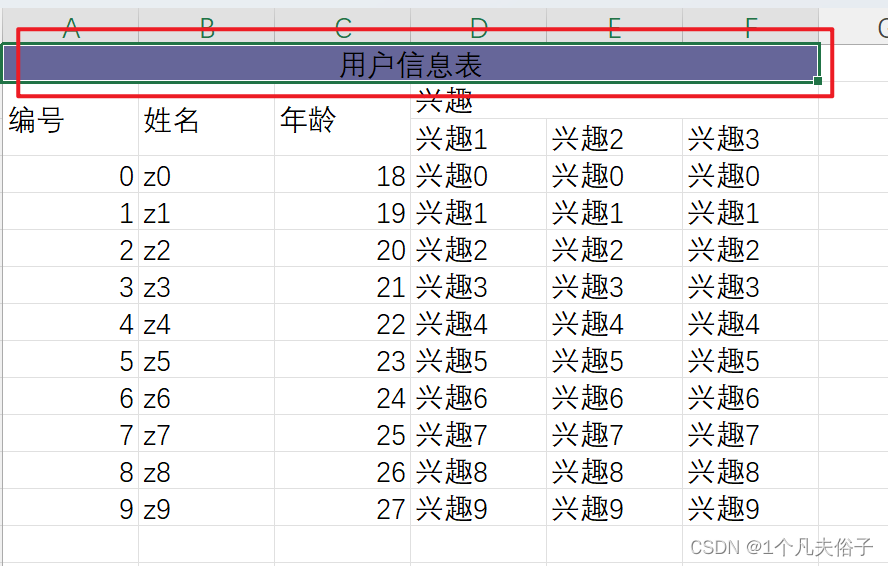
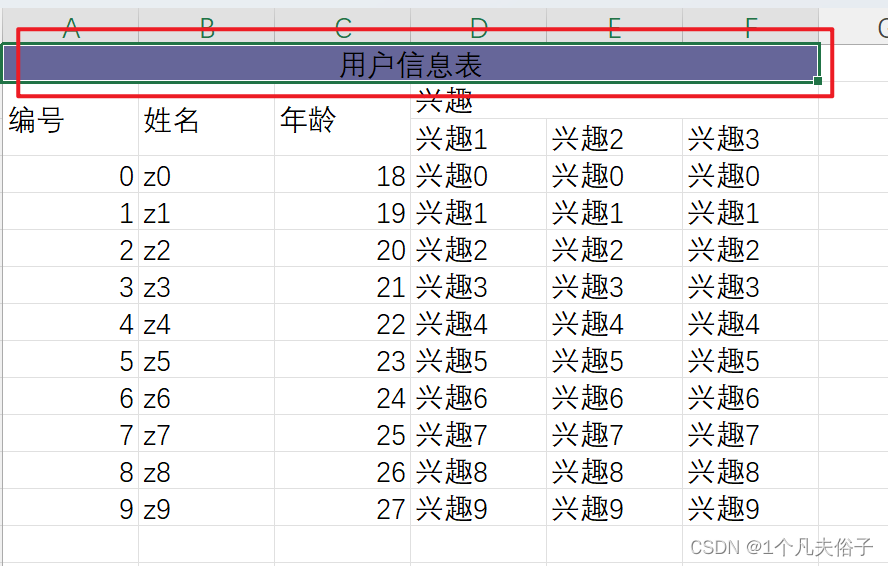
比如导出下面格式报表:

这个表格算是典型的各个复杂场景都包含,有表头占两行、有表头占三列、有两级表头。。。
easypoi可以实现,但我们需要在实体类注解控制,甚至表格在复杂一些就处理不了了。
下面我们使用poi实现这种类型表格导出,包括表格内各种样式、字体等,理论上学会这套任何复杂报表都能实现,牛~~~
思路
POI操作Excel文档核心五步,文档操作都离不开这五步。
1、创建workbook,XSSFWorkbook创建的是.xlsx后缀文件,HSSFWorkbook创建的是.xls后缀文件
XSSFWorkbook workbook = new XSSFWorkbook();2、根据workboot创建sheet
XSSFSheet sheet = workbook.createSheet("用户信息");3、根据sheet创建行
XSSFRow row = sheet.createRow(0);4、根据行创建单元格
XSSFCell cell = row.createCell(0);5、往单元格填充数据
cell.setCellValue("测试");过上面五步,我们就往excel中第一行第一个单元格插入了“测试”数据,任何复杂操作都是基于上面过程实现。
代码
public void export(HttpServletResponse response) {// 创建workbook,XSSFWorkbook创建的是.xlsx后缀文件,HSSFWorkbook创建的是.xls后缀文件XSSFWorkbook workbook = new XSSFWorkbook();// 创建sheet,并命名XSSFSheet sheet = workbook.createSheet("用户信息");// 创建标题行,坐标从0开始XSSFRow row0 = sheet.createRow(0);// 创建0行中第一个单元格,坐标从0开始XSSFCell cell00 = row0.createCell(0);// 填充当前单元格数据cell00.setCellValue("用户信息表");// 表头行占6列,需要合并,参数介绍:开始行、结束行、开始列、结束列。// 通过设置当前参数,合并单元格,比如下面表示行合并0-0行,列合并0-5列CellRangeAddress cellAddresses0 = new CellRangeAddress(0, 0, 0, 5);sheet.addMergedRegion(cellAddresses0);// 创建第二行表头XSSFRow row1 = sheet.createRow(1);// 填充表头数据XSSFCell cell10 = row1.createCell(0);cell10.setCellValue("编号");XSSFCell cell11 = row1.createCell(1);cell11.setCellValue("姓名");XSSFCell cell12 = row1.createCell(2);cell12.setCellValue("年龄");XSSFCell cell13 = row1.createCell(3);cell13.setCellValue("兴趣");// 对第二行表头进行单元格合并CellRangeAddress cellAddresses1 = new CellRangeAddress(1, 2, 0, 0);sheet.addMergedRegion(cellAddresses1);CellRangeAddress cellAddresses2 = new CellRangeAddress(1, 2, 1, 1);sheet.addMergedRegion(cellAddresses2);CellRangeAddress cellAddresses3 = new CellRangeAddress(1, 2, 2, 2);sheet.addMergedRegion(cellAddresses3);CellRangeAddress cellAddresses4 = new CellRangeAddress(1, 1, 3, 5);sheet.addMergedRegion(cellAddresses4);// 创建第三行表头XSSFRow row2 = sheet.createRow(2);// 填充表头数据XSSFCell cell23 = row2.createCell(3);cell23.setCellValue("兴趣1");XSSFCell cell24 = row2.createCell(4);cell24.setCellValue("兴趣2");XSSFCell cell25 = row2.createCell(5);cell25.setCellValue("兴趣3");// 填充数据(根据具体业务)for (int i = 0; i < 10; i++) {// 创建数据行(数据行是从第四行开始)XSSFRow rowTemp = sheet.createRow(i + 3);// 按顺序往单元格填充数据XSSFCell cell0 = rowTemp.createCell(0);cell0.setCellValue(i);XSSFCell cell1 = rowTemp.createCell(1);cell1.setCellValue("z" + i);XSSFCell cell2 = rowTemp.createCell(2);cell2.setCellValue(18 + i);XSSFCell cell3 = rowTemp.createCell(3);cell3.setCellValue("兴趣" + i);XSSFCell cell4 = rowTemp.createCell(4);cell4.setCellValue("兴趣" + i);XSSFCell cell5 = rowTemp.createCell(5);cell5.setCellValue("兴趣" + i);}response.reset();try {ServletOutputStream outputStream = response.getOutputStream();response.setCharacterEncoding("UTF-8");response.setHeader("content-Type", "application/vnd.ms-excel");response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户信息表.xlsx", "UTF-8"));workbook.write(outputStream);} catch (Exception e) {e.printStackTrace();}
}导出后:

当然这还没有完全结束,实际生产中我们都是需要对表格格式去处理,比如我们需要把标题居中对齐,可以在基础上通过添加下面代码实现:

通过workboot创建样式=》设置当前样式类型(居中还是左对齐之类的)=》哪个单元格需要就设置哪个单元格

比如我们想要添加标题背景颜色,可以添加下面格式:


下面是一些常见的格式,总结给出:
/*** 设置单元格样式**/public void setCellStyle(Workbook workbook){//设置单元格背景颜色Sheet sheet=workbook.getSheetAt(0);Row row=sheet.getRow(0);Cell cell=row.getCell(0);CellStyle style = workbook.createCellStyle();style.cloneStyleFrom(cell.getCellStyle());//设置背景颜色style.setFillForegroundColor(IndexedColors.BLUE_GREY.getIndex());style.setFillPattern(FillPatternType.SOLID_FOREGROUND);//设置自动换行style.setWrapText(true);//设置字体样式Font font= row.getSheet().getWorkbook().createFont();//默认字体为宋体font.setFontName("宋体");//设置字体大小font.setFontHeight((short) 18);//设置字体颜色font.setColor(IndexedColors.BLUE_GREY.getIndex());//设置字体加粗font.setBold(true);//设置字体斜体font.setItalic(true);//设置字体下划线font.setUnderline(Font.U_SINGLE);//设置字体上标下标font.setTypeOffset(Font.SS_SUPER);//设置字体删除线font.setStrikeout(true);style.setFont(font);//边框样式//设置上边框线条类型style.setBorderTop(BorderStyle.THIN);//设置右边框线条类型style.setBorderRight(BorderStyle.THIN);//设置下边框线条类型style.setBorderBottom(BorderStyle.THIN);//设置左边框线条类型style.setBorderLeft(BorderStyle.THIN);//设置上边框线条颜色style.setTopBorderColor(IndexedColors.BLUE_GREY.getIndex());//设置右边框线条颜色style.setRightBorderColor(IndexedColors.BLUE_GREY.getIndex());//设置下边框线条颜色style.setBottomBorderColor(IndexedColors.BLUE_GREY.getIndex());//设置左边框线条颜色style.setLeftBorderColor(IndexedColors.BLUE_GREY.getIndex());//对齐方式//设置水平对齐方式style.setAlignment(HorizontalAlignment.CENTER);//设置垂直对齐方式style.setVerticalAlignment(VerticalAlignment.CENTER);//设置列宽行高//设置自适应列宽sheet.setDefaultColumnWidth(0);//自定义列宽sheet.setColumnWidth(0,10);//自定义行高row.setHeight((short)10);//冻结行和列sheet.createFreezePane(1, 1);//合并单元格CellRangeAddress cellRangeAddress = new CellRangeAddress(1, 1, 1, 2);sheet.addMergedRegionUnsafe(cellRangeAddress);}总结,通过核心五步就可以实现创建excel并往对应单元格填充数据,中间通过合并或相应格式实现复杂表格设计。
相关文章:

Poi实现复杂Excel导出,理解POI操作Excel思路!!!
前言 对于简单excel报表导出,有很多简单的工具如easypoi,而且现在网上已经有很多工具类整合easypoi使用起来非常方便。但是简单的弊端往往无法适配一些负责场景,而我们实际生产中面临的都是客户自定以的一个负责报表导出,这是利用…...

关于 jsconfig.json 文件在导入文件路径提示方面
前文:以前我弄不清 jsconfig.json 文件的作用是什么,只觉得 tsconfig.json 文件是用来 ts 编译的配置项,js 又不用编译为什么会需要 jsconfig.json 文件。搬了这么久的砖,也算是有所心得,今日记下以备不时之需。 jsco…...

验证码:防范官网恶意爬虫攻击,保障用户隐私安全
网站需要采取措施防止非法注册和登录,验证码是有效的防护措施之一。攻击者通常会使用自动化工具批量注册网站账号,以进行垃圾邮件发送、刷量等恶意活动。验证码可以有效阻止这些自动化工具,有效防止恶意程序或人员批量注册和登录网站。恶意程…...

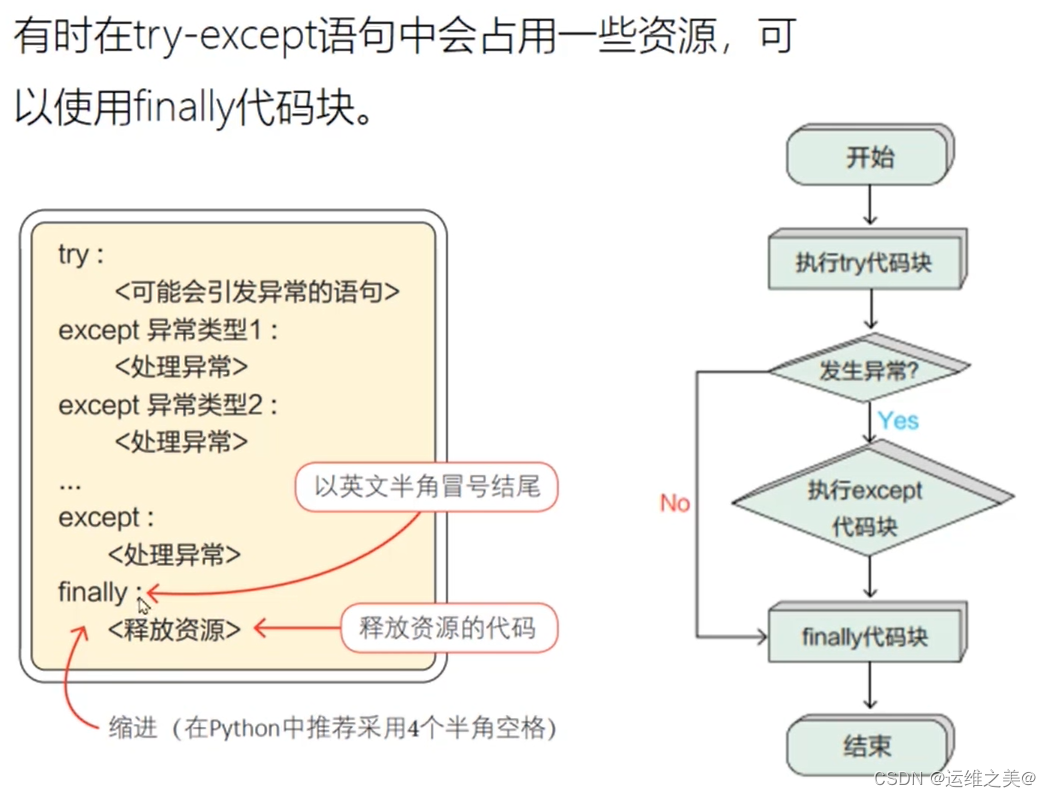
python学习笔记--异常捕获
异常场景 numinput("input you number:") n9000 try:resultn/int(num)print({} 除以num 结果为{}.format(n,result)) except ZeroDivisionError as err:print("0不可以作为除数,出现报错{}".format(err)) except ValueError as err:print(&quo…...
ChatGPT如何计算token数?
GPT 不是适用于某一门语言的大型语言模型,它适用于几乎所有流行的自然语言。所以 GPT 的 token 需要 兼容 几乎人类的所有自然语言,那意味着 GPT 有一个非常全的 token 词汇表,它能表达出所有人类的自然语言。如何实现这个目的呢?…...

页面菜单,通过get请求一个url后,跳转另外一个页面,+丢失问题
业务场景描述: 在A系统,菜单点击跳B系统这个操作。 A系统菜单是get请求到B系统的一个缓冲页面,然后这个缓冲页面获取到url中的accessToken后,在这个页面中通过post请求后端接口。 问题描述: 当accessToken中包含了…...

高并发场景下的延时双删
基本介绍 "延时双删"是一种在并发编程中使用的技术,用于处理缓存和数据库之间的数据一致性问题。在高并发的场景下,这种方法特别有用。下面是对延时双删的详细介绍: 基本概念: 缓存与数据库的不一致:在并发…...

log4js-node在nodejs项目中的使用示例
在Node.js项目中使用log4js-node模块可以帮助你记录日志。以下是一个简单的示例,演示了如何在Node.js项目中使用log4js-node模块: 首先,你需要安装log4js-node模块。在终端中执行以下命令: npm install log4js 接下来ÿ…...

Java_集合进阶(Collection和List系列)
一、集合概述和分类 1.1 集合的分类 已经学习过了ArrayList集合,但是除了ArrayList集合,Java还提供了很多种其他的集合,如下图所示: 我想你的第一感觉是这些集合好多呀!但是,我们学习时会对这些集合进行…...
)
QT GUI代码大全(MainWindow, QFile, QPainter, QGraphicsItem/Scene/View)
文章目录 窗口设置QMainWindow类 按钮和菜单QMenuBar类QMenu类QAction类 文件交互QFileDialog类QFileInfo类QFile类QTextStream 绘图QPixmap类QPainter类QBrush类QPen类QPainterPath类 游戏场景QGraphicsItem类QGraphicsScene类QGraphicsView类 窗口设置 QMainWindow类 QMainW…...

C# Onnx Yolov8 Detect 物体检测 多张图片同时推理
目录 效果 模型信息 项目 代码 下载 C# Onnx Yolov8 Detect 物体检测 多张图片同时推理 效果 模型信息 Model Properties ------------------------- date:2023-12-18T11:47:29.332397 description:Ultralytics YOLOv8n-detect model trained on …...

学习使用js保留两位小数同时去掉小数末尾多余的00
学习使用js保留两位小数同时去掉小数末尾多余的00 前言去除00方法 前言 let number 50000000;let new_number number / 10000;console.log(formatter-new_number, new_number);return new_number.toFixed(2) 万;会发现整数使用toFixed(2),之后会有多余的.00 去…...

linux驱动的学习 驱动开发初识
1 设备的概念 在学习驱动和其开发之前,首先要知道所谓驱动,其对象就是设备。 1.1 主设备号&次设备号: 在Linux中,各种设备都以文件的形式存在/dev目录下,称为设备文件。最上层的应用程序可以打开,关…...

Node.js中npm中ws的WebSocket协议的实现
在Node.js中,ws是一个非常有用的模块,它提供了WebSocket协议的实现。WebSocket协议是一种在Web浏览器和服务器之间进行双向通信的协议,它可以使得Web应用程序更加交互式和实时。在本文中,我们将详细介绍npm中ws的内容。 ws是什么…...

PHP HTTPoxy CGI 应用程序漏洞 CVE-2016-5385
HTTPoxy CGI 应用程序漏洞 CVE-2016-5385 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议 漏洞名称 漏洞描述 在Oracle Communications BRM 10.x/12.x(云软件)中发现漏洞。它已经被宣布为关键。此漏洞影响组件用户数据库的未…...

qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯 code review! 文章目录 qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯1.QPushButton实现2.QLabel实现2.QLabel实现-对错符号 1.QPushButton实现 运行 代码 #include <QtWidgets>class Ind…...

自动驾驶技术入门平台分享:百度Apollo开放平台9.0全方位升级
目录 平台全方位的升级 全新的架构 工具服务 应用软件(场景应用) 软件核心 硬件设备 更强的算法能力 9.0版本算法升级总结 更易用的工程框架 Apollo开放平台9.0版本的技术升级为开发者提供了许多显著的好处,特别是对于深度开发需求…...

Elementor Pro v3.18.1和(完整模板套件)介绍说明
WordPress 插件:免费下载 Elementor Pro v3.18.1 免费最新版本 [所有功能已激活] Elementor Pro 是一个功能强大的 WordPress 插件,使用户无需编码即可构建和设计网站。它是 Elementor 页面构建器的付费版本,提供额外的功能和小部件来创建更复杂的设计。在这篇博文中,我们将探讨…...

Windows如何安装使用TortoiseSVN客户端并实现公网访问本地SVN Server
文章目录 前言1. TortoiseSVN 客户端下载安装2. 创建检出文件夹3. 创建与提交文件4. 公网访问测试 前言 TortoiseSVN是一个开源的版本控制系统,它与Apache Subversion(SVN)集成在一起,提供了一个用户友好的界面,方便用…...
)
Mybatis配置-映射器(mappers)
现在,我们已经配置了MyBatis的行为,准备定义我们的映射SQL语句。但首先,我们需要告诉MyBatis在哪里找到它们。在这方面,Java并没有提供很好的自动发现机制,所以最好的方法是直接告诉MyBatis在哪里找到映射文件。 您可以…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
