C++ Qt开发:Charts绘图组件概述
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍QCharts二维绘图组件的常用方法及灵活运用。
Qt Charts 提供了一个强大且易于使用的工具集,用于在 Qt 应用程序中创建各种类型的图表和图形可视化,该模块提供了多种类型的图表,包括折线图、散点图、条形图、饼图等。这使得开发人员能够轻松地将数据以直观的方式呈现给用户,增强应用程序的可视化效果。
Qt Charts 组件基于GraphicsView架构,核心由QChartView和QChart两个组件构成。其中,QChartView的父类是QGraphicsView,它负责管理数据集的显示。而QChart则是图表的主要类,用于定义图表的结构和样式。整体来说,QChartView通过显示QChart来呈现图表视图。其中QChart的继承关系如下图所示;

如果要在项目中使用绘图模块,则必须在项目的*.pro文件中引用Qt+=charts并在主函数中包含绘图头文件,如下所示;
#include <QtCharts>
using namespace QtCharts;
或者直接使用宏定义的方式;
#include <QtCharts>
Qt_CHARTS_USE_NAMESPACE
此外,为了能够让界面支持中文汉字,我们通常会直接引入如下代码至mainwindow.h头文件中;
#include <QMainWindow>
#include <QtCharts>QT_CHARTS_USE_NAMESPACE// 解决MSVC编译时,界面汉字乱码的问题
#if _MSC_VER >= 1600
#pragma execution_character_set("utf-8")
#endif
以下是 QChart 类的一些常用方法的概述,说明和表格:
| 方法 | 描述 |
|---|---|
setTitle(const QString &title) | 设置图表的标题 |
setTitleFont(const QFont &font) | 设置图表标题的字体 |
setTitleBrush(const QBrush &brush) | 设置图表标题的画刷(颜色和填充) |
setTheme(QChart::ChartTheme theme) | 设置图表的主题,包括颜色和样式 |
addSeries(QAbstractSeries *series) | 向图表中添加数据系列 |
removeSeries(QAbstractSeries *series) | 从图表中移除指定的数据系列 |
createDefaultAxes() | 创建默认的坐标轴 |
setAxisX(QAbstractAxis *axis, QAbstractSeries *series = nullptr) | 设置图表的 X 轴。如果未指定系列,则应用于所有系列 |
setAxisY(QAbstractAxis *axis, QAbstractSeries *series = nullptr) | 设置图表的 Y 轴。如果未指定系列,则应用于所有系列 |
legend() | 返回图表的图例对象 |
setAnimationOptions(QChart::AnimationOptions options) | 设置图表的动画选项 |
createDefaultGraphicsView() | 创建默认的图形视图(QGraphicsView),用于显示图表 |
addAxis(QAbstractAxis *axis, Qt::Alignment alignment) | 将指定的坐标轴添加到图表中,并指定对齐方式 |
removeAxis(QAbstractAxis *axis) | 从图表中移除指定的坐标轴 |
axisX(QAbstractSeries *series = nullptr) | 返回图表的 X 轴。如果未指定系列,则返回第一个 X 轴 |
axisY(QAbstractSeries *series = nullptr) | 返回图表的 Y 轴。如果未指定系列,则返回第一个 Y 轴 |
setPlotAreaBackgroundBrush(const QBrush &brush) | 设置图表绘图区域的背景画刷 |
setPlotAreaBackgroundVisible(bool visible) | 设置图表绘图区域的背景是否可见 |
setBackgroundBrush(const QBrush &brush) | 设置整个图表的背景画刷 |
setBackgroundRoundness(qreal diameter) | 设置图表背景的圆角直径 |
setMargins(const QMargins &margins) | 设置图表的外边距 |
setTheme(QChart::ChartTheme theme) | 设置图表的主题 |
注意,上述表格中的方法并非 exhaustive,只是介绍了一些常见的和常用的方法。在实际使用中,可以根据需要查阅官方文档获取更详细的信息。
1.1 绘制折线图
接着我们来创建一个最基本的折线图,首先需要使用图形界面中的Graphics View组件做好UI布局,但由于该组件并不是用于绘制图形的,所以如果需要绘制图形则要在组件上右键,选中提升为按钮将其提升为绘图组件,如下图;

此时会弹出如下所示的提示框,我们直接输入QChartView类名称,并点击添加按钮,最后选择提升按钮,此时组件将将被支持绘制图形;

为了能让后续的代码能够更更容易的被读着理解,此处还需要为读者提供一份QGraphicsView组件的常用方法,如下表格是QGraphicsView的一些常用方法的概述:
| 方法 | 描述 |
|---|---|
QGraphicsView(QWidget *parent = nullptr) | 默认构造函数,创建一个QGraphicsView对象。 |
setScene(QGraphicsScene *scene) | 将指定的QGraphicsScene设置为视图的场景。 |
scene() const | 获取当前视图关联的场景。 |
setRenderHint(QPainter::RenderHint hint, bool on = true) | 设置渲染提示,例如抗锯齿等。 |
setRenderHints(QPainter::RenderHints hints) | 设置多个渲染提示。 |
renderHints() const | 获取当前的渲染提示。 |
setViewportUpdateMode(ViewportUpdateMode mode) | 设置视口更新模式,决定何时重绘视口。 |
setSceneRect(const QRectF &rect) | 设置场景矩形,指定在视图中可见的场景区域。 |
setSceneRect(qreal x, qreal y, qreal w, qreal h) | 设置场景矩形,指定在视图中可见的场景区域。 |
sceneRect() const | 获取当前场景矩形。 |
setTransform(const QTransform &matrix, bool combine = false) | 设置视图的坐标变换矩阵。 |
resetTransform() | 重置视图的坐标变换矩阵为单位矩阵。 |
translate(qreal dx, qreal dy) | 将视图进行平移。 |
rotate(qreal angle) | 将视图进行旋转。 |
scale(qreal sx, qreal sy) | 将视图进行缩放。 |
resetMatrix() | 将视图的坐标变换矩阵重置为单位矩阵。 |
setViewportMargins(int left, int top, int right, int bottom) | 设置视口的边缘,以保留用于显示视图的场景区域之外的空间。 |
setBackgroundBrush(const QBrush &brush) | 设置视图的背景刷。 |
viewport() const | 获取视口窗口部件,即视图的直接子部件。 |
setOptimizationFlag(OptimizationFlag flag, bool enabled = true) | 启用或禁用指定的优化标志,以提高性能。 |
optimizationFlag(OptimizationFlag flag) const | 获取指定的优化标志状态。 |
centerOn(const QGraphicsItem *item) | 将视图中心对准指定的图形项。 |
centerOn(const QPointF &pos) | 将视图中心对准指定的场景坐标。 |
setInteractive(bool allowed) | 启用或禁用与场景中的项的交互。 |
setDragMode(DragMode mode) | 设置拖动模式,用于选择或移动项。 |
setViewportMargins(int left, int top, int right, int bottom) | 设置视口的边缘,以保留用于显示视图的场景区域之外的空间。 |
viewport() const | 获取视口窗口部件,即视图的直接子部件。 |
这些方法提供了对QGraphicsView的各种设置和操作,用于管理视图的外观和行为。可以根据实际需要选择适当的方法进行使用。
接着,我们来实现一个简单的绘图功能,在MainWindow构造函数中我们首先通过new QChart()创建一个图表类,接着通过使用ui->graphicsView->setChart方法可以将QChart()类附加到QGraphicsView图形组件上,当有了组件指针以后,就可以动态的通过折线图的规则来创建图例,当有了图例以后则就可以通过series0->append()方法依次向图形表格中追加记录。
以下是对功能的概述:
- 创建图表和序列:
- 创建一个
QChart对象,并设置图表标题。 - 将图表添加到
QChartView中,以便在UI中显示。 - 创建两个曲线序列
QLineSeries,分别代表一分钟和五分钟的系统负载。 - 将这两个序列添加到图表中。
- 创建一个
- 设置图表属性:
- 设置图表的渲染提示,以提高图表的渲染质量。
- 设置图表的主题色。
- 创建坐标轴:
- 创建 X 轴和 Y 轴对象,并设置它们的范围、标题、格式和刻度。
- 为每个序列设置相应的坐标轴。
- 初始化数据:
- 使用
QRandomGenerator生成介于0和100之间的随机整数,模拟系统负载的变化。 - 将生成的随机整数添加到两个曲线序列中,分别对应一分钟和五分钟的负载。
- 在X轴上递增,以模拟时间的推移。
- 使用
- 清空图例和赋予数据:
- 获取序列的指针。
- 清空曲线序列的数据,以便重新加载新的数据。
- 通过循环生成的随机数填充曲线序列。
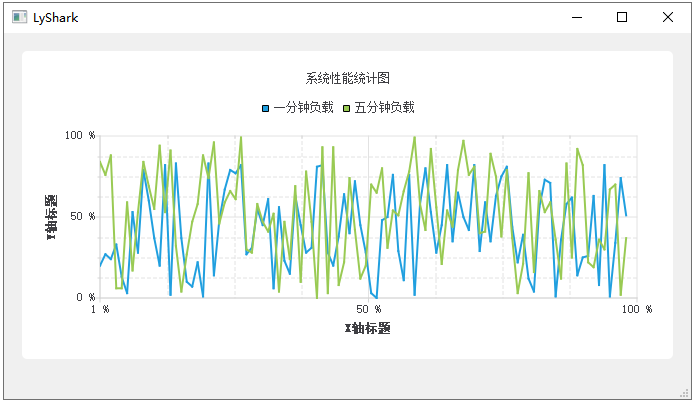
总体来说,这段代码创建了一个简单的系统性能统计图,其中包括两条曲线,每条曲线代表不同时间段的系统负载。通过使用Qt Charts模块,可以轻松创建并显示这样的图表。
#include <QRandomGenerator>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// ---------------------------------------------------// 创建图表的各个部件// ---------------------------------------------------QChart *chart = new QChart();chart->setTitle("系统性能统计图");// 将Chart添加到ChartViewui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);// 设置图表主题色ui->graphicsView->chart()->setTheme(QChart::ChartTheme(0));// 创建曲线序列QLineSeries *series0 = new QLineSeries();QLineSeries *series1 = new QLineSeries();series0->setName("一分钟负载");series1->setName("五分钟负载");// 序列添加到图表chart->addSeries(series0);chart->addSeries(series1);// 其他附加参数series0->setPointsVisible(false); // 设置数据点可见series1->setPointLabelsVisible(false); // 设置数据点数值可见// 创建坐标轴QValueAxis *axisX = new QValueAxis; // X轴axisX->setRange(1, 100); // 设置坐标轴范围axisX->setTitleText("X轴标题"); // 标题axisX->setLabelFormat("%d %"); // 设置x轴格式axisX->setTickCount(3); // 设置刻度axisX->setMinorTickCount(3);QValueAxis *axisY = new QValueAxis; // Y轴axisY->setRange(0, 100); // Y轴范围(-0 - 20)axisY->setTitleText("Y轴标题"); // 标题axisY->setLabelFormat("%d %"); // 设置y轴格式axisY->setTickCount(3); // 设置刻度axisY->setMinorTickCount(3);// 设置X于Y轴数据集chart->setAxisX(axisX, series0); // 为序列设置坐标轴chart->setAxisY(axisY, series0);chart->setAxisX(axisX, series1); // 为序列设置坐标轴chart->setAxisY(axisY, series1);// ---------------------------------------------------// 开始初始化数据// ---------------------------------------------------// 获取指针series0=(QLineSeries *)ui->graphicsView->chart()->series().at(0);series1=(QLineSeries *)ui->graphicsView->chart()->series().at(1);// 清空图例series0->clear();series1->clear();// 赋予数据qreal t=0,intv=1;for(int i=1;i<100;i++){// 生成一个介于0和100之间的随机整数int randomInt = QRandomGenerator::global()->bounded(101);int randomInt2 = QRandomGenerator::global()->bounded(84);series0->append(t,randomInt2); // 设置轴粒度以及数据series1->append(t,randomInt); // 此处用随机数替代t+=intv; // X轴粒度}
}
当程序被编译运行后,读着可看到如下图所示的模拟数据输出;

1.2 绘制饼状图
接着来实现饼状图的绘制,此处我们增加两个graphicsView组件来分别绘制两个不同的饼状图,饼状图A用于统计CPU利用率,由于只有两个数据集,所以只需要构建两个QPieSlice即可,代码如下所示;
void MainWindow::printA()
{// 构造数据 [已用CPU%] [剩余CPU%]QPieSlice *slice_1 = new QPieSlice(QStringLiteral("已使用"), 0.6, this);slice_1->setLabelVisible(true);QPieSlice *slice_2 = new QPieSlice(QStringLiteral("可用"), 0.4, this);slice_2->setLabelVisible(true);// 将两个饼状分区加入seriesQPieSeries *series = new QPieSeries(this);series->append(slice_1);series->append(slice_2);// 创建Chart画布QChart *chart = new QChart();chart->addSeries(series);// 设置显示时的动画效果chart->setAnimationOptions(QChart::AllAnimations);chart->setTitle("系统CPU利用率");// 将参数设置到画布ui->graphicsView_A->setChart(chart);ui->graphicsView_A->setRenderHint(QPainter::Antialiasing);ui->graphicsView_A->chart()->setTheme(QChart::ChartTheme(0));
}
饼状图B的构建与A保持一致,只需要根据规则定义对图表中的元素进行增减即可,但需要注意由于饼状图100%是最大值,所以再分配时需要考虑到配额的合理性。
void MainWindow::printB()
{// 构造数据 [C盘%] [D盘%] [E盘%]QPieSlice *slice_c = new QPieSlice(QStringLiteral("C盘"), 0.2, this);slice_c->setLabelVisible(true);QPieSlice *slice_d = new QPieSlice(QStringLiteral("D盘"), 0.3, this);slice_d->setLabelVisible(true);QPieSlice *slice_e = new QPieSlice(QStringLiteral("E盘"),0.5,this);slice_e->setLabelVisible(true);// 将两个饼状分区加入seriesQPieSeries *series = new QPieSeries(this);series->append(slice_c);series->append(slice_d);series->append(slice_e);// 创建Chart画布QChart *chart = new QChart();chart->addSeries(series);// 设置显示时的动画效果chart->setAnimationOptions(QChart::AllAnimations);chart->setTitle("系统磁盘信息");// 将参数设置到画布ui->graphicsView_B->setChart(chart);ui->graphicsView_B->setRenderHint(QPainter::Antialiasing);// 设置不同的主题ui->graphicsView_B->chart()->setTheme(QChart::ChartTheme(3));
}
运行上述程序,则可以输出两个不同的饼状图,如下图所示;

1.3 绘制柱状图
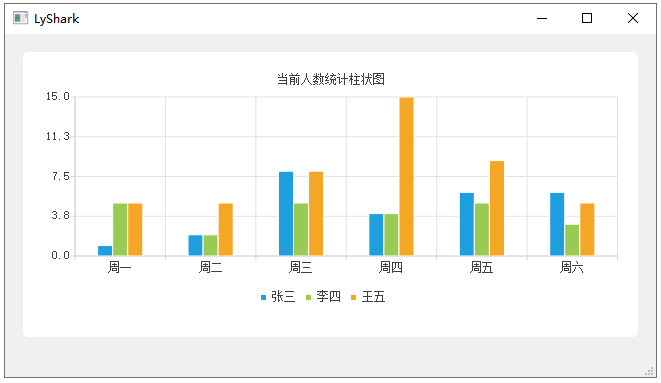
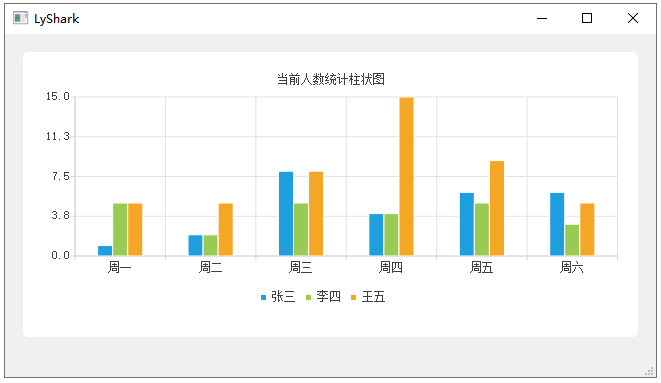
与饼状图的绘制方法一致,在绘制柱状图时只需要根据QBarSeries类的定义对特有元素进行填充即可,当数据集被填充后既可以直接调用绘图方法将数据刷新到组件上。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建人名QBarSet *set0 = new QBarSet("张三");QBarSet *set1 = new QBarSet("李四");QBarSet *set2 = new QBarSet("王五");// 分别为不同人添加bu不同数据集*set0 << 1 << 2 << 8 << 4 << 6 << 6;*set1 << 5 << 2 << 5 << 4 << 5 << 3;*set2 << 5 << 5 << 8 << 15 << 9 << 5;// 将数据集关联到series中QBarSeries *series = new QBarSeries();series->append(set0);series->append(set1);series->append(set2);// 增加顶部提示QChart *chart = new QChart();chart->addSeries(series);chart->setTitle("当前人数统计柱状图");chart->setAnimationOptions(QChart::SeriesAnimations);// 创建X轴底部提示QStringList categories;categories << "周一" << "周二" << "周三" << "周四" << "周五" << "周六";QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes();chart->setAxisX(axis, series);chart->legend()->setVisible(true);chart->legend()->setAlignment(Qt::AlignBottom);// 将参数设置到画布ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);// 设置主题ui->graphicsView->chart()->setTheme(QChart::ChartTheme(0));
}
运行代码后则可以输出如下图所示的三个人的柱状统计图;

至此本章内容就结束了,通过本章内容读着应该能掌握GraphicsView绘图组件是如何提升的,并如何利用该组件实现简单的绘制工作,从下一章开始我们将依次深入分析常用的图形类,并实现一个更加实用的小功能,能够让读者学以致用充分发挥Qt图形组件的强大功能。
相关文章:

C++ Qt开发:Charts绘图组件概述
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍QCharts二维绘图组件的常用方法及灵活运用。 …...

基于Java+SpringBoot实现人脸识别搜索
基于JavaSpringBoot实现人脸识别搜索 引言 背景介绍 结合人脸识别技术,在工厂、学校、商场、餐厅等人流密集的场所进行监控,对人流进行自动统计、识别和追踪,同时标记存在安全隐患的行为及区域,并发出告警提醒,加强…...

【论文阅读】FreeU: Free Lunch in Diffusion U-Net
FreeU: 无需训练直接提升扩散模型生成效果。 paper:https://arxiv.org/abs/2309.11497 code:GitHub - ChenyangSi/FreeU: FreeU: Free Lunch in Diffusion U-Net 1. 介绍 贡献: •研究并揭示了U-Net架构在扩散模型中去噪的潜力࿰…...

TypeScript实战——ChatGPT前端自适应手机端,PC端
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 可以在线体验哦:体验地址 文章目录 前言引言先看效果PC端手机端 实现原理解释 包的架构目录 引言 ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(…...
源码(六)-类型处理器)
自定义ORM(mybatis)源码(六)-类型处理器
自定义ORM(mybatis)源码(六)-类型处理器 模仿mybatis 用于处理 sql 设置参数类型和 执行 sql 后响应字段的类型处理 TypeHandler public interface TypeHandler<T> {/*** sql 设置参数值* param pstmt* param i* param value* throws SQLException*/void setParamete…...

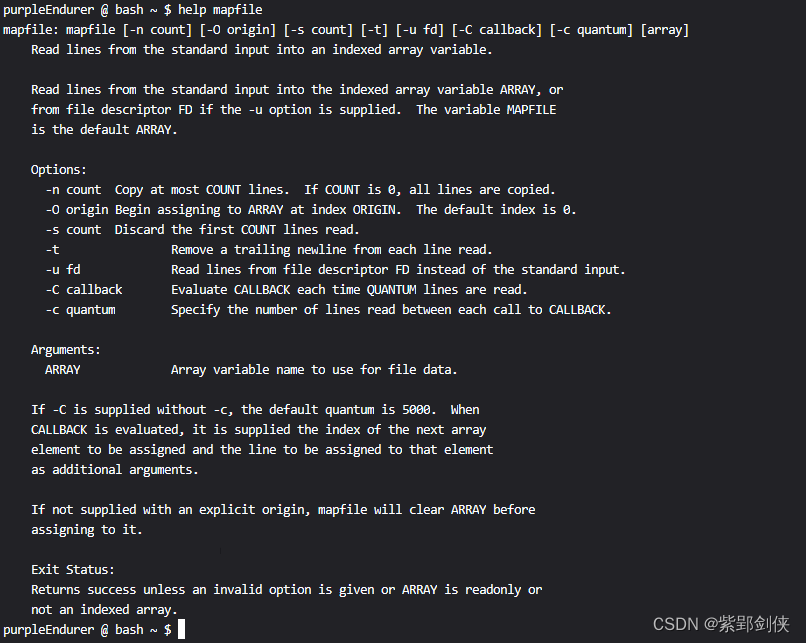
Linux shell编程学习笔记37:readarray命令和mapfile命令
目录 0 前言1 readarray命令的格式和功能 1.1 命令格式1.2 命令功能1.3 注意事项2 命令应用实例 2.1 从标准输入读取数据时不指定数组名,则数据会保存到MAPFILE数组中2.2 从标准输入读取数据并存储到指定的数组2.3 使用 -O 选项指定起始下标2.4 用-n指定有效行数…...

GDB:强大的GNU调试器
GDB,全称为GNU Debugger,是一款广泛使用的源代码级调试工具。它支持多种编程语言,包括C、C、Fortran、Objective-C、Python、Ada和Go等。GDB能够帮助开发者在开发过程中定位和修复程序中的错误,通过设置断点、查看变量值、单步执行…...

综述 2022-Egyptian Informatics Journal:电子健康记录的安全和隐私
Keshta, Ismail, and Ammar Odeh. "Security and privacy of electronic health records: Concerns and challenges." Egyptian Informatics Journal 22.2 (2021): 177-183. https://doi.org/10.1016/j.eij.2020.07.003 被引次数:207 IF 5.2 / JCR Q2...

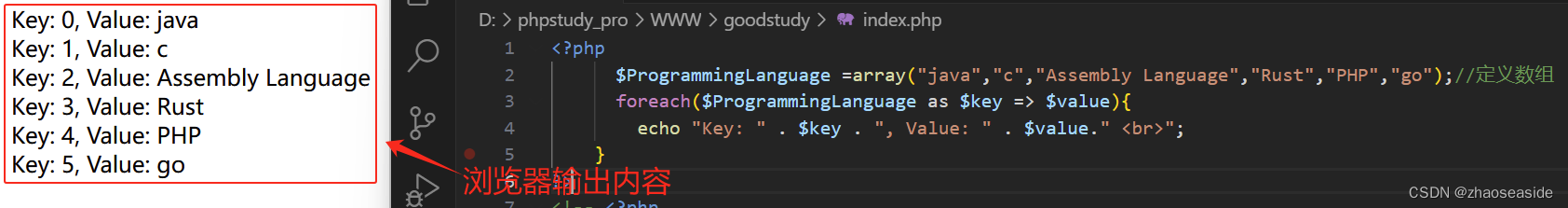
PHP数组定义和输出
数组就是一组数据的集合,把一系列数据组织起来,形成一个可操作的整体。 PHP中的数组与Java的数组不一样,需要有key(键)和value(值),相当于Java中数组和键值对的结合。 数组的定义 …...

MySQL中已经有了Binlog,为啥还要有Redo Log
参考文章 MySQL中的Binlog和Redo Log虽然都与事务的持久性和可恢复性有关,但它们服务于不同的目的和场景,并且在MySQL的架构中扮演着互补的角色。 Redo Log: 目的:Redo Log 主要用于保证InnoDB存储引擎的事务持久性。它确保在系…...

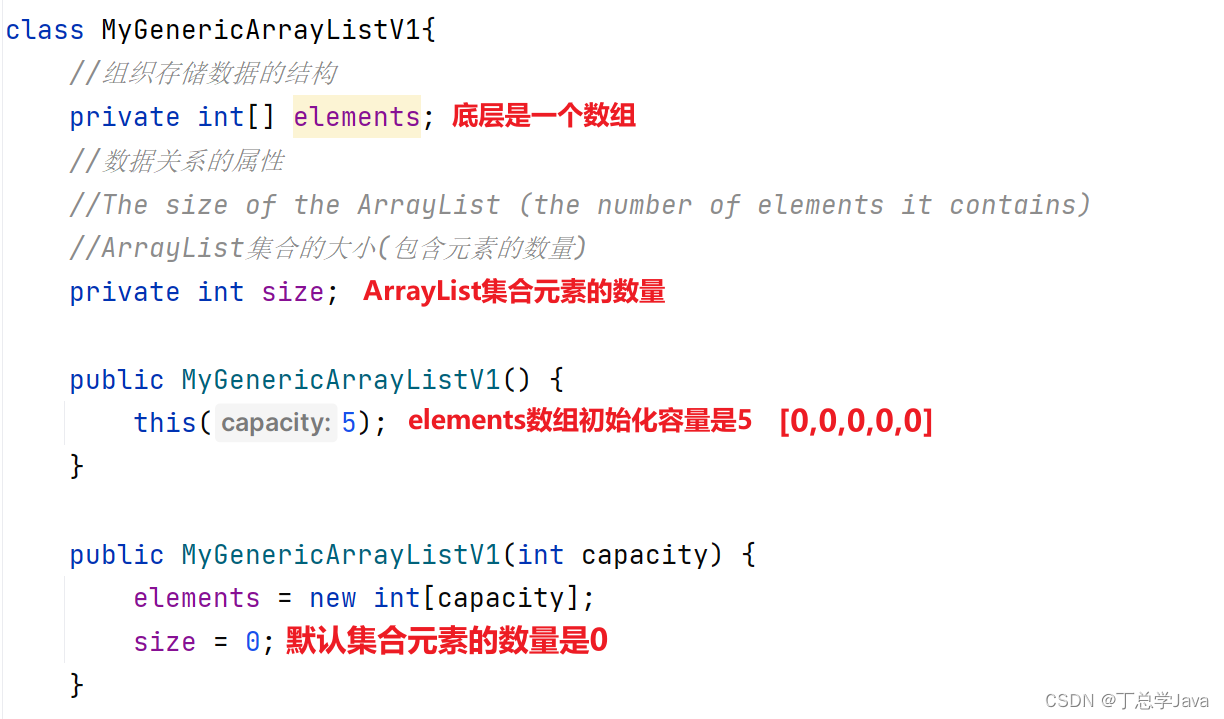
Java数据结构-模拟ArrayList集合思想,手写底层源码(1),底层数据结构是数组,编写add添加方法,正序打印和倒叙打印
package com.atguigu.structure; public class Demo02_arrayList {public static void main(String[] args) {MyGenericArrayListV1 arrayListV1 new MyGenericArrayListV1();//arr.add(element:100,index:1);下标越界,无法插入//初始化(第一次添加&…...

MyBatis-Plus如何 关闭SQL日志打印
前段时间公司的同事都过来问我,hua哥公司的项目出问题了,关闭不了打印sql日记,项目用宝塔自己部署的,磁盘满了才发现大量的打印sql日记,他们百度过都按照网上的配置修改过不起作用,而且在调试时候也及为不方…...

单元测试框架jUnit
JUnit(Java单元测试框架)是用于在Java应用程序中执行单元测试的框架。它是一个开源框架,广泛用于Java开发中。以下是一些关于JUnit的常见问题以及相应的汉语回答: 1. **什么是JUnit?** - JUnit是一个用于编写和运行…...

微软 Visual Studio 迎来 AI 建议命名功能
目录 1微软 Visual Studio 迎来 AI 建议命名功能 2专访核桃编程CEO曾鹏轩:实操是掌握编程技能的唯一办法 1微软 Visual Studio 迎来 AI 建议命名功能 IT之家 12 月 19 日消息,使用付费 GitHub Copilot Chat 扩展的 Visual Studio Preview 用户…...

【排序算法】C语言实现选择排序与冒泡排序
文章目录 🚀前言🚀冒泡排序✈️冒泡排序的逻辑✈️冒泡排序coding 🚀选择排序✈️选择排序的逻辑✈️选择排序coding 🚀前言 这里是阿辉算法与数据结构专栏的第一篇文章,咱们就从排序算法开始讲起,排序算法…...

设计模式之-原型模式,快速掌握原型模式,通俗易懂的理解原型模式以及使用场景
文章目录 一、什么是原型模式二、使用场景三、代码示例 一、什么是原型模式 原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新的对象,而无需通过调用构造函数来创建。原型模式通过克隆操作来创建对象,提供了一种更加灵活和高效…...

数据结构之进阶二叉树(二叉搜索树和AVL树、红黑树的实现)超详细解析,附实操图和搜索二叉树的实现过程图
绪论 “生命有如铁砧,愈被敲打,愈能发出火花。——伽利略”;本章主要是数据结构 二叉树的进阶知识,若之前没学过二叉树建议看看这篇文章一篇掌握二叉树,本章的知识从浅到深的对搜索二叉树的使用进行了介绍和对其底层…...

SpringIOC之LocaleContext
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

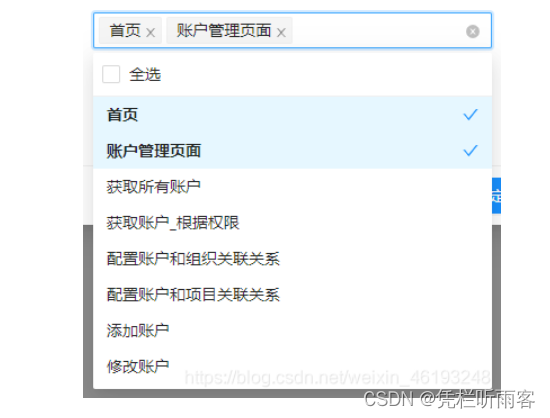
前端案例—antdDesign的Select多选框组件加上全选功能
前端案例—antdDesign的Select多选框组件加上全选功能。 实现效果如下: Select 组件里有这个属性,可以利用这个对下拉菜单进行自定义。 const handleChange (e, value) > {setSelectState(e.target.checked)let arr productOptions?productOption…...

个人财务工具、密钥管理平台、在线会计软件、稍后阅读方案 | 开源专题 No.51
gethomepage/homepage Stars: 10.1k License: GPL-3.0 这个项目是一个现代化、完全静态的、快速且安全的应用程序仪表盘,具有超过 100 种服务和多语言翻译的集成。 快速:网站在构建时以静态方式生成,加载时间飞快。安全:所有对后…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
