uniapp-首页配置
为了获取到后台服务器发来的数据,需要配置相应的网络地址。位置在main.js入口文件中。
import { $http } from '@escook/request-miniprogram'uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://api-hmugo-web.itheima.net'// 请求开始之前做一些事情
$http.beforeRequest = function (options) {uni.showLoading({title: '数据加载中...',})
}// 请求完成之后做一些事情
$http.afterRequest = function () {uni.hideLoading()
}
轮播图的实现
获取轮播图数据
1.首先需要在data中定义轮播图数组,以便将轮播图数据存在数组中。
2.在 onLoad 生命周期函数中调用获取轮播图数据的方法。
3.在 methods 中定义获取轮播图数据的方法,从后台获取轮播图。
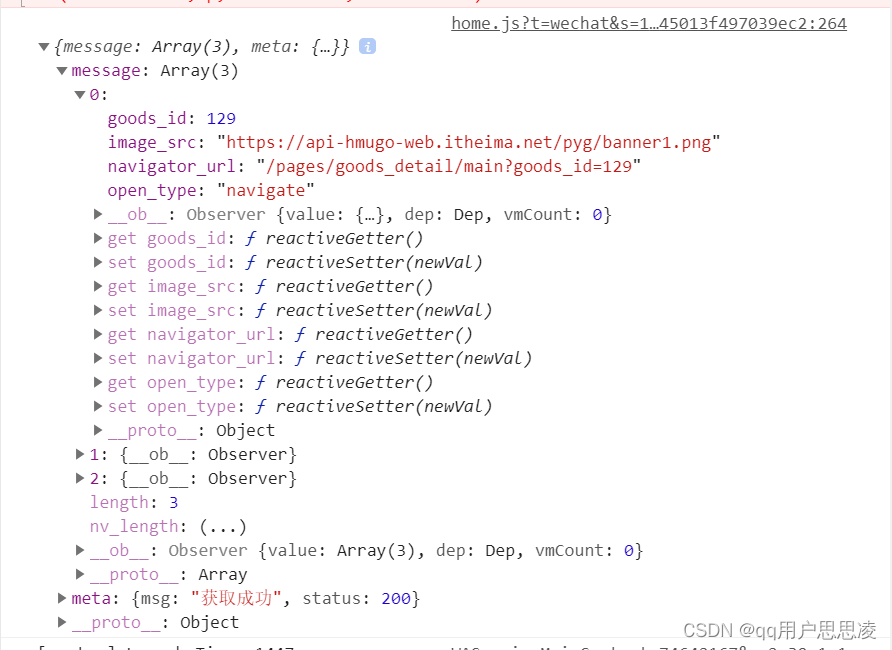
export default {data() {return {// 1. 轮播图的数据列表,默认为空数组swiperList: [],}},onLoad() {// 2. 在小程序页面刚加载的时候,调用获取轮播图数据的方法this.getSwiperList()},methods: {// 3. 获取轮播图数据的方法async getSwiperList() {// 3.1 发起请求,将返回数据data赋值给为resconst { data: res } = await uni.$http.get('/api/public/v1/home/swiperdata')// 3.2 请求失败if (res.meta.status !== 200) {return uni.showToast({title: '数据请求失败!',duration: 1500,icon: 'none',})}// 3.3 请求成功,用res数据中的 message 为 data 中的数据赋值this.swiperList = res.message},},
}
res的内容如图所示:

渲染轮播图的 UI 结构
<template><view><!-- 轮播图区域 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!-- 循环渲染轮播图数组的 item 项 --><swiper-item v-for="(item, i) in swiperList" :key="i"><view class="swiper-item"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></view></swiper-item></swiper></view>
</template>
模拟器模拟效果:

点击轮播图跳转到商品详情页面
<swiper-item v-for="(item, i) in swiperList" :key="i"><!-- 增加一个动态生成对应的商品详情跳转链接,当检测到轮播图被点击时进行跳转 --><navigator class="swiper-item" :url="'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></navigator>
</swiper-item>
封装 uni.$showMsg() 方法
当数据请求失败之后,经常需要调用 uni.showToast({ /* 配置对象 */ }) 方法来提示用户。此时,可以在main.js全局封装一个 uni.$showMsg() 方法,来简化 uni.showToast() 方法的调用。
// 封装的展示消息提示的方法
uni.$showMsg = function (title = '数据加载失败!', duration = 1500) {uni.showToast({title,duration,icon: 'none',})
}
分类导航区域的实现
获取分类导航的数据
1.首先需要在data中定义分类导航数组,以便将分类导航数据存在数组中。
2.在 onLoad 生命周期函数中调用获取数据的方法。
3.在 methods 中定义获取数据的方法,从后台获取数据。
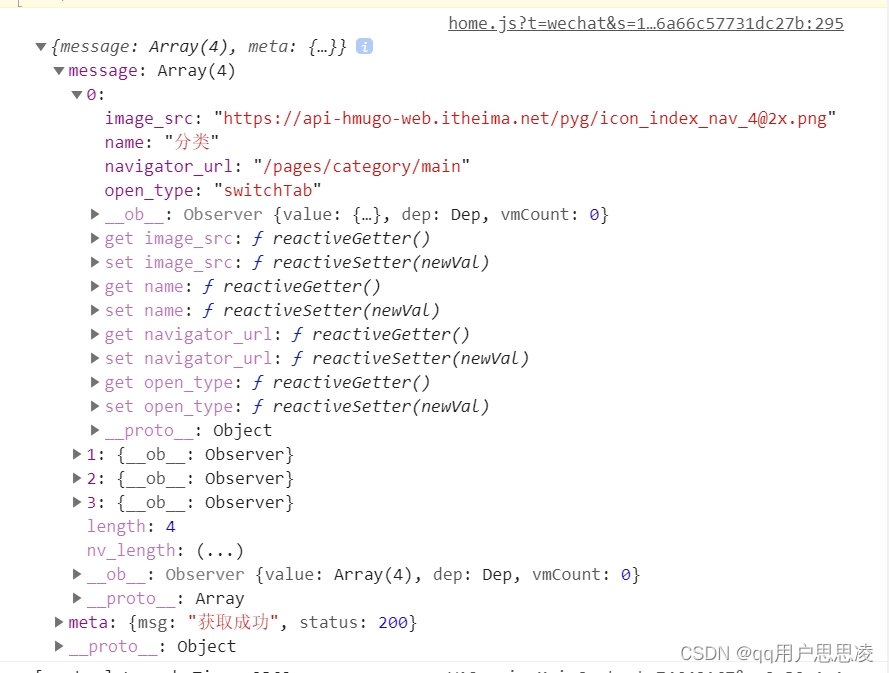
export default {data() {return {// 1. 分类导航的数据列表navList: [],}},onLoad() {// 2. 在 onLoad 中调用获取数据的方法this.getNavList()},methods: {// 3. 在 methods 中定义获取数据的方法async getNavList() {const { data: res } = await uni.$http.get('/api/public/v1/home/catitems')if (res.meta.status !== 200) return uni.$showMsg()this.navList = res.message},},
}
res内容如图所示:

渲染 UI 结构
<!-- 分类导航区域 -->
<view class="nav-list"><view class="nav-item" v-for="(item, i) in navList" :key="i"><image :src="item.image_src" class="nav-img"></image></view>
</view>
模拟器效果:

点击分类切换到分类页面
<!-- 分类导航区域 -->
<view class="nav-list"><!-- 为 nav-item 类绑定点击事件处理函数,监听到点击事件时执行 --><view class="nav-item" v-for="(item, i) in navList" :key="i" @click="navClickHandler(item)"><image :src="item.image_src" class="nav-img"></image></view>
</view>
// nav-item 项被点击时候的事件处理函数
navClickHandler(item) {// 判断点击的是哪个 navif (item.name === '分类') {//切换页面uni.switchTab({url: '/pages/cate/cate'})}
}
楼层区域的实现
获取楼层数据
1.定义 data 数据
2.在 onLoad 中调用获取数据的方法
3.在 methods 中定义获取数据的方法
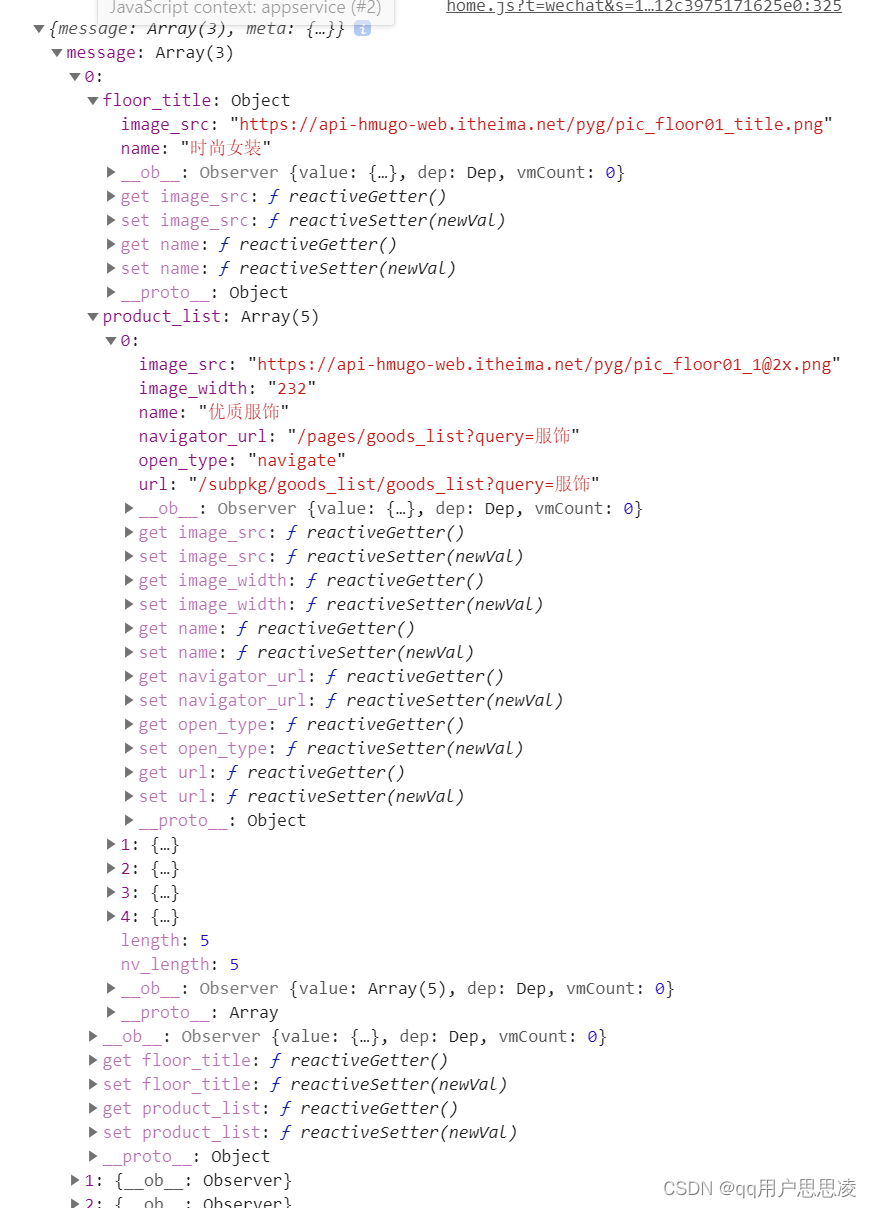
export default {data() {return {// 1. 楼层的数据列表floorList: [],}},onLoad() {// 2. 在 onLoad 中调用获取楼层数据的方法this.getFloorList()},methods: {// 3. 定义获取楼层列表数据的方法async getFloorList() {const { data: res } = await uni.$http.get('/api/public/v1/home/floordata')if (res.meta.status !== 200) return uni.$showMsg()this.floorList = res.message},},
}
res内容:

渲染楼层的标题
<!-- 楼层区域 -->
<view class="floor-list"><!-- 楼层 item 项 --><view class="floor-item" v-for="(item, i) in floorList" :key="i"><!-- 楼层标题 --><image :src="item.floor_title.image_src" class="floor-title"></image></view>
</view>
渲染楼层里的图片
<!-- 楼层图片区域 -->
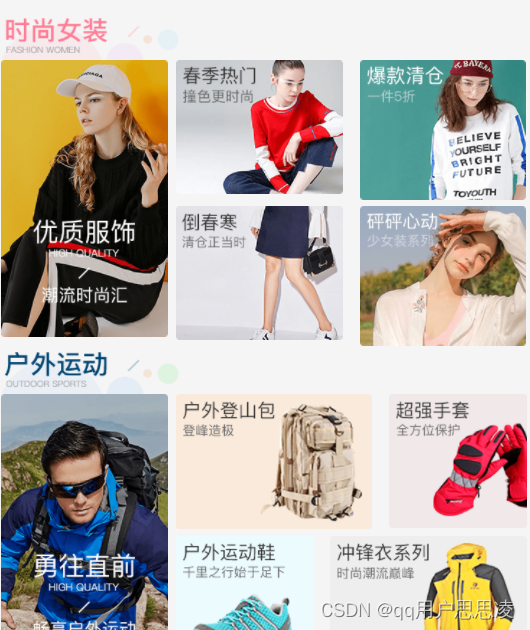
<view class="floor-img-box"><!-- 左侧大图片的盒子 --><view class="left-img-box"><image :src="item.product_list[0].image_src" :style="{width: item.product_list[0].image_width + 'rpx'}" mode="widthFix"></image></view><!-- 右侧 4 个小图片的盒子 --><view class="right-img-box"><view class="right-img-item" v-for="(item2, i2) in item.product_list" :key="i2" v-if="i2 !== 0"><image :src="item2.image_src" mode="widthFix" :style="{width: item2.image_width + 'rpx'}"></image></view></view>
</view>
效果:

实现跳转
// 获取楼层列表数据
async getFloorList() {const { data: res } = await uni.$http.get('/api/public/v1/home/floordata')if (res.meta.status !== 200) return uni.$showMsg()// 通过双层 forEach 循环,处理res中的 URL 地址,将地址的查询部分分割出来重新连接到指向分包的 URLres.message.forEach(floor => {floor.product_list.forEach(prod => {prod.url = '/subpkg/goods_list/goods_list?' + prod.navigator_url.split('?')[1]})})this.floorList = res.message
}
把图片外层的 view 组件,改造为 navigator 组件,并动态绑定 url 属性 的值:
<!-- 楼层图片区域 -->
<view class="floor-img-box"><!-- 左侧大图片的盒子 --><navigator class="left-img-box" :url="item.product_list[0].url"><image :src="item.product_list[0].image_src" :style="{width: item.product_list[0].image_width + 'rpx'}" mode="widthFix"></image></navigator><!-- 右侧 4 个小图片的盒子 --><view class="right-img-box"><navigator class="right-img-item" v-for="(item2, i2) in item.product_list" :key="i2" v-if="i2 !== 0" :url="item2.url"><image :src="item2.image_src" mode="widthFix" :style="{width: item2.image_width + 'rpx'}"></image></navigator></view>
</view>
相关文章:

uniapp-首页配置
为了获取到后台服务器发来的数据,需要配置相应的网络地址。位置在main.js入口文件中。 import { $http } from escook/request-miniprogramuni.$http $http // 配置请求根路径 $http.baseUrl https://api-hmugo-web.itheima.net// 请求开始之前做一些事情 $http.…...

支持DDR5,超频更简单,小雕够给力,技嘉B760M小雕WIFI主板上手
目前13代酷睿已经全员集结了,其中全新的i5 13490F应该依然会备受欢迎,当然了,刚上市不久的13代酷睿价格方面还不是很有吸引力,好在12代酷睿在新一代主板上面依然可用,所以预算有限的朋友,完全可用继续使用1…...

fengMap 自定义dom 偏离实际位置;缩放时飘出地图所在区域
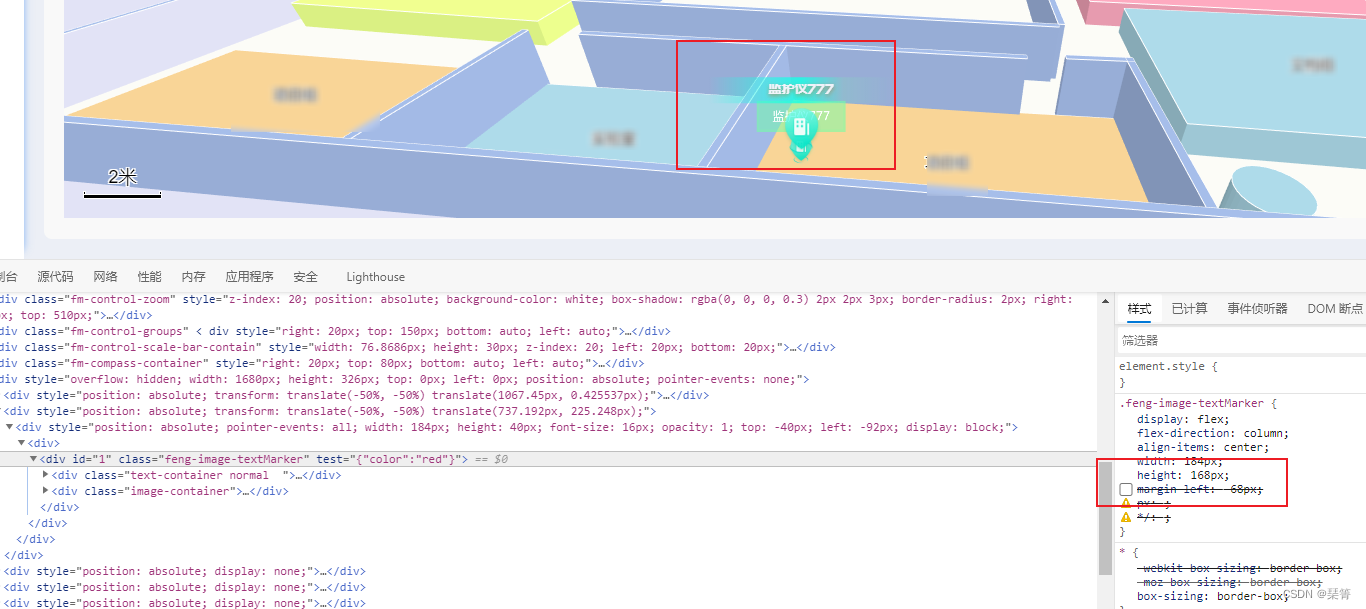
目录 一、问题 二、原因及解决方法 三、总结 一、问题 1.前人写了一份代码,很奇怪。使用 new fengmap.FMCompositeMarker添加的复合覆盖物位置是正常的,缩放的时候也是正常的,仍然处于地图内部;但是new fengmap.FMDomMarker添加…...

TryHackMe-黑我杯
黑我杯 相信我们大家在TryHackMe的日积月累都学到了不少东西,从纯萌新到oscp再到更高 我很高兴能将国内各thm玩家聚集到一起,构建一个更好的学习环境和氛围 本次娱乐分两场: Offensive Pentesting — 中等难度Junior Penetration — 容易难…...

【JAVA程序设计】【C00109】基于SSM(非maven)的员工工资管理系统
基于SSM(非maven)的员工工资管理系统项目简介项目获取开发环境项目技术运行截图项目简介 基于ssm框架非maven开发的企业工资管理系统共分为二个角色:系统管理员、员工 管理员角色包含以下功能: 系统后台登陆、管理员管理、员工信…...

《计算机原理》——HelloWorld.cpp如何运行的
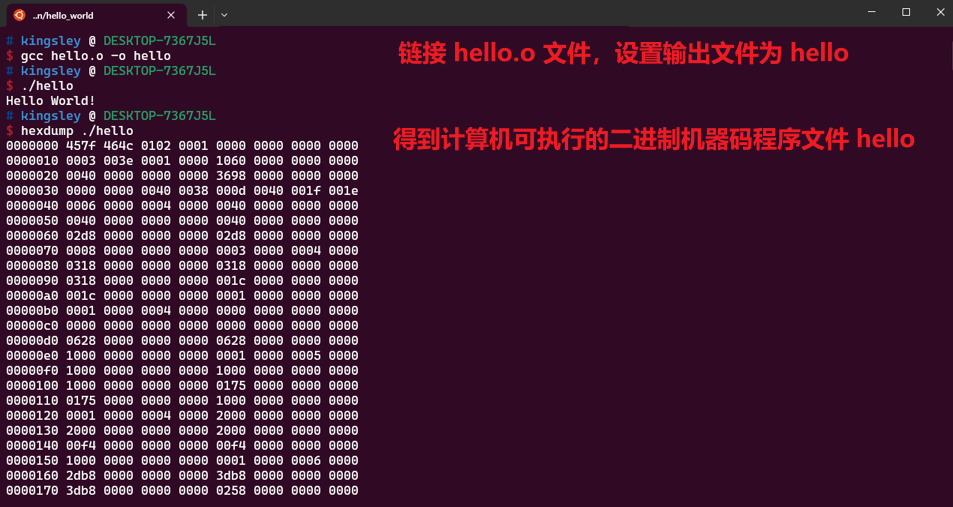
学校《计算机原理》开课啦!特此开辟专栏,将一些知识作为笔记,记录下来。 前言 本篇博客知识点来源于educoder的相关题目 1. 相关知识 1.1 计算机语言 计算机语言是人与计算机之间通讯的语言,计算机语言包括编写计算机程序的字符…...

【面试题】在JS循环中使用await会怎么样?
前言这个问题是这样产生的?某天,在学习异步的知识遇到这样一道题:使用Promise的方式,每隔一秒输出数组中一个值const arr [1, 2, 3] arr.reduce((pre, cur) > {return pre.then(() > {returnnewPromise((resolve, rejec…...

Qt QMessageBox详解
文章目录一.QMessageBox介绍枚举属性函数二.QMessageBox的用法1.导入QMessage库2.弹窗提示3.提供选项的弹窗提示4.作为提示,报警,报错提示窗口一.QMessageBox介绍 文本消息显示框(message box)向用户发出情况警报信息并进一步解释警报或向用户提问&…...

Flutter之beamer路由入门指南
beamer路由入门指南 前言使用方法1、路由配置方式1路由配置方式2路由跳转测试现象前言 Beamer是一个很好用的路由组件,本文以beamer1.5.0版本进行说明,前面博主也介绍了其他路由组件 Flutter实战之go_router路由组件入门指南 、 Flutter之Fluro路由组件入门指南 Flutter之Ge…...

「基础篇」机器学习概览
文章目录1. 什么是机器学习2. 引入机器学习3. 应用场景4. 机器学习分类4.1. 有无人类监督4.2. 是否增量学习4.3. 泛化方式5. 主要挑战6. 测试与验证1. 什么是机器学习 机器学习(Machine Learning,ML)是一个研究领域,让计算机无需…...

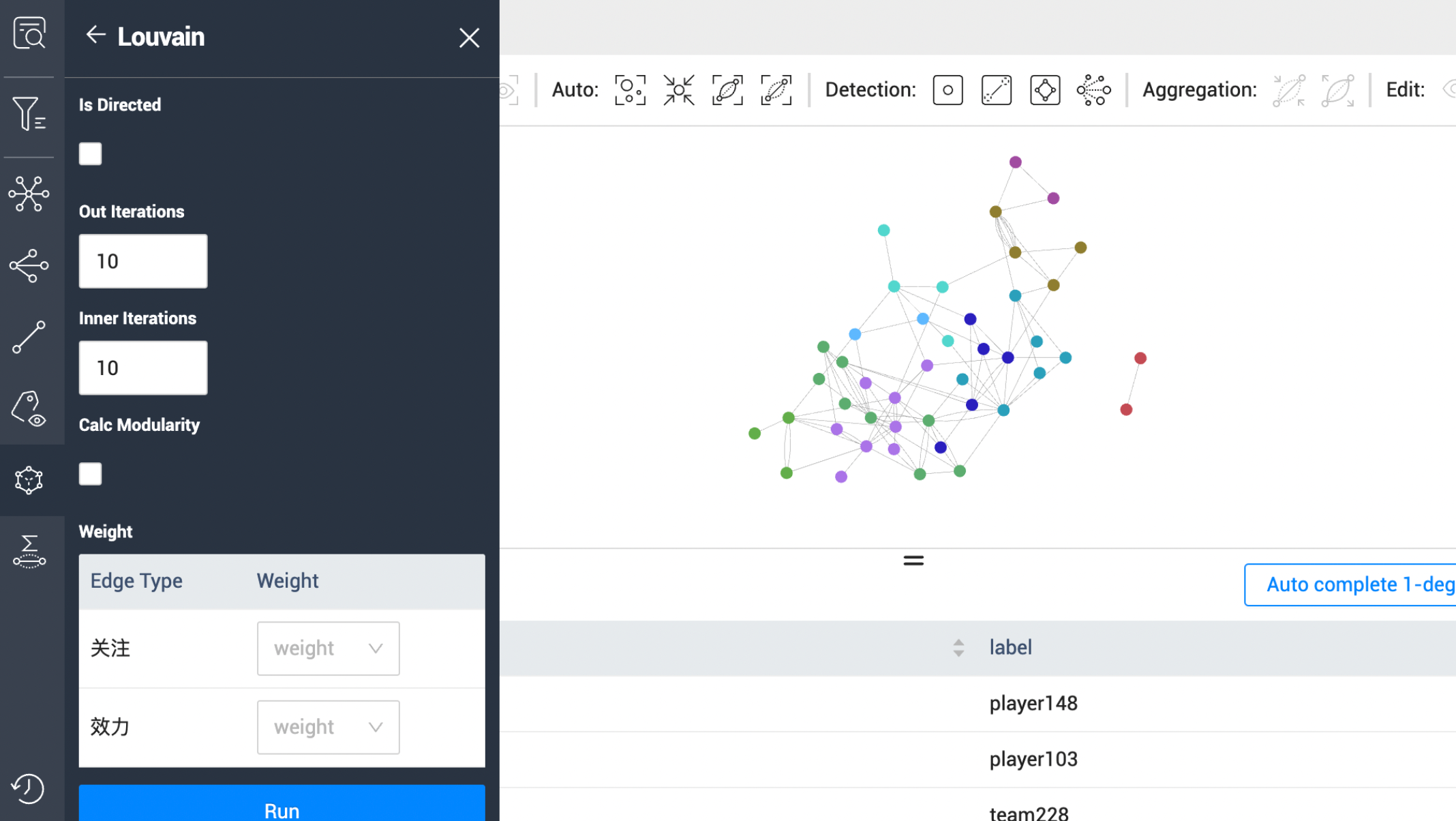
揭秘可视化图探索工具 NebulaGraph Explore 是如何实现图计算的
前言 在可视化图探索工具 NebulaGraph Explorer 3.1.0 版本中加入了图计算工作流功能,针对 NebulaGraph 提供了图计算的能力,同时可以利用工作流的 nGQL 运行能力支持简单的数据读取,过滤及写入等数据处理功能。 本文将简单分享下 NebulaGr…...

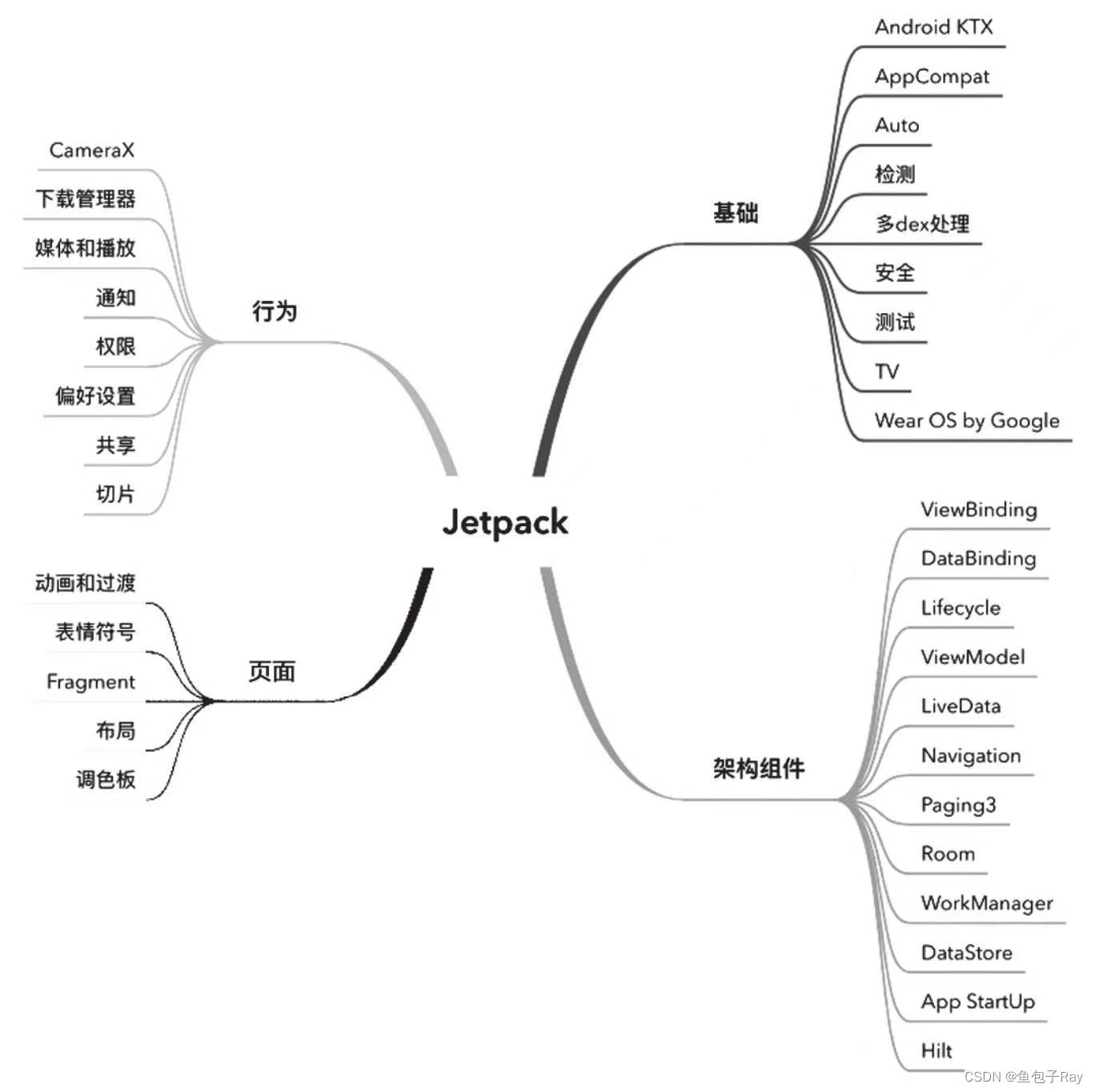
移动架构43_什么是Jetpack
Android移动架构汇总 文章目录一 Android 开发框架演变1 MVC2 MVP3 MVVM二 什么是JetPack三 如何构建支持Jetpack项目一 Android 开发框架演变 1 MVC Model-View-Controller,模型-视图-控制器,Model负责数据管理,View负责UI显…...

TiDB的分布式事务原理探究
事务开启 获取全局授时作为startTS构建一个tikvTxn对象(包括snapshot)。 事务写 txn.Set方法本质上将kv值写入了一个内存缓存(即kv/memdb_buffer.go中的memDbBuffer)中。该内存kv数据库利用的是golevel提供的功能。 事务回滚 直接将tikvTxn的valid字段…...

【C语言】函数指针和指针函数
文章目录[TOC](文章目录)前言概述函数指针定义:使用:回调函数指针函数前言 今天学一下函数指针 提示:以下是本篇文章正文内容,下面案例可供参考 概述 函数指针:是一个指向函数的指针,在内存空间中存放的…...

Nodejs中npx简介和作用
一、npx简介npm从5.25.2版开始,增加了 npx 命令。方便了我在项目中使用全局包。二、安装Node安装后自带npm模块,可以直接使用npx命令。如果不能使用用,就要手动安装一下。npm install -g npx三、使用npx想要解决的主要问题,就是调…...

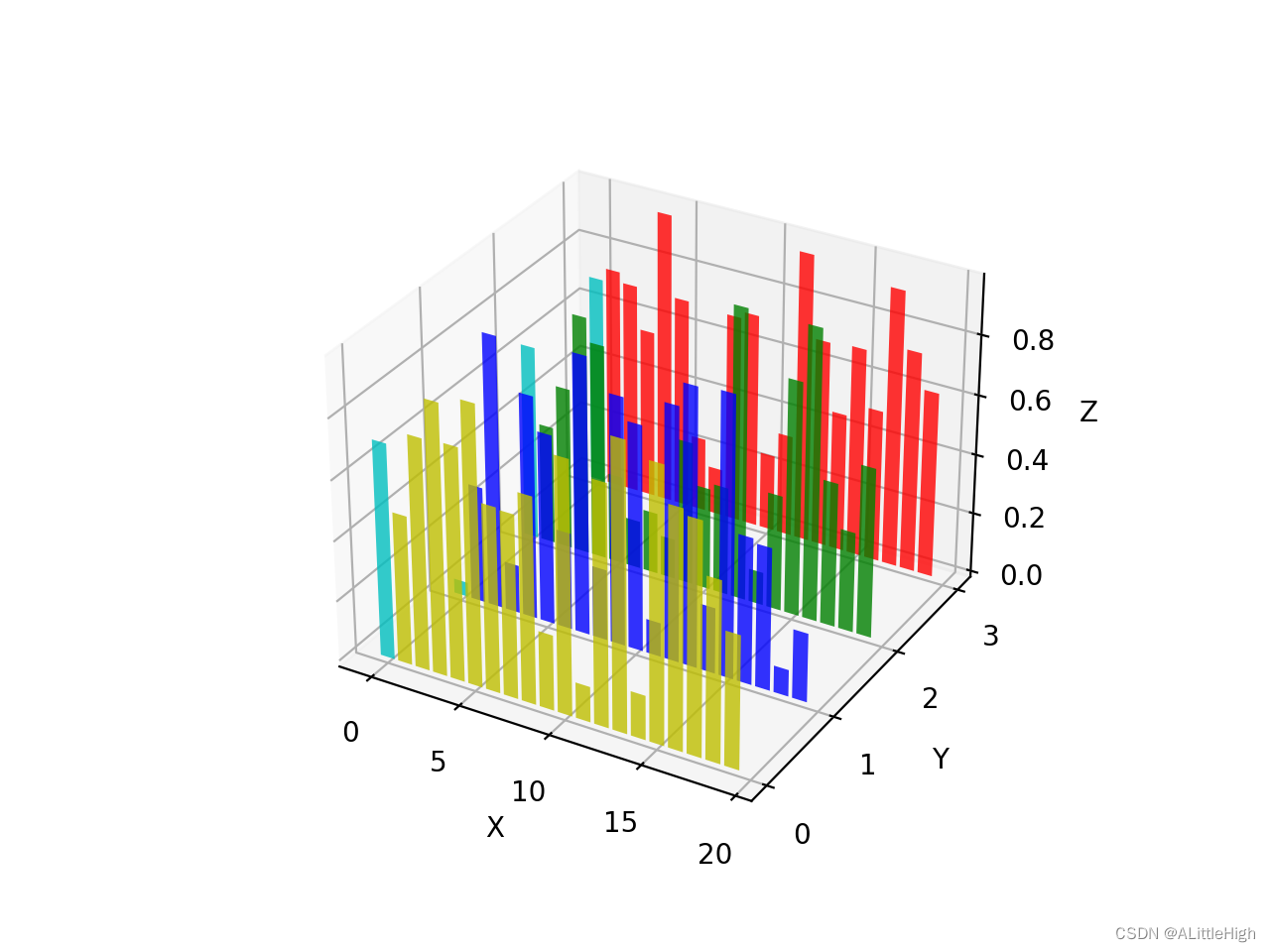
Matplotlib精品学习笔记001——绘制3D图形详解+实例讲解
3D图片更生动,或许在时间序列数据的展示上更胜一筹 想法: 学习3D绘图的想法来自科研绘图中。我从事的专业是古植物学,也就是和植物化石打交道。化石有三大信息:1.物种信息,也就是它的分类学价值;2.时间信息…...

学习ifconfig实战技巧,成为网络管理高手
文章目录前言一. ifconfig 命令介绍二. 语法格式及常用选项三. 参考案例3.1 显示网络设备信息3.2 启动和关闭指定的网卡3.3 对指定的网卡设备执行修改IP地址操作3.4 启动和关闭ARP协议3.5 使用ifconfig添加网卡总结前言 大家好,又见面了,我是沐风晓月&a…...
、322. 零钱兑换、279.完全平方数)
day38|70. 爬楼梯(进阶)、322. 零钱兑换、279.完全平方数
70. 爬楼梯(进阶) 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2…...

SpringBoot全局异常处理
一、目的 当客户端/前端向服务端发送一个请求后,这个请求并不是每次都能完全正确的处理,比如出现一些资源不存在、参数错误或者内部错误等信息的时候,就需要将异常反馈给客户端或者前端。那么这就需要程序有完整的异常处理机制。 在 Java 中所…...

SpringBoot异常处理
目录 一、 错误处理 1. 默认规则 2. 定制错误处理逻辑 二、自定义异常处理 1. 实现 ErrorController 2. RestControllerAdvice/ControllerAdvice ExceptionHandler 实现自定义异常 3. 新建 UserController.class 测试 3 种不同异常的处理 4. 最终效果如下 补充 1. 参…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
