HTML5文档
目录
- HTML5文档结构
- 1.HTML5页面结构
- 2.HTML5新增结构元素
- HTML5新增页面元素
- 1.hgroup标记
- 2.figure标记与figcaption标记
- 3.mark标记与time标记
- 4.details标记与summary标记
- 5.progress标记与meter标记
- 6.input标记与datalist标记
HTML5文档结构
HTML5文档结构同样是由头部和主体两部分组成,只是新增了一些结构元素,如header、nav、article、section、aside、footer 六个结构元素,这些元素都是块级元素。
| 元素 | 说明 |
|---|---|
| header | 页面或页面中某一个区块的页眉,通常是一些引导和导航信息 |
| nav | 可以作为页面导航的链接组 |
| section | 页面中的一个内容区块,通常由内容及其标题组成 |
| article | 代表一个独立的、完整的相关内容块,可独立于页面其他内容使用 |
| aside | 非正文的内容,与页面的主要内容是分开的,被删除而不会影响到网页的内容 |
| footer | 页面或页面中某一个区块的脚 |
1.HTML5页面结构
HTML4.01之前,通常使用 DIV+CSS 来进行页面布局,采用 DIV 分割页面,采用 CSS定义 DIV 的样式。HTML5 中采用页眉、页脚、导航、文章内容等结构元素来进行页面布局,显得十分方便,
HTML5页面结构元素语法
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML5文档结构</title></head><body><header style="background-color: aqua; text-align: center;">header<nav style="background-color: blue; text-align: center;">nav</nav></header><article style="background-color: aquamarine;text-align: center;">article<section style="background-color: blueviolet; text-align: center;">section</section></article><aside style="background-color: brown;text-align: center;">aside</aside><footer style="background-color: crimson; text-align: center;">footer</footer></body>
</html>
2.HTML5新增结构元素
1.header标记
header 标记定义文档和区域的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。通常<header>标记至少包含(但不局限于) 一个标题标记(h1~h6),也可以包括hgroup (标题组合)标记、表格标识、搜索表单、导航等。
<header><hgroup><h1>HTML5</h1><h3>什么是HTML5?</h3><h5>HTML5标准</h5></hgroup></header>
样式展示

2.nav标记
nav标记代表页面的一个部分,是一个可以作为页面导航的链接组。建议不要在footer元素中使用 nav元素,否则易造成页面显示不正确。配置相应的CSS代码可以实现水平导航。
<header><nav><ul><li><a href="#">HTML参考手册</a></li><li><a href="#">HTML 示例</a></li><li><a href="#">HTML 测验</a></li></ul></nav></header>
代码样式

3.article标记
article标记是一个特殊的section标记,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其他内容使用。例如论坛帖子、博客文章、新闻故事、评论等。一般来说,article会有标题部分,通常包含在header内,有时也会包含footer。article标记可以嵌套,内层的 article对外层的article标记有隶属关系。例如一篇博客的文章可以用article显示,然后后续的一些评论可以用article的形式嵌入其中。
<article><header><hgroup><h1>HTML5</h1><h2>什么是HTML5?</h2></hgroup><time datetime="2017-04-28">2017-04-28</time><p>HTML5 引入了许多新标签,包括几个用于更好地描述文本结构的标签。在本文中,我们将了解这些 HTML5 引入的新的结构化标签以及如何使用它们将一个文档划分成几个内容块。</p></header>
</article>
样式展示

4.section标记
section标记定义文档中的节。例如章节、页眉、页脚或文档中的其他部分。一般用于成节的内容,会在文档流中开始一不新的节。它用来表现普通的文档内容或应用区块,通常由内容及其标题组成。section元素不是一个普通的容器元素,它表示一段专题性的内容可以带有标题。如果描述一件具体的事物,建议使用article来代替section;如果使用section,仍可以使用h1作为标题,而不用担心它所处的位置。如果一个容器需要定义样式或定义行为,建议用div元素。
<section><h1>section标记</h1><p>用来定义文档中的节{section,区段}.比如章节,页眉,页脚,或文档中的其他部分</p>
</section>
<section><h1>article标记</h1><p>article标记标识了web页中的主要内容。以博客为例,每篇帖子都构成一个重要内容</p>
</section>

5.aside标记
aside(侧栏,也称为旁注)标记用来说明其所包含的内容与页面主要内容相关,但不是该页面的一部分,类似于使用括号对正文进行注释(就像这样)。括号中的内容提供关于该元素的一些附加信息,例如广告、成组的链接、侧栏等。
<header>我的博客</header>
<section><article><p>这是页面上的重要内容部分,也许是博客文章。带aside元素</p><aside style="float: right;width: 100px;height: 100px;background: #EEFFCC; "><p>这是第一篇博客文章</p></aside></article><article><p>这是页面上的重要内容部分。也许是博客文章。不带aside元素</p></article>
</section>

6.footer标记
footer标记定义section或文档的页脚,包含了与页面、文章或部分内容有关的信息,例如文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它与页眉header标记用法相同,在一个页面中可以多次使用,若在一个区段的最后使用footer标记,那么它就相当于该区段的页脚。
<footer><div style="text-align: center;"><section><a href="#" target="_blank">CAICT中国信通院</a><a href="#" target="_blank">W3C</a><a href="#" target="_blank">DCloud</a></section><span style="padding: 2px 5px;">京ICP备12046007号-5</span><span style="padding: 2px 5px;">HTML5中国产业联盟版权所有</span></div>
</footer>

HTML5新增页面元素
HIML5除了新增的结构元素header、nav、article、aside、section、footer 外,还增加了新的内联元素(time、meter 及progress等)、新的内元素 (video和audio)、新的交互元素 (details、datagrid和command等)及其他页面元素。
1.hgroup标记
标题组合hgroup标记是对网页或区段section的标题元素 (hl~h6) 进行组合。例如在某一区段中需要连续设置多个标题标记,可以使用hgroup标记来组合。
<hgroup><h1>JSDoc+规范</h1><h2 style="color: red;">介绍</h2>
</hgroup>
<p style="text-indent: 2em;">编写JSDo是为了增强代码的可读性,以及方使导出API文档。它的规范可参考JSDoc 3。对于代码规范要求高的工程师和JS框架的开发者,熟悉JSDoc是必需的技能。
</p>

2.figure标记与figcaption标记
figure标记用于对元素进行组合,常用于图像与图像描述组合。figcaption (图题)标记用于定义figure元素的标题 (caption),可以给一组图像标记定义标题,但figcaption标记不是必需的。如果包含了figcaption元素,那么它必须放置在figure元素的第一个或最后一个子元素的位置上。
<figure><p>HTML5具有语义、离线与存储、设备访问等八个新特性,其对应的logo如下图所示</p><img src="img/123.png" width="150px" alt="语义" title="语义"/><img src="img/google.jpg" width="150px" alt="离线" title="离线"/><img src="img/google.jpg" width="150px" alt="离线" title="离线"/><figcaption>HTML5新logo(图题)</figcaption>
</figure>

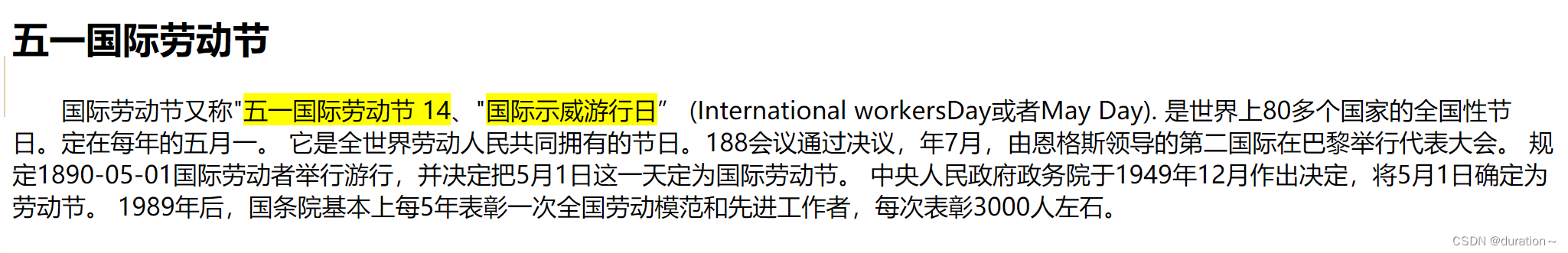
3.mark标记与time标记
记号mark标记用来定义带有记号的文本。在需要突出显示文本时可以使用mark标记此标记对关键字做高亮处理(黄底色标注),突出显示,标注重点,在搜索方面可以应用。时间time标记用来定义公历的时间(24 小时制) 或日期,时间和时区偏移是可选的该标记能够以机器可读的方式对日期和时间进行编码。该标记不会在任何浏览器中呈现任何特殊效果。
1.基本语法
<mark>重点标注的内容</mark>
<time>9:00</time> <!-- 定义时间 -->
<time datetime="2017-05-01"pubdate="pubdate">国际劳动节</time><!-定义日期 -->
2.属性说明
time标记的pubdate属性: 指示该标记中的日期/时间是文档(或最近的article 标记)的发布日期。
time标记的datetime属性: 规定日期/时间。否则,由元素的内容给定日期/时间。
<article><header><h1>五一国际劳动节</h1></header><p style="text-indent: 2em;">国际劳动节又称"<mark>五一国际劳动节14</mark>、"<mark>国际示威游行日</mark>”(International workersDay或者May Day).是世界上80多个国家的全国性节日。定在每年的五月一。它是全世界劳动人民共同拥有的节日。188会议通过决议,年7月,由恩格斯领导的第二国际在巴黎举行代表大会。规定<time datetime="1890-05-01">1890-05-01</time>国际劳动者举行游行,并决定把5月1日这一天定为国际劳动节。中央人民政府政务院于1949年12月作出决定,将5月1日确定为劳动节。1989年后,国条院基本上每5年表彰一次全国劳动模范和先进工作者,每次表彰3000人左石。</p>
</article>

4.details标记与summary标记
细节details标记是一个开关式、交互式控件,用来定义用户可见的或者隐藏的需求补充细节,任何形式的内容都能被放在该标记中。该元素的内容对用户是不可见的,除非设置了open属性。与摘要summary标记配合使用可以为details定义标题,summary元素应该是details元素的第一个子元素。标题是可见的,用户单击标题时,会显示出details。只有Chrome、Safari6以上支持summary标记。
1.基本语法
<details open><summary>details的标题</summary>details的详细内容。
</details>
应用
<details open><summary>details的标题</summary>details的详细内容。<br /><p>okk段落</p><h3>标题</h3>
</details>
结果:


5.progress标记与meter标记
进度progress标记用来定义运行中的任务进度(进程)。该标记有两个属性:max表示规定需要完成的值;value规定进程的当前值。
度量meter标记定义已知范围或分数值内的标量测量,也被称为gauge(尺度)。如磁盘用量、CPU 使用率等、meter标记属性如表。
| 属性 | 值 | 说明 |
|---|---|---|
| form | form_id | 规定 meter 元素所属的表单 |
| high | number | 规定被界定为高值的范围 |
| low | number | 规定被界定为低值的范围 |
| max | number | 规定范围的最大值 |
| min | number | 规定范围的最小值 |
| optimum | number | 规定度量的最优值 |
| value | number | 必需。规定度量的当前值 |
示例代码
<!-- 显示上传进度 -->
<progress id="upload-progress" max="100" value="75" style="width: 300px;"></progress>
<br />
<!-- 表示文件下载量 -->
<meter id="file-download" value="25" min="0" max="100" optimum="50" high="80" low="10">25% (25MB / 100MB)
</meter>

6.input标记与datalist标记
input标记用于搜集用户信息。input标记的list属性与datalist标记的id属性进行关联,即将此两个属性的值设置为相同的值,通过datalist标记列出所有合法的输入值列表。
选项列表datalist标记用来定义input标记可能的选项列表。一般与input标记配合使用,主要用来定义input可能的值,提供“自动完成”的功能,方便用户输入。datalist标记及其选项不会被显示出来,只有当用户鼠标盘旋在input 标记域时,才能看到“▼”,然后单击“▼”弹出一个下拉列表,提供用户选择作为用户的输入数据。
<input list="courese" placeholder="请选择课程"/>
<datalist id="courese"><option value="C++/C程序设计"></option><option value=".NET应用开发"></option><option value="JAVAEE应用开发"></option><option value="PHP+MySql应用开发"></option>
</datalist>

相关文章:

HTML5文档
目录 HTML5文档结构1.HTML5页面结构2.HTML5新增结构元素 HTML5新增页面元素1.hgroup标记2.figure标记与figcaption标记3.mark标记与time标记4.details标记与summary标记5.progress标记与meter标记6.input标记与datalist标记 HTML5文档结构 HTML5文档结构同样是由头部和主体两部…...

springboot实现发送邮件开箱即用
springboot实现发送邮件开箱即用 环境依赖包yml配置Service层Controller层测试 环境 jdk17 springboot版本3.2.1 依赖包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId><ver…...

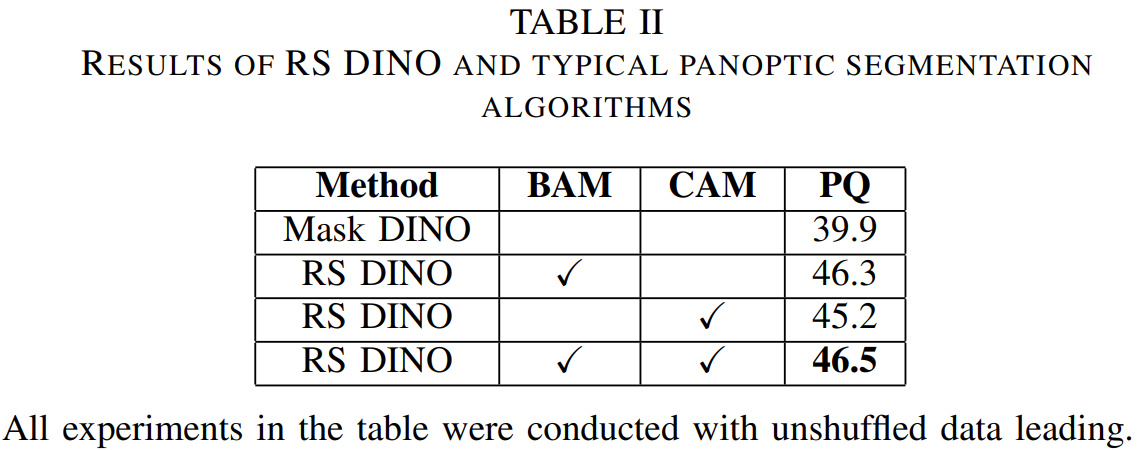
论文阅读——RS DINO
RS DINO: A Novel Panoptic Segmentation Algorithm for High Resolution Remote Sensing Images 基于MASKDINO模型,加了两个模块: BAM:Batch Attention Module 遥感图像切分的时候把一个建筑物整体比如飞机场切分到不同图片中,…...

【即插即用篇】YOLOv8改进实战 | 引入 Involution(内卷),用于视觉识别的新一代神经网络!涨点神器!
YOLOv8专栏导航:点击此处跳转 前言 YOLOv8 是由 YOLOv5 的发布者 Ultralytics 发布的最新版本的 YOLO。它可用于对象检测、分割、分类任务以及大型数据集的学习,并且可以在包括 CPU 和 GPU 在内的各种硬件上执行。 YOLOv8是一种尖端的、最先进的 (SOTA) 模型,它建立在以前成…...

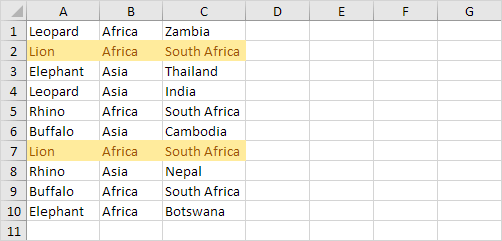
在Excel中,如何简单快速地删除重复项,这里提供详细步骤
当你在Microsoft Excel中使用电子表格时,意外地复制了行,或者如果你正在制作其他几个电子表格的合成电子表格,你将遇到需要删除的重复行。这可能是一项非常无脑、重复、耗时的任务,但有几个技巧可以让它变得更简单。 删除重复项 …...

【Kafka-Eagle】EFAK告警配置与实践
Kafka-Eagle是一个开源的Kafka集群监控与告警系统,可以帮助用户实现对Kafka集群的实时监控、性能指标收集以及异常告警等功能。下面是关于Kafka-Eagle的告警配置和实践的一般步骤: 安装和配置Kafka-Eagle: 下载最新版本的Kafka-Eagle安装包&a…...

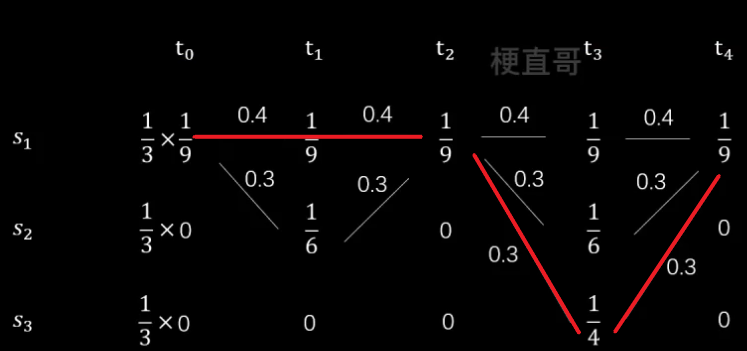
机器学习 | 概率图模型
见微知著,睹始知终。 见到细微的苗头就能预知事物的发展方向,能透过微小的现象看到事物的本质,推断结论或者结果。 概率模型为机器学习打开了一扇新的大门,将学习的任务转变为计算变量的概率分布。 实际情况中,各个变量…...

25、新加坡南洋理工、新加坡国立大学提出FBCNet:完美融合FBCSP的CNN,EEG解码SOTA水准![抱歉老师,我太想进步了!]
前言: 阴阳差错,因工作需要,需要查阅有关如何将FBCSP融入CNN中的文献,查阅全网,发现只此一篇文章,心中大喜,心想作者哪家单位,读之,原来是自己大导(新加坡工…...

单调栈分类、封装和总结
作者推荐 map|动态规划|单调栈|LeetCode975:奇偶跳 通过枚举最小(最大)值不重复、不遗漏枚举所有子数组 C算法:美丽塔O(n)解法单调栈左右寻找第一个小于maxHeight[i]的left,right,[left,right]直接的高度都是maxHeight[i] 可以…...

【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发
文章目录 实验架构图1. 准备实验环境2. 创建CloudFront分配、配置动、静态资源分发2.1 创建CloudFront分配,添加S3作为静态资源源站2.2 为CloudFront分配添加动态源站 在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务&…...

<math.h> 头文件:C语言数学库函数
文章目录 概述基本算术运算sqrt()fabs()pow() 三角函数sin()cos() 对数函数log()log10() 指数函数exp() 其他函数ceil()floor() 结语 概述 math.h 是C语言标准库中的头文件,提供了许多与数学运算相关的函数。在本文中,我们将深入讨论一些 math.h 中常用…...

1.CentOS7网络配置
CentOS7网络配置 查看网络配置信息 ip addr 或者 ifconfig 修改网卡配置信息 vim /etc/sysconfig/network-scripts/ifcfg-ens192 设备类型:TYPEEthernet地址分配模式:BOOTPROTOstatic网卡名称:NAMEens192是否启动:ONBOOTye…...

Prompt-to-Prompt:基于 cross-attention 控制的图像编辑技术
Hertz A, Mokady R, Tenenbaum J, et al. Prompt-to-prompt image editing with cross attention control[J]. arXiv preprint arXiv:2208.01626, 2022. Prompt-to-Prompt 是 Google 提出的一种全新的图像编辑方法,不同于任何传统方法需要用户指定编辑区域ÿ…...

搭载紫光展锐芯的移远通信RedCap模组顺利通过中国联通OPENLAB实验室认证
近日,移远通信联合紫光展锐在中国联通5G物联网OPENLAB开放实验室,完成了RedCap模组RG207U-CN端到端测试验收,并获颁认证证书。移远通信RG207U-CN成为业内率先通过联通OPENLAB认证的紫光展锐RedCap芯片平台的模组。 本次测试基于联通OPENLAB实…...

16-高并发-队列术
队列,在数据结构中是一种线性表,从一端插入数据,然后从另一端删除数据。 在我们的系统中,不是所有的处理都必须实时处理,不是所有的请求都必须实时反馈结果给用户,不是所有的请求都必须100%一次性处理成功…...

【设计模式-2.5】创建型——建造者模式
说明:本文介绍设计模式中,创建型设计模式中的最后一个,建造者模式; 入学报道 创建型模式,关注于对象的创建,建造者模式也不例外。假设现在有一个场景,高校开学,学生、教师、职工都…...

VideoPoet: Google的一种用于零样本视频生成的大型语言模型
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

pytest常用命令行参数
文章目录 一、前置说明二、操作步骤1. 命令行中执行:pytest2. 命令行中执行:pytest - v3. 命令行中执行:pytest -s4. 命令行中执行:pytest -k test_addition5. 命令行中执行:pytest -k test_pytest_command_params.py6. 命令行中执行:pytest -v -s -k test_pytest_comman…...

05. Springboot admin集成Actuator(一)
目录 1、前言 2、Actuator监控端点 2.1、健康检查 2.2、信息端点 2.3、环境信息 2.4、度量指标 2.5、日志文件查看 2.6、追踪信息 2.7、Beans信息 2.8、Mappings信息 3、快速使用 2.1、添加依赖 2.2、添加配置文件 2.3、启动程序 4、自定义端点Endpoint 5、自定…...

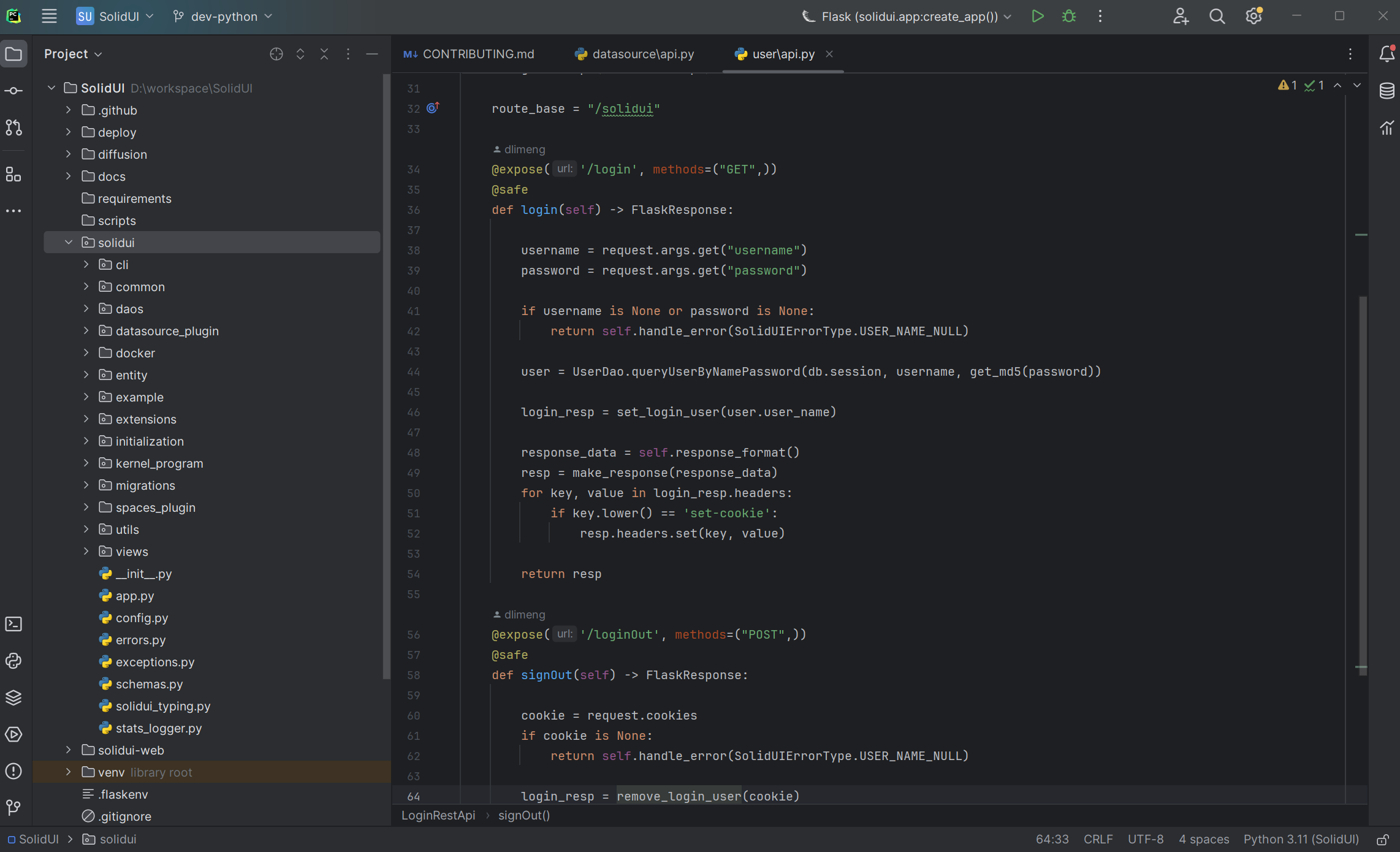
AI生成SolidUI-新版本架构调试Debug
背景 SolidUI 0.5.0 版本重构全新版本架构。 dev-python 新架构临时分支,架构调整完后,所有代码合并到dev分支 https://github.com/CloudOrc/SolidUI 使用 设置参数 FLASK_DEBUG 设置 在开发过程中,Web框架的服务器通常会监视代码的变…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
