数据库(部分函数)
函数:
单行函数:会对查询中的每一数据进行处理
字符函数
length(列名)
select name,
日期函数:
now() 年月日时分秒
curdate() 年月日
curtime()时分秒
year(日期列)获取指定日期
str_to_date(日期,格式)将指定日期格式化为规定格式
select str_to_date ('2014-1-1','%y-%m-%d') from表名
datediff(curdate(),birthday)计算两个日期间相差的天数
数学函数:
select name ,gender, round(height),cell(1.1),floor(1.9)from 表名
select name, gender, truncate(height,1),height,rand() from 表名
分组函数: 聚合函数 (查询多行返回一行),统计函数
select sum (weight)from 表名(体重求和)
select avg(height)from 表名(身高均值)
select max/min (height) from 表名
select count(*)from 表名(计数)
条件查询
select*from 表名 where条件
select*from team where gender ='男' and height >1.80
or 多个条件满足一个即可
模糊查询
select *from 表名 where 列名 like'关键字%'
eg: select *from team where name like'王%'
in (值1,值2) from表名 再给定值中查找
排序
select*from 表名 where 条件 order by 列名 ASC 升序
select*from team where number >0order by number DESC 降序
一般默认升序
数量限制
limit:对查询的显示结果限制数目
select *from student where number >0 order by number ASC limit 0,3
从第0行,检索到第3行
分组处理:一般根据性别,年龄,职业等不同条件加以限制
把满足某一个条件的数据分到同一个组中,每个组内单独进行处理
select count(*),gender from 表名 group by gender 根据男女性别分组
having count(*)>2 having 条件 是u低分组后的结果进行条件筛选
相关文章:
)
数据库(部分函数)
函数: 单行函数:会对查询中的每一数据进行处理 字符函数 length(列名) select name, 日期函数: now() 年月日时分秒 curdate() 年月日 curtime()时分秒 …...

基于Vite+Vue3 给项目引入Axios
基于ViteVue3 给项目引入Axios,方便与后端进行通信。 系列文章指路👉 系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 安装依赖新建src/config/config.js 用于存放常用配置进行简单封装解决跨域问题调用尝试 安装依赖 npm install axios …...

为什么查企业的时候有的公司没有显示注册资金?
我们在查询企业信息时,有时候会遇到某一家企业没有注册资金的情况,但是该企业又不是已经注销的。出现这种情况是什么原因呢? 1.该公司是一家分公司,分公司没有独立法人资格,因此没有注册资金。 2.有些情况下…...

DataProcess-VOC数据图像和标签一起进行Resize
VOC数据图像和标签一起进行Resize 参加检测比赛的时候,很多时候工业原始数据尺度都比较大,如果对数据不提前进行处理,会导致数据在加载进内存时花费大量的时间,所以在执行训练程序之前需要将图像提前进行预处理。对于目标检测的数…...

MultiValueMap
MultiValueMap是Spring框架中提供的一个接口,它继承了Map接口,用于存储键值对,但与普通的Map不同的是,MultiValueMap中一个键可以对应多个值,因此它也可以被称为“多值Map”。 MultiValueMap的使用场景一般是在需要存…...

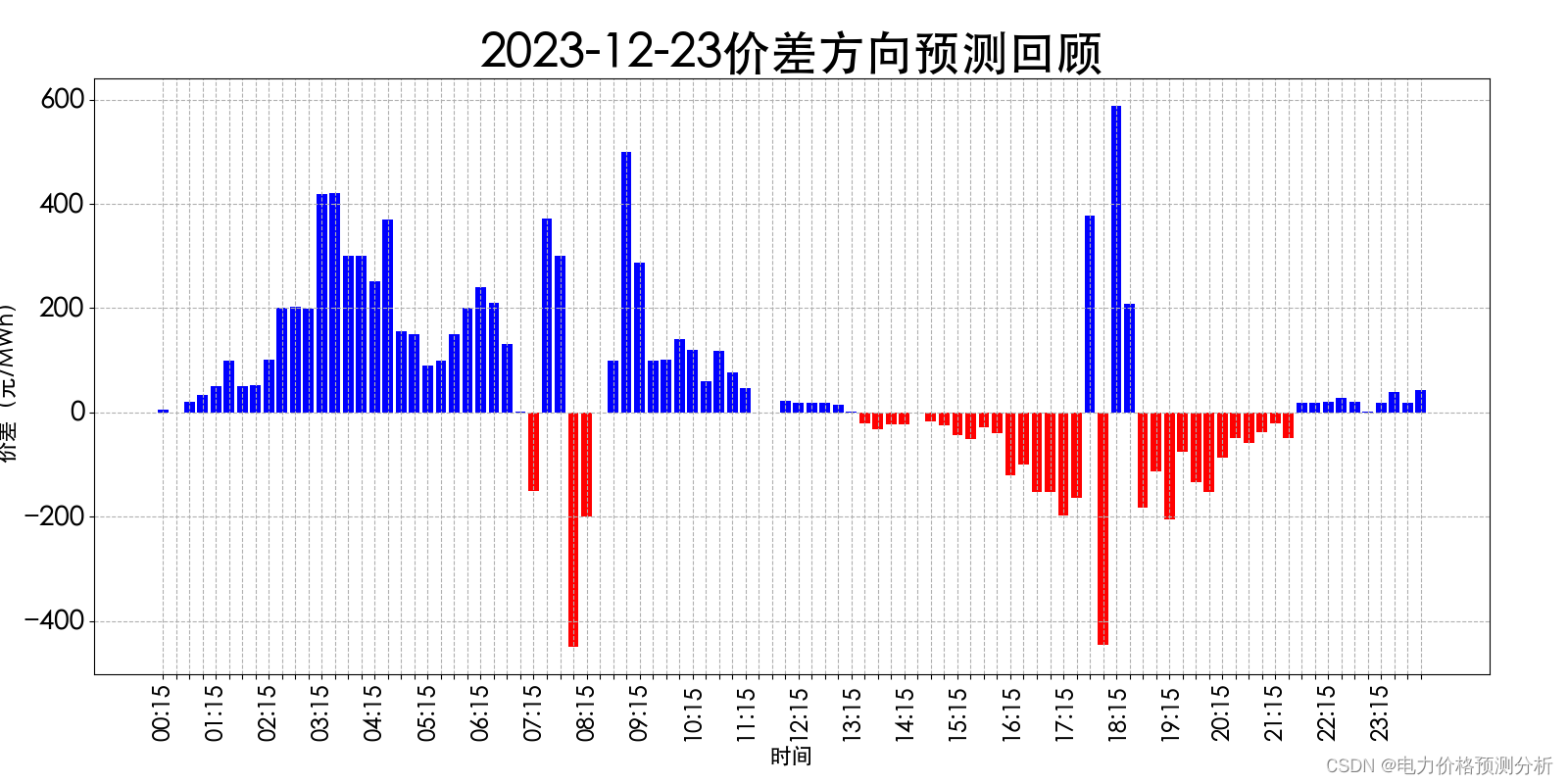
山西电力市场日前价格预测【2023-12-25】
日前价格预测 预测说明: 如上图所示,预测明日(2023-12-25)山西电力市场全天平均日前电价为469.89元/MWh。其中,最高日前电价为1048.40元/MWh,预计出现在08:30。最低日前电价为252.77元/MWh,预计…...

【华为OD机试真题2023CD卷 JAVAJS】5G网络建设
华为OD2023(C&D卷)机试题库全覆盖,刷题指南点这里 5G网络建设 时间限制:4s 空间限制:256MB 限定语言:不限 题目描述: 现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N,接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通,不同…...

OSI 七层参考模型及TCP/IP 四层模型
OSI 七层参考模型 七层模型,亦称 OSI ( Open System Interconnection )参考模型,即开放式系统互联。参考模型是国际标准化组织(ISO )制定的一个用于计算机或通信系统间互联的标准体系,一般称为…...

【面向对象】对比JavaScript、Go、Ada、Python、C++、Java、PHP的访问限制。
在不同编程语言中,控制成员(变量、方法、类等)可见性的机制不尽相同。以下是对比JavaScript、Go、Ada、Python、C、Java、PHP所使用的访问限制关键字和约定: 一、JavaScript ### JavaScript访问限制 早期的JavaScript并没有类似…...
第26题删除有序数组中的重复项(Python))
力扣(leetcode)第26题删除有序数组中的重复项(Python)
26.删除有序数组的重复项 题目链接:26.删除有序数组的重复项 给你一个非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 …...

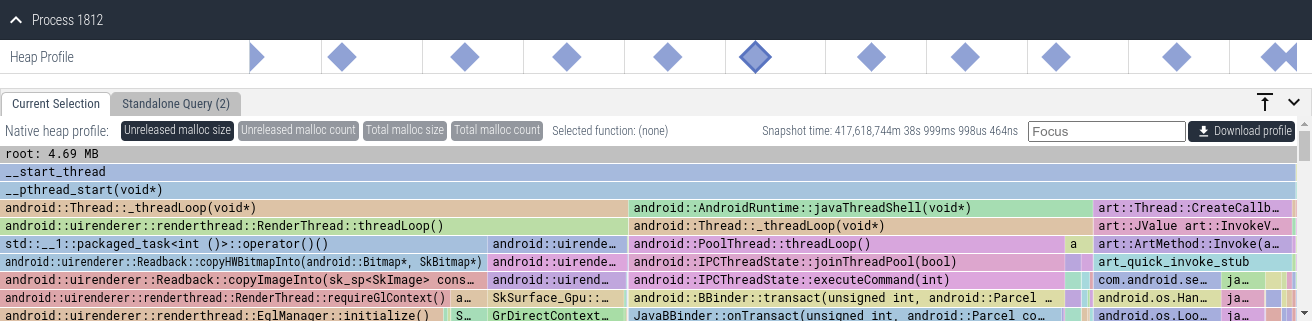
【内存泄漏】内存泄漏及常见的内存泄漏检测工具介绍
内存泄漏介绍 什么是内存泄漏 内存泄漏是指程序分配了一块内存(通常是动态分配的堆内存),但在不再需要这块内存的情况下未将其释放。内存泄漏会导致程序浪费系统内存资源,持续的内存泄漏还导致系统内存的逐渐耗尽,最…...

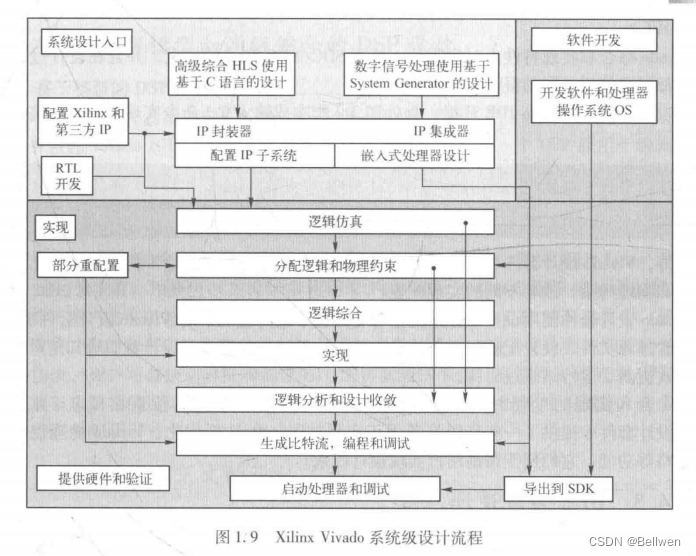
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势
FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势 本章节主要参考书籍《Xilinx Zynq-7000 嵌入式系统设计与实现 基于ARM Cortex-A9双核处理器和Vivado的设计方法 (何宾,张艳辉编著)》 本章节主要讲述FPGA-ZYNQ-7000 SoC在嵌入式系统中的优势,学习笔…...

如何在Vue3中实现无缝热重载:提升你的开发效率
Vue3中的热重载(Hot Module Replacement,简称HMR)是一种开发时的功能,它允许开发者在不刷新整个页面的情况下,实时替换、添加或删除模块。这意味着当你对Vue组件进行修改并保存时,这些更改会立即反映在浏览…...

盒子 Box
UVa1587 思路: 1.输入每个面的长宽并将每个面较长的一边放在前面 2.判断是否存在三对面分别相等 3.判断是否存在三组四棱相等 #include <stdio.h> #include <stdlib.h> #define maxn 100int cmp(const void* e1, const void* e2) {return (int)(*(d…...

uni-app附件下载预览 并解决打开附件时黑屏
// 预览附件perviewFile(file) {console.log(点击附件, file)var strfile.previewUrlvar filTypestr.split(.)console.log(filType,filType)uni.downloadFile({url: success: function(res) {console.log(打开文档成功, res);if (res.statusCode 200) {uni.saveFile({tempFile…...

卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决? 报错内容:原因解决办法 报错内容: npm ERR! code 1 npm ERR! path E:\VScode\codeDate\yugan\node_modules\node-sass npm ERR! command failed np…...

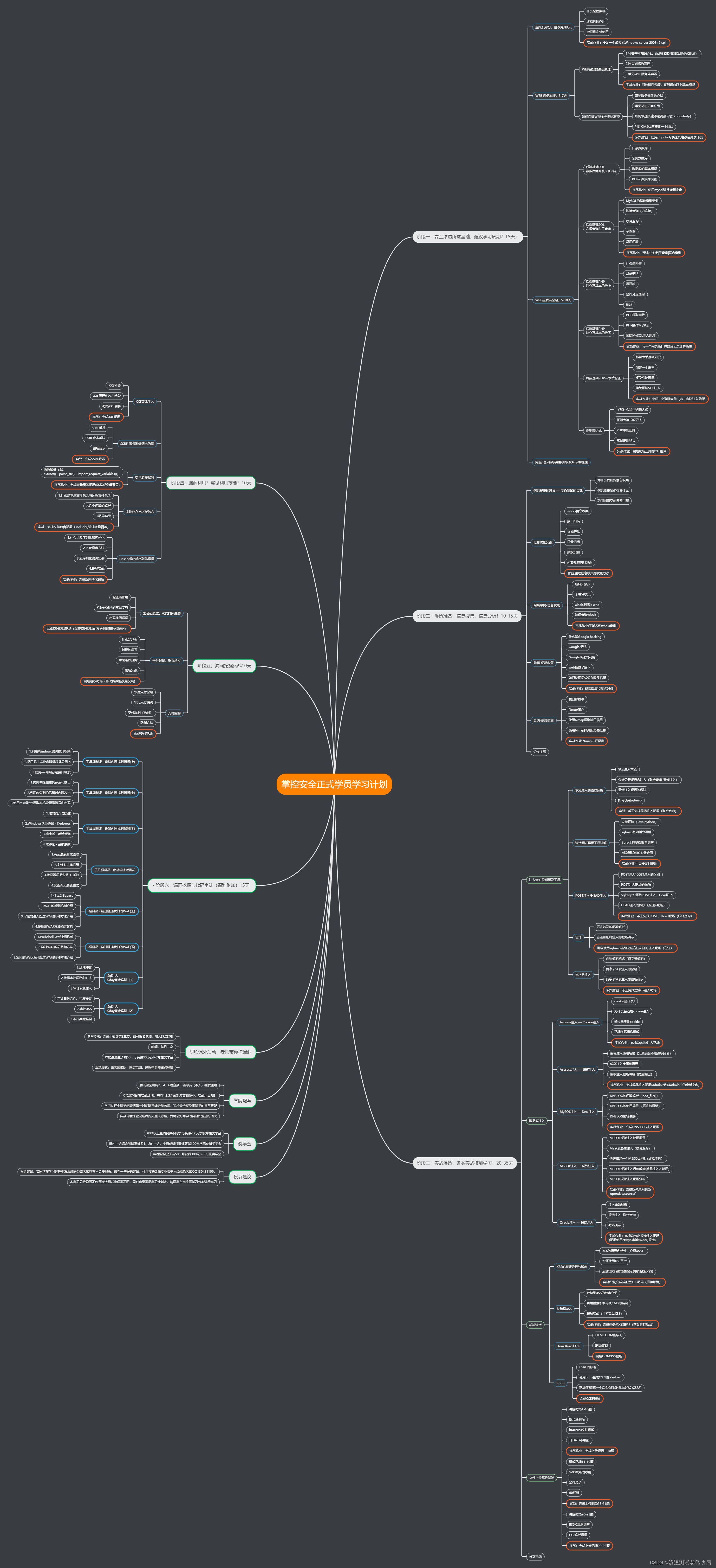
渗透测试 | 信息收集常用方法合集
目录 一、关于域名 1.子域名收集 a.搜索引擎查找 b.在线查询 c.工具 d.SSL/TLS证书查询 2.端口型站点收集 3.目录文件扫描 a.目录扫描工具 b.github搜索 c.google搜索 d.在线网站 e.文件接口工具 4.旁站和C段 a.旁站查询 b.C段查询 5.网站技术架构信息 a.基础…...

使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。 ——莫泊桑 《一生》 一、技术栈 Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2…...

JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-: 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关 var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…...

nodejs设置x-xss-protection解决xss问题
在Node.js中设置X-XSS-Protection可以通过使用helmet库来完成。 首先,确保已经安装了helmet库。如果没有安装,可以运行以下命令进行安装: npm install helmet --save 然后,在你的Node.js应用程序中引入并配置helmet库ÿ…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
