鸿蒙 - arkTs:状态管理
状态 @State:
在声明式UI中,以状态驱动视图更新
- 状态(State):指驱动视图更新的数据(被装饰器标记的变量)
- 视图(View):基于UI描述渲染得到的用户界面
使用示例:
@Entry
@Component
struct Index {// 使用状态装饰器@State message: string = 'Hello Word'build() {Column(){Text(this.message)}};
}说明:
- @State装饰器标记的变量初始化必须有值
- @State支持Object、Class、string、number、boolean、enum类型以及这些类型的数组
- 嵌套类型以及数组中的对象属性无法触发视图更新(相当于浅层监听)
父子组件数据同步 @Prop和@Link:
对比:
| @Prop | @Link | |
| 同步类型 | 单向同步 | 双向同步 |
| 允许装饰的变量类型 |
|
|
| 初始化方式 | 不允许子组件初始化 | 父子间传递,不允许子组件初始化 |
@Prop使用示例:
PS:@Prop定义的数据在子组件不能初始化
@Entry
@Component
struct Index {@State msg: string = 'Hello Word'build() {Column() {MsgModule({msg:this.msg})Button('更改文案').onClick(()=>{this.msg = 'Hello arkTs'})}}
}@Component
struct MsgModule {@Prop msg:stringbuild(){Text(this.msg).fontSize(30).fontColor('red')}
}@Link使用示例:
PS:
- @Link定义的数据在子组件不能初始化
- @Link定义的数据,父组件在使用时候,去掉"this."且前边加"$"符号
@Entry
@Component
struct Index {@State msg: string = 'Hello Word'build() {Column() {MsgModule({msg: $msg})}}
}@Component
struct MsgModule {@Link msg:stringbuild(){Row(){Text(this.msg).fontSize(30).fontColor('red')Button('更改文案').onClick(()=>{this.msg = 'Hello arkTs'})}}
}@Provide和@Consume:(跨组件提供双向的数据同步)
@Provide定义的数组,其他组件在使用时候直接使用@Consume定义使用,不需要在调用组件时候进行参数传递
使用示例:
@Entry
@Component
struct Index {@Provide msg: string = 'Hello Word'build() {Column() {MsgBtnModule()}}
}@Component
struct MsgBtnModule {build(){Row(){MsgModule()}}
}@Component
struct MsgModule {@Consume msg: stringbuild(){Row(){Text(this.msg).fontSize(30).fontColor('red')Button('更改文案').onClick(()=>{this.msg = 'Hello arkTs'})}}
}@ObjectLink和@Observed:(涉及嵌套对象或数组元素为对象的场景中进行双向数据同步)
使用示例:
@Observed
class ArrInt {name: string = ""price: number = 0
}@Entry
@Component
struct Index {@State num:number = 0@State arr: ArrInt[] = [{name: '华为 Meta 50',price: 7999},{name: '华为 Meta 60',price: 8999},{name: '华为 Meta 60 pro',price: 9999},]build() {Column() {Text('涨价' + this.num.toString() + '次').fontSize(50).margin(20)ArrModule({num: $num, arr: $arr})}}
}@Component
struct ArrModule {@Link num: number@Link arr: ArrInt[]build(){Row(){List({space: 10}){ForEach(this.arr,(item: ArrInt) => {ListItem(){ArrItemModule({item:item, num: $num})}})}}}
}@Component
struct ArrItemModule {@ObjectLink item: ArrInt@Link num: numberbuild(){Column(){Text(this.item.name).fontSize(30).fontColor('red')Text(this.item.price.toString()).fontSize(30).fontColor('#000')Button('涨价').onClick(()=>{this.num += 1})}}
}相关文章:

鸿蒙 - arkTs:状态管理
状态 State: 在声明式UI中,以状态驱动视图更新 状态(State):指驱动视图更新的数据(被装饰器标记的变量)视图(View):基于UI描述渲染得到的用户界面 使用示例…...

YOLOv5-Lite 树莓派4B 15帧教程
【前言】 由于v5Lite仓库遗漏了不少历史问题,最大的问题是毕业后卷起来了,找不到时间更新。 上面是这篇博客的背景,那么先说下结论,使用 v5lite-e 模型,在 树莓派4B(4G内存) 上,有三…...

2014年第三届数学建模国际赛小美赛A题吹口哨解题全过程文档及程序
2014年第三届数学建模国际赛小美赛 A题 吹口哨 原题再现: 哨子是一种小装置,当空气被迫通过开口时会发出声音。哨声的巨大而引人注目,使其对警察和体育裁判来说至关重要。当救生员、迷路的露营者或犯罪受害者使用它们时,它们可以…...

设计模式-注册模式
设计模式专栏 模式介绍模式特点应用场景注册模式和单例模式的区别代码示例Java实现注册模式Python实现注册模式 注册模式在spring中的应用 模式介绍 注册模式是一种设计模式,也称为注册树或注册器模式。这种模式将类的实例化和创建分离开来,避免在应用程…...

css 美化滚动条样式
ChatgGPT4.0国内站点: 海鲸AI-支持GPT(3.5/4.0),文件分析,AI绘图 在CSS中,你可以使用伪元素::-webkit-scrollbar以及相关的伪元素来为Webkit浏览器(如Chrome和Safari)自定义滚动条的样式。以下是一些基本的CSS规则&am…...

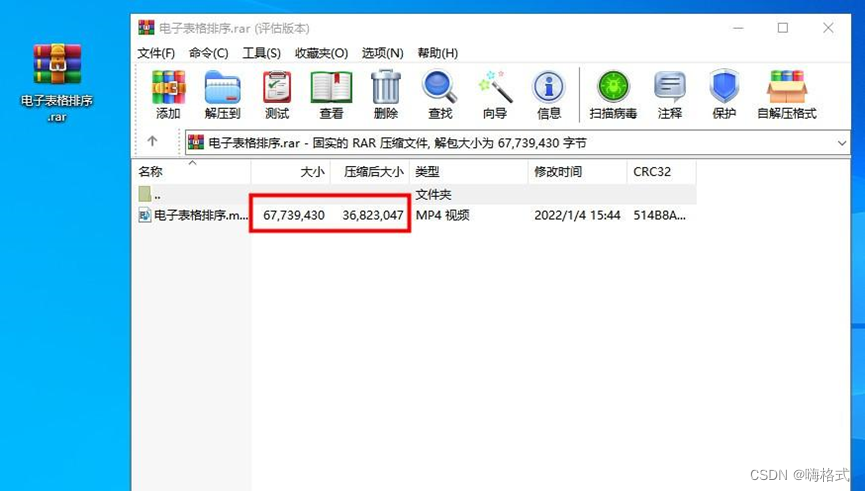
视频压缩不影响画质简单方法,一分钟搞定!
很多朋友在处理视频的时候都会遇到视频过大的问题,想要压缩视频的同时不影响画质,简单的方法有两种。一种是用专业的压缩软件,在压缩的时候设置一个合适的压缩比例,压缩大小的同时保持清晰度,也能提高压缩率࿰…...

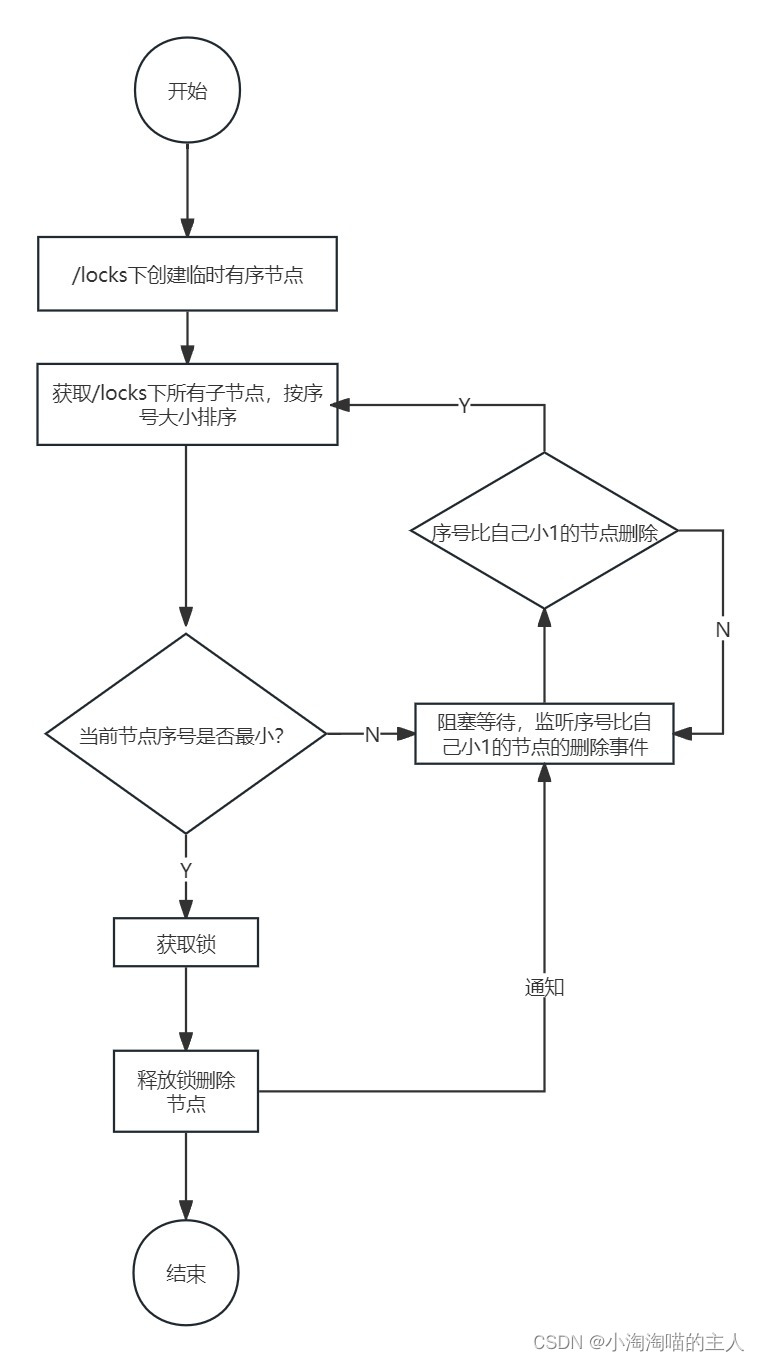
Zookeeper的使用场景
统一命名服务 利用ZooKeeper节点的树形分层结构和子节点的顺序维护能力,来为分布式系统中的资源命名。 例:分布式节点命名 分布式消息队列 1.在Zookeeper中创建一个持久节点,用作队列的根节点。队列元素的节点放在这个根节点下。 2.入队:…...

Java 面试题集锦记录
Java 面试题集锦记录 一1. SpringBoot、SpringCloud区别2. SpringCloud怎么保证服务间通信?3. Spring怎么保持高可用性、稳定性?4. 负载均衡5. [Rabbitmq](https://blog.csdn.net/qq_40985985/article/details/128013229) 怎么避免重复消费,[…...

【自然语言处理】第2部分:识别文本中的个人身份信息
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

C#中的.NET与.NET Framework区别
C#是一种编程语言,而.NET是一个开发平台。在.NET生态系统中,有两个相关但不同的概念:.NET和.NET Framework。 .NET Framework 发布时间: .NET Framework是最早引入的,它于2002年首次发布。它是一个用于构建Windows应…...

详解Keras3.0 Layer API: LSTM layer
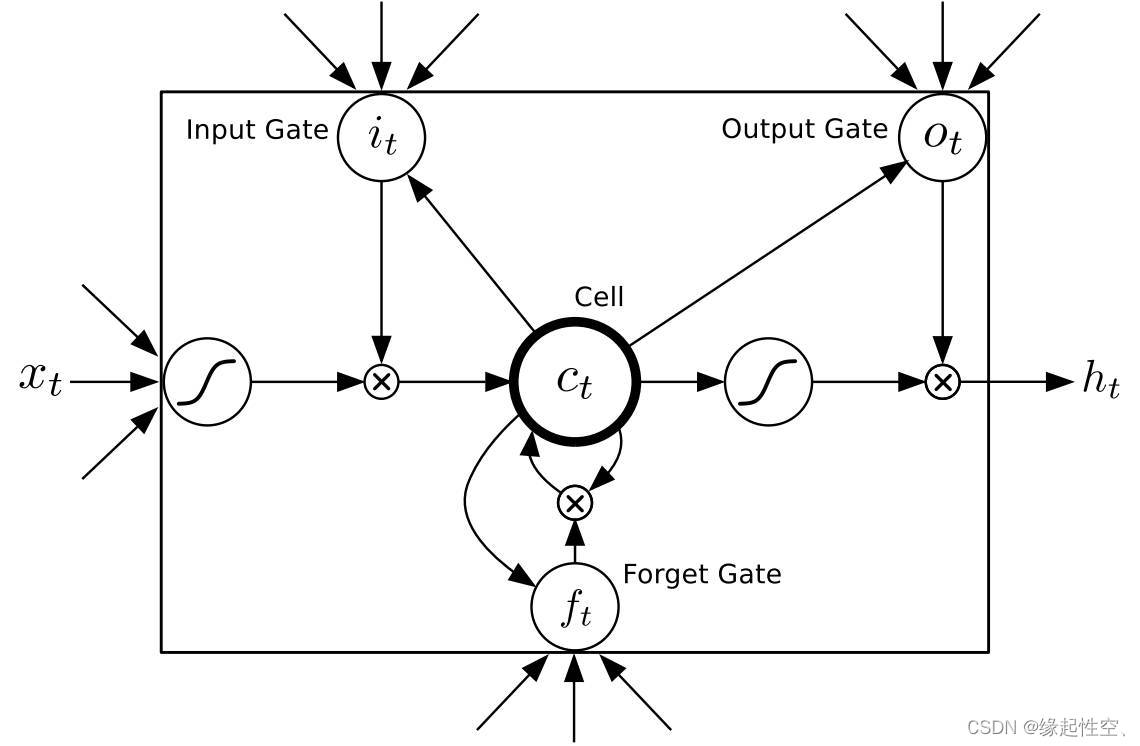
LSTM layer 用于实现长短时记忆网络,它的主要作用是对序列数据进行建模和预测。 遗忘门(Forget Gate):根据当前输入和上一个时间步的隐藏状态,计算遗忘门的值。遗忘门的作用是控制哪些信息应该被遗忘,哪些…...

Vue和React的运行时,校验引入包的上下文差异
背景 系统使用 webpack 5 模块联邦实现微前端,有关如何实现跨应用的代码共享,可参考 如何优雅的实现跨应用的代码共享 里的第三大点。 总之,这里是其他应用使用了某个应用共享出来的reg文件,引入方式为: import REG …...

C语言中函数调用和嵌套
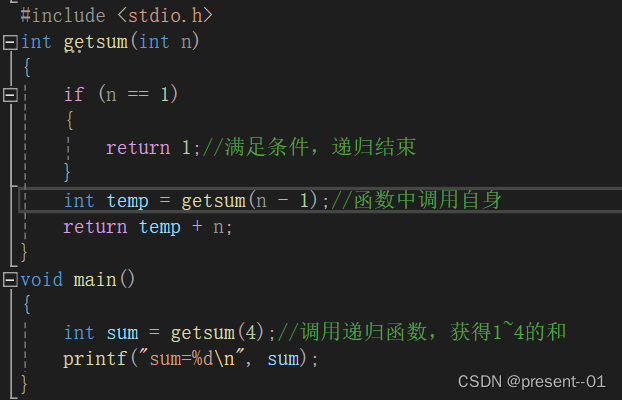
函数是C语言的基本组成元素 函数调用 根据函数在程序中出现的位置有下列三种函数调用方式: 将函数作为表达式调用 将函数作为表达式调用时,函数的返回值参与表达式的运算,此时要求函数必须有返回值 int retmax(100,150); 将函数作为语句…...

JVM基础篇---02
为什么需要用户自定义类加载器: 扩展类加载器的功能: Java的默认类加载器主要有三个,分别是引导类加载器、扩展类加载器和应用程序类加载器。其中,引导类加载器和扩展类加载器是由JVM实现的,用户无法修改其行为。而应用…...

HTML网站基础
一、前端开发基础 前端一共三门语言——HTML、CSS、JS(Java Script) HTML用于静态网页框架,CSS用于修饰,JS构成动态网页 1、HTML 对于中文网页需要使用 <meta charset"utf-8"> 声明编码,否则会出现…...

最优化考试之惩罚函数外点法
最优化考试之惩罚函数外点法 一、外点法1.问题条件2.解题过程 一、外点法 1.问题条件 目标函数 f ( x ) f(x) f(x)约束函数 g ( x ) g(x) g(x) 2.解题过程 定义罚函数 F ( x ) f ( x ) t ∗ m i n ( 0 , g ( x ) 2 ) F(x)f(x)t*min(0,g(x)^2) F(x)f(x)t∗min(0,g(x)2)对罚…...

JavaScript 数组【详解】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JavaScript中数组详解 数组声明/基础操作以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可…...

Node.js版本对比
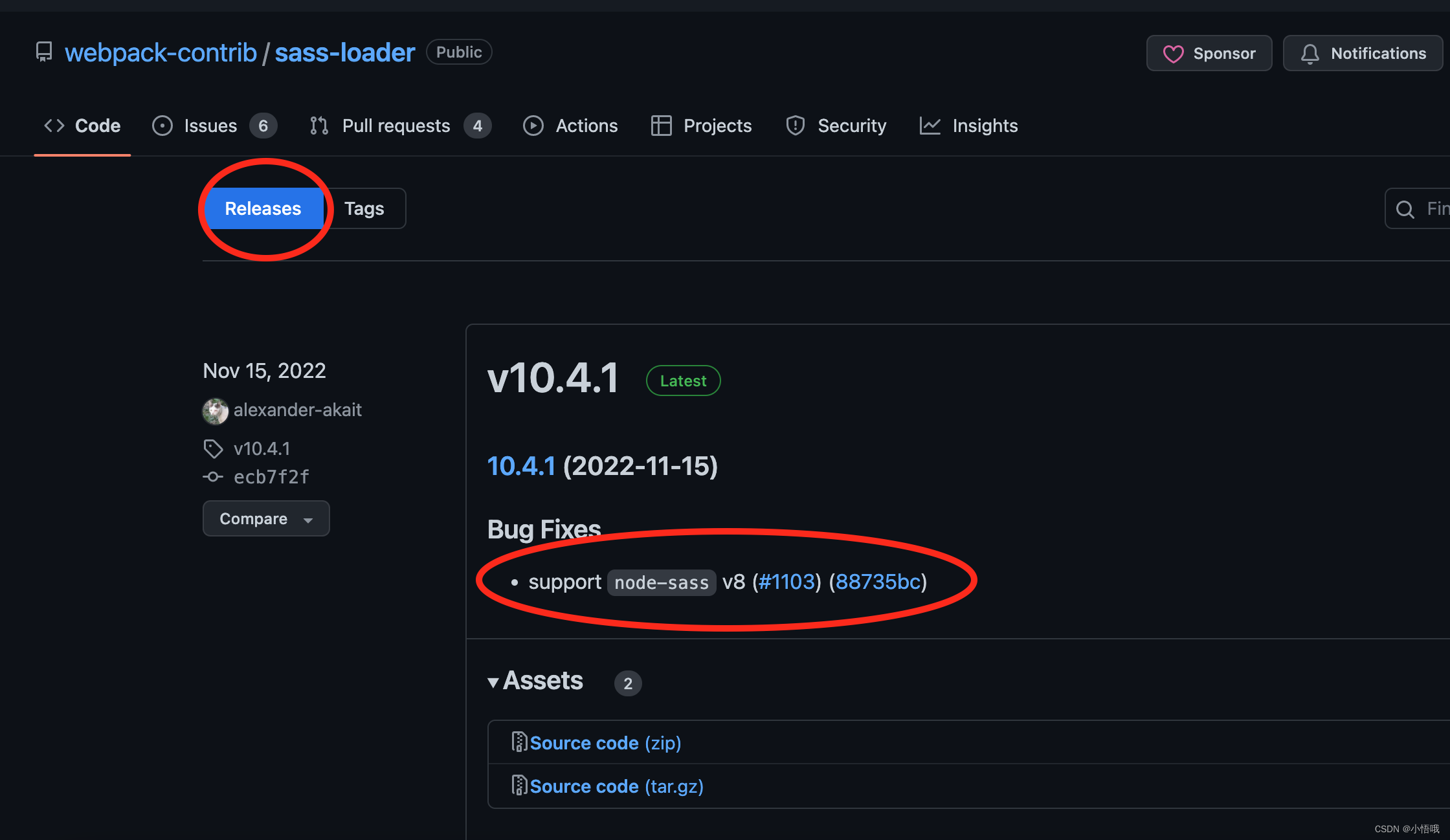
目录 1. node版本与Npm版本对照表 2. node版本与node-sass版本对照表 3. node-sass与sass-loader版本对照表 1. node版本与Npm版本对照表 以往的版本 | Node.js 下面显示最新的对应内容,如果需要查找历史版本,可以进入上面的页面查询 VersionLTSDateV8np…...

人工智能:网络犯罪分子的驱动力
随着 2024 年的临近,是时候展望今年的网络安全状况了。由于网络犯罪日益复杂,预计到 2025 年,全球网络安全成本将增至 10.5 万亿美元。 人工智能的使用不断发展,网络犯罪分子变得越来越有创造力 我们注意到,联邦调查…...

ASP.NET Core认证原理和实现
ASP.NET Core认证原理和实现 AuthenticationHttpContextExtensions AuthenticationHttpContextExtensions 类是对 HttpContext 认证相关的扩展,它提供了如下扩展方法: public static class AuthenticationHttpContextExtensions {public static Task&l…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

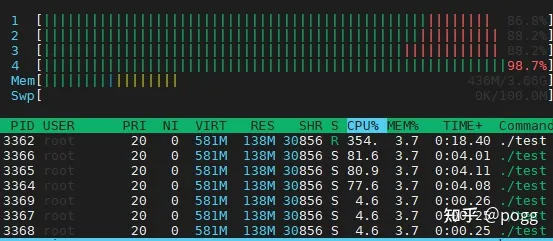
【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

NLP学习路线图(三十四): 命名实体识别(NER)
一、命名实体识别(NER)是什么? 命名实体识别(Named Entity Recognition, NER)是自然语言处理中的一项关键序列标注任务。其核心目标是从非结构化的文本中自动识别出特定类别的名词性短语,并将其归类到预定义的类别中。 核心目标:找到文本中提到的命名实体,并分类。 典…...

Monorepo架构: 项目管理模式对比与考量
关于 monorepo 相关概念及项目管理模式 在软件开发中,尤其是前端项目,我们会涉及到不同的项目管理模式,这里先介绍几个重要的概念“monorepo”是当前较为热门的一种项目管理方式,虽然很多人可能听说过,但可能在实际项…...
