css 美化滚动条样式
ChatgGPT4.0国内站点: 海鲸AI-支持GPT(3.5/4.0),文件分析,AI绘图
在CSS中,你可以使用伪元素::-webkit-scrollbar以及相关的伪元素来为Webkit浏览器(如Chrome和Safari)自定义滚动条的样式。以下是一些基本的CSS规则,用于美化滚动条:
/* 整个滚动条 */
::-webkit-scrollbar {width: 12px; /* 滚动条的宽度 */height: 12px; /* 滚动条的高度,对水平滚动条有效 */background-color: #f9f9fd; /* 滚动条的背景颜色 */
}/* 滚动条轨道 */
::-webkit-scrollbar-track {border-radius: 10px;background: #e1e1e1; /* 轨道的背景颜色 */
}/* 滚动条滑块 */
::-webkit-scrollbar-thumb {border-radius: 10px;background-color: #c1c1c1; /* 滑块的背景颜色 */border: 3px solid #e1e1e1; /* 滑块的边框和轨道相同的颜色,可以制造“边距”的效果 */
}/* 滚动条滑块:悬停效果 */
::-webkit-scrollbar-thumb:hover {background-color: #a8a8a8; /* 滑块的悬停颜色 */
}/* 滚动条滑块:激活时的效果 */
::-webkit-scrollbar-thumb:active {background-color: #888888; /* 滑块的激活颜色 */
}/* 滚动条按钮(上下箭头) */
::-webkit-scrollbar-button {display: none; /* 通常情况下不显示滚动条按钮 */
}
请注意,::-webkit-scrollbar及其相关伪元素只适用于Webkit内核的浏览器。对于Firefox,你可以使用scrollbar-width和scrollbar-color属性来自定义滚动条的样式,但这些属性提供的自定义程度不如Webkit的伪元素。
/* Firefox */
html {scrollbar-width: thin; /* "auto" | "thin" | "none" */scrollbar-color: #c1c1c1 #e1e1e1; /* 滑块颜色 轨道颜色 */
}
对于IE和Edge(旧版)浏览器,自定义滚动条的支持非常有限,通常不建议尝试在这些浏览器上自定义滚动条。
最后,请记住,自定义滚动条可能会影响用户的体验,因此请确保在设计时保持足够的对比度和可用性。
相关文章:

css 美化滚动条样式
ChatgGPT4.0国内站点: 海鲸AI-支持GPT(3.5/4.0),文件分析,AI绘图 在CSS中,你可以使用伪元素::-webkit-scrollbar以及相关的伪元素来为Webkit浏览器(如Chrome和Safari)自定义滚动条的样式。以下是一些基本的CSS规则&am…...

视频压缩不影响画质简单方法,一分钟搞定!
很多朋友在处理视频的时候都会遇到视频过大的问题,想要压缩视频的同时不影响画质,简单的方法有两种。一种是用专业的压缩软件,在压缩的时候设置一个合适的压缩比例,压缩大小的同时保持清晰度,也能提高压缩率࿰…...

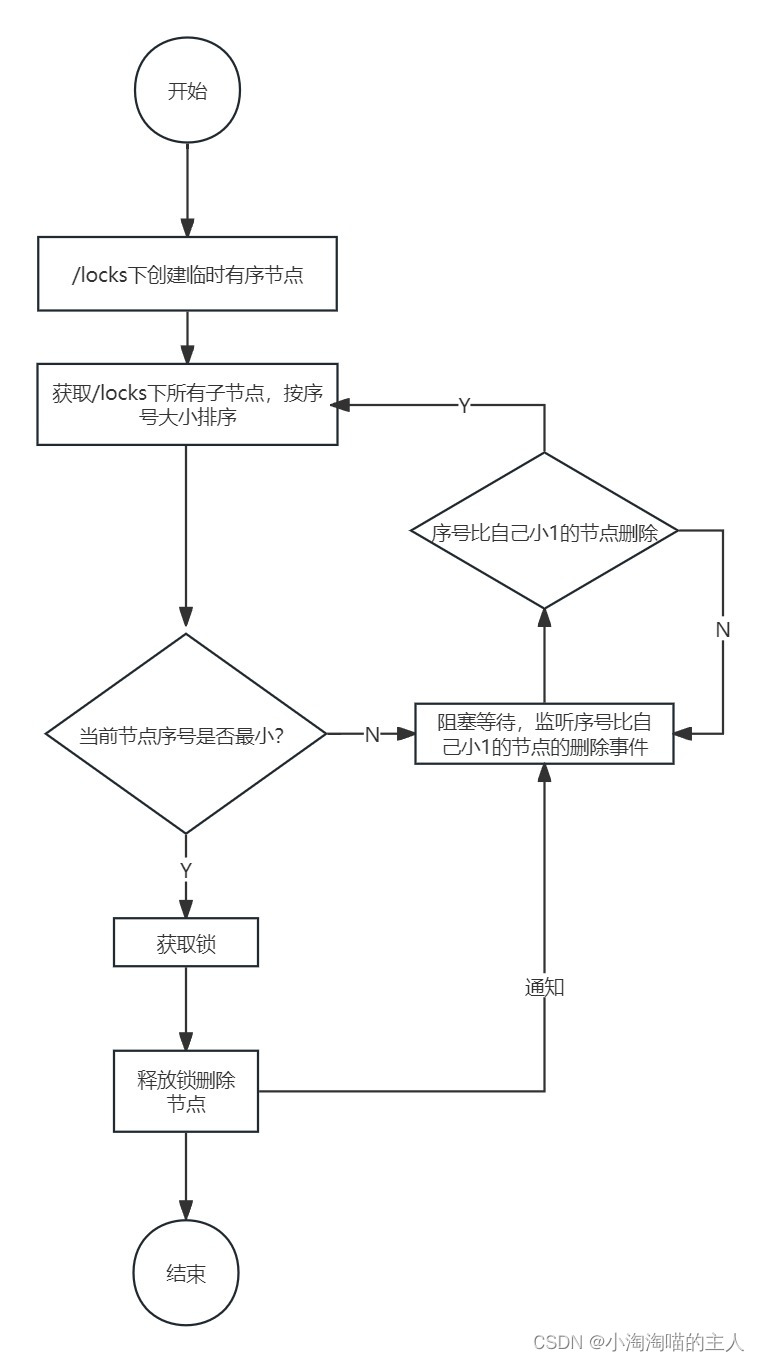
Zookeeper的使用场景
统一命名服务 利用ZooKeeper节点的树形分层结构和子节点的顺序维护能力,来为分布式系统中的资源命名。 例:分布式节点命名 分布式消息队列 1.在Zookeeper中创建一个持久节点,用作队列的根节点。队列元素的节点放在这个根节点下。 2.入队:…...

Java 面试题集锦记录
Java 面试题集锦记录 一1. SpringBoot、SpringCloud区别2. SpringCloud怎么保证服务间通信?3. Spring怎么保持高可用性、稳定性?4. 负载均衡5. [Rabbitmq](https://blog.csdn.net/qq_40985985/article/details/128013229) 怎么避免重复消费,[…...

【自然语言处理】第2部分:识别文本中的个人身份信息
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

C#中的.NET与.NET Framework区别
C#是一种编程语言,而.NET是一个开发平台。在.NET生态系统中,有两个相关但不同的概念:.NET和.NET Framework。 .NET Framework 发布时间: .NET Framework是最早引入的,它于2002年首次发布。它是一个用于构建Windows应…...

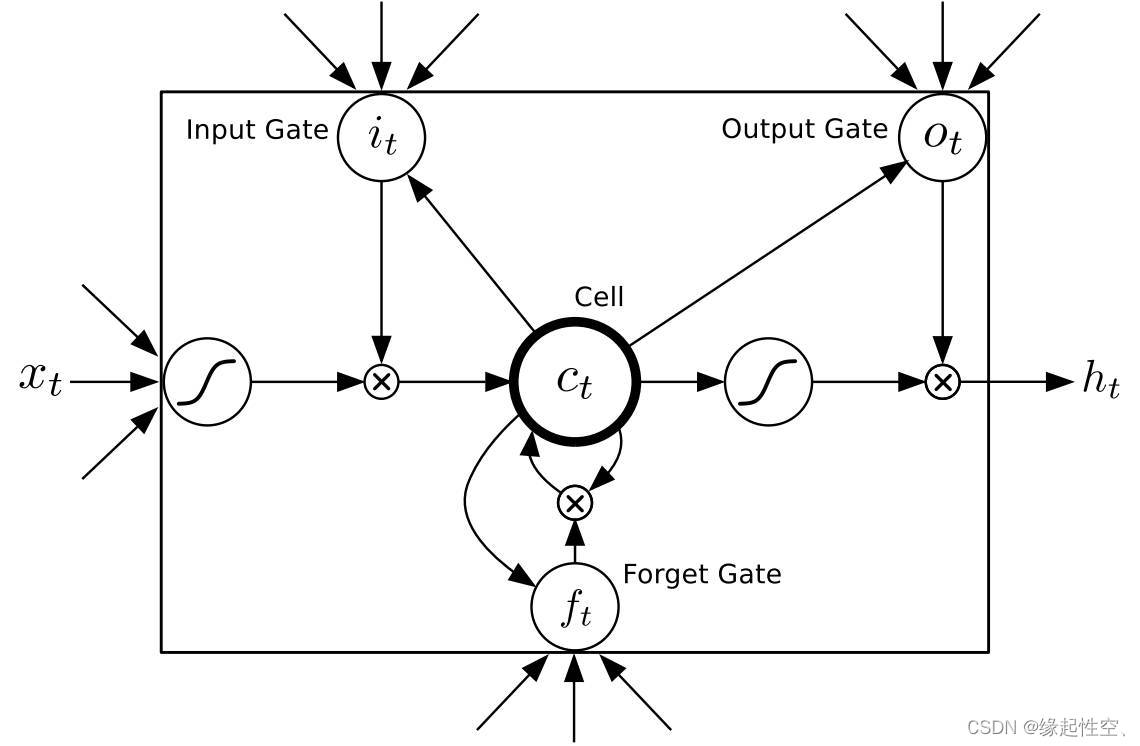
详解Keras3.0 Layer API: LSTM layer
LSTM layer 用于实现长短时记忆网络,它的主要作用是对序列数据进行建模和预测。 遗忘门(Forget Gate):根据当前输入和上一个时间步的隐藏状态,计算遗忘门的值。遗忘门的作用是控制哪些信息应该被遗忘,哪些…...

Vue和React的运行时,校验引入包的上下文差异
背景 系统使用 webpack 5 模块联邦实现微前端,有关如何实现跨应用的代码共享,可参考 如何优雅的实现跨应用的代码共享 里的第三大点。 总之,这里是其他应用使用了某个应用共享出来的reg文件,引入方式为: import REG …...

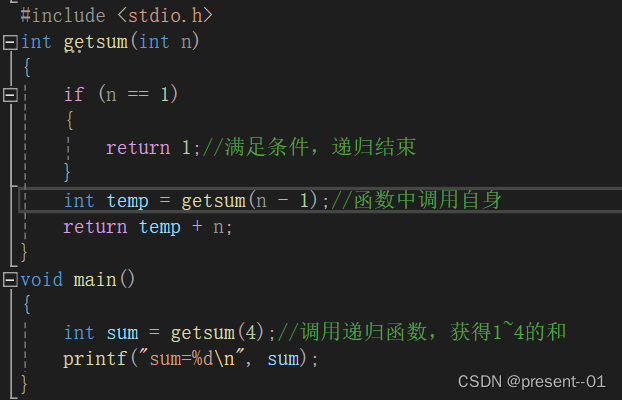
C语言中函数调用和嵌套
函数是C语言的基本组成元素 函数调用 根据函数在程序中出现的位置有下列三种函数调用方式: 将函数作为表达式调用 将函数作为表达式调用时,函数的返回值参与表达式的运算,此时要求函数必须有返回值 int retmax(100,150); 将函数作为语句…...

JVM基础篇---02
为什么需要用户自定义类加载器: 扩展类加载器的功能: Java的默认类加载器主要有三个,分别是引导类加载器、扩展类加载器和应用程序类加载器。其中,引导类加载器和扩展类加载器是由JVM实现的,用户无法修改其行为。而应用…...

HTML网站基础
一、前端开发基础 前端一共三门语言——HTML、CSS、JS(Java Script) HTML用于静态网页框架,CSS用于修饰,JS构成动态网页 1、HTML 对于中文网页需要使用 <meta charset"utf-8"> 声明编码,否则会出现…...

最优化考试之惩罚函数外点法
最优化考试之惩罚函数外点法 一、外点法1.问题条件2.解题过程 一、外点法 1.问题条件 目标函数 f ( x ) f(x) f(x)约束函数 g ( x ) g(x) g(x) 2.解题过程 定义罚函数 F ( x ) f ( x ) t ∗ m i n ( 0 , g ( x ) 2 ) F(x)f(x)t*min(0,g(x)^2) F(x)f(x)t∗min(0,g(x)2)对罚…...

JavaScript 数组【详解】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JavaScript中数组详解 数组声明/基础操作以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可…...

Node.js版本对比
目录 1. node版本与Npm版本对照表 2. node版本与node-sass版本对照表 3. node-sass与sass-loader版本对照表 1. node版本与Npm版本对照表 以往的版本 | Node.js 下面显示最新的对应内容,如果需要查找历史版本,可以进入上面的页面查询 VersionLTSDateV8np…...

人工智能:网络犯罪分子的驱动力
随着 2024 年的临近,是时候展望今年的网络安全状况了。由于网络犯罪日益复杂,预计到 2025 年,全球网络安全成本将增至 10.5 万亿美元。 人工智能的使用不断发展,网络犯罪分子变得越来越有创造力 我们注意到,联邦调查…...

ASP.NET Core认证原理和实现
ASP.NET Core认证原理和实现 AuthenticationHttpContextExtensions AuthenticationHttpContextExtensions 类是对 HttpContext 认证相关的扩展,它提供了如下扩展方法: public static class AuthenticationHttpContextExtensions {public static Task&l…...

基于OpenCV的图像颜色与形状识别的原理2
基于OpenCV的图像颜色与形状识别通常涉及以下几个步骤: 图像读取:使用OpenCV的cv2.imread()函数读取图像。预处理:可能包括图像的灰度转换、二值化、滤波等,以减少噪声和无关信息。颜色识别:颜色空间转换:…...

无法获取前置摄像头的预览图像?【Bug已解决-鸿蒙开发】
文章目录 项目场景:问题描述原因分析:解决方案:此Bug解决方案总结HarmonyOS和OpenHarmony区别和联系项目场景: 最近也是遇到了这个问题,看到网上也有人在询问这个问题,本文总结了自己和其他人的解决经验,解决了无法获取前置摄像头的预览图像的问题。 问题:前置摄像头…...

微信小程序的bindtap和catchtap的区别
一. 事件 1.事件是视图层到逻辑层的通讯方式。 2. 事件可以将用户的行为反馈到逻辑层进行处理。 3. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。 二. 如何使用事件 1. 简单来说就是将事件绑定到组件上面,bi…...

python哈希算法实现
以下是用Python实现SHA-256算法的示例代码: import hashlibdef sha256(message):# 创建SHA-256哈希对象sha256_hash hashlib.sha256()# 更新哈希对象的输入消息sha256_hash.update(message.encode(utf-8))# 计算哈希值并返回十六进制表示return sha256_hash.hexdi…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
