web前端项目-七彩夜空烟花【附源码】
web前端项目-七彩动态夜空烟花【附源码】
本项目仅使用了HTML,代码简单,实现效果绚丽,且本项目代码直接运行即可实现,无需图片素材,接下来让我们一起实现一场美丽的烟花秀叭
运行效果:鼠标点击和移动可控制烟花方向,烟花颜色自动变化
HTML源码
<!DOCTYPE html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Enjoy fireworks</title> <script type="text/javascript" src="http://g.huceo.com/weixin/qw/jquery.min.js"></script><script type="text/javascript">var dataForWeixin = {appId: "gh_ff79a97cd7f3",url: "http://g.huceo.com/weixin/yh/en/",title: "Lonely fireworks shows, if you feel good, please share the wechat!",desc: "Lonely fireworks shows, if you feel good, please share the wechat!"};var onBridgeReady = function(){WeixinJSBridge.on('menu:share:appmessage', function(argv){var infos = $("#infos").text(); WeixinJSBridge.invoke('sendAppMessage', {"appid": dataForWeixin.appId,"img_url": dataForWeixin.TLImg,"img_width": "120","img_height": "120","link": dataForWeixin.url + '?f=wx_hy_bb',"title": infos + dataForWeixin.title,"desc": dataForWeixin.desc });setTimeout(function () {location.href = "http://g.huceo.com/weixin/yh/en/";}, 1500); });WeixinJSBridge.on('menu:share:timeline', function(argv){var infos = $("#infos").text(); WeixinJSBridge.invoke('shareTimeline', {"appid": dataForWeixin.appId,"img_url":dataForWeixin.TLImg,"img_width": "120","img_height": "120","link": dataForWeixin.url + '?f=wx_pyq_bb',"title": infos + dataForWeixin.title,"desc": dataForWeixin.desc});setTimeout(function () {location.href = "http://g.huceo.com/weixin/yh/en/";}, 1500); });};if(document.addEventListener){document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);}else if(document.attachEvent){document.attachEvent('WeixinJSBridgeReady', onBridgeReady);document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);} </script>
<style>
body {background: #000;margin: 0;
}canvas {cursor: crosshair;display: block;
}
.STYLE1 {color: #333333}
</style>
</head>
<div style="text-align:center;clear:both"></div>
<canvas id="canvas"><span class="STYLE1">Open IE effect more perfect </span></canvas>
<script>
window.requestAnimFrame = ( function() {return window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||function( callback ) {window.setTimeout( callback, 1000 / 60 );};
})();
var canvas = document.getElementById( 'canvas' ),ctx = canvas.getContext( '2d' ),cw = window.innerWidth,ch = window.innerHeight,fireworks = [],particles = [],hue = 120,limiterTotal = 5,limiterTick = 0,timerTotal = 80,timerTick = 0,mousedown = false,mx,my;
canvas.width = cw;
canvas.height = ch;
function random( min, max ) {return Math.random() * ( max - min ) + min;
}
function calculateDistance( p1x, p1y, p2x, p2y ) {var xDistance = p1x - p2x,yDistance = p1y - p2y;return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) );
}function Firework( sx, sy, tx, ty ) {this.x = sx;this.y = sy;this.sx = sx;this.sy = sy;this.tx = tx;this.ty = ty;this.distanceToTarget = calculateDistance( sx, sy, tx, ty );this.distanceTraveled = 0;this.coordinates = [];this.coordinateCount = 3;while( this.coordinateCount-- ) {this.coordinates.push( [ this.x, this.y ] );}this.angle = Math.atan2( ty - sy, tx - sx );this.speed = 2;this.acceleration = 1.05;this.brightness = random( 50, 70 );this.targetRadius = 1;
}
Firework.prototype.update = function( index ) {this.coordinates.pop();this.coordinates.unshift( [ this.x, this.y ] );if( this.targetRadius < 8 ) {this.targetRadius += 0.3;} else {this.targetRadius = 1;}this.speed *= this.acceleration;var vx = Math.cos( this.angle ) * this.speed,vy = Math.sin( this.angle ) * this.speed;this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy );if( this.distanceTraveled >= this.distanceToTarget ) {createParticles( this.tx, this.ty );fireworks.splice( index, 1 );} else {this.x += vx;this.y += vy;}
}Firework.prototype.draw = function() {ctx.beginPath();ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] );ctx.lineTo( this.x, this.y );ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)';ctx.stroke();ctx.beginPath();ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 );ctx.stroke();
}function Particle( x, y ) {this.x = x;this.y = y;this.coordinates = [];this.coordinateCount = 5;while( this.coordinateCount-- ) {this.coordinates.push( [ this.x, this.y ] );}this.angle = random( 0, Math.PI * 2 );this.speed = random( 1, 10 );this.friction = 0.95;this.gravity = 1;this.hue = random( hue - 20, hue + 20 );this.brightness = random( 50, 80 );this.alpha = 1;this.decay = random( 0.015, 0.03 );
}Particle.prototype.update = function( index ) {this.coordinates.pop();this.coordinates.unshift( [ this.x, this.y ] );this.speed *= this.friction;this.x += Math.cos( this.angle ) * this.speed;this.y += Math.sin( this.angle ) * this.speed + this.gravity;this.alpha -= this.decay;if( this.alpha <= this.decay ) {particles.splice( index, 1 );}
}Particle.prototype.draw = function() {ctx. beginPath();ctx.moveTo( this.coordinates[ this.coordinates.length - 1 ][ 0 ], this.coordinates[ this.coordinates.length - 1 ][ 1 ] );ctx.lineTo( this.x, this.y );ctx.strokeStyle = 'hsla(' + this.hue + ', 100%, ' + this.brightness + '%, ' + this.alpha + ')';ctx.stroke();
}function createParticles( x, y ) {var particleCount = 30;while( particleCount-- ) {particles.push( new Particle( x, y ) );}
}
function loop() {requestAnimFrame( loop );hue += 0.5;ctx.globalCompositeOperation = 'destination-out';ctx.fillStyle = 'rgba(0, 0, 0, 0.5)';ctx.fillRect( 0, 0, cw, ch );ctx.globalCompositeOperation = 'lighter';var i = fireworks.length;while( i-- ) {fireworks[ i ].draw();fireworks[ i ].update( i );}var i = particles.length;while( i-- ) {particles[ i ].draw();particles[ i ].update( i );}if( timerTick >= timerTotal ) {if( !mousedown ) {fireworks.push( new Firework( cw / 2, ch, random( 0, cw ), random( 0, ch / 2 ) ) );timerTick = 0;}} else {timerTick++;}if( limiterTick >= limiterTotal ) {if( mousedown ) {fireworks.push( new Firework( cw / 2, ch, mx, my ) );limiterTick = 0;}} else {limiterTick++;}
}canvas.addEventListener( 'mousemove', function( e ) {mx = e.pageX - canvas.offsetLeft;my = e.pageY - canvas.offsetTop;
});canvas.addEventListener( 'mousedown', function( e ) {e.preventDefault();mousedown = true;
});canvas.addEventListener( 'mouseup', function( e ) {e.preventDefault();mousedown = false;
});window.onload = loop;
</script>
<audio autoplay="autoplay">
<source src="http://www.sypeiyin.cn/Uploads/zh/News/2012071516257FJR.mp3" type="audio/mpeg">
</audio>
注意: 本项目代码直接运行即可实现,无需图片素材
相关文章:

web前端项目-七彩夜空烟花【附源码】
web前端项目-七彩动态夜空烟花【附源码】 本项目仅使用了HTML,代码简单,实现效果绚丽,且本项目代码直接运行即可实现,无需图片素材,接下来让我们一起实现一场美丽的烟花秀叭 运行效果:鼠标点击和移动可控制…...

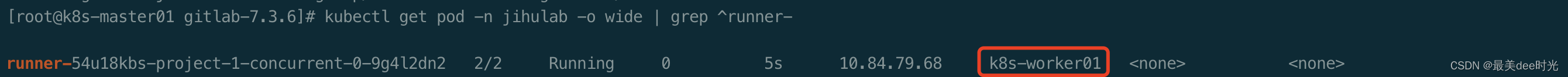
在k8s中将gitlab-runner的运行pod调度到指定节点
本篇和前面的 基于helm的方式在k8s集群中部署gitlab 具有很强的关联性,因此如果有不明白的地方可以查看往期分享: 基于helm的方式在k8s集群中部署gitlab - 部署基于helm的方式在k8s集群中部署gitlab - 备份恢复基于helm的方式在k8s集群中部署gitlab - 升…...

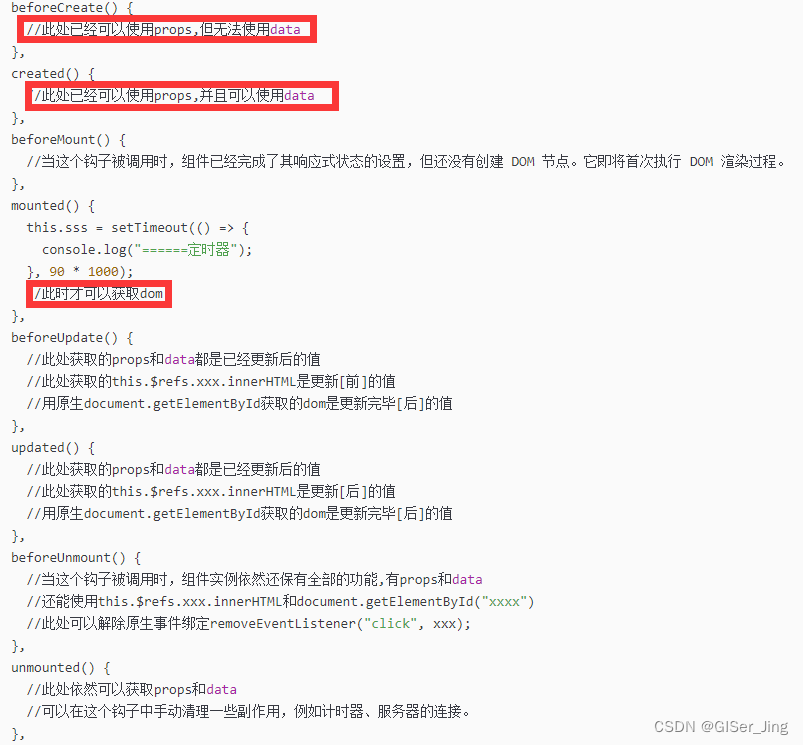
1.解决父组件传数据给子组件太慢,导致子组件获取不到合适数据渲染出错问题2.vue中props传递异步数据,子组件用watch监听
vue中props传递异步数据,子组件用watch监听...

SpringMVC之获取请求参数和域对象共享数据
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

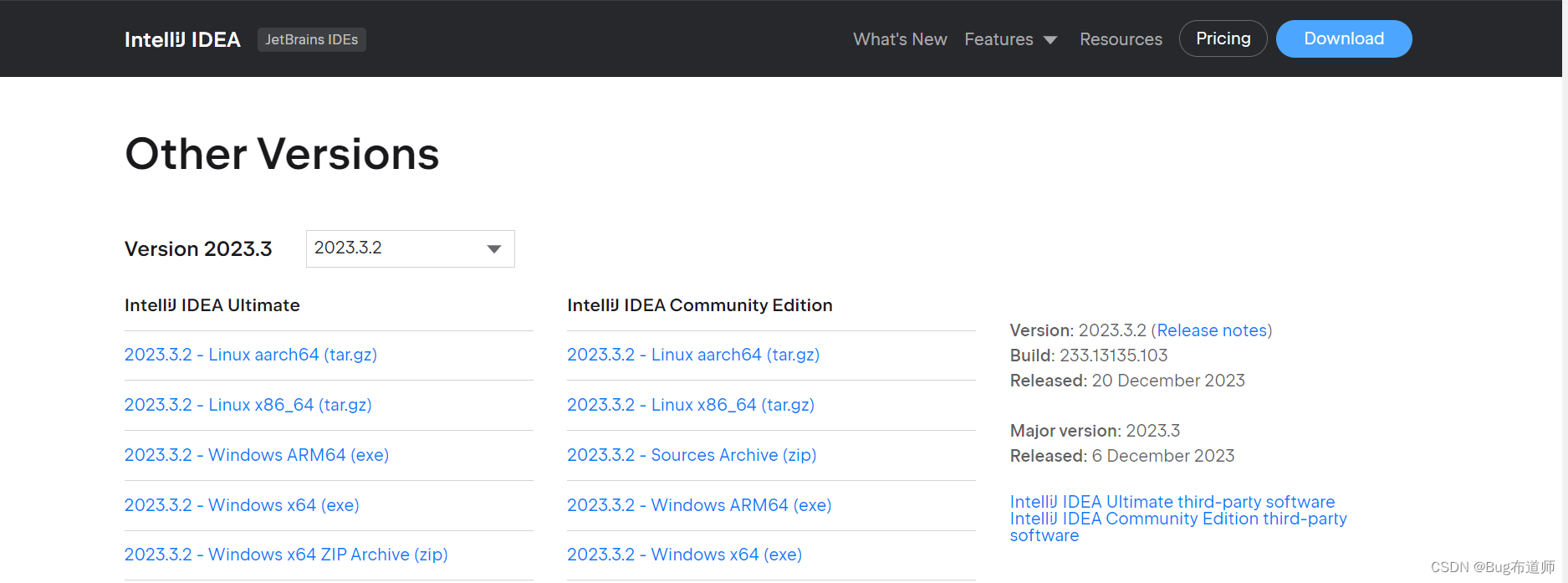
IntelliJ IDEA Community(社区版)下载及安装自用版
IntelliJ IDEA Community(社区版)下载及安装自用版 估计是个开发都逃脱不了用IDEA的命运吧,这么好的软件,白嫖了好多年。感恩。 现在很多公司已经不让用商业版的破解版了,所以这里讲的是社区版。 区别: 商…...

【C语言:编译、预处理详解】
文章目录 1.编译2.预处理2.1宏定义2.1.1预定义符号2.1.2#define定义常量2.1.3#define定义宏2.1.4do-while-zero2.1.5宏的注意事项2.1.6宏与函数的对比 2.2条件编译2.3文件包含 3.offsetoff4.#与##4.1. #号4.2 ##号 1.编译 我们都知道,一个程序如果想运行起来要经过…...

【宇宙猜想】AR文创入驻今日美术馆、北京天文馆等众多展馆,在AR互动中感受科技魅力!
近日,由「宇宙猜想」推出的AR系列文创产品先后入驻今日美术馆、北京天文馆、国家自然博物馆、上海天文馆、国家海洋馆、中华手工展馆等各大馆场并与其展开相关合作。 「宇宙猜想」致力于创造虚拟空间价值,用AR技术与文创产品碰撞出新的火花,为…...

前端面试题html
HTML DOCTYPE有什么作用? DOCTYPE是一种指示浏览器以何种HTML或XHTML规范来解析文档的声明。它能够告知浏览器网页文档使用的标记语言的类型以及版本,从而确保浏览器能够正确地展示网页内容。DOCTYPE声明通常位于HTML文档的开头,是HTML文档…...

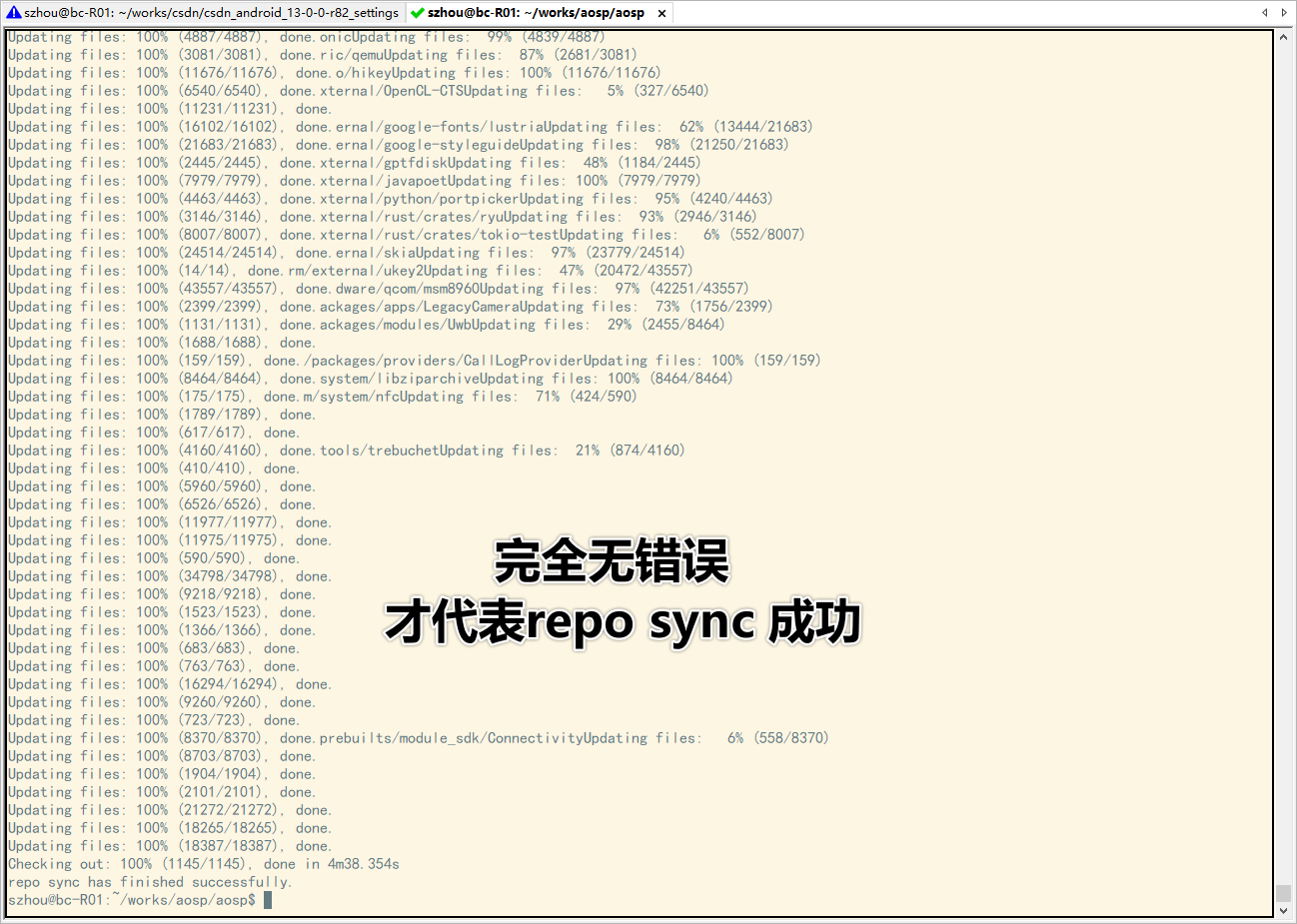
AOSP源码下载方法,解决repo sync错误:android-13.0.0_r82
篇头 最近写文章,反复多次折腾AOSP代码,因通过网络repo sync aosp代码,能一次顺利下载的概率很低,以前就经常遇到,但从未总结,导致自己也要回头检索方法,所以觉得可以总结一下,涉及…...

TCP:IP原理
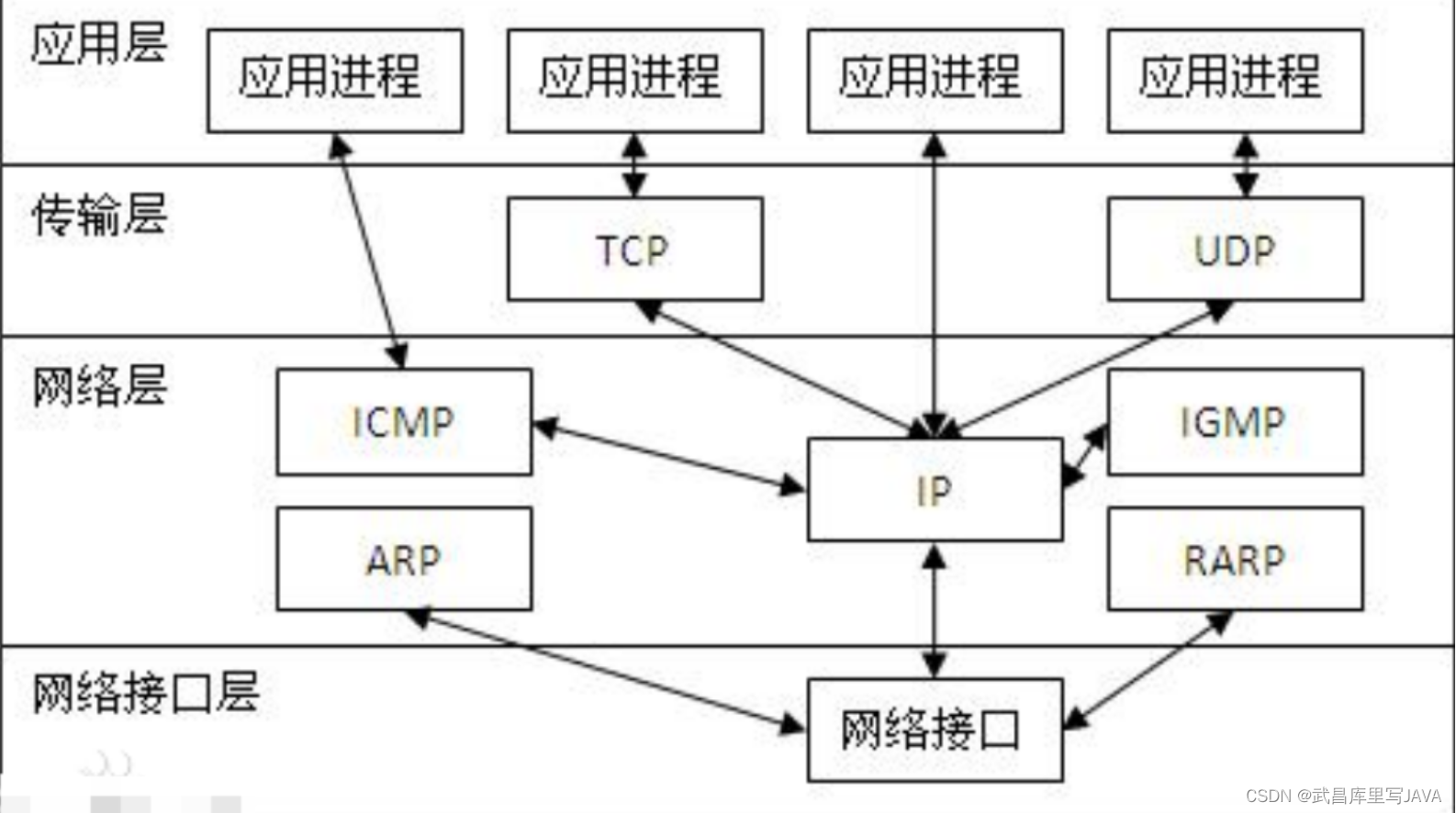
TCP/IP 原理 TCP/IP 协议不是 TCP 和 IP 这两个协议的合称,而是指因特网整个 TCP/IP 协议族。从协议分层模型方面来讲,TCP/IP 由四个层次组成:网络接口层、网络层、传输层、应用层。 网络访问层(Network Access Layer) 网络访问层(Network …...

Java 中 Lambda 表达式的使用
目录 一、Lambda 表达式的概念 二、Lambda 表达式的语法格式 三、Lambda 表达式的案例使用 1、使用 Lambda 来实现启动线程 2、使用 Lambda 表达式实现集合的排序 3、使用 Lambda 表达式实现文件夹下的文件查找 一、Lambda 表达式的概念 Lambda 表达式是特殊的匿名内部类…...

【IO】IO模型与零拷贝
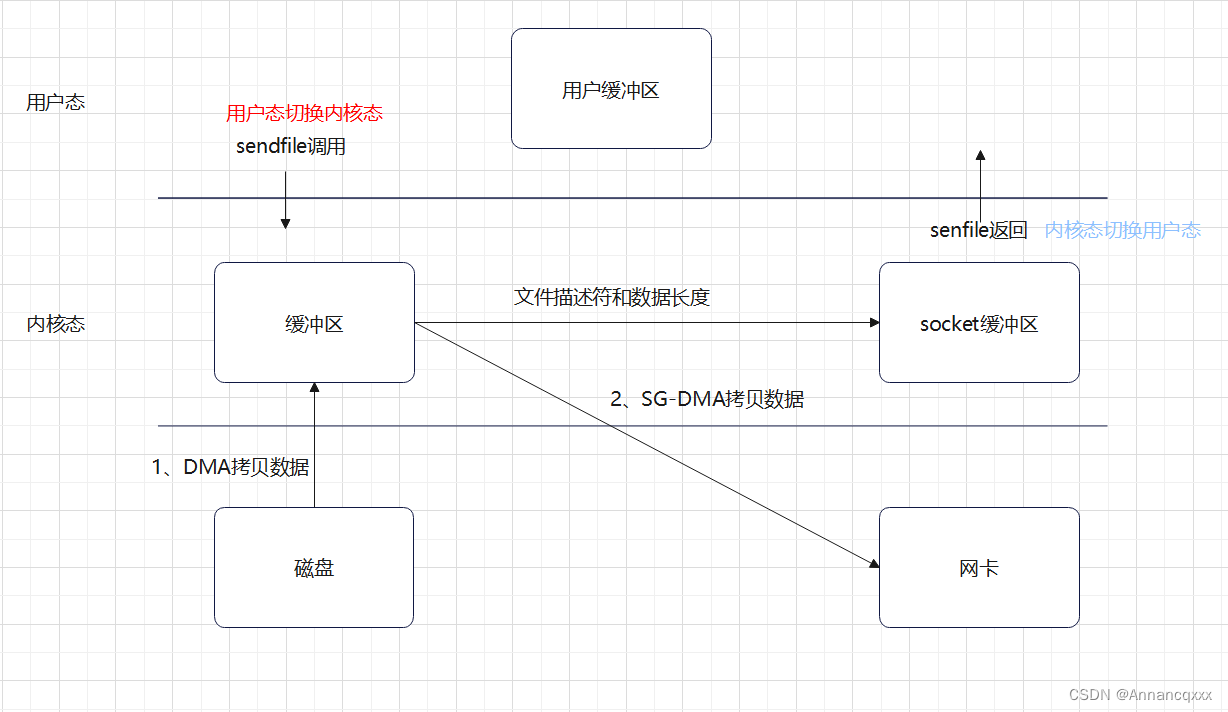
前言: 正在运行的程序其实就是系统中的一个进程,操作系统会为每一个进程分配内存空间,而内存空间分为两部分,一部分是用户空间,这是用户进程访问的内存区域;另一部分是内核空间,是操作系统内核访…...

鸿蒙 - arkTs:状态管理
状态 State: 在声明式UI中,以状态驱动视图更新 状态(State):指驱动视图更新的数据(被装饰器标记的变量)视图(View):基于UI描述渲染得到的用户界面 使用示例…...

YOLOv5-Lite 树莓派4B 15帧教程
【前言】 由于v5Lite仓库遗漏了不少历史问题,最大的问题是毕业后卷起来了,找不到时间更新。 上面是这篇博客的背景,那么先说下结论,使用 v5lite-e 模型,在 树莓派4B(4G内存) 上,有三…...

2014年第三届数学建模国际赛小美赛A题吹口哨解题全过程文档及程序
2014年第三届数学建模国际赛小美赛 A题 吹口哨 原题再现: 哨子是一种小装置,当空气被迫通过开口时会发出声音。哨声的巨大而引人注目,使其对警察和体育裁判来说至关重要。当救生员、迷路的露营者或犯罪受害者使用它们时,它们可以…...

设计模式-注册模式
设计模式专栏 模式介绍模式特点应用场景注册模式和单例模式的区别代码示例Java实现注册模式Python实现注册模式 注册模式在spring中的应用 模式介绍 注册模式是一种设计模式,也称为注册树或注册器模式。这种模式将类的实例化和创建分离开来,避免在应用程…...

css 美化滚动条样式
ChatgGPT4.0国内站点: 海鲸AI-支持GPT(3.5/4.0),文件分析,AI绘图 在CSS中,你可以使用伪元素::-webkit-scrollbar以及相关的伪元素来为Webkit浏览器(如Chrome和Safari)自定义滚动条的样式。以下是一些基本的CSS规则&am…...

视频压缩不影响画质简单方法,一分钟搞定!
很多朋友在处理视频的时候都会遇到视频过大的问题,想要压缩视频的同时不影响画质,简单的方法有两种。一种是用专业的压缩软件,在压缩的时候设置一个合适的压缩比例,压缩大小的同时保持清晰度,也能提高压缩率࿰…...

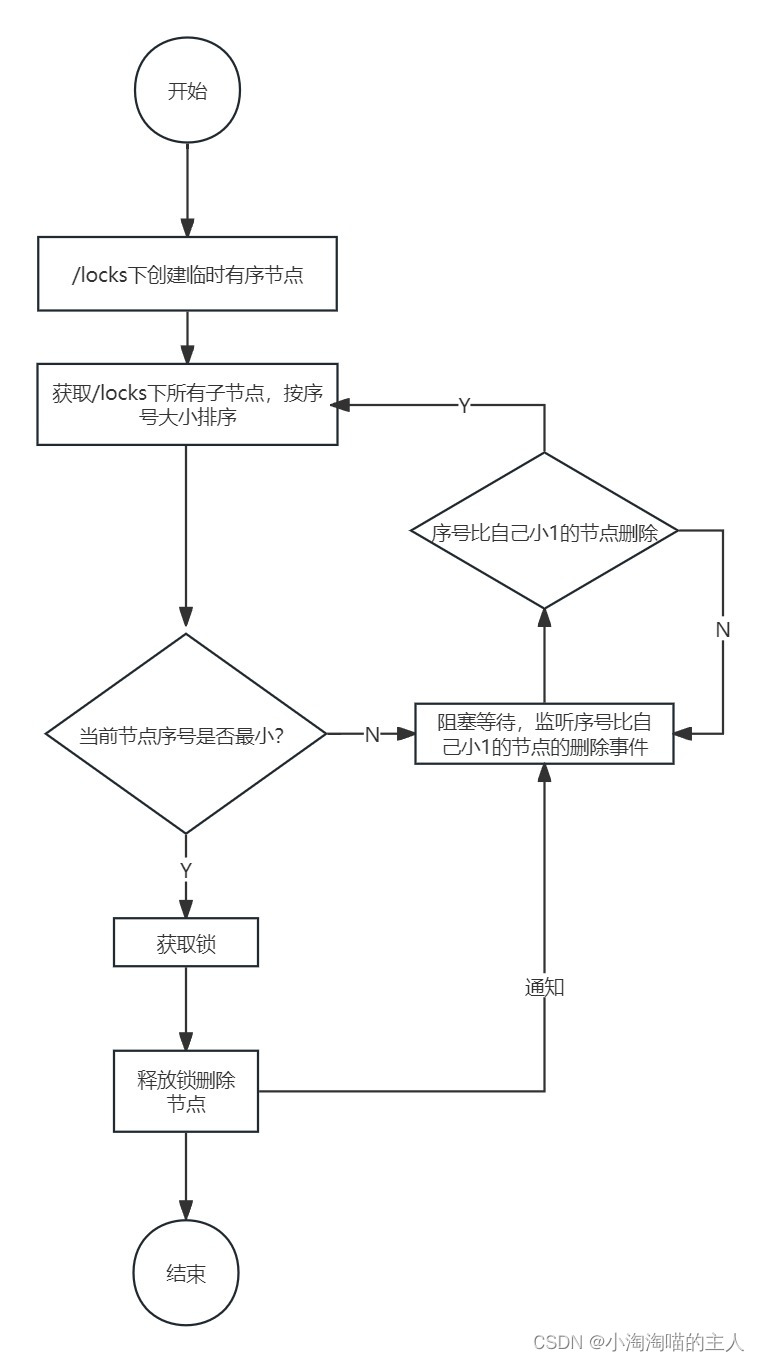
Zookeeper的使用场景
统一命名服务 利用ZooKeeper节点的树形分层结构和子节点的顺序维护能力,来为分布式系统中的资源命名。 例:分布式节点命名 分布式消息队列 1.在Zookeeper中创建一个持久节点,用作队列的根节点。队列元素的节点放在这个根节点下。 2.入队:…...

Java 面试题集锦记录
Java 面试题集锦记录 一1. SpringBoot、SpringCloud区别2. SpringCloud怎么保证服务间通信?3. Spring怎么保持高可用性、稳定性?4. 负载均衡5. [Rabbitmq](https://blog.csdn.net/qq_40985985/article/details/128013229) 怎么避免重复消费,[…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

线程与协程
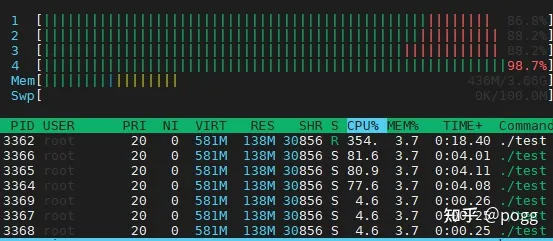
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...




