HarmonyOS - 基础组件绘制
文章目录
- 所有组件
- 开发 tips
- Blank
- Text
- Image
- TextInput
- Button
- LoadingProgress
本文改编自:<HarmonyOS第一课>从简单的页面开始
https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667360160710997
所有组件
在 macOS 上,组件文件位于 ~/Library/Huawei/Sdk/openharmony/9/ets/component ,你可以在这里看到类及其属性和方法。有人告诉我这个文件夹下未必都是 组件。
更官方盖章的组件及其使用,可见这个文件:https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/Readme-CN.md
开发 tips
在抽象的总结之前,咱们根据之前的 UI 经验,将 HarmonyOS 上的 UI 绘制一遍,相信能更直观实际的了解 HarmonyOS 的 UI 开发。
tips :
- 你需要先到 Your Devices 启动模拟器,再 run;
- 和Xcode一样,点击 Command + 属性,可以进入类文件
- 重启、重装、再建项目、删除大法好!
- 有时候安装模拟器,第一次运行,可能桌面图片显示有问题,项目运行也失败。
可以尝试,删除模拟器,重新安装,重启程序。不只是 修改 兼容的API版本。 - 有时候修改了代码,但运行没有效果;可以看看你运行的是哪个 Module;IDE 默认会选择最新建的 Module;
重启IDE也不行的话,可以新建个项目。
- 有时候安装模拟器,第一次运行,可能桌面图片显示有问题,项目运行也失败。
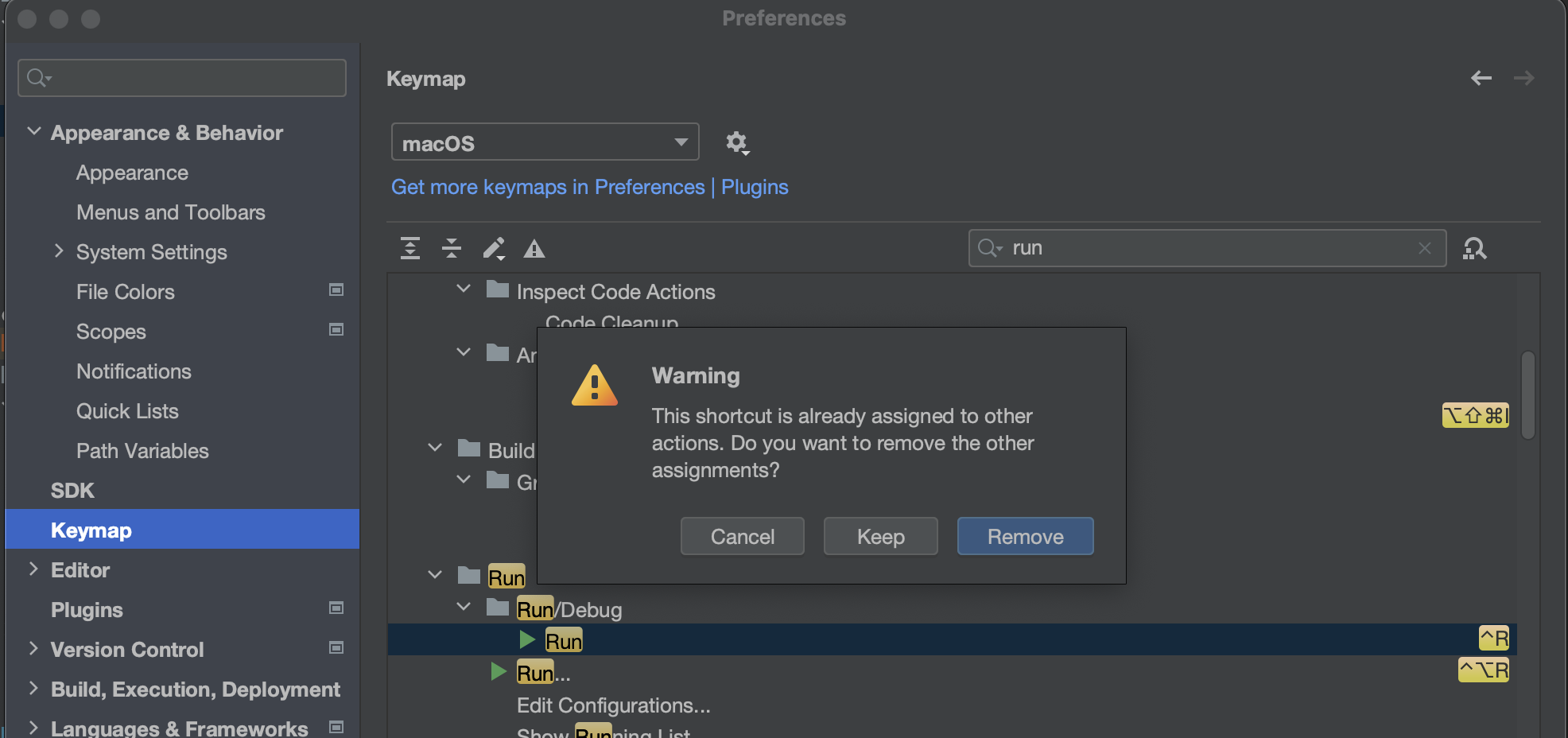
- 设置 Command + R 快捷键
为了调试方便,Apple 开发的同学,可以在设置中把 shortcut 改为 Command + R。
有重复的,在设置后会提示移除 已有的健(替换)。可以看到 EcoDev 和 PyCharm 是最接近的。

Blank
Blank().backgroundColor(Color.Yellow).width(100).height(100)
Blank().backgroundColor(Color.Blue).width(100).height(100)
Blank().backgroundColor(Color.Red).width(100).height(100)

Text
也就是 iOS 上的 UILabel
@Entry
@Component
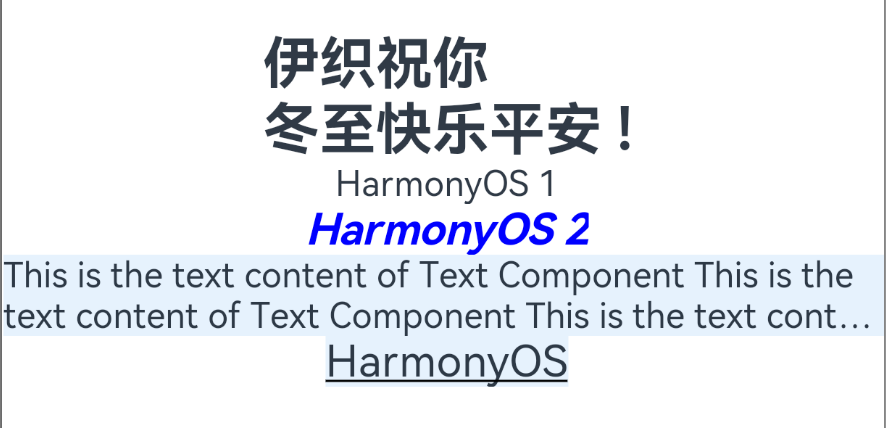
struct Index {@State message: string = '伊织祝你\n冬至快乐平安 !'build() {Row() {Column() {Text(this.message).fontSize(26).fontWeight(FontWeight.Bold)Text('HarmonyOS 1')Text('HarmonyOS 2').fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).fontFamily('Arial')Text('This is the text content of Text Component This is the text content of Text Component This is the text content of Text Component This is the text content of Text Component This is the text content of Text Component This is the text content of Text Component').fontSize(16).maxLines(2) // 显示的最大行数.textOverflow({overflow:TextOverflow.Ellipsis}) // 显示不下的文本用 “...” 表示.backgroundColor(0xE6F2FD)Text('HarmonyOS').fontSize(20).decoration({ type: TextDecorationType.Underline, color: Color.Black }) // 黑色修饰线.backgroundColor(0xE6F2FD)}.width('100%')}.height('100%')}
}
效果如下:

Text 属性方法
- fontColor : 设置文本颜色。
- fontSize : 设置文本尺寸,Length为number类型时,使用fp单位。
- minFontSize
- maxFontSize
- fontStyle : 设置文本的字体样式。默认值:FontStyle.Normal。
- Normal
- Italic
- fontWeight : 设置文本的字体粗细.
number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。
string类型仅支持number类型取值的字符串形式,例如“400”,以及“bold”、“bolder”、“lighter”、“regular”、“medium”,分别对应FontWeight中相应的枚举值。默认值:FontWeight.Normal。 - textAlign
- TextAlign.Center
- TextAlign.Start
- TextAlign.End
- lineHeight
- textOverflow
- Clip
- Ellipsis
- None
- fontFamily : 设置文本的字体列表。使用多个字体,使用“,”进行分割,优先级按顺序生效。例如:“Arial,sans-serif”。
- maxLines
- decoration
- None : 不使用文本装饰线。
- Underline : 文字下划线修饰。
- Overline : 文字上划线修饰。
- LineThrough : 穿过文本的修饰线。
- letterSpacing
- textCase
- baselineOffset
- copyOption
- None
- InApp
- LocalDevice
Image
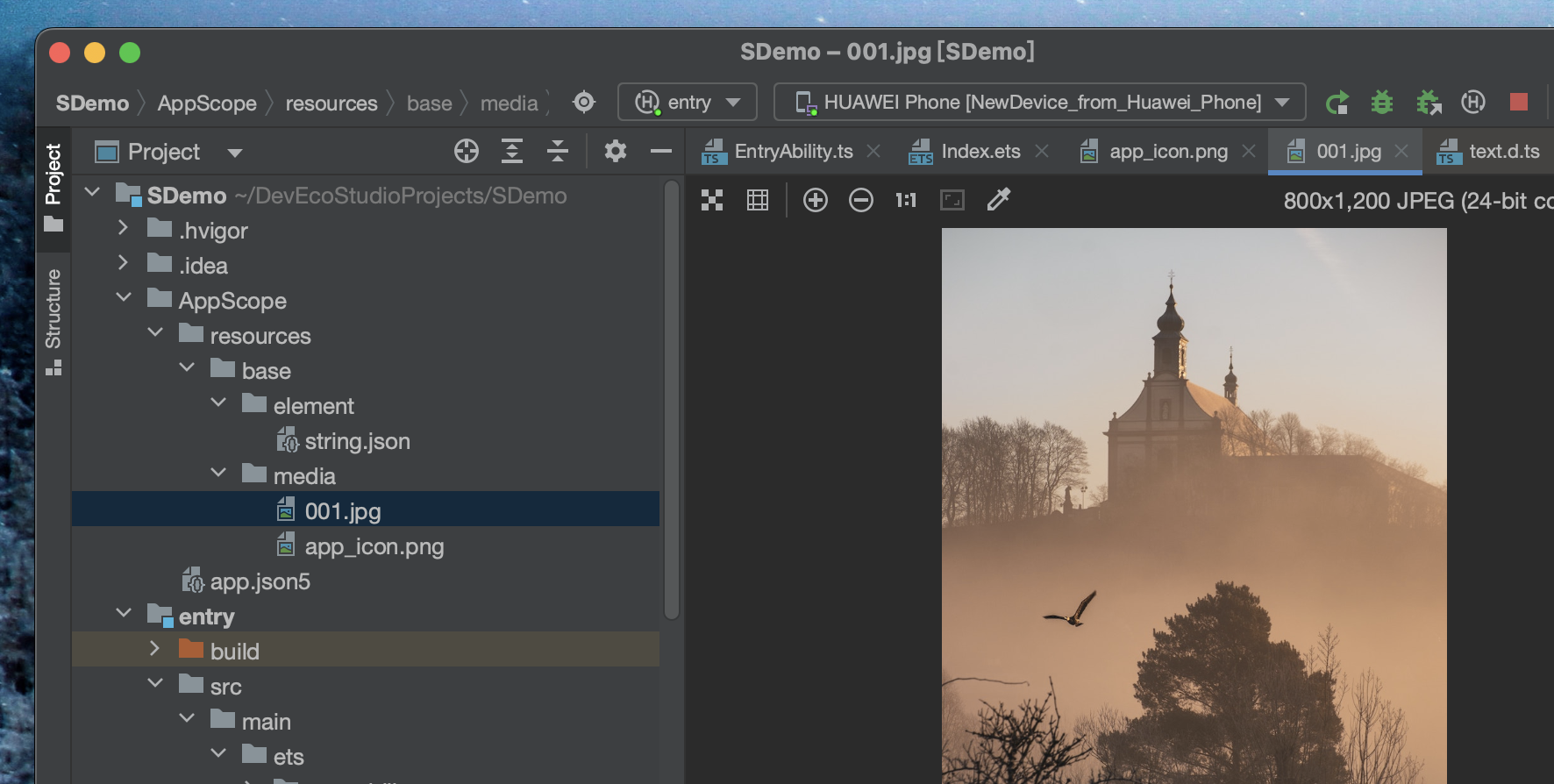
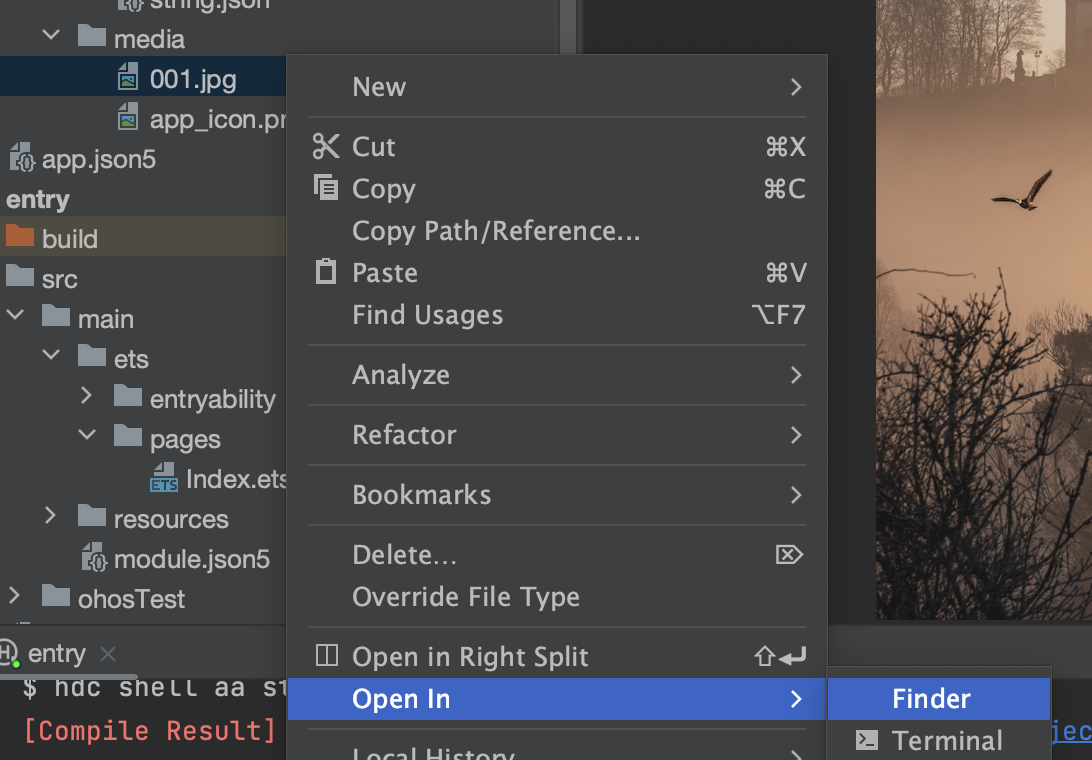
拖拽文件到 工程
将文件放到 Project Name – AppScope – resource – base – media 下

tips : 目前无法在工程文件列表,修改文件名;
在文件夹中修改文件名,工程中会同步修改

一个暂未解决的问题:如何创建多级图片目录?
为了方便管理不同模块的图片,想新建文件夹,要如何创建模块和调用呢?
创建文件夹是无法在代码中调用的
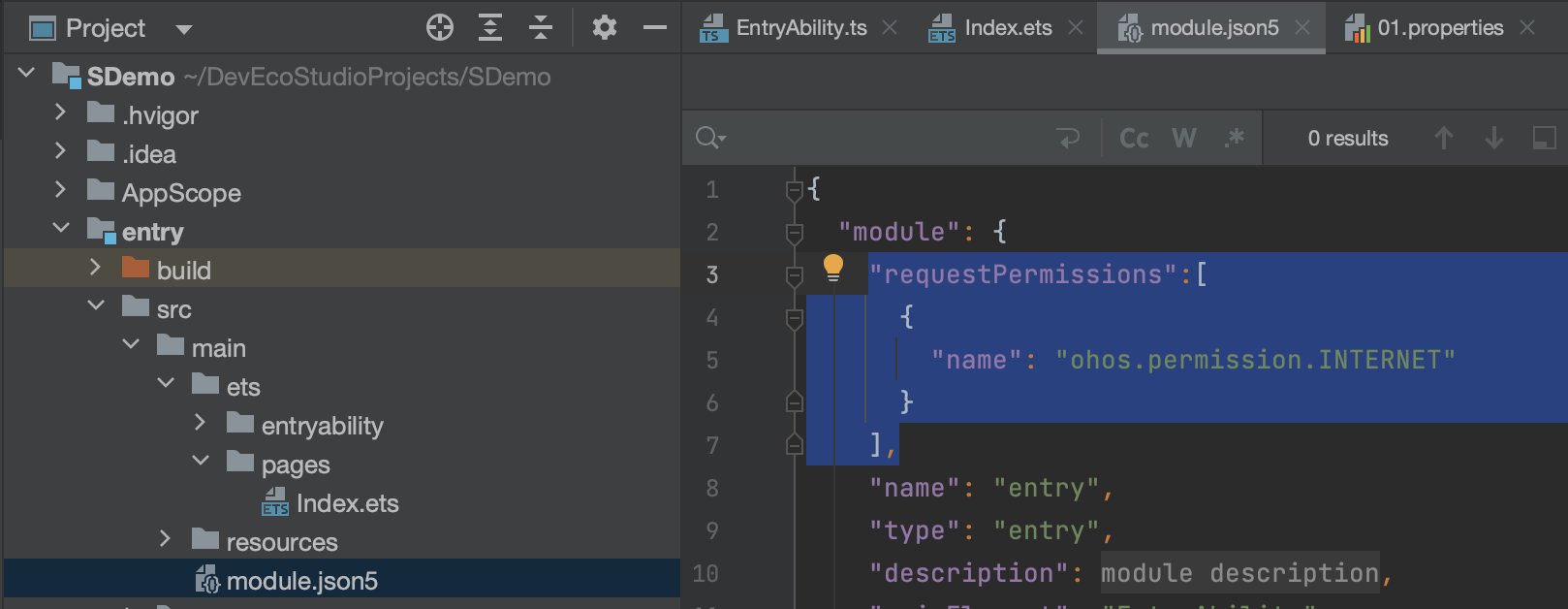
加载网络图片,需要在 module.json5 文件添加 网络访问权限请求
"requestPermissions":[{"name": "ohos.permission.INTERNET"}],

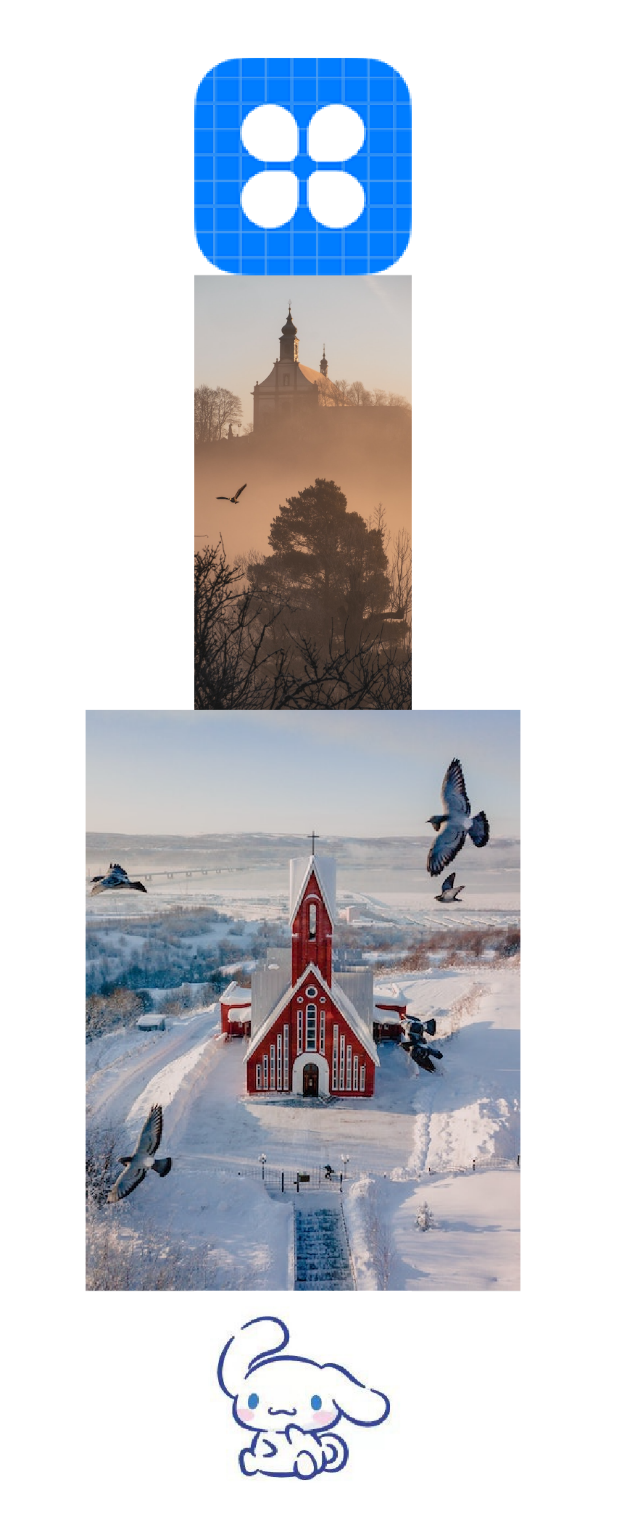
Column() {Image($r("app.media.icon")).width(100).height(100)Image($r("app.media.001")) // jpg 后缀,没有写 也可以正常显示.objectFit(ImageFit.Cover).backgroundColor(0xCCCCCC).width(100).height(200)Image($r("app.media.002")) .objectFit(ImageFit.Auto) // 长款保持原比例、自适应.backgroundColor(0xCCCCCC).width(200)// 加载网络图片Image('https://profile-avatar.csdnimg.cn/550af74bfcbd45a49d377d2ac3b13a01_lovechris00.jpg').width(100)}
效果如下

Image 属性和方法
- alt
- matchTextDirection
- fitOriginalSize
- fillColor
- objectFit
- ImageFit.Contain
- ImageFit.Cover
- ImageFit.Auto
- ImageFit.Fill
- ImageFit.ScaleDown
- ImageFit.None
- objectRepeat
- autoResize
- renderMode
- interpolation
- sourceSize
- width
- height
- syncLoad
- colorFilter
- copyOption
- CopyOptions.None
- CopyOptions.InApp
- CopyOptions.LocalDevice
- draggable
- onComplete
- onError
- onFinish
TextInput

@Entry
@Component
struct Index { @State text1: string = ''build() {Row() {Column() {TextInput().fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).padding(12).backgroundColor(0xE6F2FD).fontFamily('Arial')TextInput({ placeholder: '请输入帐号' }).placeholderColor(0x999999) // 设置 placeholder 属性.placeholderFont({ size: 20, weight: FontWeight.Medium, family: 'cursive', style: FontStyle.Italic }).caretColor(Color.Blue).onChange((value: string) => {this.text1 = value})Text(this.text1) // 监听上面输入内容.height(44).width(200).backgroundColor(Color.Pink)TextInput({ placeholder: '请输入密码' }).type(InputType.Password) // 设置输入框类型 - 这里是密码输入框}.width('100%')}.height('100%')}
}
属性和方法
- type
- InputType.Normal
- InputType.Number
- InputType.PhoneNumber
- InputType.Email
- InputType.Password
- style
- TextInputStyle.Default
- TextInputStyle.Inline
- fontColor
- fontFamily
- fontSize
- fontStyle
- fontWeight
- caretColor
- placeholderColor
- placeholderFont
- textAlign
- TextAlign.Center
- TextAlign.Start
- TextAlign.End
- enterKeyType
- EnterKeyType.Go
- EnterKeyType.Search
- EnterKeyType.Send
- EnterKeyType.Next
- EnterKeyType.Done
- inputFilter
- maxLength
- showPasswordIcon
- copyOption
- CopyOptions.None
- CopyOptions.InApp
- CopyOptions.LocalDevice
- onChange
- onCopy
- onCut
- onEditChange
- onEditChanged
- onPaste
- onSubmit
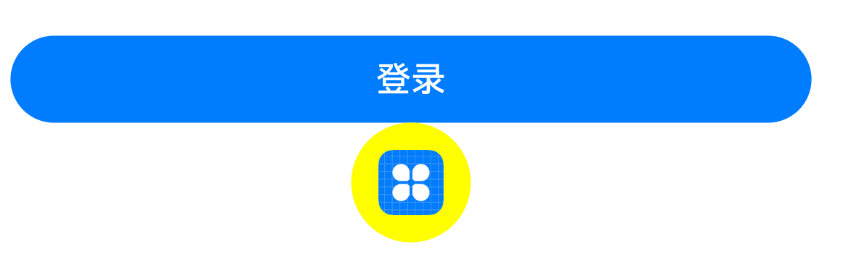
Button

Button('登录', { type: ButtonType.Capsule, stateEffect: true }).width('90%').height(40).fontSize(16).fontWeight(FontWeight.Medium).backgroundColor('#007DFF').onClick(() => {// 处理点击事件逻辑})Button({ type: ButtonType.Circle, stateEffect: true }) {Image($r('app.media.app_icon')).width(30).height(30)}.width(55).height(55).backgroundColor(Color.Yellow)}
Button 属性和方法
- type
- ButtonType.Capsule
- ButtonType.Circle
- ButtonType.Normal
- stateEffect
- fontColor
- fontSize
- fontWeight
- fontStyle
- FontStyle.Normal
- FontStyle.Italic
- fontFamily
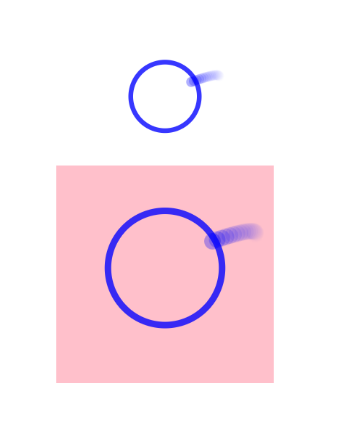
LoadingProgress
LoadingProgress().color(Color.Blue).height(60).width(60)LoadingProgress().color(Color.Blue).height(100).width(100).backgroundColor(Color.Pink)

https://music.163.com/#/song?id=21231338
伊织 2023-12-23
相关文章:

HarmonyOS - 基础组件绘制
文章目录 所有组件开发 tipsBlankTextImageTextInputButtonLoadingProgress 本文改编自:<HarmonyOS第一课>从简单的页面开始 https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667360160710997 所有组件 在 macOS 上,组…...

AR智慧校园三维主电子沙盘系统研究及应用
一 、概述 易图讯科技(www.3dgis.top)自主研发的智慧校园三维主电子沙盘系统,采用B/S架构模式,采用自主可控高性能WebGIS可视化引擎,支持多用户客户端通过网络请求访问服务器地图和专题数据,提供地理信息数据、专题数据的并发访问…...

web前端项目-七彩夜空烟花【附源码】
web前端项目-七彩动态夜空烟花【附源码】 本项目仅使用了HTML,代码简单,实现效果绚丽,且本项目代码直接运行即可实现,无需图片素材,接下来让我们一起实现一场美丽的烟花秀叭 运行效果:鼠标点击和移动可控制…...

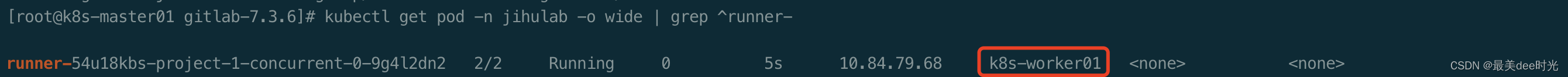
在k8s中将gitlab-runner的运行pod调度到指定节点
本篇和前面的 基于helm的方式在k8s集群中部署gitlab 具有很强的关联性,因此如果有不明白的地方可以查看往期分享: 基于helm的方式在k8s集群中部署gitlab - 部署基于helm的方式在k8s集群中部署gitlab - 备份恢复基于helm的方式在k8s集群中部署gitlab - 升…...

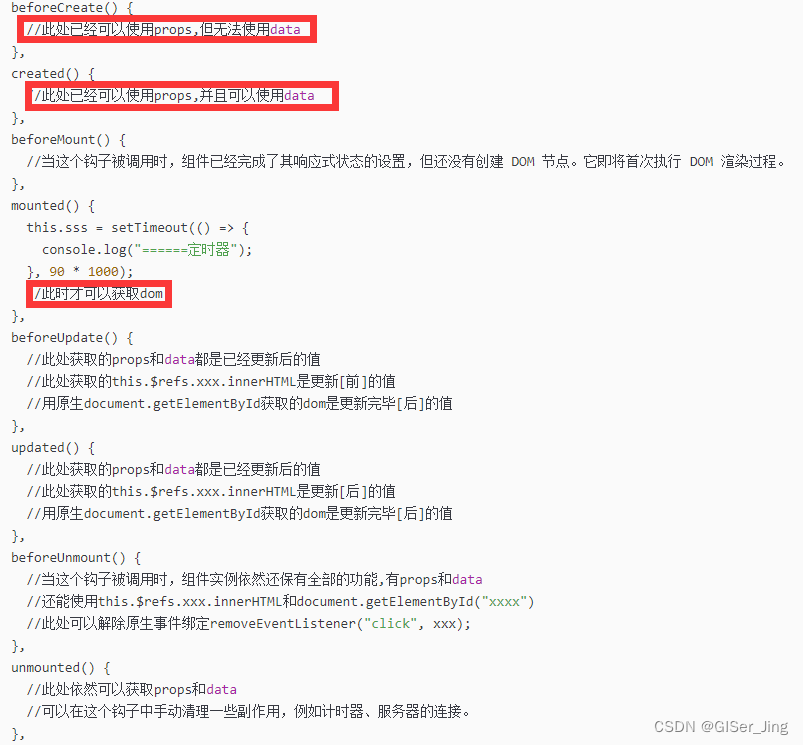
1.解决父组件传数据给子组件太慢,导致子组件获取不到合适数据渲染出错问题2.vue中props传递异步数据,子组件用watch监听
vue中props传递异步数据,子组件用watch监听...

SpringMVC之获取请求参数和域对象共享数据
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

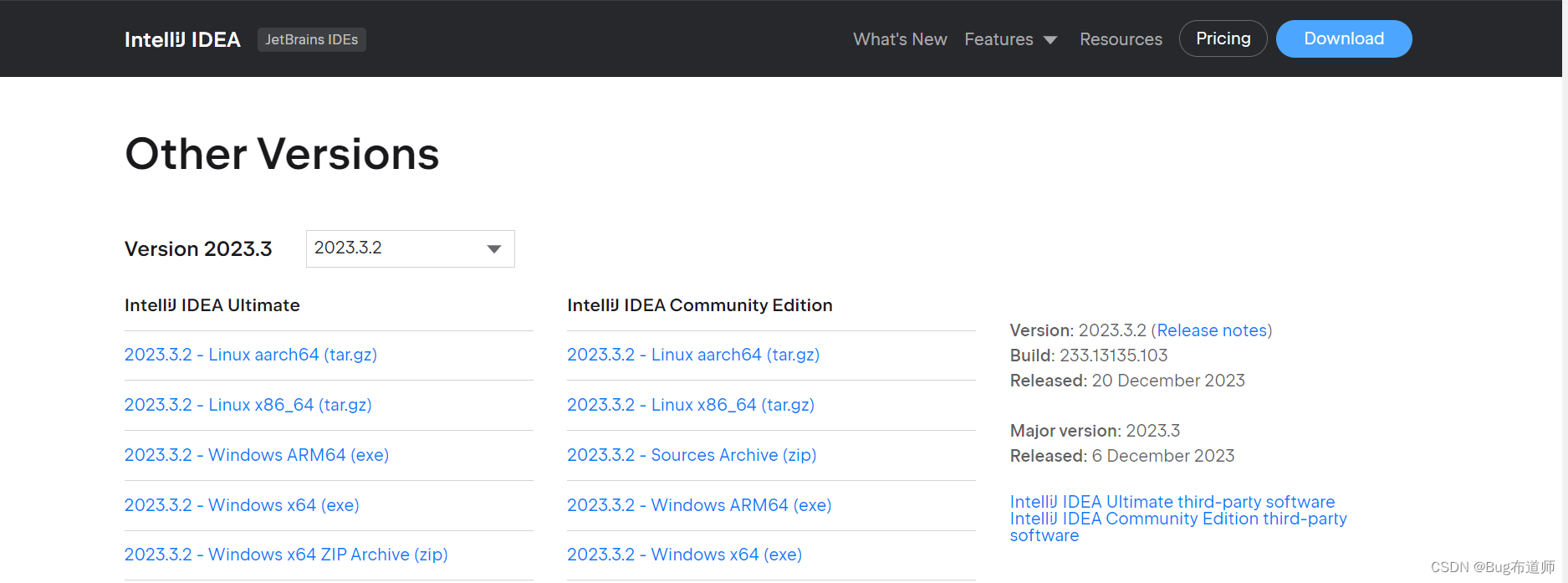
IntelliJ IDEA Community(社区版)下载及安装自用版
IntelliJ IDEA Community(社区版)下载及安装自用版 估计是个开发都逃脱不了用IDEA的命运吧,这么好的软件,白嫖了好多年。感恩。 现在很多公司已经不让用商业版的破解版了,所以这里讲的是社区版。 区别: 商…...

【C语言:编译、预处理详解】
文章目录 1.编译2.预处理2.1宏定义2.1.1预定义符号2.1.2#define定义常量2.1.3#define定义宏2.1.4do-while-zero2.1.5宏的注意事项2.1.6宏与函数的对比 2.2条件编译2.3文件包含 3.offsetoff4.#与##4.1. #号4.2 ##号 1.编译 我们都知道,一个程序如果想运行起来要经过…...

【宇宙猜想】AR文创入驻今日美术馆、北京天文馆等众多展馆,在AR互动中感受科技魅力!
近日,由「宇宙猜想」推出的AR系列文创产品先后入驻今日美术馆、北京天文馆、国家自然博物馆、上海天文馆、国家海洋馆、中华手工展馆等各大馆场并与其展开相关合作。 「宇宙猜想」致力于创造虚拟空间价值,用AR技术与文创产品碰撞出新的火花,为…...

前端面试题html
HTML DOCTYPE有什么作用? DOCTYPE是一种指示浏览器以何种HTML或XHTML规范来解析文档的声明。它能够告知浏览器网页文档使用的标记语言的类型以及版本,从而确保浏览器能够正确地展示网页内容。DOCTYPE声明通常位于HTML文档的开头,是HTML文档…...

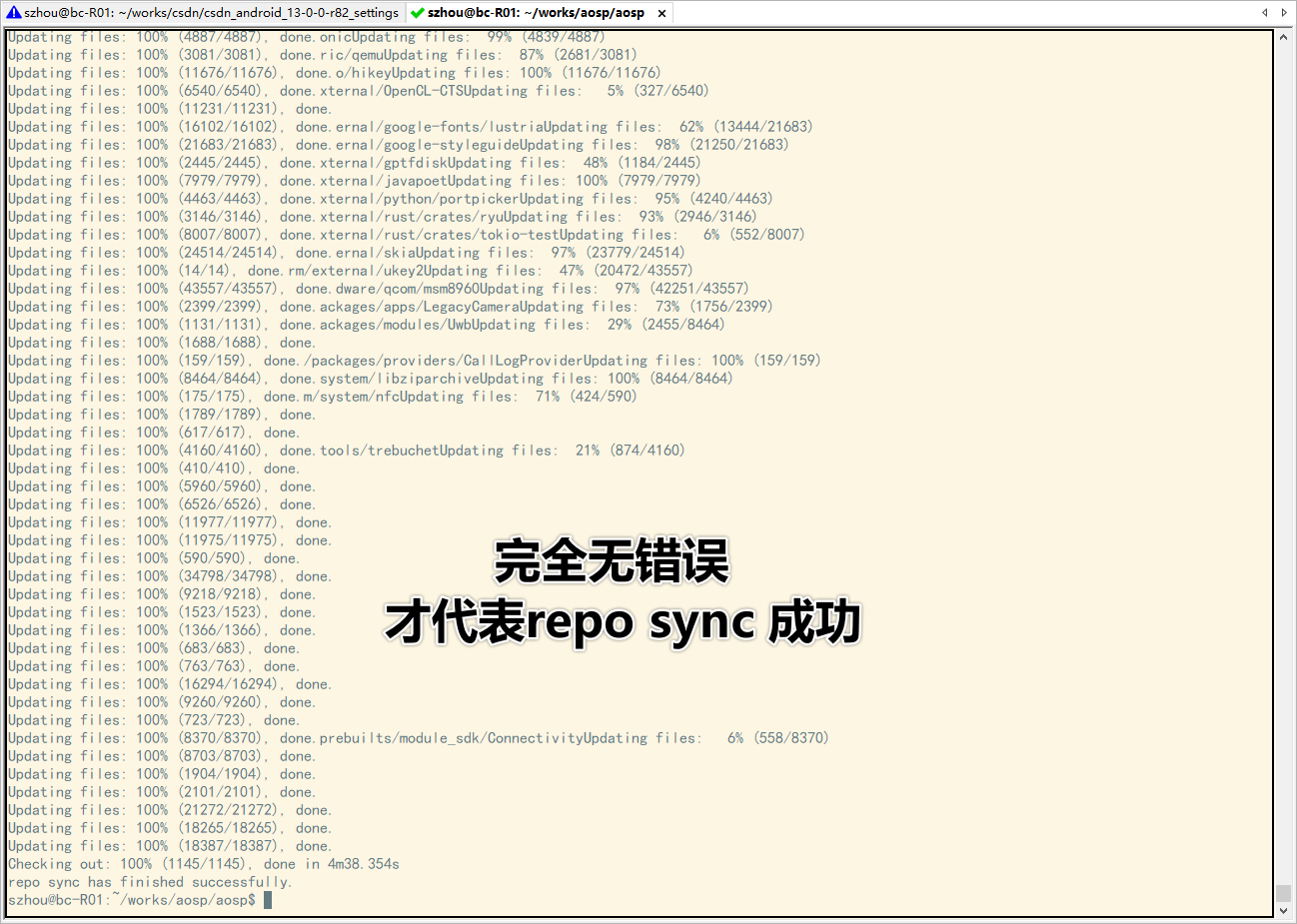
AOSP源码下载方法,解决repo sync错误:android-13.0.0_r82
篇头 最近写文章,反复多次折腾AOSP代码,因通过网络repo sync aosp代码,能一次顺利下载的概率很低,以前就经常遇到,但从未总结,导致自己也要回头检索方法,所以觉得可以总结一下,涉及…...

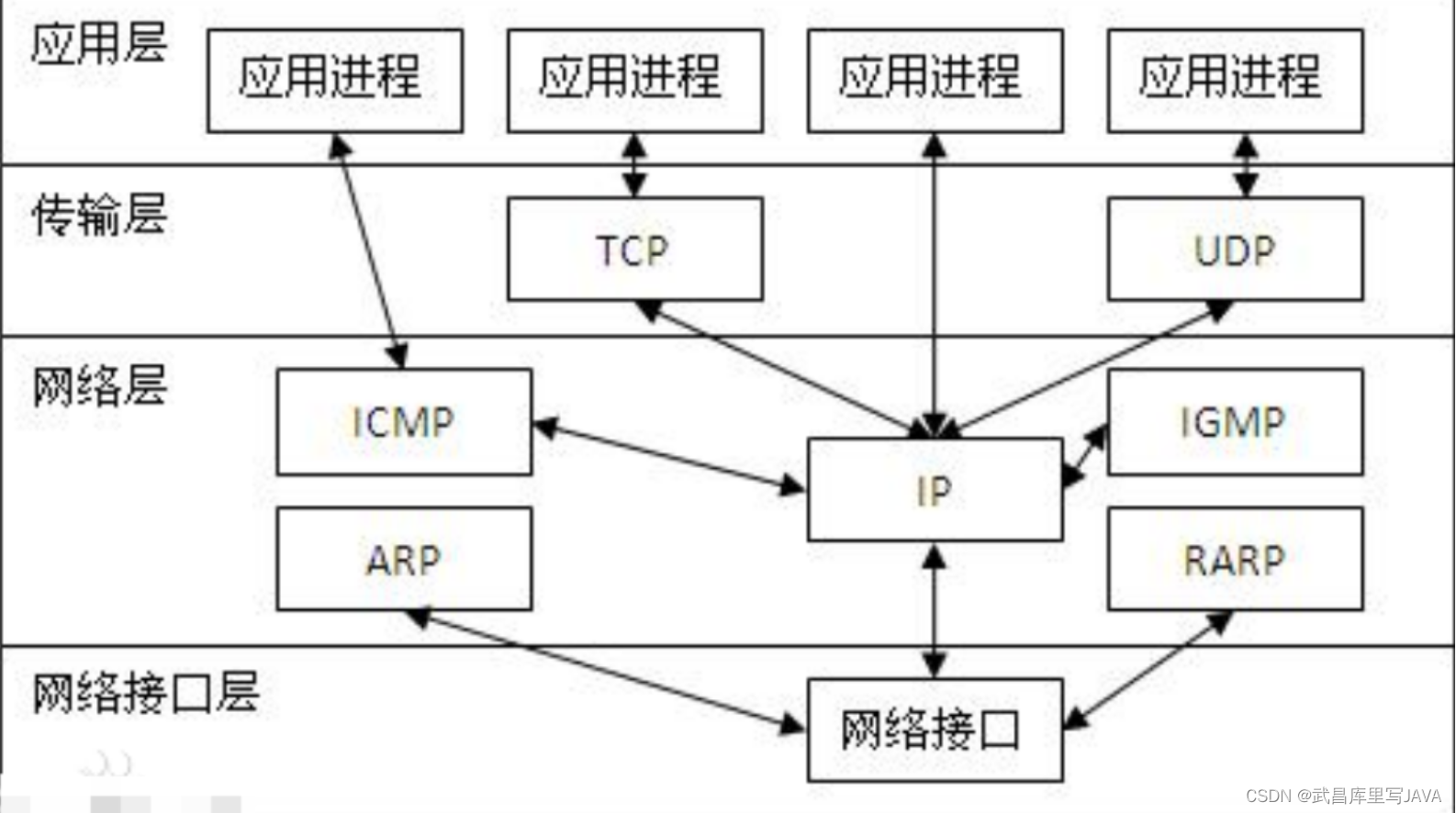
TCP:IP原理
TCP/IP 原理 TCP/IP 协议不是 TCP 和 IP 这两个协议的合称,而是指因特网整个 TCP/IP 协议族。从协议分层模型方面来讲,TCP/IP 由四个层次组成:网络接口层、网络层、传输层、应用层。 网络访问层(Network Access Layer) 网络访问层(Network …...

Java 中 Lambda 表达式的使用
目录 一、Lambda 表达式的概念 二、Lambda 表达式的语法格式 三、Lambda 表达式的案例使用 1、使用 Lambda 来实现启动线程 2、使用 Lambda 表达式实现集合的排序 3、使用 Lambda 表达式实现文件夹下的文件查找 一、Lambda 表达式的概念 Lambda 表达式是特殊的匿名内部类…...

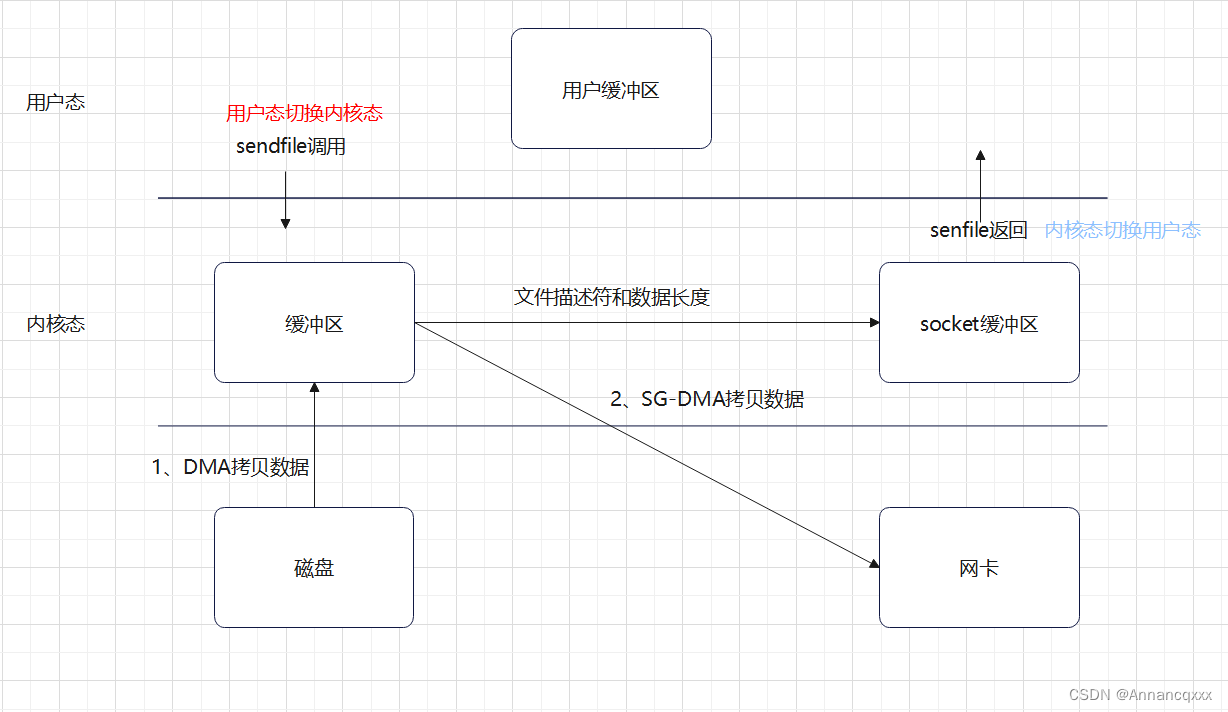
【IO】IO模型与零拷贝
前言: 正在运行的程序其实就是系统中的一个进程,操作系统会为每一个进程分配内存空间,而内存空间分为两部分,一部分是用户空间,这是用户进程访问的内存区域;另一部分是内核空间,是操作系统内核访…...

鸿蒙 - arkTs:状态管理
状态 State: 在声明式UI中,以状态驱动视图更新 状态(State):指驱动视图更新的数据(被装饰器标记的变量)视图(View):基于UI描述渲染得到的用户界面 使用示例…...

YOLOv5-Lite 树莓派4B 15帧教程
【前言】 由于v5Lite仓库遗漏了不少历史问题,最大的问题是毕业后卷起来了,找不到时间更新。 上面是这篇博客的背景,那么先说下结论,使用 v5lite-e 模型,在 树莓派4B(4G内存) 上,有三…...

2014年第三届数学建模国际赛小美赛A题吹口哨解题全过程文档及程序
2014年第三届数学建模国际赛小美赛 A题 吹口哨 原题再现: 哨子是一种小装置,当空气被迫通过开口时会发出声音。哨声的巨大而引人注目,使其对警察和体育裁判来说至关重要。当救生员、迷路的露营者或犯罪受害者使用它们时,它们可以…...

设计模式-注册模式
设计模式专栏 模式介绍模式特点应用场景注册模式和单例模式的区别代码示例Java实现注册模式Python实现注册模式 注册模式在spring中的应用 模式介绍 注册模式是一种设计模式,也称为注册树或注册器模式。这种模式将类的实例化和创建分离开来,避免在应用程…...

css 美化滚动条样式
ChatgGPT4.0国内站点: 海鲸AI-支持GPT(3.5/4.0),文件分析,AI绘图 在CSS中,你可以使用伪元素::-webkit-scrollbar以及相关的伪元素来为Webkit浏览器(如Chrome和Safari)自定义滚动条的样式。以下是一些基本的CSS规则&am…...

视频压缩不影响画质简单方法,一分钟搞定!
很多朋友在处理视频的时候都会遇到视频过大的问题,想要压缩视频的同时不影响画质,简单的方法有两种。一种是用专业的压缩软件,在压缩的时候设置一个合适的压缩比例,压缩大小的同时保持清晰度,也能提高压缩率࿰…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
