Vue 模板编译原理
Vue 模板编译原理是指将 Vue 的模板转换为渲染函数的过程。在 Vue 中,模板被定义为 HTML 代码片段或者在 .vue 单文件组件中定义。当 Vue 实例化时,会将模板编译为渲染函数,该函数可以根据组件的状态生成虚拟 DOM 并更新视图。
Vue 的模板编译过程主要分为以下几个步骤:
-
模板解析:Vue 的编译器会将模板解析为抽象语法树(AST),这是一个以 JavaScript 对象形式表示的抽象语法结构。
-
优化:编译器会对 AST 进行一些优化处理,如静态节点提升、静态属性提升等,以减少运行时的性能开销。
-
生成渲染函数:将优化后的抽象语法树转换为可执行的渲染函数,这个函数以虚拟 DOM 作为参数,用于生成组件的真实 DOM 并更新视图。
-
渲染:通过执行渲染函数生成虚拟 DOM,并和旧的虚拟 DOM 进行对比,找出差异并局部更新视图。
需要注意的是,模板编译是在构建时完成的,而不是在运行时。这样可以避免运行时解析和编译模板的性能损耗,提升应用的性能。
总的来说,Vue 的模板编译原理可以简化为将模板转换为渲染函数的过程,通过渲染函数生成虚拟 DOM,并根据变化的状态更新视图。这样可以提高应用的性能,并提供了更灵活的模板语法和功能。
Vue 模板编译原理的代码涉及到了多个文件和类,下面给出一个简化版的示例代码,仅供参考:
// 解析器类
class Parser {constructor(template) {this.template = template}parse() {// 解析模板,生成AST// ...}
}// AST 节点类
class ASTNode {constructor(type, tag, attrs, children) {this.type = typethis.tag = tagthis.attrs = attrsthis.children = children}
}// 代码生成器类
class CodeGenerator {constructor(ast) {this.ast = ast}generate() {// 生成渲染函数代码字符串// ...}
}// 编译器类
class Compiler {constructor(template) {this.template = template}compile() {// 解析模板生成ASTconst parser = new Parser(this.template)const ast = parser.parse()// 生成渲染函数代码const generator = new CodeGenerator(ast)const code = generator.generate()return code}
}// 使用示例
const template = `<div id="app">{{ message }}</div>`const compiler = new Compiler(template)
const code = compiler.compile()console.log(code)
以上代码仅是一个简化版的示例,实际的 Vue 模板编译原理涉及到更复杂的细节和功能,包括解析器的各种规则、AST 节点的属性和方法、代码生成器的算法等。
相关文章:

Vue 模板编译原理
Vue 模板编译原理是指将 Vue 的模板转换为渲染函数的过程。在 Vue 中,模板被定义为 HTML 代码片段或者在 .vue 单文件组件中定义。当 Vue 实例化时,会将模板编译为渲染函数,该函数可以根据组件的状态生成虚拟 DOM 并更新视图。 Vue 的模板编…...

ElementUI的Table组件行合并上手指南
ElementUI的Table组件行合并 ,示例用官网vue3版的文档 <el-table :data"tableData" :span-method"objectSpanMethod" border style"width: 100%; margin-top: 20px"><el-table-column prop"id" label"ID&qu…...

【ES6】Class继承-super关键字
目录 一、前言二、ES6与ES5继承机制区别三、super作为函数1、构造函数this1)、首先要明确this指向①、普通函数②、箭头函数③、注意事项 2)、其次要明确new操作符做了哪些事情 2、super()的用法及注意点1)、用法2)、注意点 四、s…...

做亚马逊测评不知道怎么找客户?这才是亚马逊测评的正确打开方式!
如今的跨境电商内卷严重,花费大量资金做广告推广的效果却微乎其微,这也是亚马逊测评迅速崛起的最根本原因。做亚马逊测评是近年来兴起的一种方式,许多卖家都需要大量的测评来提高自己的产品排名和信誉度。很多兄弟最近来问龙哥亚马逊测评怎么…...

传感器基础:传感器使用与编程使用(三)
目录 常用传感器讲解九--雨滴传感器具体讲解电路连接代码实现 常用传感器讲解十--光传感器根据亮度安排灯具体讲解电路连接代码实现 常用传感器讲解七--light cup(KY-008)具体讲解电路连接代码实现 常用传感器讲解十二--倾斜开关传感器(KY-02…...

深入浅出:分布式、CAP 和 BASE 理论(荣耀典藏版)
大家好,我是月夜枫,一个漂泊江湖多年的 985 非科班程序员,曾混迹于国企、互联网大厂和创业公司的后台开发攻城狮。 在计算机科学领域,分布式系统是一门极具挑战性的研究方向,也是互联网应用中必不可少的优化实践&…...
vue3+elementPlus:el-drawer新增修改弹窗复用
在el-drawer的属性里设置:title属性,和重置函数 //html<!-- 弹窗 --><el-drawerv-model"drawer":title"title":size"505":direction"direction":before-close"handleClose"><el-formlabel-posit…...

使用Docker快速安装grafana
Docker 提供了一个轻量级、易于部署的容器化解决方案,让您能够方便地在不同环境中运行应用程序。以下是在 Docker 中安装 Grafana 的基本步骤: 文章目录 使用Docker快速安装grafana如何使用Grafana步骤 1:连接数据源步骤 2:创建仪…...

excel 函数技巧
1:模糊查询 LOOKUP(1,0/FIND(F1062,Sheet1!C$2:Sheet1!C$9135),Sheet1!B$2:Sheet1!B$9135) 函数含义:寻找F列1062行和sheet1中的C2行到C9135行进行模糊查询,返回该行对应的B2行到B9135行的结果。未查到返回结果0 函数公式: LO…...

Ubuntu安装WordPress并使用Nginx作为Web服务器
在Ubuntu上安装和配置WordPress并使用Nginx作为Web服务器,以下是一个简单的操作流程: 步骤 1: 安装Nginx sudo apt update sudo apt install nginx 启动Nginx并设置开机自启: sudo systemctl start nginx sudo systemctl enable nginx …...

[Linux]Ubuntu noVNC使用
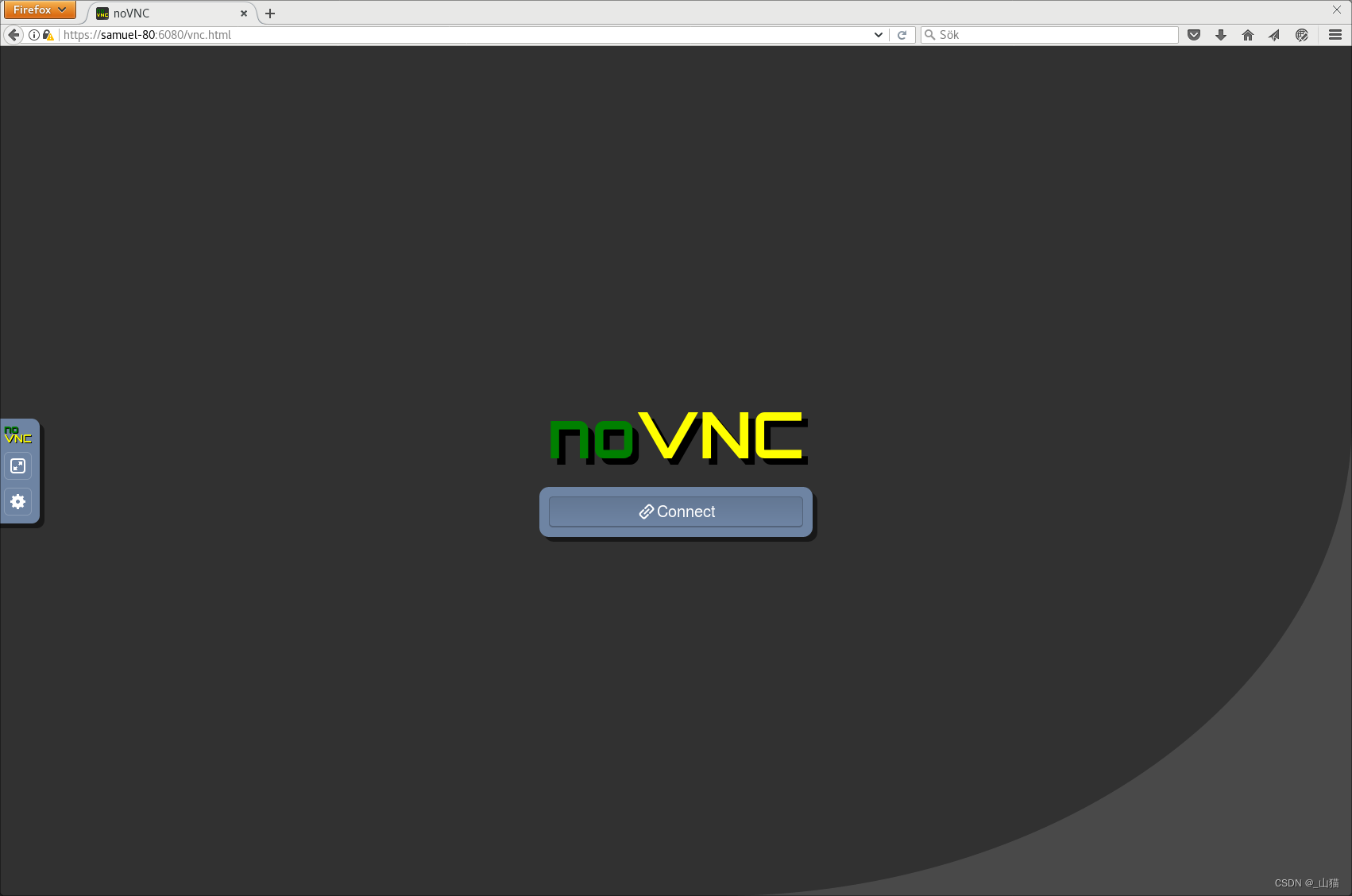
又到了逛大型程序员交友 网站的时间了,今天你准备好了吗。 今天要推荐的一个有趣的项目是noVNC setup好以后是这个样子的,可以在浏览器登陆vnc,不需要再安装一个vnc client. setup的过程比较简单,分为以下几步: 1. v…...

CSRF和SSRF原理、区别、防御方法
CSRF(Cross-Site Request Forgery)原理:CSRF是一种由攻击者构造形成,由服务端发起请求的一个安全漏洞。它是一种利用用户在已登录的网站中提交非法请求的行为,攻击者通过伪造用户提交的请求,将恶意请求发送…...

如何使用JMeter测试https请求
HTTP与HTTPS略有不同,所以第一次使用JMeter测试https请求时遇到了问题,百度一番后找到解决方法:加载证书。 下面内容主要记录这次操作,便于后续参考: 操作浏览器:谷歌 (1)下载被测…...

el-table 纵向垂直表头
<template><div class"element-main"><div> Element-ui 官方提供 table Demo</div><el-tableborderstyle"width: 100%":data"tableData"><el-table-column prop"courseName" label"课程信息&qu…...

python/pytorch读取数据集
MNIST数据集 MNIST数据集包含了6万张手写数字([1,28,28]尺寸),以特殊格式存储。本文首先将MNIST数据集另存为png格式,然后再读取png格式图片,开展后续训练 另存为png格式 import torch from torch.utils.data impor…...

IT安全:实时网络安全监控
了解庞大而复杂的网络环境并非易事,它需要持续观察、深入分析,并对任何违规行为做出快速反应。这就是为什么实时网络安全监控工具是任何组织 IT 安全战略的一个重要方面。 网络攻击和合规性法规是 IT 安全的两个主要驱动因素。同时,数据泄露…...

SQL server使用profiler工具跟踪语句
1.打开SQL server工具,在工具点击SQL server Profiler : 2.流程:暂停——清空———点击接口——启用: 3.找到对应的sql语句,复制到查询界面,开始查询数据:...

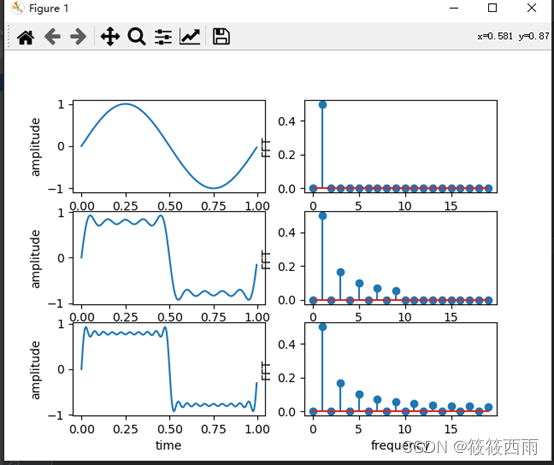
python实现一维傅里叶变换——冈萨雷斯数字图像处理
原理 傅立叶变换,表示能将满足一定条件的某个函数表示成三角函数(正弦和/或余弦函数)或者它们的积分的线性组合。在不同的研究领域,傅立叶变换具有多种不同的变体形式,如连续傅立叶变换和离散傅立叶变换。最初傅立叶分…...

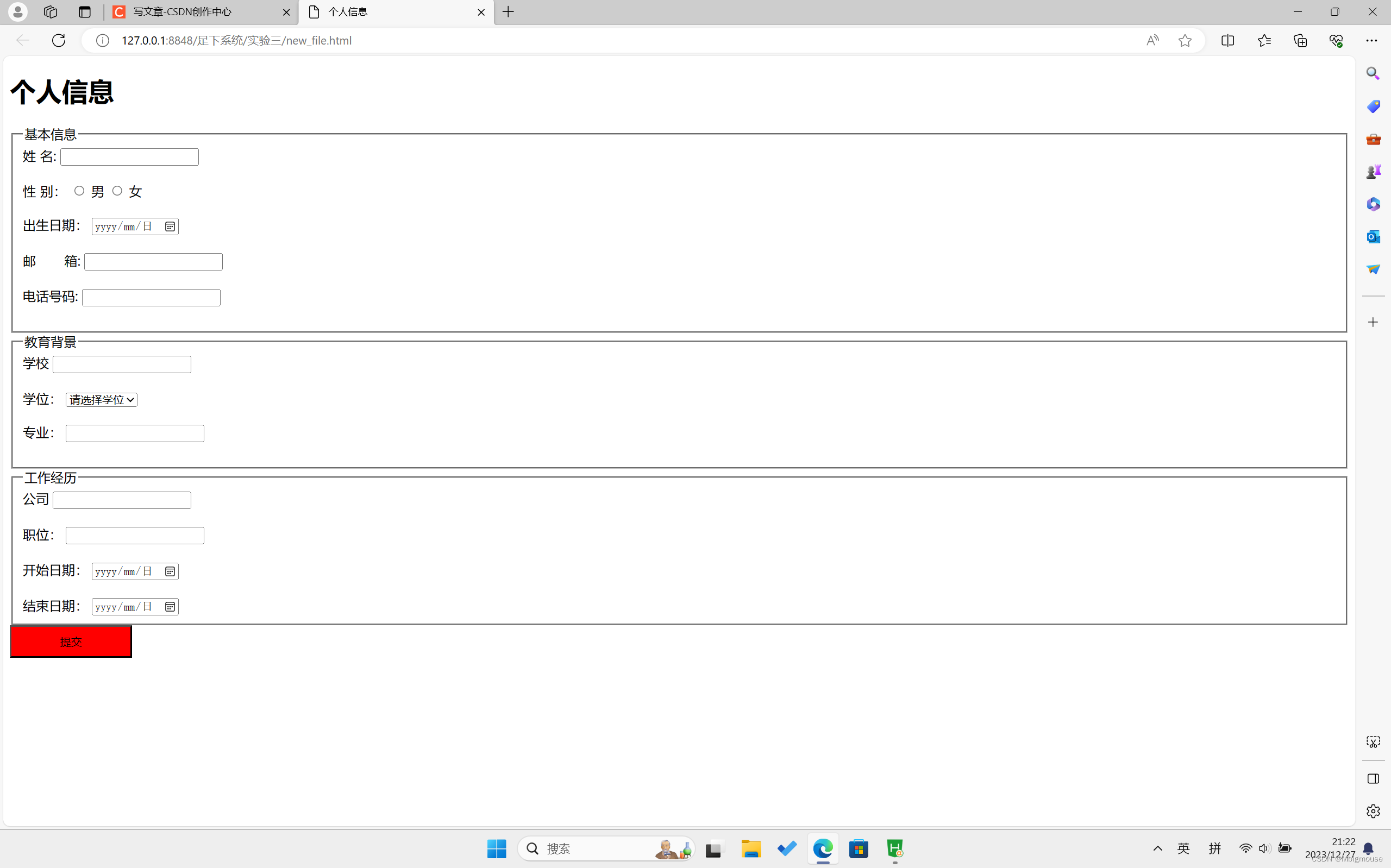
表单(HTML)
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>个人信息</title></head><body><h1>个人信息</h1><form><fieldset><legend>基本信息</legend><label for"…...

spripng 三级缓存,三级缓存的作用是什么? Spring 中哪些情况下,不能解决循环依赖问题有哪些
文章目录 前面有提到三级缓存,三级缓存的作用是什么?Spring 中哪些情况下,不能解决循环依赖问题: 前面有提到三级缓存,三级缓存的作用是什么? 上一篇:https://blog.csdn.net/weixin_44797327/a…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

在Android13上添加系统服务的好用例子
在Android13上添加一个自动的system service例子 留好,备用。 --- .../prebuilts/api/30.0/plat_pub_versioned.cil | 76 - .../prebuilts/api/31.0/plat_pub_versioned.cil | 94 - .../prebuilts/api/32.0/plat_pub_versioned.cil | 94 - frameworks/base/co…...
