『JavaScript』全面解析JavaScript中的防抖与节流技术及其应用场景


📣读完这篇文章里你能收获到
- 理解防抖(Debouncing)和节流(Throttling)的概念:了解这两种性能优化技术如何帮助我们更有效地处理频繁触发的事件
- 掌握防抖与节流的实现方法:学习如何在JavaScript中实现防抖和节流函数,并理解其工作原理
- 应用防抖与节流技术:了解在实际开发中何时以及如何使用防抖和节流来优化用户交互和提升页面性能

文章目录
- 一、防抖(Debouncing)
- 1. 防抖的概念
- 2. 防抖的使用场景
- 3. 防抖的实现
- 二、节流(Throttling)
- 1. 节流的概念
- 2. 节流的使用场景
- 3. 节流的实现
- 三、如何选择防抖或节流

一、防抖(Debouncing)
1. 防抖的概念
防抖是一种优化技术,用于减少短时间内连续触发同一事件时的处理次数。当一个事件被频繁触发时,防抖函数会忽略后续的触发,直到一段时间内没有新的触发发生,再执行一次事件处理器。
2. 防抖的使用场景
防抖常用于以下场景:
- 输入框实时搜索或自动完成:当用户在输入框中快速输入时,防抖可以确保在用户停止输入一段时间后再发起请求,避免频繁请求服务器。
- 地图拖拽或其他持续性用户交互:在地图拖拽等持续性用户交互中,防抖可以减少不必要的计算和渲染,提高性能。
3. 防抖的实现
以下是一个简单的防抖功能实现:
在这个实现中,创建了一个返回新函数的debounce函数。新函数内部清除已有的定时器,并设置一个新的定时器,在指定的延迟时间后执行原函数。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Debounce Example</title></head><body><input type="text" id="searchInput" placeholder="Search..."><script>// 防抖函数实现function debounce(func, delay) {let timeoutId; // 定时器ID用于清除定时器return function() {clearTimeout(timeoutId); // 清除已有的定时器const context = this;const args = arguments;// 设置一个新的定时器,在指定的延迟时间后执行原函数timeoutId = setTimeout(function() {func.apply(context, args);}, delay);};}// 获取输入框元素let searchInput = document.getElementById("searchInput");// 使用防抖处理输入框的keyup事件searchInput.addEventListener("keyup", debounce(function() {console.log("Search input changed, debounced.");}, 300)); // 延迟时间为300毫秒</script></body>
</html>

二、节流(Throttling)
1. 节流的概念
节流是一种优化技术,用于限制在同一时间段内事件处理器的执行次数。即使事件被频繁触发,节流函数也会确保事件处理器在每个时间段内只执行一次。
2. 节流的使用场景
节流常用于以下场景:
- 窗口大小改变时的布局调整:当用户快速调整窗口大小时,节流可以确保在每个时间段内只执行一次布局调整操作,避免过度渲染。
- 滚动事件的处理:滚动事件可能会非常频繁地触发,节流可以限制滚动事件处理器的执行频率,提高性能。
3. 节流的实现
以下是一个简单的节流功能实现:
在这个实现中,创建了一个返回新函数的throttle函数。新函数内部检查当前时间与上一次执行时间的差值是否大于指定的延迟时间,如果是,则执行原函数并更新上一次执行时间。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Throttle Example</title><style>.container {width: 100%;height: 100vh;background-color: lightblue;}</style></head><body><div class="container"></div><script>// 节流函数实现function throttle(func, delay) {let lastExecution = 0; // 记录上一次执行的时间return function() {const currentTime = Date.now(); // 获取当前时间if (currentTime - lastExecution > delay) { // 如果距离上一次执行的时间大于延迟时间func.apply(this, arguments); // 执行原函数lastExecution = currentTime; // 更新上一次执行的时间}};}// 获取容器元素let container = document.querySelector(".container");// 使用节流处理窗口大小改变事件window.addEventListener("resize", throttle(function() {console.log("Window resized, throttled.");}, 200)); // 延迟时间为200毫秒</script></body>
</html>

三、如何选择防抖或节流
在实际开发中,选择防抖还是节流取决于具体的需求:
- 如果需要在用户停止操作一段时间后再执行事件处理器,例如搜索框输入完成后才发起请求,应选择防抖。
- 如果需要在每个时间段内至少执行一次事件处理器,但限制执行频率,例如滚动事件的处理,应选择节流。


相关文章:

『JavaScript』全面解析JavaScript中的防抖与节流技术及其应用场景
📣读完这篇文章里你能收获到 理解防抖(Debouncing)和节流(Throttling)的概念:了解这两种性能优化技术如何帮助我们更有效地处理频繁触发的事件掌握防抖与节流的实现方法:学习如何在JavaScript中…...

智能优化算法应用:基于袋獾算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于袋獾算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于袋獾算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.袋獾算法4.实验参数设定5.算法结果6.参考文献7.MA…...

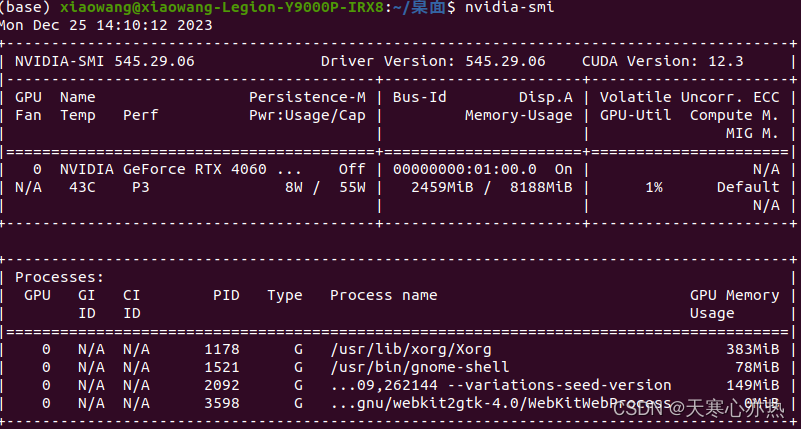
Ubuntu20.04-查看GPU的使用情况及输出详解
1. 查看GPU的使用情况 1.1 nvidia-smi # 直接在终端得到显卡的使用情况 # 不会自动刷新 nvidia-smi# 重定向到文件中 nvidia-smi > nvidia_smi_output.txt# 如果输出的内容部分是以省略号表示的,可以-q nvidia-smi -q 1.2 nvidia-smi -l # 会自动刷新&#x…...

Python中的数据序列
Python中的数据序列 一、作业回顾 1、求幸运数字6 幸运数字6(只要是6的倍数):输入任意数字,如数字8,生成nums列表,元素值为1~8,从中选取幸运数字移动到新列表lucky,打印nums与lucky。 # 第一步:定义二个空列表 nums = [] lucky = [] # 第二步:提示用户输入数字 n…...

带您了解目前AI在测试领域能够解决的那些问题
AI在测试领域主要应用场景 话不多说,直接给结论: 接口测试脚本的自动生成和校验(依赖研发ai工具)测试用例的自动生成UI自动化测试脚本的自动生成和校验测试文档的自动生成快速了解初涉的业务领域 关于ai对研发和测试的整体影响…...
——时间参数化time)
Jmeter学习总结(2)——时间参数化time
13位的时间戳精确都毫秒级别。 常用的时间定义格式如下: log.info("${__time(,ts)}"); log.info("${ts}"); log.info(vars.get("ts")); //136232232232log.info("${__time(yyyy-MM-dd,)}"); //当前年月日2023-12-2…...

Leetcode 746 使用最小花费爬楼梯
题意理解: 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。 一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯 目标:使用最小的花…...

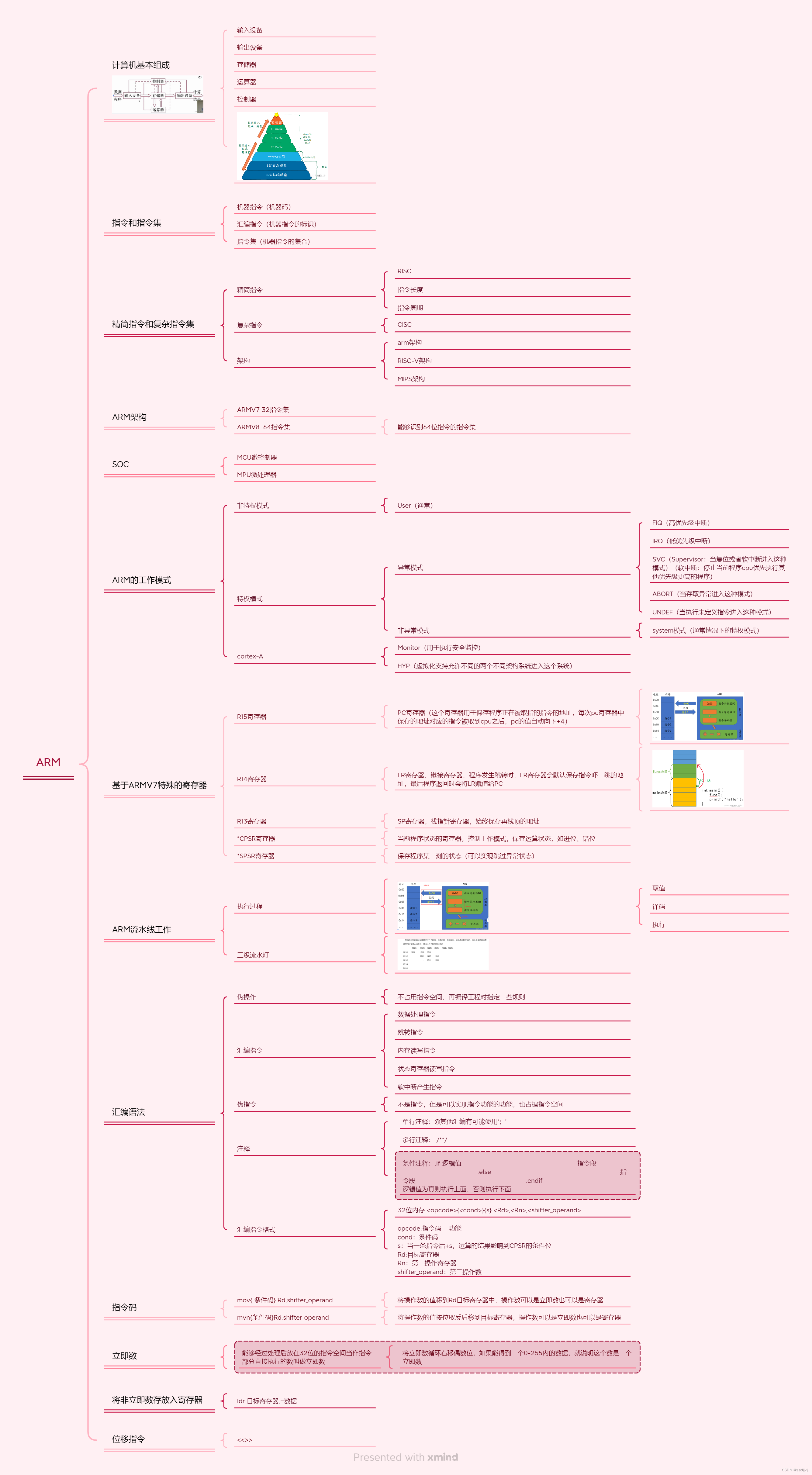
2023/12/21作业
思维导图 代码 .text .global _start _start: 灯1 gpio时钟使能 [4]->1 0x5000A28 LDR R0,0x50000A28 指定寄存器地址 LDR R1,[R0]将寄存器取出放到R1 ORR R1,R1,#(0x1<<4)将第四位设置为1 STR R1,[R0]读取R0寄存器到R1 PE…...
)
Python 数据类型 (2)
1 集合类型:一维数组的集合 List列表是一个有序且可变的集合。允许重复成员。 turple元组是一个有序且不可更改的集合。允许重复成员。 Set集合是一个无序且无索引的集合。没有重复的成员。 dict字典是一个有序*且可变的集合。没有重复的成员。 !&#x…...

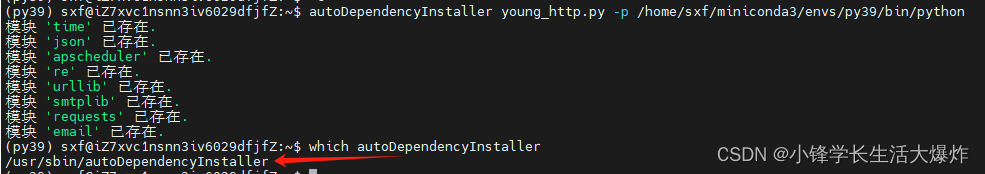
【教程】自动检测和安装Python脚本依赖的第三方库
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 背景说明 对于新python环境,要运行某个脚本,可能需要安装很多库,一般可以通过提供的requirements.txt来自动安装。但如果没有这个txt,那就得手动一个一个安装&#…...

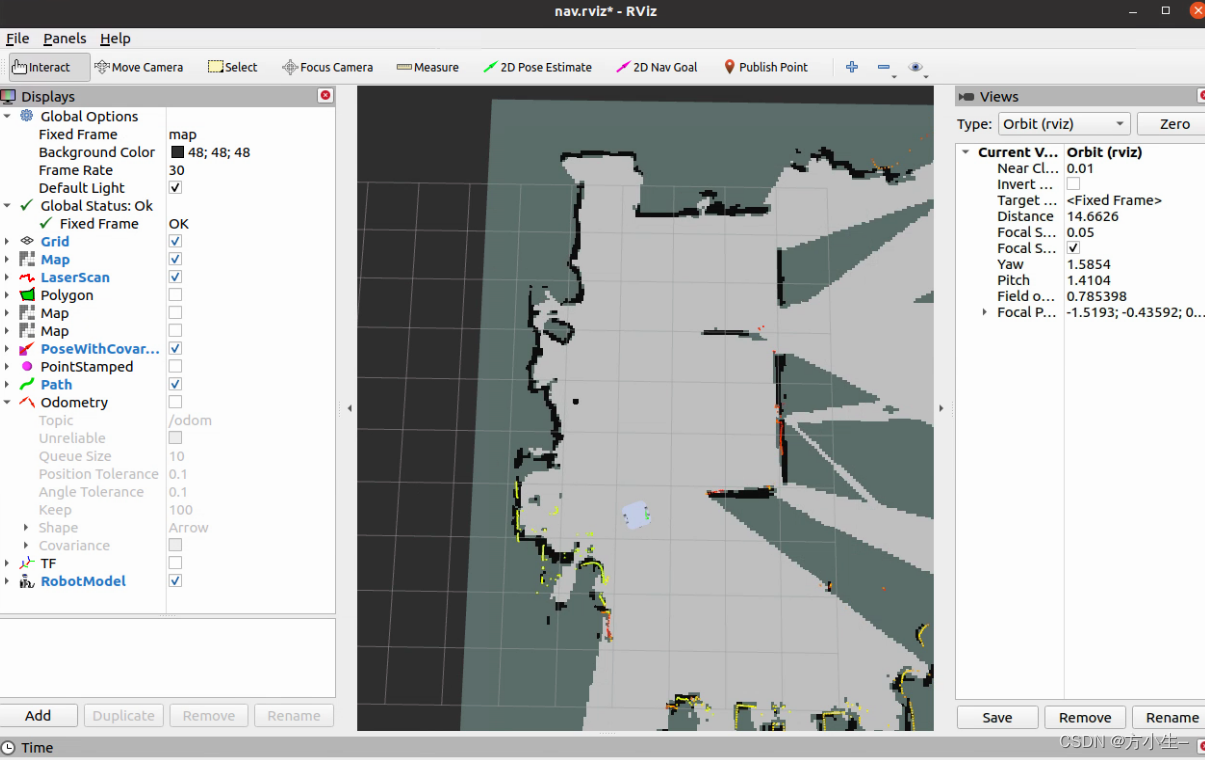
0开始配置Cartographer建图和导航定位
0开始配置Cartographer 日期:12-19 硬件:激光雷达IMU 小车的tf变换: 建图配置 lua文件配置:my_robot.lua include "map_builder.lua" include "trajectory_builder.lua"options {map_builder MAP_BUILDE…...

Python中使用SQLite数据库的方法2-2
3.3.2 创建表单及字段 通过“3.2 创建Cursor类的对象”中创建的Cursor类的对象cur创建表单及字段,代码如图5所示。 图5 创建表单及字段 从图5中可以看出,通过Cursor类的对象cur调用了Cursor类的execute()方法来执行SQL语句。该方法的参数即为要指定的S…...

零代码也能玩出花:Mugeda在H5设计中的魔法力量
文章目录 一、Mugeda零代码可视化H5设计工具简介二、Mugeda零代码可视化H5设计实战案例1. 注册并登录Mugeda账号2. 选择模板3. 编辑页面内容4. 添加动画效果5. 预览和发布 三、Mugeda零代码可视化H5设计的优势《Mugeda零代码可视化H5设计实战》内容简介作者简介目录前言/序言 随…...

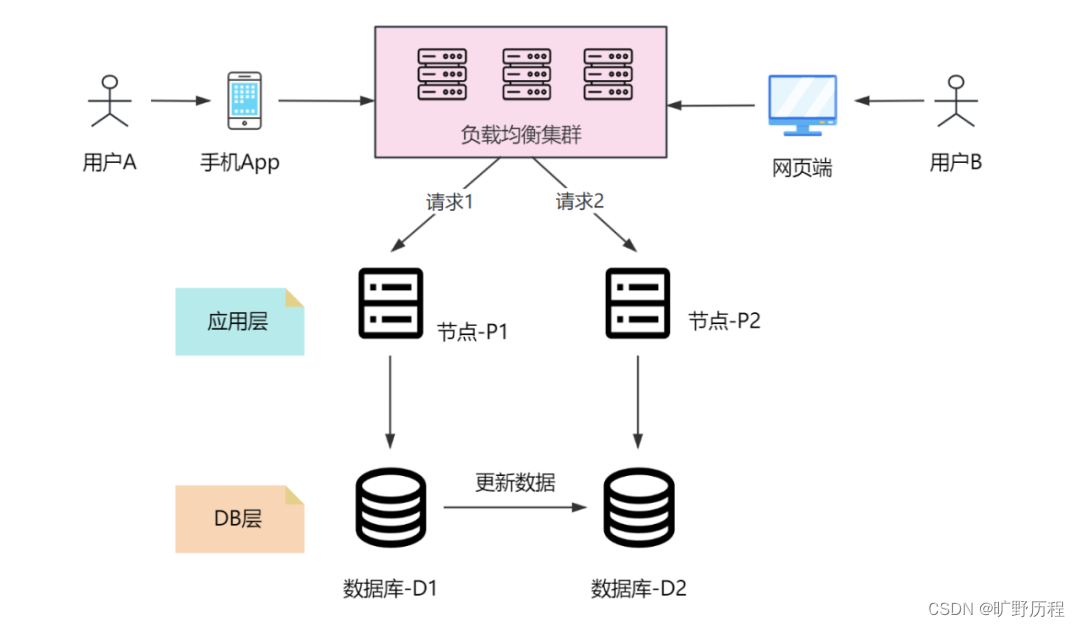
分布式、CAP 和 BASE 理论
在计算机科学领域,分布式系统是一门极具挑战性的研究方向,也是互联网应用中必不可少的优化实践,而 CAP 理论和 BASE 理论则是分布式系统中的两个关键的概念。 什么是分布式系统 首先,让我们来谈谈分布式系统。你可以将分布式系统…...

django之drf框架(两个视图基类、5个扩展视图类、9个视图子类)
两个视图基类 APIView和GenericAPIView drf提供的最顶层的父类就是APIView,以后所有的类都继承自他 GenericAPIView继承自APIView,他里面封装了一些工能 基于APIViewModelSerializerResposne写5个接口 子路由:app01>>>urls.py …...

23种设计模式学习
设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。 结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合…...

php 8.4 xdebug扩展编译安装方法
最新版php8.4 xdebug扩展只能通过编译方式安装, pecl是安装不了的, 编译方法如下 下载最新版xdebug git clone https://github.com/xdebug/xdebug.git 却换入xdebug目录执行编译安装xdebug cd xdebug phpize./configure --enable-xdebugmakemake install3. 配置启用xdebug 这…...

66biolinks v42.0.0 已注册 – 生物短链接、URL 缩短器、QR 码和 Web 工具 (SAAS) 源码
66biolinks v42.0.0:全能生物短链接与网络工具平台 一、开篇介绍 66biolinks v42.0.0是一款集生物链接、URL缩短器、二维码和网络工具于一体的综合性软件解决方案。作为社交生物链接平台的佼佼者,66biolinks提供了全方位的功能,旨在满足用户…...

《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
前言 使用 el-divider 背景为白色是没问题的。 但当背景换成其它颜色,问题就出现了!! 仔细看原来是两层,默认背景色是白色。 想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符…...

【第十二课】KMP算法(acwing-831 / c++代码 / 思路 / 视频+博客讲解推荐)
目录 暴力做法 代码如下 KMP算法 不同的next求法-----视频讲解/博客推荐 视频推荐 博客推荐 课本上的方法- prefix的方法- 求next数组思路---next数组存放前缀表的方式 s和p匹配思路 代码如下 暴力做法 遍历s主串中每一个元素,如果该元素等于模板串p中…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
