Vue(二):计算属性与 watch 监听器
03. Vue 指令拓展
3.1 指令修饰符
可以通过 . 来指明一些指令的后缀,不同的后缀中封装了不同的操作,可以帮助我们简化代码,比如之前使用过的监听 enter 键的弹起,我们需要操作事件对象,来检测用户使用了哪个键,但是 Vue 替我们封装了直接检测回车的方式,@keyup.enter 就是在我们上面的 v-on 语句后面再加一个 . 修饰。
下面来给出具体的代码的示例
<div id="app"><h3>@keyup.enter → 监听键盘回车事件</h3><input @keyup.enter="fn" v-model="username" type="text"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: ''},methods: {fn(e) {if (e.key === "Enter") {alert('回车');}}}})</script>

这样就是实现了搜索框监听回车的操作
其他常用的修饰符比如 v-model.trim 去除空格,也就是绑定完后获取到的内容是去除空格的,v-model.number 会尝试将获取的信息转换为数组,如果无法转化为数字的,比如我们输入 abc 就会保留原本的字符串的形式
<div id="app"><h3>v-model修饰符 .trim .number</h3>姓名:<input v-model.trim="username" type="text"><br>年纪:<input v-model.number="age" type="text"><br>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',age: '',}, })</script>
效果:

具体修改后的属性内容可以通过前面提到的 Vue 调试工具查看
另外的还有 @EVENT.stop 阻止事件冒泡和 @EVENT.prevent 阻止默认行为,比如表单的提交或者超链接的跳转行为
<!-- 阻止事件冒泡 -->
<h3>@事件名.stop → 阻止冒泡</h3>
<div @click="fatherFn" class="father">
<div @click.stop="sonFn" class="son">儿子</div><!-- 阻止默认行为 -->
<h3>@事件名.prevent → 阻止默认行为</h3>
<a @click.prevent href="http://www.baidu.com">阻止默认行为</a>
3.2 v-bind 指令对于样式控制的增强

我们之前要控制 DOM 元素的样式是通过 ClassList.add( ) 等方式实现对 DOM 元素类的操控,那通过 Vue 我么可以怎么实现呢?
语法::class="对象/数组"
对象:通过布尔值来判断是否将这个类名加到盒子上
适用于一个类名来回切换的情况,比如 TAB 栏高亮
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值}"></div>
数组:数组中的所有类都会加到盒子上,本质是一个 list 列表
适用于批量添加或者删除类的情况
<div class="box" :class="[ ‘类名1’, ‘类名2’, ‘类名3’]"></div>
来看一个实例
<div id="app"><div class="box" :class="{pink: true, big: true}">黑马程序员</div><div class="box" :class="['pink']">黑马程序员</div></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})
</script>
3.3 v-model 作用于其他的表单元素
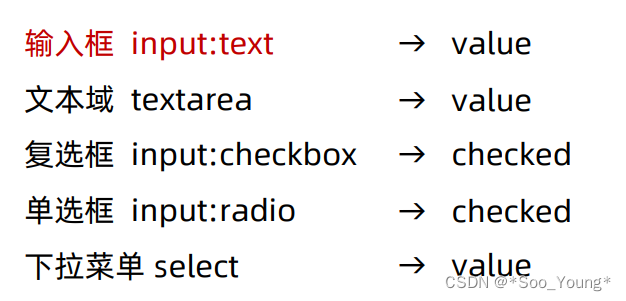
常见的表单元素都可以通过 v-model 去关联,来快速的获取和设定表单元素的值,这里直接给出例子

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>textarea {display: block;width: 240px;height: 100px;margin: 10px 0;}</style>
</head>
<body><div id="app"><h3>小黑学习网</h3>姓名:<input type="text" v-model="username"> <br><br>是否单身:<input type="checkbox" v-model="isSingle"> <br><br><!-- 前置理解:1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥2. value: 给单选框加上 value 属性,用于提交给后台的数据结合 Vue 使用 → v-model-->性别: <input type="radio" v-model="gender" value="男">男<input type="radio" v-model="gender" value="女">女<br><br><!-- 前置理解:1. option 需要设置 value 值,提交给后台2. select 的 value 值,关联了选中的 option 的 value 值结合 Vue 使用 → v-model-->所在城市:<select v-model="location"><option>北京</option><option>上海</option><option>成都</option><option>南京</option></select><br><br>自我描述:<textarea v-model="text"></textarea> <button>立即注册</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',isSingle: true,gender: '男',location: '上海',text: ''}})</script>
</body>
</html>
需要注意的是 v-model 会为单选框加上 name 属性,将其绑定为一组
04. 计算属性
4.1 基本使用
基于现有的数据,计算出来的新的属性,依赖数据的 变化,自动 重新计算
语法:声明在 computer 中,一个计算属性对应一个函数
使用起来和普通属性相同,比如插值表达式 {{ 计算属性 }}
<div id="app"><h3>小黑的礼物清单</h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><!-- 目标:统计求和,求得礼物总数 --><p>礼物总数:{{totalCount}} 个</p></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 1 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]},computed: {totalCount() { // 求和return this.list.reduce((sum, item) => sum + item.num, 0);}}})</script>
4.2 计算属性 VS Method
computed 计算属性:封装了对一段数据的处理求得一个结果,其具有缓存特性,即对计算出来的结果进行缓存,再次使用的时候就直接读取缓存,当其依赖项变化的时候会重新计算并且读取缓存。
methods 方法:如果把计算逻辑写在 methods 中,每次调用都需要重新计算,可以想象对性能有怎样的损耗
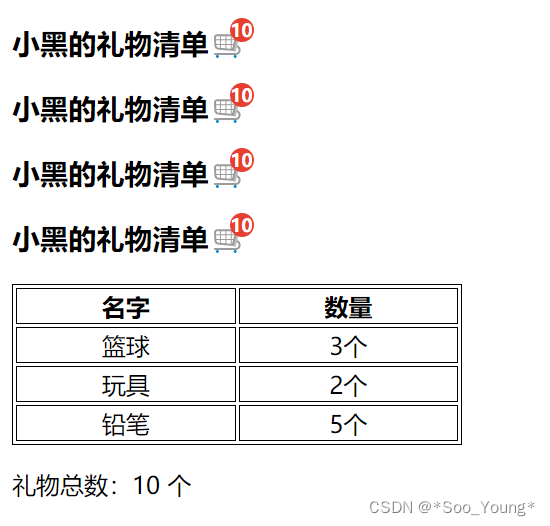
<div id="app"><h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3><h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3><h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3><h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><p>礼物总数:{{ totalCountFn() }} 个</p></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 3 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]},methods: {totalCountFn () {console.log('methods方法执行了')let total = this.list.reduce((sum, item) => sum + item.num, 0)return total}},computed: {// 计算属性:有缓存的,一旦计算出来结果,就会立刻缓存// 下一次读取 → 直接读缓存就行 → 性能特别高// totalCount () {// console.log('计算属性执行了')// let total = this.list.reduce((sum, item) => sum + item.num, 0)// return total// }}})</script>

上面每个 10 的计算都需要再次调用函数,所以对于这种情况应该使用 computed
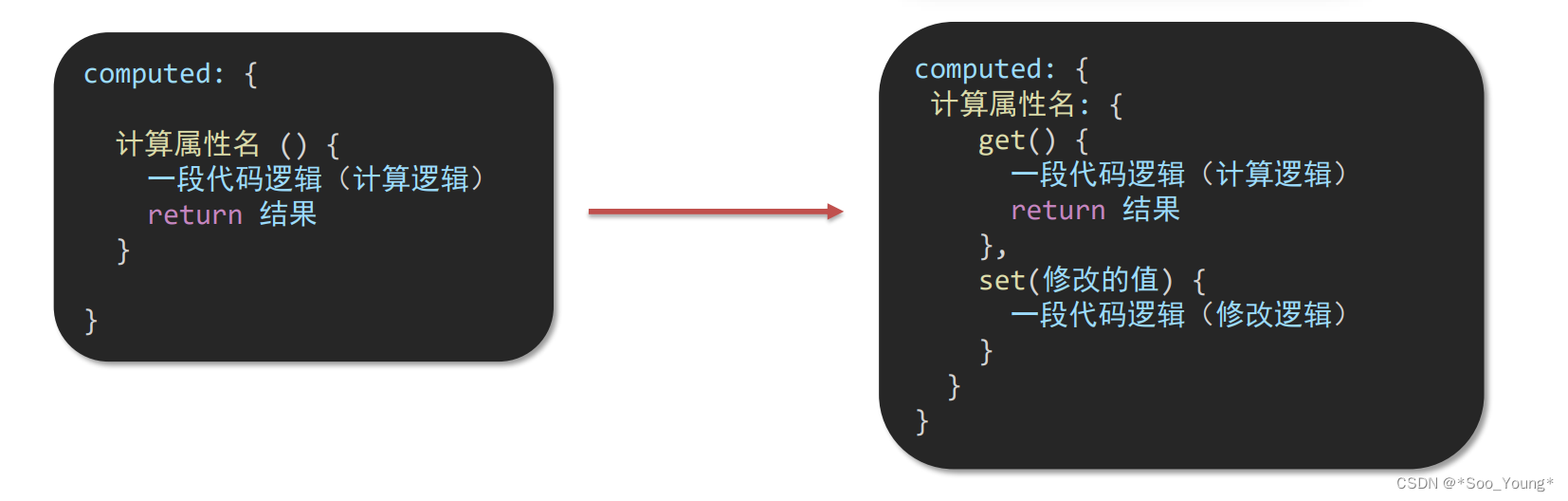
4.3 完整写法
既然上面一直说这个
computed里面的内容是属性,属性是可读写的,那计算属性是否是可读写的,应该如何写呢?
如果我们希望这个计算属性的改变会影响绑定的这一段数据,就需要自己编写逻辑去实现。

这时候就需要完整的配置对象了,其中的 get() 方法是我们读的操作,set 是写的操作,通过在内部去书写方法就可以实现对读写的配置。
<div id="app">姓:<input type="text" v-model="firstName"> +名:<input type="text" v-model="lastName"> =<span>{{ fullName }}</span><br><br><button @click="changeName">改名卡</button></div>
<script>const app = new Vue({el: '#app',data: {firstName: '刘',lastName: '备',},methods: {changeName () {this.fullName = '黄忠'}},computed: {fullName: {// (1) 当fullName计算属性,被获取求值时,执行get(有缓存,优先读缓存)// 会将返回值作为,求值的结果get () {return this.firstName + this.lastName},// (2) 当fullName计算属性,被修改赋值时,执行set// 修改的值,传递给set方法的形参set (value) {// console.log(value.slice(0, 1)) // console.log(value.slice(1)) this.firstName = value.slice(0, 1)this.lastName = value.slice(1)}}}})</script>
当我们进行修改的时候,等号后面的值会作为 value 传给 set 函数,上面实现了通过修改姓名来修改绑定的名和姓的操作。


05. watch 监听器
5.1 基本使用
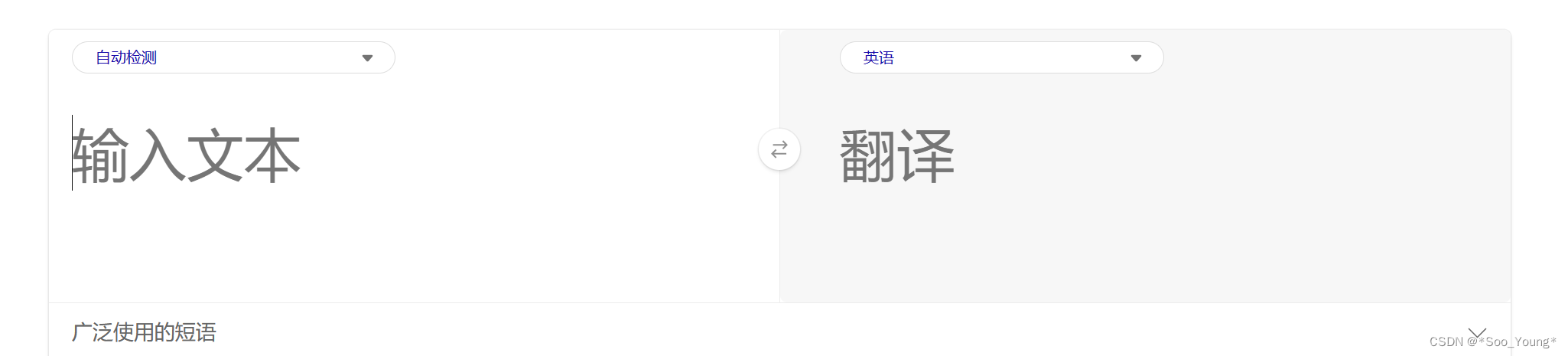
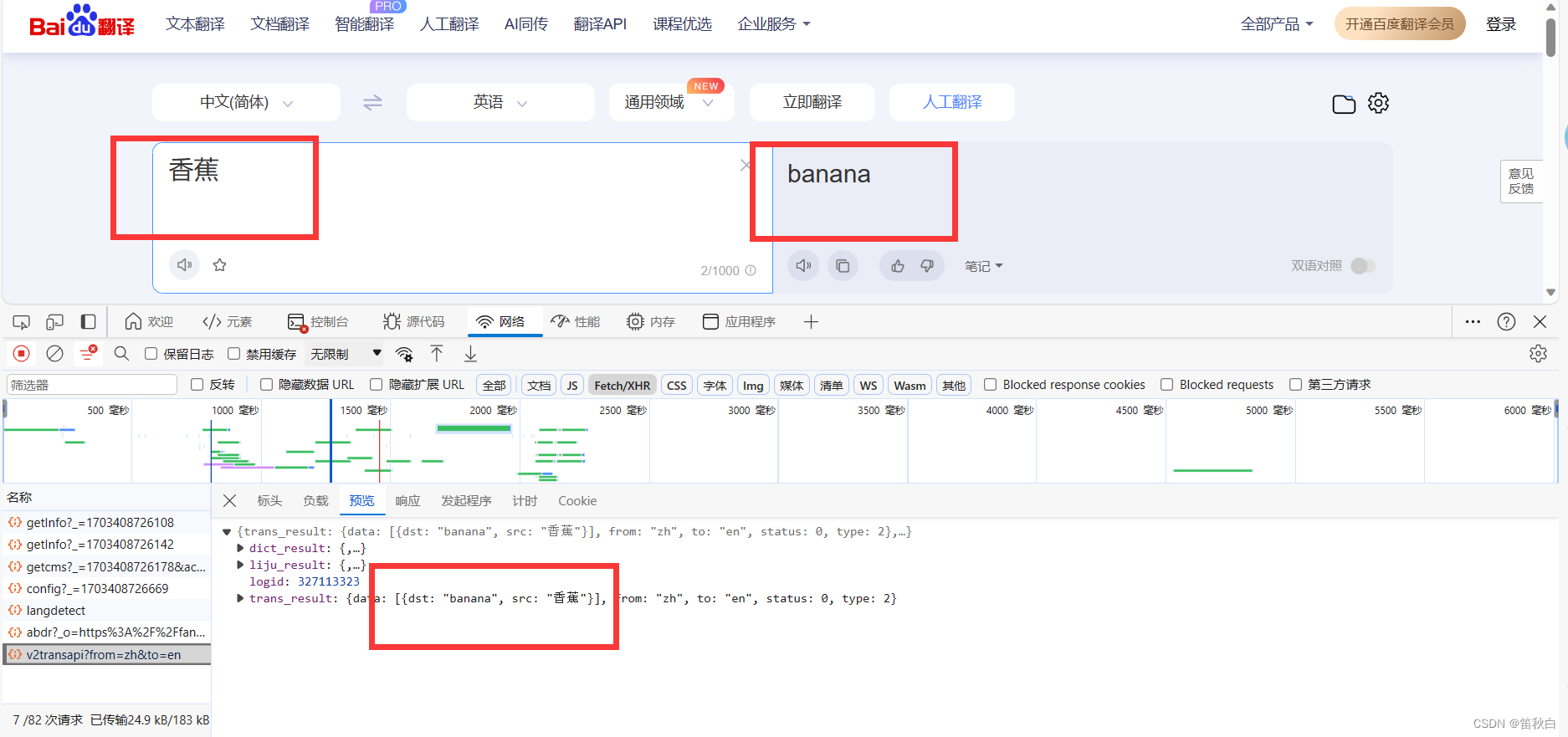
watch 监听器的可以实现对数据变化的监听,比如网页翻译的场景,我们在左边的框中输入需要翻译的文字后没有做任何操作但是右边的翻译的内容改变了,这就是因为监听了我们的输入操作。

语法:

const app = new Vue({data: {message: 'Hello'},watch: {// 监听 message 属性的变化message(newValue, oldValue) {console.log(`message 从 ${oldValue} 变为 ${newValue}`);// 在这里执行其他操作...}}
});
里面接收两个属性 newValue 和 oldValue 来存储更改前和更改后的值
watch 中可以监听多个属性
const app = new Vue({data: {firstName: 'John',lastName: 'Doe',fullName: ''},watch: {// 监听 firstName 和 lastName 两个属性的变化firstName(newFirstName, oldFirstName) {this.fullName = newFirstName + ' ' + this.lastName;// 在这里执行其他操作...},lastName(newLastName, oldLastName) {this.fullName = this.firstName + ' ' + newLastName;// 在这里执行其他操作...}}
});
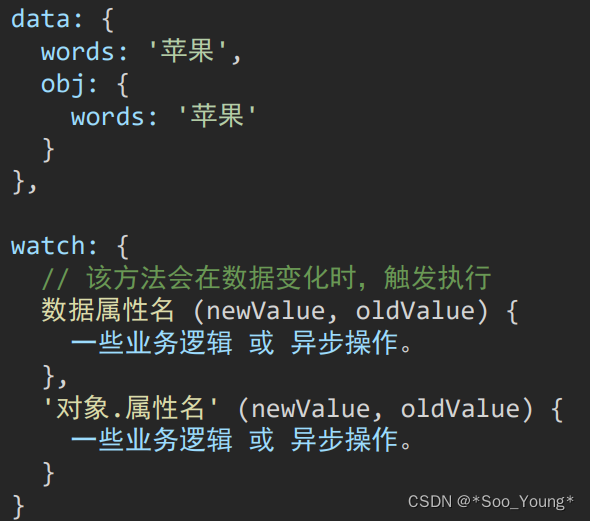
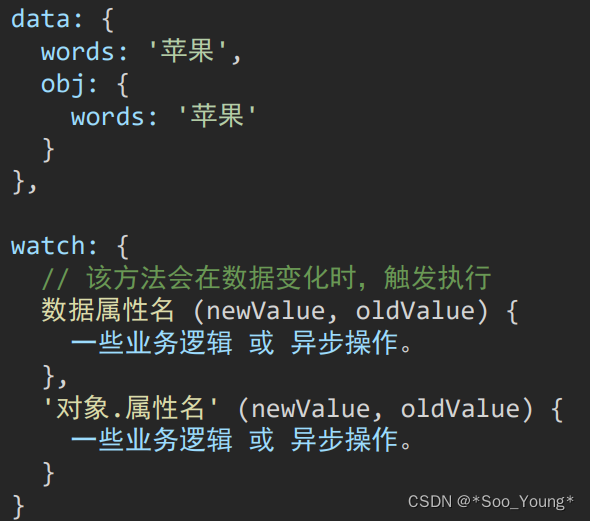
5.2 完整写法
可以在watch选项中添加配置项,这些配置项包括handler和deep。
handler是一个函数,用于处理属性值变化时的逻辑。它接收两个参数,新值和旧值。deep是一个布尔值,用于表示是否深度监听对象内部值的变化,默认为false。
这里就需要写成配置对象,而不是上面的单个函数的形式,上面的函数写在对象的 handler() 函数中
const app = new Vue({el: '#app',data: {message: 'Hello',count: 0,user: {name: 'John',age: 30}},watch: {message: {handler(newValue, oldValue) {console.log(`message 从 ${oldValue} 变为 ${newValue}`);// 在这里执行其他操作...},deep: true // 深度监听,如果message是对象,则也监听对象内部值的变化},count(newValue, oldValue) {console.log(`count 从 ${oldValue} 变为 ${newValue}`);// 在这里执行其他操作...},'user.name'(newValue, oldValue) { // 监听嵌套属性console.log(`用户姓名从 ${oldValue} 变为 ${newValue}`);// 在这里执行其他操作...}},methods: {increment() {this.count++;},changeUserName() {this.user.name = 'Alice'; // 改变嵌套属性,触发监听}}
});
相关文章:

Vue(二):计算属性与 watch 监听器
03. Vue 指令拓展 3.1 指令修饰符 可以通过 . 来指明一些指令的后缀,不同的后缀中封装了不同的操作,可以帮助我们简化代码,比如之前使用过的监听 enter 键的弹起,我们需要操作事件对象,来检测用户使用了哪个键&#…...

25、WEB攻防——通用漏洞SQL读写注入MYSQLMSSQLPostgreSQL
文章目录 Mysql-root高权限读写注入PostgreSQL——dba高权限读写注入Mssql-sa高权限读写注入 Access无高权限注入点——只能猜解,而且是暴力猜解; MYSQL,PostgreSQL,MSSQL(SQL server)高权限注入点——可升级读写(文件…...

【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介 本期要点 本地开发前后端如何跨域调用全局请求、响应处理拦截器处理封装HTTP请求模块编写API请求映射到后端API数据的状态管理 一、 本地开发前后端如何跨域调用 众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如&…...
编译器中,Release和Debug区别)
在Visual Studio(VS)编译器中,Release和Debug区别
一、 优化级别 1、Debug(调试) 在Debug模式下,编译器不会对代码进行优化,而是专注于生成易于调试的代码。这使得开发者可以在调试过程中更直观地跟踪变量的值和程序的执行流程。 2、Release(发布) 在Relea…...

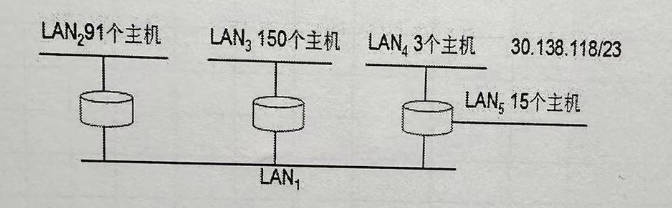
子网划分问题(实战超详解)_主机分配地址
文章目录: 子网划分的核心思想 第一步,考虑借几位作为子网号 第二步,确定子网的网络地址 第三步,明确网络地址,广播地址,可用IP地址范围 一些可能出现的疑问 实战 题目一 子网划分的核心思想 网络号不变,借用主机号来产生新的网络 划分前的网络:网络号主机号 划分后的网络:原网…...

【QT】单例模式,Q_GLOBAL_STATIC 宏的使用和使用静态成员函数,eg:{简单的日志记录器}
简单的日志记录器为例 。 创建一个Logger类,该类负责记录应用程序的日志消息 使用 Q_GLOBAL_STATIC 宏 解析:Q_GLOBAL_STATIC 是一个 Qt 宏,用于创建全局静态实例。它确保在需要时只创建一次实例,而不管该实例是在哪个线程中创建…...

利用小红书笔记详情API:构建高效的内容创作与运营体系
随着社交媒体的兴起,小红书作为国内知名的内容分享平台,吸引了大量用户和内容创作者。为了更好地获取小红书上的优质内容,许多企业和开发者选择使用小红书笔记详情API。本文将探讨如何利用该API构建高效的内容创作与运营体系。 一、小红书笔记…...

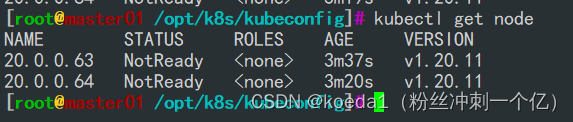
【K8S 二进制部署】部署单Master Kurbernetes集群
目录 一、基本架构和系统初始化 1、集群架构: 2、操作系统初始化配置: 2.1、关闭防火墙和安全机制: 2.2、关闭swap 2.3、根据规划设置主机名 2.4、三台主机全部互相映射 2.5、调整内核参数 3、时间同步(所有节点时间必须同…...

vue中常见的指令
简单介绍一下常见的vue中用到的指令 v-on 指定当前的事件,语法糖为,如例子所示,指定按钮的事件为addCounter,点击会使变量counter 1 <!DOCTYPE html> <html><head><meta charset"utf-8" />…...

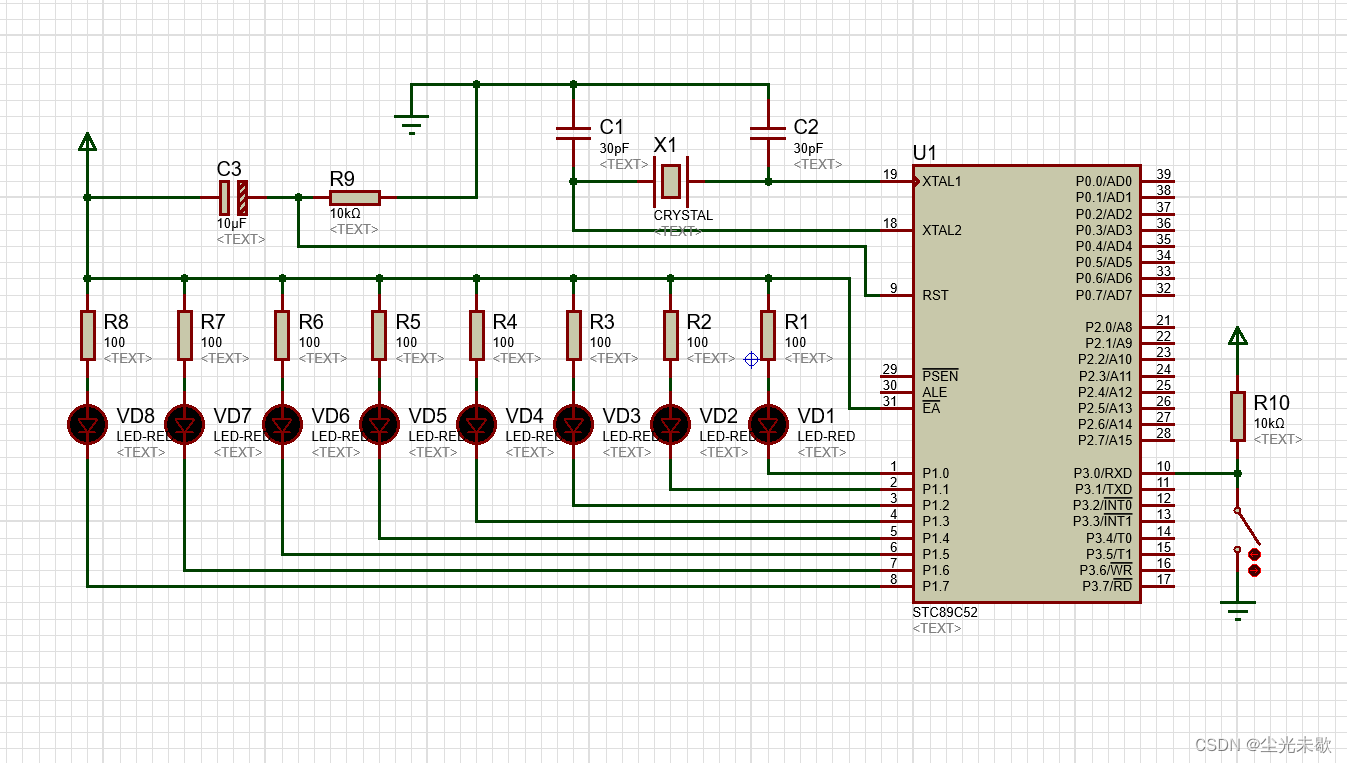
单片机原理及应用:开关控制LED多种点亮模式
从这篇文章开始,我们不再只研究单一的外设工作,而是将LED、数码管、开关、按键搭配在一起研究,这篇文章主要介绍LED和开关能擦出怎样的火花,同时也介绍一些函数封装的知识。 由于开关有闭合与打开两种状态,LED有左移流…...

你真的了解UVM sequence的运行机制吗
1. 前言 UVM在sequence里提供了很多的callback方法给用户,从而更灵活地完成各种复杂场景的交互和控制执行顺序。我们可能在很多情况下只使用了body()方法,本文将介绍sequence里常见的callback方法,以及在不同场景下,它们的是否被…...

Bug升级记
2023.12.28 (1) 小程序session_key泄露隐患 核心:session_key这个字段及对应值不应该传到小程序客户端等服务器外的环境 错误操作:直接在小程序调用https://api.weixin.qq.com/sns/jscode2session并将session_key作为参数进行明文传输 正确操…...

爬虫详细教程第1天
爬虫详细教程第一天 1.爬虫概述1.1什么是爬虫?1.2爬虫工具——Python1.3爬虫合法吗?1.4爬虫的矛与盾1.4.1反爬机制1.4.2反爬策略1.4.3robots.txt协议 2.爬虫使用的软件2.1使用的开发工具: 3.第一个爬虫4.web请求4.1讲解一下web请求的全部过程4.2页面渲染…...

[Linux] MySQL数据库的备份与恢复
一、数据库备份的分类和备份策略 1.1 数据库备份的分类 1)物理备份 物理备份:对数据库操作系统的物理文件(如数据文件、日志文件等)的备份。 物理备份方法: 冷备份(脱机备份) :是在关闭数据库的时候进…...

Django、Python版本升级问题大汇总
Django3.0升级到4.1,Python3.8升级到3.11.6问题大汇总 报错1:ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.toml-based projects ERROR: Could not build wheels for cffi, uWSGI, which is required to install pyproject.tom…...

2023-12-30 AIGC-LangChain介绍
摘要: 2023-12-30 AIGC-LangChain介绍 LangChain介绍 1. https://youtu.be/Ix9WIZpArm0?t353 2. https://www.freecodecamp.org/news/langchain-how-to-create-custom-knowledge-chatbots/ 3. https://www.pinecone.io/learn/langchain-conversational-memory/ 4. https://de…...

pytorch01:概念、张量操作、线性回归与逻辑回归
目录 一、pytorch介绍1.1pytorch简介1.2发展历史1.3pytorch优点 二、张量简介与创建2.1什么是张量?2.2Tensor与Variable2.3张量的创建2.3.1 直接创建torch.tensor()2.3.2 从numpy创建tensor 2.4根据数值创建2.4.1 torch.zeros()2.4.2 torch.zeros_like()2.4.3 torch…...

storyBook play学习
场景 在官方给出的案例中, Page.stories.js import { within, userEvent } from storybook/testing-library import MyPage from ./Page.vueexport default {title: Example/Page,component: MyPage,parameters: {// More on how to position stories at: https:/…...
Android Matrix画布Canvas旋转Rotate,Kotlin
Android Matrix画布Canvas旋转Rotate,Kotlin private fun f1() {val originBmp BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.…...

私有部署ELK,搭建自己的日志中心(三)-- Logstash的安装与使用
一、部署ELK 上文把采集端filebeat如何使用介绍完,现在随着数据的链路,继续~~ 同样,使用docker-compose部署: version: "3" services:elasticsearch:container_name: elasticsearchimage: elastic/elasticsearch:7.9…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
