vue3-11
后端Java代码


src\router\a6router.ts文件
import { createRouter, createWebHashHistory } from 'vue-router'
import { useStorage } from '@vueuse/core'
import { Menu, Route } from '../model/Model8080'
const clientRoutes = [{path: '/login',name: 'login',component: () => import('../views/A6Login.vue')},{path: '/404',name: '404',component: () => import('../views/A6NotFound.vue')}, {path: '/',name: 'main',component: () => import('../views/A6Main.vue')}, {path: '/:pathMatcher(.*)*',name: 'remaining',redirect: '/404'}
]
const router = createRouter({history: createWebHashHistory(),routes: clientRoutes
})
//在每次路由跳转之前都会执行beforeEach里面的箭头函数,to代表要跳转的目标路由对象,from代表源路由对象
router.beforeEach((to,from)=>{if(to.name ==='main' && !serverToken.value){return '/login'}
})
//修改页面标题
router.afterEach((to,from)=>{
document.title = to.name?.toString() || ''
})
const serverRoutes = useStorage<Route[]>('serverRoutes', [])
export const serverMenus = useStorage<Menu[]>('serverMenus',[])
//把从后端返回的token中的用户名存储起来
export const serverUsername = useStorage<string>('serverUsername','')
//把从后端返回的token存储起来
export const serverToken = useStorage<string>('serverToken','')
addServerRoutes(serverRoutes.value)
export function addServerRoutes(routeList: Route[]) {for (const r of routeList) {// r.parentName:是加入的路由的父路由,是addRoute()需要的参数router.addRoute(r.parentName, {path: r.path,name: r.name,component: () => import(r.component)})}serverRoutes.value = routeList
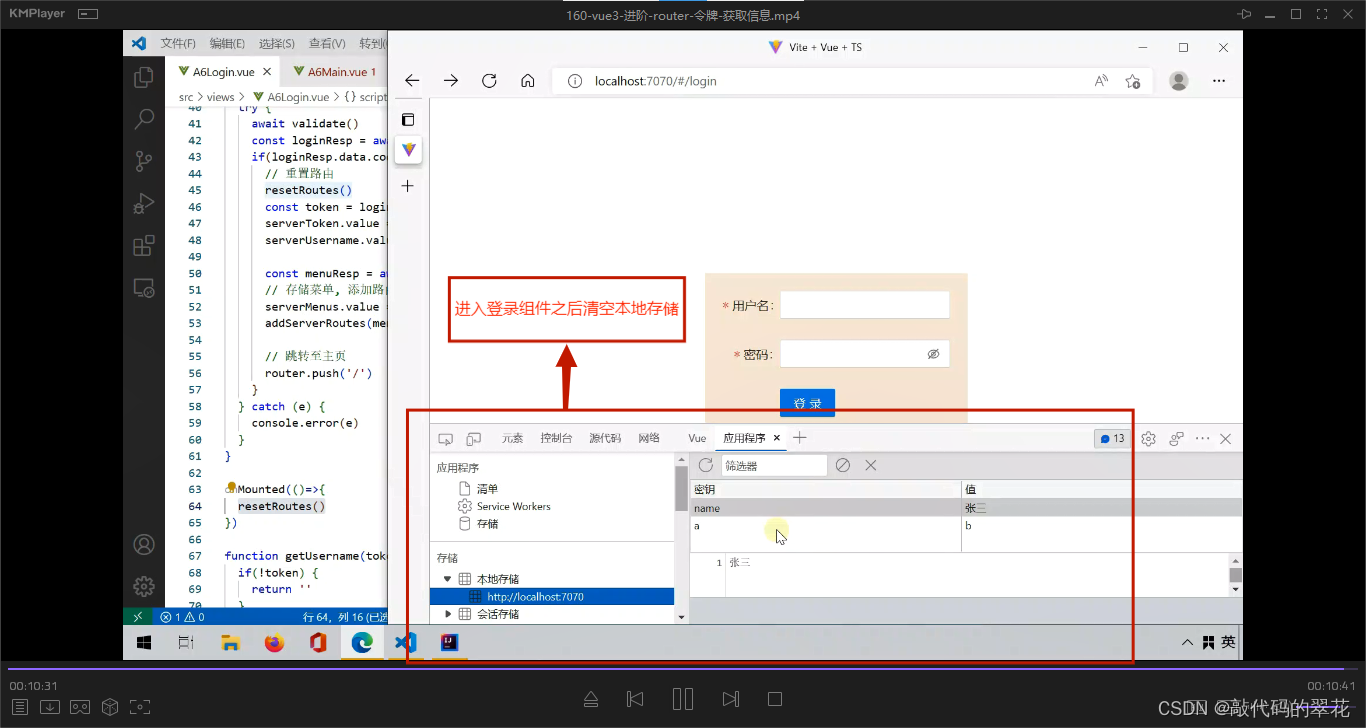
}export function resetRoutes() {for (const r of clientRoutes) {router.addRoute(r)}serverRoutes.value= nullserverMenus.value = nullserverToken.value = nullserverUsername.value = null
}
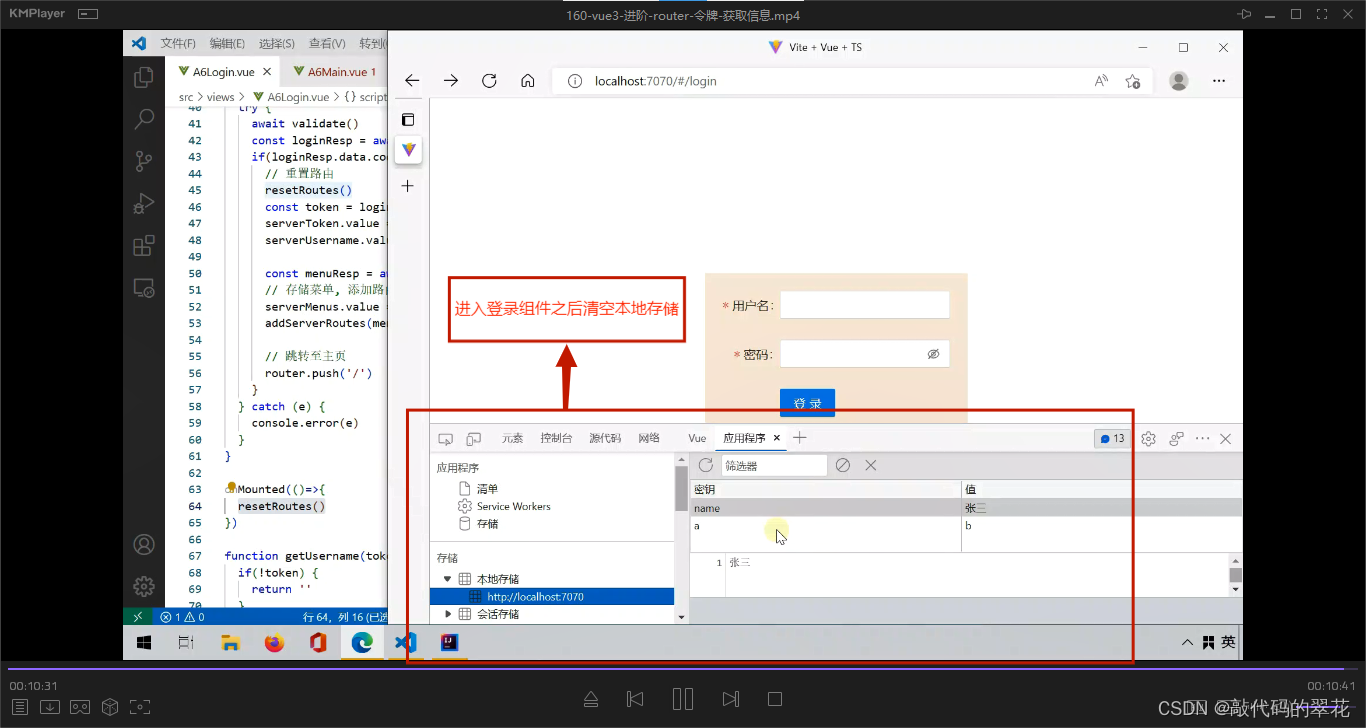
export default routersrc\views\A6Login.vue文件
<template><div class="login"><a-form :label-col="{ span: 6 }" autocomplete="off"><a-form-item label="用户名" v-bind="validateInfos.username"><a-input v-model:value="dto.username" /></a-form-item><a-form-item label="密码" v-bind="validateInfos.password"><a-input-password v-model:value="dto.password" /></a-form-item><a-form-item :wrapper-col="{ offset: 6, span: 16 }"><a-button type="primary" @click="onClick">登录</a-button></a-form-item></a-form></div>
</template>
<script setup lang="ts">
import { onMounted, ref} from 'vue'
import { Form } from 'ant-design-vue'
import { addServerRoutes ,resetRoutes,serverMenus,serverToken,serverUsername} from '../router/a6router'
import _axios from '../api/request'
import { useRequest } from 'vue-request'
import { AxiosRespToken, LoginDto, AxiosRespMenuAndRoute } from '../model/Model8080'
import { useRouter } from 'vue-router'
const router = useRouter()
const dto = ref({ username: '', password: '' })
const rules = ref({username: [{ required: true, message: '用户名必填' }],password: [{ required: true, message: '密码必填' }]
})
const { validateInfos, validate } = Form.useForm(dto, rules)
const { runAsync: login } = useRequest<AxiosRespToken, LoginDto[]>((dto) => _axios.post('/api/loginJwt', dto), { manual: true })
const { runAsync: menu } = useRequest<AxiosRespMenuAndRoute, string[]>((username) => _axios.get(`/api/menu/${username}`), { manual: true })
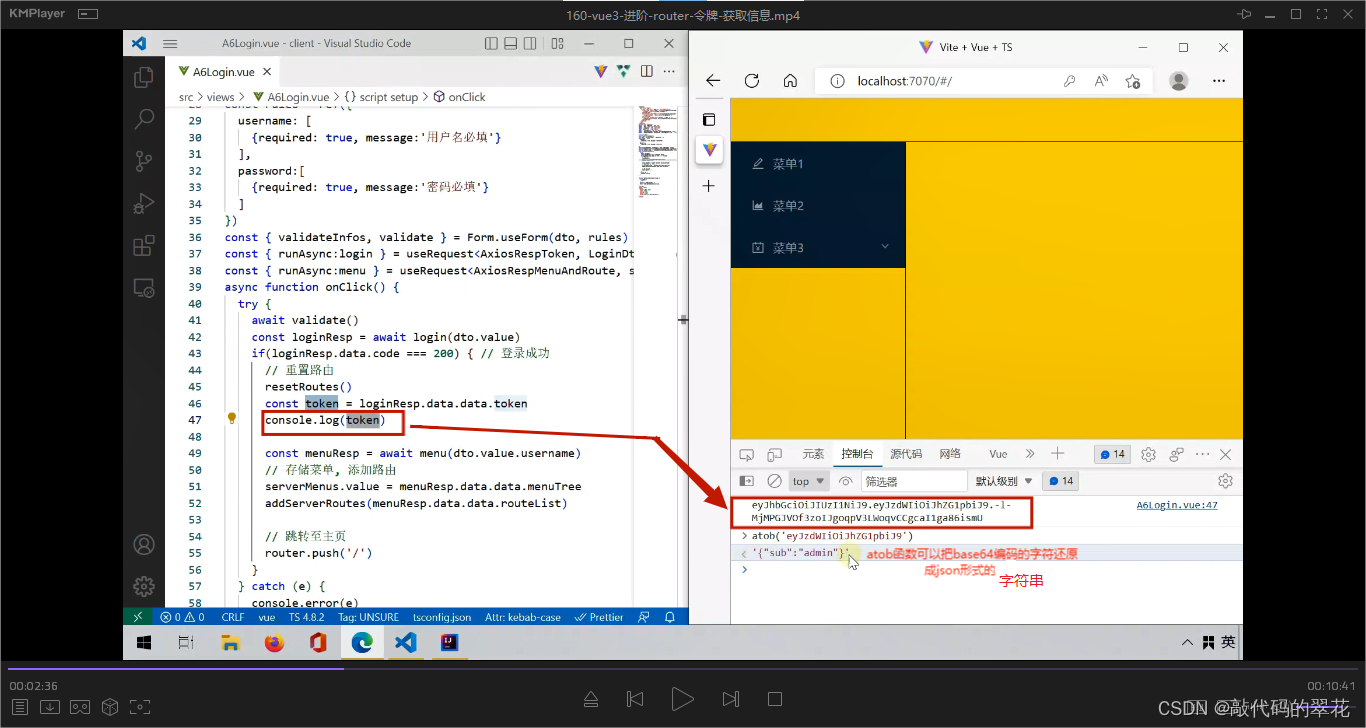
async function onClick() {try {await validate()const loginResp = await login(dto.value)if (loginResp.data.code === 200) {resetRoutes()const token = loginResp.data.data.tokenconsole.log(token)serverToken.value= tokenserverUsername.value = getUsername(token)const menuResp = await menu(serverUsername.value)serverMenus.value =menuResp.data.data.menuTreeconsole.log(menuResp.data.data.routeList)addServerRoutes(menuResp.data.data.routeList)router.push('/')}} catch (error) {console.error(error)}
}
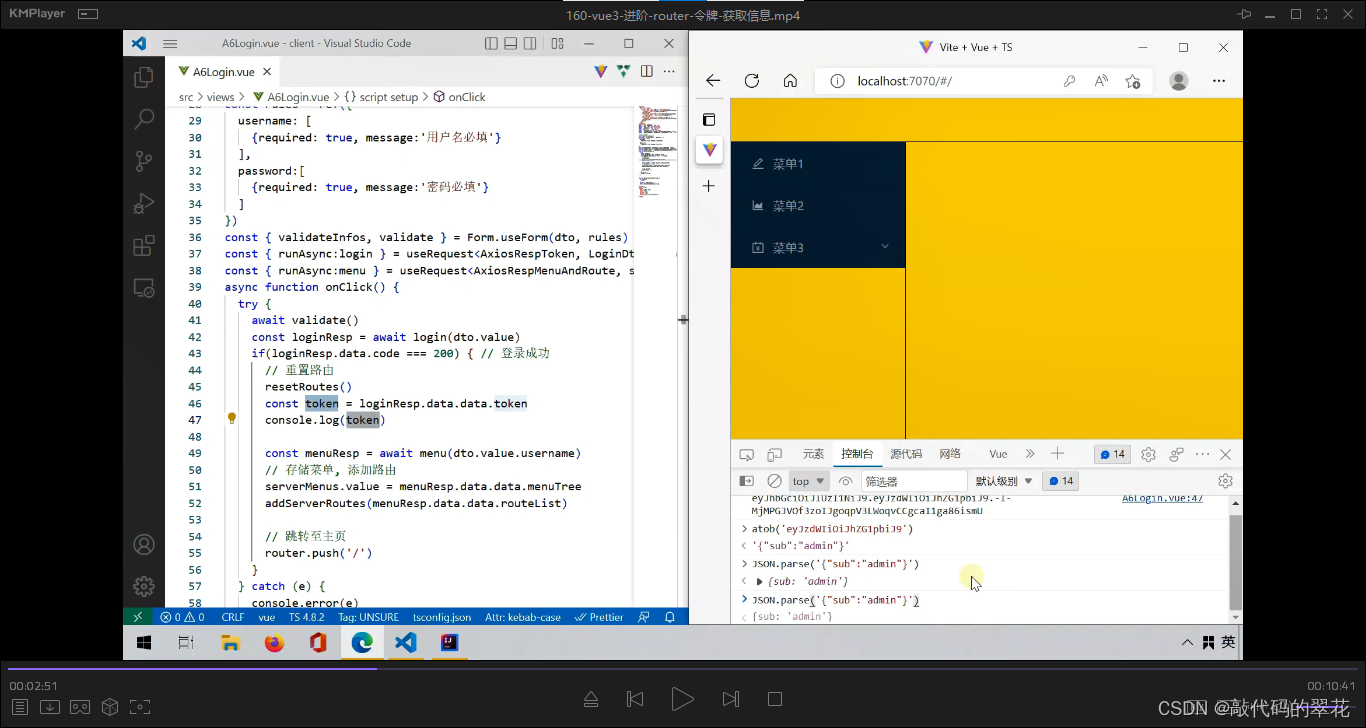
function getUsername(token:string){if(!token){return ''}const s = token.split('.')return JSON.parse(atob(s[1])).sub
}
onMounted(()=>{resetRoutes()
})
</script>
<style scoped>
.login {margin: 200px auto;width: 300px;padding: 20px;height: 180px;background-color: antiquewhite;
}
</style>src\views\A6Main.vue文件
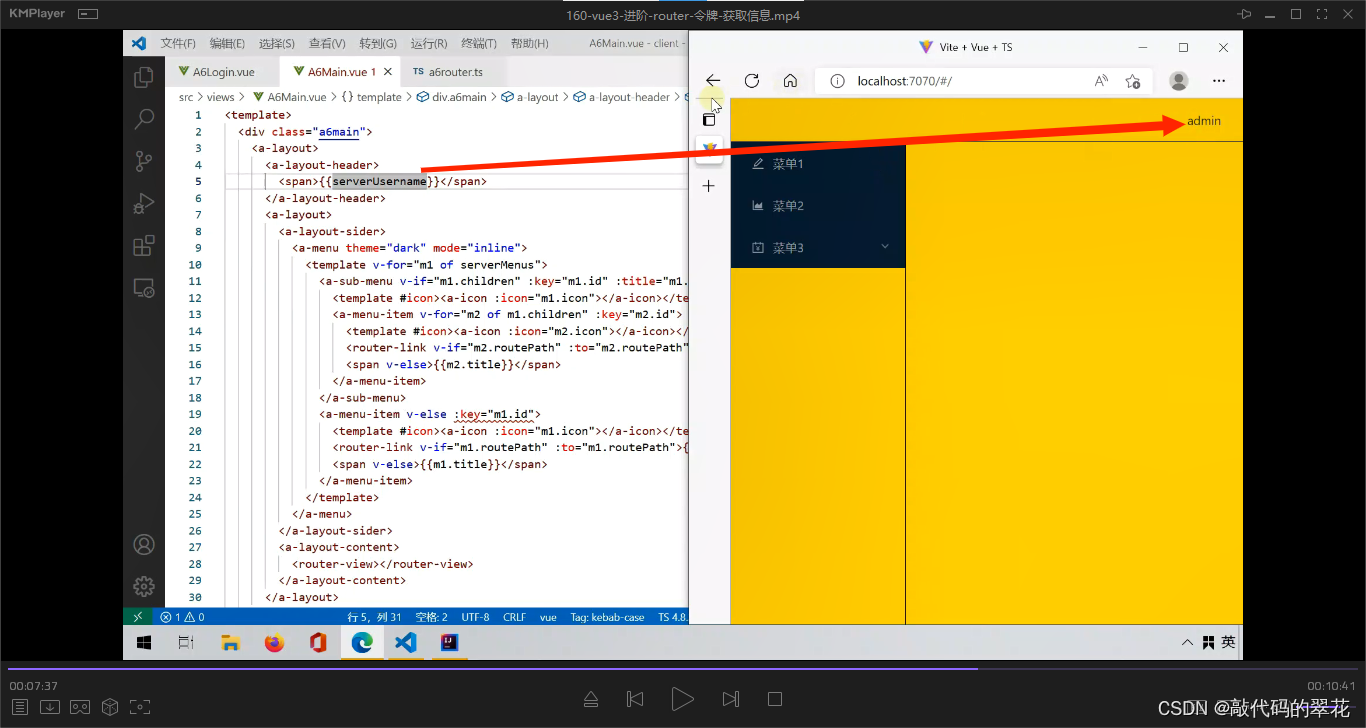
<template><div class="a6main"><a-layout><a-layout-header><span>{{ serverUsername }} 【{{ UserInfo.name }} -{{ UserInfo.sex }}】</span></a-layout-header><a-layout><a-layout-sider><a-menu theme="dark" mode="inline"><template v-for="m1 of serverMenus"><a-sub-menu v-if="m1.children" :key="m1.id" :title="m1.title"><template #icon><a-icon :icon="m1.icon"></a-icon></template><a-menu-item v-for="m2 of m1.children" :key="m2.id"><template #icon> <a-icon :icon="m2.icon"></a-icon> </template><router-link v-if="m2.routePath" :to="m2.routePath">{{ m2.title }}</router-link><span v-else>{{ m2.title }}</span></a-menu-item></a-sub-menu><a-menu-item v-else :key="m1.id"><template #icon> <a-icon :icon="m1.icon"></a-icon></template><router-link v-if="m1.routePath" :to="m1.routePath">{{ m1.title }}</router-link><span v-else>{{ m1.title }}</span></a-menu-item></template></a-menu></a-layout-sider><a-layout-content><router-view></router-view></a-layout-content></a-layout></a-layout></div>
</template>
<script setup lang="ts">
import { serverMenus,serverUsername } from '../router/a6router'
import AIcon from '../components/AIcon3';
import {useUserInfo} from '../store/UserInfo'
import { onMounted } from 'vue';
const UserInfo = useUserInfo()onMounted(()=>{UserInfo.get(serverUsername.value)
})
</script>
<style scoped>
.a6main {height: 100%;background-color: rgb(220, 225, 255);box-sizing: border-box;
}.ant-layout-header {height: 50px;background-color: gold;border-bottom: 1px solid black;padding: 0 25px 0 0;line-height: 50px;text-align: right;
}.ant-layout-sider {background-color: gold;border-right: 1px solid black;
}.ant-layout-content {background-color: gold;
}.ant-layout-footer {background-color: darkslateblue;height: 30px;
}.ant-layout {height: 100%;
}.ant-layout-has-sider {height: calc(100% - 50px);
}
</style>


相关文章:

vue3-11
后端Java代码 src\router\a6router.ts文件 import { createRouter, createWebHashHistory } from vue-router import { useStorage } from vueuse/core import { Menu, Route } from ../model/Model8080 const clientRoutes [{path: /login,name: login,component: () > …...

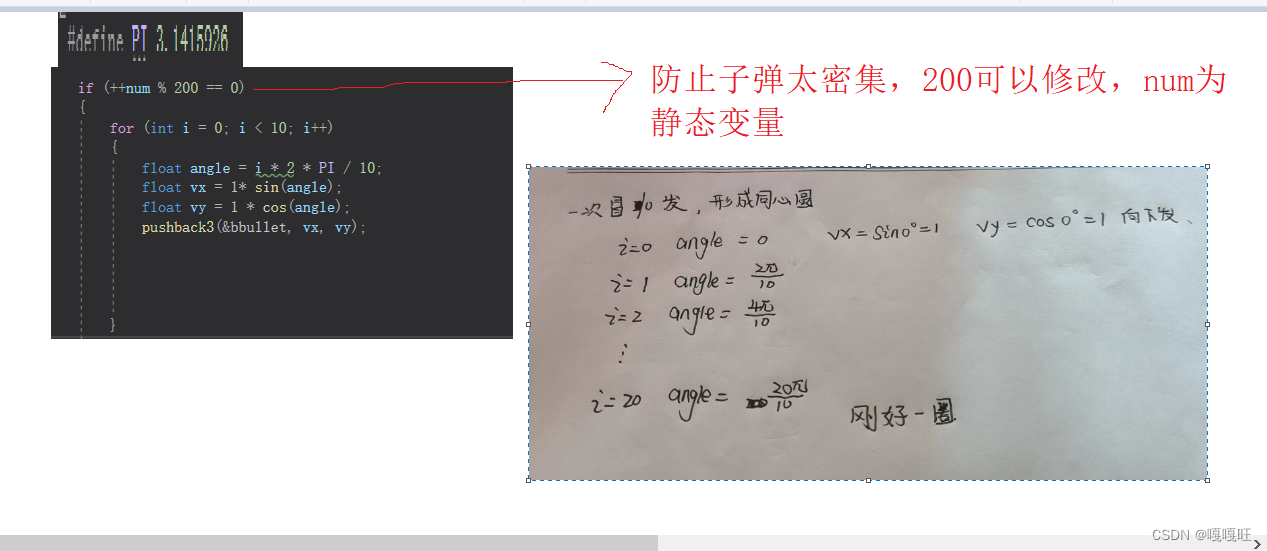
【c语言】飞机大战2
1.优化边界问题 之前视频中当使用drawAlpha函数时,是为了去除飞机后面变透明,当时当飞机到达边界的时候,会出现异常退出,这是因为drawAlpha函数不稳定,昨天试过制作掩码图,下载了一个ps,改的话,…...

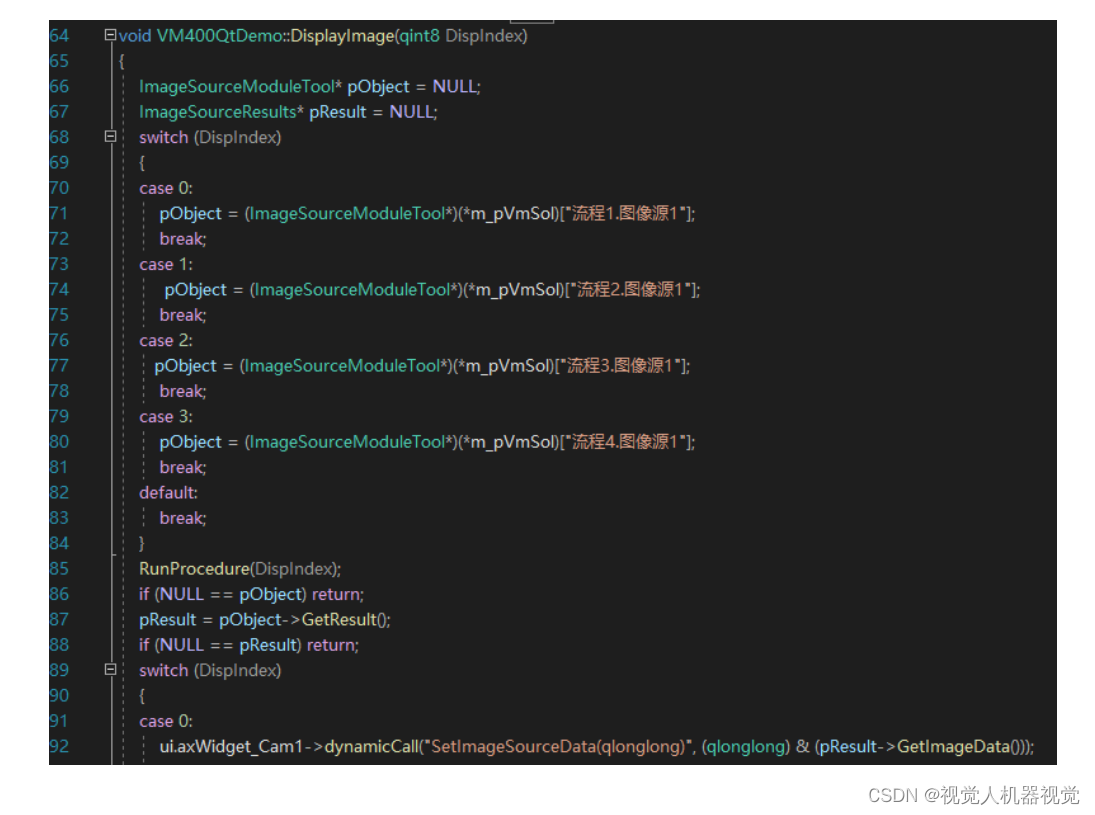
海康visionmaster-渲染控件:渲染控件加载本地图像的方法
描述 环境:VM4.0.0 VS2015 及以上 现象:渲染控件如何显示本地图像? 解答 思路:在 2.3.1 中,可以通过绑定流程或者模块来显示图像和渲染效果。因此,第一步, 可以使用在 VM 软件平台中给图像源模…...

【SD】一致性角色 - 同一人物 不同姿势 - 2
首先生成4张不同姿势的图片 masterpiece,high quality,(white background:1.6),(simple background:1.4),1gril,solo,black footwear,black hair,brown eyes,closed mouth,full body,glasses,jacket,long hair,long sleeves,lookig at viewer,plaid,plaid skirt,pleated shirt,…...

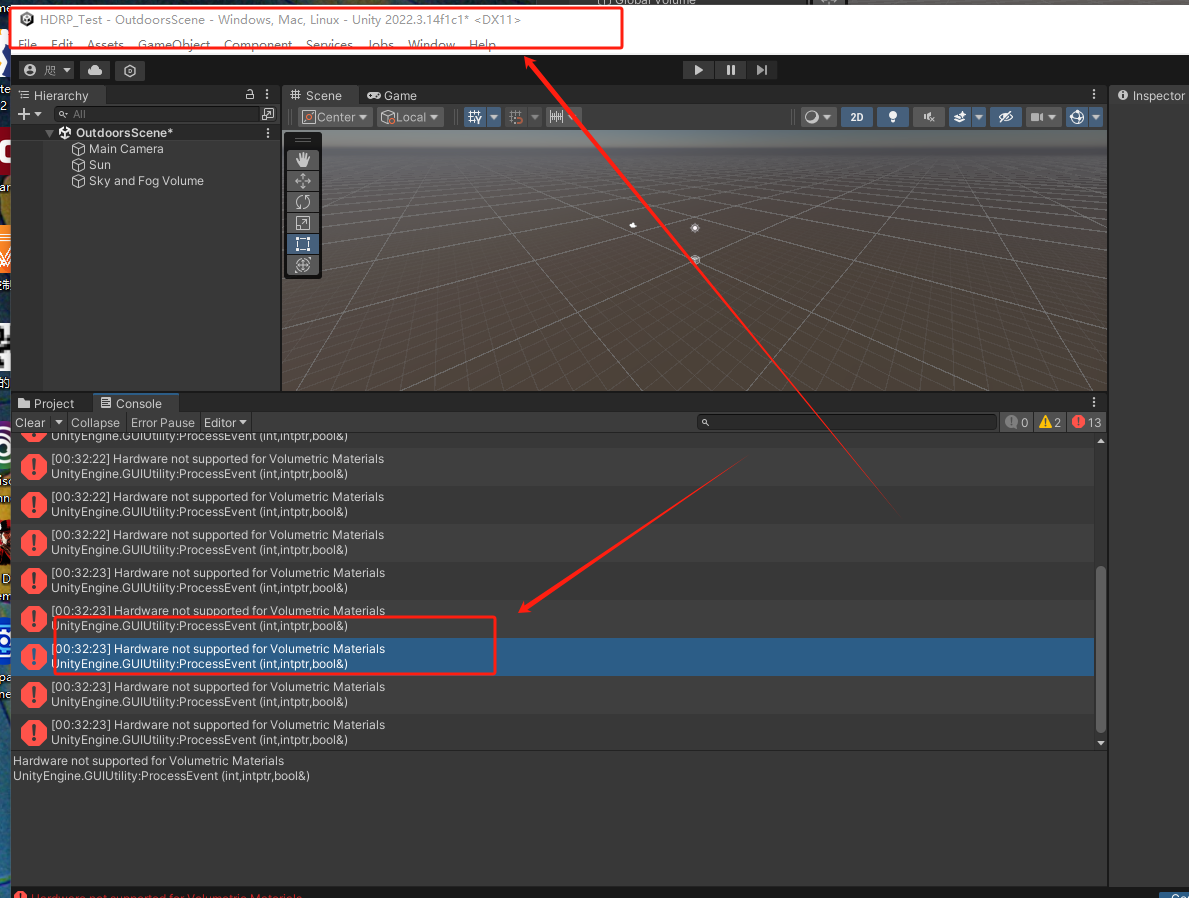
摩尔线程S80对于软件的支持
摩尔线程对软件的支持 时间:2024年1月1日 显卡型号:MTT S80 主板型号:七彩虹 igame z590 火神 V20 CPU: intel core i5 10400f 内存: 海盗船3600 16*2 存储: 致态1Tb nvme 显卡的驱动是最新的。 游戏 S…...

基数排序 RadixSort
基数排序是一种非比较型整数排序算法,其原理是将整数按位数切割成不同的数字,然后按每个位数分别比较。由于整数也可以表达字符串(比如名字或日期)和特定格式的浮点数,所以基数排序也不是只能使用于整数 . 动态演示 :…...

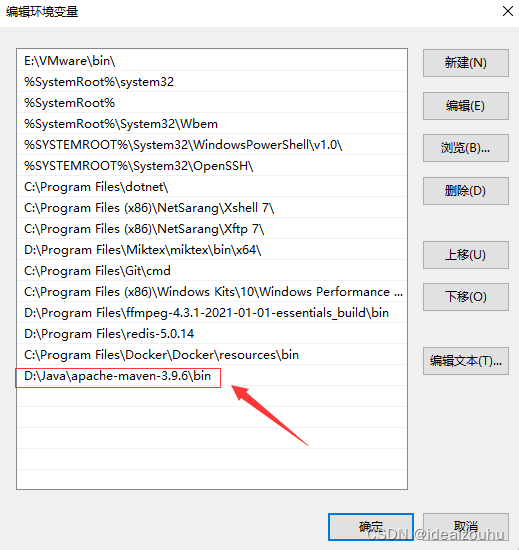
Maven下载和安装的详细教程
文章目录 一、Maven下载和安装1.1 下载 Maven1.2 配置环境变量 参考资料 一、Maven下载和安装 1.1 下载 Maven 打开 Maven 的官方网站Maven – Download Apache Maven,下载最新版本的 Maven 在可选择的版本中,不同版本的区别在于: binary是已经编译过的…...

申请虚拟VISA卡Fomepay教程
fomepay 用下面的注册链接直达 https://gpt.fomepay.com/#/pages/login/index?dS21BA1 或者扫描下面图片的二维码直达注册 注册后尽量随用随充值不建议放大量现金在里面。...

java常见面试题:什么是装箱和拆箱?装箱和拆箱有哪些应用场景
装箱和拆箱是计算机科学中常用的术语,主要用于描述将数据从一种类型转换为另一种类型的操作。 装箱是将值类型转换为引用类型的过程。在装箱时,需要了解编译器内部的操作。首先,在托管堆中分配好内存,分配的内存量是值类型的各个…...

【map】【滑动窗口】【字典树】C++算法:最长合法子字符串的长度
作者推荐 动态规划 多源路径 字典树 LeetCode2977:转换字符串的最小成本 本文涉及的基础知识点 C算法:滑动窗口总结 字典树 map 离线查询 map map可以分成有序(单调)map和无序(哈希)map。还可分成单键map和多键map(允许重复的键)。本文用…...

机器学习部分相关概念
数据集(Data Set)即数据的集合,每一条单独的数据被称为样本(Sample)。 对于每个样本,它通常具有一些属性(Attribute)或者特征(Feature), 特征所具体取得值被称为特征值(Feature Value)。 西瓜数据集 色泽根蒂纹理青绿稍蜷模糊乌黑蜷缩清晰 …...

Apache DolphinScheduler 3.1.9 版本发布:提升系统的稳定性和性能
🚀我们很高兴宣布,Apache DolphinScheduler 的最新版本 3.1.9 已正式发布!此版本在 3.1.8 的基础上进行了关键的 bug 修复和文档更新,共计修复了 14 个 bug 和改进了 3 个文档。 主要更新亮点 本次更新重点解决了以下几个关键问题…...

go-carbon v2.3.1 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

R_handbook_作图专题
ggplot基本作图 1 条形图 library(ggplot2) ggplot(biopics) geom_histogram(aes(x year_release),binwidth1,fill"gray") 2 堆砌柱状图 ggplot(biopics, aes(xyear_release)) geom_bar(aes(fillsubject_sex)) 3 堆砌比例柱状图 ggplot(biopics, aes(xyear_rele…...

关于Python里xlwings库对Excel表格的操作(二十五)
这篇小笔记主要记录如何【如何使用xlwings库的“Chart”类创建一个新图表】。 前面的小笔记已整理成目录,可点链接去目录寻找所需更方便。 【目录部分内容如下】【点击此处可进入目录】 (1)如何安装导入xlwings库; (2…...

2024 年软件工程将如何发展
软件开发目前正在经历一场深刻的变革,其特点是先进自动化的悄然但显着的激增。这一即将发生的转变有望以前所未有的规模简化高质量应用程序的创建和部署。 它不是单一技术引领这一演变,而是创新的融合。从人工智能(AI) 和数字孪生技术,到植根…...

【Git】git基础
Git 命令 git config --globle user.name ""git config --globle user.email ""git config -lgit config --globle --unset []git add []git commit -m ""]git log//当行且美观 git log --prettyoneline//以图形化和简短的方式 git log --grap…...

Linux中账号和权限管理
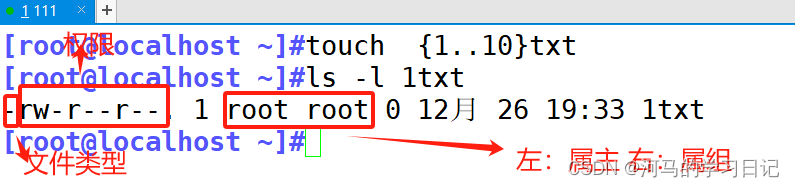
目录 一.用户账号和组账号: 1.用户账号类型: 2.组账号类型: 3.系统区别用户的方法 : 4.用户账号文件: 二.Linux中账户相关命令: 1.useradd: 2.passwd: 3.usermod:…...

Resnet BatchNormalization 迁移学习
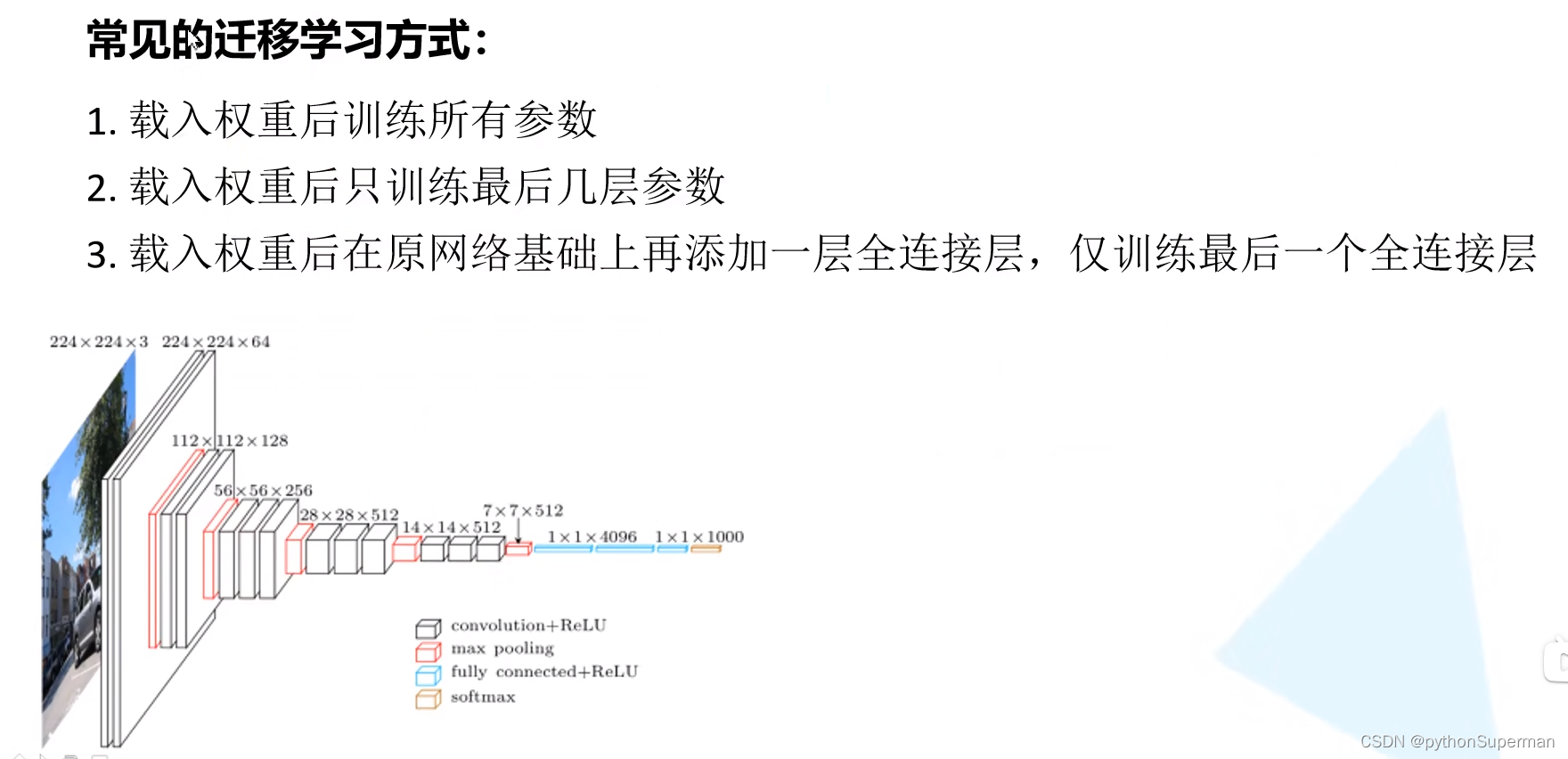
时间:2015 网络中的亮点: 超深的网络结构(突破1000层)提出residual模块使用Batch Normalization加速训练(丢弃dropout) 层数越深效果越好? 是什么样的原因导致更深的网络导致的训练效果更差呢…...

Unity检测地面坡度丨人物上坡检测
Unity检测地面坡度 前言使用 代码 前言 此功能为,人物在爬坡等功能时可以检测地面坡度从而完成向某个方向给力或者完成其他操作 使用 其中我们创建了脚本GradeCalculation,把脚本挂载到人物上即可,或者有其他的使用方式,可自行…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

