js遍历后端返回的集合将条件相同的放入同一个数组内
项目场景:
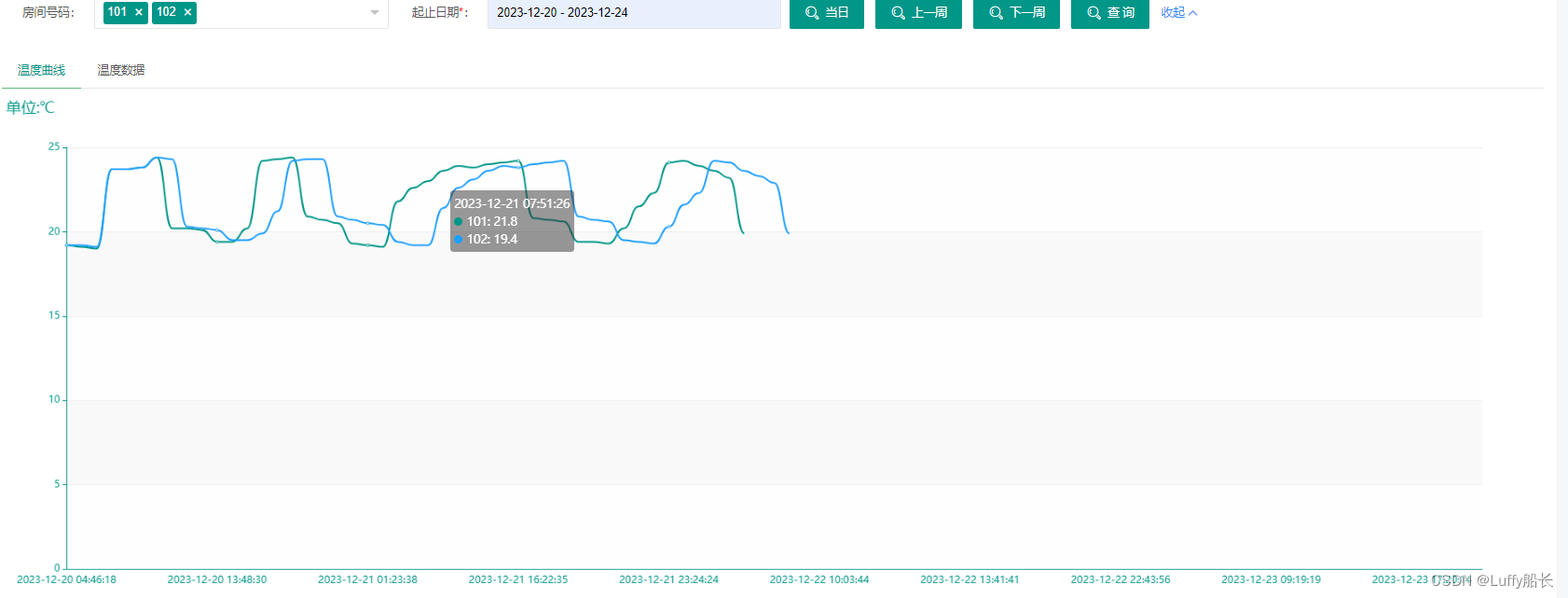
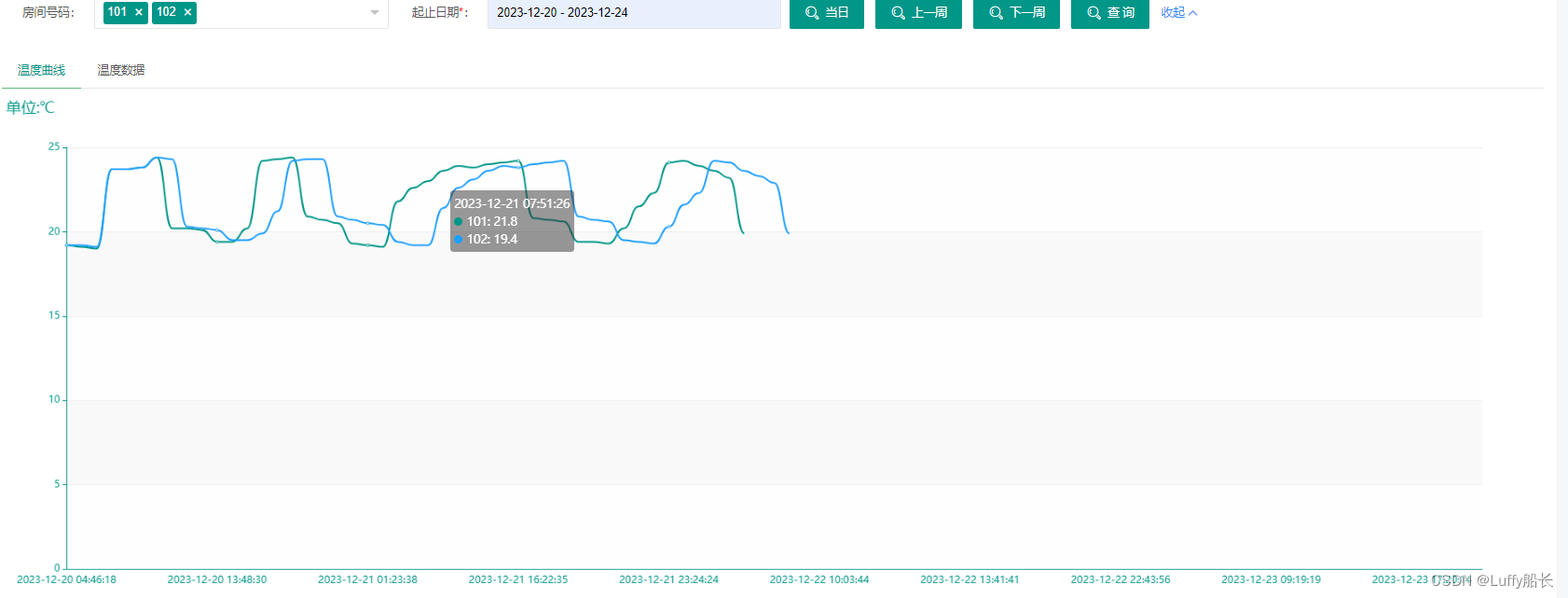
echarts折线图需要根据条件动态展示多条不同曲线
解决方案:
后端直接将使用sql将数据查询出来返回即可,因为我这里不是Java使用的C#不是很熟练后台不好写逻辑,所以在前端js完成的
代码如下:
function createline(villagename, buildingname, unitname, roomname, startime, stoptime) {// console.log("roomname: "+roomname)//$("#demo").empty();var myChart = echarts.init(document.getElementById('demo'), myEchartsTheme);myChart.clear();var tempindoor = [],tempset = [],tempwaterin = [],tempwaterout = [];$.ajax({type: 'post',url: '../AJAXHandler.ashx',data: {"Method": "GetData","limit": 99999,"page": 1,"VillageName": villagename,"BuildingName": buildingname,"UnitName": unitname,"RoomName": roomname,"startime": startime,"stoptime": stoptime},success: function (res) {var xData = [];//console.log("res: "+res);var json = $.parseJSON(res);json = json.data;for (var i = 0; i < json.length; i++) {tempindoor.push(json[i].TMP_INDOOR);//console.log("tempindoor: "+tempindoor);tempset.push(json[i].TMP_SET);tempwaterin.push(json[i].TEMP_WATER_IN);tempwaterout.push(json[i].TEMP_WATER_OUT);xData.push(new Date(json[i].RTime).format('yyyy-MM-dd hh:mm:ss'));}
/**这里定义新的数组将查到的数据通过遍历存到新数组内,然后根据判断是否有相同的数据,如果没有就走if内的语句存入数组内,如果有相同的就走else内的语句,之后将数据存到map里根据条件去展示符合的数据,然后将这个map存到echarts渲染的部分的数组内 就可以做到动态展示了**/const result = [];json.forEach((item) => {const index = result.findIndex((r) => r.room === item.room);if (index === -1) {result.push({ room: item.room, names: [item.TMP_INDOOR] });} else {result[index].names.push(item.TMP_INDOOR);}});//console.log(result);const legend = result.map(item => item.room); // 图例const arr = result.map(item => ({ // 数据name: item.room,type: "line",data: item.names}));//手机适配if (window.screen.width < 1000) {var legends = {x: '100px',//data: ['室内温度', '设定温度', '进水温度', '回水温度']data: ['室内温度'],textStyle: {color: '#009688'}};} else {var legends = {x: 'center',//data: ['室内温度', '设定温度', '进水温度', '回水温度']data: ['室内温度'],textStyle: {color: '#009688'}};}var option = createoption('单位:℃', xData, legends, arr);myChart.setOption(option, true);//EChars图手机适配window.onresize = myChart.resize;},error: function () {//alert("折线图报错!");}});tempindoor = [], tempset = [], tempwaterin = [], tempwaterout = [];}
相关文章:

js遍历后端返回的集合将条件相同的放入同一个数组内
项目场景: echarts折线图需要根据条件动态展示多条不同曲线 解决方案: 后端直接将使用sql将数据查询出来返回即可,因为我这里不是Java使用的C#不是很熟练后台不好写逻辑,所以在前端js完成的 代码如下: function createline(villagename, buildingname…...

GcExcel:DsExcel 7.0 for Java Crack
GcExcel:DsExcel 7.0-高速 Java Excel 电子表格 API 库 Document Solutions for Excel(DsExcel,以前称为 GcExcel)Java 版允许您在 Java 应用程序中以编程方式创建、编辑、导入和导出 Excel 电子表格。几乎可以部署在任何地方。 创建、加载、…...

基于SpringBoot的职业生涯规划系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的职业生涯规划系统,java…...

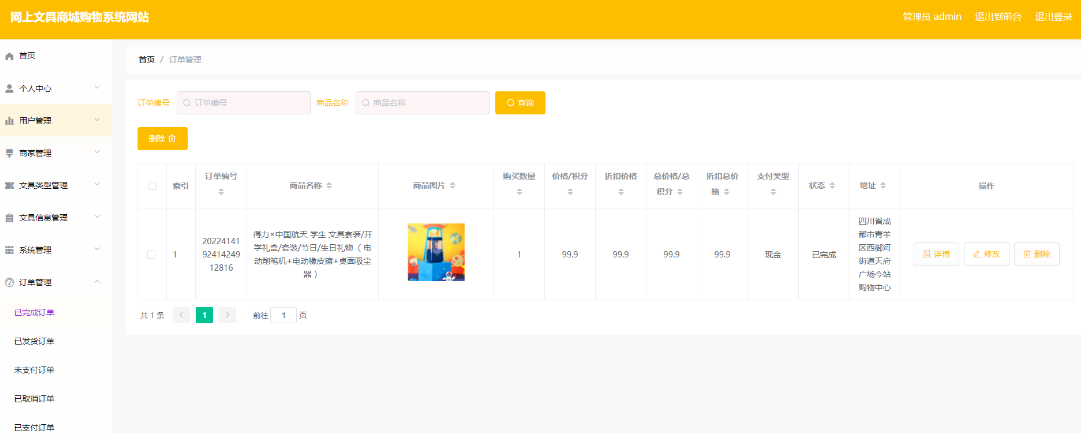
基于Java+SpringBoot+vue+elementui的校园文具商城系统详细设计和实现
基于JavaSpringBootvueelementui的校园文具商城系统详细设计和实现 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 文章目录 基于JavaSpringBootvueelementui的校园文具商城系统详细设计和实现前言介绍:系统设计:系统开发流程用户登录流程系统操作流程 功能…...
使用GPU加速:CUDA)
PyTorch中常用的工具(5)使用GPU加速:CUDA
文章目录 前言4 使用GPU加速:CUDA5 小结 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多&am…...

Qt+opencv 视频分解为图片
最近遇到一些售前提供的BUG,但是他们提供的是录像视频,因为处理显示速度比较快,因此很难找到出现问题的位置。需要反复播放,自己编写了一个视频分解成图片这样就可以一张图一张图的对比,方便查看。 开发环境 qtopenv…...

一篇文章认识微服务的优缺点和微服务技术栈
目录 1、微服务 2、微服务架构 3、微服务优缺点 3.1 优点 3.2 缺点 4、微服务技术栈 1、微服务 微服务化的核心就是将传统的一站式应用,根据业务拆分成一个一个的服务,彻底地去耦合,每一个微服务提供单个业务功能的服务,一…...

[spark] dataframe的数据导入Mysql5.6
在 Spark 项目中使用 Scala 连接 MySQL 5.6 并将 DataFrame 中的数据保存到 MySQL 中的步骤如下: 添加 MySQL 连接驱动依赖: 在 Spark 项目中,你需要在项目的构建工具中添加 MySQL 连接驱动的依赖。 如果使用 Maven,可以在 pom.xm…...

2023年度业务风险报告:四个新风险趋势
目录 倒票的黄牛愈加疯狂 暴增的恶意网络爬虫 愈加猖獗的羊毛党 层出不穷的新风险 业务风险呈现四个趋势 防御云业务安全情报中心“2023年业务风险数据”统计显示,恶意爬虫风险最多,占总数的37.8%;其次是虚假账号注册,占18.79%&am…...

python编程从入门到实践(1)
文章目录 2.2.1命名的说明2.3字符串2.3.1使用方法修改字符串的大小写2.3.2 在字符串中使用变量2.3.3 制表符 和 换行符2.5.4删除空白2.5.5 删除前缀+后缀 2.2.1命名的说明 只能包含:字母,下划线,数字 必须:字母&#…...

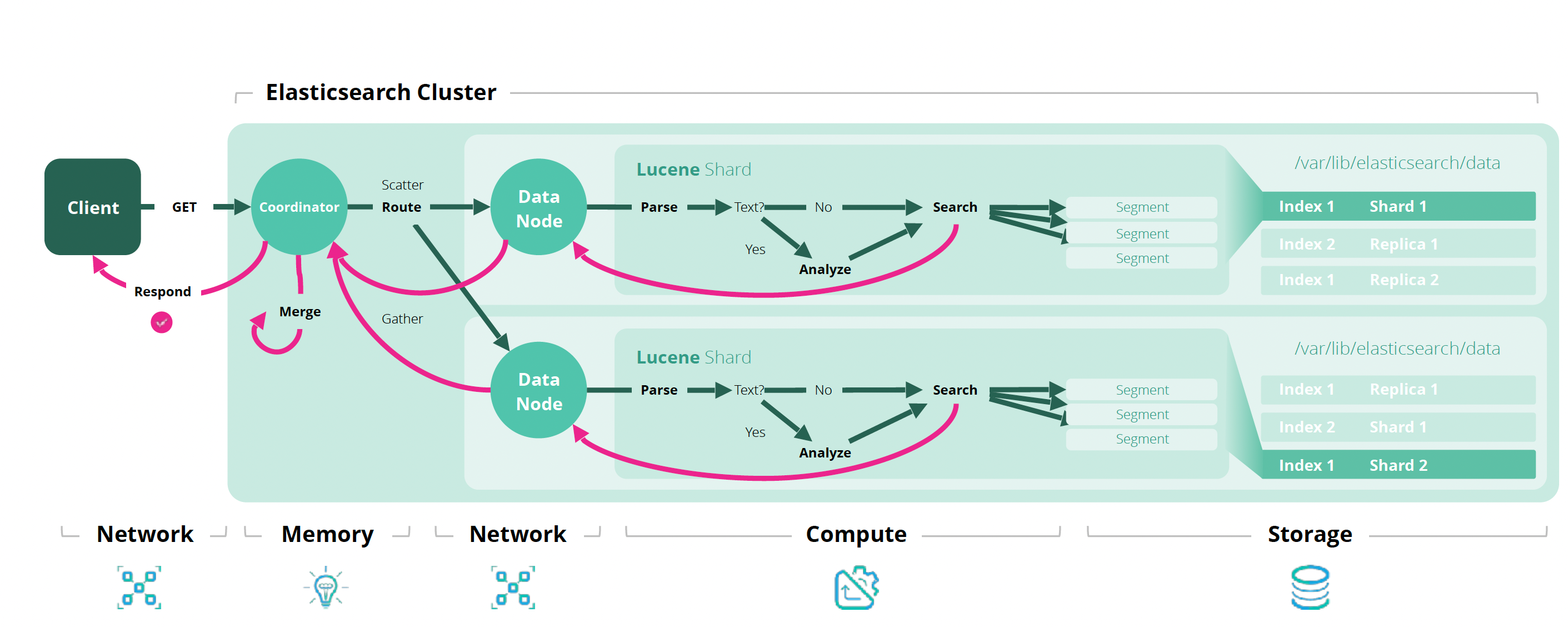
ElasticSearch 文档操作
创建文档 指定id // 无则插入,有则覆盖(覆盖的逻辑是先删除,再插入) PUT /<target>/_doc/<_id> // 无则插入,有则覆盖 POST /<target>/_doc/<_id> // 无则插入,有则报错 PUT /&l…...

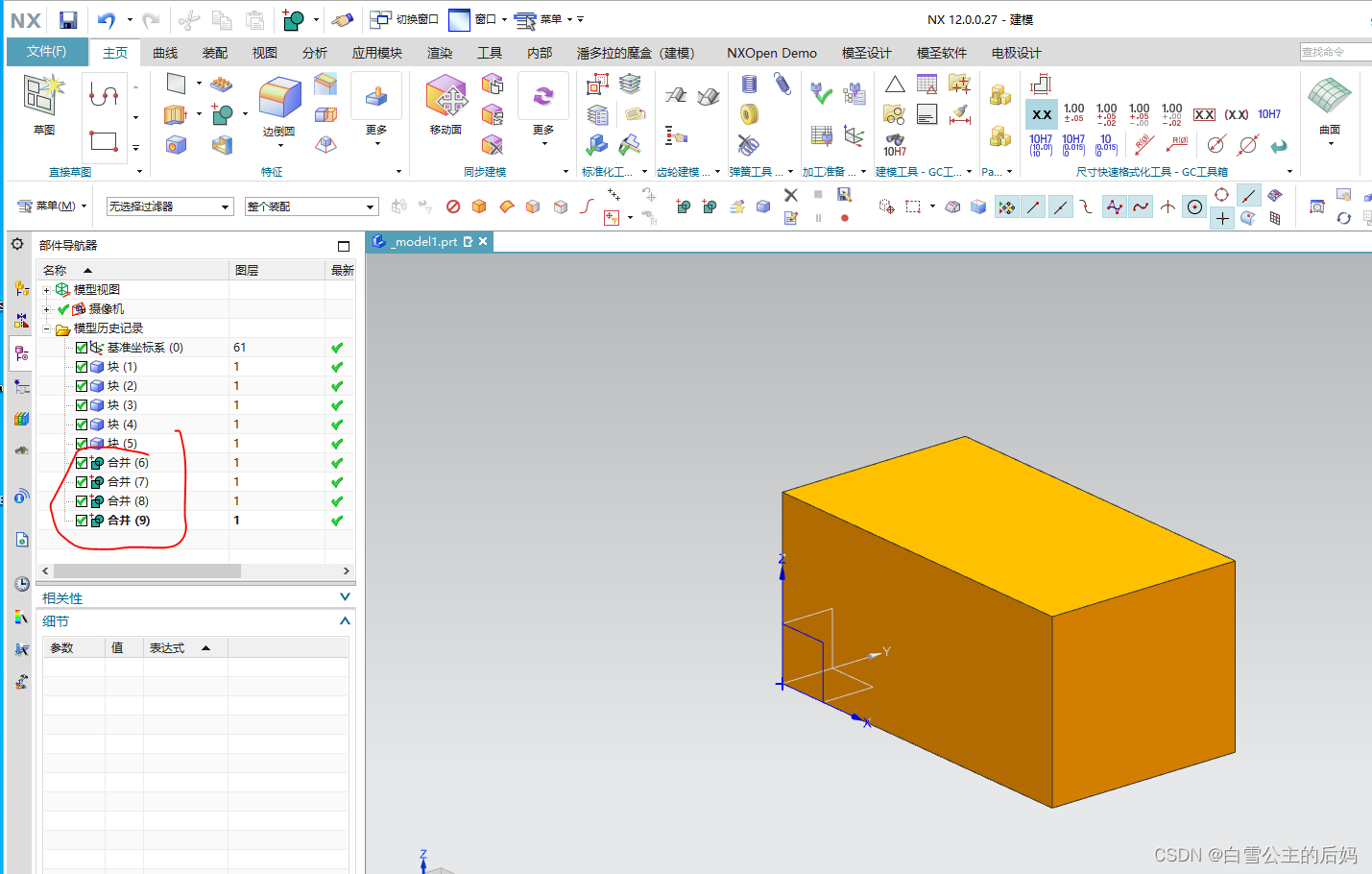
NXOpenC++布尔求和命令
一、概述 在进行批量布尔求和时,采用NXOpenC的方式要比UFun的方式美观的多,个人认为,ufun中UF_MODL_unite_bodies函数采用的是两两进行合并,显示多个步骤,而NXOpenC采用的是一个工具体和多个目标体进行合并,…...

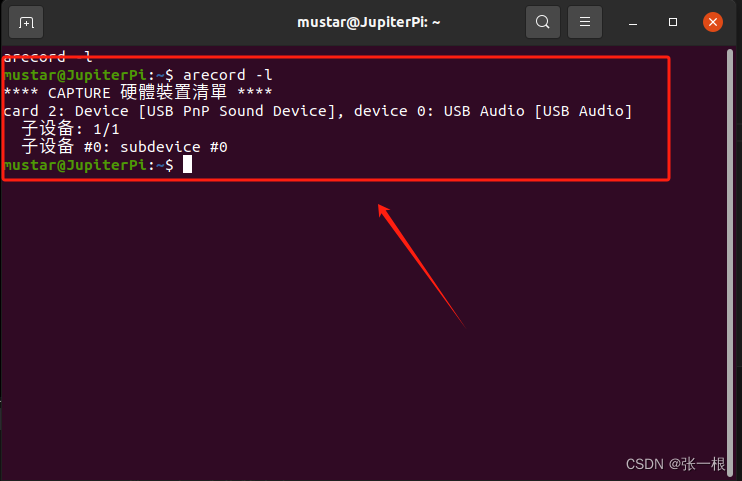
ubuntu python播放MP3,wav音频和录音
目录 一.利用pygame(略显麻烦,有时候播放不太正常)1.安装依赖库2.代码 二.利用mpg123(简洁方便,但仅争对mp3)1.安装依赖库2.代码 三.利用sox(简单方便,支持的文件格式多)…...

Rust学习笔记000 安装
安装命令 curl --proto https --tlsv1.2 -sSf https://sh.rustup.rs | sh $ curl --proto https --tlsv1.2 -sSf https://sh.rustup.rs | sh info: downloading installerWelcome to Rust!This will download and install the official compiler for the Rust programming la…...

python AI五子棋对战
我写过一篇c++五子棋 c++五子棋代码-CSDN博客 现在又写了python import copy import time from enum import IntEnum import pygame from pygame.locals import *time = time.strftime("%Y-%m-%d %H:%M:%S") version = str(time)# 基础参数设置 square_size = 40 …...

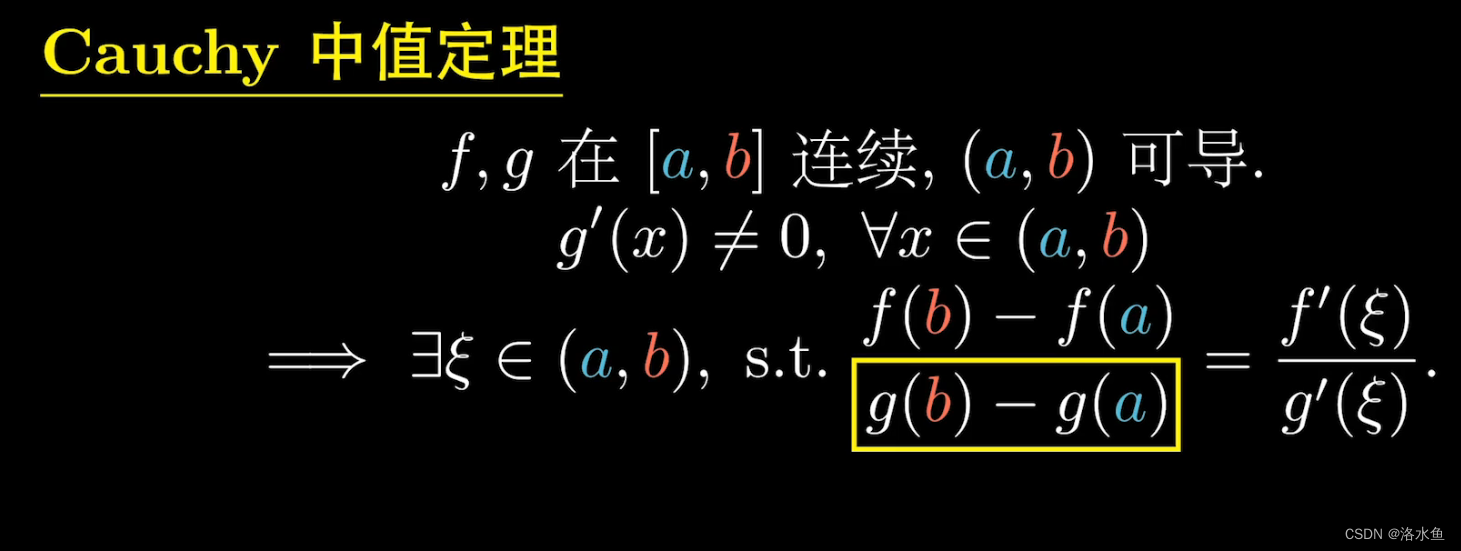
图文证明 费马,罗尔,拉格朗日,柯西
图文证明 罗尔,拉格朗日,柯西 费马引理和罗尔都比较好证,不过多阐述,看图即可: 费马引理: 罗尔定理: 重点来证明拉格朗日和柯西 拉格朗日: 我认为不需要去看l(x)的那一行更好推: 详细的推理过程: 构造 h ( x ) f ( x ) − l ( x ) , 因为 a , b 两点为交点 , f ( a ) l ( …...

CEC2017(Python):粒子群优化算法PSO求解CEC2017(提供Python代码)
一、CEC2017简介 参考文献: [1]Awad, N. H., Ali, M. Z., Liang, J. J., Qu, B. Y., & Suganthan, P. N. (2016). “Problem definitions and evaluation criteria for the CEC2017 special session and competition on single objective real-parameter numer…...
(一))
AUTOSAR从入门到精通- 虚拟功能总线(RTE)(一)
目录 前言 几个高频面试题目 RTE S/R接口implicit与Explicit的实现与区别 接口的代码 implicit...

B/S架构云端SaaS服务的医院云HIS系统源码,自主研发,支持电子病历4级
医院云HIS系统源码,自主研发,自主版权,电子病历病历4级 系统概述: 一款满足基层医院各类业务需要的云HIS系统。该系统能帮助基层医院完成日常各类业务,提供病患挂号支持、病患问诊、电子病历、开药发药、会员管理、统…...

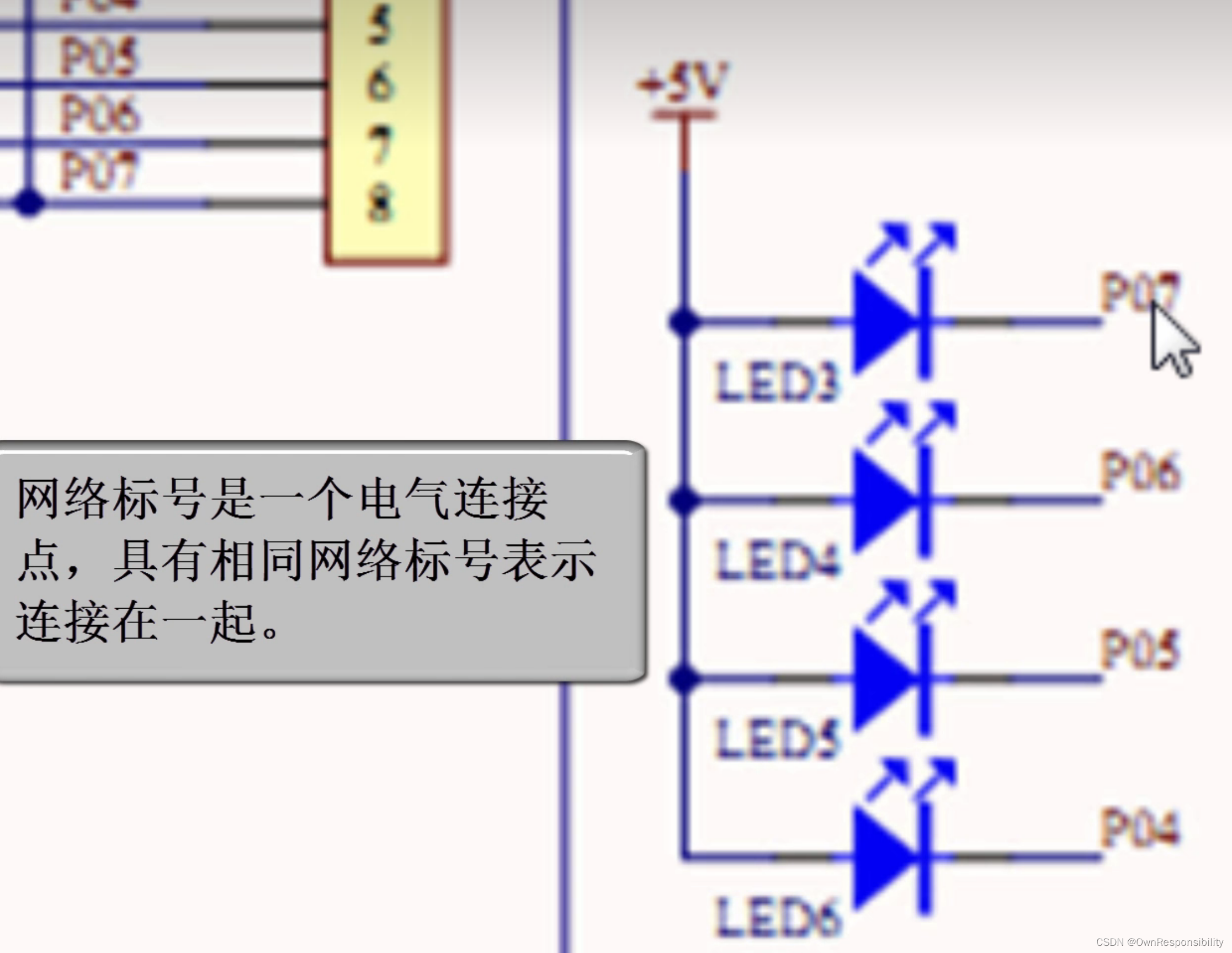
看懂基本的电路原理图(入门)
文章目录 前言一、二极管二、电容三、接地一般符号四、晶体振荡器五、各种符号的含义六、查看原理图的顺序总结 前言 电子入门,怎么看原理图,各个图标都代表什么含义,今天好好来汇总一下。 就比如这个电路原理图来说,各个符号都…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
