Cypress安装与使用教程(3)—— 软测大玩家

😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
📡主页地址:【Austin_zhai】
🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
💎声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

阅读目录
- 1. 接上回
- 2. 自定义命令
- 2.1 参数传递
- 2.2 链式调用
- 2.3 自定义断言
- 2.4 处理异步操作
- 2.5 Cypress对象
- 3. 注意点
- 3.1 关于脚本业务上下文
- 3.2 抽象的程度
1. 接上回

上一篇我们介绍了一些Cypress中的一些高频使用技巧,那么今天就由博主我继续来为大家带来关于Cypress的一些高阶技巧。
2. 自定义命令

在Cypress中,自定义命令是一个强大的辅助功能,说直白点就是它允许你将重复使用的代码片段抽象成可重用的命令。而通过这些自定义的命令,我们可以让我们的自动化测试脚本更加的趋于模块化,可想而知的是,模块化的脚本其自身的可维护性、复用性和可阅读性就会更上一个台阶。
要使用自定义命令,我们就需要在support/commands.js中建立自己的命令。比如我们需要将登录这个业务动作进行抽象,那就先编写一段登录的相关业务代码。
我们写一个十分简单的登录操作,语法如下,可以看到整个的业务代码十分的简单,只需要将用户名和密码进行传参即可。
Cypress.Commands.add('login', (username, password) => {cy.visit('/login');cy.get('#username').type(username);cy.get('#password').type(password);cy.get('button[type="submit"]').click();
});
那么我们在commands.js中将这段业务代码添加完成后,在实际的测试脚本中就可以直接对其进行使用。
使用起来是不是很方便,因为其本身就是将业务方法继续抽象,所以直接调用其方法名就可以达到登录代码同样的效果。
describe('login_test', () => {it('should log in successfully', () => {cy.login('your_username', 'your_password');});
});
2.1 参数传递
我们在定义业务方法的时候传参不仅仅可以传一些基础的业务参数,还可以在此基础上根据自己的业务场景来定义一些比较灵活的参数类别。比如我们在对特定元素进行业务操作时,我们可以统一的定义一个操作类或方法,来对此进行特定的传参,类似于selenium中find_elelment方法。
我们先在commands.js中定义,这里我们要传递的参数是一个元素选择器。这样我们就可以灵活的在页面上选择到任何一个能捕捉到的元素。
Cypress.Commands.add('clickAndVerify', { prevSubject: 'element' }, (element, text) => {cy.wrap(element).click();cy.contains(text);
});
使用的时候只需要直接调用即可。
cy.get('.my-button').clickAndVerify('Clicked Button Text');
2.2 链式调用
自定义命令毫无意外的也支持了链式写法,无疑这让我们在设计脚本的过程中可以更加灵活的应对各类复杂业务场景。
同样的现在commands.js中定义,这里我们在返回get的时候进行了链式调用。
Cypress.Commands.add('login', (username, password) => {cy.visit('/login');cy.get('#username').type(username);cy.get('#password').type(password);cy.get('button[type="submit"]').click();return cy.get('.user-dashboard');
});
使用的时候只需要直接调用即可。
cy.login('your_username', 'your_password').should('be.visible');
2.3 自定义断言
同样的,既然可以进行抽象,我们也完全可以将断言的操作加进自定义命令,以验证特定的状态或条件,包括一些特殊的验证逻辑。
commands.js中定义,断言元素存在切包含text。
Cypress.Commands.add('shouldBeVisibleAndContain', { prevSubject: 'element' }, (element, text) => {cy.wrap(element).should('be.visible').and('contain', text);
});
直接调用方法即可对元素进行断言。
cy.get('.my-element').shouldBeVisibleAndContain('Expected Text');
2.4 处理异步操作
对于上一篇末尾处说到的异步操作处理,同样可以在自定义命令中进行抽象,其实在被测对象中异步操作是很常见的,比如等待某个条件成立后再继续执行后续的操作,类似的这种场景我们都可以在自定义命令中继续抽象和服用,以优化脚本的整体运行效率和维护性。
在commands.js中定义,等待特定的条件后再执行后续的操作。
Cypress.Commands.add('waitForApiResponse', () => {cy.intercept('GET', '/api/data').as('apiCall');cy.wait('@apiCall');
});
调用,不再赘述。
cy.waitForApiResponse();
2.5 Cypress对象
除了以上说的这些方法外,我们还可以将一些元素和值包装成Cypress对象,这样做的作用就是让这些抽象后的对象可以在自定义命令中使用更多的Cypress自带命令。
在commands.js中定义,我们使用cy.wrap()将对象包装成Cypress对象,使用自带的日志命令。
Cypress.Commands.add('logAndDebug', (subject) => {cy.wrap(subject).debug().log('Subject:', subject);
});
调用,不再赘述。
cy.get('.my-element').logAndDebug();
3. 注意点

我们在使用自定义命令的同时也需要注意一些特殊的情况与场景。
3.1 关于脚本业务上下文
在自定义命令中,当然也存在着上下文的关系,我们要确保了解Cypress中命令的上下文,其中this与prevSubject 是特别觉有代表性的关键字。它们其实是允许你在自定义命令中引用和操作前一个命令的主体,就this这个来说,它在自定义命令中用于引用当前命令的上下文,对于一般的命令,它指向cy对象;对于一些带有{ prevSubject: 'element' }选项的命令,this则会指向前一个命令的主体,这个是需要大家注意的。
下面我们来举两个例子:
首先我们来看普通命令中的this,这里的this就是指向cy对象的。
Cypress.Commands.add('customCommand', function () {cy.log(this);
});
调用
cy.customCommand();
而对面带有{ prevSubject: 'element' }的方法时,这里的this就像我之前说的那样,指向的是前一个命令的主体。简单点来说this指向前一个命令的subject,而cy.log(subject)里的就是前一个命令的主体。
Cypress.Commands.add('customCommandWithSubject', { prevSubject: 'element' }, function (subject) {cy.log(this); cy.log(subject);
});
调用
cy.get('.my-element').customCommandWithSubject();
prevSubject 的用作为告诉cypress你的自定义命令期望前一个命令的主体作为传参,一般在多个自定义命令中共享同一个元素的场景中会频繁使用到。
同理,这里我们对前一个命令的主体进行点击操作,所以使用prevSubject 来达到我们所想要的效果。
Cypress.Commands.add('customCommandWithSubject', { prevSubject: 'element' }, function (subject) {cy.wrap(subject).click();
});
调用
cy.get('.my-element').customCommandWithSubject();
3.2 抽象的程度
虽然在自定义命令中我们需要对要定义的方法进行抽象,但往往会有些同学在设计的过程中什么都想要,从而导致自己的自定义命令变得过度抽象,这些代码的可读性一般都比较差而且维护起来难度较大,无法适应被测对象界面中的需求更改与样式变更。
这里我们就举一个过度抽象的例子,让大家了解适度和过度抽象的区别。
我们先来看一下过度抽象的自定义命令,这里虽然方法中提供了一个登录的基本步骤,但它的步骤过于具体,这样会导致在测试用例中要添加其他的测试逻辑变得困难,本身自定义命令的本质就是用来大量复用的,这样就变得本末倒置了。所以这样的抽象程度限制了自定义命令的灵活性,使得它本身的价值变得可有可无。
Cypress.Commands.add('login', (username, password) => {cy.visit('/login');cy.get('#username').type(username);cy.get('#password').type(password);cy.get('button[type="submit"]').click();cy.get('.user-dashboard').should('be.visible');
});
调用
describe('Login Test', () => {it('should log in successfully', () => {cy.login('testuser', 'password123');});
});
那么接下来我们看一下什么是适度抽象的自定义命令,下面这段乍一看似乎与上面的没什么很大的区别,其实则不然。在这其中我们只保留的基本的登录操作,不进行过多的细化操作,说人话就是我们只把共通与大框架的部分保留了下来,一些根据业务不同而扩展或特定的操作则被丢弃掉了。这样我们就可以在测试用例中添加更多的具体步骤来适应各类业务测试场景的需求。
Cypress.Commands.add('basicLogin', (username, password) => {cy.visit('/login');cy.get('#username').type(username);cy.get('#password').type(password);cy.get('button[type="submit"]').click();
});
调用
describe('Login Test', () => {it('should log in successfully', () => {cy.basicLogin('testuser', 'password123');cy.get('.user-dashboard').should('be.visible');});
});
相关文章:

Cypress安装与使用教程(3)—— 软测大玩家
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。 📡主页地址:【Austin_zhai】 🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。…...

Dryad数据库学习
从一篇science论文中看到数据存储在了这个平台,这里分享一下:datadryad.org 亲测无需注册,可以直接下载,从一个数据测试看,数据存储在亚马逊云,下载速度还可以,6M/s的样子。 Dryad 是一个开放的…...

TypeScript 的基础语法
书接上上文:关于vue3的知识点 和 上文 :TypeScript的安装与报错 我们来接着看TypeScript 的基础语法 TypeScript 语法 1. 类型注解 类型注解是 变量后面约定类型的语法,用来约定类型,明确提示 // 约定变量 age 的类型为 numbe…...

FA模板制作
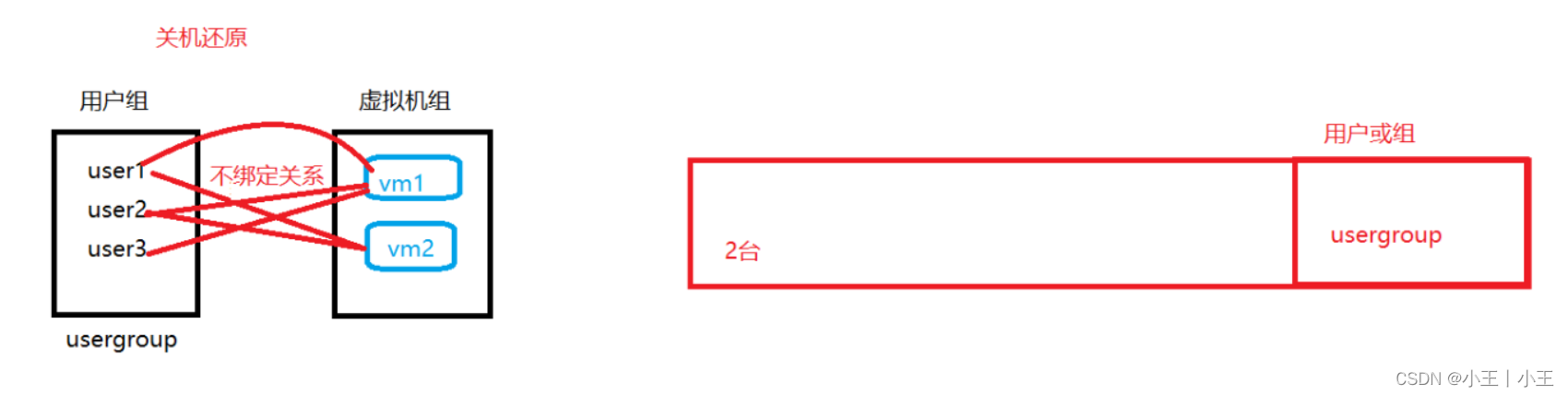
1、链接克隆模板的制作 (1)安装一个全新的Windows 10,挂载并安装tools,关闭防火墙 (2)挂载FusionAccess_WindowsDestop_Install_6.5.1.iso后启用本地Administrator本地超管,切换为本地超管&am…...

国科大2023.12.28图像处理0854最后一节划重点
国科大图像处理2023速通期末——汇总2017-2019 图像处理 王伟强 作业 课件 资料 第1、2章不考 第3章 空间域图像增强 3.2 基本灰度变换(考过填空) 3.2.1 图像反转 3.2.2 对数变换 3.2.3 幂次变换 3.3 直方图处理 3.3.1 直方图均衡化(大题计算) …...

51单片机中TCON, IE, PCON等寄存器的剖析
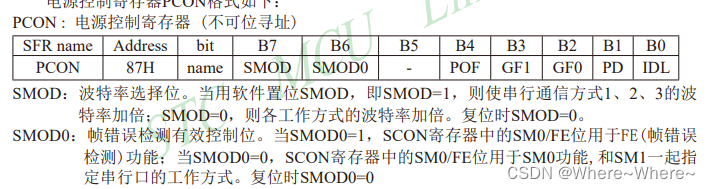
在单片机中,如何快速通过名字记忆IQ寄存器中每一个控制位的作用呢? IE(interrupt enable)寄存器中,都是中断的使能位置。 其中的EA(enable all)是总使能位,ES(enable serial)是串口…...

2023.12.28 Python高级-正则表达式
目录 re正则表达式,一种专门用来匹配目标字符串的规则 re.match(),从头匹配一个,无则none re.search(), 不从头匹配返回一个,无则none re.findall(), 不从头匹配,用list返回所有 re分组 re匹配修饰符 re贪婪非贪婪 re切割和替换 re正则表达式,一种专门用来匹配目标字符串…...

编程笔记 html5cssjs 014 网页布局框架
编程笔记 html5&css&js 014 网页布局框架 一、Bootstrap简介二、使用Bootstrap布局 网页布局不只用HTML,还要用CSS和JAVASCRIPT等技术完成,这里暂时简单了解一下Bootstrap。 一、Bootstrap简介 这是一个开源的前端框架,由Twitter的前端工程师Ma…...

抖店和商品橱窗有什么区别?新手应该选哪个?
我是电商珠珠 临近年底了,有的人已经开始为下一年筹谋,有的去抖音做账号做直播带货,不会直播带货的就想尝试做下抖店,来为以后的经济打基础。 刚想要接触却对这类有些迷糊,发现商品橱窗和抖店都可以卖货,…...

在Adobe Acrobat上如何做PDF文档签名
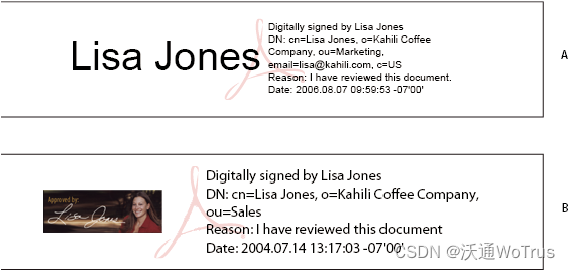
Adobe Acrobat如何做PDF文档签名?PDF文档签名是指对PDF文档进行基于证书的数字签名,类似于传统的手写签名,可标识签名文档的人员。与手写签名不同,数字签名难以伪造,因为其包含签名者唯一的加密信息。为PDF文档进行基于…...
)
Leetcode 988. Smallest String Starting From Leaf (二叉树遍历好题)
Smallest String Starting From Leaf Medium 1.6K 227 Companies You are given the root of a binary tree where each node has a value in the range [0, 25] representing the letters ‘a’ to ‘z’. Return the lexicographically smallest string that starts at a le…...

redis 三主六从高可用docker(不固定ip)
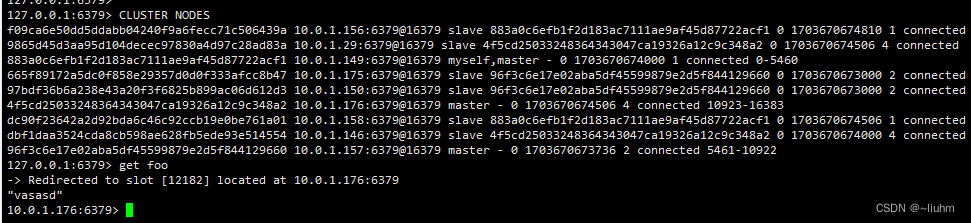
redis集群(cluster)笔记 redis 三主三从高可用集群docker swarm redis 三主六从高可用docker(不固定ip) 此博客解决,redis加入集群后,是用于停掉后重启,将nodes.conf中的旧的Ip替换为新的IP,从而达到不会因为IP变化导致集群无法…...

12.26
key_it.c #include"key_it.h" void led_init() {// 设置GPIOE/GPIOF时钟使能RCC->MP_AHB4ENSETR | (0x3 << 4);// 设置PE10/PE8/PF10为输出模式GPIOE->MODER & (~(0x3 << 20));GPIOE->MODER | (0x1 << 20);GPIOE->MODER & (~…...

2022年全国职业院校技能大赛高职组云计算正式赛卷第三场-公有云
2022 年全国职业院校技能大赛高职组云计算赛项试卷 【赛程名称】云计算赛项第三场-公有云 目录 2022 年全国职业院校技能大赛高职组云计算赛项试卷 【赛程名称】云计算赛项第三场-公有云 【任务 1】公有云服务搭建[10 分] 【任务 2】公有云服务运维[10 分] 【任务 3】公有云运维…...

Python | 机器学习之数据清洗
机器学习前的数据清洗(异常值检验,标准化处理,哑变量处理) Python | 机器学习之数据清洗 机器学习 - 基础概念 - scikit-learn - 数据预处理 数据的标准化(离差标准化、log函数转换、atan函数转换、z…...
 详细讲解动态规划的思路)
力扣:509. 斐波那契数(动态规划,附带递归版本) 详细讲解动态规划的思路
题目: 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2),其中…...

Python3,压箱底的代码片段,提升工作效率稳稳的。
压箱底代码存活 1、引言2、代码实例2.1 操作存储服务2.1.1 Redis操作2.1.2 MongoDB操作2.1.3 MySQL操作 2.2 异步操作2.3 多线程 3、总结 1、引言 小屌丝:鱼哥,这年底了,得不得分享一点压箱底的东西啊 小鱼:… 压箱底的东西&…...

Flowable-升级为7.0.0.M2-第三节
目录 启动项目添加虚拟机参数启动成功 启动项目 添加虚拟机参数 java.base/java.langALL-UNNAMED --add-opens java.base/java.mathALL-UNNAMED --add-opens java.base/java.util.concurrentALL-UNNAMED --add-opens java.base/java.netALL-UNNAMED --add-opens java.base/ja…...

JavaWeb——前端之AjaxVue
6. 前后端交互 6.1 Ajax(原生的) 概念: Asynchronous JavaScript And XML(异步的JavaScript和XML) 作用: 数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交…...

在 Android 手机上从SD 卡恢复数据的 6 个有效应用程序
如果您有 Android 设备,您可能会将个人和专业的重要文件保存在设备的 SD 卡上。这些文件包括照片、视频、文档和各种其他类型的文件。您绝对不想丢失这些文件,但当您的 SD 卡损坏时,数据丢失是不可避免的。 幸运的是,您不需要这样…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

