Vue - 多行文本“展开、收起”功能
TextClamp
使用 js 实现文本展开、收起,并非纯 CSS 实现。
Props:
- fontSize:Number,默认:14
- lines:Number,默认:1
- lineHeight:Number,默认:20
Feat:
- 监听插槽的变化(文本内容的变化),自动计算文本高度
- 展开、折叠时有 transition 效果
- 文本内容较少时(未超过行数 lines),不会展示按钮
Code
text-clamp.vue
<template><div class="text-clamp"><div class="text" :style="{height}"><span v-if="isVisible" class="btn" @click="toggle">{{isExpand ? '收起' : '... 展开'}}</span><div ref="textRef" :style="commonStyle"><slot /></div></div></div>
</template><script>
export default {name: "TextClamp",props: {fontSize: {type: Number,default: 14},lines: {type: Number,default: 1},lineHeight: {type: Number,default: 20},selectors: {type: String,default: ""}},data () {return {isExpand: false,isVisible: false,textHeight: 0}},computed: {height () {if (this.isExpand) {return this.$refs.textRef.clientHeight + 'px';} else {return Math.min((this.lines * this.lineHeight), this.textHeight) + 'px';}},commonStyle () {return {lineHeight: this.lineHeight + 'px',fontSize: this.fontSize + 'px',}}},mounted () {this.init();// 监听插槽变化const observer = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type === "characterData") {this.init();}});});observer.observe(this.$refs.textRef, {characterData: true,subtree: true,childList: true});},methods: {init () {this.isExpand = false;this.textHeight = this.$refs?.textRef?.clientHeight || 0;this.isVisible = this.textHeight > this.lines * this.lineHeight;},toggle () {this.isExpand = !this.isExpand;if (!this.isExpand && this.selectors) {const initEl = document.querySelector(this.selectors);setTimeout(() => {initEl.scrollIntoView({behavior: 'smooth',block: 'start',inline: 'center'});}, 97)}}}
}
</script><style lang="scss" scoped>
.text-clamp {display: flex;overflow: hidden;
}
.text {font-size: 20px;transition: 0.3s height;
}
.text::before {content: "";height: calc(100% - 20px);float: right;
}
.btn {float: right;clear: both;font-size: 12px;line-height: 14px;padding: 2px 6px;background: #1890ff;border-radius: 2px;color: #fff;cursor: pointer;
}
</style>实例
<div style="min-height: 120px;"><text-clamp :lines="6">123123</text-clamp>
</div>
<text-clamp :lines="5" :line-height="24">{{data || "--"}}</text-clamp>
相关文章:

Vue - 多行文本“展开、收起”功能
TextClamp 使用 js 实现文本展开、收起,并非纯 CSS 实现。 Props: fontSize:Number,默认:14lines:Number,默认:1lineHeight:Number,默认:20 F…...

Linux操作系统基础(6):Linux的文件颜色
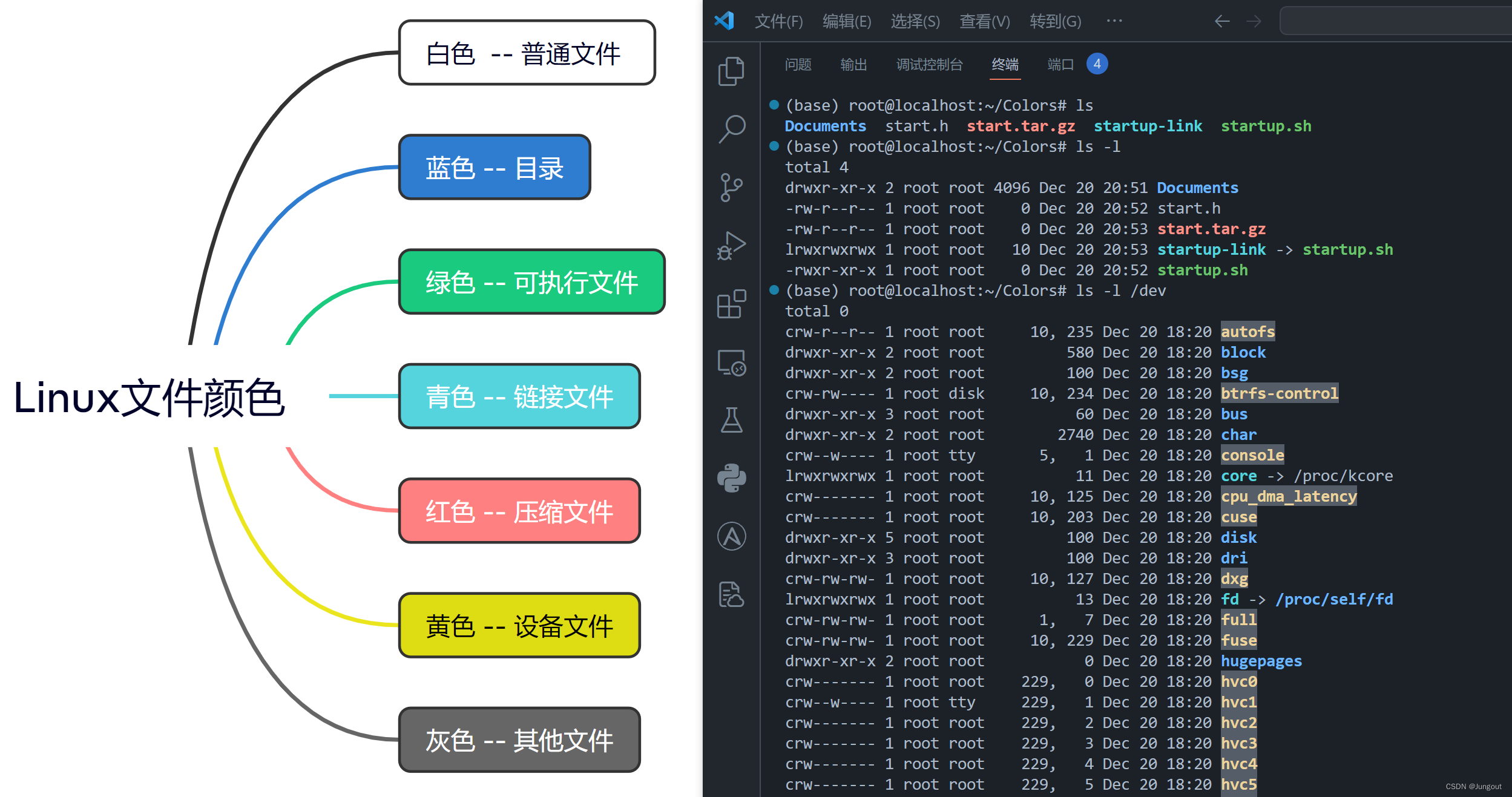
1. Linux文件颜色 在Linux系统中,文件和目录的颜色是通过终端的配置来实现的,不同的颜色代表不同类型的文件或目录。通常情况下,可以通过 LS_COLORS 环境变量来配置文件和目录的颜色。下面是一些常见的颜色及其代表的含义: 白色…...

LeetCode 1758. 生成交替二进制字符串的最少操作数【字符串,模拟】1353
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Spring-IOC-xml方式
简介 **控制反转**(Inversion of Control,缩写为**IoC**),是[面向对象编程]中的一种设计原则,可以用来减低计算机[代码]之间的[耦合度]。其中最常见的方式叫做[依赖注入]Dependency Injection,简称DI&#…...

HUAWEI华为荣耀MagicBook X 15酷睿i5-10210U处理器集显(BBR-WAH9)笔记本电脑原装出厂Windows10系统
链接:https://pan.baidu.com/s/1YVcnOP5YKfFOoLt0z706rg?pwdfwp0 提取码:fwp0 MagicBook荣耀原厂Win10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、华为/荣耀电脑管家等预装程序 文件格式:esd/wim/swm 安装…...

React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…...

Java异常篇----第二篇
系列文章目录 文章目录 系列文章目录前言一、 Excption与Error包结构二、Thow与thorws区别三、Error与Exception区别?四、error和exception有什么区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女…...

微服务(1)
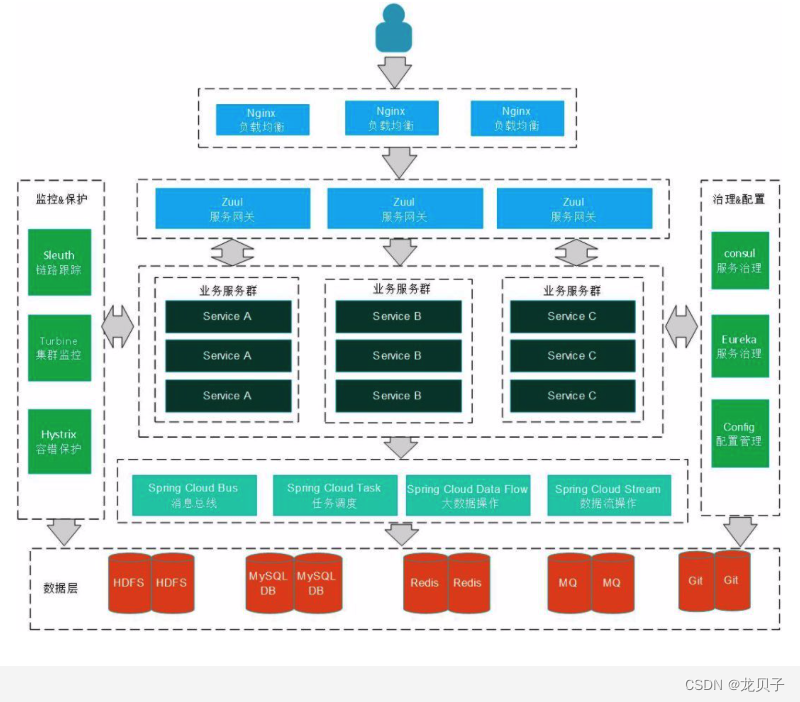
目录 1.什么是微服务?谈谈你对微服务的理解? 2.什么是Spring Cloud? 3.Springcloud中的组件有哪些? 3.具体说说SpringCloud主要项目? 5.SpringCloud项目部署架构? 1.什么是微服务?谈谈你对微…...
】5G 网络建设(最小生成树—JavaPythonC++JS实现))
195.【2023年华为OD机试真题(C卷)】5G 网络建设(最小生成树—JavaPythonC++JS实现)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】5G 网络建设(最小生…...

2024年1月1日答案
a)i. V B B V C C 16 V V_{BB} V_{CC} 16V VBBVCC16V R t h R B R E R B R E 10 k Ω 3 k Ω 10 k Ω 3 k Ω ≈ 2.31 k Ω R_{th} \frac{R_B \times R_E}{R_B R_E} \frac{10k\Omega \times 3k\Omega}{10k\Omega 3k\Omega} \approx 2.31k\Omega RthRBR…...

【算法】dp题单
题单链接: https://vjudge.net/contest/574209#overview 目录 1. 洛谷 P1020 导弹拦截 (dp二分Dilworth 定理) 2. P1439 最长公共子序列(二分求最长公共子序列) 3. 洛谷 P1854 花店橱窗布置 (线性dp 用…...
)
Verilog视频信号图形显示 FPGA(iCE40)
您需要一块带视频输出的 FPGA 板。 我们将在 640x480 下工作,几乎任何视频输出都可以在此像素工作。 它有助于轻松地对 FPGA 板进行编程并相当熟悉 Verilog。 如果您没有开发板,请不要担心,您可以使用 Verilator 模拟器。 材料 Lattice iCE…...

【LeetCode 面试经典150题】26. Remove Duplicates from Sorted Array 在有序数组中移除重复元素
26. Remove Duplicates from Sorted Array 题目大意 Given an integer array nums sorted in non-decreasing order, remove the duplicates in-place such that each unique element appears only once. The relative order of the elements should be kept the same. Then …...

linux系统下sql脚本的执行与导出
terminal中执行 执行 mysql -u [username] -p -D [databasename] < [XXX.sql] 导出 mysql -u [username] -p [datbasename] > [XXX.sql] 导出的数据库名自定义。 mysql -u [username] -p [databasename] [tablename] > [xxx.sql] 导出表名自定义 mysql shell 执行 …...

MyBatis学习一:快速入门
前言 公司要求没办法,前端也要了解一下后端知识,这里记录一下自己的学习 学习教程:黑马mybatis教程全套视频教程,2天Mybatis框架从入门到精通 文档: https://mybatis.net.cn/index.html MyBatis 快速入门…...

零售业物流这个防漏水技术,居然没有翻车!
随着科技的不断发展,水浸监控系统在各个领域得到了广泛应用。水浸监控不仅仅是为了保护建筑结构和设备,更是为了防范因水灾引起的生命安全和财产损失。 因此,为了有效预防和应对水浸事件,水浸监控系统应运而生,成为各行…...

主浏览器优化之路1——你现在在用的是什么浏览器?Edge?谷歌?火狐?360!?
上一世,我的浏览器之路 引言为什么要用两个浏览器为什么一定要放弃火狐结尾给大家一个猜数字小游戏(测运气) 引言 小时候,我一开始上网的浏览器是2345王牌浏览器吧, 因为上面集成了很多网站,我记得上面有7…...

gitlab请求合并分支
直接去看原文: 原文链接:Gitlab合并请求相关流程_source branch target branch-CSDN博客 --------------------------------------------------------------------------------------------------------------------------------- 入口: 仓库控制台的这两个地方都…...

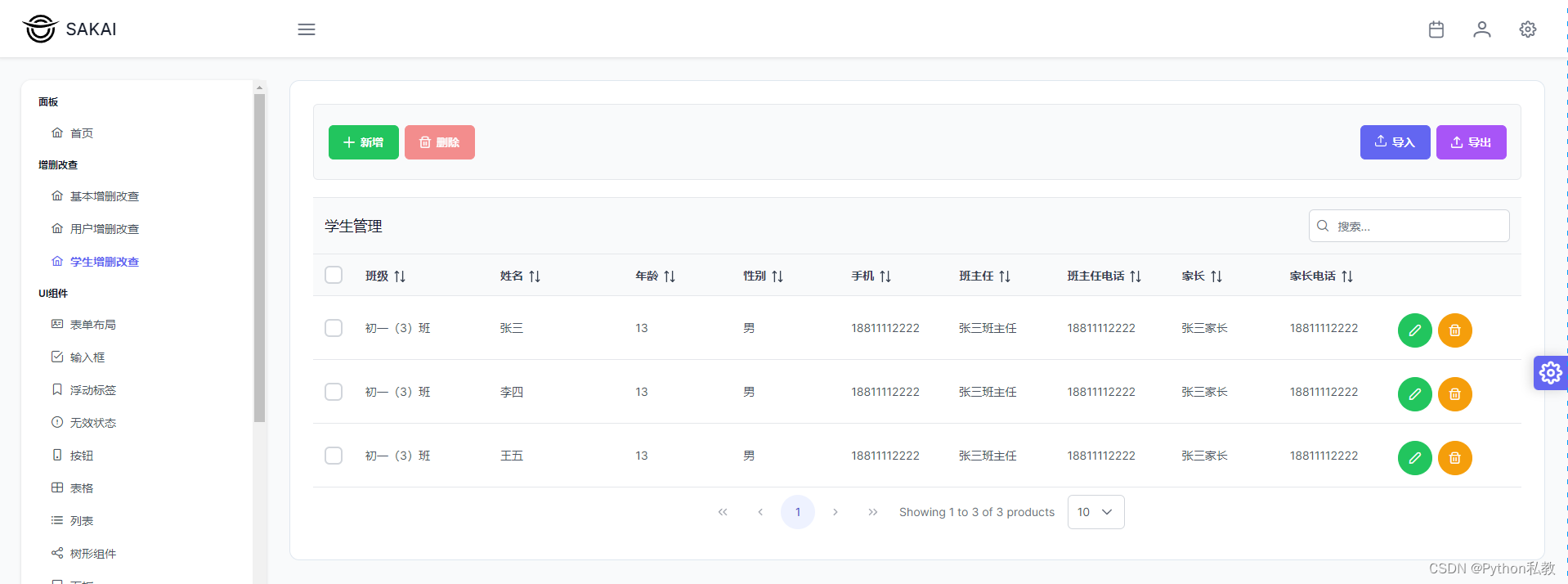
使用Vue3开发学生管理系统模板1
环境搭建 通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。 创建学生增删改查页面 第一步:复制用户增删改查页面,重命名为StudentCRUD.vue <…...

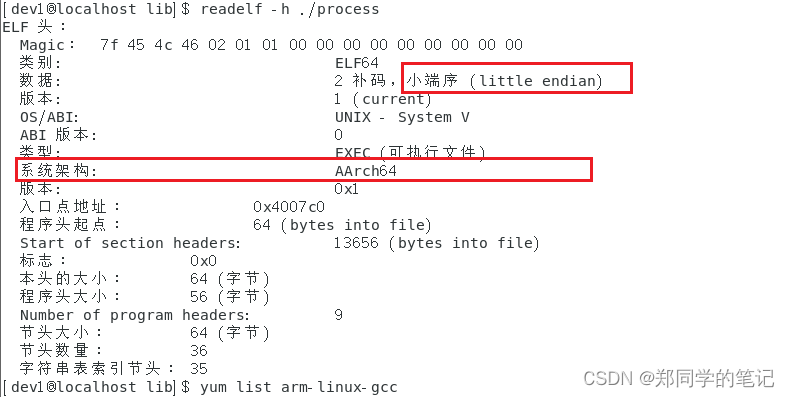
【cmake实战:番外】交叉编译——Linaro
【cmake实战:番外】交叉编译——Linaro 一、交叉编译1、交叉编译简介2、为什么会有交叉编译 二、交叉编译链1、什么是交叉编译链2、交叉编译工具 三、Linaro1、下载2、解压3、demo3.1、toolchain_aarch64.cmake3.2、CMakeLists.txt3.3、main.cpp 4、执行编译5、查看…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
