【温故而知新】JavaScript数据结构详解
一、概念
JavaScript是一种弱类型的编程语言,它提供了一些内置的数据结构来存储和组织数据。
在计算机科学中,数据结构是一种特定的方式来组织和存储数据,以便于有效地访问和修改数据。在JavaScript中,数据结构是指相互之间存在一种或多种特定关系的数据元素的集合,是带有结构特性的数据元素的集合。
常见的数据结构包括数组、链表、栈、队列、树等等。每种数据结构都有其独特的特性和使用场景。例如,数组是一种简单的数据结构,用于存储一系列有序的元素;链表则是由节点组成,每个节点包含数据和指向下一个节点的指针;栈和队列是两种特殊的数据结构,用于在特定条件下添加和移除元素;树则是一种层次结构,常用于表示具有父子关系的数据。
这些数据结构在JavaScript中被广泛应用,能够有效地管理数据对象,提升运算性能。对于复杂的数据处理任务,选择和使用合适的数据结构是至关重要的。
二、数据结构
一些常见的JavaScript数据结构概念:
- 数组(Array):数组是一种有序的集合,可以存储多个值。数组的每个元素可以通过索引值访问,索引值从0开始。
- 对象(Object):对象是键值对的集合,可以用来表示实体或复杂的数据结构。每个键对应一个值,可以通过键来访问对应的值。
- 栈(Stack):栈是一种遵循"先进后出"原则的数据结构。只能在栈的顶部插入或删除元素,称为"压栈"(push)和"出栈"(pop)操作。
- 队列(Queue):队列是一种遵循"先进先出"原则的数据结构。只能在队列的末尾插入新元素,称为"入队"(enqueue)操作;只能在队列的前端删除元素,称为"出队"(dequeue)操作。
- 链表(Linked List):链表是一种通过指针连接各个节点的数据结构,每个节点包含值和指向下一个节点的指针。链表可以是单链表、双链表或循环链表。
- 树(Tree):树是一种分层的数据结构,由节点和边组成。树的顶部节点称为根节点,每个节点可以有多个子节点。树的一些特殊类型包括二叉树、二叉搜索树和平衡树。
- 图(Graph):图是由节点和边组成的一种数据结构。节点可以是任意对象,边表示节点之间的关系。图可以是有向图或无向图,可以用来表示网络、社交关系等。
- 集合(Set):集合是一种无序且不重复的数据结构,用来存储不重复的值。集合可以进行交集、并集和差集等操作。
- 字典(Map):字典是一种键值对的集合,可以用来存储唯一的键和对应的值。字典也被称为映射、散列表或哈希表。
这些数据结构在JavaScript中都有相应的实现,可以根据需求选择合适的数据结构来存储和操作数据。
三、案例
下面是一些常见的JavaScript数据结构及其案例代码:
- 数组(Array):
var fruits = ['apple', 'banana', 'orange'];
console.log(fruits[0]); // 输出:applefruits.push('pear');
console.log(fruits); // 输出:['apple', 'banana', 'orange', 'pear']fruits.pop();
console.log(fruits); // 输出:['apple', 'banana', 'orange']
- 对象(Object):
var person = {name: 'John',age: 30,city: 'New York'
};
console.log(person.name); // 输出:Johnperson.name = 'Mike';
console.log(person); // 输出:{name: 'Mike', age: 30, city: 'New York'}
- 栈(Stack):
var stack = [];
stack.push('a');
stack.push('b');
stack.push('c');
console.log(stack); // 输出:['a', 'b', 'c']stack.pop();
console.log(stack); // 输出:['a', 'b']
- 队列(Queue):
var queue = [];
queue.push('a');
queue.push('b');
queue.push('c');
console.log(queue); // 输出:['a', 'b', 'c']queue.shift();
console.log(queue); // 输出:['b', 'c']
- 链表(Linked List):
function Node(data) {this.data = data;this.next = null;
}var head = new Node('a');
var node1 = new Node('b');
var node2 = new Node('c');head.next = node1;
node1.next = node2;console.log(head.data); // 输出:a
console.log(head.next.data); // 输出:b
console.log(head.next.next.data); // 输出:c
- 树(Tree):
function TreeNode(value) {this.value = value;this.left = null;this.right = null;
}var root = new TreeNode(1);
var node1 = new TreeNode(2);
var node2 = new TreeNode(3);root.left = node1;
root.right = node2;console.log(root.value); // 输出:1
console.log(root.left.value); // 输出:2
console.log(root.right.value); // 输出:3
- 图(Graph):
function Graph() {this.vertices = [];this.edges = [];
}Graph.prototype.addVertex = function (vertex) {this.vertices.push(vertex);
};Graph.prototype.addEdge = function (vertex1, vertex2) {this.edges.push([vertex1, vertex2]);
};var graph = new Graph();
graph.addVertex(1);
graph.addVertex(2);
graph.addEdge(1, 2);console.log(graph.vertices); // 输出:[1, 2]
console.log(graph.edges); // 输出:[[1, 2]]
- 集合(Set):
var set = new Set();
set.add(1);
set.add(2);
set.add(3);
console.log(set); // 输出:Set(3) {1, 2, 3}set.delete(2);
console.log(set); // 输出:Set(2) {1, 3}
- 字典(Map):
var map = new Map();
map.set('name', 'John');
map.set('age', 30);
console.log(map.get('name')); // 输出:Johnmap.delete('age');
console.log(map); // 输出:Map(1) {'name' => 'John'}
四、后记
JavaScript是一种广泛应用于网页开发的脚本语言,它可以用来为网页添加交互性和动态特效。JavaScript可以在网页中直接嵌入,也可以作为外部文件引用。
以下是JavaScript的一些重要特点和用法:
- 脚本语言:JavaScript是一种解释型脚本语言,不需要编译,可以直接在浏览器中执行。
- 弱类型语言:JavaScript是一种弱类型语言,变量的数据类型可以随时改变,不需要声明变量的类型。
- 事件驱动:JavaScript可以通过监听用户的操作或者其他事件触发特定的代码执行,实现网页的交互性。
- DOM操作:JavaScript可以通过文档对象模型(DOM)来操作网页的HTML元素,可以动态地添加、修改和删除元素。
- 表单验证:JavaScript可以通过表单验证来确保用户输入的数据符合要求,提供更好的用户体验。
- AJAX:JavaScript可以通过AJAX技术实现网页的异步加载,可以在不刷新整个页面的情况下更新部分内容。
- JSON:JavaScript Object Notation(JSON)是一种轻量级的数据交换格式,JavaScript可以很方便地解析和生成JSON数据。
- 库和框架:JavaScript拥有丰富的库和框架,如jQuery、React、Angular等,可以简化开发过程并提供更强大的功能。
JavaScript是一种强大且灵活的语言,可以用来创建复杂的交互式网页,并且可以与HTML和CSS无缝配合,实现出色的用户体验。
五、热门文章
【温故而知新】JavaScript数据类型
RESTful API,如何构建 web 应用程序
jQuery实现轮播图代码
vue实现文本上下循环滚动
Vue运用之input本地上传文件,实现传参file:(binary)
js判断各种浏览器
uni-app详解、开发步骤、案例代码
相关文章:

【温故而知新】JavaScript数据结构详解
一、概念 JavaScript是一种弱类型的编程语言,它提供了一些内置的数据结构来存储和组织数据。 在计算机科学中,数据结构是一种特定的方式来组织和存储数据,以便于有效地访问和修改数据。在JavaScript中,数据结构是指相互之间存在…...

matlab如何标定相机内外参和畸变参数
关于内外参矩阵和畸变矩阵可以学习 https://blog.csdn.net/qq_30815237/article/details/87530011?spm1001.2014.3001.5506 在APP中找到 camera Calibrator 点击 Add Images,导入拍照图片。标定20张左右就够了,然后角度变一下,但不需要变太…...

【卫星科普】什么是农业一号卫星和农业二号卫星?
农业一号卫星和农业二号卫星是中国自主研发的两颗重要卫星,主要用于农业领域的监测和研究。 农业一号卫星是中国第一颗具备红边波段传感器的卫星,也是世界上第一颗具备红边波段的宽视场多光谱中高分辨率卫星。这对农业农村遥感监测非常重要,…...

imgaug库指南(一):从入门到精通的【图像增强】之旅
文章目录 引言imgaug简介安装和导入imgaug代码示例imgaug的强大之处和用途小结结尾 引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和…...

vue封装基础input组件(添加防抖功能)
先看一下效果: // 调用页面 <template><div><!-- v-model:伪双向绑定 --><my-input v-model"inputVal" label"姓名" type"textarea" /></div> </template><script> import…...

小程序一次性订阅消息(消息通知):java服务端实现
文章目录 引言一、消息订阅1.1 小程序订阅消息功能介绍1.2 消息分类1.2.1 新版一次性订阅消息Beta1.2.2 一次性订阅消息(用户通过弹窗订阅)1.2.3 长期订阅消息(用户通过弹窗订阅)1.2.4 设备订阅消息 二、获取模板ID1.登录[微信公众…...

百度自由DIY小程序源码:PHP+MySQL组合开发 带完整的搭建教程
随着移动互联网的快速发展,小程序已成为企业与用户互动的重要平台。然而,对于许多中小企业和开发者来说,从零开始开发一款小程序需要投入大量的时间和资源。 以下是部分代码示例: 系统特色功能一览: 1.高度自定义&…...

Vue中的选项式 API 和组合式 API,两者有什么区别
Vue中的选项式 API(Option API)和组合式 API(Composition API)是两种不同的组件编写方式,它们各有特点和适用场景: 选项式 API(Option API): 传统方法:Vue最初的编程范式…...

Linux下误删除后的恢复操作测试之extundelete工具使用
一、工具介绍 extundelete命令的功能可用于系统删除文件的恢复。在使用前,需要先将要恢复的分区卸载,以防数据被意外覆盖。 语法格式:extundelete [参数] 文件或目录名 常用参数: --after 只恢复指定时间后被删除的文件 --bef…...

table表格中使用el-popover 无效问题解决
实例只针对单个的按钮管用在表格里每一列都有el-popover相当于是v-for遍历了 所以我们在触发按钮的时候并不是单个的触发某一个 主要执行 代码 <el-popover placement"left" :ref"popover-${scope.$index}"> 动态绑定了ref 关闭弹窗 执行deltask…...

c++类全面讲解
文章目录 前言类的基本概念基本结构类与结构体的区别示例代码 类的属性和方法属性(成员变量)方法(成员函数)访问修饰符示例代码 类的构造函数和析构函数构造函数析构函数示例代码 类的构造函数重载重载构造函数示例代码 类中的拷贝…...

使用Python和Pygame库创建简单的的彩球效果
简介 Pygame是一款强大的游戏开发库,可以用于创建各种有趣的图形效果。为了更好地了解Pygame的功能,今天我们将要做的是在屏幕上随机生成一些彩色的小球,并使它们以不同的速度和方向移动。当小球碰到屏幕边缘时,它们将反弹。 功能…...

第2课 使用FFmpeg读取rtmp流并用openCV显示视频
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 这节课我们开始利用ffmpeg和opencv来实现一个rtmp播放器。播放器的最基本功能其实就两个:显示画面和播放声音。在实现这两个功能前,我们需要先用ffmpeg连接到rtmp服…...

【中小型企业网络实战案例 七】配置限速
相关学习文章: 【中小型企业网络实战案例 一】规划、需求和基本配置 【中小型企业网络实战案例 二】配置网络互连互通【中小型企业网络实战案例 三】配置DHCP动态分配地址 【中小型企业网络实战案例 四】配置OSPF动态路由协议【中小型企业网络实战案例 五】配置可…...

Hive实战:实现数据去重
文章目录 一、实战概述二、提出任务三、完成任务(一)准备数据1、在虚拟机上创建文本文件2、上传文件到HDFS指定目录 (二)实现步骤1、启动Hive Metastore服务2、启动Hive客户端3、基于HDFS数据文件创建Hive外部表4、利用Hive SQL实…...

客户满意度调查常用的ChatGPT通用提示词模板
调查目的与范围:如何明确调查的目的和范围,确保调查的针对性? 调查方法选择:如何选择合适的调查方法,如问卷调查、访谈等? 问卷设计:如何设计问卷,确保问题的针对性和客观性&#…...

Android--Jetpack--Paging详解
不尝世间醋与墨,怎知人间酸与苦。 择一业谋食养命,等一运扭转乾坤。 你见过哪些令你膛目结舌的代码技巧? 文章目录 不尝世间醋与墨,怎知人间酸与苦。择一业谋食养命,等一运扭转乾坤。你见过哪些令你膛目结舌的代码技…...

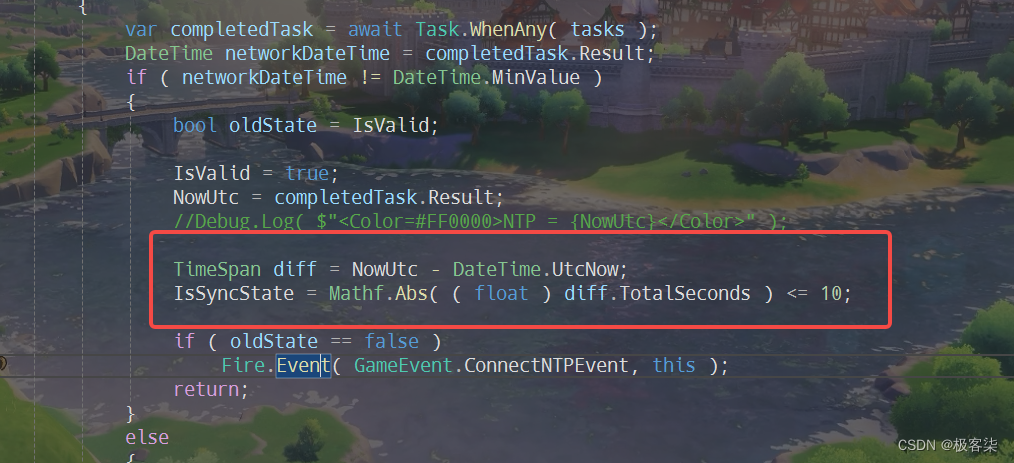
Unity 基于UDP实现本地时间与网络时间校验 防客户端修改日期作弊
新建一个Unity GameObject 挂上NTPComponent脚本 时间校验 源码 using System.Collections; using System.Collections.Generic; using UnityEngine; using System; using UnityEngine.Networking; using System.Text; using System.Net.Sockets; using System.Net; using Sys…...

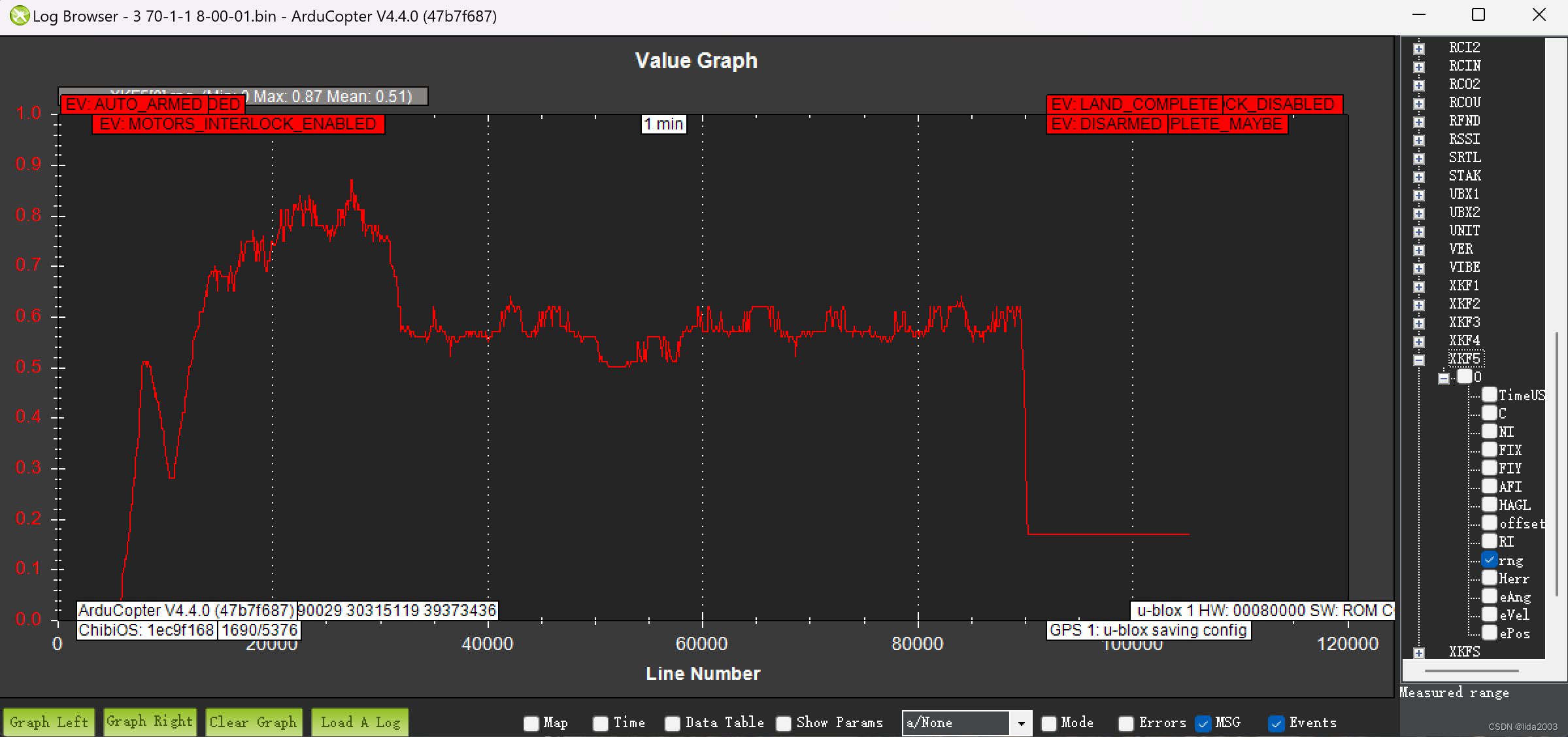
ArduPilot开源代码之MatekSys Optical Flow 3901-L0X
ArduPilot开源代码之MatekSys Optical Flow 3901-L0X 1. 源由2. 安装3. 参数配置3.1 配置光流定位3.2 配置激光测距3.3 辅助配置 4. 测试4.1 光流数据测试4.2 测距数据测试4.3 飞行注意事项4.4 实际飞行测试 5. 参考资料 1. 源由 之前介绍过MatekSys Optical Flow 3901-L0X模块…...

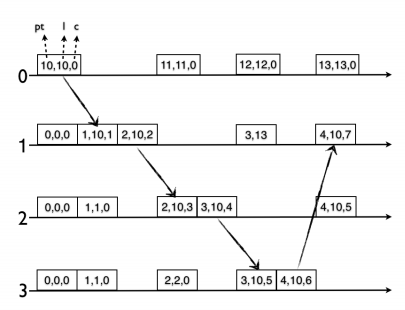
【时钟】分布式时钟HLC|Logical Time|Vector Clock|True Time
目录 简略 详细 附录 1 分布式系统不能使用NTP的原因 简略 分布式系统中不同于单机系统不能使用NTP(网络时间协议(Network Time Protocol))来获取时间,所以我们需要一个特别的方式来获取分布式系统中的时间,mvcc也是使用time保证读…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
