【React系列】Portals、Fragment
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5MDAzNzkwNA==&action=getalbum&album_id=1566025152667107329)
Portals
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root的DOM元素上的)。
Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案:
ReactDOM.createPortal(child, container)
- 第一个参数(
child)是任何可渲染的 React 子元素,例如一个元素,字符串或fragment; - 第二个参数(
container)是一个 DOM 元素;
通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到 DOM 节点中离其最近的父节点:
render() {// React 挂载了一个新的 div,并且把子元素渲染其中return (<div> {this.props.children}</div> );
}
然而,有时候将子元素插入到 DOM 节点中的不同位置也是有好处的:
render() {// React 并*没有*创建一个新的 div。它只是把子元素渲染到 `domNode` 中。// `domNode` 是一个可以在任何位置的有效 DOM 节点。return ReactDOM.createPortal(this.props.children,domNode );
}
比如说,我们准备开发一个 Modal 组件,它可以将它的子组件渲染到屏幕的中间位置:
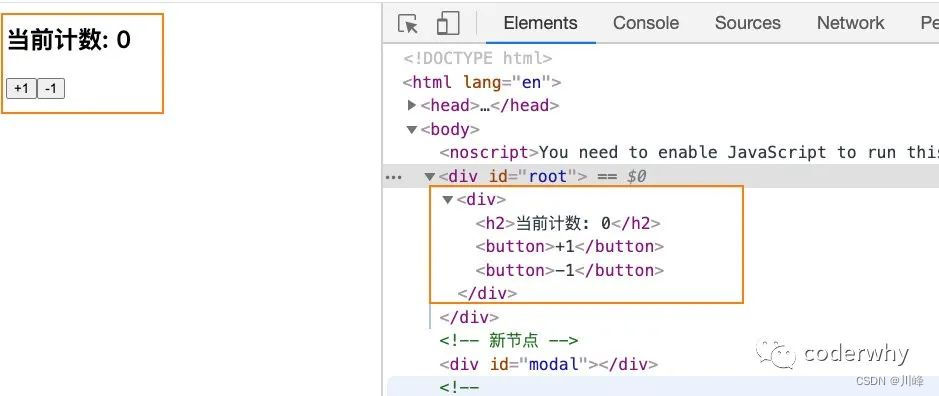
步骤一:修改index.html添加新的节点
<div id="root"></div>
<!-- 新节点 -->
<div id="modal"></div>
步骤二:编写这个节点的样式:
#modal {position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);background-color: red;
}
步骤三:编写组件代码
import React, { PureComponent } from 'react';
import ReactDOM from 'react-dom';class Modal extends PureComponent {constructor(props) {super(props);}render() {return ReactDOM.createPortal(this.props.children,document.getElementById("modal"))}
}export default class App extends PureComponent {render() {return (<div><Modal><h2>我是标题</h2></Modal></div>)}
}
第三方库中的Modal,如AntDesign,通常都是通过主动创建一个div(document.createElement),然后调用ReactDOM.render()方法来渲染到自己创建的div上的。
Fragment
在之前的开发中,我们总是在一个组件中返回内容时包裹一个div元素:
export default class App extends PureComponent {render() {return (<div><h2>当前计数: 0</h2><button>+1</button><button>-1</button></div>)}
}

我们会发现多了一个div元素:
- 这个
div元素对于某些场景是需要的(比如我们就希望放到一个div元素中,再针对性设置样式) - 某些场景下这个
div是没有必要的,比如当前这里我可能希望所有的内容直接渲染到root中即可;
我们可以删除这个div吗?

我们又希望可以不渲染这样一个div应该如何操作呢?
- 使用
Fragment Fragment允许你将子列表分组,而无需向 DOM 添加额外节点;

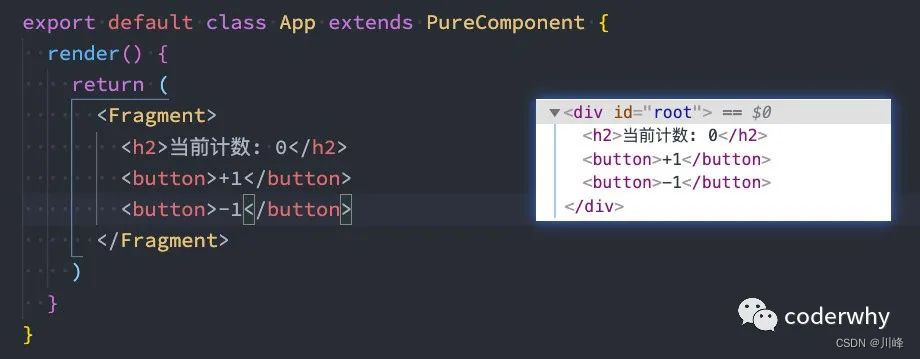
React还提供了Fragment的段语法:
- 它看起来像空标签
<> </>;
export default class App extends PureComponent {render() {return (<><h2>当前计数: 0</h2><button>+1</button><button>-1</button></>)}
}
但是,如果我们需要在Fragment中添加key,那么就不能使用段语法:
{this.state.friends.map((item, index) => {return (<Fragment key={item.name}><div>{item.name}</div><div>{item.age}</div></Fragment>)})
}
这里是不支持如下写法的:
<key={item.name}><div>{item.name}</div><div>{item.age}</div>
</>
StrictMode
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。
- 与
Fragment一样,StrictMode 不会渲染任何可见的 UI; - 它为其后代元素触发额外的检查和警告;
- 严格模式检查仅在开发模式下运行;它们不会影响生产构建;
可以为应用程序的任何部分启用严格模式:
import React from 'react';function ExampleApplication() {return (<div><Header /><React.StrictMode><div><ComponentOne /><ComponentTwo /></div></React.StrictMode><Footer /></div>);
}
- 不会对
Header和Footer组件运行严格模式检查;
但是,ComponentOne和ComponentTwo以及它们的所有后代元素都将进行检查;
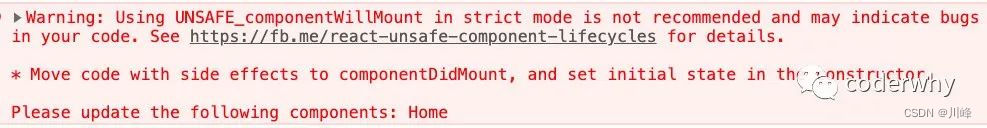
但是检测,到底检测什么呢?
- 识别不安全的生命周期:
class Home extends PureComponent {UNSAFE_componentWillMount() {}render() {return <h2>Home</h2>}
}

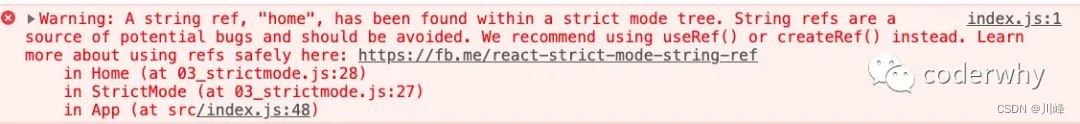
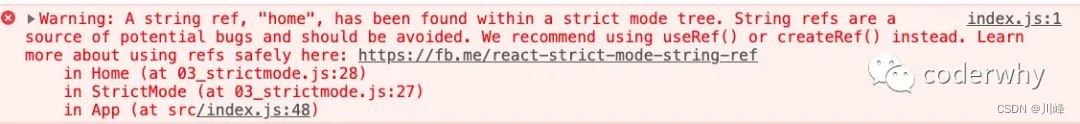
2. 使用过时的 ref API
class Home extends PureComponent {UNSAFE_componentWillMount() {}render() {return <h2 ref="home">Home</h2>}
}

- 使用废弃的
findDOMNode方法
在之前的React API中,可以通过findDOMNode来获取DOM,不过已经不推荐使用了,可以自行学习演练一下
- 检查意外的副作用
class Home extends PureComponent {constructor(props) {super(props);console.log("home constructor");}UNSAFE_componentWillMount() {}render() {return <h2 ref="home">Home</h2>}
- 这个组件的
constructor会被调用两次; - 这是严格模式下故意进行的操作,让你来查看在这里写的一些逻辑代码被调用多次时,是否会产生一些副作用;
- 在生产环境中,是不会被调用两次的;
- 检测过时的context API
早期的Context是通过static属性声明Context对象属性,通过getChildContext返回Context对象等方式来使用Context的;
目前这种方式已经不推荐使用,大家可以自行学习了解一下它的用法;
相关文章:

【React系列】Portals、Fragment
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) Portals 某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中&am…...

ByteTrack算法流程的简单示例
ByteTrack ByteTrack算法是将t帧检测出来的检测框集合 D t {\mathcal{D}_{t}} Dt 和t-1帧预测轨迹集合 T ~ t − 1 {\tilde{T}_{t-1}} T~t−1 进行匹配关联得到t帧的轨迹集合 T t {T_{t}} Tt。 首先使用检测器检测t帧的图像得到检测框集合 D t {\mathcal{D}_{t}} …...
免费的GPT4来了,你还不知道吗?
程序员的公众号:源1024,获取更多资料,无加密无套路! 最近整理了一波电子书籍资料,包含《Effective Java中文版 第2版》《深入JAVA虚拟机》,《重构改善既有代码设计》,《MySQL高性能-第3版》&…...

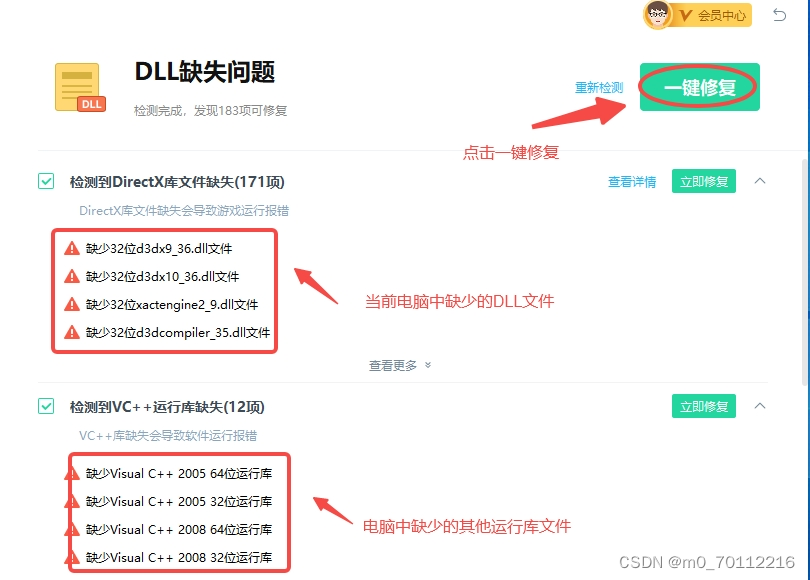
win10报错“zlib.dll文件丢失,软件无法启动”,修复方法,亲测有效
zlib.dll文件是一个由Zlib创建的动态链接库文件,它是用于Windows操作系统的数据压缩和解压缩的软件。Zlib是一个广泛使用的软件库,广泛应用在许多不同类型的软件中,包括游戏、浏览器和操作系统。 zlib.dll的主要作用是提供数据压缩和解压缩的…...

MFC中如何使用CListCtrl可以编辑,并添加鼠标右键及双击事件。
要在MFC中使用CListCtrl来实现编辑功能,可以按照以下步骤进行操作: 在对话框资源中添加CListCtrl控件,并设置合适的属性。在对话框类的头文件中添加成员变量来管理CListCtrl控件,例如: CListCtrl m_listCtrl; 3. 在O…...

[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正)
应朋友之急,整理下思路,分享一下~~ 分两步走:先用磁性套索工具圈出要处理的图;然后使用透视剪裁工具,将扭曲的图片拉平即可;(macbook pro) 做事有规则,才能更高效;用什么工具,先列举…...

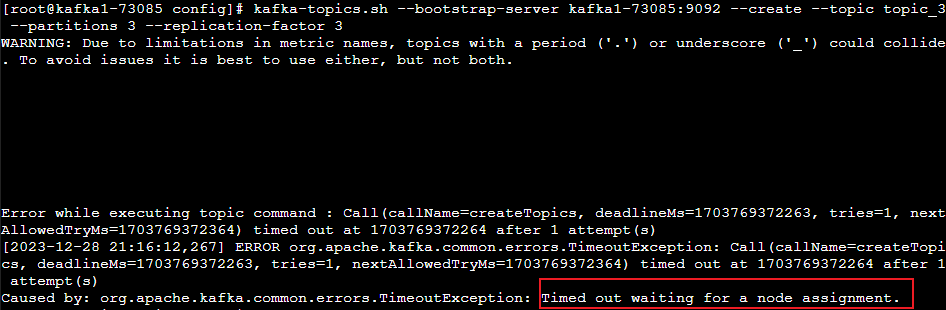
Kafka安全认证机制详解之SASL_PLAIN
一、概述 官方文档: https://kafka.apache.org/documentation/#security 在官方文档中,kafka有五种加密认证方式,分别如下: SSL:用于测试环境SASL/GSSAPI (Kerberos) :使用kerberos认证,密码是…...

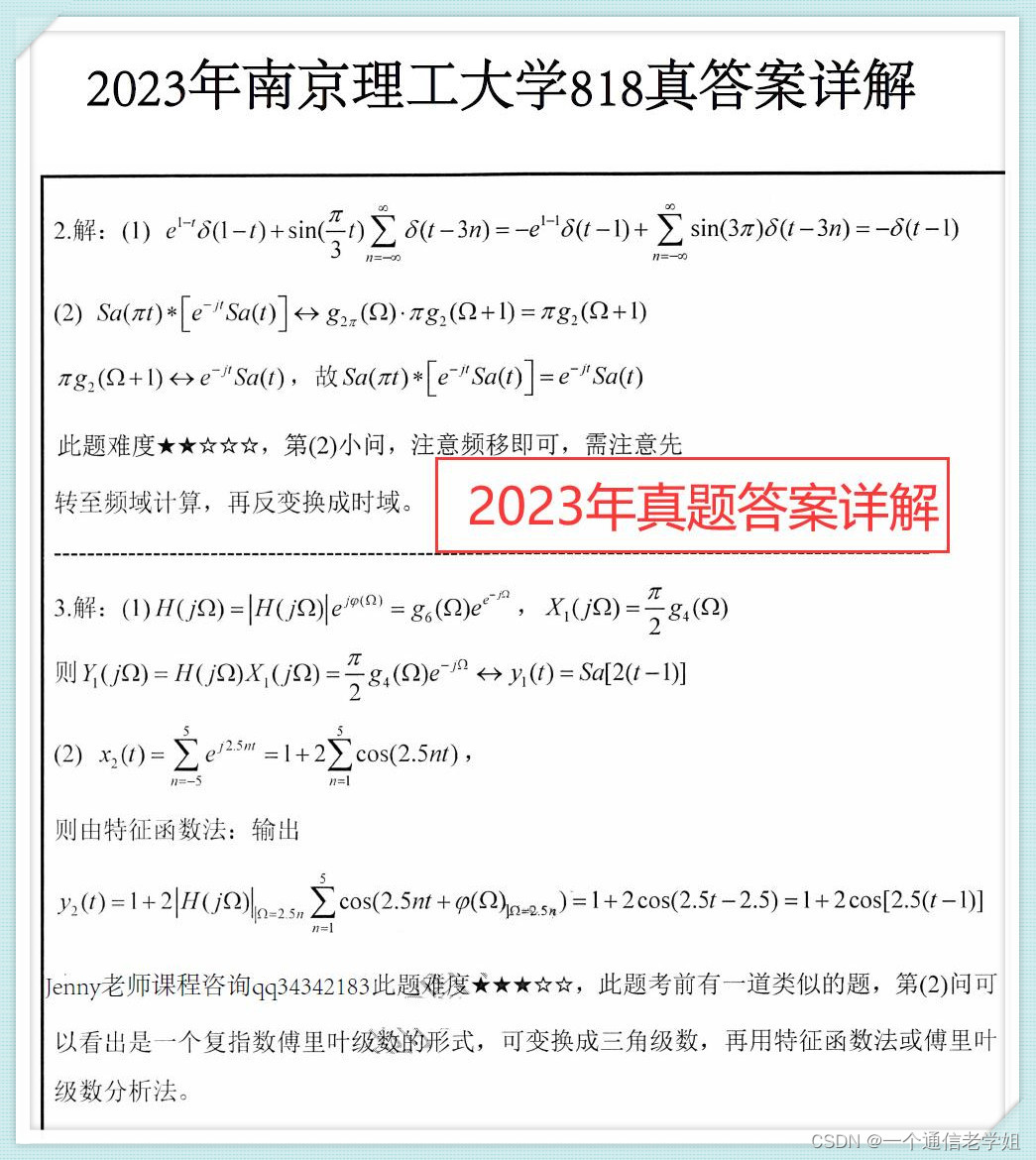
2023南京理工大学通信工程818信号系统及数电考试大纲
注:(Δ)表示重点内容。具体内容详见博睿泽信息通信考研论坛 参考书目: [1] 钱玲,谷亚林,王海青. 信号与系统(第五版). 北京:电子工业出版社 [2] 郑君里,应…...

wsl(ubuntu)创建用户
我们打卡ubuntu窗口,如果没有创建用户,那么默认是root用户 用户的增删改查 查 查询所有的用户列表 cat /etc/passwd | cut -d: -f1cat /etc/passwd: 这个命令用于显示 /etc/passwd 文件的内容。/etc/passwd 文件包含了系统上所有用户的基本信息。每一…...

[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-8Lag Compensator滞后补偿器
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-自动控制原理Ch1-8Lag Compensator滞后补偿器 从稳态误差入手(steady state Error) 误差 Error : E ( s ) R ( s ) − X ( s ) R ( s ) − E ( s ) ⋅ K G …...

swift-碰到的问题
如何让工程不使用storyboard和scene 删除info.plist里面的Application Scene mainifest 删除SceneDelegate.swift 删除AppDelegate.swift里面的这两个方法 func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession…...

安全与认证Week4
目录 目录 Web Security (TLS/SSL) 各层安全协议 Transport Layer Security (TLS)传输层安全性(TLS) SSL和TLS的联系与区别 TLS connection&session 连接与会话 题目2答案点 TLS ArchitectureTLS架构(5个协议) 题目1答案点 Handshake Proto…...

Golang高质量编程与性能调优实战
1.1 简介 高质量:编写的代码能否达到正确可靠、简洁清晰的目标 各种边界条件是否考虑完备异常情况处理,稳定性保证易读易维护编程原则 简单性 消除多余的重复性,以简单清晰的逻辑编写代码不理解的代码无法修复改进可读性 代码是写给人看的,并不是机器编写可维护代码的第一…...

vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts
vite 如何打包 dist 文件到 zip 使用插件 vite-plugin-zip-pack,vue3 ts 开发过程中一个经常做的事就是将 ./dist 文件夹打包成 zip 分发。 每次手动打包还是很费劲的, vite 同样也有能把 ./dist 文件夹打包成 .zip 的插件,当然这个打包的文…...

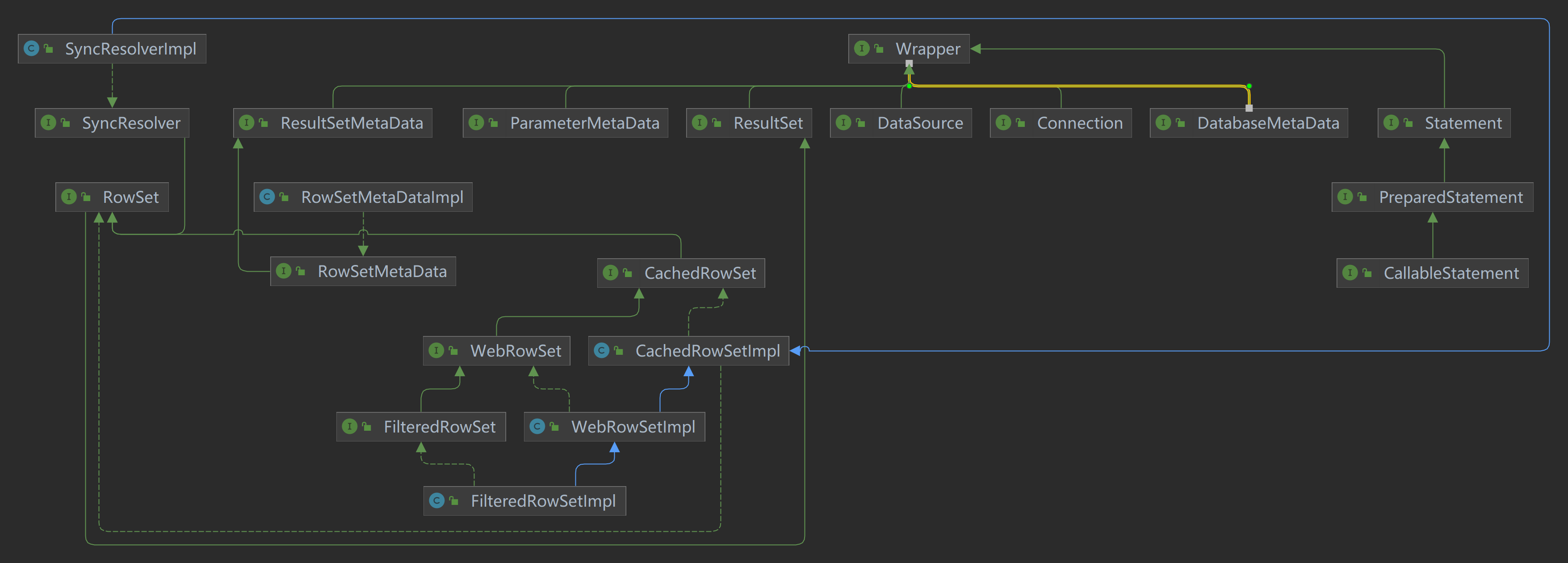
jdbc源码研究
JDBC介绍 JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。 开发者不必为每家数据通信协议的不同而疲于奔命&#…...

挠性及刚挠结合印制电路技术
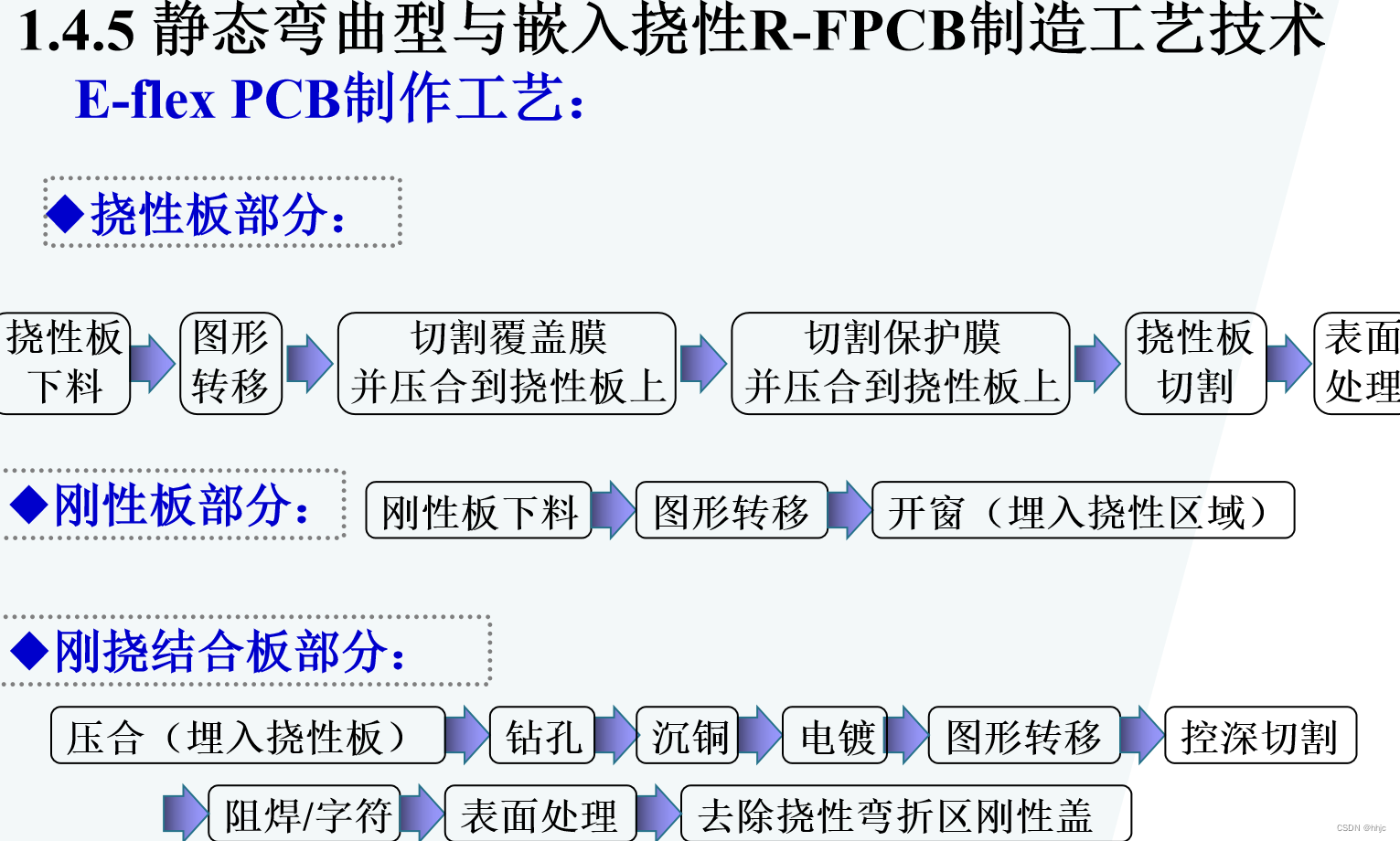
1.1挠性印制电路板概述 20世纪70年代末期,以日本厂商为主导,逐渐将挠性印制电路板(flexible printedcircuit board,FPCB,简称为FPC)广泛应用于计算机、照相机、打印机、汽车音响、硬盘驱动器等电子信息产品中。20世纪90年代初期&…...

Python+OpenGL绘制3D模型(七)制作3dsmax导出插件
系列文章 一、逆向工程 Sketchup 逆向工程(一)破解.skp文件数据结构 Sketchup 逆向工程(二)分析三维模型数据结构 Sketchup 逆向工程(三)软件逆向工程从何处入手 Sketchup 逆向工程(四…...

MediaPipeUnityPlugin Win10环境搭建(22年3月的记录,新版本已完全不同,这里只做记录)
https://github.com/homuler/MediaPipeUnityPlugin You cannot build libraries for Android with the following steps. 1、安装msys2配置系统环境变量Path添加 C:\msys64\usr\bin 执行 pacman -Su 执行 pacman -S git patch unzip 2、安装Python3.9.10 勾选系统环境变量 …...

Nginx - location块中的alias和try_files重定向
nginx.conf片段: location /logo/general/ {autoindex_localtime on;alias /opt/config/;try_files /logo/logo.png /www/html/logo.png 404;} 意为:访问/logo/general/地址时, 如:访问http://127.0.0.1/logo/general/logo.png…...
总结Ⅲ)
二刷Laravel 教程(用户模型)总结Ⅲ
一、数据库迁移 当我们运行迁移时,up 方法会被调用;(创建表) 当我们回滚迁移时,down 方法会被调用。(删除表) public function up() { //create 方法会接收两个参数:一个是数据…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
