vue3项目中axios的常见用法和封装拦截(详细解释)
1、axios的简单介绍
Axios是一个基于Promise的HTTP客户端库,用于浏览器和Node.js环境中发送HTTP请求。它提供了一种简单、易用且功能丰富的方式来与后端服务器进行通信。能够发送常见的HTTP请求,并获得服务端返回的数据。
此外,Axios还提供了许多其他功能,例如设置请求头、处理并发请求、拦截请求和响应等。你可以在Axios的官方文档中了解更多详细信息:
注意:在发送真实的HTTP请求时,请使用适当的URL,并根据需要进行错误处理和数据处理。
Axios的官网:
Axios![]() https://axios-http.com/zh/docs/intro
https://axios-http.com/zh/docs/intro
2、在vue3项目中使用axios
1、新建一个vue3项目,并引入axios的依赖;
npm install axios
2、创建一个.vue文件,在这个文件中进行axios的演示:
<template><div></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
// 第一步,先引入axios
import axios from 'axios';</script><style scoped></style>新建一个spring boot项目,端口号为8080。并设置一些方法用来完成axios的请求发送。
@PostMappingpublic String login(@RequestBody DtoLogin dtoLogin){System.out.println(dtoLogin);return "注册成功";}3、前端使用原始axios来发送请求:
const getLogin =() => {axios.post('http://localhost:8080/login',LoginData.value).then(res => {// 成功的回调,res代表了服务器相应的所有数据,包含了响应头,响应体等// 返回的数据在res.data中,状态码在res.status中console.log(res)
}).catch(error=>{// 失败的回调// error 代表错误信息console.log(error)
})
}发送请求后,响应结果:

4、前端使用async awits来发送axios请求:
const getLogin =async() => {let result= await axios.post('http://localhost:8080/login',LoginData.value)// 返回的数据在result.data中,状态码在result.status中// 注意:axios返回的result是一个Promise对象,所以可以使用async和await来简化处理
console.log(result)}发送请求后,响应结果:

可以看到这种方式与直接使用axios发送效果是一样的;
5、新建一个.ts或(.js)文件,来封装axios,这样就不用持续写请求的域名了;
新建一个request.ts文件,并在这个文件中对axios进行封装:
import axios from "axios";// 创建 axios 实例
const request = axios.create({baseURL: 'http://localhost:8080', // 设置基础URLtimeout: 5000, // 设置超时时间});// 交出去,共这个项目中的其他组件使用
export default request;在要使用的组件中引入request然后直接使用即可,使用request的方法与之前使用axios的方法一样
import request from '@/components/request';还是之前的方法:
const getLogin =async() => {let result= await request.post('/login',LoginData.value)
console.log(result)
}可以看到使用的方法没有什么不同,只是少写了请求域名等,直接在8080这个接口下拼接上相应的路径即可;
发送请求后,响应结果:

可以看到,结果还是一样的;
3、axios的请求拦截与响应拦截
我还是在之前request.ts文件中来进行axios的请求与响应拦截。这一部分内容是非常重要的;
import axios from "axios";// 创建 axios 实例
const request = axios.create({baseURL: 'http://localhost:8080', // 设置基础URLtimeout: 5000, // 设置超时时间});// 请求拦截器
request.interceptors.request.use(config => {// 在请求发送之前做一些处理,例如添加 token 等// config.headers.token = getToken();console.log('请求拦截前')return config;},error => {// 请求错误处理return Promise.reject(error);});// 响应拦截器request.interceptors.response.use(response => {console.log('响应拦截前')// 在这里对响应进行处理,例如统一处理错误码等if (response.data.code !== 200) {return Promise.reject(new Error(response.data.message));}return response.data;},error => {// 响应错误处理return Promise.reject(error);});// 交出去,共这个项目中的其他组件使用
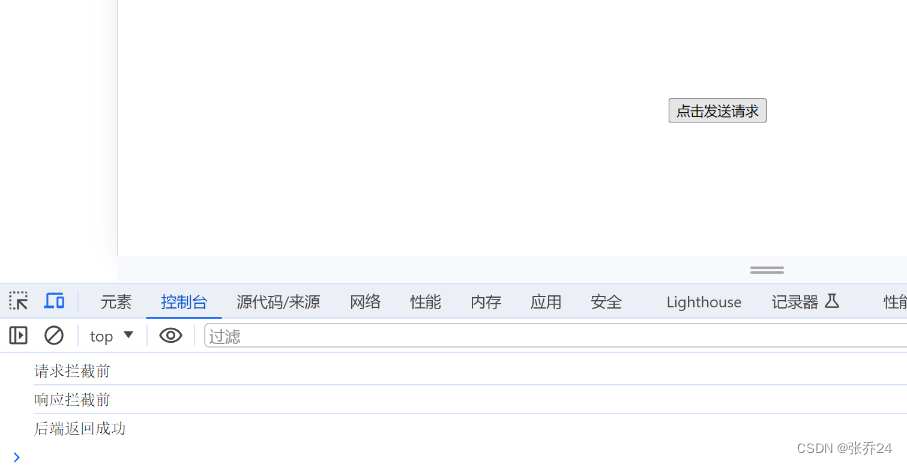
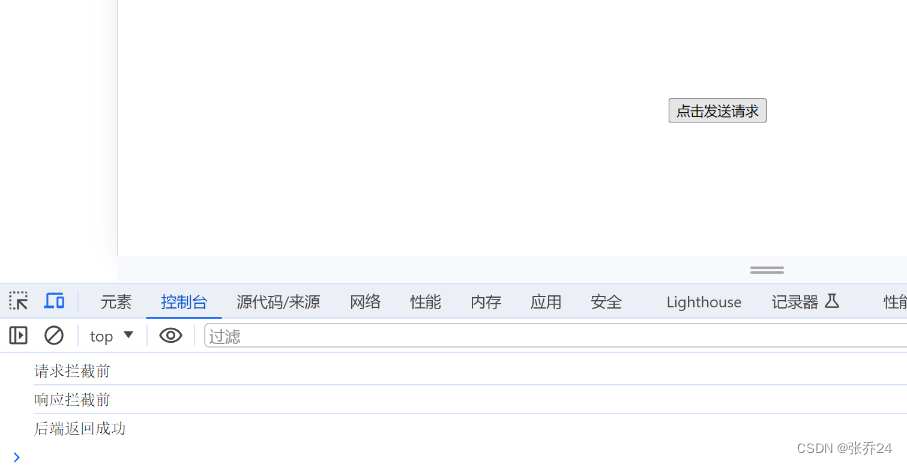
export default request;运行结果如下:

可以看到我们在axios拦截器中定义的语句都得到了相应的实现;
axios的请求拦截和响应拦截在我们的项目中使用的频率是非常高的,我们的token可以放在请求拦截中(搭配pinia进行实现),我们要做访问页面失败的重定向可以放在相应拦截中(搭配路由可以实现页面的跳转)。
相关文章:

vue3项目中axios的常见用法和封装拦截(详细解释)
1、axios的简单介绍 Axios是一个基于Promise的HTTP客户端库,用于浏览器和Node.js环境中发送HTTP请求。它提供了一种简单、易用且功能丰富的方式来与后端服务器进行通信。能够发送常见的HTTP请求,并获得服务端返回的数据。 此外,Axios还提供…...

基础语法(一)(1)
常量和表达式 在这里,我们可以把Python当成一个计算器,来进行一些算术运算 例如: print(1 2 - 3) print(1 2 * 3) print(1 2 / 3)注意: print是一个python内置的函数,这个稍后我们会进行介绍 可以使用-*/&…...

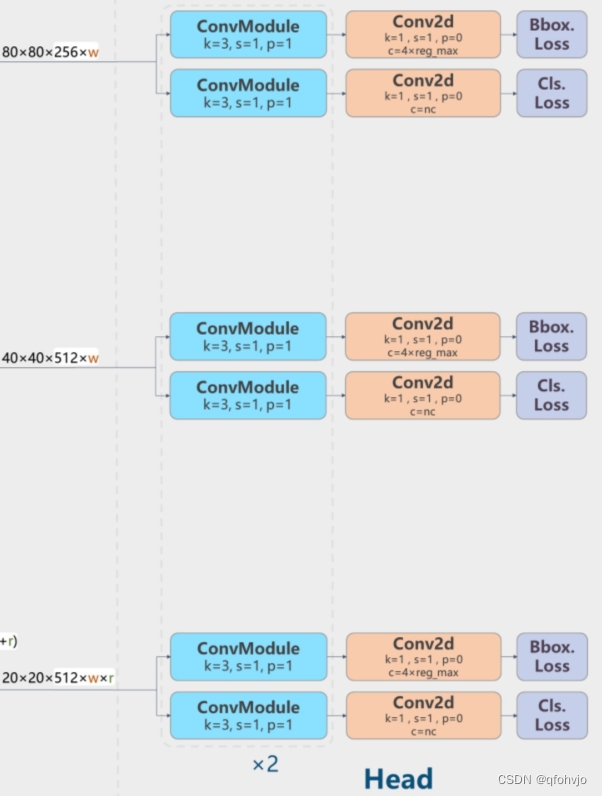
YOLOv8模型yaml结构图理解(逐层分析)
前言 YOLO-V8(官网地址):https://github.com/ultralytics/ultralytics 一、yolov8配置yaml文件 YOLOv8的配置文件定义了模型的关键参数和结构,包括类别数、模型尺寸、骨架(backbone)和头部(hea…...

【大数据】Zookeeper 集群及其选举机制
Zookeeper 集群及其选举机制 1.安装 Zookeeper 集群2.如何选取 Leader 1.安装 Zookeeper 集群 我们之前说了,Zookeeper 集群是由一个领导者(Leader)和多个追随者(Follower)组成,但这个领导者是怎么选出来的…...

Redis 过期策略
我们在set key的时候可以设置key的过期时间,哪redis是怎么处理过期的key的呢? 有三种过期策略 定时过期:每个设置过期时间的key会创建一个定时器,到过期时间就会立即对key进行清除。该策略可以立即清除过期的数据,对…...

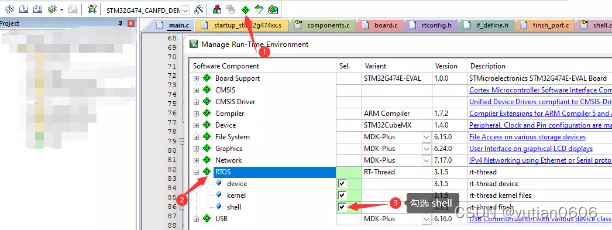
RT_Thread 调试笔记:串口打印、MSH控制台 相关
说明:记录日常使用 RT_Thread 开发时做的笔记。 持续更新中,欢迎收藏。 1.打印相关 1.打印宏定义,可以打印打印所在文件,函数,行数。 #define PRINT_TRACE() printf("-------%s:%s:%d------\r\n", __FIL…...

(适趣AI)Vue笔试题
📑前言 本文主要是【Vue】——(适趣AI)Vue笔试题的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是听风与他🥇 ☁️博客首页:CSDN主页听风与他 …...
)
Matytype的安装问题(word及PPT报错问题)
特别针对:mathtype安装了多次,又卸载了多次的用户。 Word报弹错错误:参考 mathtype安装后,打开word出现没找到dll的错误,这个问题较好解决。 如何解决MathType兼容Office 2016-MathType中文网 PPT(PowerPoi…...

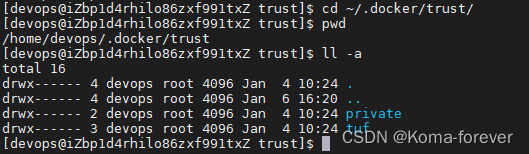
docker拉取镜像提示 remote trust data does not exist for xxxxxx
1、How can I be sure that I am pulling a trusted image from docker 2、docker: you are not authorized to perform this operation: server returned 401. 以上两个问题可以试试以下解决办法 DOCKER_CONTENT_TRUSTfalse 本人是使用jenkins部署自己的项目到docker容器出现…...

ElasticSearch Nested类型全文检索、聚合查询
ElasticSearch Nested类型全文检索、聚合查询 Nested类型全文检索 创建索引 PUT /products1 {"mappings": {"properties": {"fulltext": {"type": "text"},"name": {"type": "text","…...

专业级的渗透测试服务,助力航空业数字化安全启航
某知名航空公司是中国首批民营航空公司之一,运营国内外航线200多条,也是国内民航最高客座率的航空公司之一。在数字化发展中,该航空公司以数据驱动决策,通过精细化管理、数字创新和模式优化等方式,实现了精准营销和个…...

【docker】安装 Redis
查看可用的 redis版本 docker search redis拉取 redis最新镜像 docker pull redis:latest查看本地镜像 docker images创建挂在文件 mkdir -pv /test1/docker_volume/redis/datamkdir -pv /test1/docker_volume/redis/confcd /test1/docker_volume/redis/conf/touch redis.con…...

pinia的独立维护,统一导出及持久化
目录 1.说明及示例 2.注意 1.说明及示例 在src下创建store文件夹,在store文件夹下创建index.js文件,内容如下: import { createPinia } from "pinia"; // pinia的持久化 import piniaPluginPersistedstate from "pinia-pl…...

【AI视野·今日Robot 机器人论文速览 第六十七期】Mon, 1 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Mon, 1 Jan 2024 Totally 16 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers MURP: Multi-Agent Ultra-Wideband Relative Pose Estimation with Constrained Communications in 3D Environments Authors A…...

FBL刷写
刷写 1、刷写需求的理解2、刷写流程2.1、预编程阶段:保证在编程阶段的动作能够正常操作,控制器给响应。整车功能不会出现问题 刷写某一控制器时,避免其他控制器集DTC,85控制DTC; 28 通信控制.保证总线负载率不要过高(下…...

OpenCV-Python(24):模板匹配
原理及介绍 模板匹配是一种常用的图像处理技术,它用于在一幅图像中寻找与给定模板最匹配的区域(在一副大图中搜寻查找模版图像位置的方法)。模板匹配的基本思想是将模板图像在目标图像上滑动,并计算它们的相似度,找到相似度最高的位置即为匹配…...

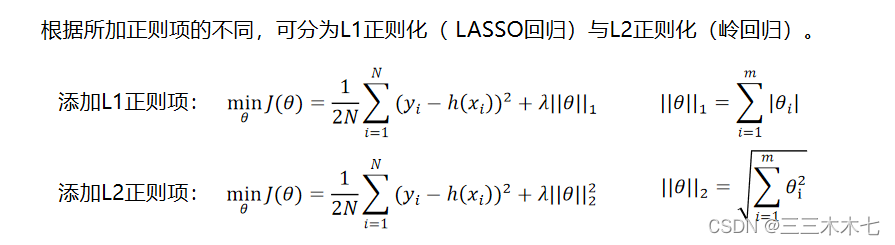
机器学习--回归算法
🌳🌳🌳小谈:一直想整理机器学习的相关笔记,但是一直在推脱,今天发现知识快忘却了(虽然学的也不是那么深),但还是浅浅整理一下吧,便于以后重新学习。 …...

计算机网络——多址复用技术
1. 频分多址(FDMA) 1.1 基本原理 频率分配:在FDMA系统中,整个可用的频带被分割成多个较小的频带或通道。每个通道分配给一个用户。 时间利用:用户在分配给他们的频道上持续进行通信,不受时间限制。 1.2 优…...

stm32 HAL库 4096线ABZ编码器
[TOC]目录 ABZ编码器 4096线 买的是这个 AB相代表计数方向,Z代表过零点 cubemx配置 定时器Encoder 也可以选上DMA 中断 Z相GPIO中断 找一个空闲管脚 打开对应中断 代码 不用DMA int main(void) {short Enc_cnt 0;HAL_TIM_Encoder_Start_IT(&ht…...

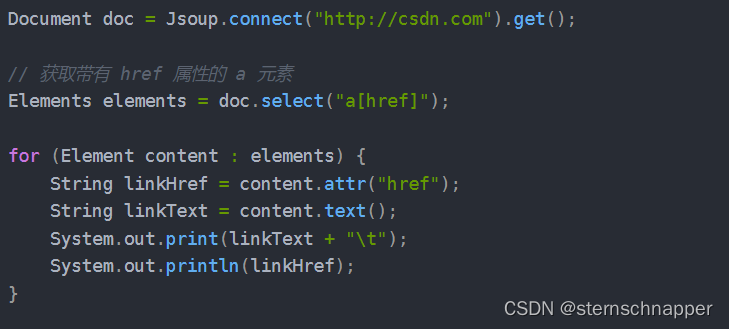
Java爬虫之Jsoup
1.Jsoup相关概念 Jsoup很多概念和js类似,可参照对比理解 Document :文档对象。每份HTML页面都是一个文档对象,Document 是 jsoup 体系中最顶层的结构。 Element:元素对象。一个 Document 中可以着包含着多个 Element 对象&#…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
