el-upload上传文件
需求:选中或拖拽文件后,使用http-request属性实现自动上传,并根据后端传回来的结果显示错误和控制fileList的显示,如果后端返回成功,则文件显示在文件列表处,如果后端返回失败,则文件列表不显示这个文件并提示错误。

html源码:
<el-uploadclass="upload-demo"dragaction="#":http-request="uploadFile":file-list="fileList":on-error="uploadError"ref="uploadArr":on-change="changeFile"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
js源码:
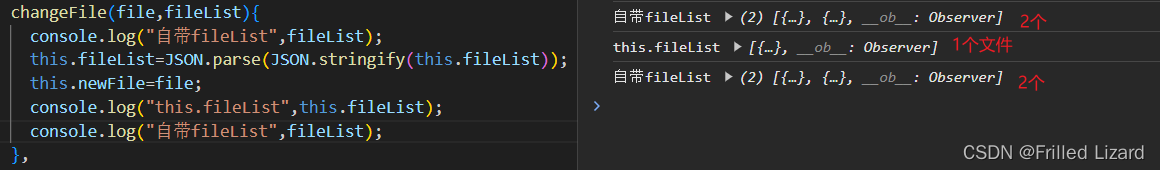
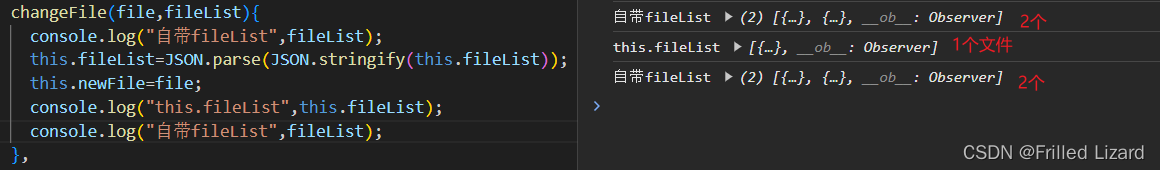
changeFile(file){this.fileList=JSON.parse(JSON.stringify(this.fileList));this.newFile=file;// this.fileList.push(fileList);// console.log("changefileList",this.fileList);
},
uploadFile(file){var formData = new FormData();formData.append('file', file.file);formData.append('versionType', parseInt(this.formdata.versionType));this.$axios({url: `/proxy_version/renew/uploadFile`,method: 'post',data:formData,success: (result) => {console.log("result",result);if(result.data===''){this.$message.error(result.msg);console.log("uploadfileList",this.fileList);// file.onError();}else{this.fileList.push(this.newFile);}}});
}
问题一:上传的文件只传了uid给后端
解决方案:
可以使用formData来进行参数和文件的传递,FormData 会将文件自动转换成二进制流,并且将header中的Content-type编码类型被设为 “multipart/form-data”,这种编码方式被用作文件传输提高传输效率,不再需要自己设定。
如果不使用FormData ,手动设定Content-type编码类型,那么传输的文件将不是二进制,而是一个json的map集合,并且只存在uid。
也可以使用base64但是会增大工作量。
var formData = new FormData();
formData.append('file', file.file);
formData.append('versionType', parseInt(this.formdata.versionType));....axios传输代码
//body参数data:formData,....
问题二:this.fileList不会自动新增
在data中设置了fileList,并且:file-list="fileList"进行绑定,但是上传后this.fileList并没有新增文件。
但是在on-change,on-remove,before-remove等(http-request、on-error中得不到fileList)绑定的方法中都可以获得操作的file以及fileList(这里的fileList是自带的,可以得到当前所有文件列表的文件,不是data中自己设置的fileList)
即有两个fileList,一个自己在data设置的,一个是自带的,如果对data中的fileList不进行修改时,会一直为空,即使上传了文件,组件默认修改的是自带的fileList,如果对data中的fileList进行修改时,则文件列表是根据data中的fileList进行显示,而不是自带的fileList。

文件列表最终只显示一个文件。
handleRemove(file, fileList) {this.fileList = fileList;console.log("删除",this.fileList);console.log("删除file",file);
},
beforeRemove(file, fileList) {console.log("确定",fileList,file);return this.$confirm(`确定移除 ${file.name}?`);
},
1.设置on-change方法(未成功)
onchange方法可以得到新上传的file文件,我们可以通过push方式将文件加入fileList,以此来更新fileList,但是遇到问题。
changeFile(file){this.fileList.push(file);console.log("changefileList",this.fileList);
},
问题:在上传后会自动给fileList进行增加,但是如果这个文件符合前端所有的限制要求,则在文件列表处会显示该文件,并且是打勾的状态,可是后端返回报错,这个文件不可用,那么我们需要从文件列表处自动删除这个文件。
如果是在axios的success处进行删除this.fileList.splice(-1);,则针对从未上传过的文件,页面会出现文件出现后会马上消失,如果是已经上传过的,则会出现组件上下跳动一下。
2.解决方案
changeFile(fileList){// 使得界面中文件列表增加的效果消失this.fileList=JSON.parse(JSON.stringify(this.fileList));// 记录下新增加的文件this.newFile=file;
},
最后根据后端的返回结果去修改fileList,从而达到效果。
success: (result) => {console.log("result",result);if(result.data===''){this.$message.error(result.msg);// file.onError();}else{// 界面中的文件列表会出现新上传的文件this.fileList.push(this.newFile);}}
注意:文件列表处显示的文件需要有name属性,才会显示文件名
3.拓展
1.
可以使用file.onError();去手动调用on-error绑定的方法。使用这个方法后文件会从文件列表处消失。
file.onSuccess()等等
2.
// 可以清空已上传的文件
this.$refs.uploadArr.clearFiles();
clearFiles() 方法只会清空已上传的文件,而不会清空待上传的文件队列。如果需要同时清空待上传的文件队列,可以使用 clearQueue() 方法。
相关文章:

el-upload上传文件
需求:选中或拖拽文件后,使用http-request属性实现自动上传,并根据后端传回来的结果显示错误和控制fileList的显示,如果后端返回成功,则文件显示在文件列表处,如果后端返回失败,则文件列表不显示…...
算法导论复习——CHP16 贪心算法
定义 每一步都做出当前看来最优的操作。 问题引入——活动选择问题 问题描述 活动选择问题就是对给定的包含n个活动的集合S,在已知每个活动开始时间和结束时间的条件下,从中选出最多可兼容活动的子集合,称为最大兼容活动集合。 不失一般性&a…...

【霹雳吧啦】手把手带你入门语义分割の番外12:U2-Net 源码讲解(PyTorch)—— 网络的搭建
目录 前言 Preparation 一、U2-Net 网络结构图 二、U2-Net 网络源代码 1、model.py (1)ConvBNReLU 类 (2)DownConvBNReLU 类 (3)UpConvBNReLU 类 (4)RSU 类 & RSU4F 类…...

phpstudy面板Table ‘mysql.proc‘ doesn‘t exist解决办法
原因分析:误删了mysql数据库 解决办法如下: 1、停止服务 2、先把mysql文件夹下的data文件夹备份,因为data文件里存有数据库文件。然后再删除data文件。 3、cmd管理员命令进入到mysql中的bin目录下 ,执行mysqld --initialize-…...

网安入门09-Sql注入(绕过方法梳理)
ByPass SQL注入ByPass是指攻击者通过各种手段绕过应用程序中已经实施的SQL注入防御措施,例如输入恶意数据、修改请求头等方式,绕过过滤、转义、限制等操作,从而成功地执行恶意SQL语句。攻击者使用SQL注入ByPass技术可以让应用程序的防御措施…...

本地计算机 上的 My5OL808 服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止
客户反馈说mysql启动不了,报错信息: 本地计算机 上的 My5OL808 服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止。 查了不少资料,最后分析问题是这样的,手动或者重复安装mysql时,创建了多个…...

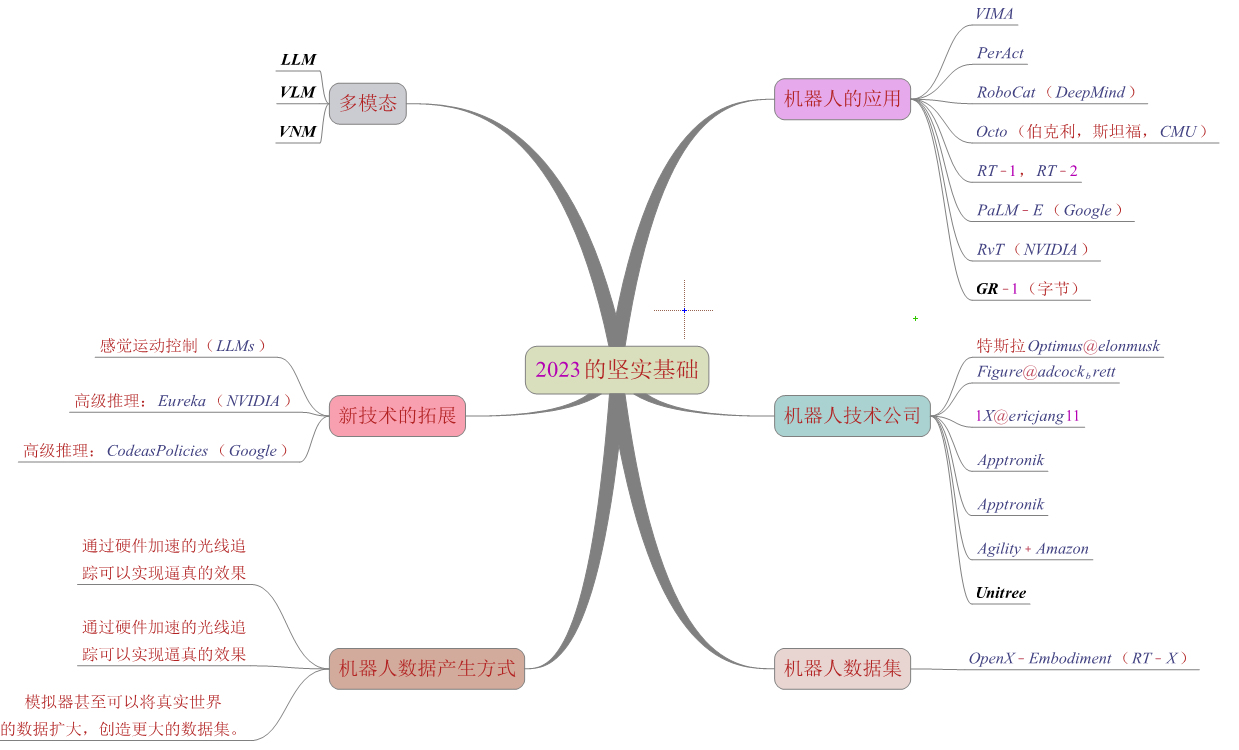
2023机器人行业总结,2024机器人崛起元年(具身智能)
2023总结: 1.Chatgpt引爆了通用人工智能,最大的受益者或是机器人,2023年最热门的创业赛道便是人形机器人,优必选更是成为人形机器人上市第一股, 可以说2023年是机器人开启智能化的元年,而2024则将成为机器…...

go 语言中的类型判断
_. ok : interface{}(a).(B)此语句用于判断对象a是否是B类型 也可以判断对象a是否实现了B接口 package mainimport "fmt"type Pet interface {SetName(name string)Name() stringCategory() string } type Dog struct {name string }func (dog *Dog) SetName(name …...

java基于ssm的房源管理系统+vue论文
目 录 目 录 I 摘 要 III ABSTRACT IV 1 绪论 1 1.1 课题背景 1 1.2 研究现状 1 1.3 研究内容 2 2 系统开发环境 3 2.1 vue技术 3 2.2 JAVA技术 3 2.3 MYSQL数据库 3 2.4 B/S结构 4 2.5 SSM框架技术 4 3 系统分析 5 3.1 可行性分析 5 3.1.1 技术可行性 5 3.1.2 操作可行性 5 3…...

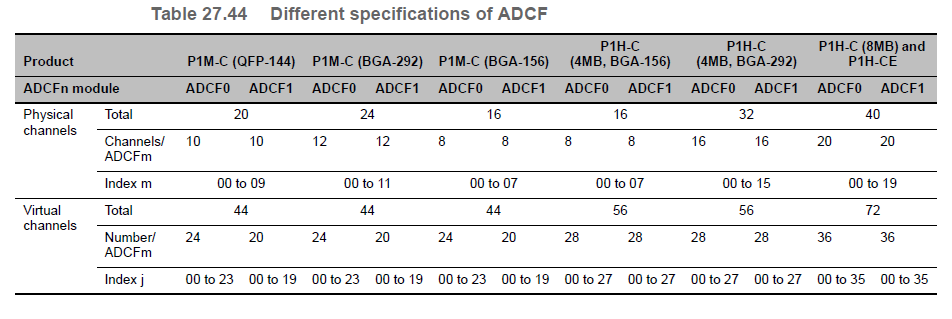
RH850P1X芯片学习笔记-A/D Converter (ADCF)
文章目录 Features of RH850/P1x-C ADCFNumber of UnitsRegister Base AddressClock SupplyInterrupts and DMAHardware ResetExternal Input/Output SignalsVirtual Channel OverviewFunctional OverviewBlock DiagramPhysical Channels, Virtual Channels and Scan Groups Re…...

38 调优kafka
操作系统调优 1.禁止atime更新,减少文件系统的写操作。 mount -o noatime 2.选择高性能的文件系统,如ext4或者XFS 3.swap空间设置,将swappniness设置成很小的一个值比如1~10,防止linux OOM Killer 开启随意杀掉进程。…...

java推荐系统:好友推荐思路
1.表的设计 表里面就两个字段,一个字段是用户id,另外一个字段是好友id,假如A跟B互为好友,那在数据库里面就会有两条数据 2.推荐好友思路 上面的图的意思是:h跟a的互为好友,a跟b,c&am…...

java: 写入数据到HBase
一、添加依赖 <dependency><groupId>org.apache.hadoop</groupId><artifactId>hadoop-client</artifactId><version>2.6.0</version></dependency><dependency><groupId>org.apache.hbase</groupId><art…...

机器学习-基于Word2vec搜狐新闻文本分类实验
机器学习-基于Word2vec搜狐新闻文本分类实验 实验介绍 Word2vec是一群用来产生词向量的相关模型,由Google公司在2013年开放。Word2vec可以根据给定的语料库,通过优化后的训练模型快速有效地将一个词语表达成向量形式,为自然语言处理领域的应…...

5.vue学习笔记(数组变化的侦测+计算属性+Class绑定)
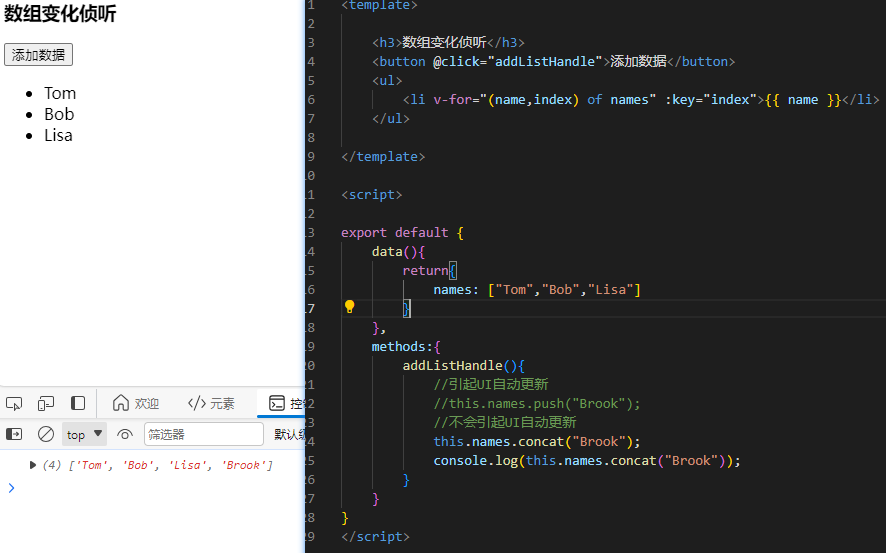
文章目录 1.数组变化的侦测1.1.变更方法1.2.替换一个数组 2.计算属性计算属性缓存vs方法 3.Class绑定3.1.绑定对象3.2.多个对象的绑定形式3.3.绑定数组3.4.数组与对象 1.数组变化的侦测 1.1.变更方法 vue能够侦听响应式数组的变更方法,并在它们被调用时出发相关的…...

Java十种经典排序算法详解与应用
数组的排序 前言 排序概念 排序是将一组数据,依据指定的顺序进行排列的过程。 排序是算法中的一部分,也叫排序算法。算法处理数据,而数据的处理最好是要找到他们的规律,这个规律中有很大一部分就是要进行排序,所以需…...

git常用命令及概念对比
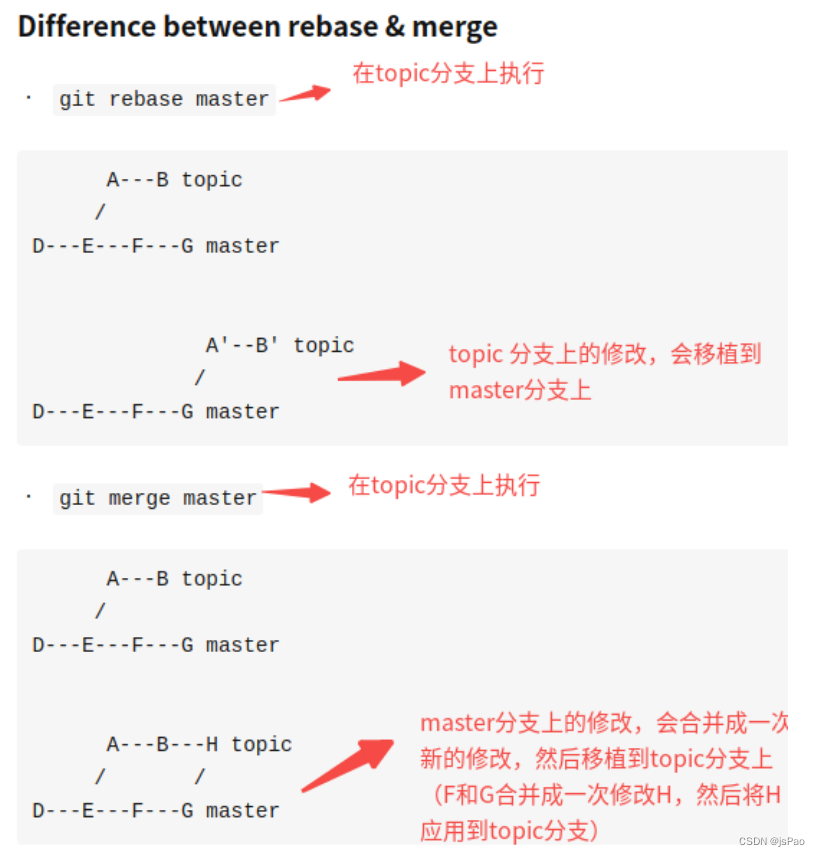
查看日志 git config --list 查看git的配置 git status 查看暂存区和工作区的变化内容(查看工作区和暂存区有哪些修改) git log 查看当前分支的commit 记录 git log -p commitID详细查看commitID的具体内容 git log -L :funcName:fileName 查看file…...

57、python 环境搭建[for 计算机视觉从入门到调优项目]
从本节开始,进入到代码实战部分,在开始之前,先简单进行一下说明。 代码实战部分,我会默认大家有一定的编程基础,不需要对编程很精通,但是至少要会 python 的基础语法、python 环境搭建、pip 的使用;C++ 要熟悉基础知识和基础语法,会根据文章中的步骤完成 C++ 的环境搭…...

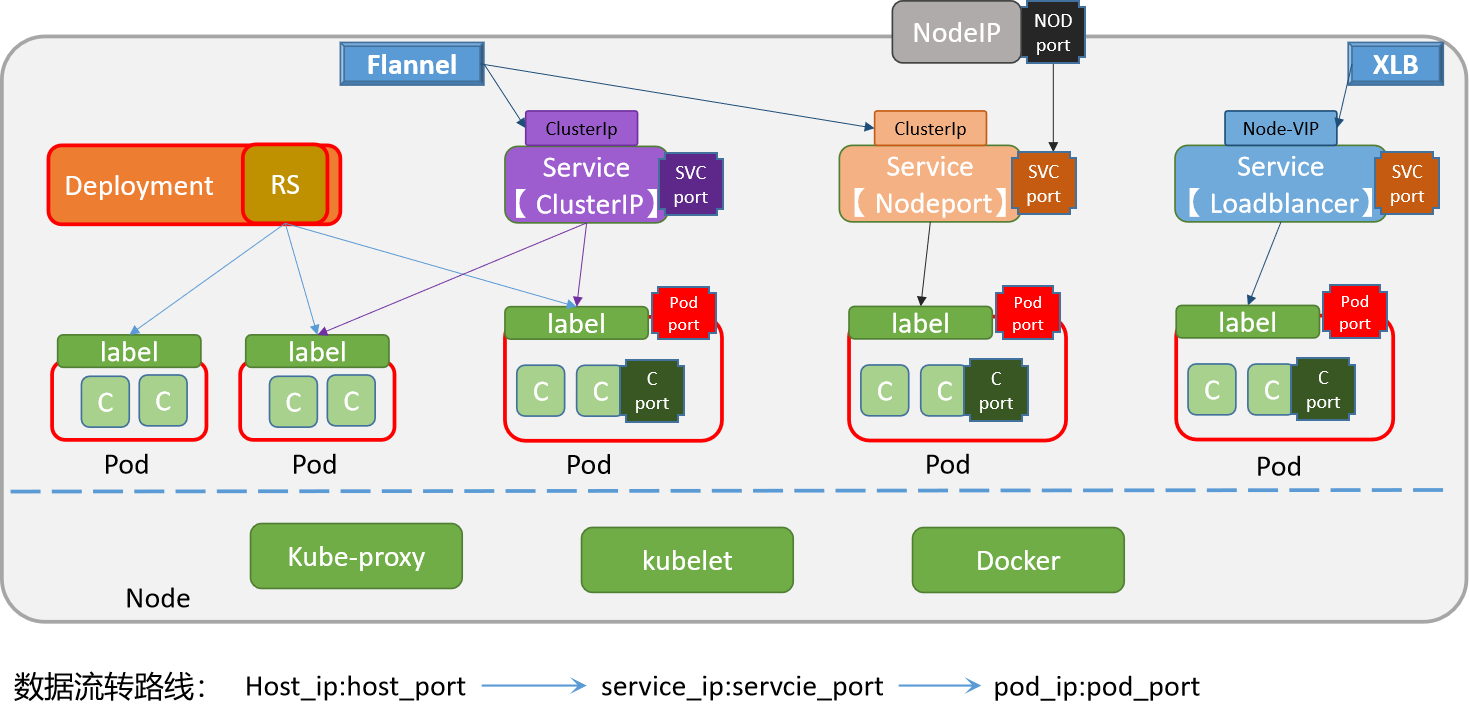
K8S-应用访问
1 service对象定位 2 Service 实践 手工创建Service 根据应用部署资源对象,创建SVC对象 kubectl expose deployment nginx --port80 --typeNodePortyaml方式创建Service nginx-web的service资源清单文件 apiVersion: v1 kind: Service metadata:name: sswang-ngi…...

商智C店H5性能优化实战
前言 商智C店,是依托移动低码能力搭建的一个应用,产品面向B端商家。随着应用体量持续增大,考虑产品定位及用户体验,我们针对性能较差页面做了一次优化,并取得了不错的效果,用户体验值(UEI&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
