Avalonia学习(二十)-登录界面演示
今天开始继续Avalonia练习。
本节:演示实现登录界面
在网上看见一个博客,展示Avalonia实现,仿照GGTalk,我实现了一下,感觉是可以的。将测试的数据代码效果写下来。主要是样式使用,图片加载方式。
只有前台代码
<Window xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:vm="using:LoginAvalonia.ViewModels"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"x:Class="LoginAvalonia.Views.MainWindow"x:DataType="vm:MainWindowViewModel"Icon="/Assets/users2.png"Width="430"Height="340"CanResize="False" WindowStartupLocation="CenterScreen"Title="LoginAvalonia"><Design.DataContext><!-- This only sets the DataContext for the previewer in an IDE,to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) --><vm:MainWindowViewModel/></Design.DataContext><Window.Styles ><Style Selector="TextBox.tb1"><Setter Property="Margin" Value="0,-40,0,0"/><Setter Property="Height" Value="26"/><Setter Property="Width" Value="250"/><Setter Property="Watermark" Value="账号"/><Setter Property="BorderBrush" Value="#80c0ff"/></Style><Style Selector="TextBox.tb2"><Setter Property="Margin" Value="0,35,0,0"/><Setter Property="Height" Value="26"/><Setter Property="Width" Value="250"/><Setter Property="Watermark" Value="密码"/><Setter Property="BorderBrush" Value="#80c0ff"/><Setter Property="PasswordChar" Value="*"/></Style><!--######<TextBox标签>######--><Style Selector="Image.img1"><Setter Property="Margin" Value="0,-250,0,0"/><Setter Property="Width" Value="430"/></Style><Style Selector="Image.img2"><Setter Property="Margin" Value="0,-190,0,0"/><Setter Property="Width" Value="73"/><Setter Property="Height" Value="73"/></Style><!--######<Image标签>######--><Style Selector="TextBlock.tbk1"><Setter Property="Margin" Value="5,5,0,0"/><Setter Property="Foreground" Value="White"/></Style><Style Selector="TextBlock.tbk2"><Setter Property="Margin" Value="292,213,0,0"/><Setter Property="Foreground" Value="#0c7ab9"/><Setter Property="Cursor" Value="Hand"/></Style><Style Selector="TextBlock.tbk3"><Setter Property="Margin" Value="275,305,0,0"/><Setter Property="Foreground" Value="#696969"/></Style><!--######<TextBlock标签>######--><Style Selector="Button.bt1"><Setter Property="Margin" Value="100,195,0,0"/><Setter Property="Width" Value="250"/><Setter Property="Height" Value="40"/><Setter Property="Background" Value="#407cff"/><Setter Property="Foreground" Value="White"/><Setter Property="FontSize" Value="17"/><Setter Property="HorizontalContentAlignment" Value="Center"/><Setter Property="VerticalContentAlignment" Value="Center"/></Style><!--######<Button标签>######--><Style Selector="CheckBox.cbx1"><Setter Property="Margin" Value="89,105,0,0" /><Setter Property="BorderBrush" Value="#3c9fc5"/></Style><Style Selector="CheckBox.cbx2"><Setter Property="Margin" Value="190,105,0,0"/><Setter Property="BorderBrush" Value="#3c9fc5"/></Style><!--######<CheckBox标签>######--></Window.Styles><StackPanel><Border Background="White"BorderBrush="Gray"BorderThickness="1"Padding="0"Width="430"Height="340"><Grid><Image Classes="img1" Source="avares://LoginAvalonia/Assets/image_sign.png" ></Image><Image Classes="img2" Source="avares://LoginAvalonia/Assets/8.png" /><TextBlock Classes="tbk1">GGTalk 2020</TextBlock><TextBlock Classes="tbk2">注册登录</TextBlock><TextBlock Classes="tbk3">企业即时通讯系统</TextBlock><TextBox Classes="tb1"/><TextBox Classes="tb2"/><CheckBox Classes="cbx2" >自动登录</CheckBox><CheckBox Classes="cbx1" >记住密码</CheckBox><Button Classes="bt1" >登录</Button></Grid></Border></StackPanel>
</Window>
运行效果:

使用的图片:
1.
2.
![]()
3.

相关文章:

Avalonia学习(二十)-登录界面演示
今天开始继续Avalonia练习。 本节:演示实现登录界面 在网上看见一个博客,展示Avalonia实现,仿照GGTalk,我实现了一下,感觉是可以的。将测试的数据代码效果写下来。主要是样式使用,图片加载方式。 只有前…...

Spring依赖注入的魔法:深入DI的实现原理【beans 五】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Spring依赖注入的魔法:深入DI的实现原理【beans 五】 前言DI的基本概念基本概念:为什么使用依赖注入: 构造器注入构造器注入的基本概念:示例:…...

【学习笔记】1、数字逻辑概论
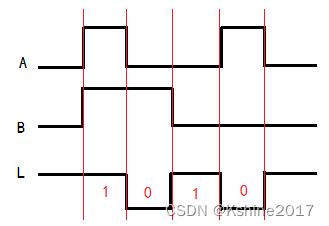
1.1 数字信号 数字信号,在时间和数值上均是离散的。数字信号的表达方式:二值数字逻辑和逻辑电平描述的数字波形。 (1) 数字波形的两种类型 数值信号又称为“二值信号”。数字波形又称为“二值位形图”。 什么是一拍 一定的时…...

设置代理IP地址对网络有什么影响?爬虫代理IP主要有哪些作用?
在互联网的广泛应用下,代理IP地址成为了一种常见的网络技术。代理IP地址可以改变用户的上网行为,进而影响网络访问的速度和安全性。本篇文章将探讨设置代理IP地址对网络的影响,以及爬虫代理IP的主要作用。 首先,让我们来了解一下代…...

聊聊jvm的mapped buffer的统计
序 本文主要研究一下jvm的mapped buffer的统计 示例 private void writeDirectBuffer() {// 分配一个256MB的直接缓冲区ByteBuffer buffer ByteBuffer.allocateDirect(256 * 1024 * 1024);// 填充数据Random random new Random();while (buffer.remaining() > 4) {buff…...

matrix-breakout-2-morpheus 靶场 练习思路
arp-scan -l 获取目标机器的IP nmap -sV -A IP 查看目标机器开放的端口 gobuster dir -u http://192.168.29.130 -x php,txt,jsp,asp -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt 爆破目标机器的文件目录,找到可以访问的文件路径 http://192.168…...

【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…...

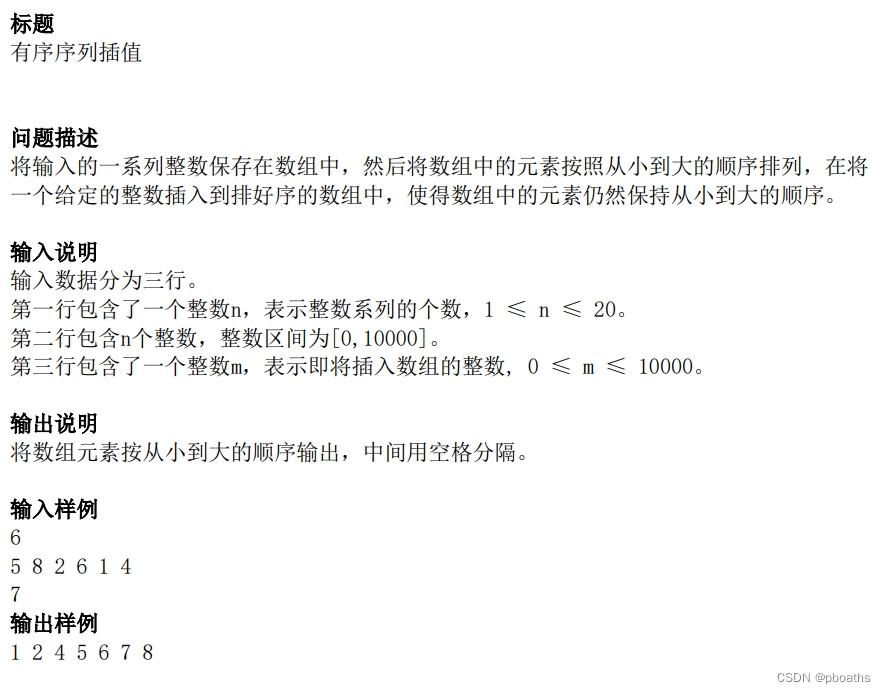
西电期末1017.有序序列插值
一.题目 二.分析与思路 简单题。主要考察简单的排序,最后的插入数据同样不用具体实现,只需在输出时多输出一下即可,注意顺序!! 三.代码实现 #include<bits/stdc.h>//万能头 int main() {int n;scanf("%d…...

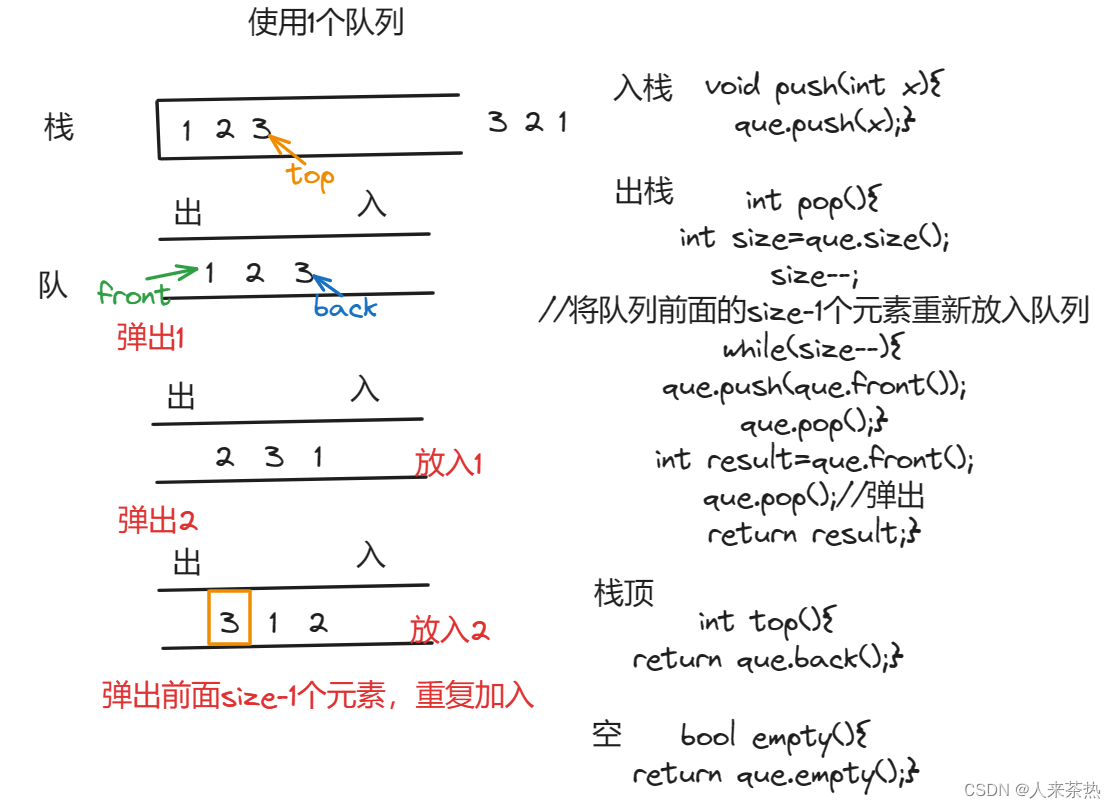
day10 用栈实现队列 用队列实现栈
题目1:232 用栈实现队列 题目链接:232 用栈实现队列 题意 用两个栈实现先入先出队列(一个入栈,一个出栈),实现如下功能: 1)push:将元素x推到队列末尾 2)…...
)
解决跨域问题(SpringBoot)
“什么是跨域?” 跨域 (Cross-Origin) 是指在浏览器的同源策略(Same-Origin Policy)下,一个网页的源(指协议、域名、端口号的组合)与另一个网页的源不同。因此,不同源的…...

LeetCode——2487. 从链表中移除节点
通过万岁!!! 题目:给你一个链表,然后让你从链表中移除一些节点,移除的规则就是我们选择的这个节点在原链表中往右不能有比这个节点大的值。思路:这个题我最开始以为是双指针,然后找…...

云原生和Kubernetes如何简化应用程序开发
在谈论当前技术时,“云计算”正变得非常普遍,作为开发人员,将会继续体验使用云计算应用程序的优势;在云计算中,另一个正在出现的术语是云原生。在进入实际话题之前,首先了解一下云原生到底是什么。 深入了解云原生应用 现在,世界各地的公司都了解云计算应用程序可以带来…...
)
点云从入门到精通技术详解100篇-基于深度学习的室内场景三维点云语义分割(续)
目录 CSegNet 语义分割模型构建 3.1 引言 3.2 偏移注意机制 3.3 网络主干 3.4 边缘卷积模块...

RabbitMQ消息可靠性保证机制3--消费端ACK机制
消费端ACK机制 在这之前已经完成了发送端的确认机制。可以保证数据成功的发送到RabbitMQ,以及持久化机制,然尔这依然无法完全保证整个过程的可靠性,因为如果消息被消费过程中业务处理失败了,但是消息却已经被标记为消费了&…...

Copilot在Pycharm的应用和示例
Copilot 是 Github 在 2021 年发布的 AI 代码助手工具,它可以根据你提供的上下文信息,自动生成代码建议,帮助提高代码编写效率和准确性。在 Pycharm 中使用 Copilot,可以进一步提升 Python 开发效率,本文将分享如何在 …...

搜维尔科技:【简报】第九届元宇宙数字人设计大赛,报名已经进入白热化阶段!
随着元宇宙时代的来临,数字人设计成为了创新前沿领域之一。为了提高大学生元宇宙虚拟人角色策划与美术设计的专业核心能力,我们特别举办了这场元宇宙数字人设计赛道,赛道主题为「AI人工智能科技」 ,只要与「AI人工智能科技」相关的…...
)
性能检测自动化(含内存泄露检测)
一、平台侧实现方案 1、UI case重复执行N次:进入页面,sleep 5s,记录start_time,sleep 30s,记录end_time,性能采集工具全程采集性能数据 2、根据采集到的性能数据,按照N次卡点性能数据:去掉最大的10%、最小的10%,求取平均值,作为单次性能数据结果f(n)…...

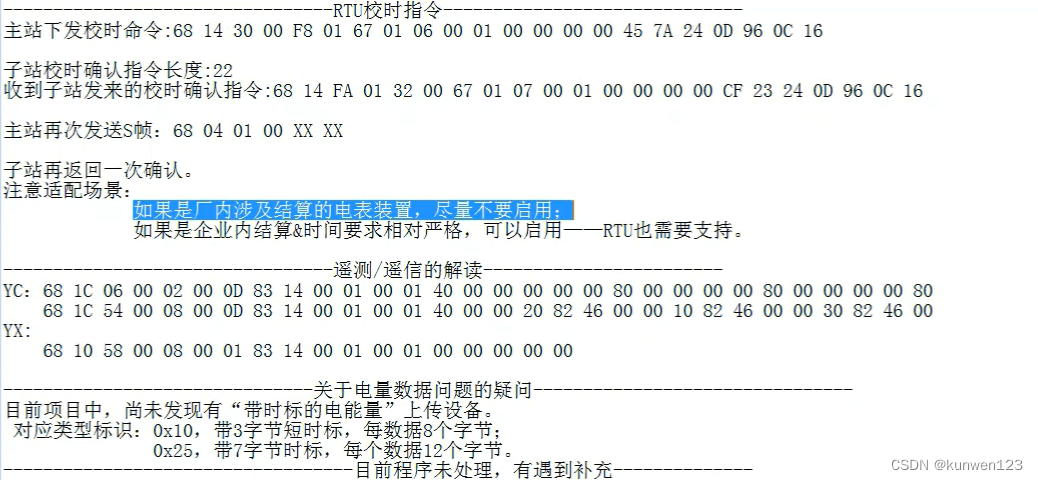
iec104和iec61850
iec104和iec61850 IEC104 规约详细解读(一) 协议结构 IEC104 规约详细解读(二)交互流程以及协议解析 61850开发知识总结与分享【1】 Get the necesarry projects next to each other in the same directory; $ git clone https://github.com/robidev/iec61850_open_server.g…...

redis 面试问题 (更新中 ing)
目录 reids 是做什么的为什么那么快有哪些使用场景redis有哪些 数据结构redis 有哪些底层数据结构为什么设计 sds一个 字符串 存储多大容量 stream为什么设计 streamstream 消费者消息丢失stream 消息私信问题 持久化机制redis 持久化机制,优缺点,怎么用…...
第389题找不同(Python))
力扣(leetcode)第389题找不同(Python)
389.找不同 题目链接:389.找不同 给定两个字符串 s 和 t ,它们只包含小写字母。 字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母。 请找出在 t 中被添加的字母。 示例 1: 输入:s “abcd”, t “abcde…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
